Oi Habr. Sou analista de dados na Wrike Marketing: coleto e analiso todos os dados de publicidade, modelagem de LTV e outras tarefas técnicas que ajudam a equipe a fazer a publicidade mais eficaz em todas as fontes. Recentemente, tive o problema de configurar a coleta de dados nas páginas AMP e encontrei muito poucas informações sobre o assunto, então decidi dizer como lidar com essa tarefa.

Na Wrike, construímos um sistema de análise da web que atende a um grande número de diferentes partes interessadas: equipes de sites, geração de leads, operações de marketing, gerentes de conteúdo, gerenciamento de marketing e nível C. É muito importante para a equipe de análise manter a integridade, a consistência e a pontualidade dos dados coletados no site, porque um grande número de relatórios é criado com base nas mesmas e a receita esperada é calculada para avaliar a eficácia da campanha publicitária em tempo real.
No lado do cliente, nossas análises são executadas no
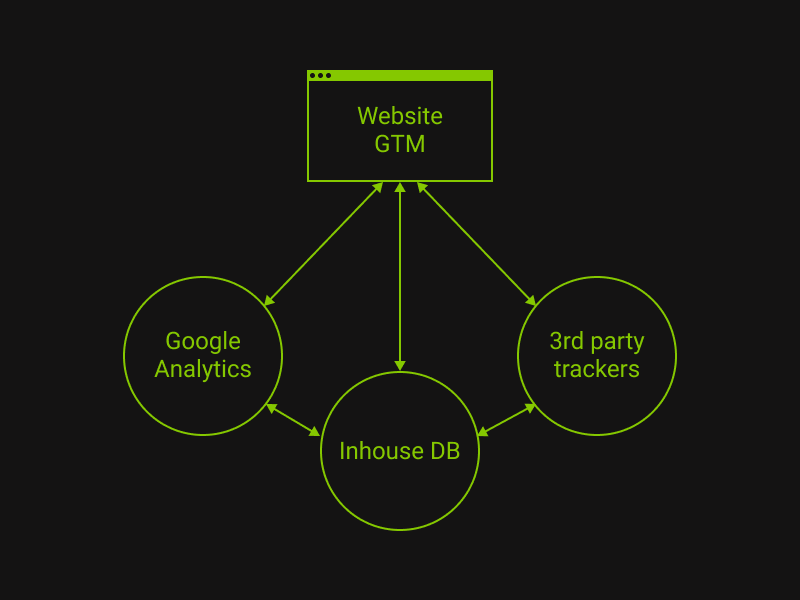
Google Tag Manager (GTM) - essa solução permite que a equipe adicione e modifique convenientemente scripts analíticos sem a participação de especialistas em sites. Os scripts instalados podem ser divididos em três grupos por ponto final para dados:
- Google Analytics
- Nossos logs internos, dos quais os dados são enviados para o PostgreSQL;
- Rastreadores para sites de publicidade e outros sistemas de análise (LinkedIn, Twitter e outros sites contam exibições de página e conversões para exibir relatórios de publicidade em sua interface).
O banco de dados interno se comunica com o Google Analytics e sites de terceiros. Durante a troca, geralmente identificamos o usuário pelo ID do cliente atribuído pela análise: ele é armazenado em nosso banco de dados e no Google Analytics como parâmetro do usuário. Para nós mesmos, tiramos o valor dos cookies
_ga .

Recentemente, a equipe do nosso site adaptou
as páginas do
blog corporativo ao padrão
AMP . Em resumo, o AMP (Accelerated Mobile Pages) é um padrão especial para a criação de páginas para dispositivos móveis, o que pode acelerar significativamente seu trabalho. Se a página estiver em conformidade com o padrão, o AMP Project armazenará em cache a página em sua CDN e a página será incorporada na pesquisa do Google em dispositivos móveis.
