Muitas pessoas conhecem a biblioteca LottieFiles, mas não têm pressa em tentar na prática. Existem poucos artigos sobre esse assunto, então decidi compartilhar minha experiência na criação de animações para aplicativos móveis usando Lottie.

Você não pode ficar sem animação em interfaces móveis. Revitaliza a aplicação, ajuda o usuário a navegar e obtém uma resposta às suas ações, causa emoções.
Por tipo de interação, você pode dividir a animação em várias categorias:
- microinterações - respostas visuais a ações do usuário, animação de elementos específicos da interface na tela, por exemplo, botões ou ícones;
- animação gráfica independente dentro da tela , por exemplo, ilustração animada na tela inicial ou na tela inicial;
- Transições - uma animação que conecta duas telas.
Vamos esclarecer que tipos de interações são adequados para Lottie.
Entendemos as nuances
LottieFiles é uma biblioteca para iOS, Android, Web e Windows. Neste artigo, falarei sobre recursos apenas para iOS e Android, pois me especializo em interfaces móveis.
Um pequeno programa educacional - a biblioteca consiste em arquivos json que codificam a animação do Adobe After Effect. O plug-in envolvido na criação desses arquivos é chamado Bodymovin. Possui um mecanismo JavaScript e renderiza animação em tempo real.
Você pode usar a versão de avaliação do
Adobe After Effect se ainda não trabalhou com este programa. Em uma semana de uso, você terá tempo para testar e decidir se precisa.
Analisei a
tabela do Airbnb e destaquei os recursos do Adobe After Effect compatíveis com iOS e Android. Ao criar animações, é necessário considerá-las para obter a saída json, que será exibida corretamente nas duas plataformas.
 Tabela dinâmica de recursos suportados para iOS e Android
Tabela dinâmica de recursos suportados para iOS e AndroidCriar arquivos Lottie
O designer cria a animação no Adobe After Effect, dadas as limitações, depois a exporta para o json usando o
plug- in
Bodymovin . Depois disso, você precisa fazer um arquivo de teste nos serviços de visualização -
Bodymovin Player ou
Lottie Preview .
Pense no futuro com animação baseada em camadas. Você pode criá-lo do zero no Adobe After Effect, ou pode primeiro desenhar o arquivo de origem no Adobe Illustrator ou no Sketch. A importação para o Adobe After Effect, neste caso, pode ser simplificada por plugins:
- Soberano (de Adam Plouff) por integrar o Adobe After Effect e o Adobe Illustrator - para mover rapidamente formulários vetoriais entre programas sem importar e organizar arquivos;
- AEUX (de Adam Plouff e Google SUMux) - para a integração do Adobe After Effect e Sketch, semelhante ao Overlord. Estará disponível em breve para Figma!
Se não for possível comprar plug-ins, basta importar o arquivo do Adobe Illustrator como Composition para o Adobe After Effect. Antes de começar, crie Formas a partir das camadas importadas. Se isso não for feito, ao exportar o json, você perderá a parte visual da animação devido à ligação ao arquivo do Adobe Illustrator.
 Criar formas a partir de camadas vetoriais no arquivo Adobe Illustrator
Criar formas a partir de camadas vetoriais no arquivo Adobe IllustratorUsei ilustrações prontas e casos preparados com base na proposta de classificação da animação. Para um exemplo de microinteração, um botão é selecionado, para animação gráfica independente - uma ilustração para integração. Também tentei criar json para o componente visual da transição personalizada entre telas.
