O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a março de 2019 .
Padrões e melhores práticas
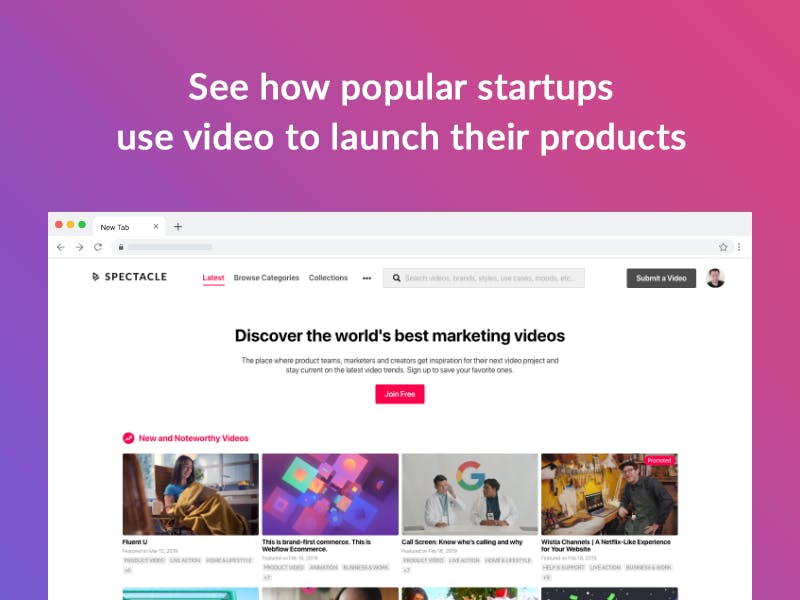
Uma coleção de boas apresentações em vídeo de produtos e suas atualizações.

Um lindo artigo da Adobe Christian Cantrell sobre como uma equipe de design usa protótipos para entender melhor o problema e melhorar a interface. Ele fala em detalhes sobre as tarefas que o protótipo resolve no trabalho complexo do produto.

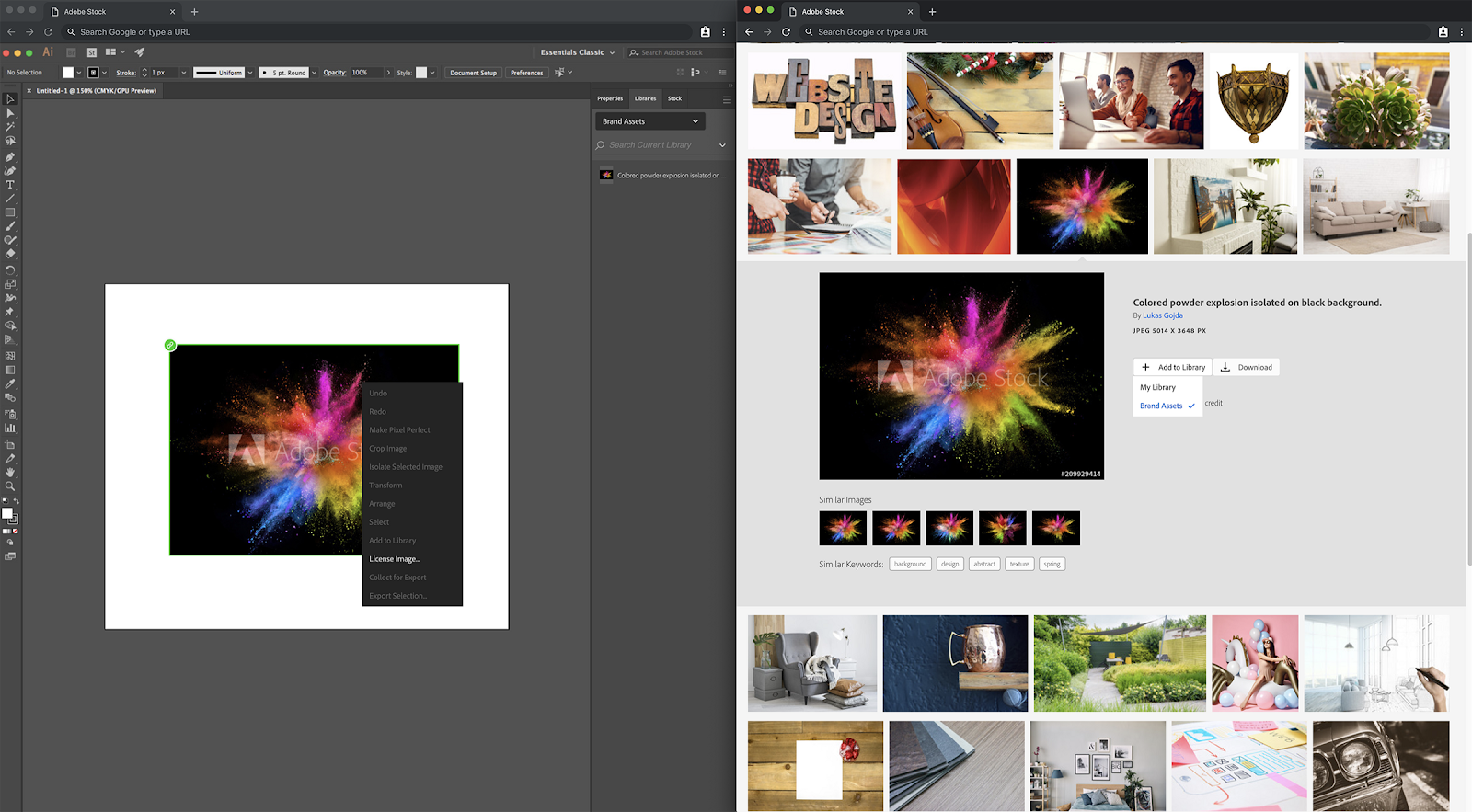
Christie Tang estudou e descreveu as patentes de interface de grandes empresas de tecnologia. Apple, Facebook, Microsoft, Snapchat, Samsung, Netflix, Airbnb, Tinder.

Adil Siddiqui compilou diretrizes visuais para o design de interfaces de pagamento móvel. Todos os exemplos são acompanhados de animação em contexto.

