Por que usamos estruturas? Angular, React e Vue nos ajudam a criar aplicativos da Web complexos: estruturar código, gerenciar estado e desenvolver interfaces complexas. Na última década, as estruturas se tornaram o padrão. Um padrão caro. Desde que as estruturas entraram em uso, o JS ficou muito inchado. Existem mais páginas com vários megabytes, e uma parte significativa desse volume é a própria estrutura. Parece um pouco, mas para o usuário é fundamental - no telefone ou na Internet fraca a página pode nem carregar. Isso é um problema.

Além de estar acima do peso, as estruturas clássicas têm muitas outras desvantagens e não são adequadas para todos os projetos. Esses problemas são resolvidos em "estruturas ameaçadas". O que é essa nova tendência, por que não é “outra estrutura JS”, mas uma boa idéia e como estruturas misteriosas podem melhorar nossas aplicações, Pavel Malyshev dirá.
Sobre o palestrante: Pavel Malyshev (
PaulMaly ) - pilha completa com mais de 10 anos de experiência. Ele trabalha na Mustlab, que terceiriza a web, Smart TV e dispositivos móveis, além da Internet das Coisas. Um evangelista da estrutura do Svelte JS na Rússia lidera um
grupo de telegramas sobre esse tópico.
O que não deve estar no relatório
Quando considerei essa história, decidi que ela não deveria ser padrão. Portanto, escrevi o que não deveria estar aqui. Não haverá ênfase em uma estrutura específica, comparações com outras estruturas - elas estão cansadas de todos e, é claro, eu não quero ser o capitão Óbvio. Tudo isso não deveria estar na minha história, mas, infelizmente, será ...
Quando você leu o nome, provavelmente pensou que havia outra estrutura e já havia um zoológico inteiro.

Parece-me que, se um novo quadro aparecer, os antigos não satisfazem algumas de nossas necessidades. Talvez as próprias necessidades mudem com o tempo, e é por isso que precisamos de novas soluções - mais eficazes e interessantes. Portanto, peço que abordem o exposto a partir deste ponto de vista com uma mente aberta e olhem para os quadros que desaparecem como uma nova ferramenta que pode ajudar em seu trabalho.
Para começar, vamos descobrir quem é quem.
Quem é quem
Peguei os três grandes e Svelte. É interessante que cada ferramenta se caracterize de maneira diferente.
A Angular se posiciona como uma estrutura para todas as ocasiões, "tudo em uma caixa".
O React imita uma biblioteca: “Sou tão pequeno quanto uma biblioteca”, mas junto com toda a infraestrutura, é também uma estrutura completa.
O Vue é supostamente um quadro progressivo. Você pode alternar para ele com o jQuery transferindo sequencialmente o código, começando quase com a tag de
script usual sem coletores.
Svelte é uma estrutura que desaparece magicamente. Wat?
Vamos descobrir do que estou falando.
Por que as estruturas começaram a desaparecer?
Estamos enviando muito código para nossos usuários.
Nossos clientes estão se tornando mais móveis, mas a tecnologia da Internet não é boa em todos os lugares - até o 3G não está em todo lugar, sem mencionar a LTE. Precisamos reduzir o tamanho do código.
