Na pesquisa anual,
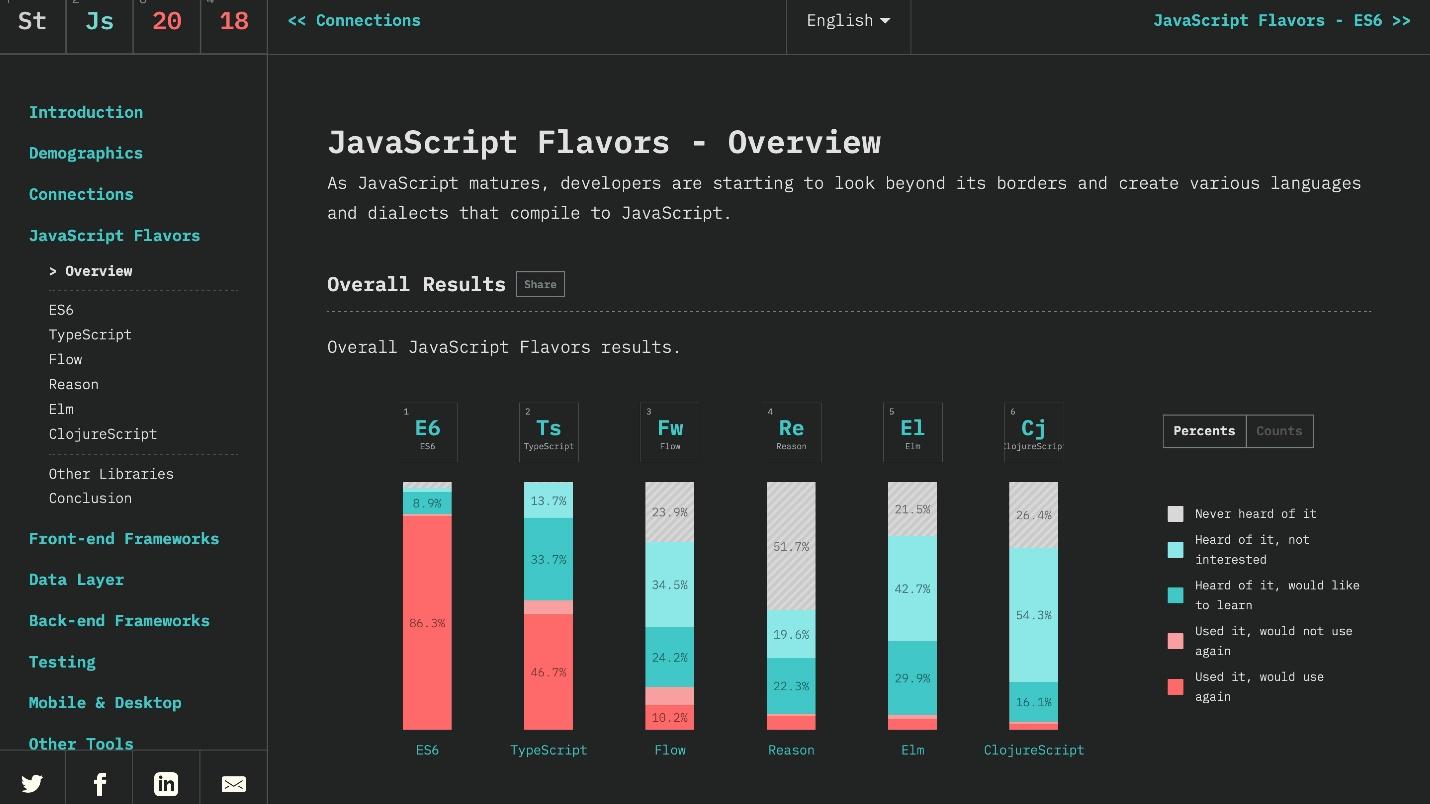
The State of JavaScript , os desenvolvedores falam sobre o que usam aqui e agora. As perguntas são familiares e familiares à comunidade de front-end. Em 2019, a pesquisa "
O estado do CSS " apareceu, o que introduziu os desenvolvedores em um estupor. Acontece que muitas tecnologias não são familiares aos desenvolvedores, embora a maioria já esteja sendo usada ativamente. Talvez os desenvolvedores usem as ferramentas e tecnologias usuais e não procurem aplicar algo novo? Talvez simplesmente não haja tarefas para novas tecnologias? Por que usar CSS Grid, CSS Multi column, onde é mais fácil criar tudo no Flexbox? Talvez seja tudo sobre os idosos, e os jones nem sabem sobre o Flexbox e o Float e não participam das pesquisas?
 Sergei Popov
Sergei Popov (
popovsergey ), líder da Liga A, palestrante e organizador da conferência, fez essas perguntas, conduziu sua própria mini-pesquisa e até recebeu resultados dos organizadores do The State of CSS. Sergey processou, estruturou e obteve todas as informações da comunidade front-end: quem sabe o que e usa, onde os tipógrafos aprendem e quanto ganham, quais tecnologias são relevantes e quais precisam ser recicladas e o que estudar para usar todo o poder do CSS. A transcrição do relatório é uma das versões do relatório sobre o estado atual do CSS, junto com o relatório original "
O estado do CSS ", para onde você deve se mover e quais tecnologias aplicar.
Cuidado, por baixo do corte, muitos diagramas e fotos, realmente, mas são todos sobre o caso. De boa qualidade, eles estão aqui .A pesquisa "O estado do JavaScript" se parece com isso.

Você pode abrir e ver os
resultados do ano passado - o que é usado, o que é popular, o que não é e o que apenas parece impopular.
A nova enquete "O estado do CSS" contém coisas básicas, básicas, mas vi muitas perguntas daqueles que passaram por isso:
- o que é isso? O que é isso? E eu não sei sobre isso.Descobriu-se que os conceitos básicos em CSS são desconcertantes.
Eu queria coletar informações sobre o que é surpreendente e falar sobre o que é CSS hoje e em que estado ele é. Vamos conhecê-lo novamente, para que a pesquisa de 2020 cause menos surpresa.
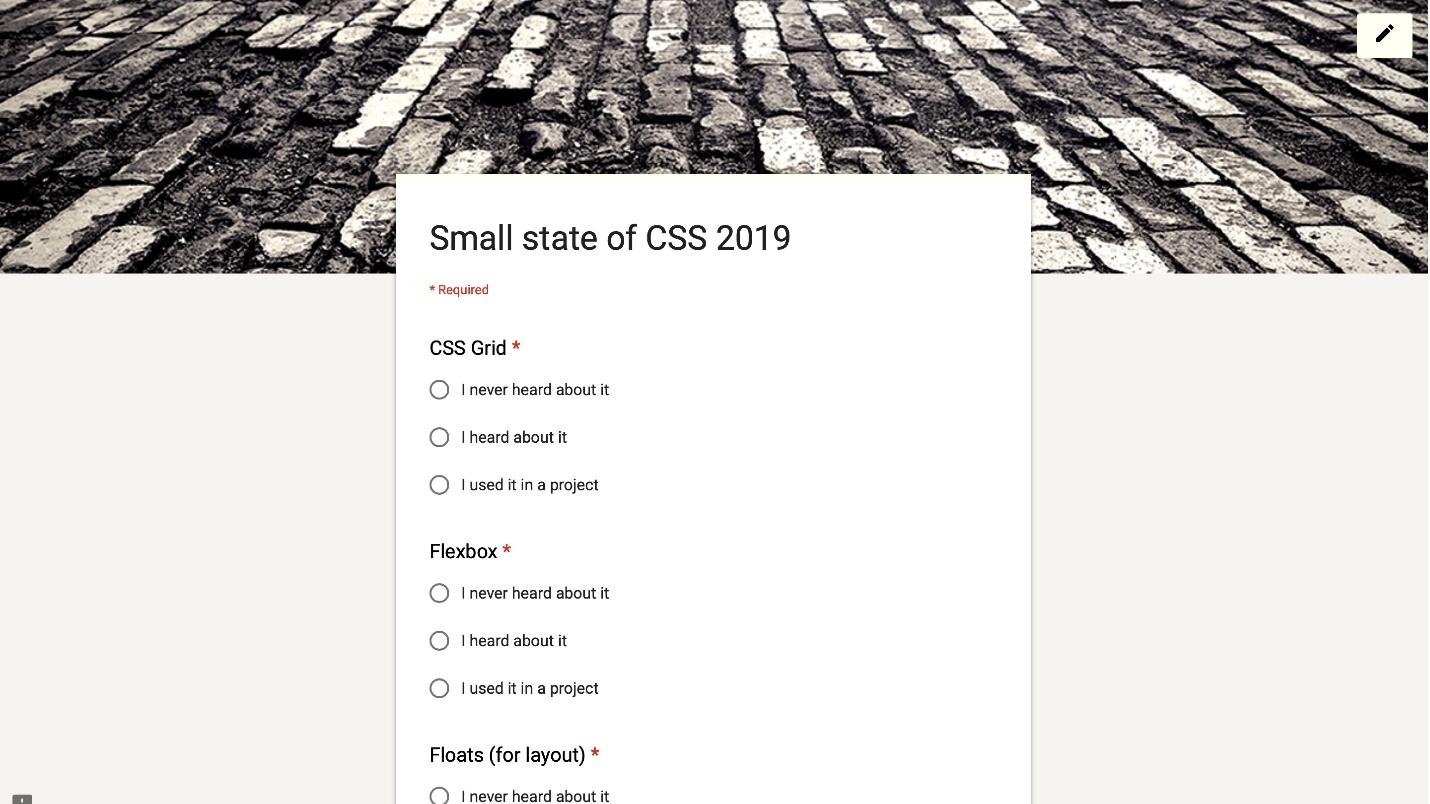
"O estado do CSS" foi lançado no inverno. A pesquisa me interessou, mas não tive a oportunidade de coletar todas as informações do acesso global. Portanto, na sequência do hype, descobri minha alternativa através das redes sociais.

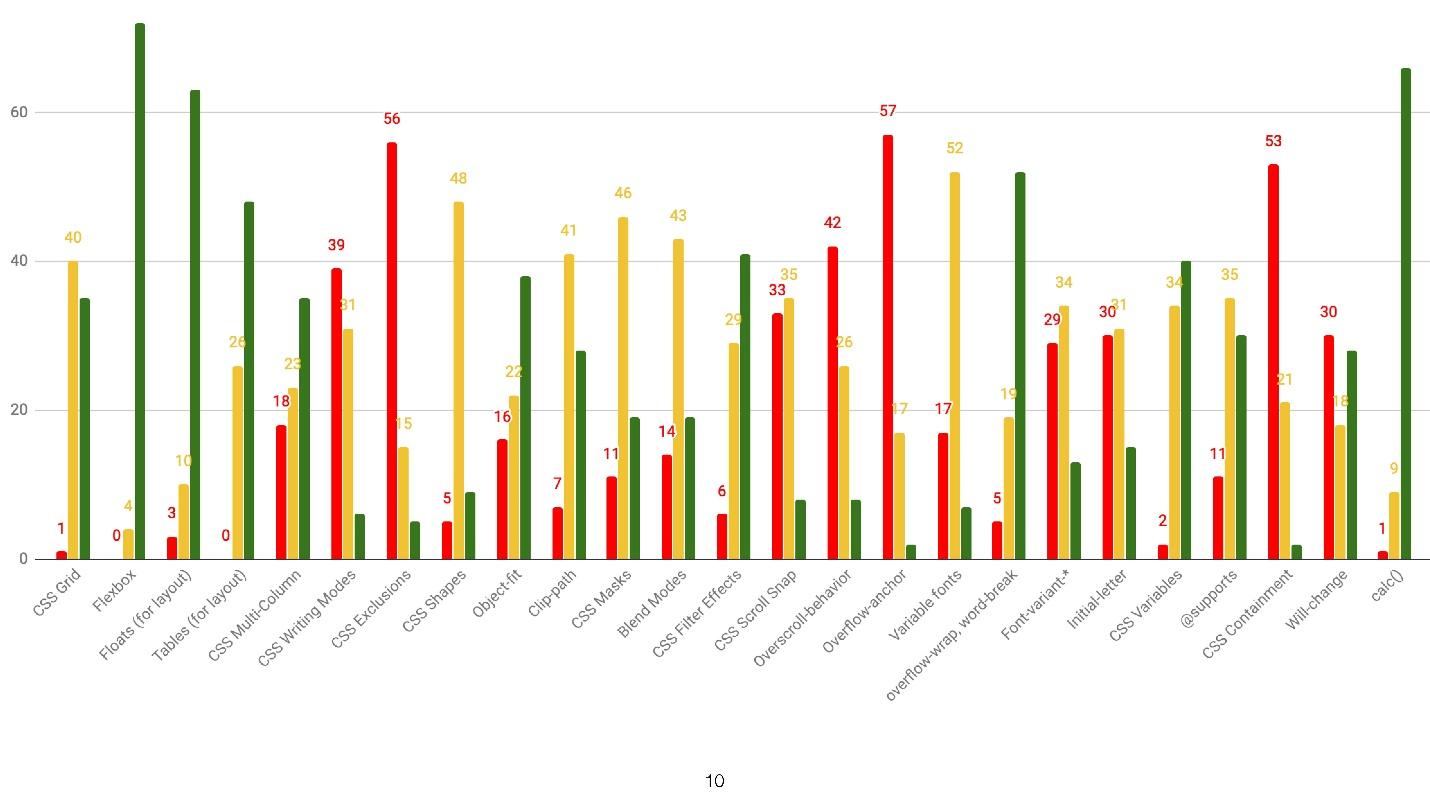
Ela quase completamente copiou The State of CSS. 110 entrevistados responderam e obtiveram esse resultado.

Esta distribuição por características: verde - eu uso, vermelho - eu não sei, amarelo - eu sei, mas eu não uso. Em 23 de maio, escrevi uma consulta à equipe que lançou o original “O estado do CSS” e solicitei os resultados. Felizmente, eles me responderam e me enviaram o que eu queria.
Eu incluí esses dados. O volume de trabalho foi grande, pois os resultados não são analisados pelos arquivos YAML. Algumas noites sem dormir - e o relatório está pronto, dividido em várias seções.
- Funcionalidades
- Ferramentas usadas para escrever e usar CSS.
- Ambiente: navegadores e dispositivos para gravação e teste.
- Recursos através dos quais as pessoas aprendem.
- Algumas opiniões engraçadas sobre CSS das pessoas que fazem isso.
- Os dados demográficos não são a camada mais técnica.
Recursos de CSS
Os recursos são divididos em um grande número de subseções. Eu escolhi os mais importantes que usamos todos os dias.
O estado do CSS é perceptível mesmo nas perguntas "O estado do CSS". A pesquisa pergunta sobre Flexbox, CSS Grid, CSS Multi colunas, modos de escrita e exceções. Isso é tudo! Nada mais. Nenhuma pergunta sobre Float and meshing.
Onde está o carro alegórico? O flutuador é usado para a finalidade a que se destina - para envolver o texto com imagens dentro. A tecnologia não foi criada originalmente para meshing. Esses codificadores adaptaram o Float para eles mesmos.
 Onde está o bloco embutido?
Onde está o bloco embutido? Parece-me que o bloco em linha foi concebido como uma alternativa ao Float, mas acabou o que aconteceu. É bom para resolver pequenos problemas. Embora haja Flexbox, e eu não entendo por que o bloco em linha é necessário. Não me lembro da última vez que escrevi, então ele foi ao mesmo lugar que Float.
Então, vejamos as estatísticas reais de The State of CSS, nas quais 11.000 desenvolvedores foram consultados.
Flexbox
Usado por 94%, ouviu 4% e não foi ouvido por 1% dos desenvolvedores.
As estatísticas de durante qual período de experiência as pessoas usam essa ou aquela tecnologia são engraçadas. Pessoas com menos de um ano de experiência usam o Flexbox menos que todos os outros. Talvez na esteira do hype eles estejam fazendo tudo no Grid.

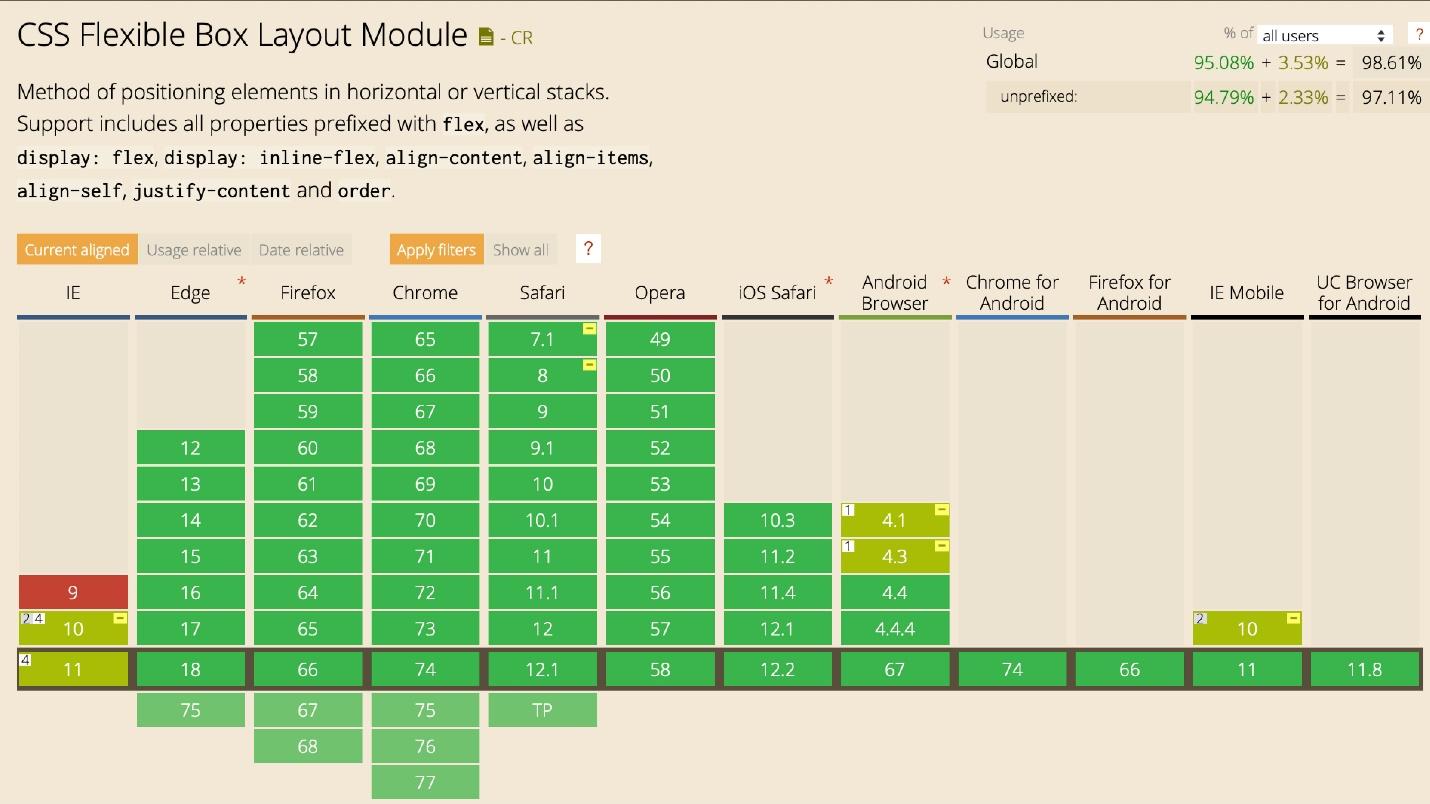
O apoio é ótimo. Não vou me concentrar no Internet Explorer. Todos sabemos como fazer o layout, especialmente para lidar com o Flexbox.

