Eu já perdi a conta das horas que gastei fazendo uma “caixa pequena” e de repente percebi que realmente respeitava os engenheiros - pessoas que podem e podem projetar e criar coisas novas. Minha cabeça imediatamente se encheu de lembranças dos dispositivos que desmontei na infância (e não apenas). São situações engraçadas em que, ao desaparafusar o último raio, como um demônio de uma caixa de rapé, várias pequenas molas e peças voam, que são completamente impossíveis de arrumar.
Certa vez, decidi criar um pequeno dispositivo ("Security Access Tuner" do jogo Alien: Isolation) - um controlador, uma tela, alguns controles e empacotá-lo em um estojo pequeno, planejado para ser impresso em uma impressora 3D. Então eu não conseguia nem pensar quanto tempo levaria para que todas essas pequenas coisas se juntassem ...
Eu sempre fui atraído pela ideia de criar algo novo - algo que não funciona tão frequentemente no barulho do dia a dia. Não sei o que exatamente levou à criação desse dispositivo em particular, mas um dia pensei: "Por que não fazer o sintonizador de acesso de segurança do jogo Alien: Isolation".
O jogo possui um dispositivo para "quebrar bloqueios eletrônicos". Este dispositivo introduz a mecânica dos minijogos no jogo. Em seguida, escolha um memes ao seu gosto, mas isso é algo entre "Adicionamos jogos ao seu jogo para que você possa jogar, jogar" e "Precisamos ir mais fundo!". Não vou aborrecê-lo com os detalhes da jogabilidade, porque todos podem aprender sobre que tipo de "animal" em detalhes, escrevendo o nome no seu mecanismo de pesquisa favorito. Apenas concordamos que há algum dispositivo portátil com jogos que eu decidi implementar.
No jogo, o dispositivo se parece com isso (tentei reproduzir com precisão a aparência do dispositivo, mas essa não era a tarefa principal, portanto o resultado final é um pouco diferente do original):
Captura de tela do jogo, o dispositivo está nas mãos do personagem.Então, você precisa criar um pequeno dispositivo com jogos e esses mesmos “minijogos” - dois. No primeiro (o da figura acima), você precisa selecionar os caracteres na ordem em que são exibidos na tela no tempo previsto. O jogo não é difícil, se você se acostumar, mas a princípio ele faz você pensar. O segundo jogo é reagir e você só precisa pressionar o botão a tempo (não vou me concentrar nele porque não é nada de especial). Além dos jogos, existem várias telas de status, transições entre jogos e apenas "Aguarde ...".
Por uma feliz coincidência, eu estava ocioso com uma placa da Texas Instruments - Tiva C (um análogo do Arduino) e uma tela para ele. E um dia, a inspiração atacou uma pessoa com presença de tempo livre e para este casal (quadro e tela) houve uma aplicação ...
Desenvolvimento
Decidi imediatamente que a “cereja do bolo” nessa idéia não seria a parte do software, mas a parte da engenharia. Eu queria fazer e montar o dispositivo para que tudo fosse compacto, funcional, lógico e conveniente (spoiler: tudo acabou não sendo tão simples).
É da programação que eu vivo, e entendi que a parte do programa não poderia oferecer sérios "desafios". Portanto, para dar vida à ideia, comecei com o que está mais próximo de mim - da parte do software.
O processamento de eventos a partir de botões e um codificador rotativo é completamente comum e não vejo razão para dizer algo sobre isso. Embora uma parte interessante da implementação do software tenha sido a exibição de gráficos na tela. Mais precisamente, nem mesmo a conclusão em si, mas o conjunto de ações necessárias para o que eu queria que aparecesse na tela. Basicamente, as partes do "problema" eram:
- A memória do dispositivo é limitada e muitas fotos (sprites) não podem ser adicionadas à memória do dispositivo.
- A tela funciona com cores no formato 565 (dois bytes por cor), ou seja, para todos os gráficos, é necessário fazer a conversão para o formato final, mas devido a limitações de memória, você não poderá armazenar todas as imagens necessárias nesse formato na memória do dispositivo.
- A tela é atualizada com uma frequência impressionante de ~ 1 quadro por segundo, se você precisar redesenhar a tela inteira.