 Animação na integração (Image Source - Flaticon )
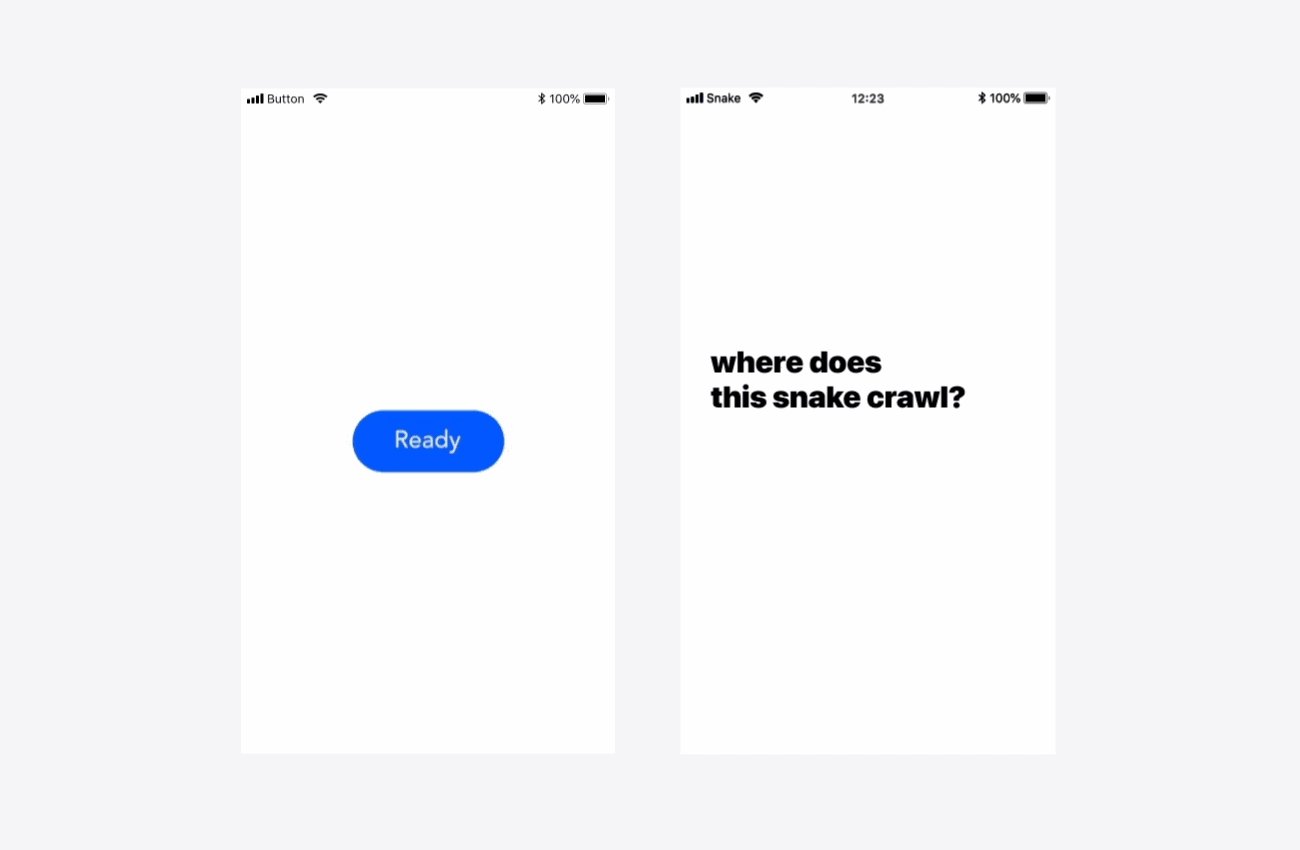
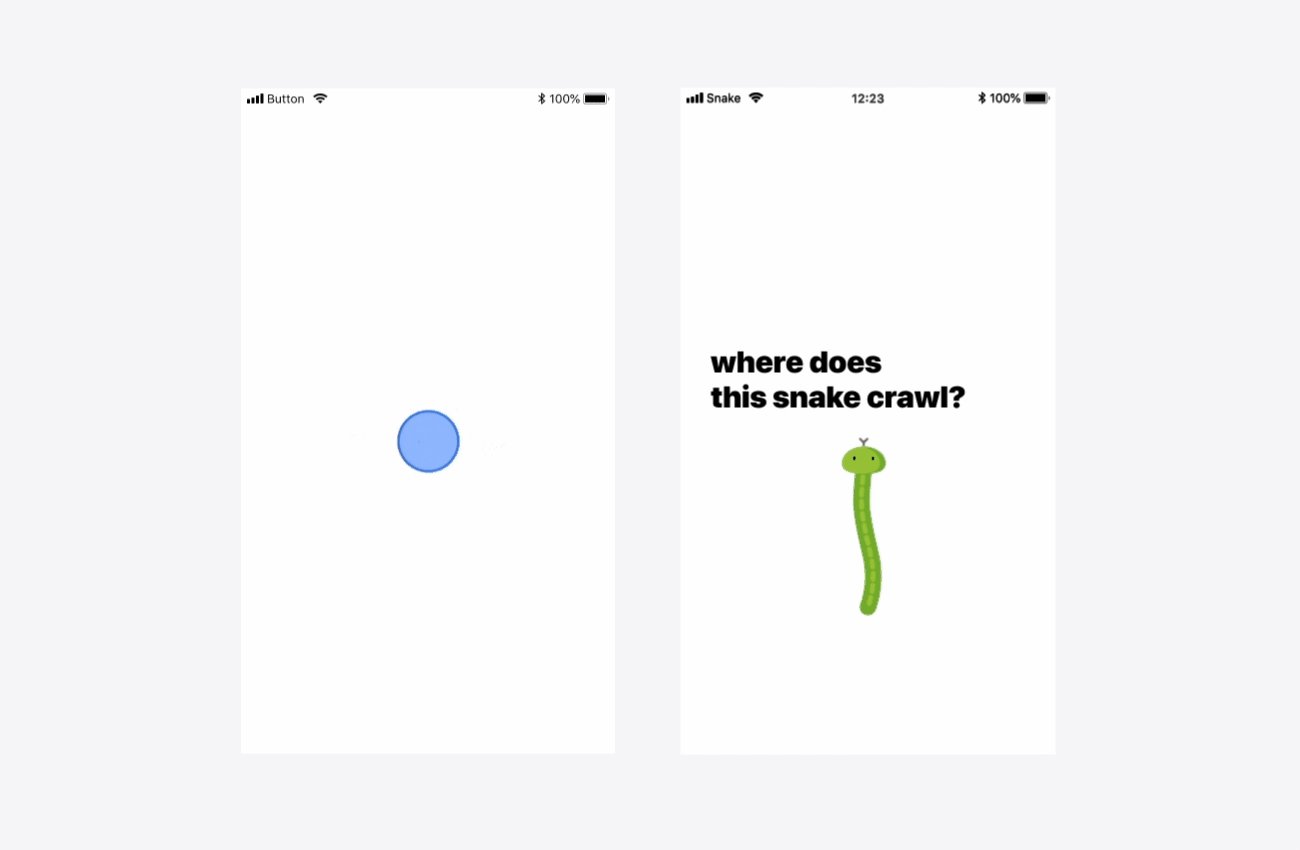
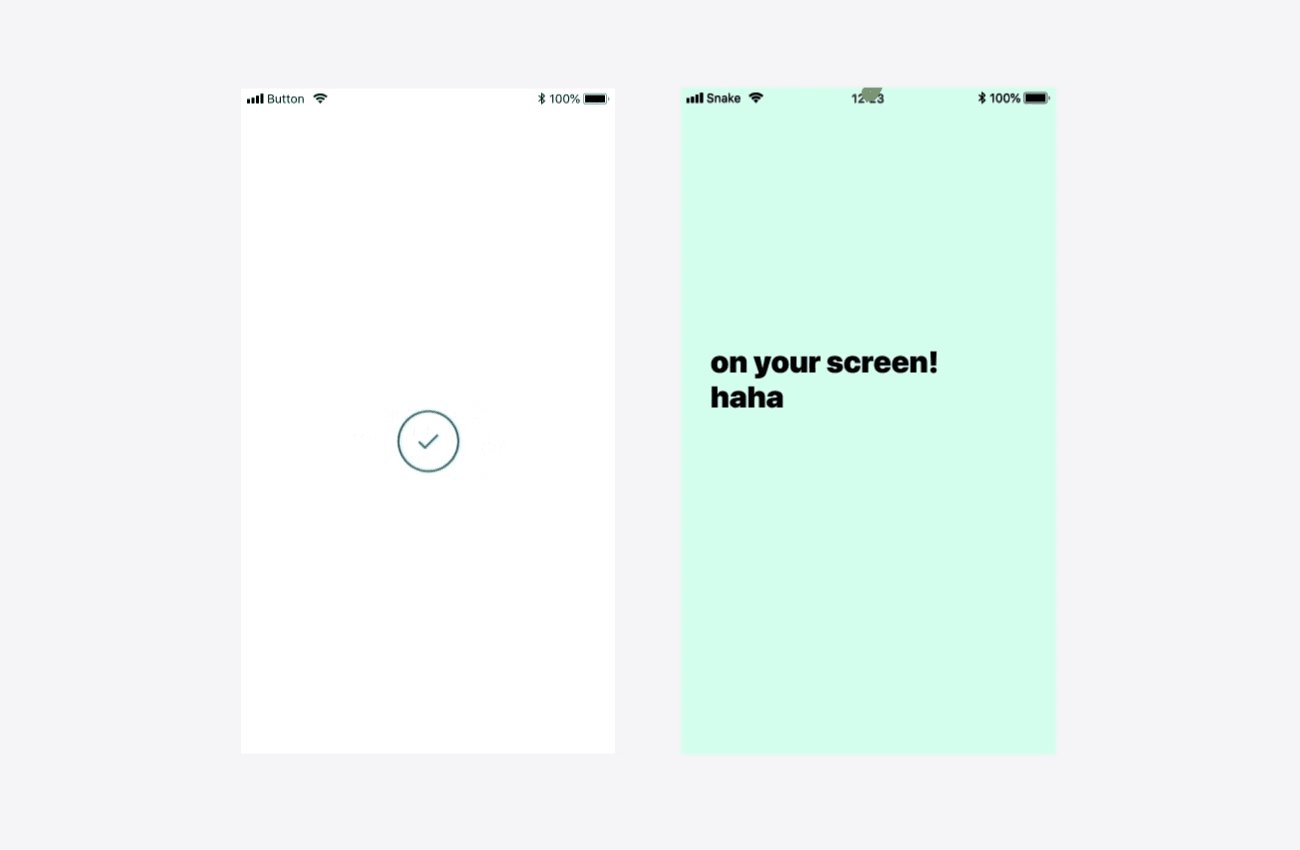
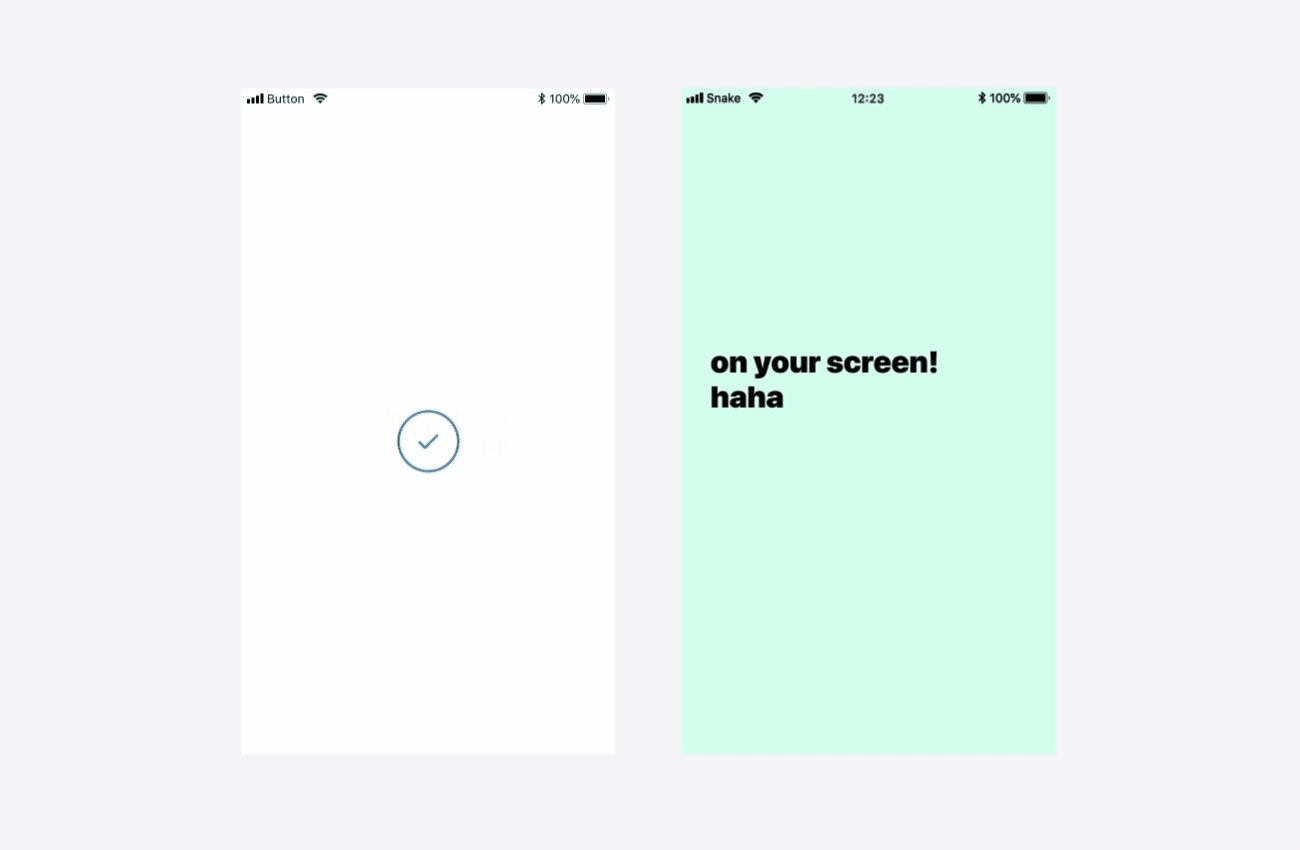
Animação na integração (Image Source - Flaticon ) Animação de botão e animação para transição entre duas telas
Animação de botão e animação para transição entre duas telasConecte a biblioteca
Para adicionar animação ao aplicativo, conecte a biblioteca LottieFiles.