Grade CSS
Com o Grid, tudo é interessante. Apenas 2% das pessoas não sabem disso, mas 55% o usam. Quase metade dos entrevistados - 43% - ainda não usa o Grid por algum motivo.

A distribuição mostra que entre pessoas com experiências diferentes não há diferença. A experiência neste caso não afeta o uso da tecnologia.
Agora o Grid pode e deve ser usado para o layout global do site, alterando layouts com uma propriedade, para grades e componentes complexos. Para que a tarefa crie algo integral: toda a grade ou complexo, para formar um elemento pequeno com uma grade de distribuição muito fina, use a Grade.

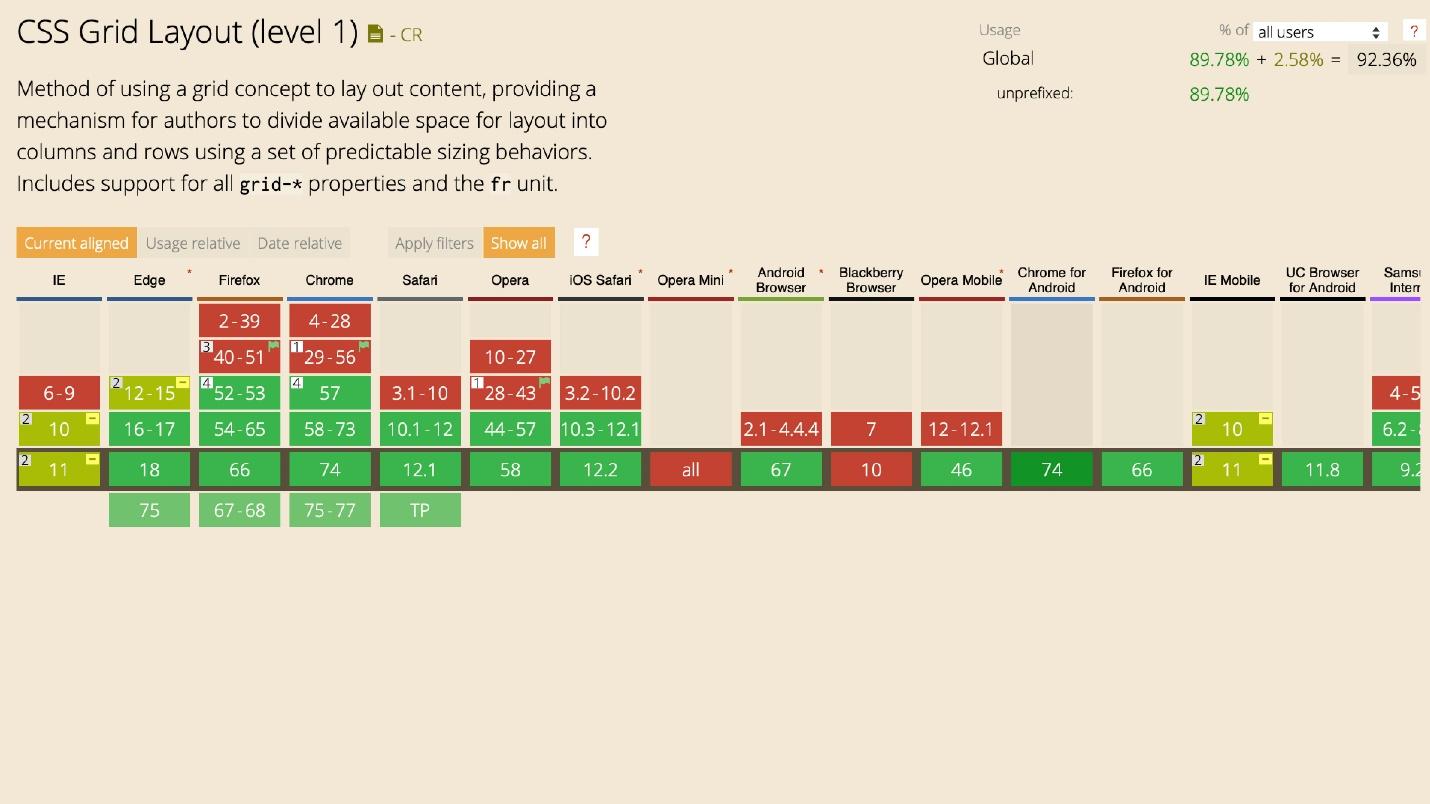
Grade tem um grande apoio. Há suporte para o IE. Em casos extremos, você pode usar polyphiles - mas melhor não.
Multi colunas CSS
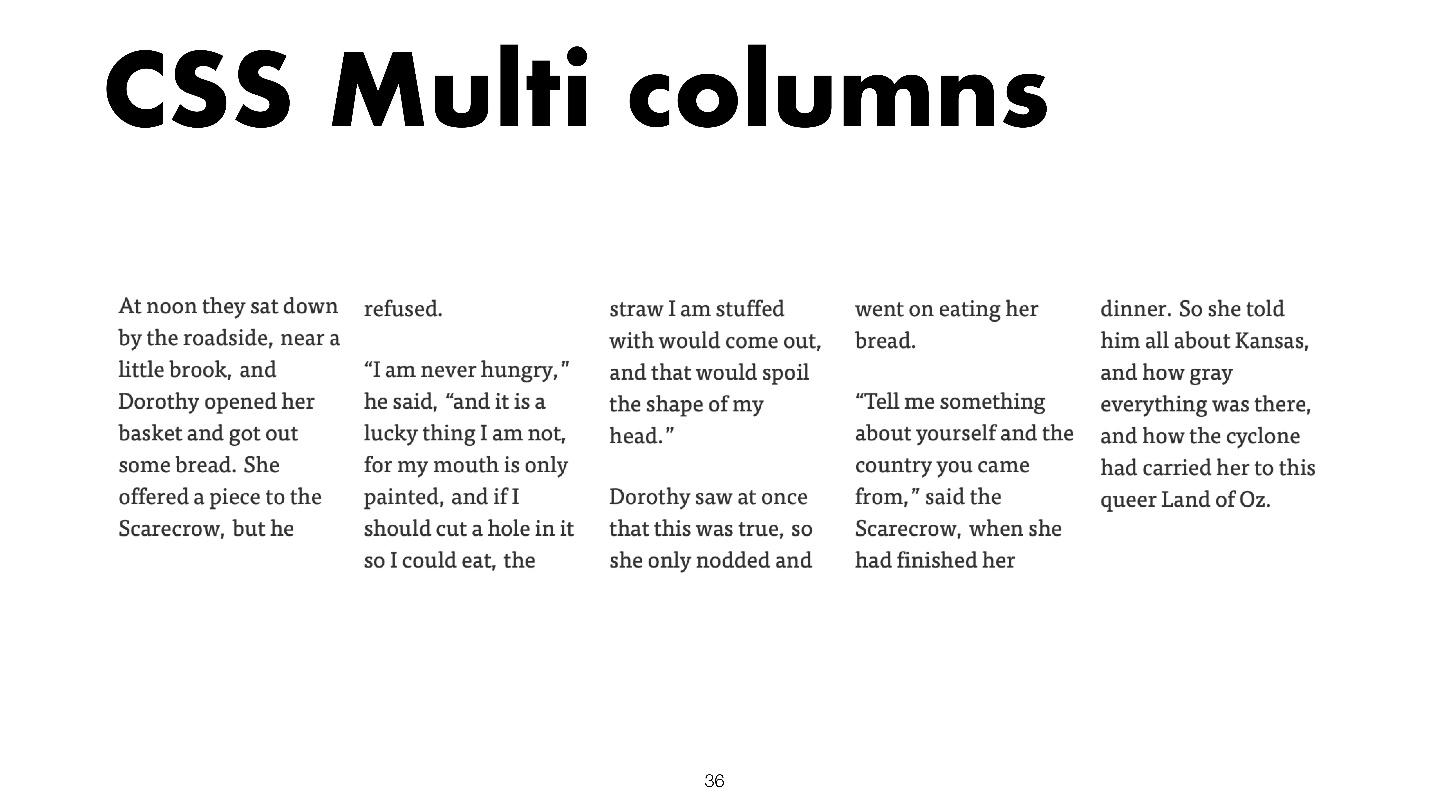
Use 28%. Com os alto-falantes, é interessante - 41% não ouviram falar deles como tecnologia, o que é estranho. A tecnologia é a mais simples possível e permite criar colunas de texto sem invólucros e muletas adicionais. Basta definir o número de colunas.
article { column-count: 2; }
O texto é organizado em colunas e passa automaticamente para a próxima linha.

Existem muitas configurações flexíveis. Por exemplo, para definir o tamanho da coluna.
article { column-width: 150px; }
Em seguida, o texto não será alinhado de acordo com o número especificado de colunas, mas haverá quantas delas caberem no final da tela. Quando a tela é reduzida, tudo é reconstruído automaticamente.

Use e aprenda tecnologia. Por exemplo, para duas colunas de texto, em vez de agrupá-las em uma div, use Flexbox ou Grid.
Você pode desenhar linhas.
article { columns: 2 200px; column-gap: 20px; column-rule: 1px dotted #000; }
Você pode quebrar colunas com cabeçalhos:
h2 { column-span: all; }

Tudo é feito por uma propriedade. Agora, a tecnologia está sendo ativamente introduzida, porque está envolvida por Rachel Andrew. Ao mesmo tempo, ela começou a popularizá-lo, desde então multicolunas foram usadas.
O gráfico mostra que quanto mais experiência, mais multicolunas são ativamente usadas.

Talvez isso seja lógico. É estranho se desenvolvedores experientes usarem tecnologias menos diferentes? Claramente, os iniciantes não têm muitas colunas - existem Flexbox, Grid, React. Mas isso não significa que os juniores não possam usar várias colunas agora e alterar as estatísticas.