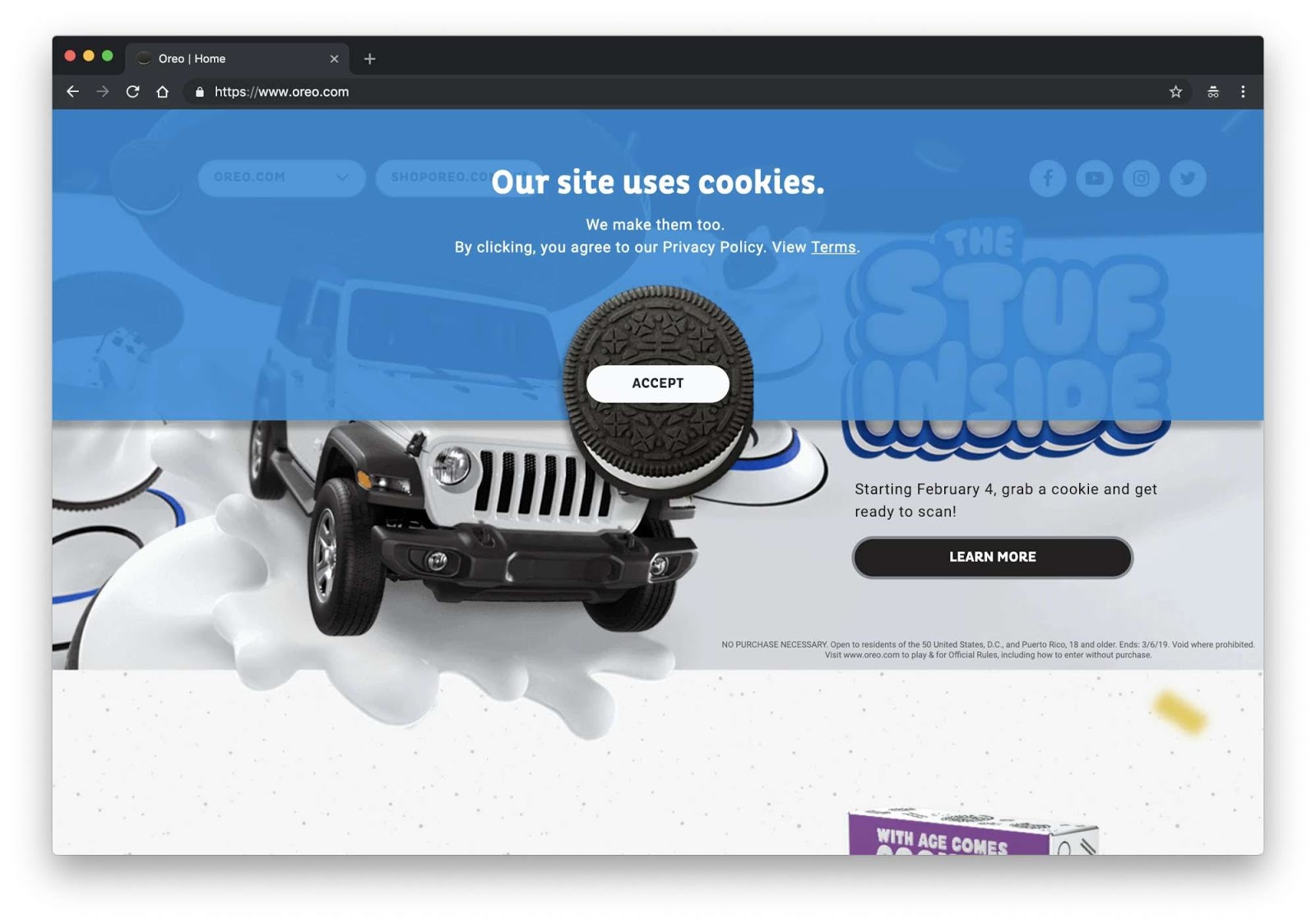
Vitaly Friedman, da Smashing Magazine, analisa exemplos de solicitações de uso de cookies em sites modernos. Uma coleção bastante grande de um dos métodos mais desajeitados da história das interfaces para informar os usuários.

No próximo artigo, ele fornece dicas sobre uma
política de notificação de produto fácil de usar . Ele leva em consideração todos os canais - o produto em si, o navegador, o sistema operacional, canais adicionais como correio e SMS.
No final do ciclo, ele oferece uma
mini-estrutura para um trabalho preciso com dados pessoais dos usuários .
Pesquisa do Instituto Baymard
A importância dos links cruzados para diferentes configurações e versões de produtos .
Sistemas e diretrizes de projeto
A Acronis desenvolve seu sistema de design há vários anos e lançou vários artigos sobre ele, mas pouco se sabia sobre ele. No outro dia, os caras postaram uma apresentação em vídeo que mostra os principais recursos. Acabou sendo uma ferramenta poderosa, onde há uma biblioteca de componentes no código e sua combinação com símbolos no Sketch. Ele mostra o uso para montagem de páginas, cobertura de teste, estatísticas de uso de componentes - tudo o que está na moda nos sistemas de design. Estou ansioso para adicionar um link a um guia ao vivo do
clube dos criadores de sistemas domésticos .
Sistema de design de sistema VK para aplicações móveis. Oferece suporte a temas com base em
tokens .
Repositório .
 Mikhail Likhachev fala sobre a criação de um tema sombrio para aplicativos móveis
Mikhail Likhachev fala sobre a criação de um tema sombrio para aplicativos móveis . Para fazer isso, eles precisavam transferir algumas das variáveis para tokens, para melhorar a base do sistema de design.
A segunda versão do sistema de design dos gossites dos EUA USWDS 2.0.
Fichas, temas e tudo isso .

Ben Lister fala sobre a criação
do sistema de design Social Sprout e como sua equipe mudou. Como costuma acontecer, começou com um grupo de entusiastas que alocavam 30% do tempo para trabalhar nele, mas um grupo dedicado de pleno direito foi se formando gradualmente. Um exemplo muito interessante de como essa equipe evolui com problemas, metas e objetivos claramente definidos.
Bônus:
Blog da equipe de design social do Sprout .

Nathan Curtis mostra como descrever várias densidades de componentes em um sistema de design.

