Hoje (8 de maio de 2019) anunciamos o lançamento do Dart 2.3 SDK com novas construções de linguagem que aprimoram sua experiência de desenvolvimento ao criar interfaces de usuário, novo suporte para ferramentas de desenvolvimento da interface do usuário do Flutter e dois novos sites: dart.dev e pub.dev .

Momento de aceleração
Anualmente, esperamos uma Pesquisa de desenvolvedores do StackOverflow , que fornece um conjunto completo de dados sobre tendências de desenvolvimento e o humor dos desenvolvedores em relação a várias tecnologias. Este ano, os dados mostraram um aumento na popularidade e no conhecimento do Dart, que entrou na lista de idiomas favoritos e ficou ao lado de outros idiomas populares como JavaScript, C # e Go e à frente de C ++, F # e R. Ao mesmo tempo Na época, nossos bons amigos da comunidade Flutter ficaram em terceiro lugar na lista de nossas estruturas favoritas . No mês passado, na Codementor, uma pesquisa sobre quais linguagens de programação deveriam e não deveriam ser ensinadas também relatou boas notícias:
"As duas linguagens de programação que realmente conquistaram o título de" Mais Avançadas "são Dart e Ruby." Codementor, abril de 2019 [fonte]
Gostaríamos de agradecer a todos os desenvolvedores da comunidade Dart. É muito importante para nós ver como você aceita o Dart, fornecer feedback e continuar conosco quando tentamos criar a melhor linguagem otimizada para o cliente para aplicativos rápidos que funcionam em qualquer plataforma.
Novos recursos de linguagem para o desenvolvimento da interface do usuário
Falando sobre o desenvolvimento de "clientes", é importante dizer que um dos projetos conjuntos de longa data das equipes Dart e Flutter oferece excelentes oportunidades para criar uma interface de usuário usando o Dart sem a necessidade de uma linguagem de marcação. Acreditamos que o uso de um idioma para comportamento e apresentação tem vantagens suficientes. Isso inclui reduzir as alternâncias de contexto, não é necessário aprender duas linguagens e fornecer o uso de todas as abstrações de uma linguagem de programação de uso geral ao criar uma interface com o usuário.
Nos últimos lançamentos, fizemos várias melhorias, como simplificar o código para criar widgets , adicionar conversões automáticas entre duplicatas e adicionar literais Set . No Dart 2.3, damos outro grande passo adiante com três novos designs para criar uma interface de usuário para listas, condições e repetições em listas.
A interface do usuário pode ser considerada como uma árvore de nós do widget. Alguns nós contêm listas de widgets, por exemplo, uma lista de itens roláveis. Geralmente, essas listas são compiladas a partir de outras listas. Para fazer isso, adicionamos um operador de spread para "" elementos de uma lista para outra. No exemplo a seguir, buildMainElements() retorna uma lista de widgets, que são descompactados em uma lista externa usando o operador spread … :
Widget build(BuildContext context) { return Column(children: [ Header(), ...buildMainElements(), Footer(), ]); }
Outra tarefa comum da interface do usuário é incluir um item específico com base em uma condição. Por exemplo, você pode ativar o botão Avançar em todas as páginas, exceto a última. Com o Dart 2.3, você pode fazer isso usando a coleção se :
Widget build(BuildContext context) { return Column(children: [ Text(mainText), if (page != pages.last) FlatButton(child: Text('Next')), ]); }
Finalmente, muitas vezes é necessário criar uma lista de elementos duplicados. Você pode fazer essa lista usando a coleção para :
Widget build(BuildContext context) { return Column(children: [ Text(mainText), for (var section in sections) HeadingAction(section.heading), ]); }
Como esses são três novos recursos da linguagem, não a marcação, eles podem ser usados em qualquer contexto em que você trabalha com coleções. Esses designs estão incluídos na versão 1.5 do Flutter e estão disponíveis na versão Dart 2.3 , que você já pode baixar. Também adicionamos novas regras que você pode configurar no analisador, para que o uso do novo spread , coleção if e coleção de recursos seja recomendado.
Para obter mais informações sobre todo o trabalho que foi feito para adicionar esses recursos, confira um artigo recente de Bob Nystrom (também conhecido como munificentbob ), um engenheiro da equipe Dart.
Também gostaríamos de expressar nossa gratidão aos desenvolvedores que participaram da pesquisa de UX, que foram importantes para a formação dessas novas construções de linguagem.
Recursos de IDE e editores
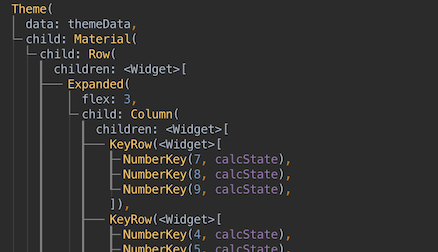
Além das melhorias de desenvolvimento no Dart, também expandimos o suporte para IDEs, adicionando a nova funcionalidade dos UI Guides . UI Guides são linhas horizontais e verticais exibidas no código da interface do usuário, o que facilita a visualização da estrutura em árvore do método build () no Flutter. Abaixo está um exemplo (do aplicativo Calculadora) em que os UI Guides da UI Guides do UI Guides mostram que a interface do usuário é criada a partir de uma Expanded Column contendo várias KeyRows , cada uma das quais contém NumberKeys .