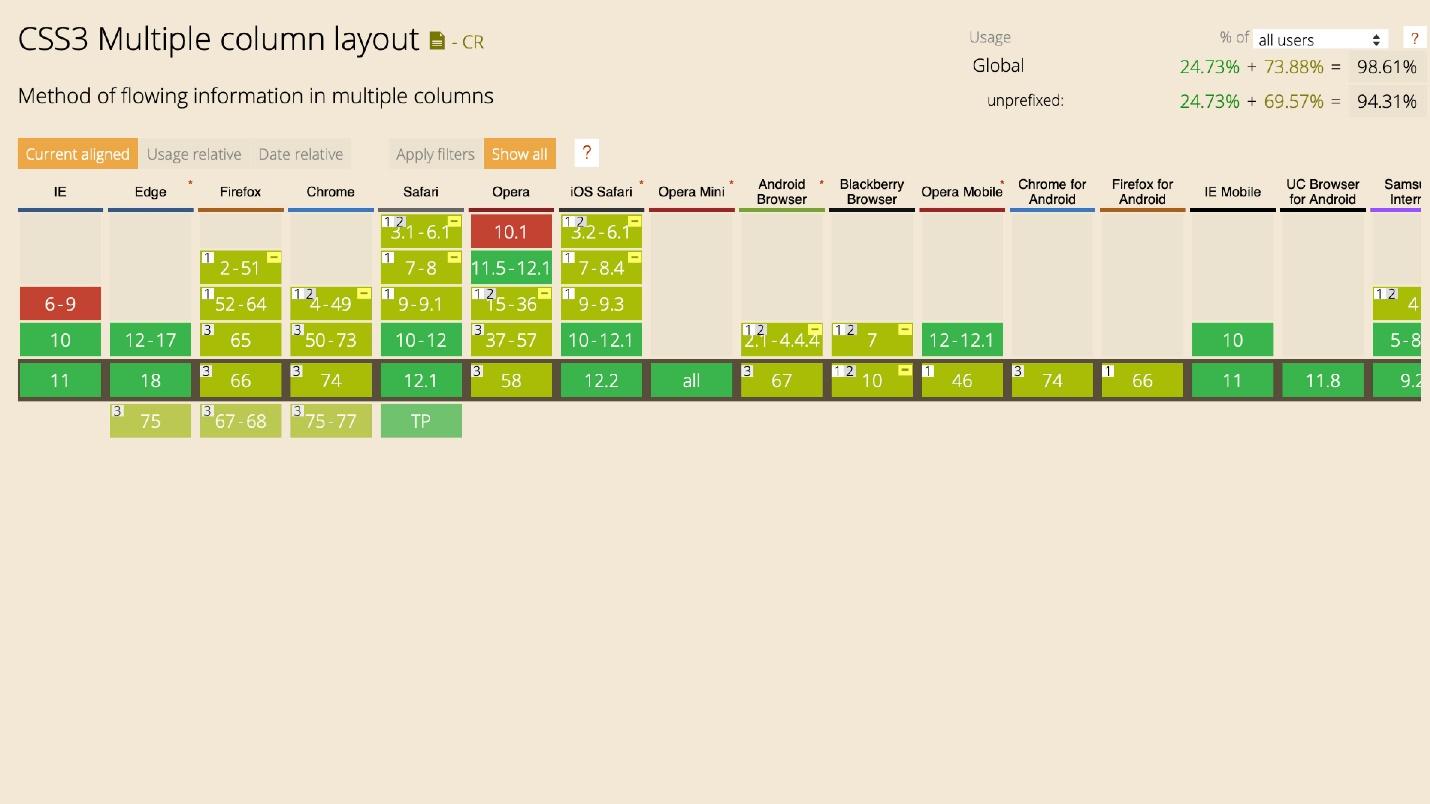
Os alto-falantes têm um bom suporte, mas não sem batentes. Em um navegador, tudo bem, no outro não. Mas quase 98%, sujeito a restrições, é um bom suporte. Mais que Grade.
Modos de escrita
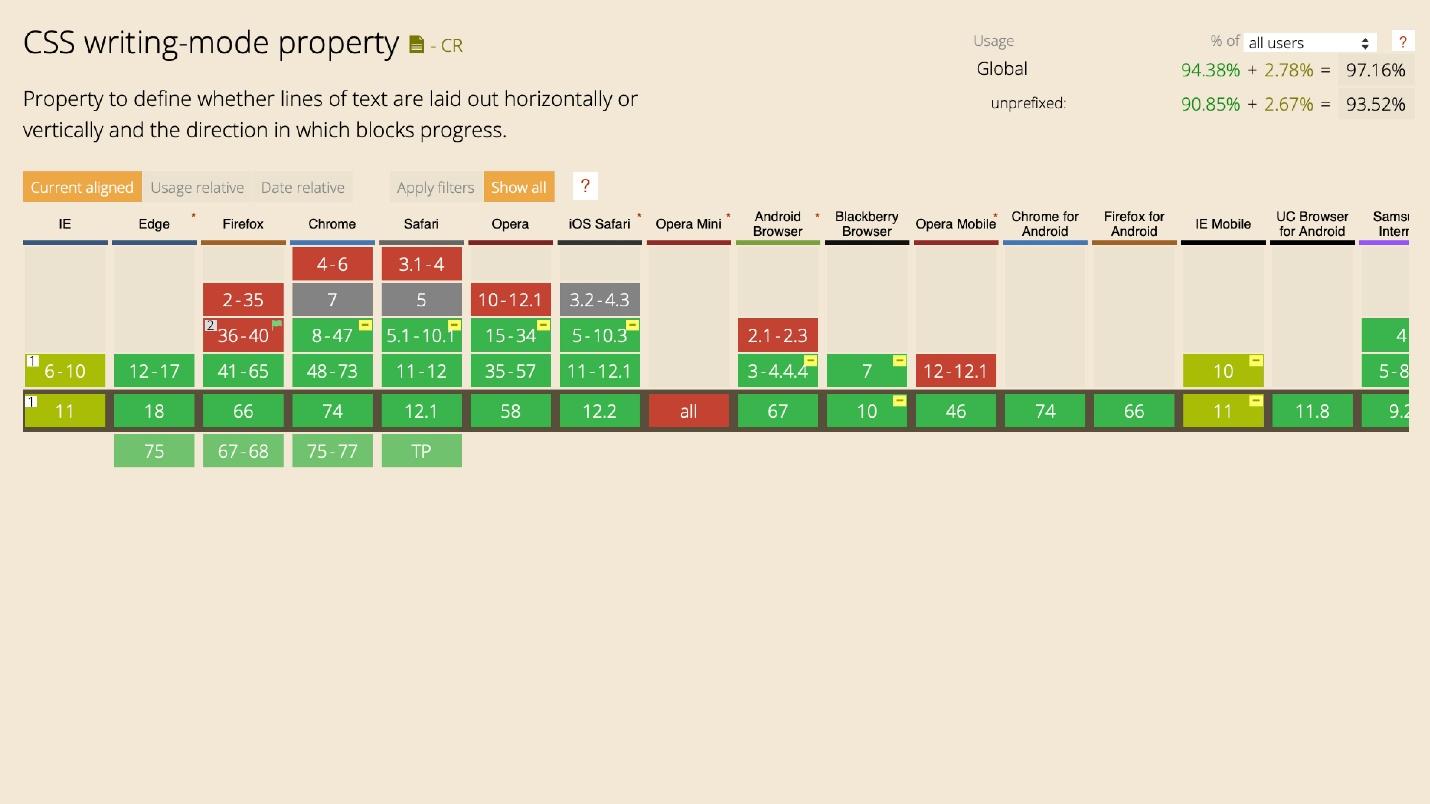
Modos de escrita CSS . Quase ninguém ouviu falar sobre essa tecnologia - 73% dos entrevistados e apenas 17% a usam.
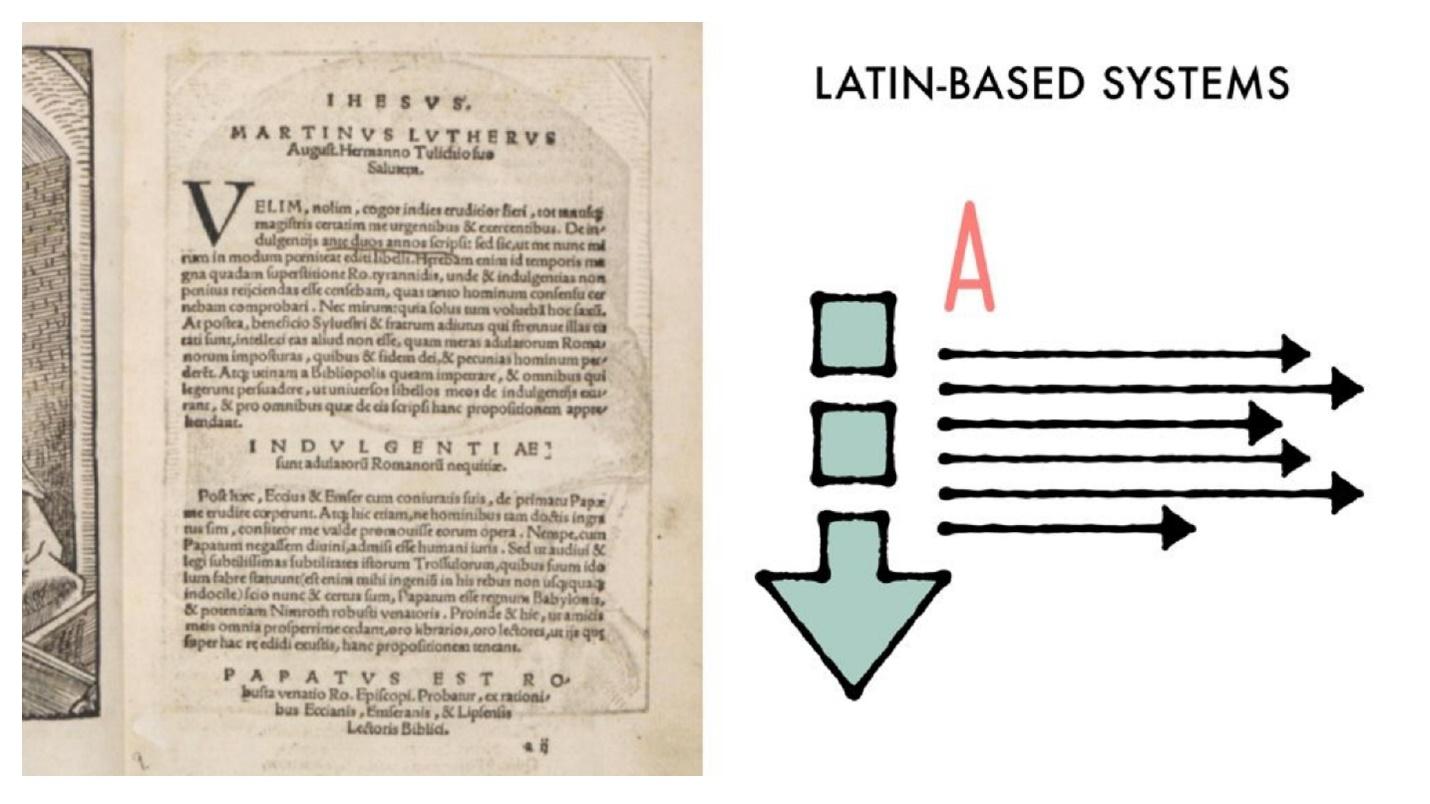
Existem 4 sistemas de escrita. Eles são caracterizados pela direção de escrever e ler caracteres na vertical e na horizontal. Este é um tópico complexo, portanto, mostre as imagens.
Baseado em latim é um sistema padrão: leia da esquerda para a direita e de cima para baixo.
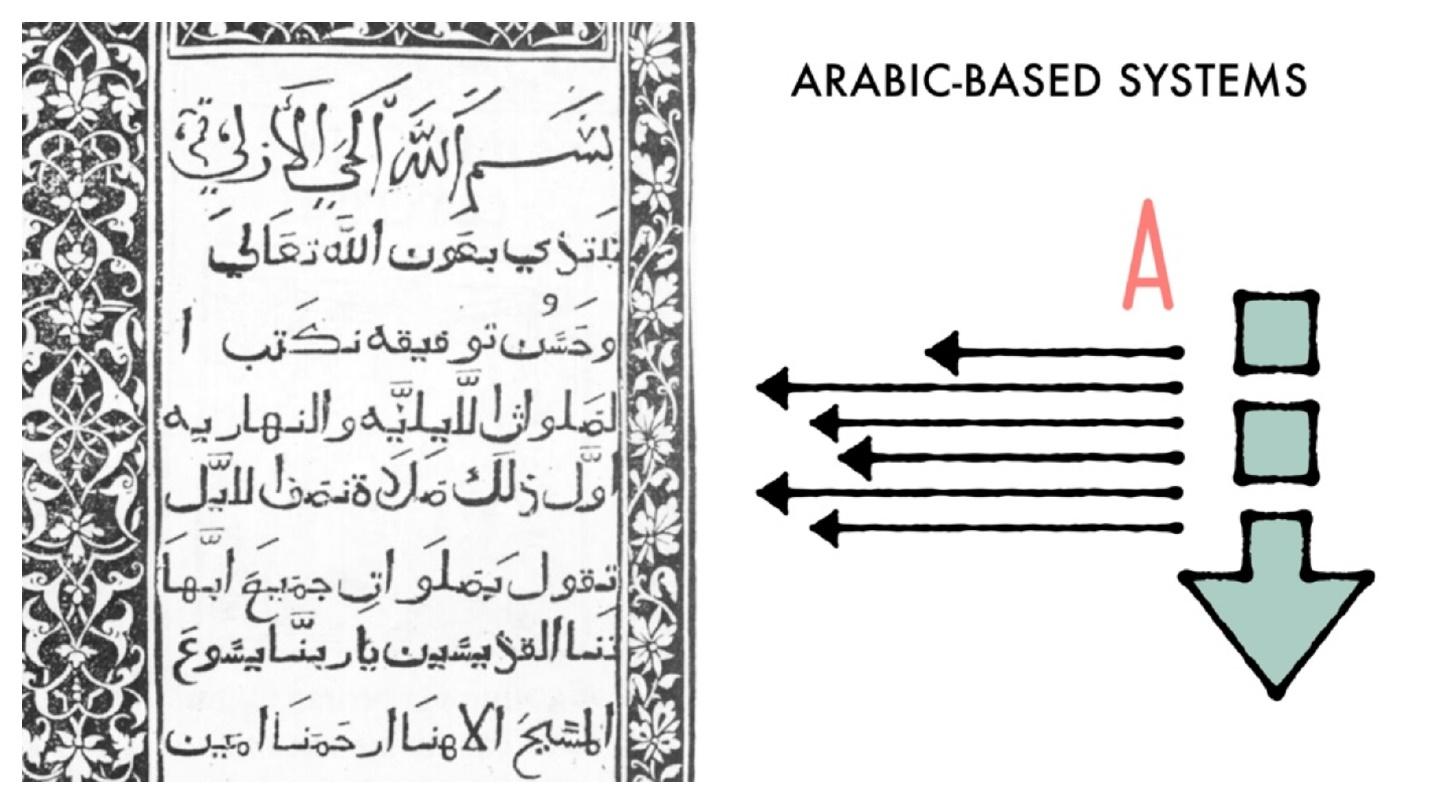
 Baseado em árabe
Baseado em árabe - da direita para a esquerda e de cima para baixo.
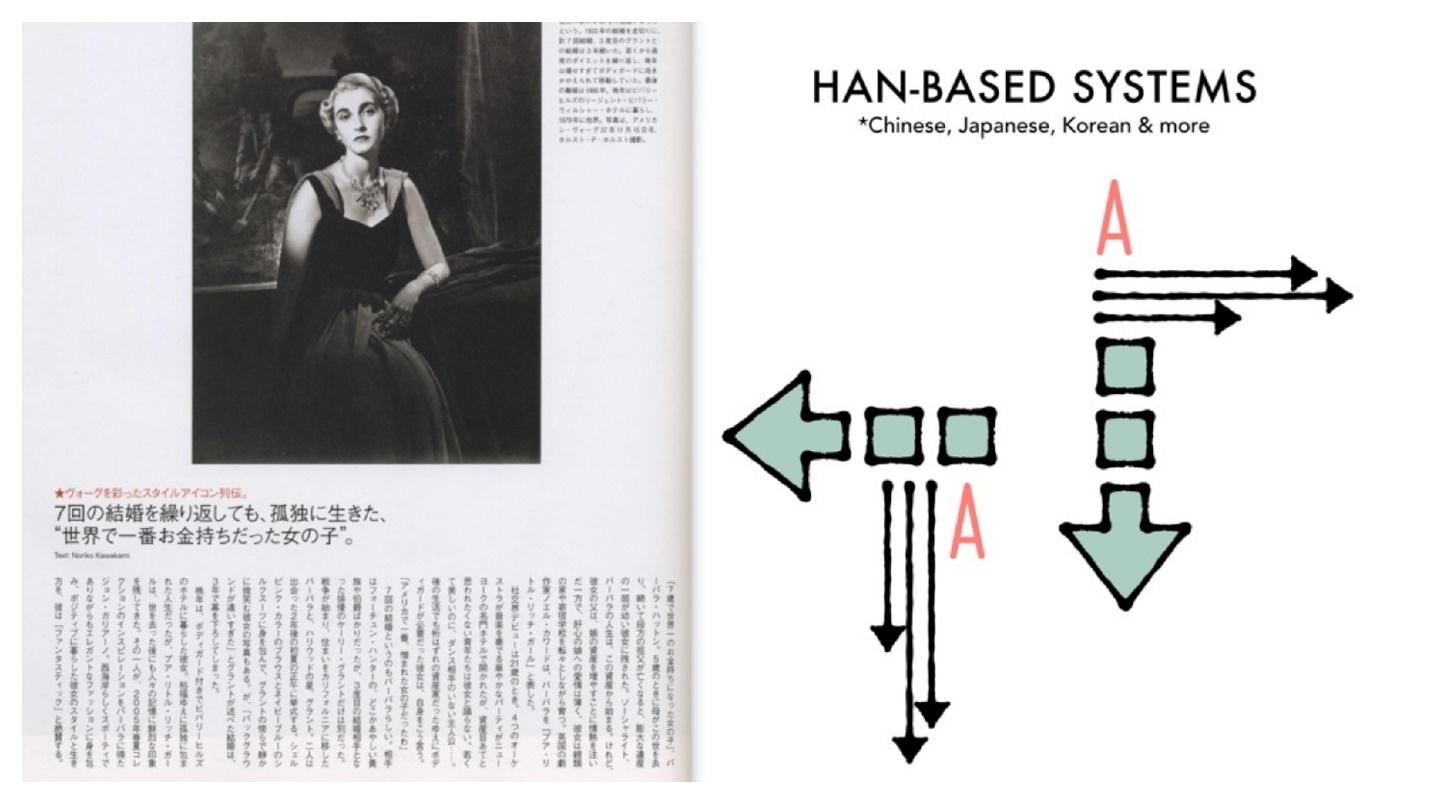
 Han
Han é um grupo asiático, pode ser diferente.
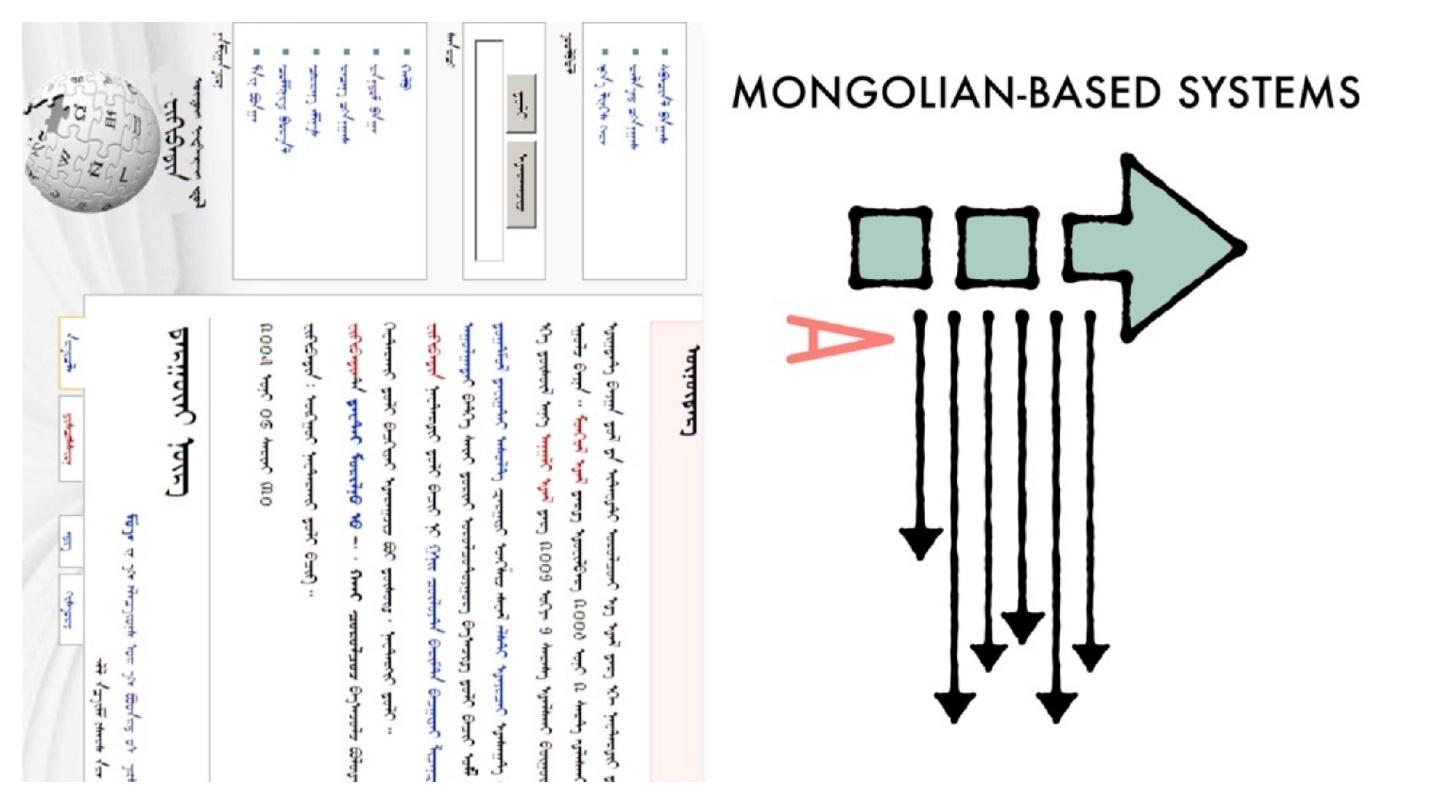
 Mongol baseado
Mongol baseado - sistema mongol. É difícil de ler porque é incomum. Felizmente, nem sempre é necessário lidar com isso.

Não basta apenas traduzir a interface para outro idioma - criar um arquivo YAML ou JSON que armazene informações em dois idiomas. Provavelmente, você precisa entregar tudo. Mas eu não estou falando sobre isso.
html { writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; writing-mode: sideways-rl; writing-mode: sideways-lr; }
Com o modo de escrita, é fácil criar interfaces que você implementaria de uma maneira diferente. Por exemplo, para uma inscrição vertical, você pode usar transformar, girar, inserir uma imagem junto com outras três e, com a ajuda da direção, isso é realizado por uma propriedade.

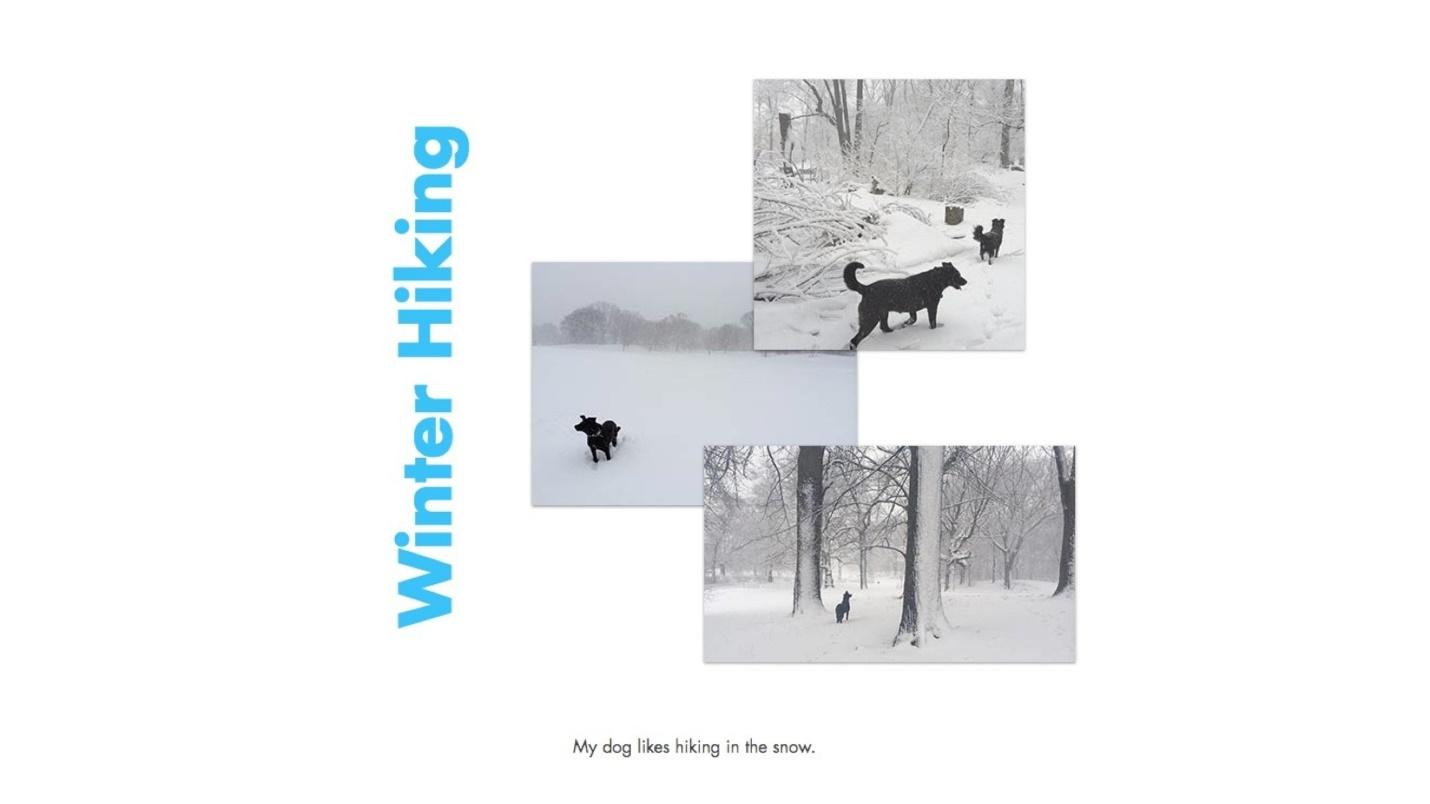
Mais ótimos exemplos de envio de uma carta.

Interfaces legais!

Eles não definem essas tarefas todos os dias, mas mesmo as mais simples facilitam mais do que com transformar ou girar. Não que a transformação seja complicada, mas com os Modos de escrita CSS é mais correto.
Jane Simmons tem um laboratório enorme. Nele, ela publica tudo o que faz e faz algo sem parar.
Existem muitos exemplos
no site com modos direcionais, combinação em interfaces padrão, aplicação em que você não pensou em usá-los. Olhe - você encontrará muitas descobertas.