Os dois primeiros problemas foram resolvidos de maneira relativamente simples, porque os gráficos que precisam ser exibidos na tela são muito primitivos (como no jogo e eu decidi não ir muito longe do material original). Foi por isso que decidi imediatamente usar imagens de duas cores (sprites), o que significa que 8 pixels cabem em um byte e as cores podem simplesmente ser alteradas na saída.
Com base nesses mesmos sprites, todos os gráficos (incluindo texto) foram implementados, exceto por algumas exceções:
- O logotipo de uma empresa fictícia do fabricante (Seegson), que usa uma paleta de 16 cores (ou seja, 2 pixels em um byte). Eu queria um pouco mais de beleza quando liguei o dispositivo e o adicionei já no final do desenvolvimento, porque ainda restava alguma memória.
- Funções foram implementadas para desenhar primitivas gráficas (por exemplo, retângulos, mas existem muitas delas na interface que tentei repetir).
O problema da taxa de atualização da tela não era tão fácil de resolver programaticamente. Especialmente para locais onde você precisa atualizar os dados na tela com bastante frequência.
Felizmente, o problema não estava na tela em si, mas no barramento de dados lento (barramento SPI), então você só precisava manter a calça e não ir tão longe - desenhe apenas o que é realmente necessário, ou seja. "Quanto menos, melhor."
A renderização da interface foi dividida em três partes para resolver o problema da taxa de atualização:
- O desenho inicial (aqui tudo o que permanece inalterado - o fundo e os elementos estáticos da interface) é desenhado. Esse estágio leva quase um segundo, mas ocorre apenas quando as telas são alteradas e esse segundo não é tão perceptível.
- Animações que não dependem das ações do usuário (status do contador regressivo, interferência etc.). Geralmente, são pequenas alterações - não mais que 15% da tela, o que, mesmo neste caso, permite atualizar a tela pelo menos 6 vezes por segundo (na verdade, a taxa de atualização é muito maior e os atrasos são incomensuráveis). A única exceção foi a tela com interferência - vou falar um pouco mais sobre isso.
- Animações que dependem das ações do usuário (a posição dos controles deslizantes ou o quadro ao redor do personagem selecionado). Esses eventos não ocorrem com tanta frequência, porque com todo o desejo, o usuário não poderá clicar nos botões mais rapidamente do que o estado é capaz de redesenhar a tela.
Em palavras simples, para evitar redesenhar a tela inteira, apenas o necessário era redesenhado. Assim, por exemplo, se o usuário seleciona o próximo caractere na tela, a “seleção” (moldura) anterior precisa ser apagada (pintada com a cor de fundo) e desenhá-la em um novo local.
Outro exemplo dessa otimização (onde você precisa desenhar muito, mas na realidade não é suficiente), é uma tela com ruído (ruído branco) - este é o local onde o usuário precisa encontrar a "frequência certa" para entrar no minijogo. A interferência ocupa a maior parte da tela e redesenhar todos os pontos em preto e branco seria muito longo (e estúpido). Portanto, desenhar ruído branco funciona da seguinte maneira:
A tela é dividida em duas partes (lado esquerdo e direito). O desenho começa no topo.
- Seleciona aleatoriamente parte da tela (lado esquerdo ou direito).
- Nesta seção, uma tira de pontos aleatórios em preto e branco é desenhada. Essa tela possui duas operações básicas para trabalhar com ela (exceto a operação de inicialização) - a operação de gravação no buffer de tela e a operação de mover o ponteiro dentro do próprio buffer de tela. Além disso, por uma razão incompreensível para mim, a operação de mover o ponteiro funciona significativamente mais lenta que a operação de gravação. Portanto, para esta tela, a gravação seqüencial no buffer da tela permite preencher a tela inteira em cerca de 0,75 segundos e, ao pintar cada pixel separadamente, levará quase o dobro do tempo (1,4 segundos). É por esse recurso que são desenhadas tiras de pontos em preto e branco, e não apenas pixels aleatórios.
- Vá para a próxima faixa vertical na tela e repita as etapas descritas no parágrafo 1.