Há um
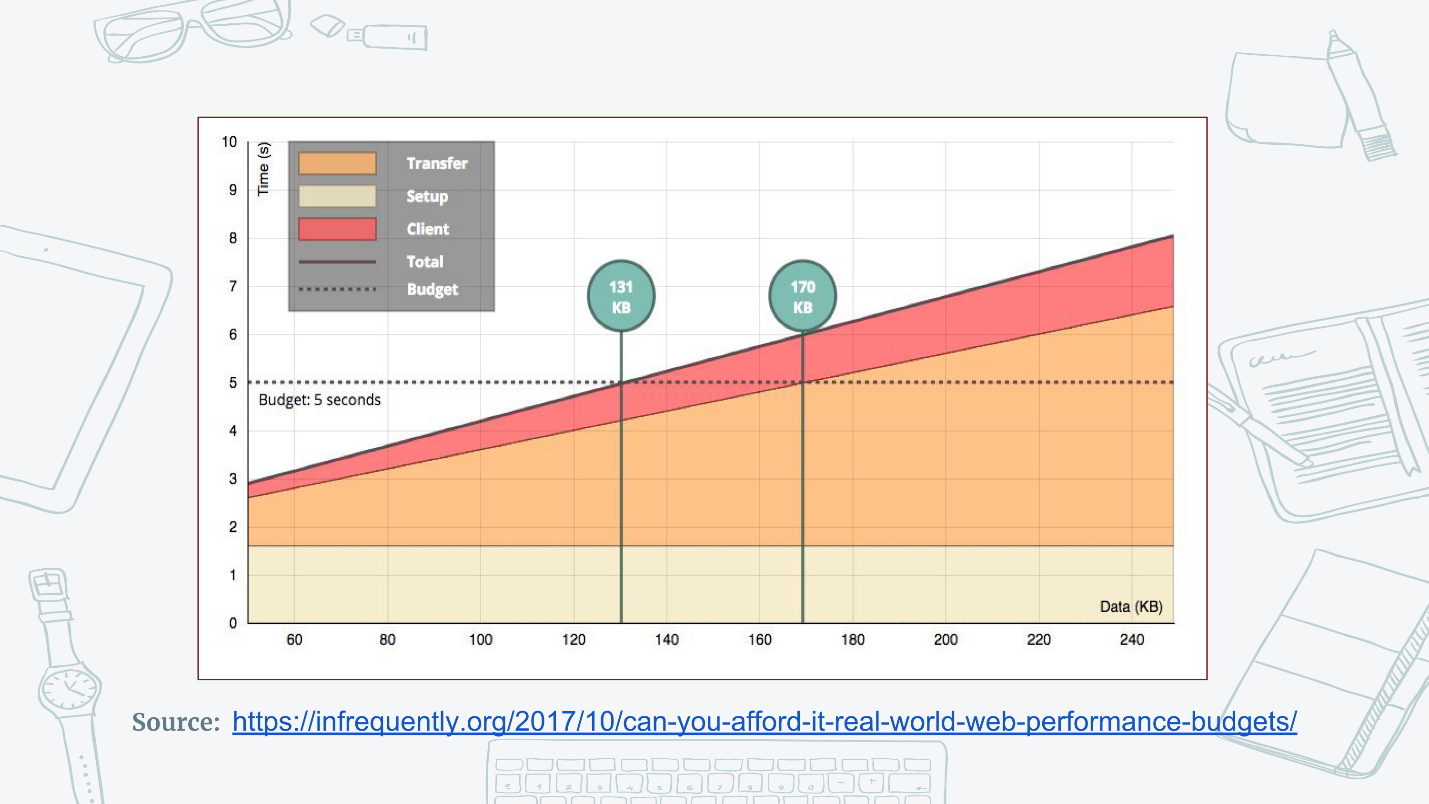
estudo interessante a partir de 2017 sobre esse tópico, que mostra que, se o seu aplicativo tiver muito JS, você poderá colocar apenas
130 Kb para deixar o usuário feliz . Se JS for pequeno, até 170Kb. Essa diferença se deve ao fato de o estudo levar em consideração que o JS é diferente de outros tipos de recursos, que precisa ser analisado, interpretado e assim por diante.

No estudo, 130 Kb não é apenas JS, mas em geral tudo, incluindo CSS, HTML, é claro, sem imagens. Ao mesmo tempo, um Angular pesa 143 Kb e nem sequer escrevemos uma única linha de código. Vamos ver o que as soluções atuais nos oferecem.
Desempenho
Em princípio, qualquer estrutura clássica é uma abstração em uma plataforma que nos permite escrever em níveis mais convenientes. Isso é ruim porque qualquer abstração tem alguns custos, incluindo desempenho.
Incorremos em custos adicionais devido a abstrações desnecessárias entre nosso código e o navegador.
O recurso das estruturas que desaparecem é que elas
removem abstrações e cálculos desnecessários do tempo de execução do navegador , executando análises e cálculos no momento da compilação. É por isso que eles desaparecem. Falaremos sobre isso em mais detalhes abaixo.
Compatibilidade
As soluções criadas para a estrutura clássica não podem ser aplicadas em lugar algum.
Eles funcionam apenas dentro da estrutura desta estrutura. Por exemplo, você realiza 2 a 3 projetos em seu React favorito, escreve várias soluções interessantes e decide mudar para Angular. Você não precisa mais dessas soluções; pode jogá-las fora. Embora a ideia principal seja a correspondência de componentes, estruturas clássicas tornam impossível a reutilização de código.