A distribuição mostra que, quanto mais experiência, maior a probabilidade de uso do modo de distribuição. No entanto, a porcentagem de quem usa é muito pequena. Não porque a tecnologia seja ruim ou o desenvolvedor não queira usar - há poucos casos. Esta não é uma tarefa diária. No entanto, aplique.
Com o apoio, está tudo bem.
 Exclusões CSS.
Exclusões CSS. Quase ninguém ouviu falar sobre essa tecnologia - 79% e apenas 7% a usam. Incluí exclusões CSS em uma revisão de fãs. Esta é uma tecnologia especial para o IE. Edge a arrastou para ele, aparentemente por herança. O novo Edge provavelmente será.

Esta é uma tecnologia interessante, mas por algum motivo não ganhou distribuição, exceto o IE. Essa é uma maneira fácil de ajustar o fluxo ao redor de um elemento que está fora do fluxo. Coloque a camada superior sobre o conteúdo usando o posicionamento absoluto, relativo ou fixo.
Por exemplo, pegue o texto e o cubo. Se você aplicar a propriedade
wrap-flow: both , nos dois lados o texto fluirá ao redor do cubo.

Este não é apenas um elemento que é inserido no conteúdo - é um elemento que é posicionado na parte superior com posicionamento absoluto. Isso funciona no IE.

Eu removi as exclusões simplesmente porque você provavelmente não as usará. Embora seja possível se você estiver instalando no IE.
O diagrama mostra como aproximadamente essas tecnologias devem ser usadas.
Flexbox é a base.
A maioria das grades são construídas usando-o. A grade está avançando, mas não pretende destruir o Flexbox. Sua tarefa é criar um layout global e trabalhar com ele. Multicolunas e modos de escrita são usados onde você precisar.
Quanto menos casos, menor a porcentagem de uso: colunas múltiplas para texto, modos de escrita para locais complexos, onde na interface é mais fácil fazer do que usar transformação. Obviamente, não há modo de texto na diagonal.
Animações e transformações
Transições CSS - alterando suavemente as propriedades. Use 95%, ouviu 4% e não ouviu 1%.
Transformações CSS - rotações, mudanças para cima e para baixo, spreads, transformação 3D - a mesma porcentagem.
Animações CSS - use 90% e 9% ouvidas. Um pouco mais complicado - quadros-chave, interativos - usa menos.
O CSS Will Change é aplicado a tudo isso
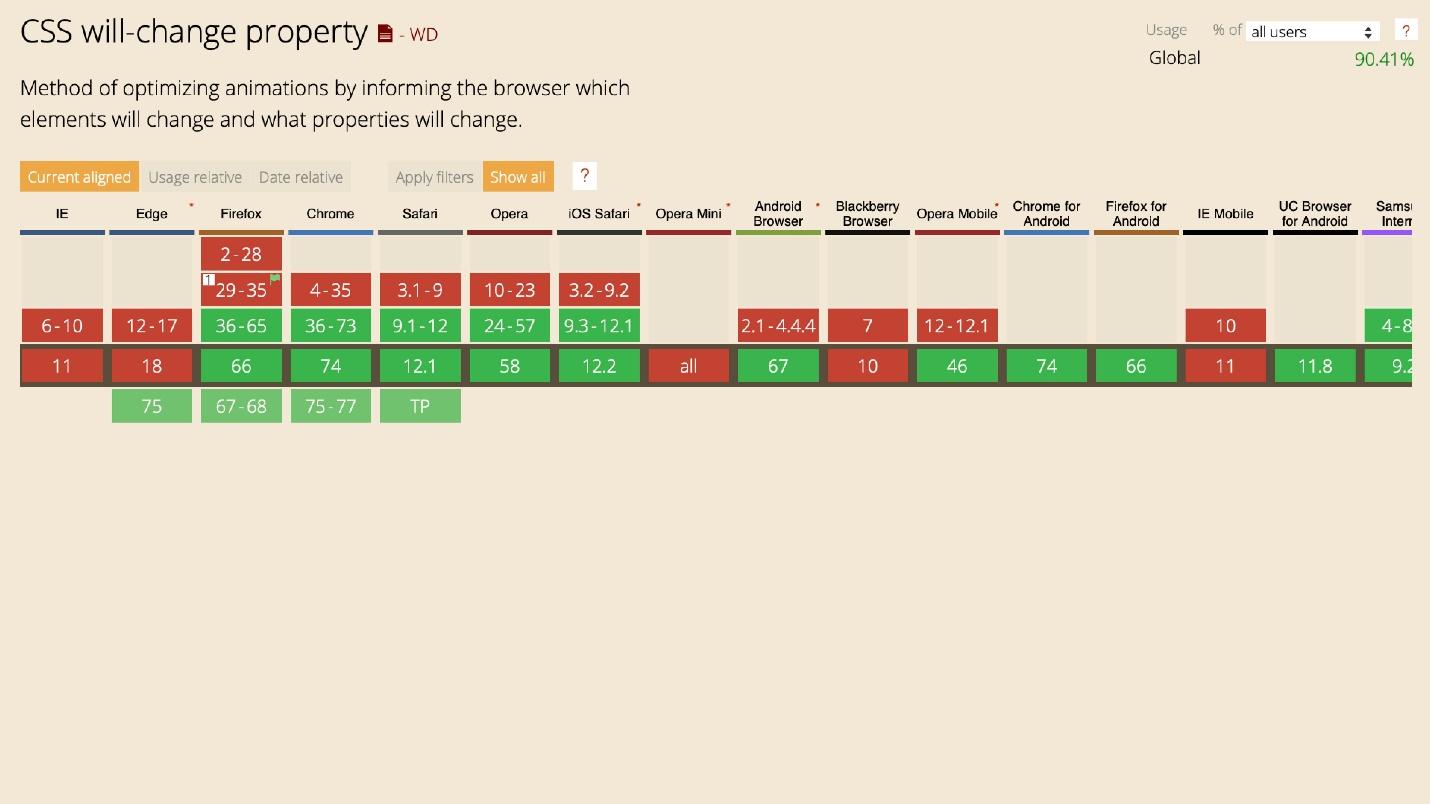
. Com esta tecnologia já é mais difícil. Parece que todo mundo conhece as animações, mas ninguém ouviu falar sobre isso - 58%.
Essa é uma tecnologia perigosa, mas à luz do estado atual do CSS, você precisa conhecê-lo e usá-lo. O CSS Will Change permite que você prepare seu navegador antes de alterar o estado de um elemento. O navegador poderá se preparar para essa otimização, por exemplo, redesenho.
Imagine que o navegador esteja se preparando para algo. Você pode usar o CSS Will Change para indicar que a rolagem será alterada.
div { will-change: scroll-position; will-change: transfrom; }
Isso permite adicionar otimização específica ao seu site. Mas a tecnologia tem problemas.
Use a propriedade com moderação e não em todo lugar! Se houver uma transição em cada elemento próximo ao CSS Will Change, isso não significa que você pode percorrer cada elemento e escrever CSS Will Change e o nome do elemento que será alterado. Isso é ainda pior que a simples otimização.
Não aposte em cada item . Tente colocar o CSS Will Change antes de alterar o elemento e remova depois. Idealmente, prepare um script do navegador antes da animação complexa. Antes de iniciar a animação, adicione CSS Will Change, após a animação - remova. Este é provavelmente o melhor uso da tecnologia possível. Você pode simplesmente anexá-lo com um asterisco: o CSS mudará tudo - e isso é tudo! -, mas é melhor não.

O horário é engraçado. Eu imagino assim: as pessoas com 5 a 10 anos de experiência dizem: "Sim, o CSS mudará aqui, sob o asterisco!" E então, um pouco mais tarde, desaparece e a tecnologia é usada com mais moderação.

IE, Blackberry, Opera Mini não suportam CSS Will Change, mas, para todo o resto, ele pode ser usado agora.
Fontes
Não vou falar sobre o font-face e seu apoio - todo mundo sabe disso.
Fontes variáveis
Fontes variáveis têm um problema. Quase metade dos desenvolvedores - 44% - já ouviu falar deles, mas apenas 26% o usam. As fontes ainda estão no status de rascunho, mas têm um bom suporte.

Fontes variáveis são a capacidade de usar apenas uma fonte com um número infinito de estilos.
Conecte uma fonte, coloque negrito e itálico. Tudo é feito automaticamente por uma propriedade. Isso é bom para otimização e uso. Você não precisa arrastar junto com o Google Fonts, vários estilos latino, árabe e outros.
A tecnologia foi projetada para substituir fontes familiares. Talvez em sua montagem houvesse um arquivo de um dos pré-processadores com várias faces de fonte que poderiam ser alteradas. Certamente você adicionou ciclos e criou tudo com um ciclo.
A porcentagem de uso é plana. A tecnologia é nova, então até os iniciantes sabem sobre fontes variáveis e tentam usá-la.

Para usar fontes variáveis, o designer deve saber sobre elas. Se o designer usou uma fonte personalizada em 25 estilos, você simplesmente não pode repetir tudo isso com uma fonte variável. O designer verá seu pixel perfeito, colocará uma régua na cabeça e forçará a refazer.
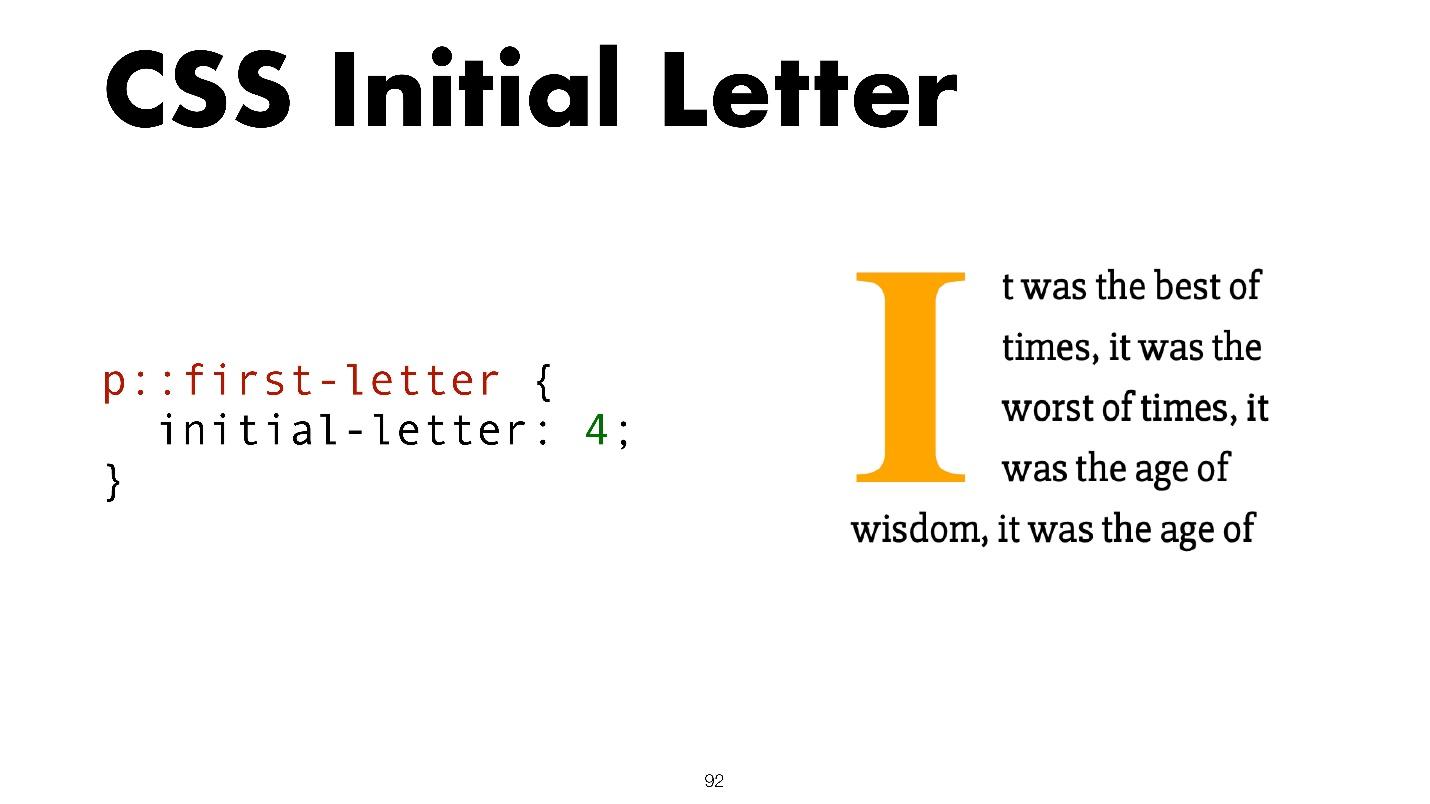
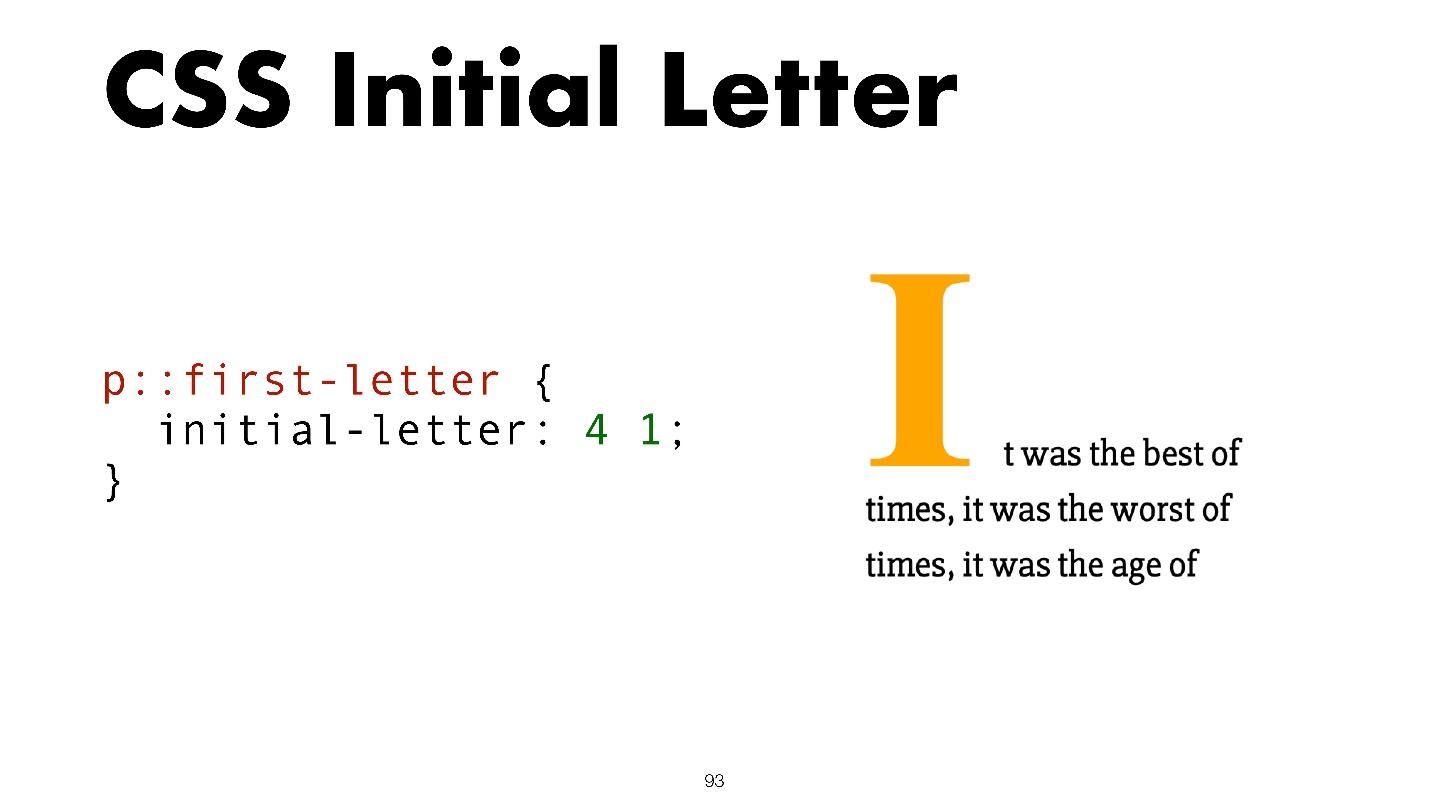
Carta inicial
Estranho, mas 29% das pessoas usam a letra inicial e 35% ouviram falar. Na minha amostra, as porcentagens são diferentes: elas usam 20%, ouviram 41%, não ouviram 39%.
Quando eu expressei meus números, eles não acreditavam em mim que 20% das pessoas usam tecnologia. Embora seja simples e permita que você defina a letra inicial com duas propriedades.
p { initial-letter: size position; }
Aqui tamanho é o número de linhas que o personagem ocupa e posição é a linha que começa.

Outra opção.

Tais tarefas são raras, mas também não são de posição ou de brotamento. Um problema com essa tecnologia é que eu não conheço nenhuma das 20% de pessoas que a utilizam. É suportado apenas no Safari com pequenas restrições na forma de um prefixo, mesmo em versões móveis. Este é um recurso matador especial para o Safari.

