Quero compartilhar uma descoberta interessante -
Bridge.net . Em poucas palavras, essa é uma estrutura que permite traduzir o código C # em JavaScript. A idéia que impulsiona a equipe de desenvolvimento é muito simples e direta - traduza a lógica o mais identicamente possível. O que agrada, se você se lembra de todas as diferenças e especificidades desses idiomas.

Talvez todos possam encontrar seu uso pessoal, mas eu gostaria de observar os momentos que me atraíram pessoalmente:
- Possibilidade de aplicação para desenvolvimento móvel. JavaScript funciona em todas as plataformas
- Montagem para Web. Especialmente se você precisar reescrever um projeto desatualizado, por exemplo, como um aplicativo SPA
- Capacidade de reutilizar código C # simultaneamente no lado do servidor e do cliente
- Tradução realizada durante a construção do projeto
- O projeto está em desenvolvimento ativo, há suporte adequado dos desenvolvedores
- Bridge.net é um projeto OpenSource com uma licença para uso comercial ( licença Apache 2.0 )
Como demonstração do uso do Bridge, quero compartilhar uma solução para a tarefa de validação de campo em um aplicativo Web. Espero que o exemplo seja ilustrativo, porque um problema semelhante pode ocorrer com bastante frequência. Para simplificar, usarei o ASP.NET Web Forms.
Portanto, temos um campo no qual o usuário deve digitar o número de registro do carro e clicar no botão No nosso caso, o botão verificará a correção da entrada (na vida real, podemos devolver, por exemplo, multas registradas).
Lógica do servidor de validação de entradaprotected void submitButton_OnClick(object sender, EventArgs e) { var isCorrect = IsCorrectPlateNumber(plateTextBox.Text); plateTextBox.BackColor = isCorrect ? Color.LightGreen : Color.Coral; } private static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; }

Ok, agora queremos reduzir a carga no servidor e executar a validação de campo no lado do cliente. Existem várias opções:
1) Reescreva a validação do cliente , que verificará os cenários mais simples, por assim dizer, "proteção contra o tolo". As verificações básicas ainda serão realizadas no lado do servidor.
Validação simples do cliente . ( X 000 XX 000):<br/> <asp:TextBox ID="plateTextBox" runat="server"/> <asp:Button ID="submitButton" runat="server" Text="" OnClientClick="return validatePlate();" OnClick="submitButton_OnClick"/>
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (value && value.length) { return true; } alert(" . !"); return false; }
2) Validação do servidor de portabilidade , tanto quanto possível, repetindo o código. As vantagens são óbvias - a discrepância mínima entre os resultados da validação no servidor e no cliente. Também há desvantagens - repetindo a lógica do servidor, eu também gostaria de mantê-la em um estado ativo, o que pode causar dor de cabeça. Não vou reescrever o código manualmente, é bastante compreensível. Vamos ver melhor como o Bridge nos ajudaria. Para fazer isso, use o
editor online . O código traduzido terá a seguinte aparência:
Validação completa do cliente (function (globals) { "use strict"; Bridge.define('Demo.ServerLogic', { statics: { isCorrectPlateNumber: function (plateNumber) { var success = false; if (!Bridge.String.isNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.trim(); if (plateNumber.length >= 8 || plateNumber.length <= 9) { var rgx = new Bridge.Text.RegularExpressions.Regex("constructor", "^[]\\d{3}[]{2}\\d{2,3}$"); success = rgx.isMatch(plateNumber); } } return success; } } }); Bridge.init(); })(this);
Resta
incluir o arquivo Bridge.js (por uma questão de simplicidade, peguei o arquivo de script no editor on-line) e
modificamos levemente nossa função de validação inicial:
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (Demo.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; }
3) Reutilize a lógica. Se quisermos mantê-lo atualizado, podemos configurar a tradução da validação de C # para JavaScript a ser executada sempre que o projeto for construído. Assim, a lógica realmente se torna reutilizável, os programadores não perdem tempo, o aplicativo se torna mais estável e os usuários ficam ainda mais felizes! Para fazer isso, você precisa executar várias etapas:
Incorporando o Bridge em um projeto1. Crie um projeto
WebApplication1.Bridge em uma solução existente
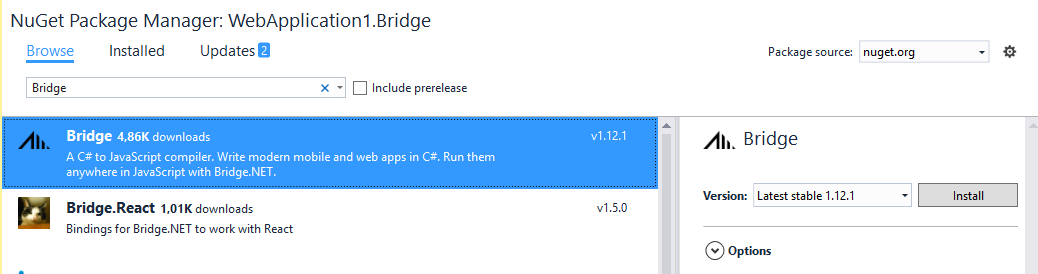
2. Instale o
pacote Nuget nele. Instale este pacote em um projeto separado, como Durante a instalação, as referências conflitantes são excluídas.

3. No projeto
WebApplication1 ,
colocaremos a lógica em um arquivo / classe separado. Portanto, agora essa classe será usada no manipulador de eventos de clique em botão (as alterações são claras, não forneço o código).
ServerLogic.cs using System.Text.RegularExpressions; namespace WebApplication1 { public class ServerLogic { public static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; } } }
4. Adicione o arquivo criado ao projeto
WebApplication1.Bridge como um link5. Altere o diretório de saída do projeto
WebApplication1.Bridge . Para fazer isso, configure o arquivo
bridge.json :
"output": "../WebApplication1/Scripts/Bridge"
6. Após a montagem no Solution Explorer, clique em Show All Files e podemos ver o script gerado
webApplication1.js7. Adicione os links necessários e atualize os scripts na página
Demo.aspx :
Scripts Demo.aspx <script src="Scripts/Bridge/bridge.js" type="text/javascript"></script> <script src="Scripts/Bridge/webApplication1.js" type="text/javascript"></script> <script type="text/javascript"> function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (WebApplication1.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; } </script>
8. É isso aí. Você pode criar um projeto e executar. Agora, qualquer alteração na lógica de validação funcionará automaticamente nas verificações do servidor e do cliente.
Portanto, com um exemplo simples, vimos como é possível reutilizar facilmente o código C #, mesmo quando você precisa fazer isso usando JavaScript. E o que pode ser de grande valor - como essa abordagem é incorporada no processo de desenvolvimento e construção de um aplicativo da Web. No entanto, essa não é a única vantagem do Bridge.net. Eu o vejo como um assistente incontestável no desenvolvimento móvel de plataforma cruzada, especialmente para aqueles que não conseguem imaginar sua vida sem o .NET, mas mais sobre isso na próxima vez!