Escrevi este artigo com base na apresentação que fiz na reunião do Berlin.js . Recentemente, existem poucos materiais em russo sobre essa estrutura bastante popular e estável, e eu decidi resolver um pouco essa situação.
Você aprende o Ember.js uma vez e aplica esse conhecimento a todos os projetos do Ember.js. Vou tentar revelar esta tese sob o corte.
Eu e Ember.js
Brevemente sobre minha experiência. Eu tentei o Ember.js pela primeira vez em 2014 no meu primeiro emprego como desenvolvedor front-end. A estrutura ainda era construída no paradigma MVC e não usava a CLI. Devido à falta de muita experiência, era difícil julgar pontos fortes e fracos. Em geral, minhas impressões são bem transmitidas por essa batalha ao vivo de 2013 entre o Ember.js e o Angular.js. Sim, havia muitas coisas prontas na estrutura do Google, mas é fácil integrar bibliotecas de terceiros no Ember, como moment.js ou plug-ins jQuery, como datatables.net, o que a tornou muito mais flexível.
Então mudei para outra empresa e trabalhei com Can.js e React.js por um ano, mas em 2016 tive a oportunidade de escolher e dei uma chance a um velho amigo. Naquela época, o paradigma havia mudado para Data Down Actions Up, serviços e componentes apareciam. No entanto, em geral, tudo permaneceu familiar e compreensível, portanto não houve problemas especiais com a adaptação.
O Ember.js é minha principal ferramenta desde então. E, na minha opinião, vale a pena considerar essa estrutura como a principal opção se você estiver desenvolvendo um SPA.
Por que Ember?
A pesquisa Npm 2018 registrou certa fadiga da comunidade js devido às muitas ferramentas necessárias no desenvolvimento:
todos os entrevistados da pesquisa gostariam de ver menos ferramentas, menos configurações necessárias para começar e melhor documentação das ferramentas existentes
Isso é compreensível, já que o React.js é o mainstream. Quando se trata de marketing, a biblioteca é posicionada como uma ferramenta muito "fácil", o que significa que é fácil de aprender e muito flexível. Mas essa é a flexibilidade enganosa da trivialidade. Imagine que você compra um carro e, em vez disso, apenas lhe oferece um motor com as palavras: "Você pode fazer um excelente carro com este motor. Grande, pequeno, verde, azul, azul, hatchback ou perua. Para um táxi, para dirigir pela cidade ou ao redor campo. Adequado para qualquer carro! " Isso é ótimo que fará. Mas eu gostaria de me sentar e ir embora. Só para isso você precisará pegar a caixa de câmbio, encontrar o corpo e também (!) Escolha uma cor. E o marketing é silencioso sobre isso.
Essa ordem de coisas levou a um ecossistema heterogêneo com uma enorme variedade de bibliotecas de suporte. Bibliotecas que geralmente são incompatíveis entre si, portanto, elas devem ser cuidadosamente selecionadas. A escolha é, obviamente, boa, mas escolher entre 24 tipos de geléia é cansativo. E a pesquisa da Npm confirma isso.
Então, queridos leitores, tenho boas notícias para vocês. A comunidade Ember é muito menos afetada pela dor da escolha devido aos "recursos de design" da estrutura. Como escreveu um dos entrevistados na pesquisa mais recente da comunidade Ember:
Você pode aprender o Ember uma vez e aplicar seu conhecimento em qualquer outro projeto do Ember ... O Ember é sempre uma experiência coerente, pois todos os addons podem ser criados e consumidos pelas mesmas ferramentas. Gastar menos inteligência em ferramentas, configurar um ambiente de teste ou escrever código testável é uma coisa muito boa.
o que se traduz como
Você aprende o Ember.js uma vez e aplica esse conhecimento a todos os projetos do Ember.js. Com o Ember, você obtém uma experiência completa, pois todos os complementos podem ser criados e integrados ao mesmo conjunto de ferramentas. Economizar energia mental para desenvolver ferramentas, implantar um ambiente de teste ou escrever código verificável é uma coisa boa.
Em seguida, explicarei por que com Ember você tem toda essa experiência, mas primeiro responderemos a uma pergunta.
Ele está vivo?
Atualmente, você raramente vê uma estrutura js ao vivo, cujo desenvolvimento não parou nos últimos 5 anos. Mas Ember é um deles.