Formas e gráficos
Depois, vem toda a beleza sobre a qual eu uma vez
relatei e que ninguém se aplica.
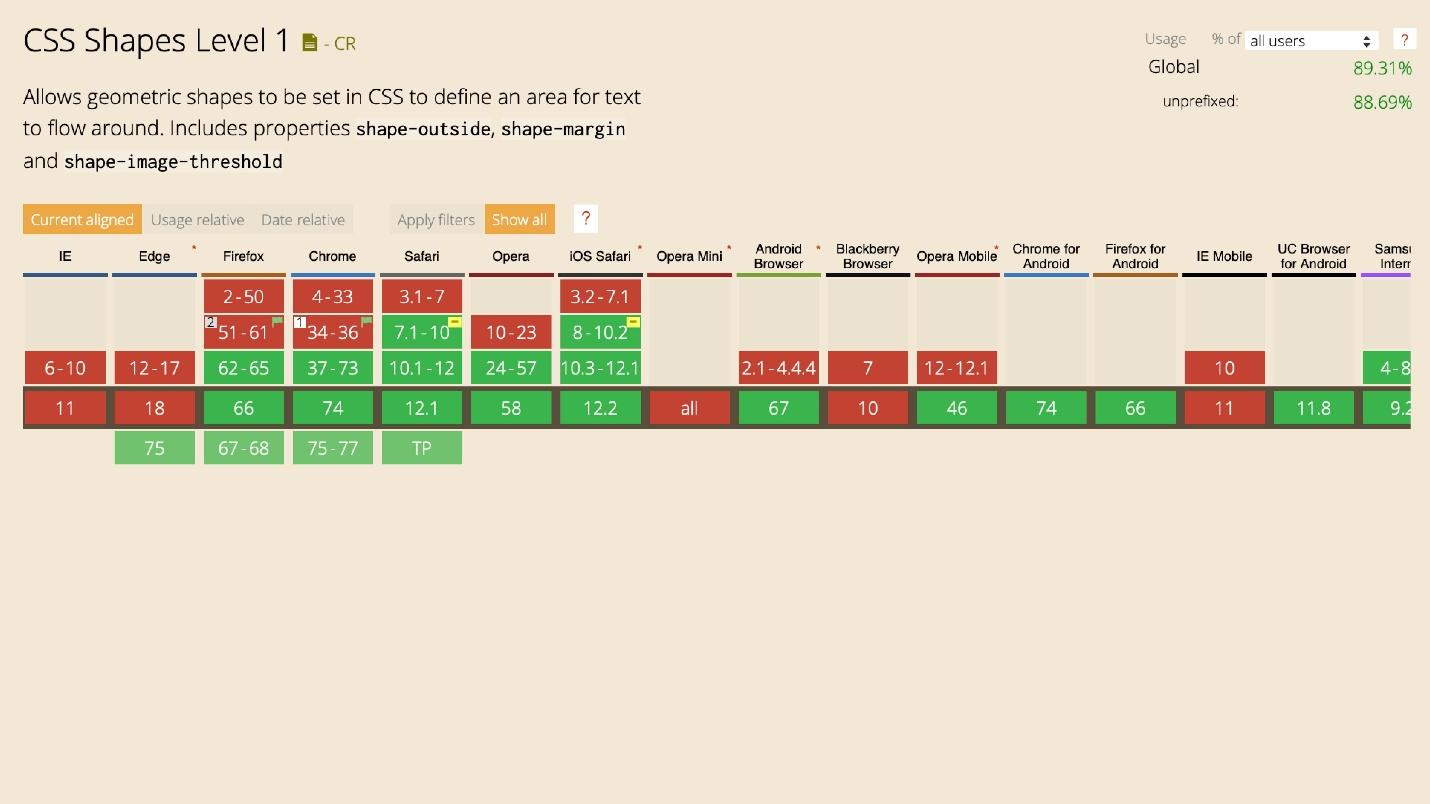
Formas CSS
As formas CSS usam muito pouco - apenas 22%, embora a tecnologia tenha um bom suporte.

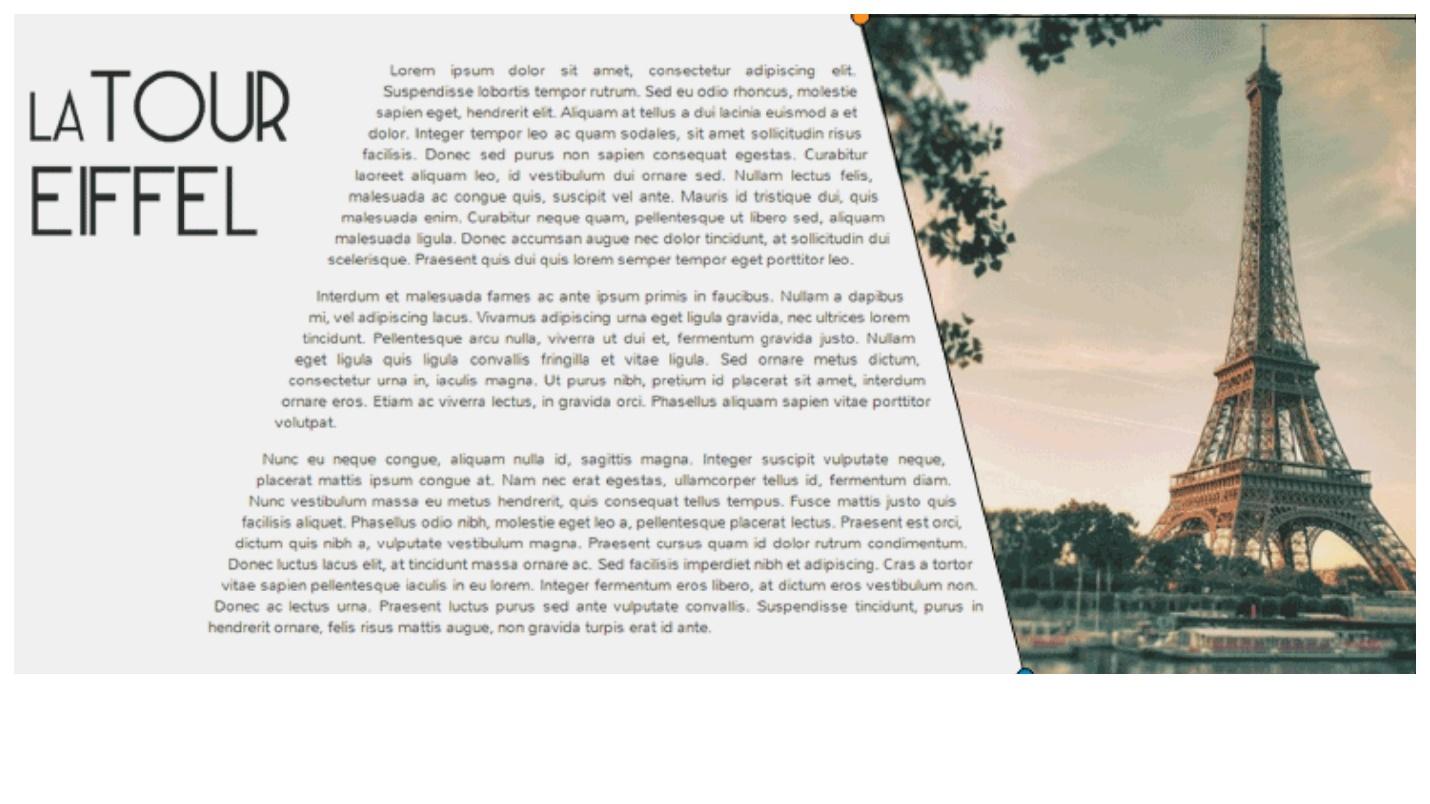
Em geral, todas as tecnologias nesta seção de "beleza" são praticamente as mesmas. Com a ajuda de formulários, você pode criar coisas legais.
img { shape-outside: polygon(0 0, 100% 0, 100% 100%, 30% 100%); }

Eu disse uma vez que a web carece de jornalismo. Ao mesmo tempo, reduzimos o nível de barra das interfaces. Todos ficaram iguais, os layouts padrão apareceram e o Bootstrap, que cria layouts com um botão. Não há mais mágica.
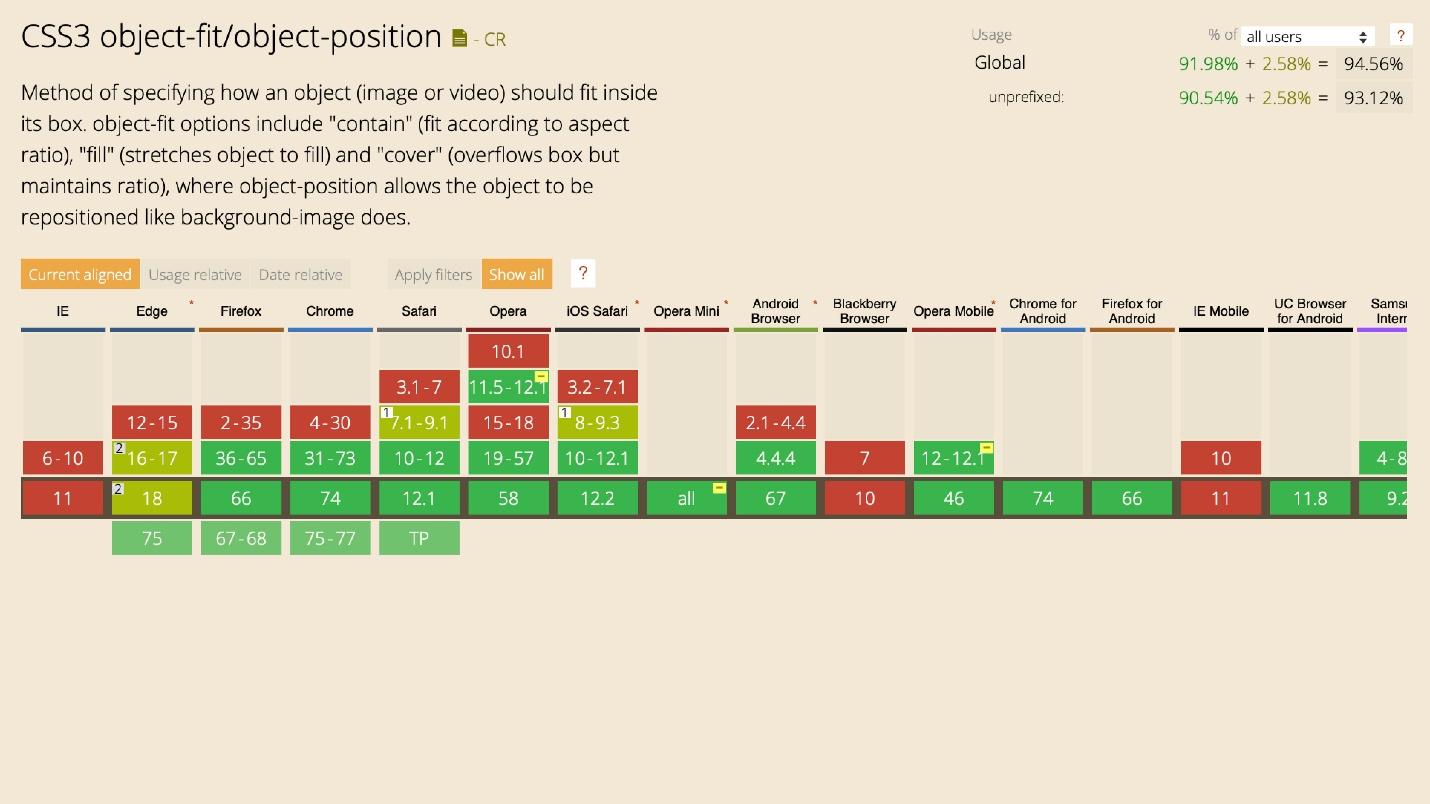
Ajuste do objeto
Surpreendentemente, 37% não ouviram falar sobre o ajuste de objetos. No entanto, quase todo mundo que ouviu está usando, ou seja, 42%. A tecnologia tem um bom suporte.

O ajuste de objeto é uma cobertura de fundo para imagens embutidas.
img { object-fit: cover; }
Crie uma imagem, defina sua propriedade de ajuste ao objeto e a imagem se comporta dentro como se tivesse uma propriedade em segundo plano.
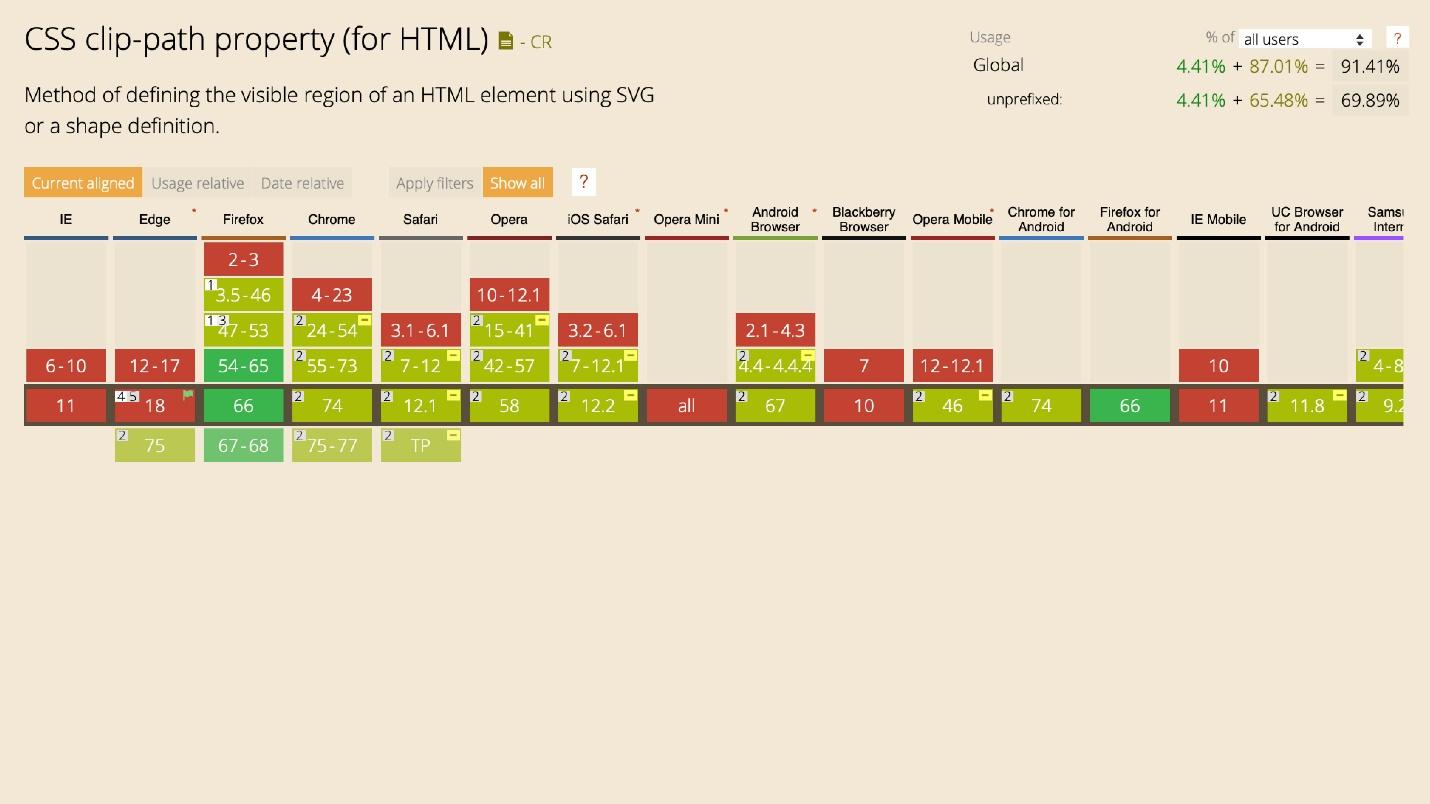
Caminho do clipe
Usado por 39%, e ouviu 40%. O caminho do clipe tem várias limitações.

A tecnologia permite adicionar beleza. Indica qual parte da imagem estará visível.

Há duas maneiras de exibir uma imagem de uma determinada forma em um site: recorte a imagem no editor ou cole uma figura na parte superior do site na imagem. Então, qualquer imagem assumirá a forma de uma figura. O mesmo acontece com o caminho do clipe. É mais conveniente.
Máscaras CSS
Use 26%, mas não ouviu 28%. As máscaras são semelhantes ao caminho do clipe. Quase a mesma propriedade.
Sumário
Eu quero focar em dois detalhes.
Apenas 37% das pessoas sabem sobre o ajuste de objetos , embora essa seja a tecnologia mais suportada listada. Pode ser útil com mais freqüência. Por exemplo, você deseja incorporar uma imagem em um retângulo. O designer de layout usa estilo, imagem de fundo, capa de fundo - horror. Por que é difícil resolver problemas simples? Não há necessidade - com o Object fit, tudo é bonito e simples. É uma pena que essa seja a tecnologia mais desconhecida apresentada, embora possa ser necessária todos os dias.
A popularidade da tecnologia não garante seu uso.
Talvez os
designers não apresentem tarefas complexas . Você não pode usar todo esse material se houver três colunas no layout da interface.
As propostas de front-end resolvem tarefas simples e difíceis.
Por exemplo, para criar uma imagem triangular, a imagem no editor é inserida no triângulo. E assim, toda vez, de novo e de novo. Embora o problema seja resolvido pela mesma forma.
Sim, as tecnologias do IE cairão, mas pelo princípio da melhoria progressiva, elas funcionarão em algum lugar. Se o IE não suportar formulários, por que não definir as imagens quadradas para ele.
Interatividade
Snap de rolagem controla o comportamento da rolagem. Apenas 12% o usam e 48% o ouviram.
scroll-snap-type scroll-padding scroll-snap-align
Esta é uma tecnologia interessante. Por exemplo, há rolagem horizontal. Quando percorremos o conteúdo, ele pára no local em que percorremos. Usando o snap Rolagem, a página rolará automaticamente até a borda do elemento em que parou, independentemente da altura.
.container { scroll-snap-type: y mandatory; } .child { scroll-snap-align: start; }
O alinhamento horizontal horizontal também funciona.
.container { scroll-snap-type: x mandatory; scroll-padding: 50%; } .child { scroll-snap-align: center; }
Você torce a rolagem horizontal e o elemento sempre permanece no centro, independentemente do tamanho. Este é um ótimo exemplo que você pode evitar usar JavaScript para tarefas simples.