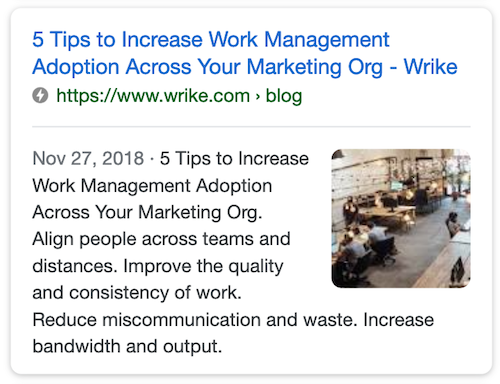
 A página do nosso blog nos resultados da pesquisa. O ícone AMP à esquerda do link significa que a página será aberta em um quadro (iframe) diretamente na página de pesquisa.
A página do nosso blog nos resultados da pesquisa. O ícone AMP à esquerda do link significa que a página será aberta em um quadro (iframe) diretamente na página de pesquisa.Em particular, a alta velocidade de carregamento das páginas AMP é obtida pela ausência de JS executável do usuário no código da página (a tag de
script é proibida se não for do tipo
application/ld+json ou
text/plain ) e a própria página é criada a partir de um conjunto limitado de tags pré-otimizadas. Para análise da web, este foi um teste que nós passamos com sucesso.
Existem dois problemas ao adicionar páginas AMP ao nosso ecossistema:
- Os métodos convencionais de coleta de dados baseados em JS param de funcionar;
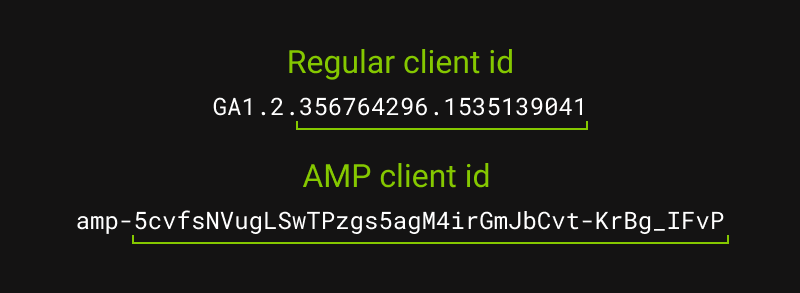
- O AMP usa armazenamento local em vez de cookies e o ID do cliente é gerado por uma máscara completamente diferente:

Consideramos os problemas separadamente.
Coleta de informações
No GTM, você pode criar um contêiner separado adequado para páginas AMP, mas o último reduziu bastante a variedade de tipos de tags que podem ser adicionadas. O maior problema é, é claro, a falta do tipo HTML personalizado através do qual geralmente colocamos nossos scripts. Vamos ver como resolver esse e outros problemas para cada terminal de dados.
Google analytics
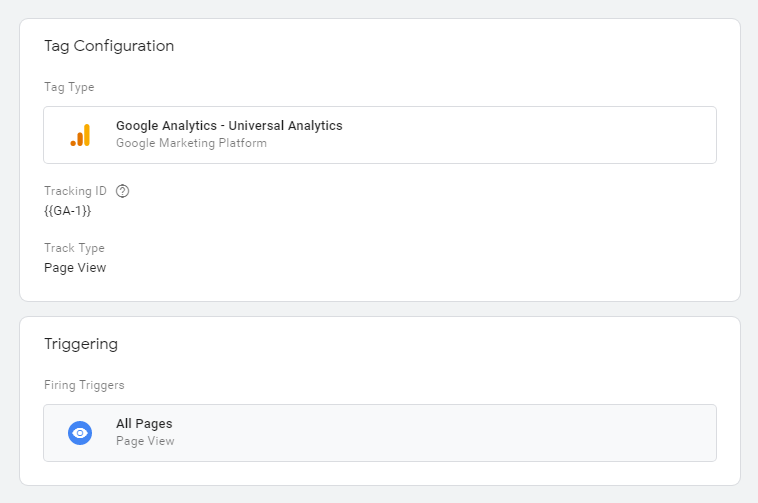
Esta é a categoria mais fácil. Os contêineres AMP fornecem o tipo de tag Universal Analytics, através do qual você pode instalar o Google Analytics. Juntamente com o envio de visualizações de página e eventos, apenas parâmetros e indicadores definidos pelo usuário entram na análise. Grupos de conteúdo, dados de comércio eletrônico e outros campos disponíveis no GTM para páginas regulares não podem ser configurados aqui.