Quando todas as linhas verticais são desenhadas, o desenho continua novamente de cima. Como resultado da sobreposição de alguns pontos em preto e branco em outros, não é perceptível que a tela seja "pintada com listras" como esta (primeiras 20 representações aleatórias):
Na verdade, a interferência não é pintada em toda a tela, mas apenas nas partes em que a interferência é aceitável (ou seja, há várias áreas na tela em que a interferência é possível e o desenho ocorre apenas nessas áreas), mas isso não altera a abordagem.
A interface precisava de outro elemento bastante interessante - um indicador da frequência de rádio selecionada. Para facilitar a imaginação, podemos assumir que temos em mãos o análogo de um receptor de rádio. Há uma roda de sintonia que pode ser girada em círculo para encontrar (selecionar) a frequência desejada. Um indicador dessa frequência é desenhado na tela, que pode percorrer todo o círculo da tela e retornar à sua posição original. O indicador na interface é um triângulo (na verdade, isso não é totalmente verdade, mas, para simplificar a exibição, vamos concordar que é um triângulo), que gira em torno de um dos vértices localizados no centro da tela:
As bordas da tela estão marcadas em cinza na imagem.De fato, esse mesmo triângulo na interface não deve ser completamente desenhado. Somente um fragmento localizado na parte da tela mais afastada do centro (nas bordas da tela) deve ser desenhada na tela. Usando um exemplo, eu mostrei em laranja:
O retângulo translúcido cinza no centro é deixado para maior clareza, mas não está envolvido no desenho.A tarefa em si não é difícil, apenas resolvê-la "de frente" com o redesenho da tela inteira é novamente inaceitável. Portanto, apenas fragmentos individuais do indicador foram desenhados (duas bordas chanfradas e um retângulo que os conecta) e o estado anterior do indicador “apagado” (cor vermelha na imagem) antes do desenho:
I.e. para esse indicador em si, foi adicionada a função de desenhar um retângulo, que é dividido na diagonal e preenchido com duas cores (uma cor de um lado em relação à diagonal e outra cor no segundo lado). O indicador consistia em dois desses elementos (marcados com o número 1 na figura) e nos retângulos que os conectavam (marcados com o número 2):
A largura (ou altura) deste elemento é determinada pelo deslocamento do centro da tela. Portanto, quando o indicador está no centro da tela, apenas um retângulo (2) é desenhado e, quando o indicador é movido para mais perto da borda da tela, a largura dos elementos (1) aumenta. Quando o indicador está nas bordas da tela, outro retângulo é adicionado ao desenhar:
Talvez seja aqui que toda a "parte interessante" da parte do software termine, e eu possa passar para o que me fez respeitar tanto os engenheiros ...
Não é engenheiro
Apesar de ter escrito em um diploma universitário que sou um “engenheiro de ciência da computação”, na verdade percebi que era “qualquer coisa de ciência da computação”, mas não um engenheiro. Entendo que a palavra “engenheiro” tem uma definição bastante ampla e hoje em dia geralmente acontece com frequência que alguém que não é gerente é engenheiro.
Dizendo "engenheiro", quero dizer pessoas que
podem e podem planejar, projetar, construir e desenvolver. E, no meu entendimento, não sou um engenheiro. Sou amador nesse assunto - gosto de inventar e implementar algo, mas não posso dizer que sempre consegui. As tarefas de engenharia (estamos falando do caso do dispositivo e de seus principais componentes), que eu classifiquei como bastante simples para mim, levaram uma quantidade de horas que eu nem imaginava. Não sei a hora exata, mas decidi acreditar que as pessoas não apresentavam números pelos quais essas quantidades enormes pudessem ser descritas.
Quando criança, meu pai costumava repetir para mim o provérbio "Meça sete vezes, corte uma vez". Então não entendi completamente por que ele dizia isso com tanta frequência, mas foi no processo de criação desse dispositivo que percebi o quanto é importante medir sete vezes antes de decidir em favor de uma ou outra opção. Se eu ouvisse o pai, não teria que fazer tantas tentativas e erros.
Portanto, no lado esquerdo do dispositivo, deve haver uma roda de rolagem que pode ser girada para cima (ou para frente) para selecionar o próximo caractere na tela ou para baixo (para trás) para selecionar o caractere anterior. Decidi não fazer uma roda de rolagem completa, porque para um codificador rotativo ou algo semelhante, seria necessário muito mais espaço no caso e, para a transição “avançar” / “voltar”, eram os botões que pareciam mais lógicos.