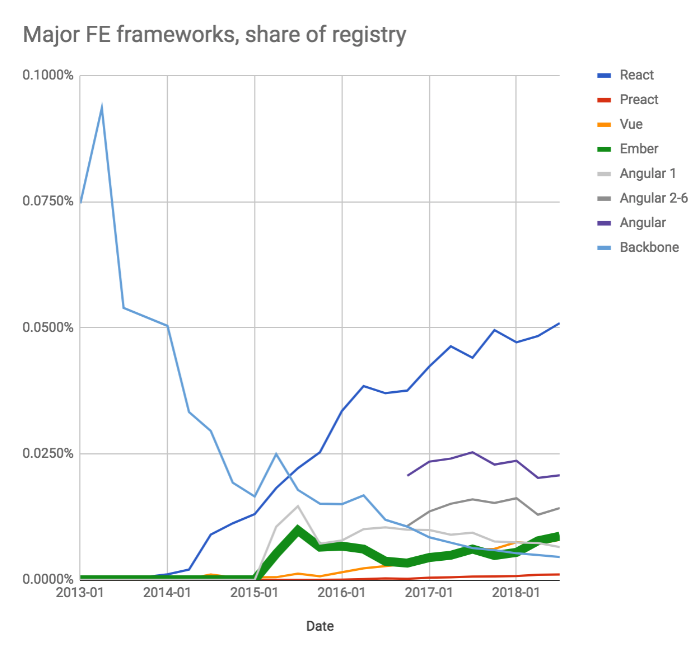
O desenvolvimento ativo nunca parou, mas a adaptação estagnou em 2016. Se voltarmos para a mesma pesquisa do Npm 2018, o seguinte gráfico será mencionado lá:

Como vemos, em 2017 houve uma reversão e a Ember começou a crescer novamente, à frente do ritmo médio. Há uma explicação simples para esse fenômeno. Em 2017, o LinkedIn decidiu redesenhar e escolheu o Ember.js para implementar as versões (desktop e móvel) de seu site principal. Este evento forneceu energia para o desenvolvimento e criou a tendência atual.
Deve-se notar que, além do LinkedIn, a estrutura é usada por empresas conhecidas como Microsoft, Netflix, Travis CI (toda a sua frente é apresentada em código aberto ), Intercom, Heroku e outros.
Em geral, a estrutura está viva e bem).
Brasa na paisagem de outras estruturas JS
Abaixo, você pode ver uma lista não reivindicativa, incompleta e subjetiva de diferentes aspectos do frontend de desenvolvimento, cujo objetivo é simplesmente mostrar a posição aproximada do Ember.js entre outras bibliotecas. As linhas azul e verde se referem a React.js e Vue.js, as linhas cinza e laranja a Angular e Ember.js:

O Ember.js fica mais próximo do Angular, tentando fornecer ferramentas e implementação padrão para todas as tarefas que surgem quando queremos criar um novo SPA. Se algo não combina com você ou algo está faltando, você está procurando o complemento apropriado para isso (bem, ou escreva você mesmo). Sobre addons um pouco mais baixo.
O que será familiar?
React.js
Se você é do mundo do React.js, estará familiarizado com a divisão da página em uma hierarquia de componentes. No Ember, você também pensa em como dividir sua página em componentes e encapsular os estados locais neles.
Se você estiver familiarizado com o React-router, o roteador do Ember também lhe parecerá familiar. Inicialmente, o roteador React foi copiado da Embers, embora agora o projeto tenha vivido sua própria vida.
Por fim, se você se sentir confortável trabalhando com Redux e / ou GraphQL, também poderá usá-los com Ember.js (veja aqui e aqui )
Também no mais recente EmberConf, houve uma apresentação sobre correspondência de padrões para React e Ember.
Vue.js
Naturalmente, você e as pessoas do React estarão familiarizadas com o paradigma de dividir uma interface em componentes. Além disso, você estará familiarizado com os conceitos de modelos e propriedades computadas.
Angular.js
Quem conhece bem essa estrutura, encontrará os serviços e o mecanismo de injeção de dependência familiar. Você certamente gostará dos decoradores que serão lançados oficialmente na versão 3.10 , e cuja utilização agora é possível com a ajuda do polyfil. Você provavelmente também desejará usar o Typecript (veja aqui ), que está se tornando cada vez mais popular na comunidade Ember.