Pavel Pomerantsev dá conselhos sobre o trabalho sistêmico com z-index em sistemas de design de componentes. Como garantir que os componentes não sejam quebrados quando colados em páginas diferentes.
Mini-revista Jina Anne sobre sistemas de design Médio, com artigos interessantes de terceiros.
Ben Moss discute os limites de utilidade dos sistemas abertos de design de empresas conhecidas, usando o Material Design como exemplo.
Livro de histórias
- Avança para um guia ao vivo completo para designers, não apenas desenvolvedores - na nova versão, você pode exibir o básico da linguagem visual (cores, tipografia, pictogramas) e geralmente descrever melhor os componentes.
Compreensão do usuário
Kim Flaherty e Kate Moran, do Nielsen / Norman Group, escrevem sobre temores sobre o uso excessivo de aparelhos pelas crianças e como os pais lutam contra isso.
No Reino Unido, uma lei que restringe os produtos digitais para uso por crianças está sendo discutida. Eles são facilmente comprados por todos os truques que envolvem usuários, o que leva ao vício.
Sarah Gibbons, do Nielsen / Norman Group, escreve sobre as diferenças entre simpatia e empatia. Os designers nem sempre usam esses termos corretamente, mas em algum lugar eles os confundem com pena e compaixão.

David Siegel e Susan Dray falam sobre cartões de empatia que seguem o caminho dos personagens - eles se tornam “como” substitutos para a compreensão dos usuários, sem realmente fornecer a profundidade necessária.
Arquitetura da informação, projeto conceitual, estratégia de conteúdo

A List Apart lançou o livro “Everyday Information Architecture” de Lisa Maria Martin em abril de 2019. Eles publicam um
trecho do capítulo 4 .
Conselho sensato de Alita Joyce e Kate Kaplan, do Nielsen / Norman Group, sobre a criação de um mapa da jornada do cliente. Vale a pena dividir o mapa em vários, como envolver não designers, que tipo de pesquisa fazer e outros úteis introdutórios.

John Rhea oferece uma versão simplificada do mapa de jornada do cliente no formato de "viagem de herói".
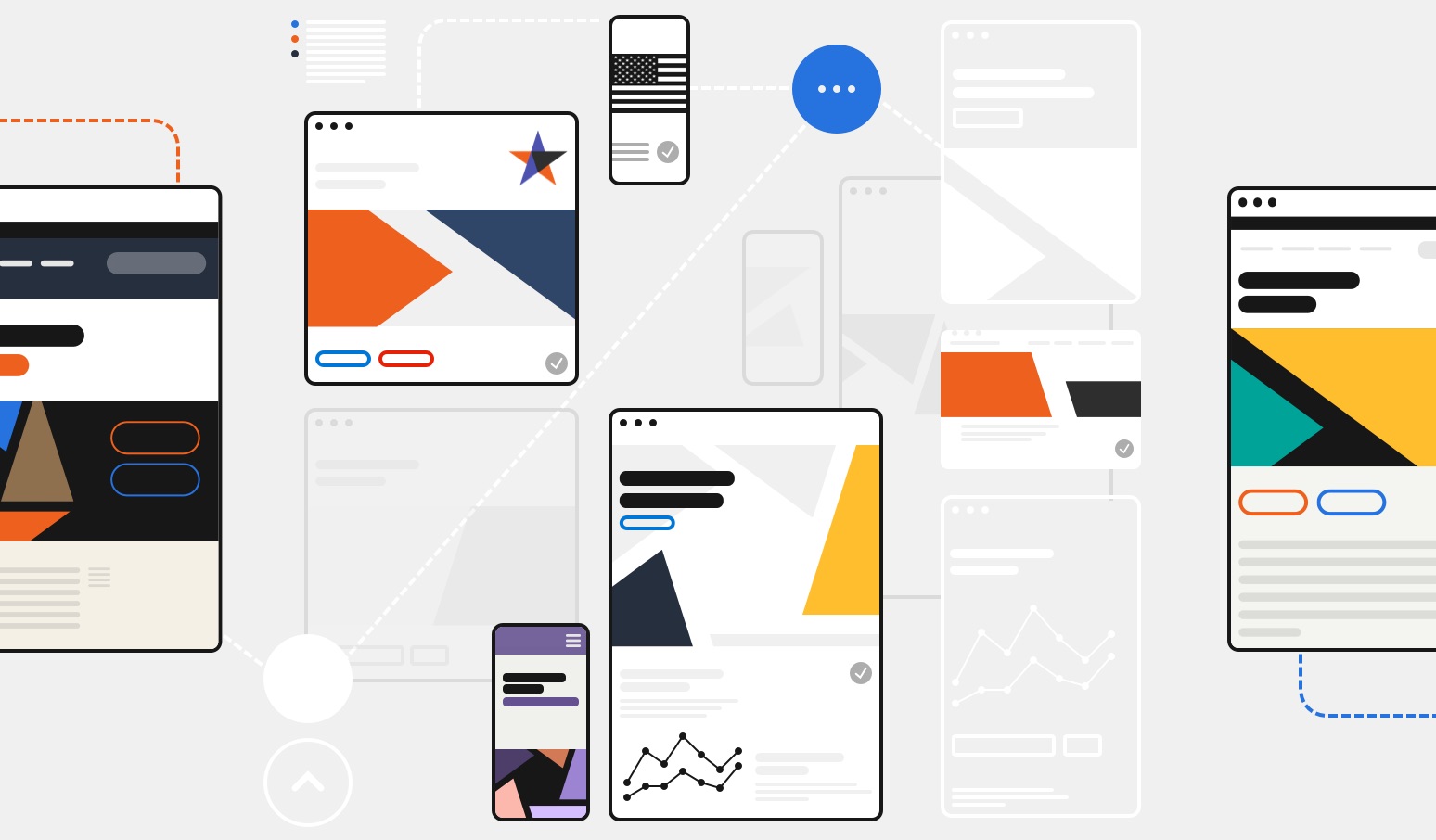
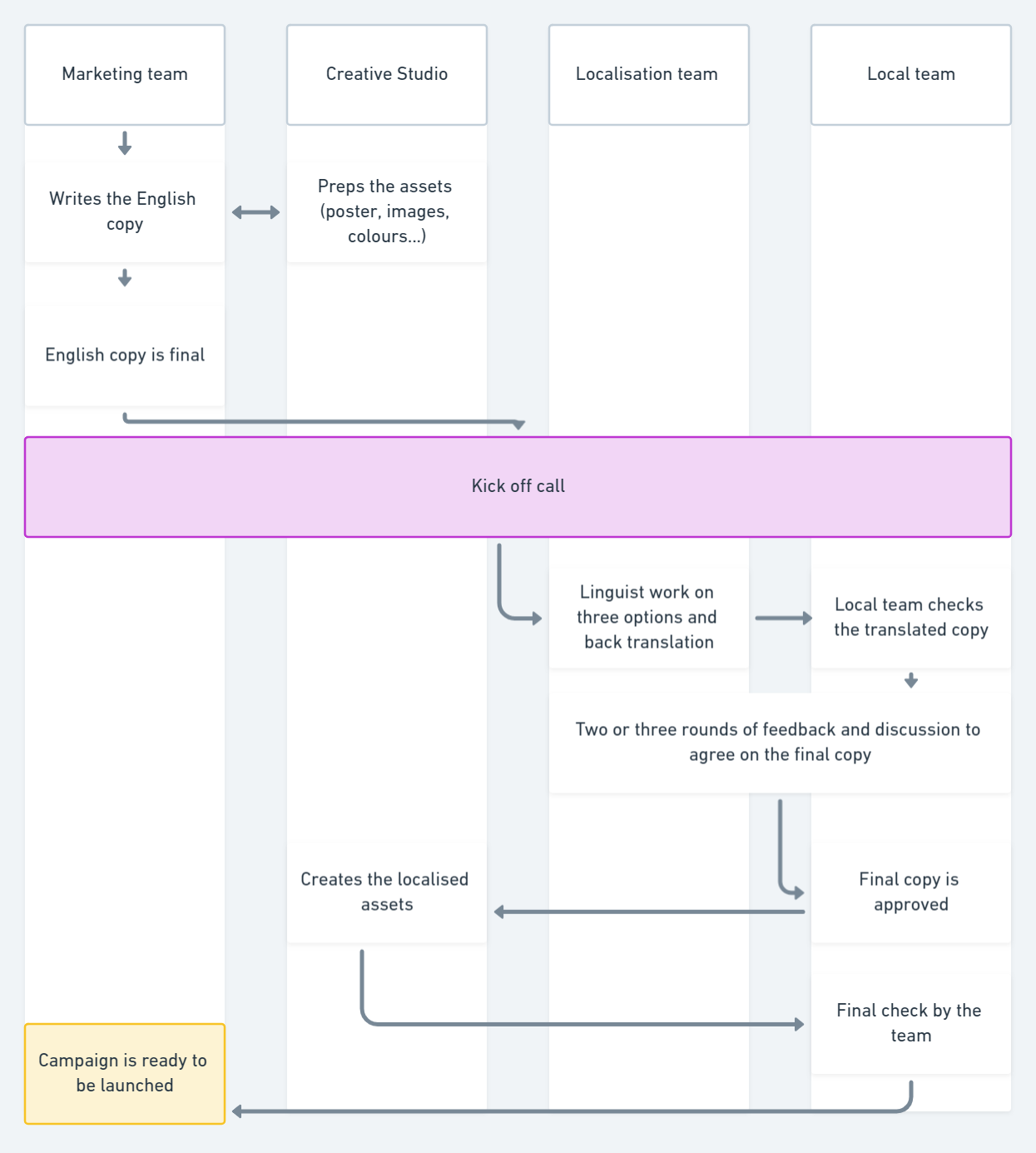
AnneSophie Delafosse, da Deliveroo, descreve três abordagens para adaptar o conteúdo para outros países - tradução, localização e recriação do resumo original.