Aqui você pode descobrir como fazê-lo. No código executável da animação, você pode definir o tamanho, a velocidade de reprodução e o número de execuções - isso permite ajustar a animação.
Todos os casos foram testados e conectados - o Lottie pode ser usado para animações para vários propósitos.
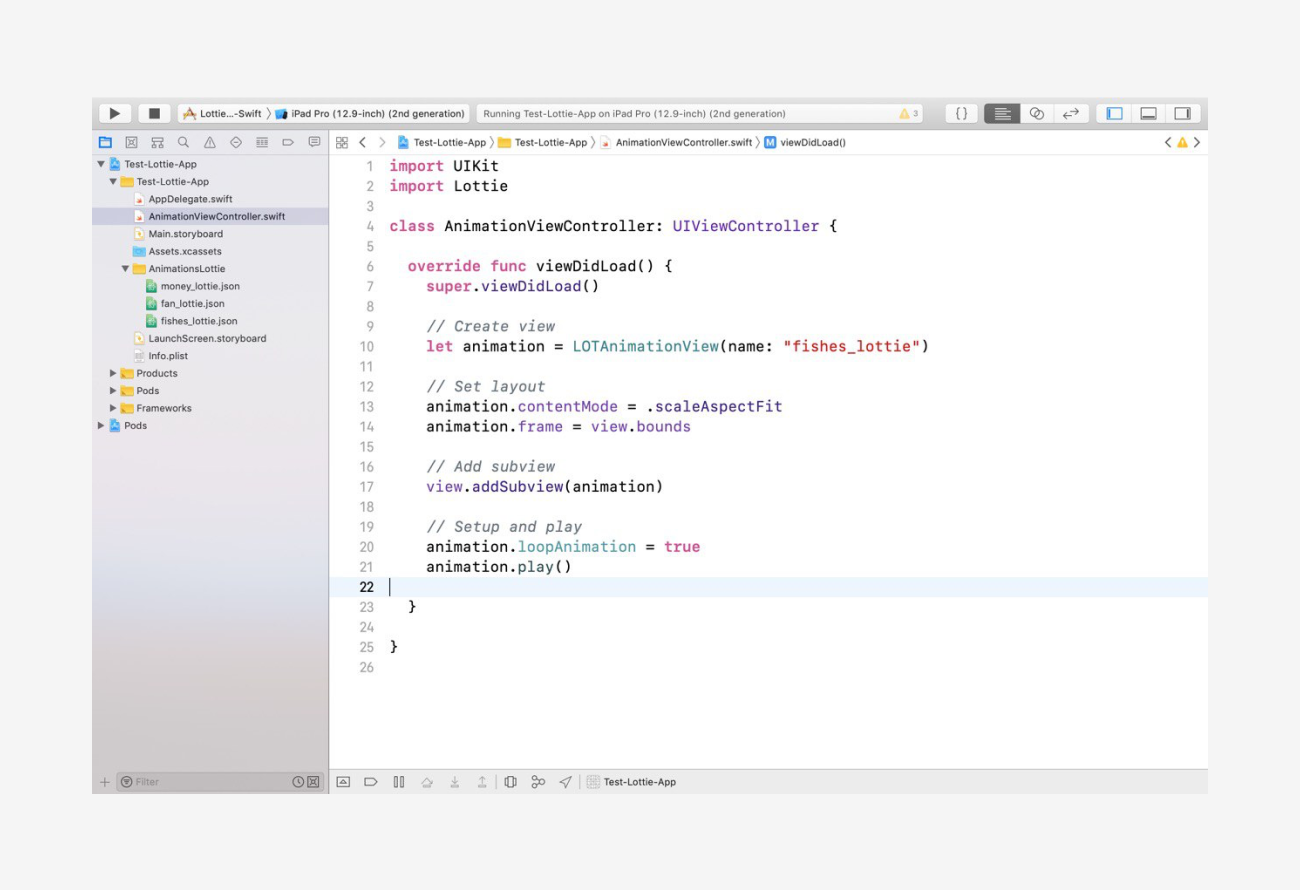
 Conecte o Lottie no iOS
Conecte o Lottie no iOSNovidades
Recentemente, Maxime Robinet, juntamente com a Psycle Research, lançou o experimento
Figma (love) Lottie , no qual eles tentaram usar a API Figma para demonstrar json em layouts.