A tecnologia tem um bom suporte para pensar em usar. Não vale a pena adicionar em qualquer lugar, mas funcionará em algum lugar.
Comportamento de excesso de rolagem. Essa é uma tecnologia interessante que apenas 21% dos entrevistados conhecem. Use ainda menos - 20%.
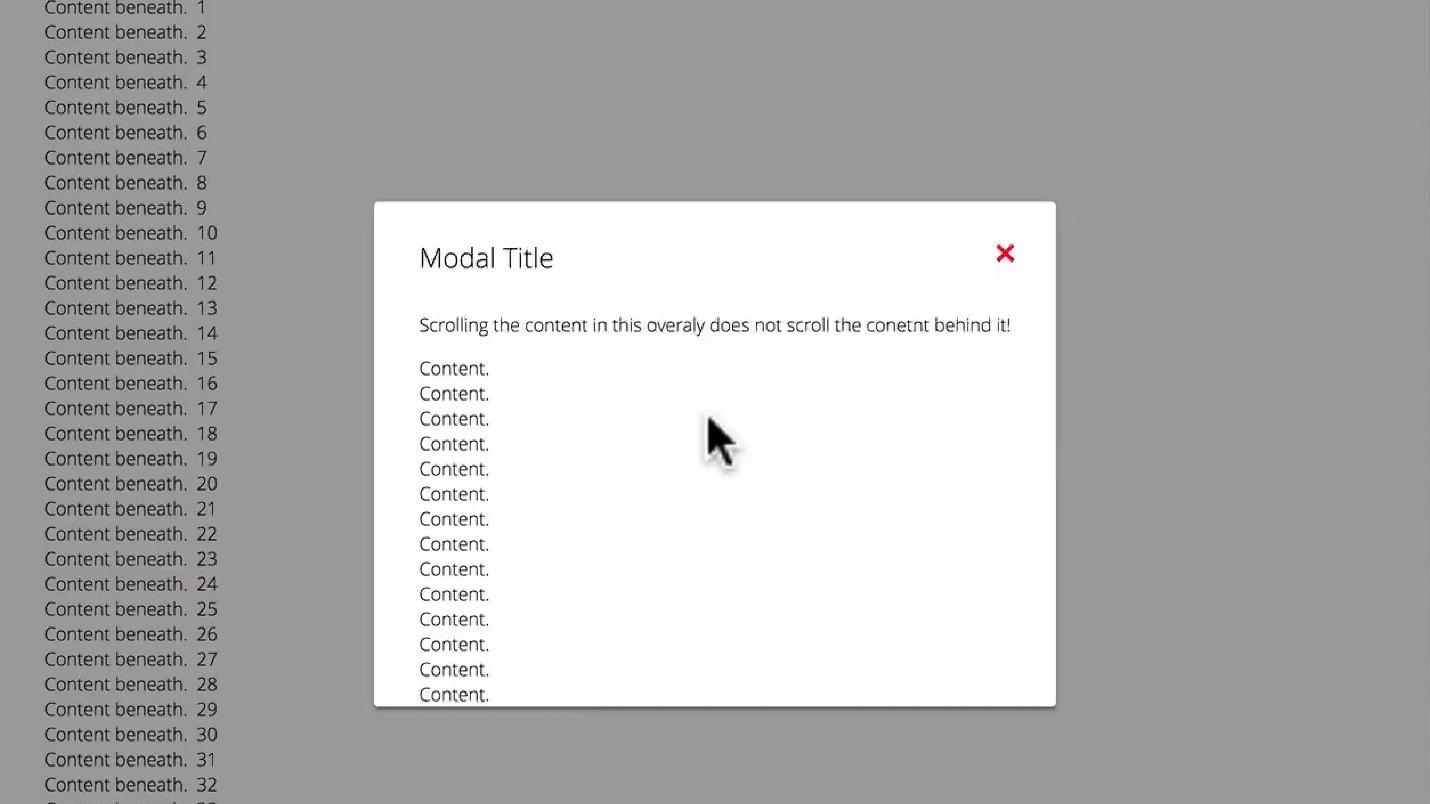
Se você rolar dentro da janela modal, tudo o que estiver em segundo plano deverá ser estático. Às vezes, a janela modal é carregada na parte inferior, há uma interceptação e a rolagem se apaga.

Ao usar o Comportamento de excesso de rolagem, isso não acontecerá.
.container { overscroll-bahavior: none; }
Isso se aplica não apenas às janelas modais, mas também à rolagem dentro das interfaces.
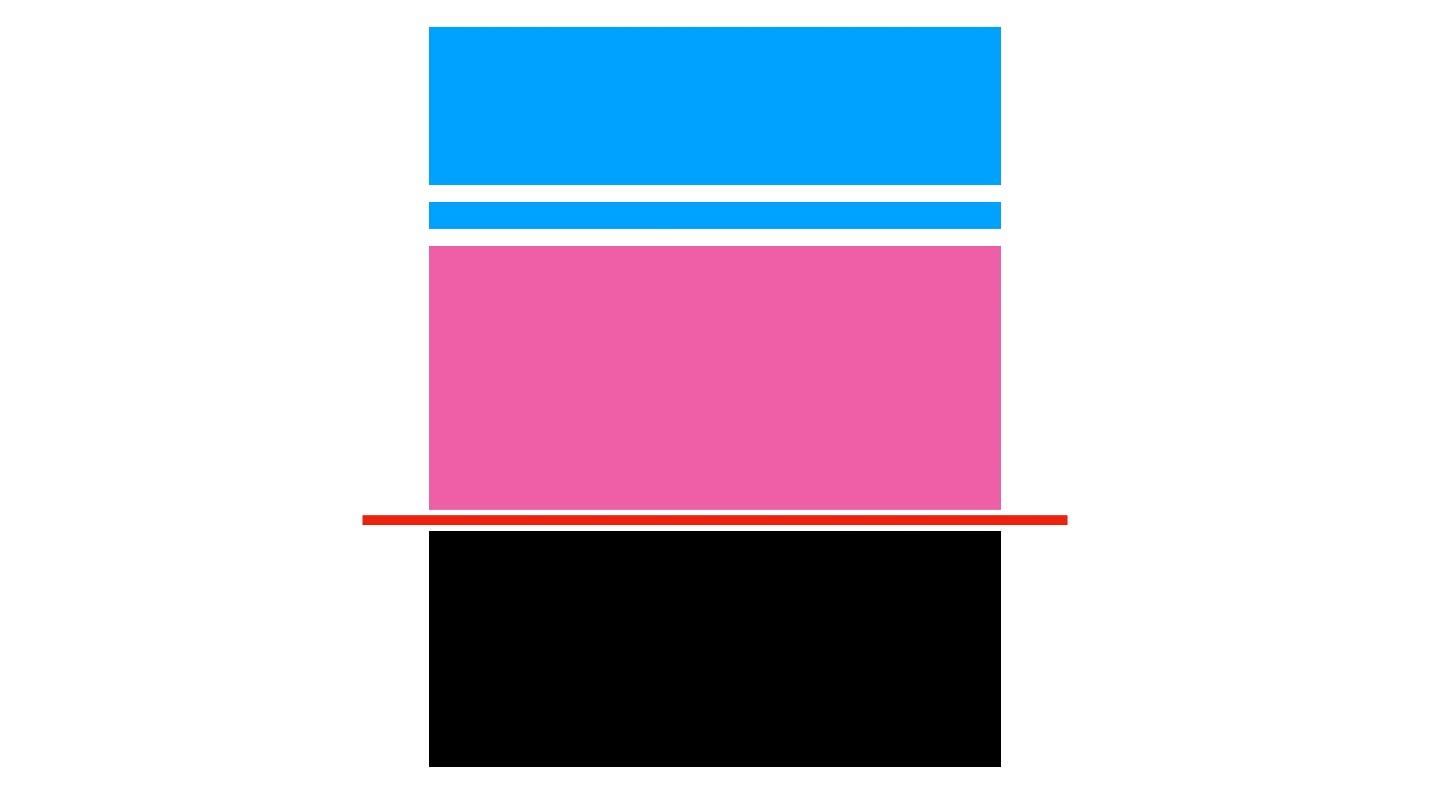
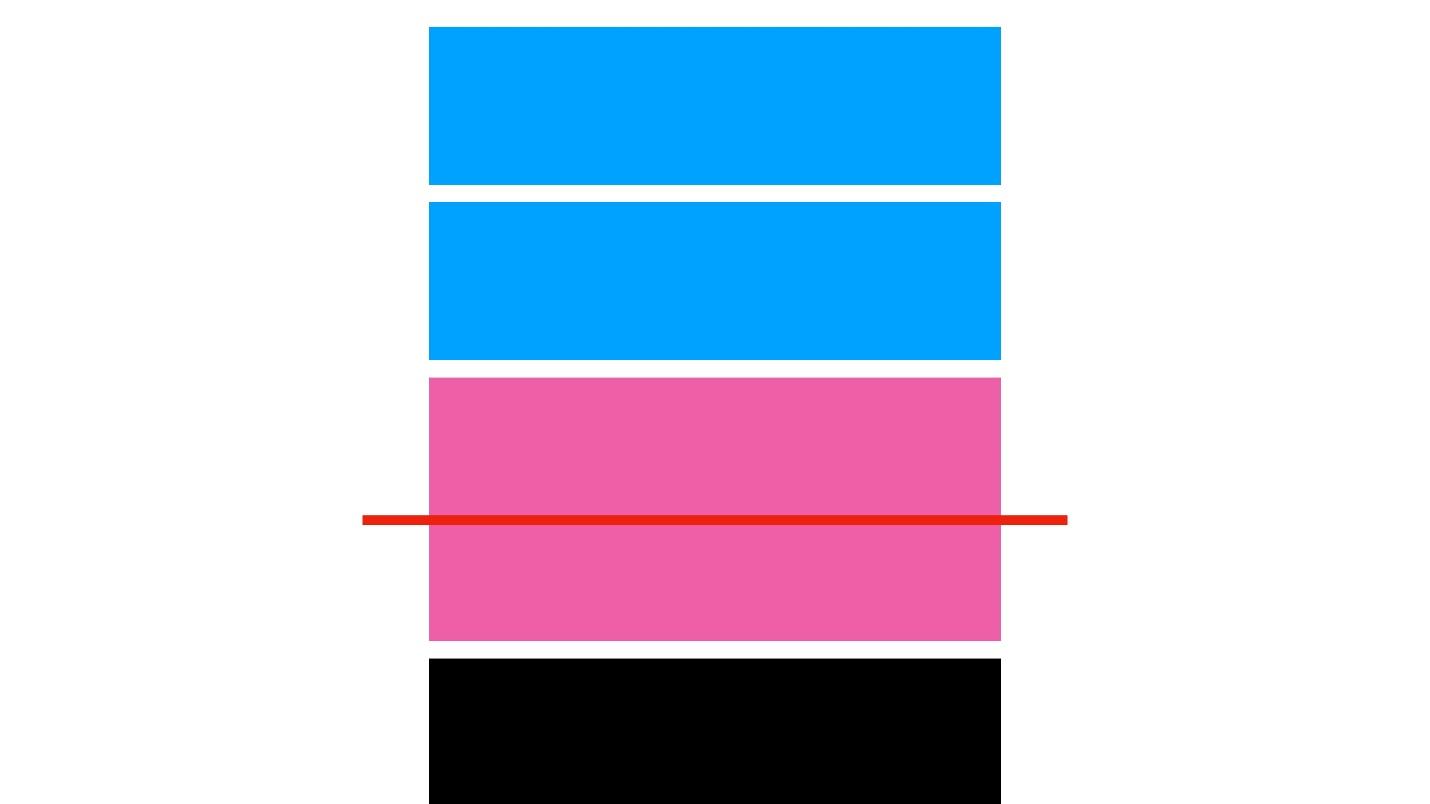
A âncora de estouro é outra propriedade que impede a rolagem até que a árvore do DOM seja totalmente carregada e renderizada. Imagine uma situação: você enviou um site parecido com este.

Há uma imagem no bloco rosa, mas não foi carregada. O JavaScript foi carregado e a âncora funcionou para um elemento específico. Quando a imagem é carregada, o elemento cai, mas ao mesmo tempo o pergaminho permanece no mesmo local. Esse é o comportamento padrão.

A propriedade anchor permite que você seja corrigido no elemento. A página não se contrai se algo for carregado de cima durante a visualização.
body { overflow-anchor: auto | none; }
A âncora é ótima para dispositivos móveis. Quando você vai a um site de notícias, folheia, lê um artigo e, de cima, o anúncio é carregado, o texto salta - você acha o que está acontecendo?
Pode ser aplicado ao corpo e outros elementos.
Outros
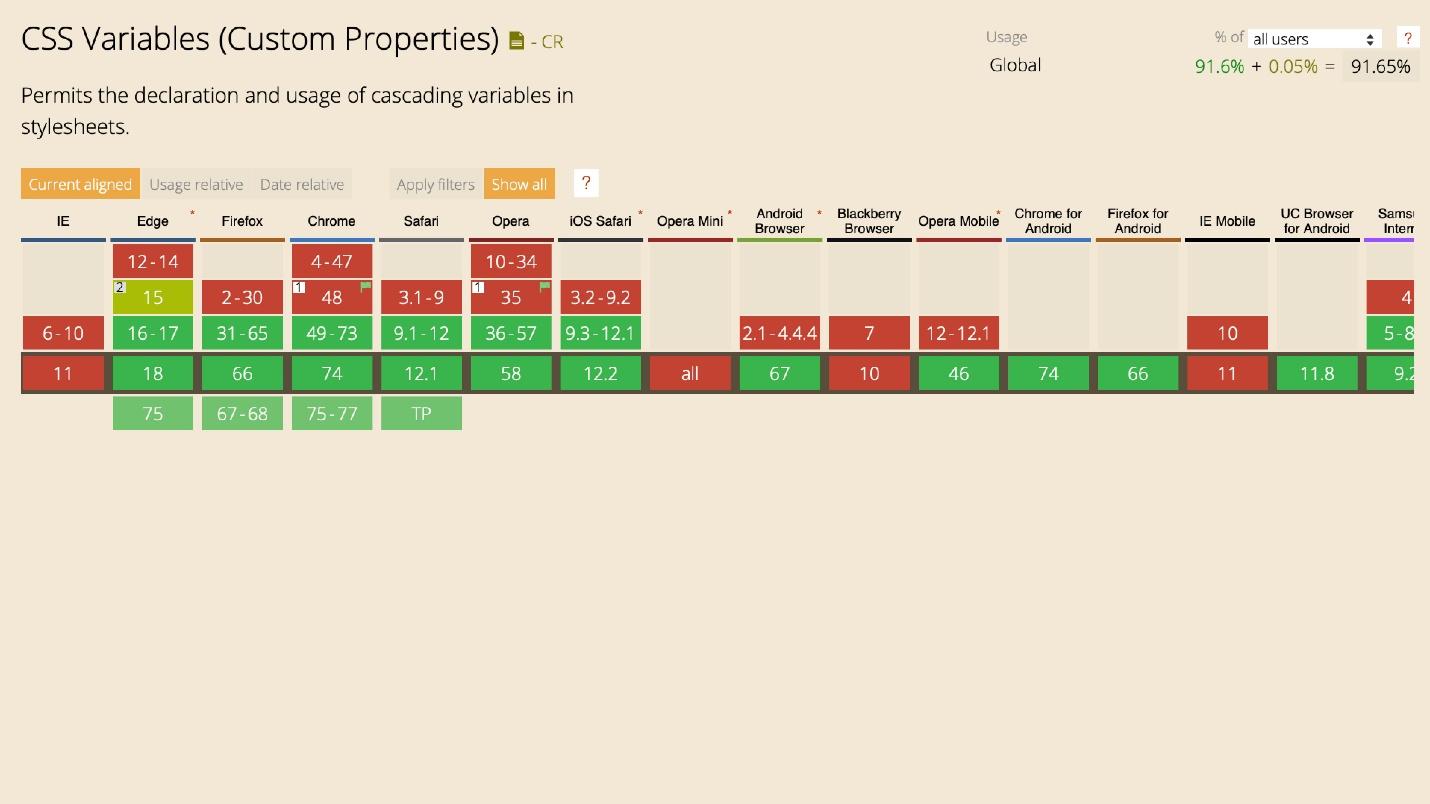
Variáveis CSS. Use 60%, ouviu 35%. Grande apoio, além de qualquer dinossauro.

A porcentagem de uso é igual, mas os iniciantes não são a favor - eles já têm problemas suficientes.
 Suporta
Suporta . Use 37%, ouviu 36% e não ouviu 27%. Há apenas um problema com os suportes - ele não é suportado no IE. Onde ele é mais necessário, ele não é.

O Suporte a CSS ajuda você a fazer ótimos fallbacks com CSS Grid no Flexbox. Eu só uso CSS Grid e o uso.
Novamente, quanto mais velho o desenvolvedor, mais ele usa a tecnologia, porque entende sua frieza e importância.
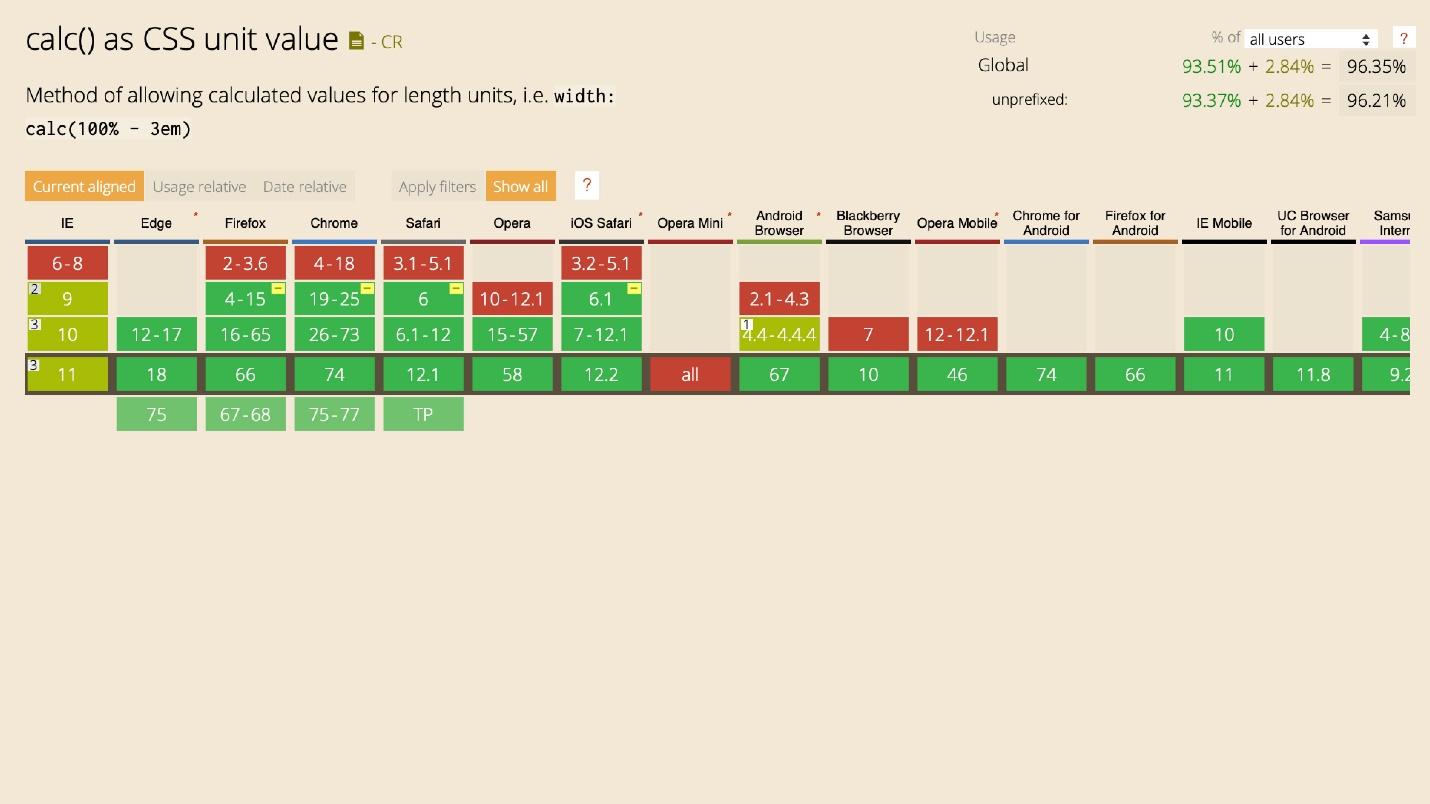
 Calc
Calc . Tudo é simples aqui: funciona em qualquer lugar e é bem conhecido - 86% de popularidade.