Se você usar o Yandex.Metrica junto com o Google Analytics, ele também poderá ser entregue, mas não funcionará através do GTM: você precisará conectar os desenvolvedores.
Aqui você pode encontrar instruções detalhadas.
 Exemplo de envio de uma visualização de página ao Google Analytics via GTM para AMP
Exemplo de envio de uma visualização de página ao Google Analytics via GTM para AMPLogs próprios
Qualquer solicitação pode ser enviada usando a tag Imagem personalizada. No back-end, é importante fornecer um pixel que registre dados dos parâmetros de solicitação GET. Para configurar o envio de dados, adicione as variáveis necessárias ao endereço da página solicitada e não se esqueça de usar a opção Ativar rebentamento de cache para que o pixel não seja armazenado em cache.
Por exemplo, você pode enviar dados sobre a exibição de uma página com um ID de cliente e referenciador usando um pixel:
//www.your-site.com/log?event=pageview&page={{Page Path}}&ga={{Page Client ID}}&referrer={{Document Referrer}}
Os links nas variáveis do GTM são indicados entre colchetes; eles podem ser configurados na seção correspondente da interface do GTM. O conjunto de variáveis embutidas é, obviamente, limitado. Também é impossível calcular valores próprios devido à ausência de JS. Se necessário, você pode calcular os valores desejados no lado do cliente usando variáveis AMP - eles podem ser acessados no GTM.
Como o AMP recebe principalmente tráfego orgânico, não é necessário instalar rastreadores complexos para sites de publicidade. Portanto, tínhamos variáveis internas suficientes para configurar nosso rastreamento.
Outros rastreadores
Adaptar outros rastreadores que não estão integrados ao AMP é bastante difícil. Para entender o que pode ser adaptado e o que não pode, você precisa examinar as solicitações enviadas por esses rastreadores. Se os parâmetros enviados pelo rastreador estiverem disponíveis no GTM, você poderá enviar os dados necessários usando a mesma imagem personalizada. Se o contador tiver uma parte noscript, geralmente poderá ser transferida para o GTM.
Tivemos que abandonar muitos rastreadores, cuja adaptação para a AMP parecia muito trabalhosa em comparação com os benefícios que ela pode trazer.
Unificação de ID do Cliente
Juntamente com a AMP, obtemos não uma, mas três opções possíveis para carregar a página. Juntamente com a versão regular, quatro são obtidos:
- Versão normal (por exemplo,
www.your-site.com/blog/article-name/ ) - Faça o download diretamente no site (aqui o artigo é publicado para armazenamento em cache, por exemplo,
www.your-site.com/blog/article-name/amp/ ) - Versão armazenada em cache no AMP CDN (o endereço será algo assim:
www-your-site-com.cdn.ampproject.org/v/s/www.your-site.com/blog/article-name/amp/ ) - Faça o download via iframe nos resultados da pesquisa: o iframe procurará o mesmo endereço do parágrafo 3, mas formalmente o usuário navegará em
www.google.com .
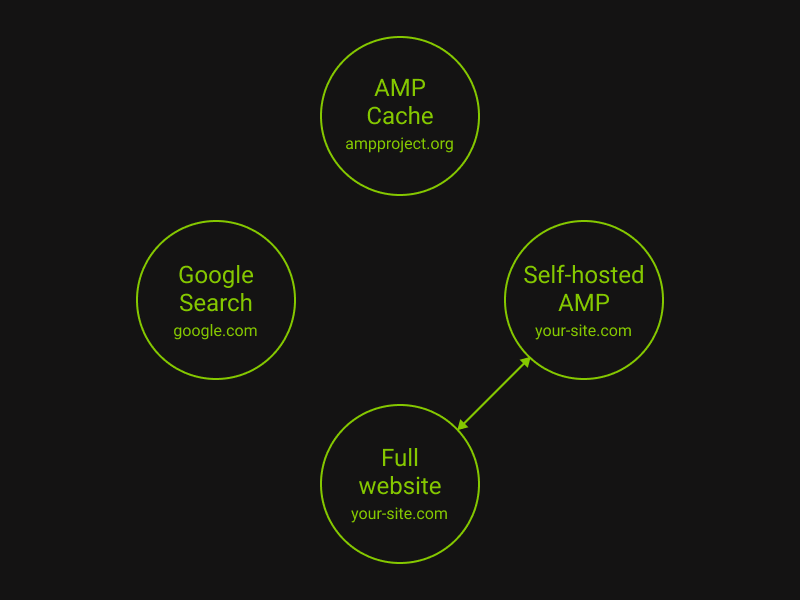
Se a equipe de análise não tomar nenhuma medida para integrar o AMP ao seu sistema de análise, o ID do cliente será transferido apenas entre as versões normal e AMP localizadas no seu domínio.
