Para se familiarizar com o protótipo do sistema, você precisa de pelo menos 2 navegadores (ou 2 computadores).
Abra o formulário do repositório no modo de edição. Em outro navegador (em outro computador, tablet, smartphone), abra o mesmo formulário no modo de exibição (
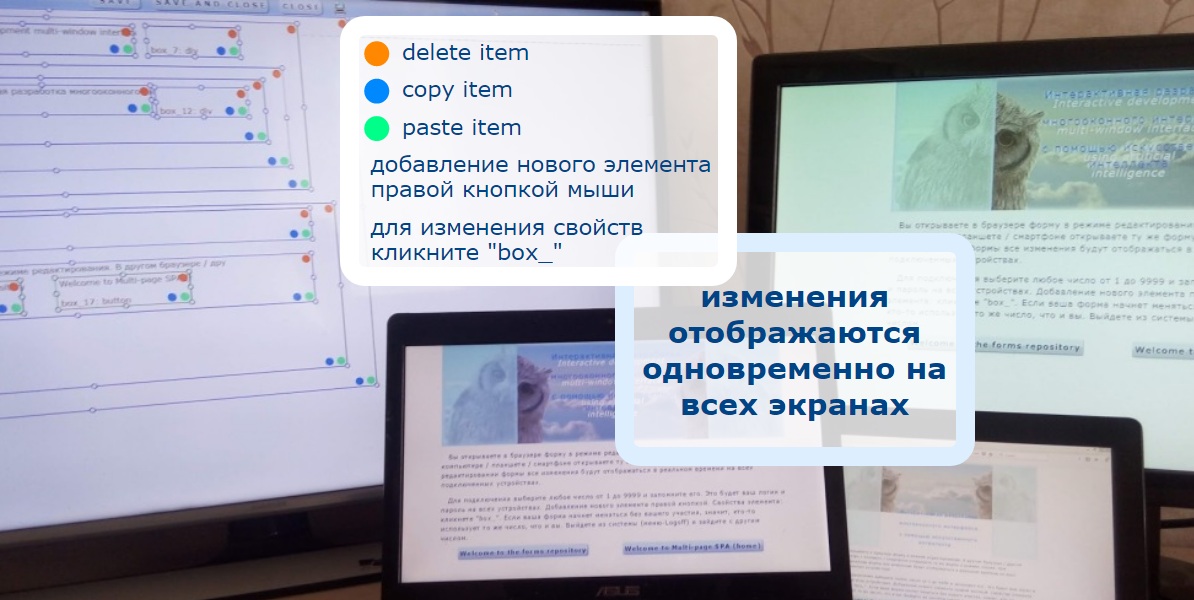
exibição ). Ao editar o formulário, todas as alterações serão exibidas em tempo real em todos os dispositivos conectados.
Para conectar, selecione qualquer número de 1 a 9999 e lembre-se. Este será seu nome de usuário e senha em todos os dispositivos. Se o seu formulário começar a mudar sem a sua participação, alguém estará usando o mesmo número que você. Efetue logout (Logoff) e efetue login com um número diferente.
Ir para o repositório de formulários
Como isso funciona
No modo de edição, você vê retângulos que podem ser movidos. Cada elemento tem um tipo e propriedades. Ao fazer alterações, os dados de todos os elementos são enviados ao servidor via websocket. O servidor converte os elementos em dicionários Python e os envia via websocket para o seu segundo navegador como uma string JSON. No segundo navegador, o dicionário anterior se torna um objeto que é convertido em componentes React. Em um
artigo anterior, descrevi isso em detalhes.
Esse é o transportador duplo.
Uma matriz de conexões websocket é armazenada no dicionário Python, a chave consiste em um formulário uuid e login do usuário. Isso permite avaliar simultaneamente o resultado em várias telas.
Usando o botão "Imprimir", você pode visualizar os resultados da conversão na forma de um dicionário e até gerar uma página html. Quando você clica no botão "Imprimir", é feita uma tentativa de salvar o formulário. Na versão do site, o registro está bloqueado. Clique no botão até fazer as alterações.
Os formulários 13, 14, 15 são feitos no Owl e salvos usando o botão "Imprimir". Você pode vê-los nos links:
13 ,
14 ,
15 .
O repositório é um repositório baseado em documentos, em que cada formulário possui um uuid exclusivo e qualquer número de campos (1 tabela de 5 colunas no Sqlite3, algo como MongoDB). Ao salvar, o valor antigo do campo é transferido para o histórico, um novo registro é criado para o novo valor na tabela. Isso torna possível reverter para versões anteriores do formulário. Tal máquina do tempo.
O mais interessante é a inserção dos componentes Python. Tentei entrar em contato com o
Dasha (eles têm centenas de espaços em branco do Python), recebi uma carta deles: "Vamos escrever ou ligar para você", mas eles não foram ao site.
O formulário consiste em elementos. Está planejado criar e gerenciar suas propriedades usando IA e entrada de voz:
“Alice, Maroussia, mova a caixa 14 e torne o cenário mais divertido. E aumente a fonte. ”Nesta versão, em vez de AI, você pode usar IP (inteligência de subordinados), bem como SSI (sua própria inteligência). No último caso, os comandos podem ser dados mentalmente.
Alexey Nosikov