Para usar o serviço, execute manipulações preliminares com o layout na Figma. Coloque um grupo de camadas nele: um contêiner para exibir animações, parâmetros de animação em blocos de texto (velocidade de reprodução e ciclicidade).
Instruções detalhadas aqui .
Para demonstração, você precisará do json, um token pessoal para acesso (você pode obtê-lo nas configurações da conta) e um link para o layout da tela no Figma. O dispositivo mocap desejado será adicionado automaticamente à resolução do layout. Como resultado, você receberá um link que poderá compartilhar. Ela trabalhará por cerca de dois meses.
Isto é o que eu tenho.Figma (love) Lottie o ajudará a demonstrar o json diretamente na interface e a configurar os parâmetros de animação sem a ajuda de um desenvolvedor. O Lottie Preview e o Bodymovin Player não possuem esses recursos.
Na prática?
Lottie pode acelerar o processo de desenvolvimento de aplicativos. O tempo gasto em animação no projeto é controlado pelo designer. Ele cria, testa, ajusta a animação e a transmite aos desenvolvedores. As especificações funcionais não são necessárias aqui. No entanto, por vários motivos, não é apropriado para qualquer aplicativo móvel conectar o LottieFiles. Além disso, as equipes de desenvolvimento geralmente abandonam essa biblioteca devido a processos internos bem estabelecidos, que geralmente são difíceis de ir além. Gostaria de experimentar o LottieFiles em um projeto real.
Aqui você pode baixar o json que eu criei e assisti-los no Lottie Preview.

O aplicativo Lottie Preview em si -
iOS e
Android