 Por padrão, apenas as páginas localizadas no seu domínio trocam dados e sessões do cliente.
Por padrão, apenas as páginas localizadas no seu domínio trocam dados e sessões do cliente.Em todos os outros casos, o ID do cliente não é transmitido. Portanto, o usuário que leu o artigo nos resultados da pesquisa e depois foi ao site, do ponto de vista da automação, são duas pessoas diferentes. Como resultado, na análise, você verá um aumento acentuado nos "novos" usuários, os dados nas fontes não refletirão a realidade e, no sistema interno de análise, você perderá a oportunidade de traçar o verdadeiro caminho do usuário desde a primeira visita à conversão.
Solução 1. API de ID do cliente
O Google sugere usar a
API de ID do
cliente .
A implementação desta solução é bastante simples: você precisa adicionar a metatag opt-in às páginas AMP e adicionar a configuração ao código do Google Analytics nas páginas regulares do site. No entanto, esta solução tem muitas desvantagens:
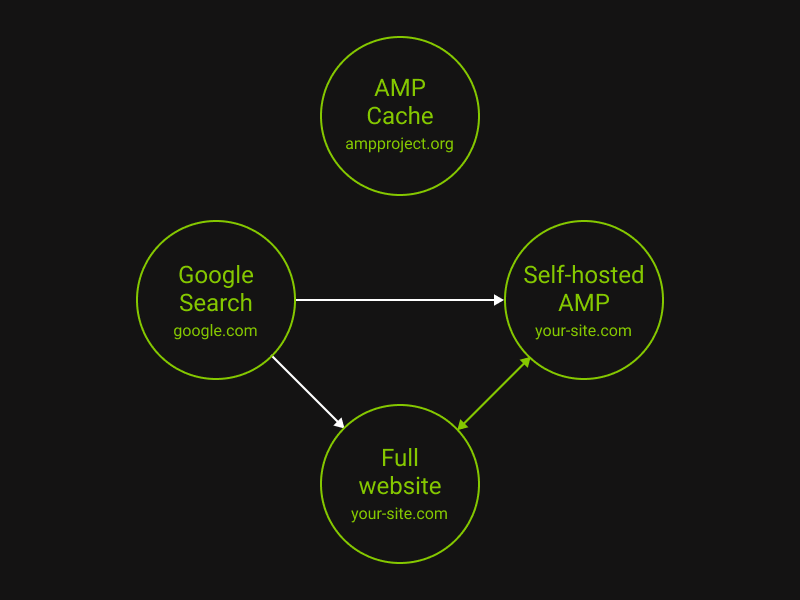
- Ele funcionará apenas em um par de pesquisa do Google - seu site;
- Ele funcionará apenas em uma direção: se o usuário efetuou login pela primeira vez no AMP, em um site comum, ele usará o identificador AMP. Se o usuário já esteve no seu site e efetuou login no AMP, um novo identificador será gerado para ele;
- Ele usa identificadores AMP. Se o seu banco de dados interno for construído com uma identificação de cliente regular, isso poderá causar problemas inesperados.
 A API de ID do cliente permite transferir dados do usuário dos resultados da pesquisa para o seu domínio, mas isso funciona apenas em uma direção.