O problema de desaparecer estruturas é que elas
não têm abstrações e, nesse caso, não há estruturas em tempo de execução. Seu código é absolutamente baunilha JS, que pode ser levado para qualquer lugar - para qualquer projeto, mesmo em uma estrutura diferente. Por exemplo, você pode pegar o código em uma estrutura que desaparece e transferi-lo para o React.
Divisão de código e agitação de árvore
As tecnologias antigas dificultam a aplicação de novas tecnologias.
A maioria das estruturas foi criada quando essas tecnologias não eram tão desenvolvidas. Temos um kernel bastante monolítico e qualquer componente, mesmo o menor pedaço do seu código, está vinculado a toda a estrutura. Portanto, não é possível fazer a divisão de código de maneira eficaz e nem mesmo a trepidação de árvores.
Agora, todas as estruturas estão evoluindo para uma maior modularidade, a fim de "agitar" melhor. Nas estruturas que desaparecem, isso é resolvido imediatamente, porque elas são criadas de tal maneira que
somente o código necessário inicialmente é adicionado ao pacote e resolve sua tarefa exclusivamente. Este é um caso muito específico - como se você escrevesse o código com as mãos exatamente para a sua tarefa e o colocasse no pacote, apenas a estrutura fará isso por você.
Custo do recurso
Qualquer estrutura tem um preço para um novo recurso.
A comunidade requer novos recursos diferentes e cada membro precisa de algo próprio, e qualquer recurso tem um preço. Em estruturas que desaparecem, esse problema é resolvido no nível do conceito, porque qualquer recurso que você não usa nunca entra no seu pacote.
Então, a principal questão: os quadros em desaparecimento, e especificamente o Svelte, podem resolver todos esses problemas? Vamos acertar.
Bez com tempo de execução
Rantime é um tópico bastante efêmero. Não está claro o que é, e pessoas diferentes entendem de maneira diferente. Nesse contexto, falarei sobre tempo de execução do ponto de vista de dois aspectos: o
ambiente em que o código é executado e
o próprio código .
Tempo de execução como ambiente
Vejamos um exemplo. Se o código estiver escrito no Vanilla, o único tempo de execução necessário será o DOM. Se o código estiver escrito em React, você precisará de um tempo de execução diferente: DOM, React e React DOM.
Qualquer componente menor do seu código no React dependerá do ambiente em que sua estrutura trabalha, ou seja, no tempo de execução.
Tempo de execução como execução de código
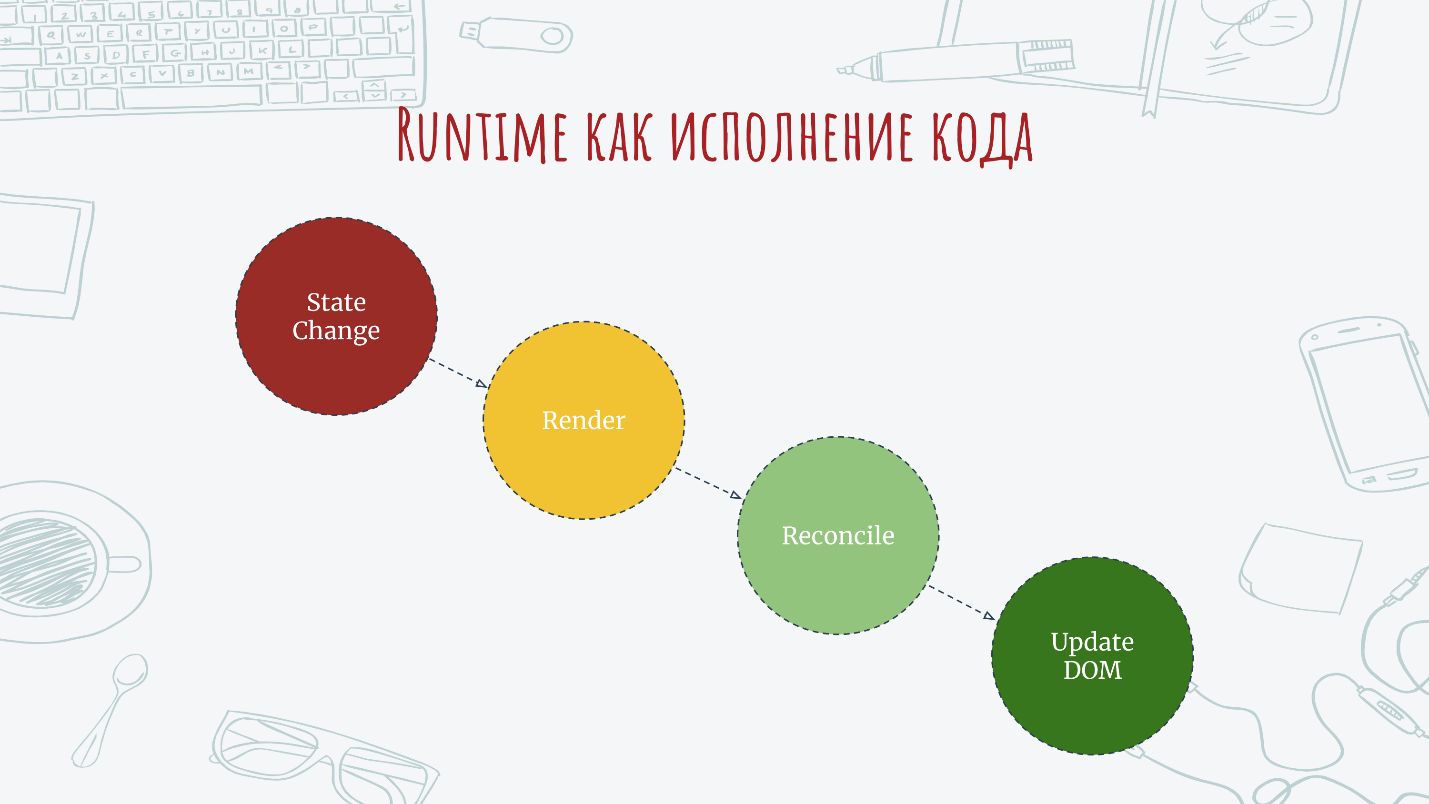