Stanislav Khrustalyov continua uma série de publicações chiques sobre o Mapa da Jornada do Cliente com uma análise detalhada da experiência do cliente de um visitante de um clube de fitness.
Pete Kowalczyk, da Deliveroo, fala sobre como preparar o conteúdo para interfaces. São cinco estágios: definição do problema, estruturação da informação, meios expressivos, especificação e polimento.
Novas ferramentas de design de interface
Não há revoluções: aprimorando um tema sombrio, guias, inserindo figuras e símbolos.

Plugins
- Sketch Lint : Traz a idéia de linting para testar layouts em relação aos parâmetros básicos do sistema de design. Ele destaca inconsistências nos elementos da interface.
Adobe xd
Coleção de ilustrações gratuitas .
Figma
Rasmus Andersson sobre o redesenho da interface . Leia também uma
visão geral do trabalho com grades .
A segunda versão do gerador de sites simples a partir de tabelas no Planilhas Google. Um monte de novos modelos e integrações importantes.
Um serviço online simples insere um protótipo de vídeo interativo no quadro do telefone para promoções.
O serviço cria uma versão esquemática do layout para apresentações e sites promocionais.
A equipe do Google Earth lançou uma ferramenta que permite coletar voos em vídeo sobre cidades com base em seus mapas.
Gerador de textos de interface suspeitos que são críveis.
Um monte de ferramentas simples para trabalhar em layouts - cortando os tamanhos certos, tags, meta tags, criando uma paleta de cores a partir de fotos e outras.
Serviço visual para selecionar uma paleta de cores para a interface. Testando-os imediatamente na tela abstrata de um aplicativo móvel.
A Moleskine lançou seu aplicativo de desenho para tablet.
Ferramenta processual para trabalhar com gráficos vetoriais. Em um formato semelhante ao Origami, você constrói nós e suas dependências, como resultado, obtém uma ilustração generativa.
Outro construtor de formulários. Coleta e armazena os dados inseridos.
Outra ferramenta de colaboração em um quadro analógico digital. Gráficos, mapas mentais, modelos conceituais e tudo isso.
Compare Sketch, Figma e Adobe XD para obter os principais recursos de Ashish Bogawat. Uma boa maneira de descobrir rapidamente para quem conhece apenas um produto.
Um bom catálogo de ferramentas de design em diferentes categorias.
Adesivos de teclado com as teclas de atalho Sketch, Figma e Photoshop.
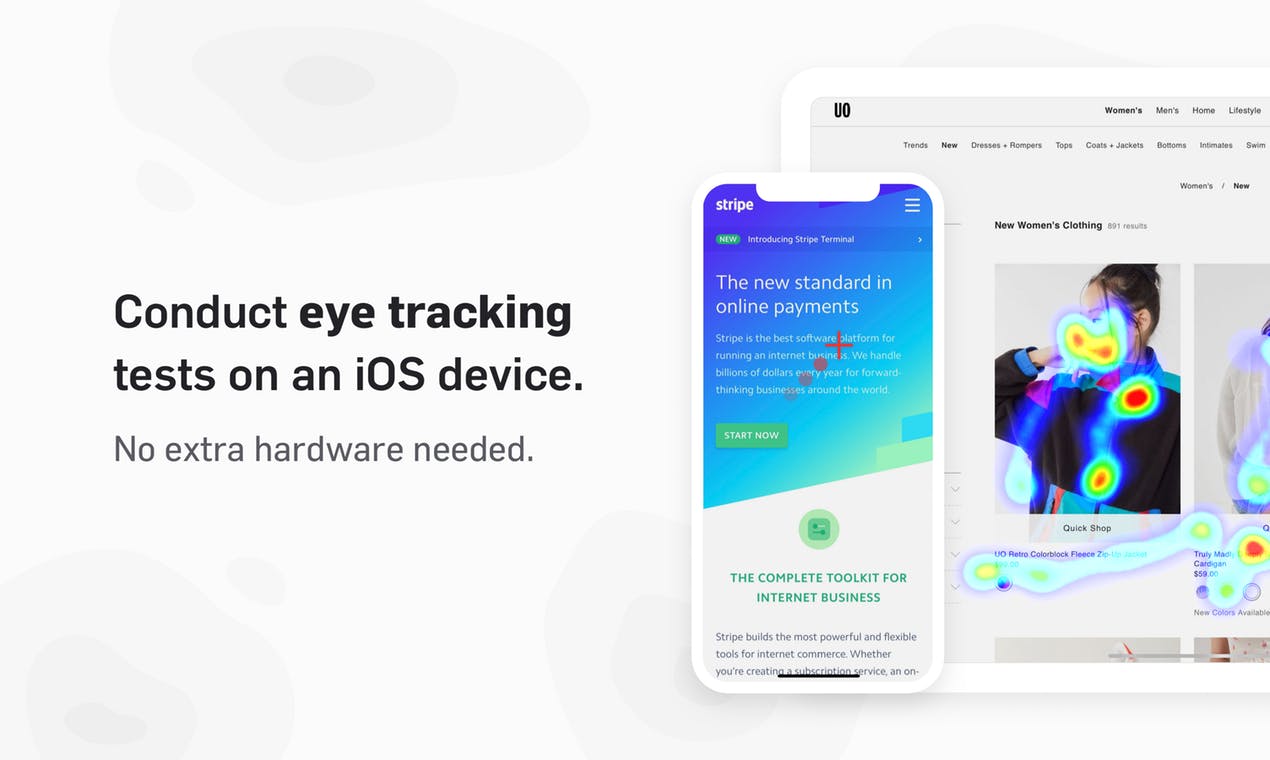
Pesquisa e análise de usuários
O aplicativo móvel permite testar sites no iPhone usando o rastreamento ocular. Claro, você precisa de um telefone das últimas gerações.