Decidi projetar uma alavanca na forma de um semicírculo que pode ser movido para cima ou para baixo. Essa mesma alavanca tinha que pressionar o botão para cima ou para baixo e estar em algum eixo para evitar "movimentos extras do corpo":
A ideia parecia incrivelmente simples para mim, mas junto com ela havia muitas perguntas (para as quais as pessoas envolvidas no design de dispositivos provavelmente teriam respostas prontas) para as quais eu não tinha respostas. E as perguntas foram as seguintes:
- O que e como anexar botões? Na figura acima, eles simplesmente “ficam suspensos” e esse não pode ser o caso no dispositivo final.
- Preciso pensar em um mecanismo para retornar a alavanca ao centro? Você precisa de molas ou há elasticidade suficiente para os botões?
- Como inserir uma alavanca na carcaça para que o orifício na carcaça seja o mais invisível possível? A alavanca será uma parte ou várias?
- Como o eixo será anexado? O eixo fará parte da carcaça ou uma parte separada?
- Como garantir que o que "funciona no papel" funcione após a impressão em uma impressora 3D?
E tenho certeza de que existem muitas soluções prontas, e os chineses provavelmente podem pedir algo como "O módulo modular de alavanca de botão da mulher cheira a uma mulher" em uma linda caixa. Eu também sei sobre ferramentas prontas (editores) para criar essas soluções, mas por uma questão de interesse esportivo, decidi “reinventar a roda”, inventar tudo sozinho e conviver apenas com as ferramentas básicas que estavam à mão.
Criei protótipos de diferentes versões dessa alavanca e os testei na prática. Eu verifiquei a força de diferentes tamanhos do eixo, juntas e paredes, verifiquei a possibilidade de criar uma alavanca a partir de várias partes (para simplificar o posicionamento da alavanca na carcaça). Pensei em como tudo cai no corpo.
Cada vez, colecionando outro protótipo, lembrei-me de todos esses interruptores / botões e alavancas que nos cercam na vida cotidiana. Tive a sensação de que era um "gatinho em um laminado" - enquanto tudo ao redor, em todos os bules, tudo era tão elegante e confortável, e todos os meus protótipos eram de alguma forma desajeitados e "mal concebidos". Cada um dos meus protótipos foi montado "mal" (se houver), ou seja, tudo parecia perfeitamente montado se as dimensões fossem um pouco maiores, mas eu tive que encontrar uma solução dentro da estrutura do local que estava disponível no edifício. Este foi o momento que mencionei no início:
Minha cabeça imediatamente se encheu de lembranças dos dispositivos que desmontei na infância (e não apenas). São situações engraçadas em que, ao desaparafusar o último raio, como um demônio de uma caixa de rapé, várias molas e peças bem apontadas voam, que são absolutamente impossíveis de arrumar.
Houve momentos em que me pareceu que essa tarefa era simplesmente impossível de resolver. I.e. Entendi que isso era possível, parecia-me que não conseguia pensar em nada sensato. Nesses momentos, tentei rir da situação, me distrair e voltar à tarefa mais tarde, com vigor renovado. No final, cheguei às seguintes respostas para minhas perguntas (as respostas não afirmam ser algum tipo de verdade global, mas funcionaram para mim):
- Caso haja um local separado para os botões, os botões abaixo conterão uma parte adicional.
- A alavanca para o centro retornará devido à elasticidade dos botões (já que a alavanca tem um curso muito pequeno e seu deslocamento em relação ao centro não é muito perceptível). Além disso, a alavanca tem um peso muito pequeno, o que permite que você não se preocupe com o fato de o botão ser pressionado sob o peso da alavanca.
- A alavanca será uma parte (ou seja, não será montada a partir de várias partes) e será inserida de cima. O orifício será de tamanho que uma das "pernas" da alavanca passe livremente, após o que a alavanca se moverá para "empurrar a segunda perna" para dentro.
- O eixo fará parte da parte extra que conterá os botões.
- Os protótipos tornaram possível verificar que funcionará também na vida. Na verdade, verifiquei minhas suposições quando elas chegaram.