O segundo ponto é o tempo de execução em termos de execução de código em tempo de execução. Vejamos o caso de tempo de execução básico de hoje para o frontend - o DOM virtual - uma grande parte do tempo de execução, por exemplo, nos aplicativos React - usando um exemplo simples:
<h1>Hello {world}</h1>
Há uma variável dinâmica nesta parte do HTML. Do ponto de vista do DOM virtual, o código funciona assim.
- Esta variável está sendo modificada.
- A árvore DOM virtual na memória está sendo construída.
- Comparado com a versão anterior.
- As manipulações do DOM são executadas diretamente, o que no final é bastante eficaz, porque temos algum tipo de diferença e sabemos exatamente o que mudar no DOM real.

Um DOM virtual é uma sobrecarga absoluta, porque sempre será mais rápido assim: assim que as alterações ocorrerem, elas imediatamente farão alterações no DOM.

Pergunta: como entender o que mudou e o que precisa ser mudado? O DOM virtual resolve o problema do que mudou, não a velocidade dessas mudanças. A velocidade é alcançada devido ao fato de sabermos o máximo possível o que mudou e podemos manipular efetivamente o DOM.
Compile
Para resolver esse problema, as estruturas que desaparecem simplesmente determinam as alterações no estágio de compilação: você escreveu o código, durante a compilação, a estrutura que desaparece cria todas as dependências, calcula quais manipulações no DOM são necessárias. De fato, tudo o que um DOM virtual faz em tempo de execução, uma estrutura que desaparece em tempo de construção: gera manipulações diretas com o DOM, que são chamadas simplesmente durante o tempo de execução. O resultado é um diagrama: quando fazemos alterações, a manipulação no DOM ocorre imediatamente.
Você não pode escrever aplicativos sérios em JavaScript vanilla sem atingir um muro de complexidade. Mas um compilador pode fazer isso por você.
Rich Harris, criador de Svelte
Vou lhe contar como conheci Svelte. Tivemos um
projeto interessante - um widget a ser inserido em um número ilimitado de sites, enquanto não sabemos quais são esses sites, em quais dispositivos o usuário os abrirá. O widget deve ser muito pequeno em tamanho e muito rápido em velocidade. Naturalmente, quando assumimos essa tarefa, imediatamente entendemos o que fazer no React ou mesmo no Vue não é uma opção, porque resulta em muita sobrecarga extra.
Estávamos quase inclinados a escrever em baunilha, mas é difícil e nem sempre é conveniente mantê-lo. Mas tivemos sorte - nos deparamos com Svelte. A idéia principal dessa estrutura é dada em uma citação: você não pode escrever um aplicativo sério no Vanilla, porque encontrará rapidamente um muro de complexidade - será difícil para a equipe trabalhar, não há abordagens comuns e o compilador pode fazer isso por você.