Nada impede o uso de quase todos os recursos acima, exceto as barreiras na cabeça. Eles podem e devem ser usados agora.
Exceto as exceções e a letra inicial, porque são apenas para o Safari.
Se algo não for suportado, use fallbacks, suportes ou até polyfiles, mas raramente. Use plug-ins que direcionam um para o outro.
Ferramentas
Passamos para o mais interessante.
Bootstrap . Distribuição estranha - o campo foi dividido igualmente entre aqueles que usam e aqueles que não usam. É engraçado que um por cento do Bootstrap seja interessante, mas não o usa. Ainda existem 11% que estão interessados. Pessoalmente, não sou a favor do Bootstrap.
 BEM
BEM . É estranho que, no campo da informação, as pessoas não conheçam nenhuma tecnologia. A pesquisa se concentra mais na América e na Europa, talvez eles não conheçam o BEM ou usem algo melhor - CSS atômico.
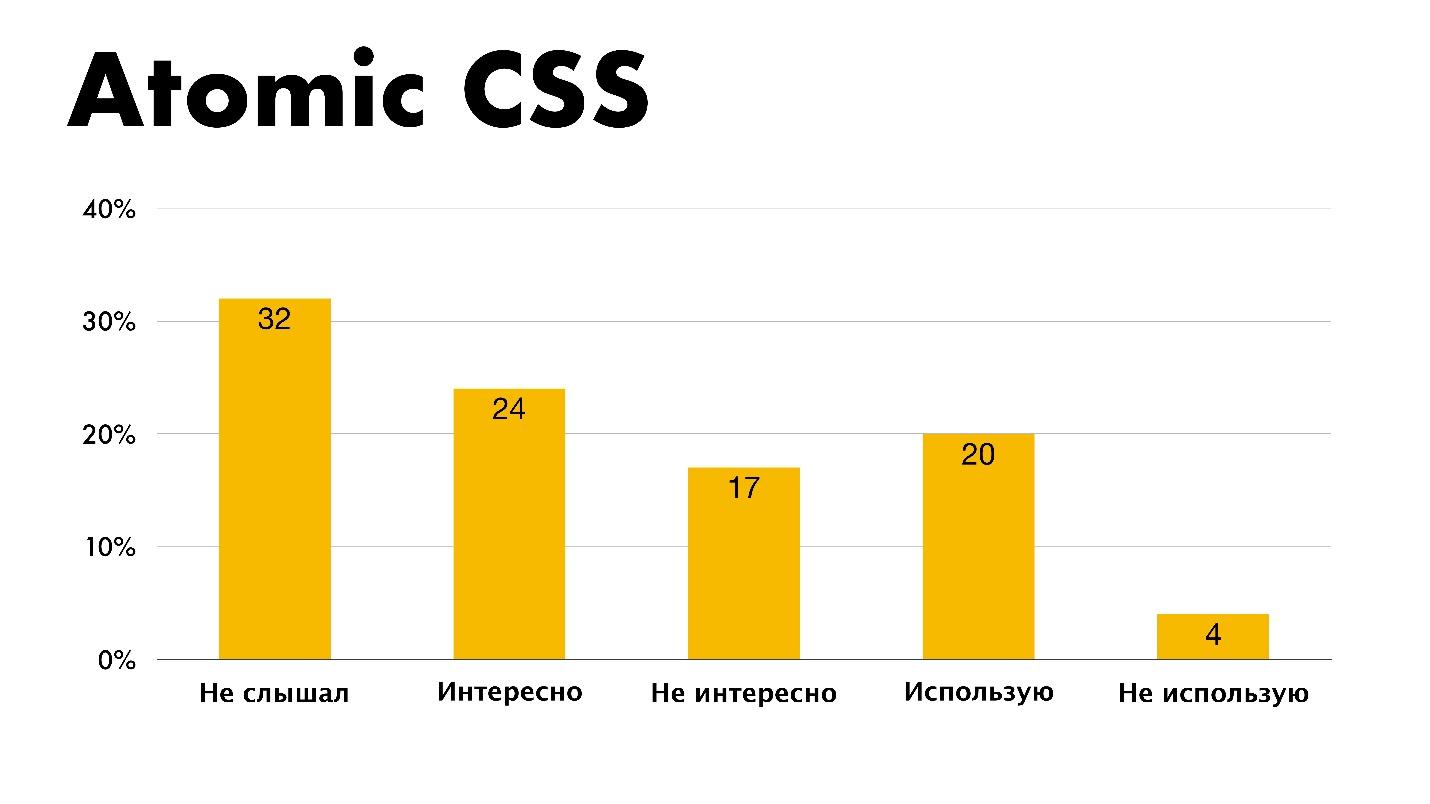
 O CSS atômico
O CSS atômico é uma tecnologia interessante, mas eu não a uso.

Pré-processadores
É engraçado que nas metodologias houvesse opções de respostas gratuitas e duas pessoas marcassem o
Shadow DOM como uma metodologia. Eu não entendo o que eles tinham em mente. Em termos de distribuição, o SASS ainda está em primeiro lugar, como havia 9 anos atrás quando entrei na profissão. Estabilidade
O autoprefixer - 64 pessoas, PUG - 7 pessoas e Gulp - 3 pessoas também foram apontados como um pré - processador.
Alguém escreveu um pedido choroso em uma resposta gratuita.
- O CSS precisa implementar recursos e remover a necessidade de processadores.Esta é uma solicitação para se livrar dos pré-processadores e implementar todos os recursos do próprio CSS, o que está acontecendo agora.
A escolha acabou e fiquei com muita raiva - não há opção "Não uso pré-processadores". Existe alguém que os abandonou?
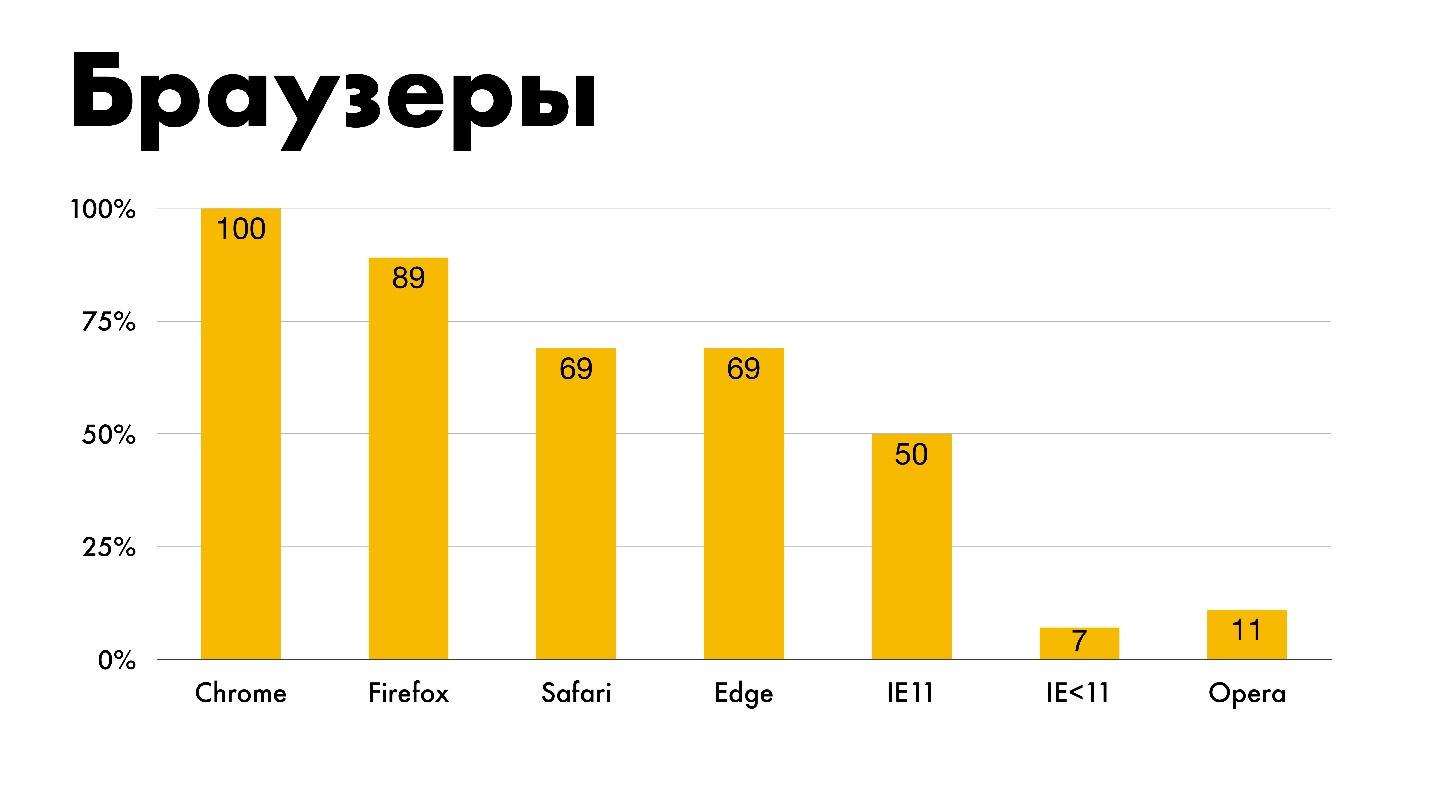
O meio ambiente
Navegadores Duvido das estatísticas, porque 100% das pessoas usam o desenvolvimento do Google Chrome. O balcão quebrou - foi de 101%.

Adicionei especificamente o Opera e o IE <11 aqui, porque 11% e 7% das pessoas ainda sofrem com eles.
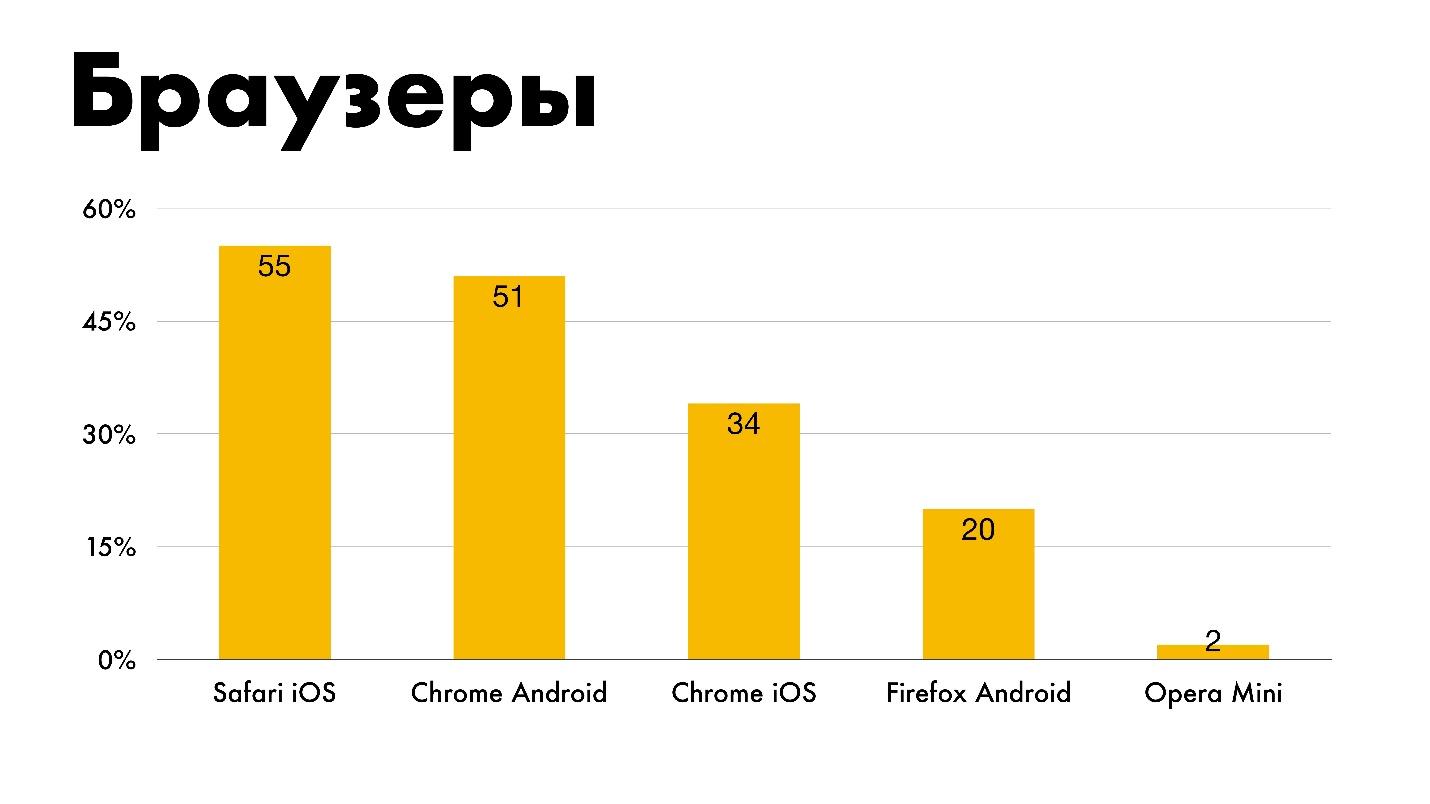
Navegadores móveis são usados para desenvolver Safari iOS, Chrome Android, Chrome iOS, Firefox Android. Dois por cento das pessoas ainda suportam o Opera Mini, que não suporta nada.
 Aparelhos
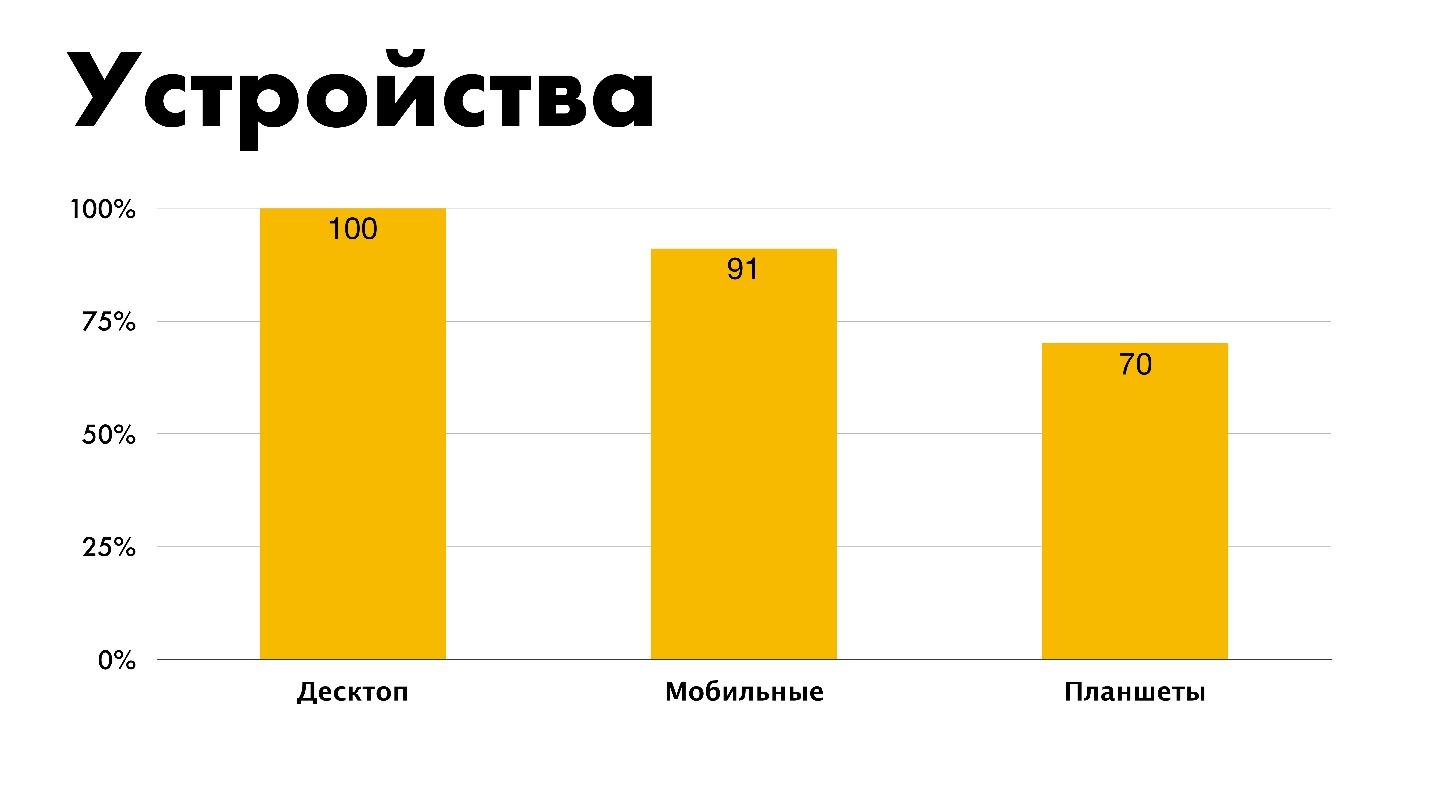
Aparelhos Todo mundo precisa digitar na área de trabalho, um pouco menos para dispositivos móveis e menos ainda para tablets. Agora não está claro onde está o tablet e onde está o telefone. O iPhone XS é um tablet ou telefone?

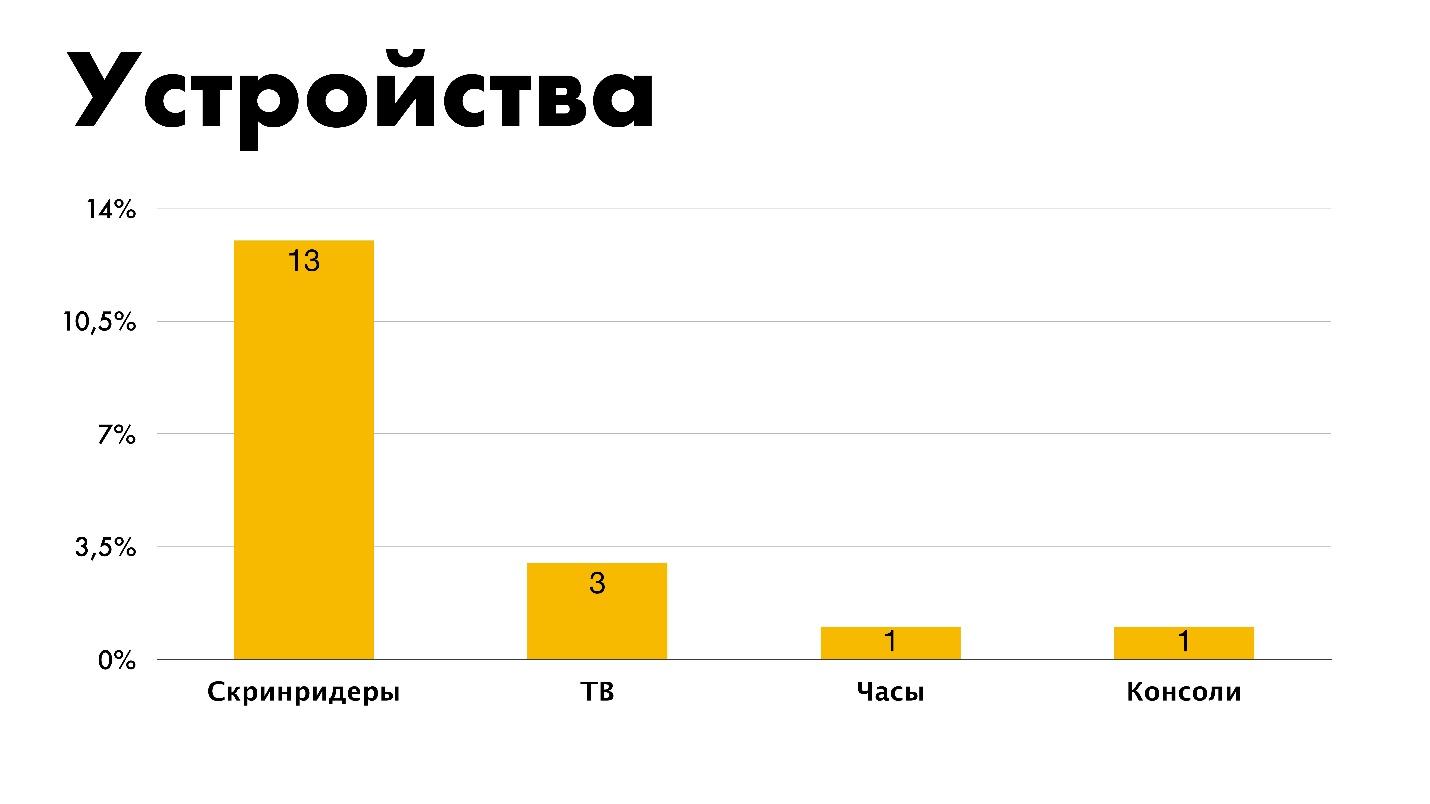
Apenas 13% das pessoas testam o layout nos leitores de tela, isso é ruim. Três impressos na TV e um de cada vez - sob o relógio e o console. Aparentemente, esta é a mesma pessoa. Não estabeleci porcentagens, mas o número de pessoas para contraste, embora, do ponto de vista do cronograma, isso não seja verdade.