O bloco da alavanca foi montado da seguinte forma (laranja - a alavanca, uma parede translúcida e uma parte cinza - partes de uma caixa grande e verde - uma parte adicional para fixar os botões e o eixo da alavanca):
O orifício da alavanca acabou sendo assim e no dispositivo final não é impressionante:
Acho que isso está longe de ser a solução de engenharia mais elegante do mundo, mas nessa solução tudo foi "medido" para mim em um milímetro. Se a largura da peça fosse um pouco menor e não houvesse força suficiente, uma folga apareceria (e eu duvido seriamente que seria conveniente trabalhar em uma escala ainda menor).
Se você deixar um pouco mais de espaço "para manobrar" ou tornar as paredes da peça um pouco mais espessas e a tela não caber no seu devido lugar.Entendo que lendo tudo isso, pode parecer que essa mesma alavanca é uma parte muito insignificante do dispositivo, mas, na verdade, quase metade do tempo que gastei em todo esse projeto, gastei nessa alavanca.Protótipos
Quando conto histórias semelhantes a alguém, as pessoas não me levam a sério. A principal resposta à minha afirmação sobre minha “engenharia reduzida” foi: “Bem, o que você está contando histórias? "Afinal, tudo funciona e não parece pior do que a produção da fábrica!"Então, eu já disse que usava apenas as ferramentas que estavam à mão. Para modelagem 3D, usei o editor on-line, que não chamarei em voz alta (para que a postagem não seja considerada uma publicação de publicidade). Este editor em si não é muito adequado para modelar objetos complexos, mas é completamente adequado para mim, porque Eu o conhecia e poderia começar a trabalhar imediatamente. Se eu precisasse descrever sua funcionalidade, diria que é o MS Paint do mundo da modelagem 3D - apenas operações básicas, apenas hardcore. Neste editor, não há como trabalhar diretamente com vértices ou normais - apenas com o objeto inteiro.É assim que o modelo que eu usei para impressão fica neste editor:Mas o diabo está nos detalhes, portanto, vamos dar uma olhada em todas essas “cicatrizes” que uma pessoa com um “osso não-técnico” deixou no simples estojo do dispositivo:A imagem mostra a localização da mesma alavanca sobre a qual falei logo acima.As bordas da parede não se encontravam no recesso (as primitivas usadas para criar os chanfros e o furo central diferiam em largura ou simplesmente não estavam alinhadas uma com a outra); portanto, o editor exibe as linhas (marcadas em verde). A região marcada em vermelho é onde, parece-me (e não tenho mais certeza) que havia um antigo