Como isso funciona
 O código fonte é um código baseado em estrutura
O código fonte é um código baseado em estrutura - um código que depende da estrutura. Tudo é como sempre: há alguma documentação, você escreve o código como se estivesse usando qualquer outra estrutura que possua algum tipo de API, princípios e abordagens. Tudo está como sempre.
No momento da compilação, esse código é compilado. Como resultado, o vanilla JS está no pacote e, como eu disse, exatamente o código necessário para executar seu aplicativo chega lá. Se em dois minutos você adicionar outra nova função ou usar um novo recurso da estrutura, o Svelte irá adicioná-la e também entrará no pacote. Caso contrário, isso não acontecerá.
Vamos considerar as etapas com mais detalhes. O primeiro passo é o
componente . Considere o mesmo componente.
<h1>Hello {world}</h1>
Na segunda etapa -
AST - o código é produzido em uma árvore de sintaxe abstrata.
{"type": "Element", "name": "h1", "children": [{ "type": "Text", "data": "Hello",....}]}
A terceira etapa é a
API do
DOM . Com base na árvore, o código é gerado diretamente, o que é necessário para esse componente funcionar. O código é muito simples, não há tempos de execução e abstrações complicados aqui em princípio.
function update(changed, ctx) { if (changed.name) { text_1.data = ctx.name; } }
No final do artigo, indique na pesquisa se você gosta da ideia de compilação AOT da estrutura Svelte?
Na última vez, a maioria falou positivamente.

Agora vamos ver o que é Svelte.
Svelte
A palavra em inglês svelte ou svelt significa "magro, flexível". JS Svelte é!
Afirmo que esse não é "mais um framework JS" porque é um
framework de interface do usuário em tempo de construção . Estruturas regulares funcionam em tempo de execução, e o Svelte existe apenas antes de compilá-lo.
Este é um
analisador estático em tempo de compilação , ou um analisador de código estático que passa pelo código durante a compilação, o analisa estaticamente e, com base nisso, gera o pacote final correspondente.
Este é um
compilador antecipado - um compilador AOT que faz tudo.
O criador da estrutura Rich Harris, que você pode conhecer em ferramentas como Rollup, Ractive, Buble - um análogo de Babel - é um cara legal. Na minha opinião, o mesmo Rollup ainda é a melhor implementação de agitação de árvores. Ele apareceu muito antes do Webpack e ainda funciona melhor. A Harris originalmente construiu a estrutura Svelte com trepidação de árvores, divisão de código e outras abordagens modernas.
Svelte é uma ferramenta para escrever vanilla JS sem ter que escrever vanilla JS.
Vamos olhar para essa estrutura por dentro.
Componente de arquivo único
Svelte é um componente de arquivo único . Se você trabalhou com o Vue, ele lembrará muito dessa estrutura, mas não é por acaso. A sintaxe que o Vue usa principalmente é derivada da estrutura Ractive, que Harris também criou em 2012. Infelizmente, essa estrutura não se tornou popular, porque me foi lançada na versão 1.0 tarde demais. Eles estavam tão confusos com as versões que o Ractive esteve em versões menores por 6 anos.
O Vue emprestou muitas interfaces de lá e Svelte é o sucessor do Ractive. Portanto, parece que tudo é semelhante, mas os componentes de arquivo único apareceram no Ractive em 2013. Eles parecem um pouco diferentes, mas no geral - parece. Qualquer componente que você escreve no Svelte será algo parecido com isto.
<h1 >Hello {world}!</h1 > <script> export default { /* component behaviour */ }; </script> <style> /* scoped styles */ </style>
Acima está um certo modelo HTML - HTML simples, sem exceções. A única coisa em cima disso é uma certa linguagem de modelo chamada
HTMLx . Eu vou falar mais sobre ele mais tarde.
Em seguida, vem o script no qual escrevemos o comportamento do nosso componente. Como escrevê-lo é descrito no guia. Lá você pode importar, criar várias funções e métodos - tudo como no Vue.
Você pode usar o estilo de escopo para obter estilos de componentes isolados da caixa. Funciona assim: na compilação principal, um hash é gerado; como resultado, é como emular um DOM DOM.
Nenhuma das seções é necessária, portanto, um componente pode consistir em apenas um HTML.