Jared Spool oferece um modelo de maturidade de pesquisa do usuário como uma equipe. Seu esclarecimento importante é que faz sentido avaliar a maturidade com uma equipe específica, e não com a organização como um todo.
O Athenahealth Dani Nordin mostra um modelo para documentos preparatórios e relatórios de pesquisa de usuários em um formato lean.
Bons conselhos de Nancy Lincoln Perry, da Microsoft, para envolver toda a equipe de produtos na pesquisa de usuários. Como aumentar a alfabetização em design e colocar em suas mãos ferramentas para realizar avaliações rápidas de produtos, para que os próprios pesquisadores possam se concentrar em tarefas estratégicas.

Joe Munko fala sobre a importância de reutilizar insights encontrados na pesquisa de usuários. Durante uma corrida sem fim para testar soluções de produtos, eles se esquecem, mas o investimento em uma base de conhecimento será recompensado muito mais tarde.
Programação visual e design no navegador

A Smashing Magazine lançou o Art Direction for the Web de Andy Clarke. Ele fala sobre as possibilidades da tecnologia moderna para a efetiva apresentação de marcas na web. Um dos artigos mostra o
que um layout espetacular de revista pode ser feito usando CSS Shapes .
Novos scripts
Atualizações importantes do navegador
Métricas e ROI
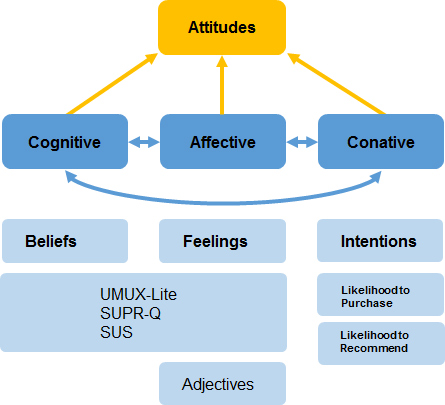
Jeff Sauro descreve maneiras de avaliar relacionamentos de marca com base em três critérios: crenças, sentimentos e comportamento percebido. As avaliações dentro de cada categoria podem ser contraditórias, mas é por isso que são importantes para o trabalho focado nos produtos.