O que será desconhecido?
Agora vamos para as partes que provavelmente não parecem familiares e que provavelmente suscitarão perguntas.
Ember-cli, não Webpack
A ferramenta padrão para gerar um aplicativo é o Ember-cli . Quase todo mundo sempre usa. Com o Ember-cli, você irá gerar novos aplicativos e arquivos em um aplicativo existente. A ferramenta é responsável por compilar recursos e implantar um ambiente de desenvolvimento com recarga ao vivo e testes. Para isso, foram criadas muitas extensões que cobrem todas as situações básicas da vida (até impressões digitais, CSP ou SRI). Também pode ser usado para cálculo em ambientes de combate.
Pode parecer incomum para muitos que a ferramenta não use o webpack. Em vez disso, broccoli.js é usado. Em geral, a partir disso, durante o desenvolvimento do aplicativo, você não estará quente nem frio.
O Ember-cli é uma ferramenta estável e conveniente. E, em grande parte por causa disso, a comunidade não sofre tormento com a escolha.
Estrutura de arquivo rígido
Esse momento geralmente deixa as pessoas não familiarizadas com a estrutura em choque. Veja a estrutura do arquivo de um aplicativo Ember padrão:

O que você diz quando sabe que não pode ser alterado? Você não pode transferir arquivos para outras pastas e nomeá-los à sua maneira. Uma vez, por isso, eu até ouvi o epíteto "fascista" em relação à estrutura).
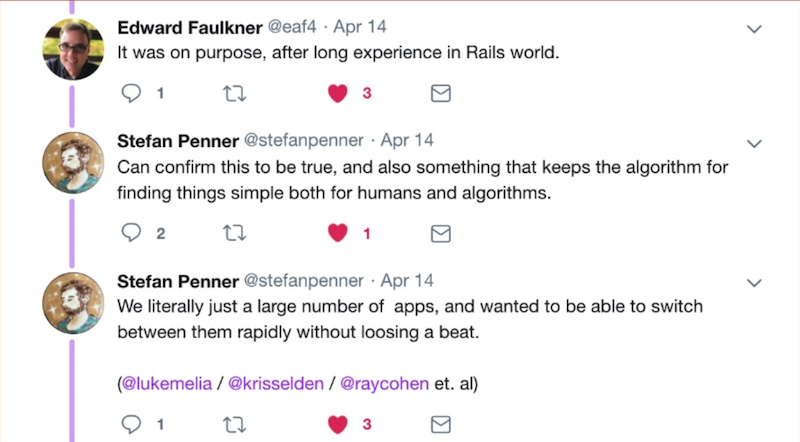
No entanto, essa restrição foi introduzida especificamente. Aqui está a prova:

Obviamente, se você é um artista livre e uma pessoa criativa vulnerável, será difícil aceitar esse pedido. Quanto ao resto, programadores "comuns", iniciantes em desenvolvimento e aqueles que não querem pensar em organizar pastas e nomear arquivos para cada novo projeto, isso é muito conveniente.
Na minha opinião, esta é uma solução arquitetônica elegante e eficaz que tem um enorme impacto. E toda vez que abro qualquer aplicativo Ember de qualquer complexidade, não o vejo como um aríete em um novo portão, mas sei onde estão os componentes, onde estão os modelos, serviços, testes e muito mais, etc. Economiza muito tempo e energia mental.
Addons
O tempo mostrou que a decisão de ter uma estrutura rígida de pastas tem outra vantagem. Vou tentar revelá-lo em um exemplo simplificado.
Digamos que você precise usar o mesmo componente em vários aplicativos (bem, de repente). Então, se você sabe que os componentes sempre estão na pasta app/components/ , você pode selecionar esse componente em um pacote npm separado, adicioná-lo dependendo dele, e o Ember-cli inteligente colocará esse componente no aplicativo no estágio de compilação. E você pode reutilizá-lo em seus aplicativos.
Mas isso não é o mais surpreendente. O incrível aqui é que TODOS os outros aplicativos Ember também poderão usá-lo se você publicar este pacote em código aberto. E você pode usar todos esses pacotes npm publicados por outros desenvolvedores em todos os seus aplicativos, sem colocar um esforço extra na integração.