Sintaxe HTMLx
Como em qualquer HTML, os dados são escritos entre colchetes.
<button>Say hello {name}</button>
É assim que as instruções condicionais são escritas.
{#if name} <button>Say hello {name}</button> {/if}
Enumerações e loops:
{#each users as { name, email}} {#if name} <button>Say hello {name}</button> {/if} {/each}
Você pode usar diretivas para capturar eventos, para dupla ligação de dados.
{#each users as { name, email}} {#if name} <button on:click="say(name)">Say hello {name}<button> {/if} {/each}
Existem muito poucas diretivas no HTMLx - apenas 4-5 tipos e não há diretivas personalizadas, como no Angular.
Você pode inserir quaisquer dados dinâmicos em qualquer atributo, não há problema com isso.
<div id= "{dynamic}"class="used"> {#each users as { name, email}} {#if name} <button on:click="say(name) " >Say hello {name}<button> {/if} {/each} </div>
Estilos isolados e remoção de não utilizados
Se você usar estilos isolados, além de isolados, os estilos não utilizados também serão cortados automaticamente.
<div id= "{dynamic}"class="used"> {#each users as { name, email}} {#if name} <button on:click="say(name) " >Say hello {name}<button> {/if} {/each} </div> </style> .used {...} .unused {...} </style>
Se o estilo for
used , ele será usado e, se o estilo
unused for
unused , ele não estará no pacote. A estrutura cortará tudo, mas ordenadamente. Portanto, esse recurso pode ser facilmente quebrado se você usar muita dinâmica. Svelte pensará: "É melhor não tocar" - e sair. É preciso ter cuidado, mas é muito conveniente. Como o Svelte possui um analisador estático, ele mostra no console na inicialização quais estilos não são usados. Se você realmente não precisar deles, poderá removê-los imediatamente.
Composição do componente
Tudo é como de costume aqui: importamos o arquivo, registramos nos componentes, usamos como tag.
<Nested foo= "static" bar={dynamic} bind:baz=baz /> <script> import Nested from 'Nested.html';' export default { components: {Nested} }; </script>
Você pode transferir qualquer dado através dos atributos, use ligação dupla. Ou não usar - a ligação dupla é opcional, pode até ser desativada no nível do compilador e não estará em nenhum outro lugar. Isto é para aqueles que não gostam de ligações. As ligações são obtidas usando a diretiva
bind:Recursos adicionais do Svelte
As duas primeiras possibilidades são:
SSR e hidratação - renderização e hidratação do servidor e
gerenciamento de estado interno - gerenciamento de estado global integrado com base em nossa própria solução, a chamada loja.
Em princípio, você pode usar o Redux, o que muitos fazem: aqueles que estão acostumados ao Redux usam-no com o Svelte. Mas há uma solução interna mais simples que é profundamente integrada, de modo que, se você a registra na loja, ela fica imediatamente disponível em todas as hierarquias de componentes - sem manipulações. A única coisa a usar é usar o prefixo
$ , ou seja, todos os métodos ou dados de armazenamento são gravados com esse prefixo.
$ pode ser usado em qualquer modelo.
A loja possui um recurso interessante que eu nunca vi em nenhum outro lugar - ela se estende globalmente a uma hierarquia de componentes. Se você, por exemplo, tiver um componente Raiz, ele será usado em toda essa hierarquia. Se você tiver outra loja em algum lugar dentro dessa hierarquia, ela se estenderá a toda a hierarquia inferior.
Isso é conveniente quando você deseja criar um componente grande e complexo com muitos subcomponentes e depois usá-lo em projetos diferentes, em alguns dos quais há Redux e outros não. Se você usa armazenamentos regulares com o Redux, precisa garantir que o projeto em que você o adiciona tenha Redux. Isso não precisa ser feito aqui - o Svelte implementa seu próprio repositório para essa hierarquia. Ele pode ser facilmente transferido mesmo para os projetos em que não existe uma loja global. Você trouxe e Svelte já está fazendo tudo por dentro.
Os elementos personalizados são suportados imediatamente . Há um
site especial no qual o suporte é testado pelas estruturas do padrão Web Components. De acordo com testes, o Svelte tem 100% de suporte para elementos personalizados. Funciona assim: o nome da tag é especificado, o sinalizador “customElement: true” é definido no compilador e é gerado um elemento personalizado pronto para uso que suporta todos os recursos existentes do Svelte.