UI Guides estão disponíveis na versão 35.2 do plug - in para IntelliJ IDEA e Android Studio. Para ativar, selecione Preferences > Languages & Frameworks > Flutter > UI Guides . Esperamos adicionar suporte semelhante ao VS Code em versões posteriores.
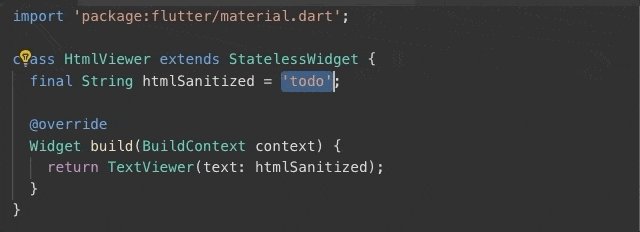
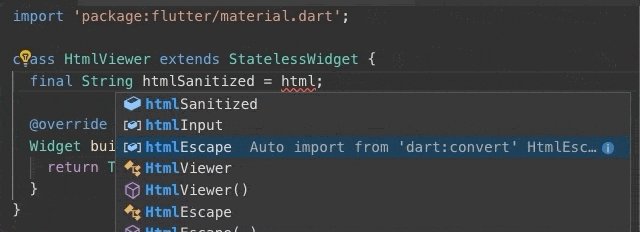
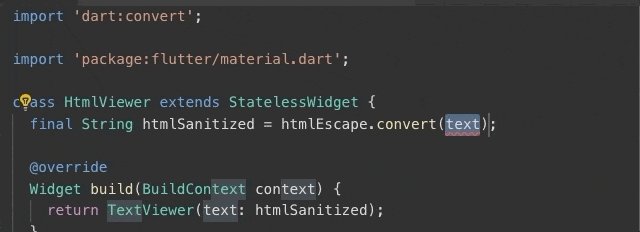
Por fim, percebemos que os desenvolvedores costumam usar a conclusão de código em seus IDEs para aprender as APIs. A conclusão do código funcionou bem para aprender APIs em bibliotecas que você já importou, mas não estava disponível para APIs em bibliotecas que ainda não foram importadas. Nossas ferramentas agora podem suportar o último caso de uso: você pode causar a conclusão do código para qualquer prefixo e verá terminações para todas as APIs no pacote atual, pacotes dos quais depende diretamente e o SDK. Se você selecionar a conclusão de uma biblioteca que ainda não foi importada (marcada Auto import , conforme mostrado na próxima animação), a ferramenta adicionará uma declaração de importação para você.

Esse recurso de importação automática está disponível no VS Code no plug-in Dart da versão 2.26 , no IntelliJ 2019.1 e na próxima versão do Android Studio 3.5.
Novos sites de dardo e pub
Por último, mas não menos importante, nos últimos meses, estivemos muito ocupados criando um novo site para a plataforma Dart: dart.dev

O site possui uma página inicial completamente atualizada, focada em explicar as principais vantagens da plataforma Dart. Também atualizamos as páginas de documentação para ter melhor navegação e maior apelo visual. Finalmente, fizemos uma enorme reorganização de todo o conteúdo para facilitar a localização e adicionamos novas páginas para o conteúdo principal que estava faltando antes.
Da mesma forma, atualizamos visualmente o site de pacotes do Pub e o movemos para um novo URL conveniente: pub.dev
Esperamos ansiosamente seus comentários nos dois sites. Se você encontrar um problema ou tiver uma sugestão, crie um issue no dart.dev issue ou no pub.dev issue tracker. Obrigado pelo seu apoio!