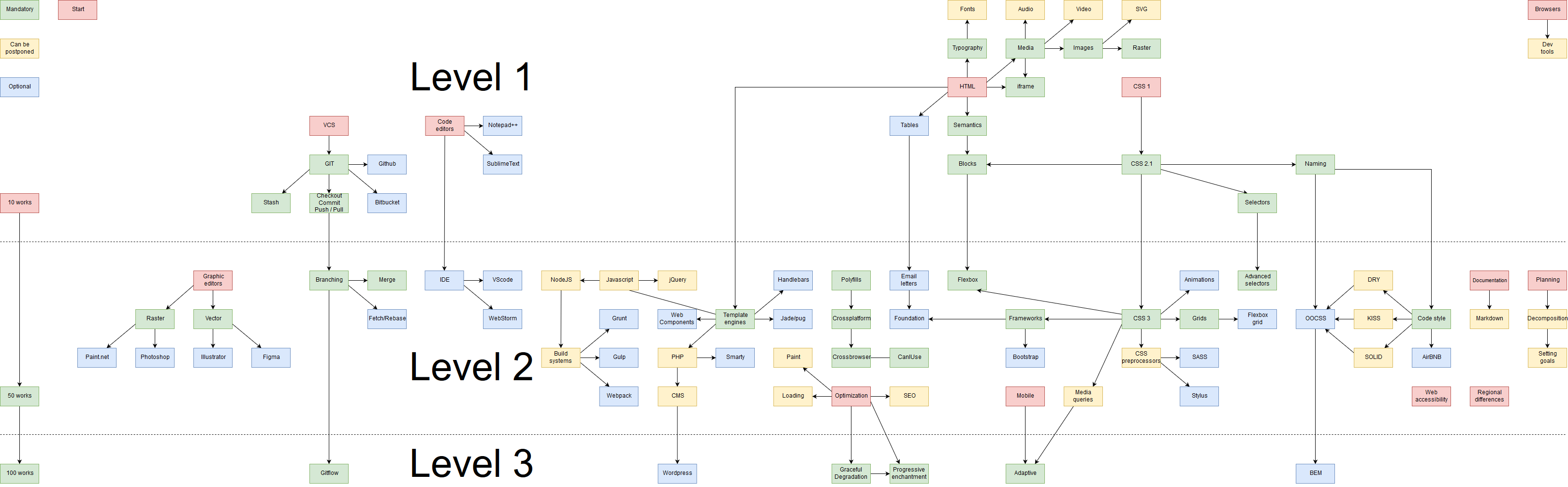
Aqui está uma árvore com três níveis para iniciar sua jornada como desenvolvedor web.

De causa tudo isso muito subjetivamente, e você pode definir seu plano. Há muitas diferenças entre regiões, países e assim por diante. Mas este fornece pelo menos algum nível de visão geral.
O que esperamos de todos os níveis?
Vamos definir nossas expectativas. Suas expectativas podem ser diferentes.
Nível 1 - novas tags básicas, podem editar o conteúdo no site HTML pronto, podem formatar o texto corretamente, podem inserir alguma coisa incorporada (youtube, google map), podem usar o git para si (mestre, 1 colaborador). Ele pode criar alguns sites simples e pode parecer bom (no seu computador pessoal). Não é uma unidade autônoma, algumas orientações são necessárias para ter sucesso.
Nível 2 - unidade autônoma mais-menos (ou autônoma para projetos de pequeno e médio porte). Ele pode criar um layout fino a partir do zero para um projeto pequeno-médio, e ficará ótimo em todos os navegadores modernos. Saber trabalhar com mecanismos de modelo, pode usá-los (se outro código for fornecido). Pode planejar bem o seu trabalho, documentar o que foi feito e como usá-lo pode estimar o tempo. Entenda a importância do estilo de código. Entenda por que existem sistemas de grade e estruturas CSS. Pode coletar informações exigidas por ele mesmo de designers ou maquetes. Ele pode interagir com equipes pequenas e médias. Ele pode criar ramificações e receber solicitações.
Nível 3 - pode projetar um sistema de blocos para um grande projeto a partir do zero. Saiba como evitar códigos duplicados e problemas quando o código dele for usado por outros desenvolvedores. Ele pode decompor problemas complexos e definir bem as tarefas. Ele pode aplicar pelo menos uma metodologia moderna (BEM, por exemplo). Ele pode tornar o site incrivelmente rápido. Entendendo bem alguns mecanismos modernos de modelos. Pode criar scripts de construção para automatizar o processo de combinação CSS / HTML / js. É capaz de revisar bem o código e ensinar outros frontenders.
Explicação exata dos blocos
A maioria dos blocos representa algum tipo de qualificação. Pode ser substituído por um similar. Você pode usar qualquer IDE, qualquer CMS ou qualquer outra coisa. Apenas aponto alguns populares, com aqueles que você pode começar a trabalhar "agora" (há muitas ofertas de emprego relacionadas). Pode haver muitas ofertas de emprego para outras habilidades em sua área. Eu tentei fazer um esquema universal que funcione para a maioria das regiões.