Sapper - Svelte app maker . Este é um análogo do Next.js e Nuxt.js para o Vue. Em princípio, tudo é o mesmo: isomorfismo, suporte para divisão de código, pré-busca e off-line e outros recursos. Na minha opinião, recentemente até algumas das idéias de roteamento vieram do Sapper para o Next.js.
Mas nenhum Svelte faz isso. Somos a favor da concorrência justa!
Quem mais
Stencil é uma estrutura de desenvolvedores Ionic. Eles também trabalham em uma estrutura compilada, mas com grande foco em componentes da web e elementos personalizados. O Svelte difere disso porque seus componentes geralmente são compilados em classes JS regulares e não há viés nos componentes da web.
Brilho - acho que todo mundo conhece esse projeto. Ele é apresentado aqui apenas porque também compila: ele possui seu próprio bytecode, sua própria máquina virtual, que obviamente fornece otimizações adicionais para o código final.
Marko do eBay . Eu não o estudei em detalhes, mas eles também compilam, sem saber o que é tão profundo quanto o Svelte. É verdade que não entendi em detalhes e poderia estar errado.
Angular Há um compilador AOT aqui, e ele será bem promovido, mas é apenas uma recompilação de modelos de string em uma forma ordenada previamente. Tanto quanto eu entendo, ainda não existe uma compilação completa do AoT.
Olá filmes
Eu escrevi um pequeno aplicativo - uma lista de filmes com filtros baseados na API TMDb. Tem categorias: populares, mais votadas, próximas. Você pode andar pelas páginas, selecionar um país, aplicar filtros, alterar o idioma. Este aplicativo primitivo leva apenas 6,4 Kb.
No total, HELLO MOVIES possui apenas 172 linhas de código, juntamente com HTML, das quais 36 linhas de código JS, além de todo tipo de aspas. Este é todo o código que eu escrevi pessoalmente. Naturalmente, tudo isso é compilado para um volume muito maior, mas para mim, como desenvolvedor, isso não importa.
Mais alguns indicadores. “TodoList MVC” no Svelte leva 3,6 Kb - depende de quem diz, mas mesmo no Vanilla leva 11 Kb, e no Vue e Reage ainda mais - 80 e 300 Kb, respectivamente. O projeto "RealWorld", um clone do Medium, com registro, contas, curtidas, compartilhamentos, amigos - 40 Kb, no React e Angular - 211 e 575 Kb. O clone de "HackerNews" no Svelte é de 30 Kb, no React e no Vue - várias vezes mais.
Benchmarks
Todos nós amamos hollichivat no tópico de benchmarks. Eu usei o famoso benchmark
Krausest . Você provavelmente acha que agora mostrarei os resultados em que Svelte apenas rasga todo mundo em pedaços, e Inferno apenas chora de lado. Mas isso não vai acontecer.

Fiz uma comparação do Svelte com os Big Three - Angular, React e Vue nas versões recentes. Como resultado, ele identificou as duas primeiras posições em relação à Vanilla. E aqui os números não são tão importantes quanto a idéia principal, que é que
Svelte é muito equilibrado .
O Svelte se esforça para ser equilibrado -
é bom em todos os aspectos em quaisquer benchmarks . De certa forma, Svelte até ultrapassa Vanilla, em algumas é a primeira, mas em algum lugar ultrapassa Vue e Angular. No entanto, em todos os testes, Angular e Vue consomem muita memória, mas Svelte não. , , . — .
Svelte — . , .
- — !
Svelte New York Times. . , Svelte, , legacy- CMS, . , , .

,
- « » — , Drag&Drop. Svelte, .
Soft-Gear , , Svelte. , - .
airca.st Svelte.
Dabble Svelte. -
i-want-to-ride-an-electric-citi Svelte.
. , RuTube. Smart TV Tizen, Samsung. Tizen Smart TV Svelte. , .
 standalone vanilla JavaScript
standalone vanilla JavaScript . , , overhead .
. Svelte DOM. .
. , Vue, Svelte .
,
REPL , , .
. , — , . , .
Code-splitting & tree-shaking . code-splitting tree-shaking. . , .
Micro-frontends ready . -. , , PHP, Svelte-. , . , . code-splitting tree-shaking.
Svelte , . 2016 . .
. , . . , , , , , Vue.
. React Facebook, Angular — Google, Vue , Rich Harris , .
Frontend Conf ++ , , . 33 . ++ 27 28 .