Gerenciamento de Design e DesignOps
Dennis Hambeukers lançou um blog sobre gerenciamento de design, que descreve sua visão do desenvolvimento sistemático do design nas empresas (antes disso, ele liderou um
design de serviços semelhante). Dificilmente vale a pena ler todo o arquivo (existem cerca de 50 artigos) (muitas repetições, os artigos selecionados resumem bem as principais idéias). Mas é claro que ele não é ruim em obter todos os tipos de modelos de design conceitual, por isso há utilidade suficiente.
O modelo de maturidade do design que ele compilou com base na recente abordagem InVision e no
clássico conceito de Larry Greiner de 1972 . À familiar “escada” é adicionada a forte idéia de crises de crescimento que avançam para o próximo passo.
 Abordagem às mudanças no design e organização
Abordagem às mudanças no design e organização .
Artigo de acompanhamento sobre etapas específicas.
Abordagem para dimensionar o projeto na empresa .
Um artigo em anexo com um modelo dos benefícios do design em diferentes níveis, permitindo que você passe do design do produto para o design da organização.
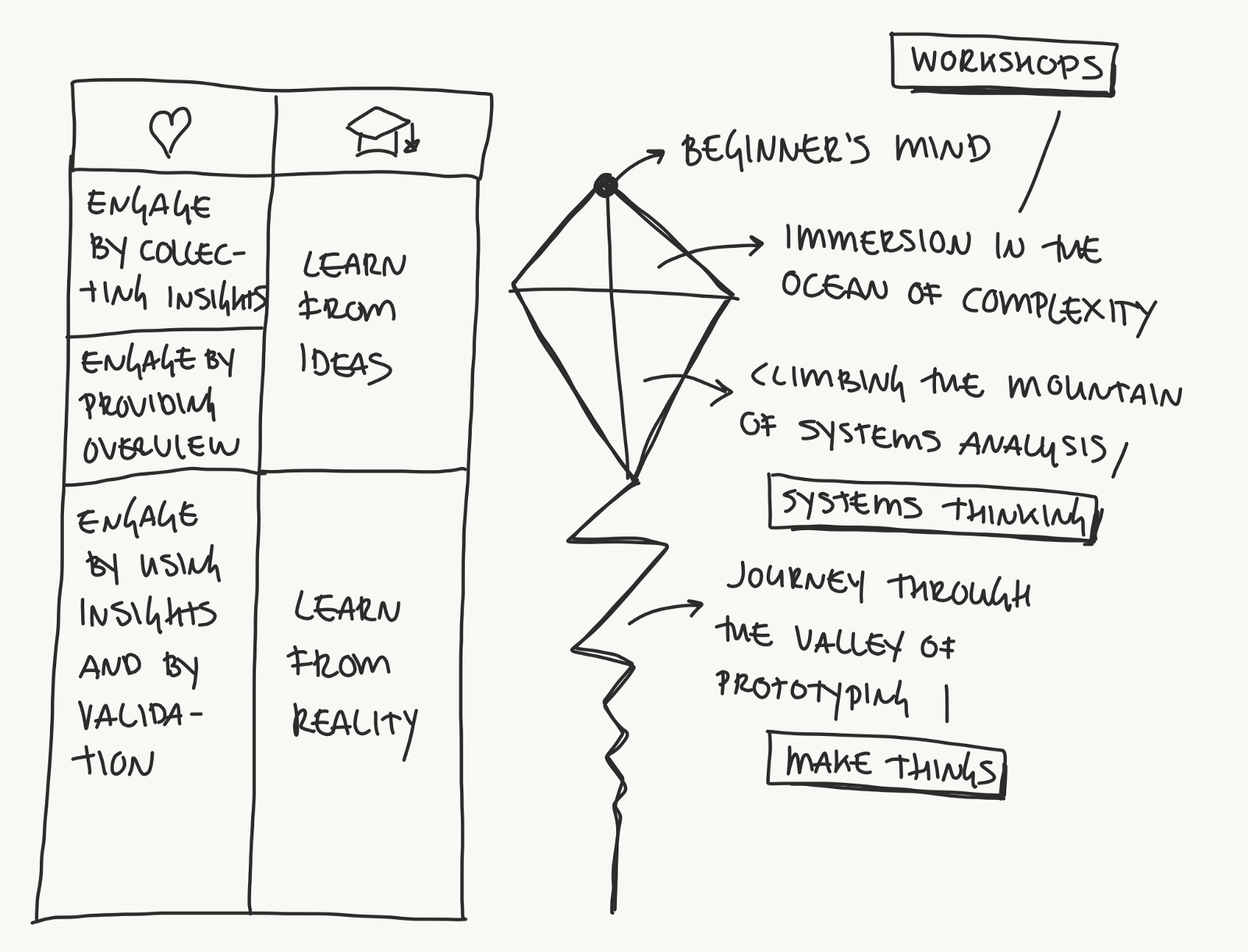
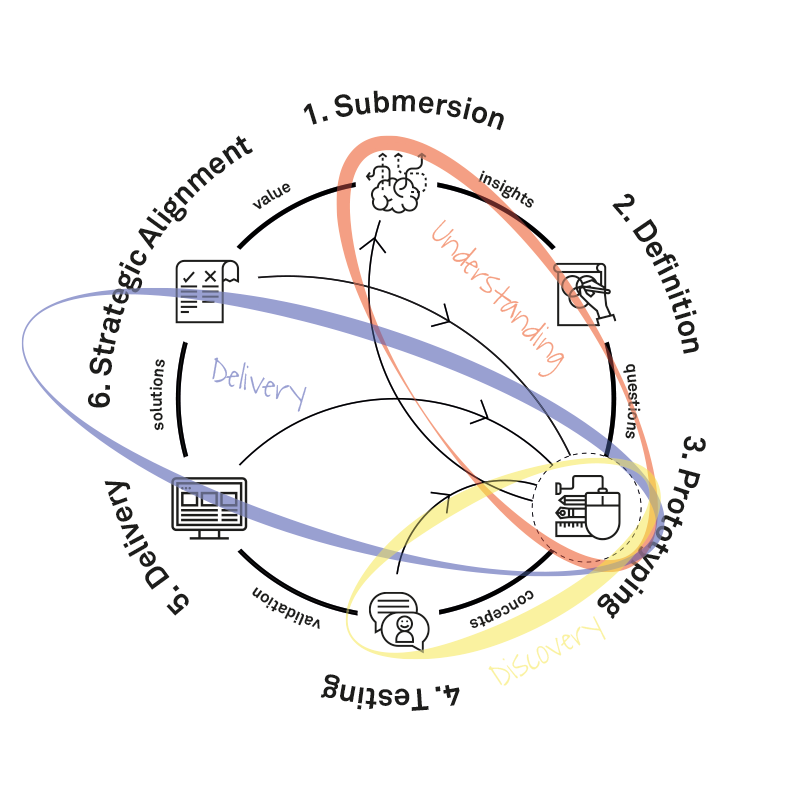
 Um modelo do processo de design
Um modelo do processo de design baseado em duas abordagens populares - um diamante duplo e um emaranhado gradualmente desfigurado. Ele chamou isso de "pipa" e geralmente parece ser verdade.
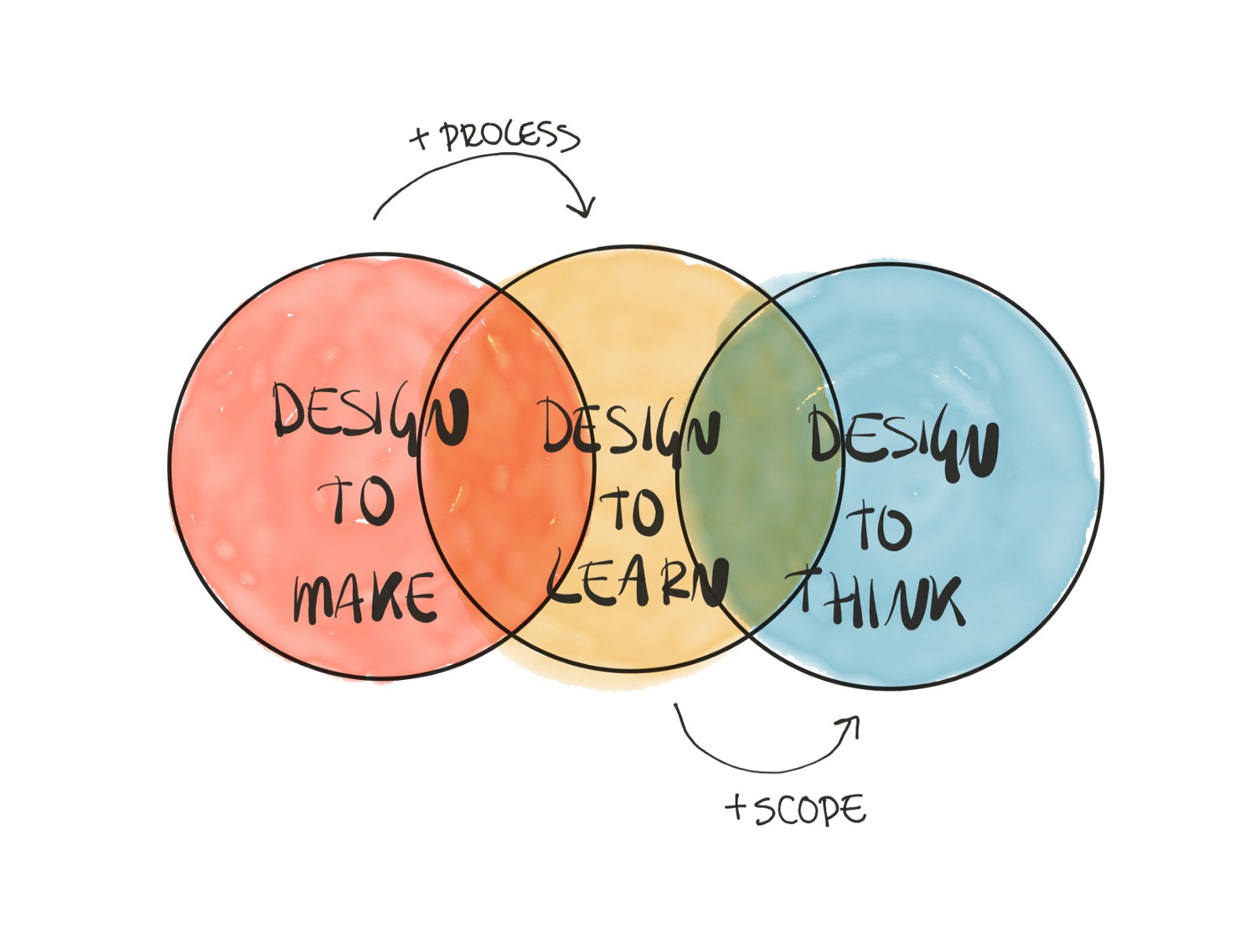
 Três etapas do crescimento do processo de design
Três etapas do crescimento do processo de design : faça, aprenda, pense -. À medida que você progride, o retorno sobre ele também aumenta.
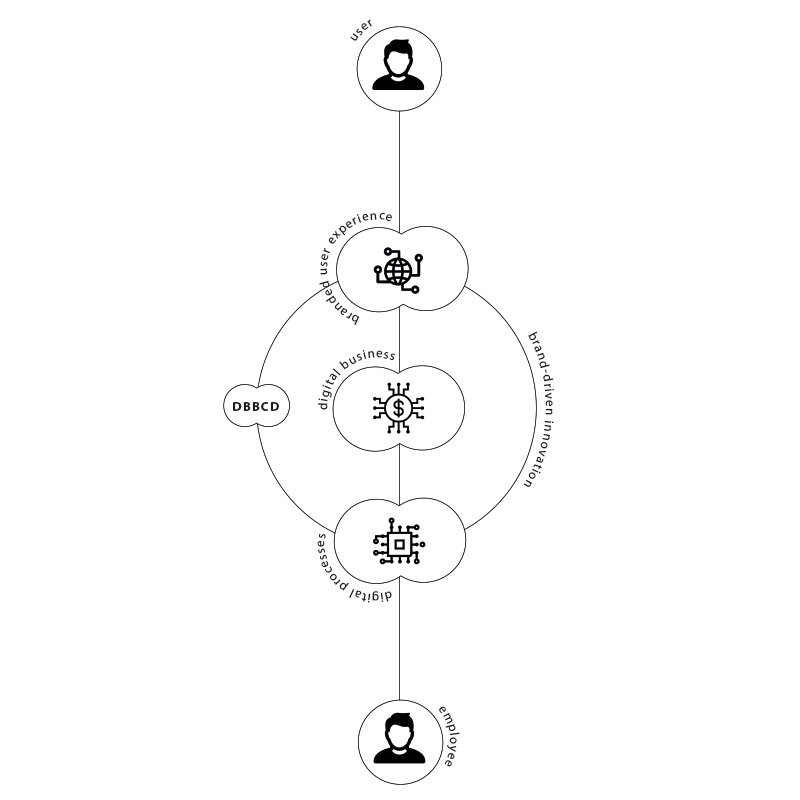
 Etapas do desenvolvimento do design
Etapas do desenvolvimento do design (marca offline, software comercial, software para usuário final) e o mundo moderno em que a marca e o UX se fundem em um.
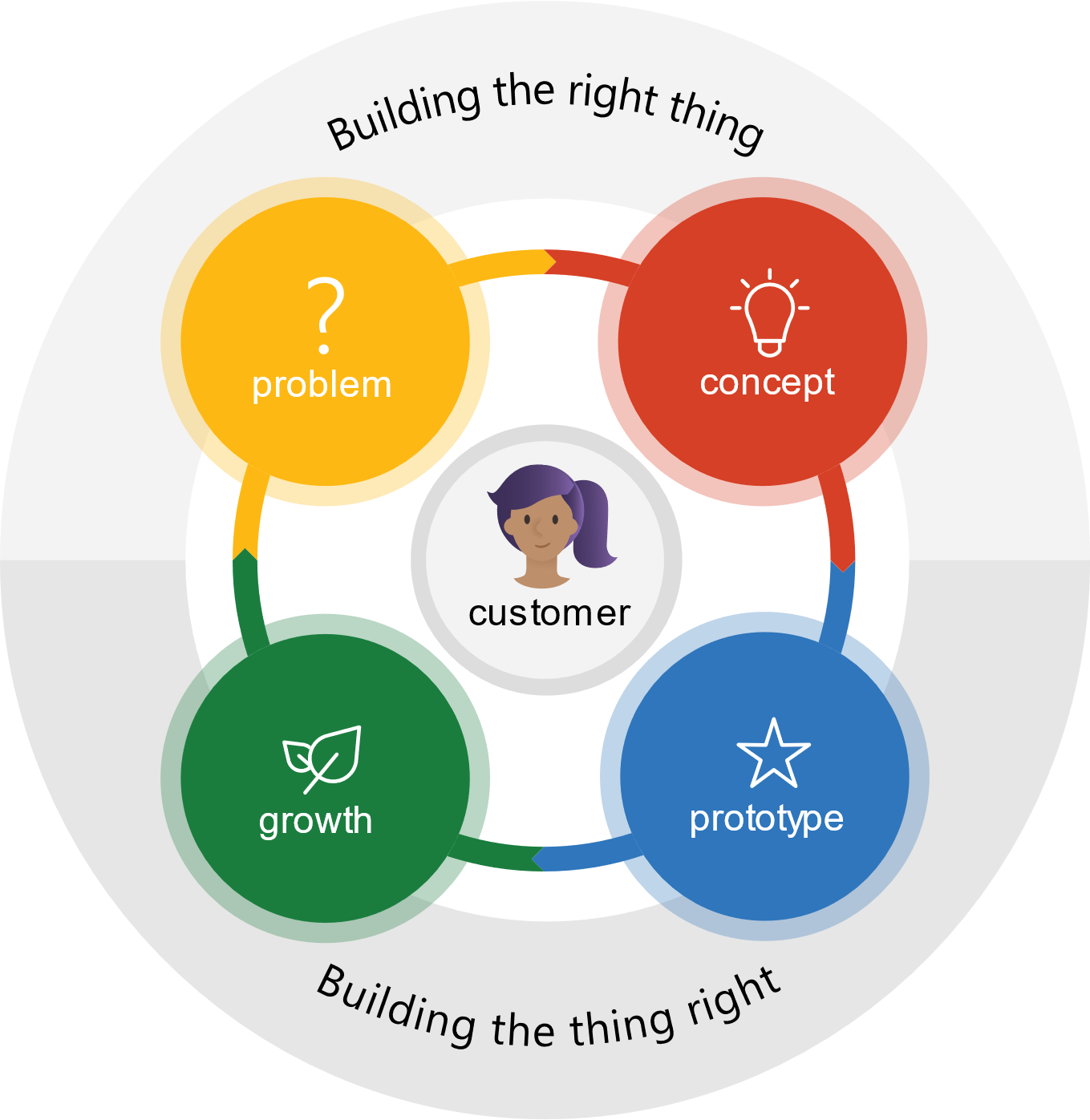
 O papel principal da prototipagem no processo de design moderno
O papel principal da prototipagem no processo de design moderno é que todos os estágios do desenvolvimento do produto giram em torno deles.