A API de ID do cliente permite transferir dados do usuário dos resultados da pesquisa para o seu domínio, mas isso funciona apenas em uma direção.Solução 2. Configuração customizada de analítica de amp
Diferentemente da versão em tamanho real, o AMP GTM é conectado não através de JS, mas através de um arquivo JSON. O arquivo de configuração contém informações sobre todas as tags, gatilhos e outras configurações do GTM. No nível superior, o arquivo se parece com isso:
{ "requests":{...}, "triggers":{...}, "vars":{...}, "transport":{...}, "linkers":{...}, }
O nível de vars contém informações sobre o ID do cliente:
"vars":{ "clientId":"CLIENT_ID(AMP_ECID_GOOGLE,,_ga)", }
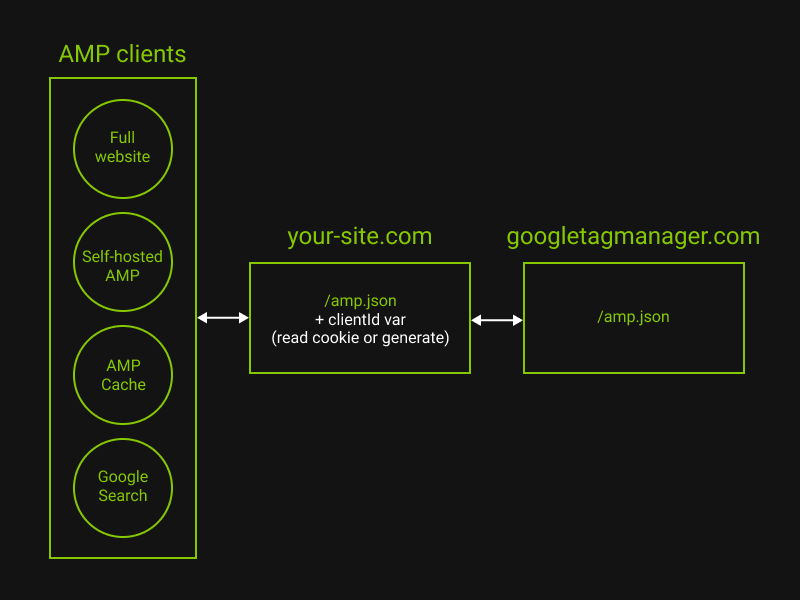
O GTM usará qualquer ID de cliente que seja passado neste campo. Portanto, podemos fazer o download desse arquivo, colocá-lo em nosso domínio principal e substituir o ID do cliente por aquele armazenado em cookies (e disponível no domínio principal). Para fazer isso, crie um gerador de arquivo JSON no domínio principal, que:
- Pega a configuração JSON do GTM em
https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL (substitua GTM-XXXXXXX pelo identificador do seu contêiner e SOURCE_URL pelo endereço da página aberta pelo usuário; - Lê
_ga cookies. Se não estiver lá, você precisará criar um ID de cliente no formato do Google na forma de: um número aleatório de nove dígitos, período, carimbo de data / hora (carimbo de data / hora). Se você tiver que criar um valor, lembre-se dele em _ga cookies. Retornamos o arquivo obtido do GTM com falsificação de ID do cliente:
"vars":{ "clientId":"111111111.111111111", // }
 Substituímos o JSON GTM de instalação pelo seu próprio ID de cliente personalizado e transferimos o mesmo ID de cliente para um usuário para todos os possíveis clientes AMP.
Substituímos o JSON GTM de instalação pelo seu próprio ID de cliente personalizado e transferimos o mesmo ID de cliente para um usuário para todos os possíveis clientes AMP.Nessa configuração, todas as solicitações de análise JSON, independentemente do domínio de visualização, passarão pelo seu domínio e receberão um ID de cliente nele. Portanto, todas as quatro maneiras possíveis de carregar uma página AMP receberão o mesmo ID do cliente.
 Usando a falsificação de ID do cliente, todos os domínios com páginas AMP usam os mesmos dados sobre o visitante e não criam sessões desnecessárias.
Usando a falsificação de ID do cliente, todos os domínios com páginas AMP usam os mesmos dados sobre o visitante e não criam sessões desnecessárias.Obrigado,
Simo Ahava , pela idéia de falsificar o ID do cliente na configuração JSON.