Nível 1
HTML - conhecimento de tags e atributos básicos. Compreendendo como escrever HTML (o que é "tag", "property", etc)
Tipografia - formatação de texto adequada. Texto - a base de (quase) todos os projetos. Adicione espaços sem quebra onde for necessário, negrito, cursivo, abrev, etc. Use algum tipo de tipógrafo ou serviço similar. Entenda por que +1 234 567 melhor que +1 234 567.
Fontes (podem ser adiadas) - mais complicadas do que parecem; Eu recomendo para iniciantes usar fontes do sistema. Capacidade de carregar fontes, retornar a outra, otimizar a aparência / velocidade, minimizar o tempo de renderização de fontes personalizadas.
Semântica - capacidade de encontrar uma etiqueta adequada para o uso adequado. Entendendo por que existem tantas tags.
Mídia - os tipos de mídia podem ser exibidos em uma página
Iframe - importe widgets de terceiros (vídeo, áudio, mapas etc.)
Áudio, vídeo (pode ser adiado) - pode ser resolvido com iframes inicialmente. Entendendo que tipos de mídia são suportados pelos navegadores, saiba como criar reprodutores e etc.
Imagens - formatos gráficos, como eles funcionam nos navegadores. Prós e contras para diferentes formatos
Raster - jpg, png, gif. Entenda as diferenças e a capacidade de escolher uma correta (talvez otimizá-las).
SVG (pode ser adiado) - Procs / contras / limitações, como usar.
Tabelas (opcional, bom para cartas por email) - mas as próprias tabelas devem ser aprendidas em "HTML" :-)
CSS 1 - fontes, cores, alinhamento, tamanhos
CSS 2.1 - bloqueia comportamento, posicionamento, design
Seletores - seletores simples na tag, classe, elemento aninhado. Pseudo-seletores simples, como: pairar.
Nomeação - como nomear classes para evitar dor no futuro
Blocos - como dividir maquete para separar blocos, como implementar esses blocos em HTML e criar com CSS
Navegadores (podem ser adiados) - quais navegadores existem, qual a diferença.
Ferramentas de desenvolvimento (podem ser adiadas) - Use as ferramentas do navegador para identificar por que algo parece errado, como "depurar" CSS
Editores de código - quais editores existem, por que existem. Notepad ++ e SublimeText aqui apenas por exemplo, os mais conhecidos. Saiba como definir configurações básicas como guias, novas linhas, conjunto de caracteres e assim por diante.
VCS (Version Control System) - Eu acredito que isso é uma obrigação, pelo menos para você. Por que eles existem e quais tipos.
Git / Bitbucket - consiga usar pelo menos uma das plataformas populares para o git
Checkout / commit / push / pull - operações básicas suficientes para uso pessoal
Stash - para economia temporária não necessária neste momento
10 trabalhos - um mínimo de 10 trabalhos com um design diferente. Talvez seja apenas texto formatado ou o que seja. Mas eles devem usar o máximo de seu conhecimento atual.
Nível 2
CSS 3 - gradientes, sombras, arredondamentos, filtros, transformações etc.
Seletores avançados - seletores combinados com uso como "+", enésimo filho, dom de sombra, antes / depois e assim por diante
Flexbox - entenda o modelo, use-o
Animações (opcional) - transição, animação. Proc / contras / limitações.
Grids - por que eles existem, como usá-los, que soluções prontas existem. Como exemplo, você pode dar uma olhada em "Grade Flexbox" ou em qualquer outra
Estruturas - por que existe, como usar. Eu recomendo aprender bem pelo menos um deles. Muito útil para prototipagem. Aumente drasticamente a qualidade do projeto sem designers (projeto interno, por exemplo).
Pré-processadores CSS (podem ser adiados) - melhor código organizado e código limpo, mixins, variáveis, etc. Experimente diferentes como SASS, LESS, Stylus
Consultas de mídia (podem ser adiadas) - mostram o estilo adequado, dependendo das condições (dispositivo, tamanho da tela, versão impressa etc.)
Cartas por e-mail (opcional) - habilidade útil; Existem dezenas de sistemas de correio com algumas diferenças, e o objetivo principal é fazer com que sua carta pareça boa em qualquer um deles, em qualquer dispositivo. Saiba como passar filtros e não enviar spam.
Polyfills - entenda como usar a semântica moderna com compatibilidade retroativa. Conheça proc / contras.
Entre plataformas - compreenda como tornar o site popular não apenas para Windows, Mac e Linux, mas também para SmartTV, PS, Kindle e assim por diante.
Celular (pode ser adiado) - entenda as limitações da plataforma móvel. Use o espaço com sabedoria.
Otimização (pode ser adiada) - entenda o "preço" de diferentes técnicas. Compreender as fases do navegador para exibir o site para um usuário
Carregamento (pode ser adiado) - Otimizações relacionadas a tamanho, cache, combinação de recursos etc.