Lindo lembrete para designers que trabalham no processo ágil, de Anna Kaley, do Nielsen / Norman Group. Mostra como participar efetivamente de todas as reuniões e reuniões, que são bastante intensas na abordagem canônica.

Matt Griffin, da Shopify, fala sobre a abordagem para o desenvolvimento de designers em sua equipe. Como o trabalho em pares ajuda a transferir habilidades de profissionais fortes para profissionais em crescimento. As
duas primeiras partes foram um pouco menos interessantes, mas também podem ser úteis.
Fabricio Teixeira dá dicas para conduzir sessões de revisão de design. Como transmitir seu ponto de vista e comentários às decisões de outras pessoas.
Bônus: Como realizar uma revisão no
Asana e
IBM .
Jennifer Brook, do Dropbox, publicou uma pequena estrutura para definir valores compartilhados para uma equipe de design. Baixe
instruções e
cartões .
Jared Spool fornece cinco critérios para o valor do design de uma empresa em termos de dinheiro: aumentar as receitas, reduzir as despesas operacionais, aumentar as receitas de um negócio novo ou existente e aumentar o valor do negócio para os acionistas. Para cada um deles, ele mostra exemplos de coisas úteis do lado do design.
Gerenciamento e análise de produtos
Julie Booth, da Shopify, descreve sua abordagem para trabalhar com hipóteses por meio de sua familiar matriz de prioridade 2 × 2.
Jared Spool fala sobre uma abordagem de priorização para uma equipe de produtos que os designers de produtos podem usar. Ele leva em consideração o valor, a complexidade da implementação e a confiança no sucesso.
Estojos
Artyom Gladkov falou sobre o redesenho do Mail.ru. O artigo conta a história do trabalho na oitava versão do produto - os princípios de design, conceitos iniciais, idéias incorporadas e sua implementação nos usuários.

Egor Korobeinikov fala sobre o rebranding do RealtimeBoard, que mais tarde se tornou Miro. Agradável e detalhado o suficiente sobre o processo e as etapas principais.
Barbara Gago sobre os pré-requisitos para rebranding e o
uso do sprint da marca .

Dave Feldman fala sobre redesenhar o serviço Heap.
Gil Bouhnick estudou as melhores práticas para apresentar capturas de tela em lojas de aplicativos e montou sua solução, o que deu uma boa escapada.
Vladimir Klepov, da equipe do Yandex Mail, fala sobre várias abordagens para a repintura automática de cartas para um tópico obscuro.
Tendências
Uma visão geral muito boa das tendências da Awwwards. Como muitas das coisas tediosas como animação e tipografia grande simplesmente se transformaram em gêneros, elas consideram as nuances específicas de sua aplicação, e não apenas a disponibilidade. Há também sobre técnicas visuais, e sobre interfaces, e sobre a profissão como um todo.

Para desenvolvimento geral e profissional
Artigos dos April Fools
Cartazes visuais para as 10 heurísticas clássicas de Jacob Nielsen.
Khoi Vinh analisa um artigo do Washington Post sobre
como a Nest e outras empresas domésticas inteligentes colocam seus clientes em risco . A facilidade de uso é importante para eles, e é por isso que eles reduzem medidas importantes de segurança, como autenticação de dois fatores, o que é essencial para um produto relacionado a dados pessoais.
Pessoas e empresas do setor
Compras para estúdios de design por grandes empresas
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik.