
Nossa posição como proprietários de um site popular - e nosso trabalho de suporte à popular plataforma React - nos oferece oportunidades únicas e entendimento de como trabalhar com o navegador que queremos usar para resolver o problema da "fila". Como membro ativo da Comunidade de padrões da Web (W3C), participamos de uma discussão de muitas inovações, incluindo profissionais de serviço e excesso de CSS , mas até recentemente, nunca criamos nossas próprias iniciativas para melhorar o navegador da web. Para obter um aumento significativo da produtividade, foi proposta uma nova API que, como resultado de uma estreita cooperação com nossos colegas do Google Chrome, foi fornecida para uma versão de avaliação . O Chrome v74 inclui a API isInputPending e pode ser usado para melhorar o tempo de execução geral do JavaScript e o tempo de resposta do evento. Este é apenas o primeiro passo para melhorar o planejamento do JavaScript na web. Esperamos receber feedback do desenvolvedor e usá-los para criar a versão final da API.
Um dos indicadores de desempenho mais importantes da web moderna é o tempo necessário para responder a um evento do usuário (clicando em um botão ou entrando em um campo), com sua visualização completa. No Facebook, compartilhamos e medimos eventos em quatro etapas:
- sistema operacional recebe dados
- início real do processamento
- comece a exibir as alterações na tela em resposta a um evento
- o processamento é concluído e o resultado é visualizado
Quando avaliamos nossos produtos mais produtivos, percebemos que o tempo de espera na fila gera os maiores atrasos. Por fila, entende-se o tempo entre o momento em que o usuário interage com a página (por exemplo, clique ou toque em) e o início do processamento real do evento. Em alguns casos, esse atraso pode ser bastante significativo. Imagine que você clica no ícone de notificação e aguarda um minuto antes de o botão responder. Provavelmente ninguém vai esperar por uma resposta.
Inicialização rápida ou resposta rápida: escolha uma
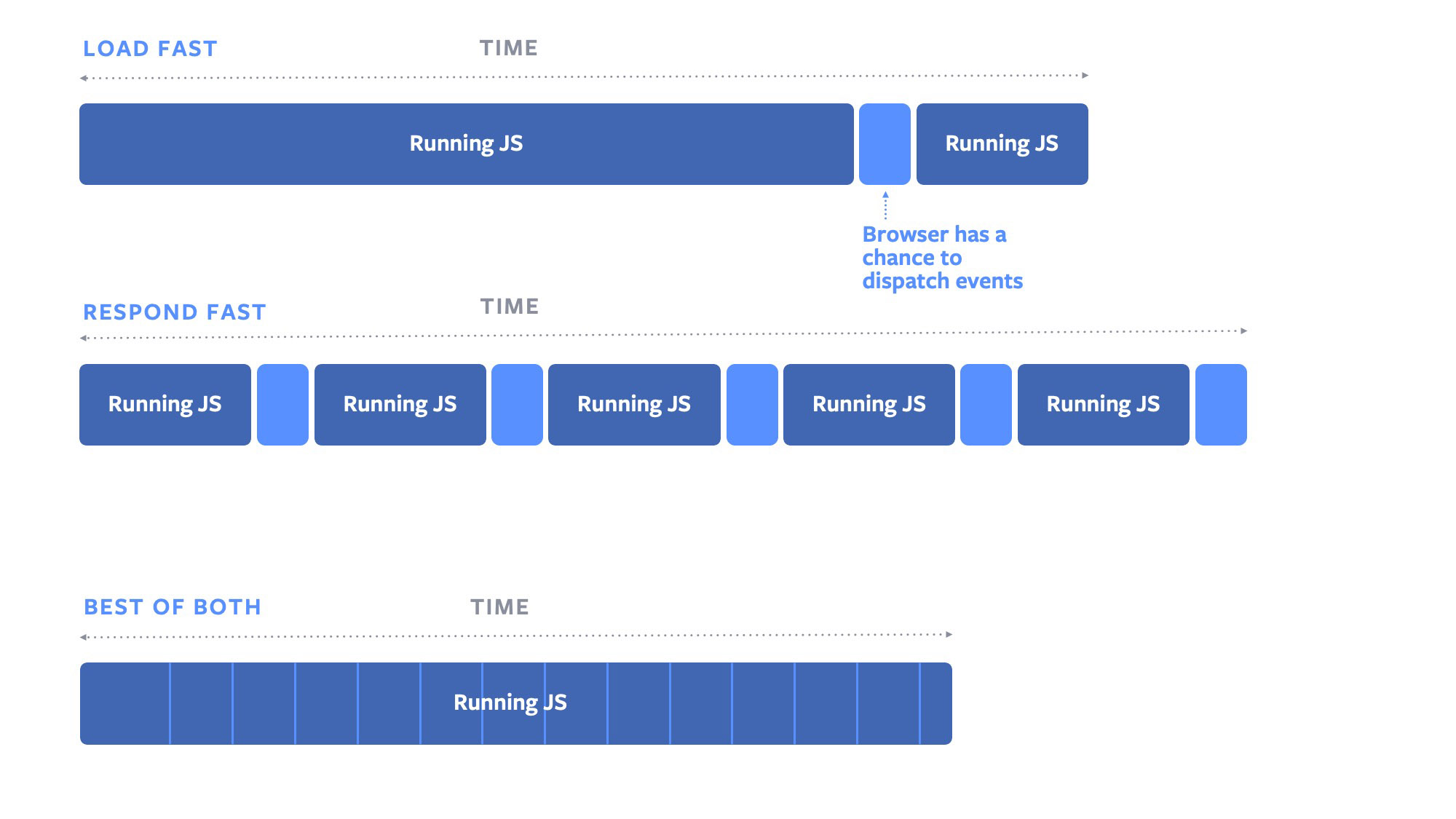
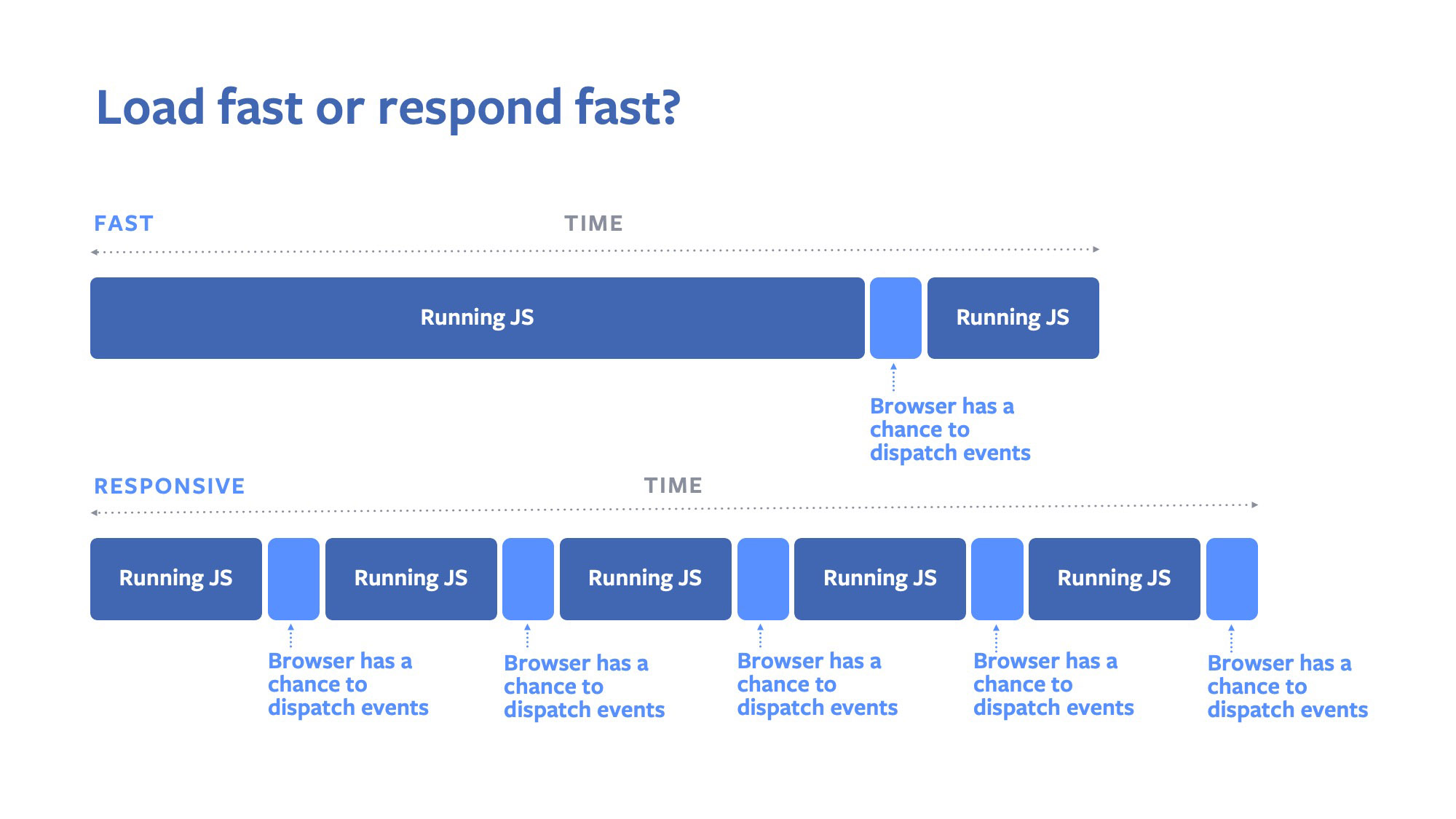
Há uma troca difícil entre o carregamento rápido da página e a interatividade. Se um site requer JavaScript, uma opção é executá-lo em um único bloco. Mas isso pode criar problemas. Os mecanismos JavaScript nos navegadores da web geralmente são de thread único, ou seja, eles podem executar apenas uma operação por página por vez. No caso de carregar a página, isso significa que, se o usuário clicar em algo, o navegador deverá enfileirar o evento click até que todo o bloco JavaScript seja iniciado.
Como muitos outros sites, resolvemos esse problema dividindo o JavaScript em pequenos blocos. Enquanto a página está carregando, lançamos algum JavaScript e, em seguida, retornamos o controle ao navegador. Em seguida, o navegador pode verificar a fila de eventos de entrada e verificar se há algo para tratar. O navegador pode retornar à execução de blocos JavaScript à medida que são adicionados. Isso ajuda, mas pode causar outros problemas. Cada vez que retornamos o controle ao navegador, leva algum tempo para verificar a virada dos eventos de entrada, processar os eventos e selecionar o próximo bloco JavaScript. Assim, embora o navegador responda a eventos mais rapidamente, ainda precisamos encontrar um equilíbrio entre o tamanho dos blocos de código e a frequência com que somos inferiores ao navegador. Se alterarmos os controles com muita frequência, a página carregará muito lentamente, se pelo contrário, com menos frequência, o navegador levará mais tempo para responder aos eventos do usuário e as pessoas ficarão decepcionadas.

Se executarmos grandes blocos JavaScript, o navegador poderá enviar eventos do usuário com um longo atraso (acima); se executarmos blocos menores, a página levará mais tempo para carregar (abaixo).
Quando descobrimos atrasos na fila, procuramos nossos colegas no Chrome. Queríamos ver como tudo ficaria se surgisse uma nova abordagem de download que eliminasse esse dilema de compromisso. Depois de conversar com eles, sugerimos isInputPending. A API isInputPending é a primeira a usar o conceito de interrupções para eventos do usuário na web.
Sob o capô, isInputPending escuta na fila de entrada do Chrome no lado do compilador para capturar eventos antes de serem adicionados ao fluxo principal. Como essa escuta é realizada fora do encadeamento principal, as chamadas isInputPending não consomem muitos recursos de computação e devem ser muito rápidas. Isso permite que os desenvolvedores chame a API com frequência e maximize a capacidade de resposta.
Assim que preparamos essa proposta, procuramos o W3C Web Performance Working Group e recebemos o acordo de vários fornecedores de navegadores que vale a pena explorar nossa idéia. No futuro, colaboramos com nossos colegas no Chrome, implementamos independentemente uma nova API e enviamos as correções de código correspondentes no Chrome. Graças aos engenheiros do Chrome, obtivemos correções de teste que nos permitem testar alterações e obter feedback dos desenvolvedores antes de uma versão completa. Esta versão nos permitirá entender a importância dessa API para os desenvolvedores e determinará nossas futuras conversas sobre essa API com os provedores de navegadores da web. É a primeira vez que passamos por todas as etapas do desenvolvimento de uma API da web, desde discutir uma proposta em um fórum até transferir código para um navegador da web.
Como o nome indica, isInputPending informa se há eventos aguardando entrada. Os desenvolvedores podem usar essas informações enquanto executam o JavaScript para decidir se desejam recuperar o controle do navegador. Quando usado adequadamente, o isInputPending pode eliminar completamente o dilema de carregamento rápido e interatividade.
Para trabalhar com a API, navigator.scheduling.isInputPending() . Essencialmente, se o navegador espera que o evento seja despachado, esse método retornará true . Quando chamado sem argumentos, todos os tipos de eventos suportados são verificados. Além disso, é possível especificar manualmente uma lista de tipos de eventos: mouse, roda, toque, que devem ser verificados quanto à entrada pendente.
Exemplo: verificando qualquer tipo de evento
while (workQueue.length > 0) { if (navigator.scheduling.isInputPending()) { // break; } let job = workQueue.shift(); job.execute(); }
Exemplo: Verificando Eventos de Entrada Específicos
while (workQueue.length > 0) { if (navigator.scheduling.isInputPending(['mousedown', 'mouseup', 'keydown', 'keyup'])) { // 'mousedown' 'mouseup' 'keydown' 'keyup' break; } let job = workQueue.shift(); job.execute(); }
O que vem a seguir?
Se o feedback da comunidade for positivo, o isInputPending poderá ficar totalmente disponível no Chrome. Em seguida, podemos nos livrar desses atrasos visíveis na fila e tornar o trabalho na Internet mais rápido e flexível para as pessoas em nossos sites. Para desenvolvedores que também desejam se livrar dos atrasos na fila e melhorar a interação e o desempenho do download, uma versão de teste estará disponível em breve. Registre-se aqui e compartilhe sua opinião sobre a versão de avaliação assim que disponível.
O processo de transferência isInputPending do Chrome é uma nova maneira de desenvolver padrões da web no Facebook. Esperamos continuar desenvolvendo novas APIs e aumentar nossa contribuição para navegadores da web de código aberto. No futuro, poderíamos incorporar essa API diretamente no React para que os desenvolvedores possam tirar proveito da API imediatamente. Além disso, o isInputPending agora faz parte do excelente trabalho de criação de primitivas para o planejamento na web. Esperamos continuar nossa parceria com o Chrome. No final, esperamos ver ferramentas do navegador que permitam que os desenvolvedores se integrem mais profundamente à fila de tarefas do navegador e até permitam que os desenvolvedores entendam as prioridades do navegador para várias solicitações e tarefas da rede.
Nota do autor
Para experimentar a nova API, você precisa:
Chrome v76 (desenvolvimento)