Paint (pode ser adiado) - Otimizações de renderização após (em andamento) carregamento
SEO (pode ser adiado) - Pelo menos um entendimento básico dos mecanismos de pesquisa. Capacidade de ajudá-los a entender seu site, o que é importante e assim por diante
Mecanismos de modelo - como reutilizar código, como agrupar elementos, como montar páginas. Muito importante para entender: renderização de servidor e cliente. Também existem modelos de linguagem pura, como partes diretas do código PHP. Peças antes do mecanismo do modelo estar fora do escopo.
PHP (pode ser adiado) - entenda a sintaxe básica e poderá adicionar pequenas alterações relacionadas ao design da página
CMS (pode ser adiado) - saiba que tipo de CMS existe, por que eles foram criados. Aprenda a escrever modelos para pelo menos um deles (Wordpress é recomendado)
Javascript (pode ser adiado) - sintaxe básica, compreensão de manipuladores de eventos simples e manipulações DOM simples
Jquery (pode ser adiado) - aprenda como economizar muito tempo para o projeto pequeno / médio usando plug-ins prontos para tarefas comuns
NodeJS (pode ser adiado) - aprenda como executar o servidor mais simples, servir arquivos estáticos, renderizar no lado do servidor. Talvez use expresso ou algo assim.
Construir sistemas (pode ser adiado) - como montar um projeto a partir de arquivos CSS / HTML. É altamente recomendável, pelo menos, dar uma olhada em alguns sistemas diferentes (grunt - gulp).
Estilo do código - por que as pessoas concordam com alguns estilos, aprendem pelo menos um e começam a usá-lo (dê uma olhada no Airbnb one ou em qualquer estrutura js moderna como o Vue)
SECO / BEIJO / SÓLIDO (pode ser adiado) - teorias importantes do desenvolvimento afetam drasticamente o suporte ao projeto no futuro.
OOCSS (opcional) - o que é CSS orientado a objetos? Por que e como usar? De alguma forma, usado na maioria dos projetos (mas sem entender que eles o usam :-D). Idealmente, aprenda como projetá-lo. Pode ser muito útil para grandes projetos.
Documentação (pode ser adiada) - entenda como e o que documentar. Comece a documentar. Sintaxe de remarcação altamente recomendada.
Planejamento - aprenda a estimar o tempo, basta olhar na imagem, definir a ordem dos trabalhos
Decomposição (pode ser adiada) - divida a grande tarefa em pequenas. É mais difícil do que parece.
Metas de configuração (podem ser adiadas) - poder escrever tarefas dessa maneira, para que outros desenvolvedores (incluindo aqueles com um nível mais baixo do que você) possam entendê-las claramente.
IDE (pode ser adiado) - por que o IDE existe, como usá-los. Aprender qualquer IDE é igual a aprender alguma linguagem de programação (caso contrário, você não utilizará seu poder). Pessoalmente, uso apenas editores de texto e executo o IDE apenas para projetos realmente grandes.
Ramificação - ramificações de controle no git
Mesclar - aprenda a mesclar ramificações com conflitos de mesclagem
Buscar / Rebase (opcional) - o que é isso? Aprenda como e quando usar
Editores gráficos - entenda diferentes tipos deles, qual é a diferença entre vetor e varredura. Ser capaz de ler modelos do designer neles. Escolha uma fonte, tamanho, cor e outras coisas apropriadas para tornar o site exatamente como o designer solicita.
Acessibilidade na Web - crucial, se você é uma boa pessoa. Torne seu site acessível por pessoas com deficiência.
Diferenças regionais (opcional) - da esquerda para a direita, da direita para a esquerda e outras coisas malucas do mercado árabe (ou qualquer outro). Existem dezenas de coisas divertidas.
50 trabalhos - no final do "Nível 2", você deve ter cerca de 50 projetos diferentes, que mostram suas habilidades. (Se este é um projeto com 20 layouts totalmente diferentes, conte-o como 20).
Nível 3
No esquema, essa parte se parece com a menor, mas, de fato, é a maior, porque neste momento você deve saber que tudo "pode ser adiado".
Adaptativo / responsivo - nível mais alto; combine todo o seu conhecimento! O projeto deve ser incrível em qualquer lugar e em qualquer coisa.
Degradação graciosa / encantamento progressivo - por que é bom, como usá-lo. Use.
Gitflow (ou outro modelo de ramificação) - seja capaz de utilizar algumas boas práticas, seja capaz de explicar a outro desenvolvedor como usar o git, mesclar ramificações, como fazer a revisão de código (de HTML / CSS)
BEM (opcional) - Aprenda alguma metodologia que permita criar grandes projetos ilimitados dessa maneira; portanto, com sincronização mínima, diferentes equipes poderão usar blocos umas das outras. Existem muitas metodologias que fornecem o mesmo / melhor resultado. Neste momento, você ouvirá sobre alguns deles e poderá escolher um sabiamente.
100 obras - parece um bom objetivo, quanto a mim. Eles devem mostrar as diferentes habilidades que você tem. Mas você pode ter apenas um trabalho (composto de partes diferentes) no portfólio, que mostrará que você não tem medo de nada.
Obrigado pela leitura e tenha um bom dia.