buraco para a alavanca, quando eu ainda pensava que a alavanca seria composta de várias partes.Obviamente, isso não afetou o dispositivo final, porque são desvios / inconsistências em uma escala menor que 0,1 mm e a precisão da impressão 3D não é tão alta que é perceptível.Aqui está outro lugar onde o "sulco" sob a tela foi feito no caso:Qualquer um que entenda que, em geral, eu gostaria de mostrar esta imagem está obtendo uma conquista. A ranhura está dentro do gabinete, portanto a transparência do modelo é ativada e linhas extras são visíveis.A tela deve entrar neste recesso e ficar lá. Este elemento é necessário para que a tela não pare no estojo. Idealmente, deveria haver um orifício (ranhura) na forma de um paralelepípedo medido com precisão, mas é claro que algo deu errado e a forma do recesso mudou várias vezes. Em geral, era necessário ouvir o pai e medir sete vezes antes de desenhar um sulco e não seria necessário refazê-lo várias vezes. E sei que seria possível colocar tudo isso em ordem, mas, por meio do próprio editor, é uma dor.E, finalmente, a tampa do gabinete ... A tampa é presa ao gabinete com quatro parafusos M3. Para fazer isso, no caso, forneço um lugar para as nozes:A imagem mostra uma vista inferior do corpo, um orifício retangular - um local para uma porca.Adicionando esses mesmos furos, procedi do pensamento “como seria mais conveniente fazer furos no modelo”. Pessoas conhecedoras notarão imediatamente que era necessário pensar em qual lado seria mais conveniente inserir a porca ... Como resultado, passei muito tempo da maneira mais antinatural (e isso não está nas minhas preferências estranhas, mas no estúpido arranjo de orifícios), "Insira" as porcas nos orifícios com uma pinça.E então um artista acordou em mim
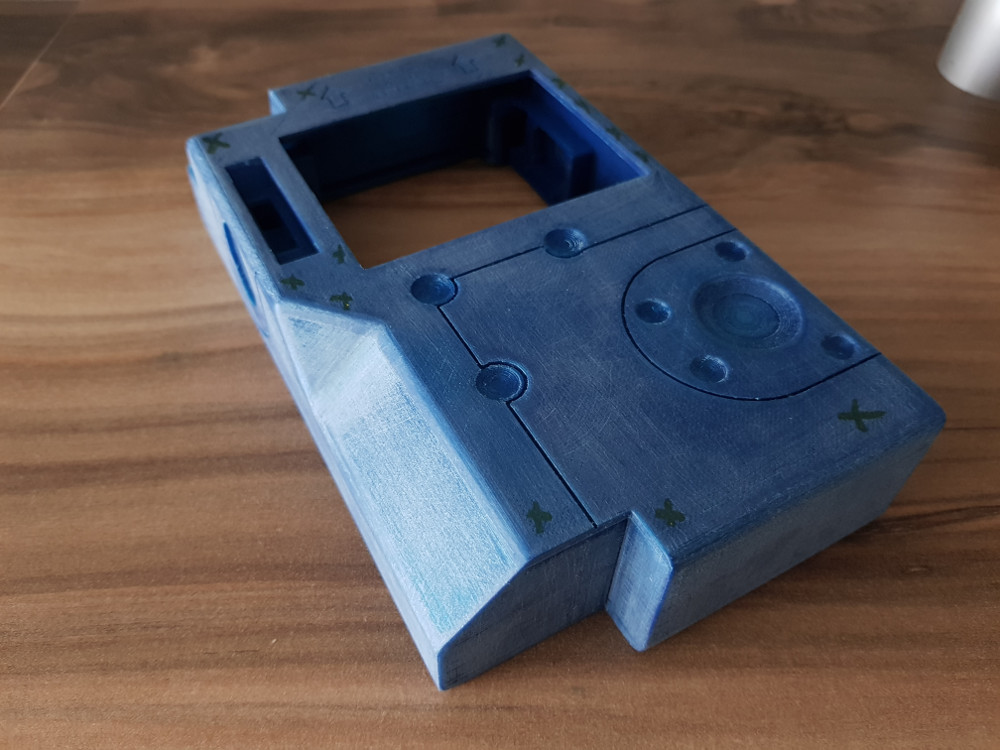
Chegou o dia X, quando todo o trabalho preparatório terminou e chegou a hora de imprimir os detalhes, juntar tudo e pintar. O primeiro passo é imprimir o estojo e rasgar os suportes (suportes). Como você pode ver na foto (e espero que possa ser vista), a qualidade da impressão não é alta o suficiente para pintar o estojo, então o próximo passo foi “modificar o arquivo para a forma desejada” tanto que eu amei: como o estojo estava esmerilhado, observei “áreas problemáticas” Cruzes. Quando o modelo assumiu a forma normal, foi possível proceder à pintura em duas etapas. O primeiro passo na pintura é uma cartilha. Você pode pular esta etapa, mas com o iniciador você pode finalmente alinhar a geometria (remover pequenos arranhões) e a cor.