A comunidade há muito entende essa idéia, então você pode encontrar esses pacotes para praticamente qualquer coisa. Bibliotecas de interface do usuário (onde elas não estão), ferramentas de compilação, extensões para lançamento, bibliotecas para autenticação, adaptadores para trabalhar com o backend e muito mais. Para esses pacotes, o site EmberObserver foi criado , onde você pode encontrar o pacote que precisa.
Os complementos são como os desenvolvedores do Ember compartilham funcionalidades com outras pessoas. E como os complementos funcionam em todos os aplicativos, todos usam mais ou menos o mesmo conjunto. Portanto, quando você chega a um projeto já estabelecido, provavelmente conhece 90% dos complementos que ele usa. O aplicativo é familiar para você, mesmo que você veja o código pela primeira vez em sua vida.
Comunicação com a BE
O último aspecto, pelo qual eu, talvez, passarei apenas de passagem, é trabalhar com o back-end.
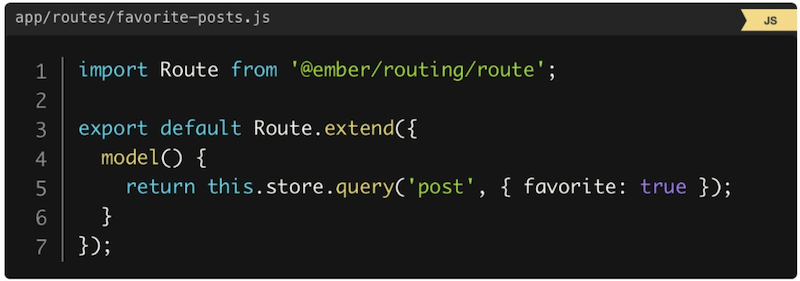
Geralmente, se você trabalha no paradigma de recursos, no Ember, usa a biblioteca de dados do Ember para trabalhar com dados . É opcional, mas por padrão é adicionado a todos os novos aplicativos. Ele descreve o DSL para trabalhar com modelos, que se parece com isso:

Além disso, a própria biblioteca determinará qual deve ser o URL, quais parâmetros, qual método e como analisar a resposta do servidor. Se você tiver sorte e os desenvolvedores de back-end seguirem algum padrão para descrever as interfaces REST, existe a chance de você usar o complemento do seu lado e não descrever a comunicação com canetas.
Se você não tiver sorte, o Ember-data fornece as abstrações necessárias, por exemplo, Adaptador e Serializador. Essas abstrações ajudarão você a escrever um código limpo para que não apareça como na figura:

Por padrão, o Ember-data adere à especificação JSON: API ( aqui sobre comparação com GraphQL e REST). Pela minha própria experiência, posso dizer que o uso do JSON: API economiza muito tempo e força moral para você e seus desenvolvedores de back-end. Você NÃO está discutindo quais URLs devem ser, no caso camelcase ou no kebab, deve haver atributos e parâmetros; PATCH ou PUT deve ser usado para alterar o que a estrutura JSON deve estar na solicitação e resposta para os recursos incorporados. Você discute apenas modelos, seus relacionamentos e regras de negócios para atributos. Esse é outro caso em que a limitação da escolha afeta positivamente a produtividade.
Por onde começar?
Independentemente de você ser um desenvolvedor experiente ou não, aconselho que você comece a conhecer o Ember abrindo o tutorial oficial .
Ele irá apresentar gradualmente todos os pontos principais:
- Como criar um aplicativo usando o ember-cli
- Como criar componentes, caminhos, modelos, etc.
- Como usar os dados do Ember
- Como escrever um componente complexo
- Como incorporar uma biblioteca de terceiros
- Como implantar
Onde perguntar?
O principal canal de comunicação dos desenvolvedores da Ember é twitter Servidor de discórdia . Sempre há programadores experientes saindo para ajudá-lo com momentos incompreensíveis. Há também um canal em russo. E não esqueça que a arquitetura de todos os aplicativos Ember é a mesma e todos usam as mesmas ferramentas. Isso aumenta muito a probabilidade de uma resposta rápida à sua pergunta.
Outros canais de comunicação podem ser encontrados no site .
ATUALIZAÇÃO: em russo, você pode perguntar sobre a Ember no canal de telegrama ember_js
Posfácio
No final, gostaria de enfatizar mais uma vez a tese principal. Você aprende o Ember.js uma vez e aplica esse conhecimento a todos os projetos .
Obrigado pela atenção!