Recursos
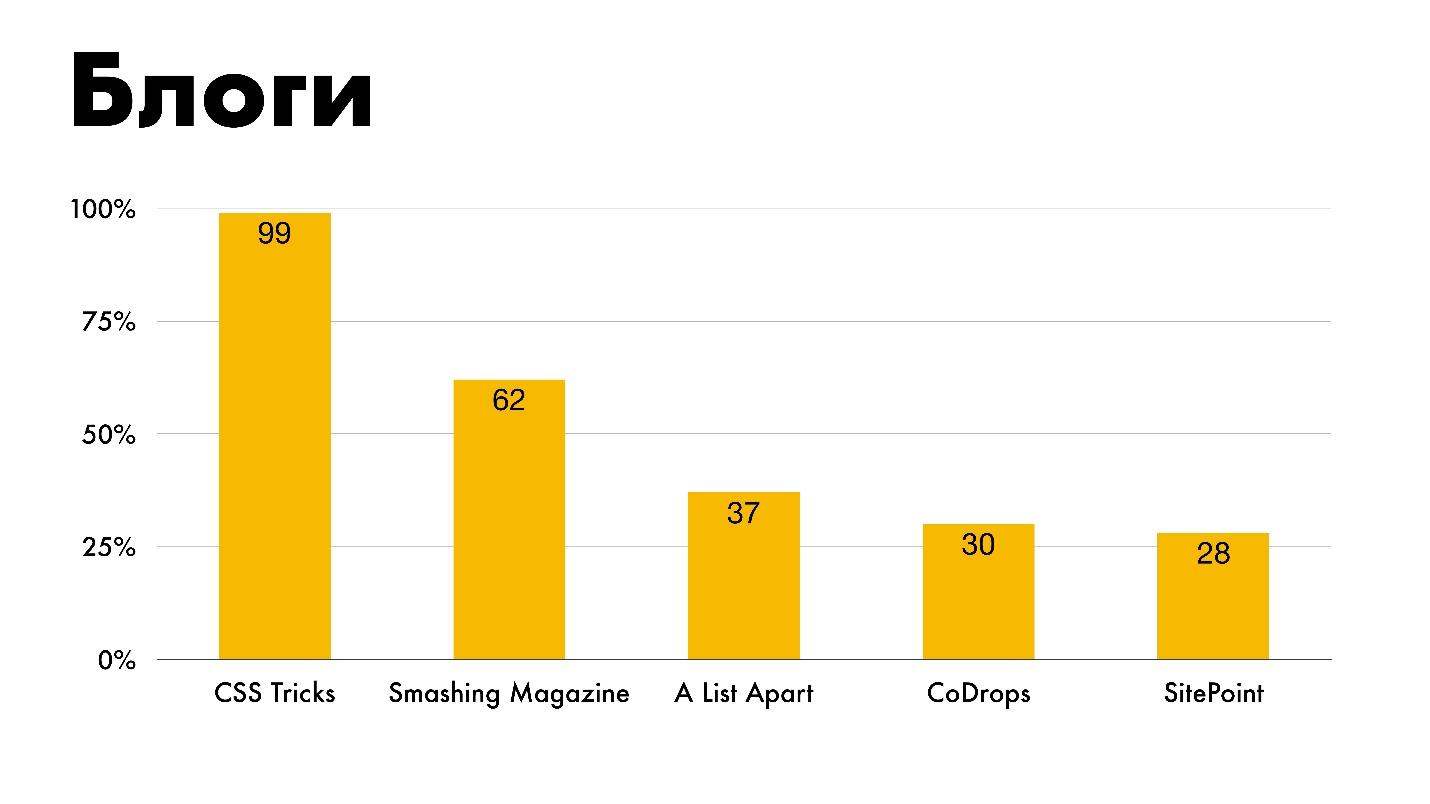
Blogs Ele lista tudo o que estudei pessoalmente, exceto o SitePoint.
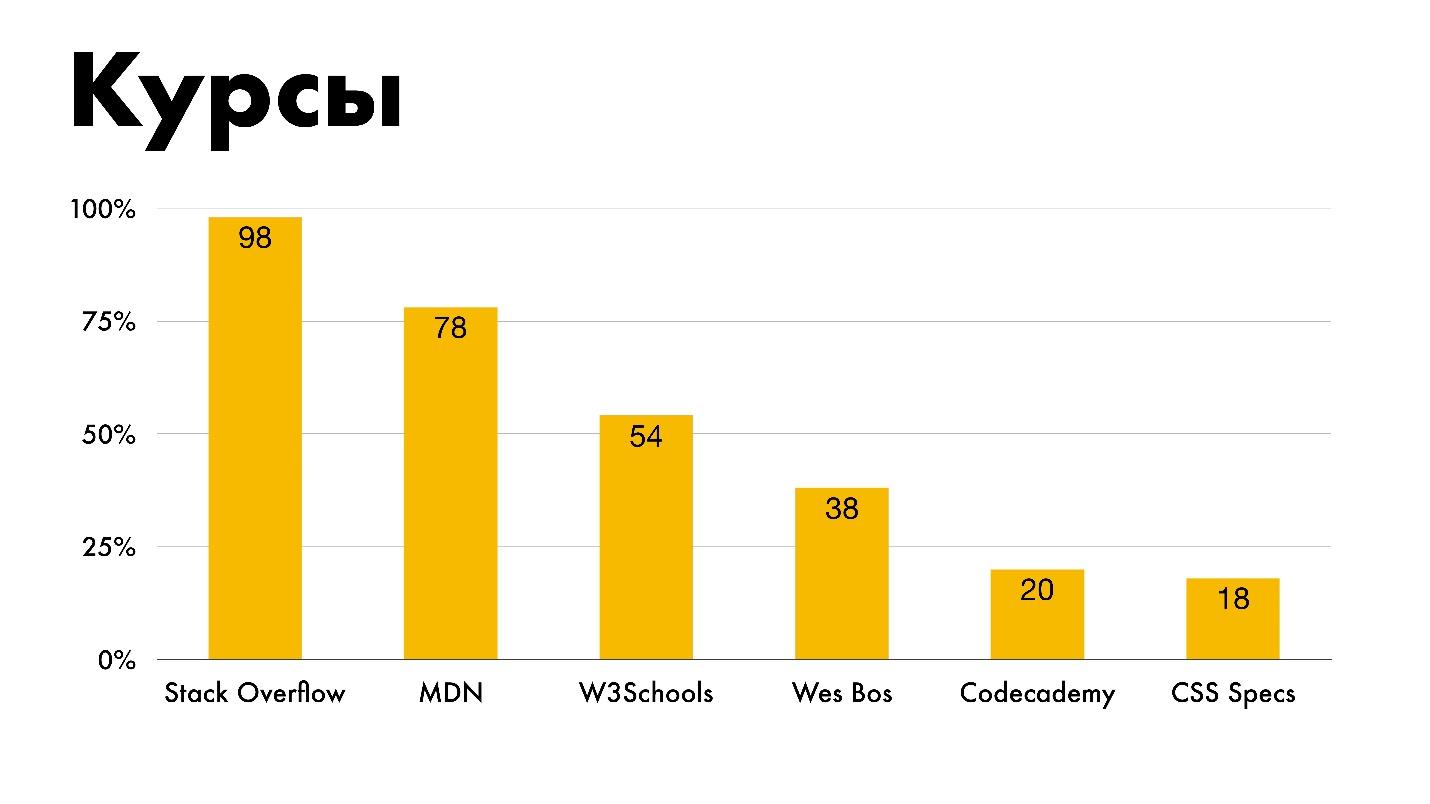
 Cursos.
Cursos. A maioria aprende com o Stack Overflow, o que é bom. Infelizmente, nossos representantes estão ausentes. A escolha foi do que estava no gráfico e não foi possível escrever sua própria opção nos campos.
Eu destaquei especificamente que 18 pessoas usam especificações CSS como cursos. Velha escola.

Pareceres
Fácil de aprender . Legenda:
- 0 não é;
- 1 - preferencialmente não;
- 2 - nem sim nem não - eu não sei;
- 3 - sim sim;
- 4 - sim.

Quanto maior a experiência dos desenvolvedores, mais eles concordam que o CSS é fácil de aprender.
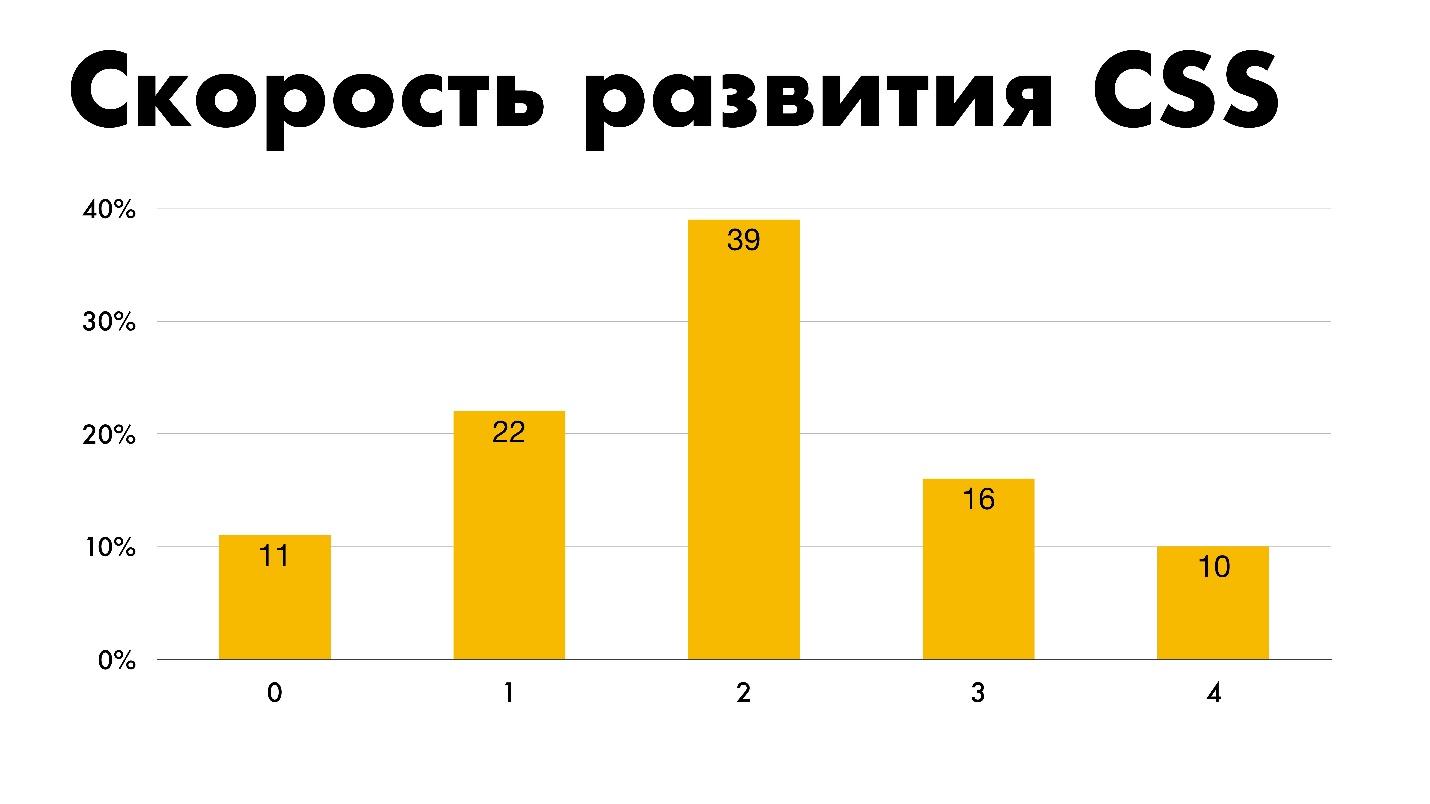
Velocidade de desenvolvimento . 11% é a resposta "Ruim" para a questão da velocidade de desenvolvimento do CSS.
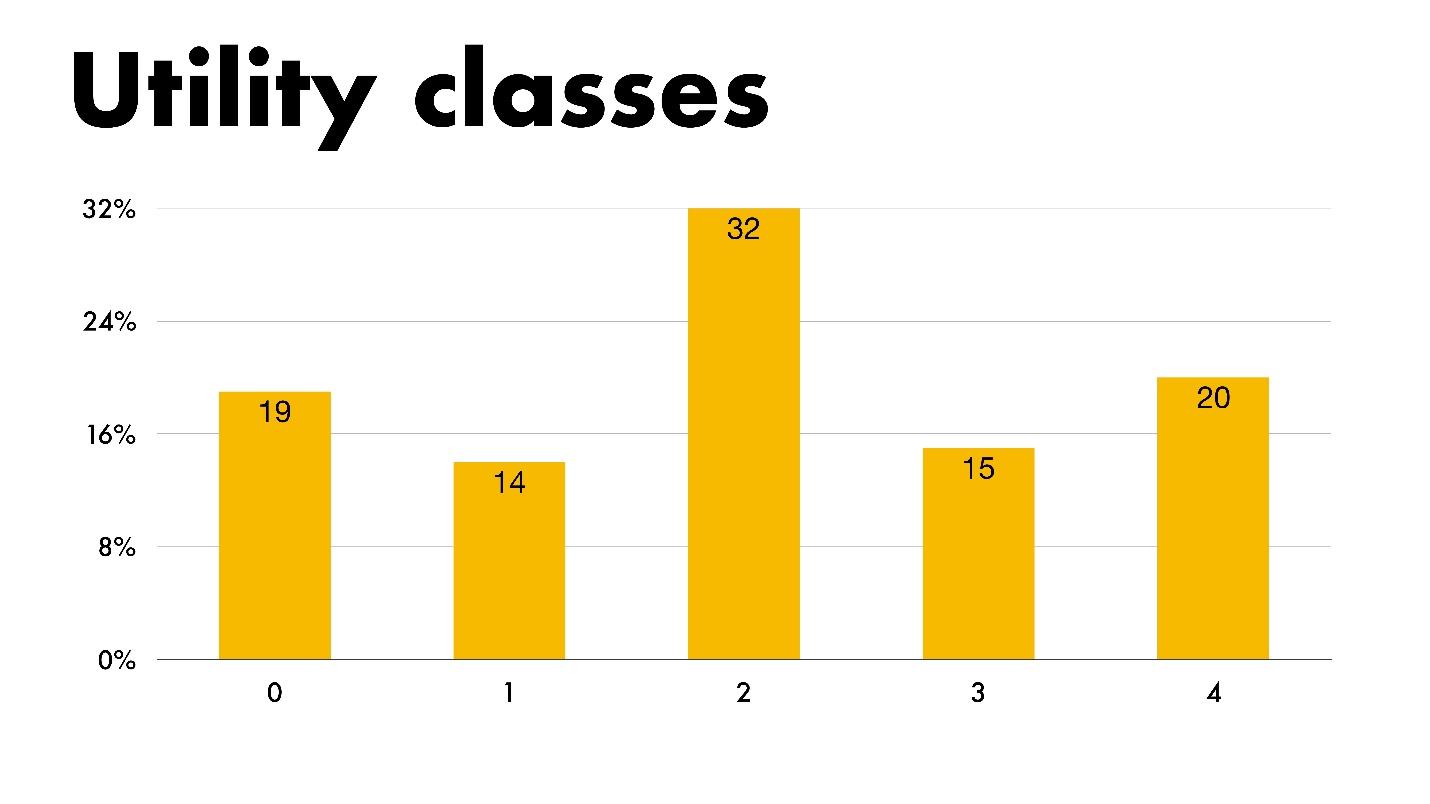
 Classes de utilidade
Classes de utilidade . Se você não sabe o que é, considere que o CSS atômico ou as ferramentas esquerda / direita no Bootstrap são classes utilitárias.
 Aninhamento
Aninhamento . Essa agenda me enfurece. A maioria das pessoas para aninhamento de entrada é Aninhamento, e eu sou categoricamente contra. Mas mesmo que eu seja contra, mostrarei o cronograma. Sou imparcial - use o que quiser por sua própria conta e risco!
 CSS - YaP?
CSS - YaP? 14% das pessoas têm certeza de que escrevem em uma linguagem de programação.
 Prazer.
Prazer. A maioria das pessoas gosta do seu trabalho, o que é bom. Vamos simpatizar com 4% dos infelizes. Para eles, CSS é uma dor. Talvez esses sejam os que compensam o Opera Mini e os relógios.

Tecnologia perdida
As pessoas marcam três como tecnologias perdidas. O primeiro são os
seletores pai. Esses são pseudo-seletores de CSS que permitem influenciar o elemento pai, dependendo de haver filhos nele com determinadas condições ou não. Aqui eu concordo. —
Houdini, - . —
Mixins . , CSS .

. , — .

. 5% CSS : , .
. .

20 ? 20 CSS ? , 2020 …
, . Saint TeamLead Conf 2019 « ?» : , , , .
— 13 14 FrontendConf 2019 Digital October. CSS, JS, , , - — . , . , - — 30 . FrontendConf 2019!