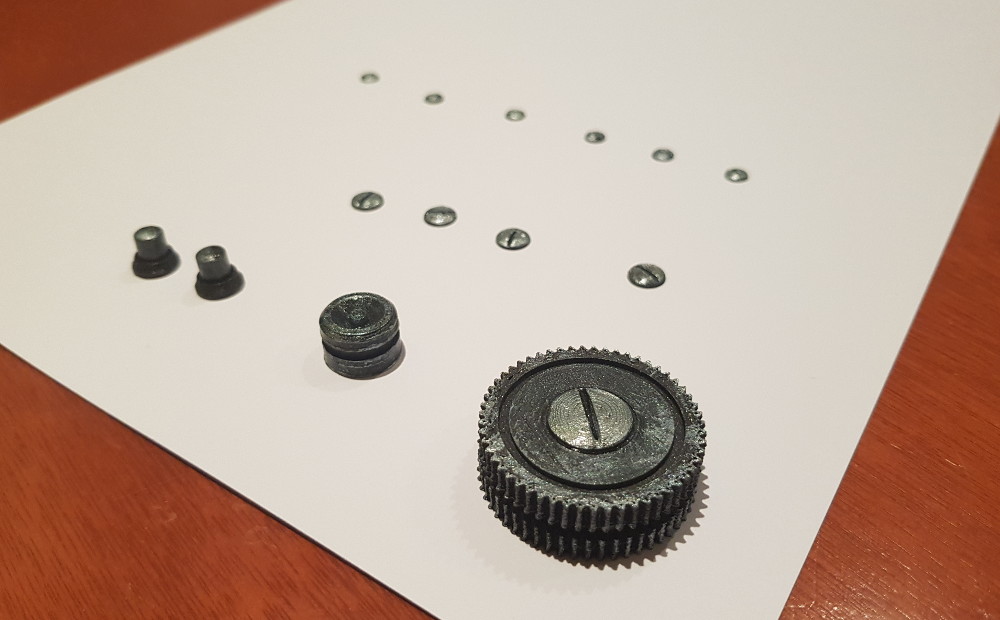
 Existem áreas não pintadas nos recessos, mas elas serão pintadas mais tarde.Um momento engraçado foi a seleção de cores. Parece que eu pertenço àquelas pessoas que distinguem entre 7 e meia cores, então a cor pode diferir significativamente do que estava no jogo. Sim, e olhando para as capturas de tela da Internet, geralmente perdi a fé na minha capacidade de perceber cores. Parecia que em cada captura de tela eu via uma nova cor (tons de cinza / azul). Tentei encontrar algo semelhante e estava apenas procurando uma cor na qual pintaria um dispositivo semelhante para produzir algo assim. Então apareceu um vidro protetor para a tela - acrílico com bordas afiadas. Além do próprio estojo, era necessário imprimir uma dispersão de pequenos detalhes decorativos, que complementavam a forma final do dispositivo:
Existem áreas não pintadas nos recessos, mas elas serão pintadas mais tarde.Um momento engraçado foi a seleção de cores. Parece que eu pertenço àquelas pessoas que distinguem entre 7 e meia cores, então a cor pode diferir significativamente do que estava no jogo. Sim, e olhando para as capturas de tela da Internet, geralmente perdi a fé na minha capacidade de perceber cores. Parecia que em cada captura de tela eu via uma nova cor (tons de cinza / azul). Tentei encontrar algo semelhante e estava apenas procurando uma cor na qual pintaria um dispositivo semelhante para produzir algo assim. Então apareceu um vidro protetor para a tela - acrílico com bordas afiadas. Além do próprio estojo, era necessário imprimir uma dispersão de pequenos detalhes decorativos, que complementavam a forma final do dispositivo:
 A tela ganhou alguns arranhões enquanto estava deitada com o restante das peças, por isso foi “embalada” em polietileno até melhores tempos.Alguns detalhes tiveram que ser colados e pintados, o que eu fiz: Bem, no final, todas as partes foram coladas ao corpo e o corpo foi repintado para fazer parecer que o dispositivo havia sido usado por muitos anos. Fãs de tudo o que há de novo e brilhante, antes de ver as fotos a seguir, recomendo que respire fundo e talvez até se sente. Devo dizer imediatamente que os símbolos abaixo são completamente aleatórios e não significam nada. Amantes das teorias da conspiração, pedirei para relaxar. Bem, algumas fotos "no trabalho": Bem, tudo funciona mais ou menos assim:
A tela ganhou alguns arranhões enquanto estava deitada com o restante das peças, por isso foi “embalada” em polietileno até melhores tempos.Alguns detalhes tiveram que ser colados e pintados, o que eu fiz: Bem, no final, todas as partes foram coladas ao corpo e o corpo foi repintado para fazer parecer que o dispositivo havia sido usado por muitos anos. Fãs de tudo o que há de novo e brilhante, antes de ver as fotos a seguir, recomendo que respire fundo e talvez até se sente. Devo dizer imediatamente que os símbolos abaixo são completamente aleatórios e não significam nada. Amantes das teorias da conspiração, pedirei para relaxar. Bem, algumas fotos "no trabalho": Bem, tudo funciona mais ou menos assim:








Posfácio
, , , — , - , - (, “ ”). « », .
, . - , . , , - .
, .