 Em um artigo anterior
Em um artigo anterior sobre o design de tabelas na Fig, descobrimos que o elemento básico da criação de qualquer grade de dados é um componente de uma célula, dentro da qual tudo fica oculto para permanecer em uma cópia e criar tabelas célula por célula. Agora vamos falar sobre sua estrutura: quais elementos estão aninhados, casos de uso, considere a especificação da tabela em termos de tokens de cores. E, finalmente, falarei sobre a transferência de especificações para desenvolvedores e a integração de tabelas nas estruturas React / Angular diretamente do
sistema de design da
Figma . Enquanto mãos, o futuro ainda está em algum lugar próximo.
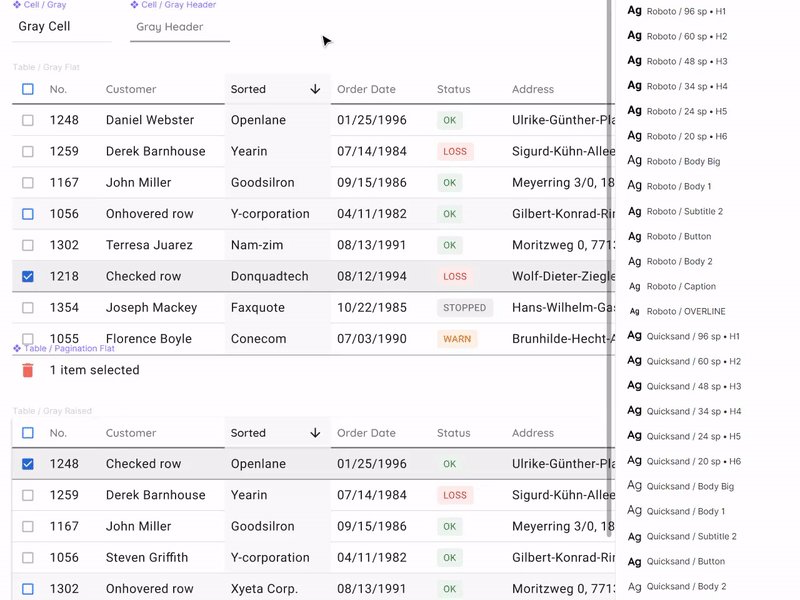
Vamos lá! Começarei demonstrando os efeitos inúteis, mas divertidos, da personalização de toda a tabela através da célula principal principal:
 Selecione as camadas desejadas no componente principal da célula e distribua todas as alterações na tabela
Selecione as camadas desejadas no componente principal da célula e distribua todas as alterações na tabelaComposição da célula componente
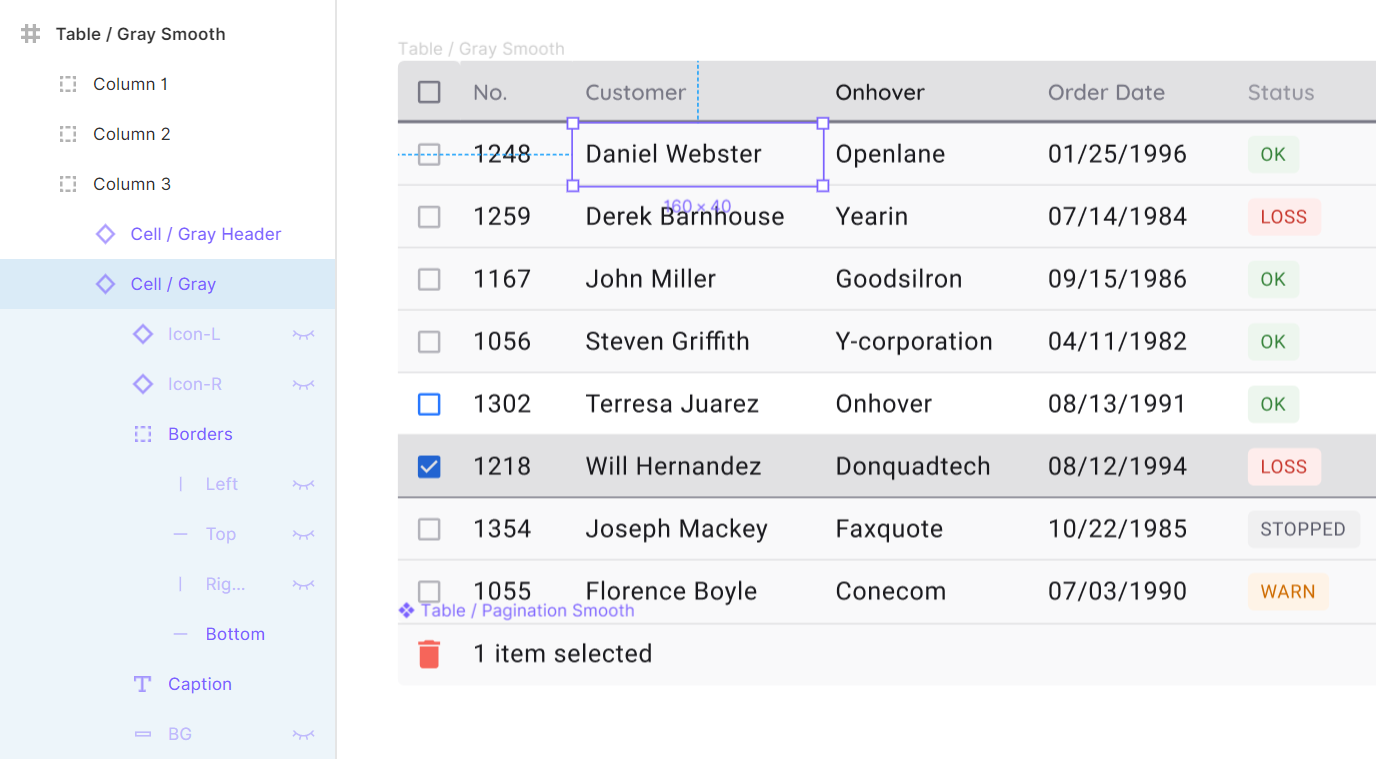
Construir tabelas com a ajuda de componentes é um algoritmo que é improvável que todo projeto exija, se não for um sistema de design sério, usado por designers e desenvolvedores da organização. Mas como o Figma fornece componentes, eles precisam ser usados ao máximo. A composição da célula é formada a partir de camadas aninhadas, algumas das quais estão ocultas. Para criar uma célula universal para todas as ocasiões, você precisa saber tudo sobre grades de dados e muito mais. A composição é determinada com base na diversidade que queremos obter instâncias de célula.
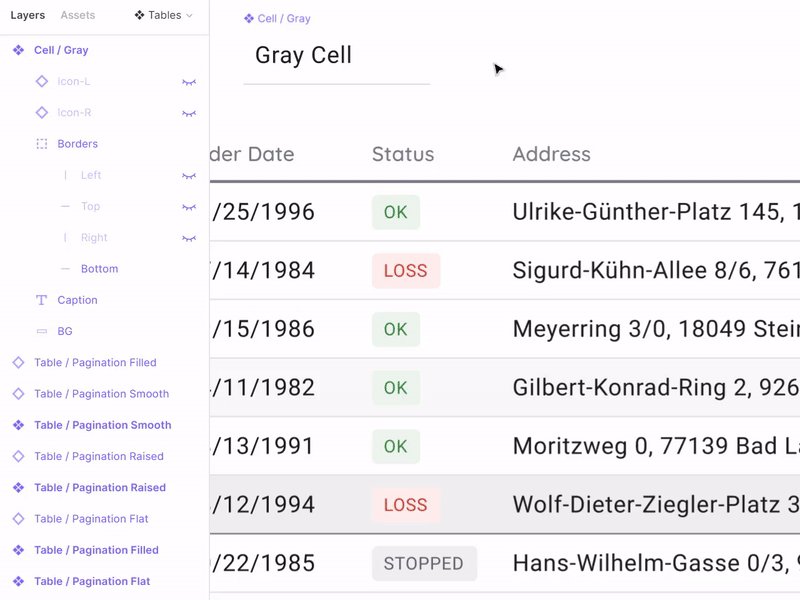
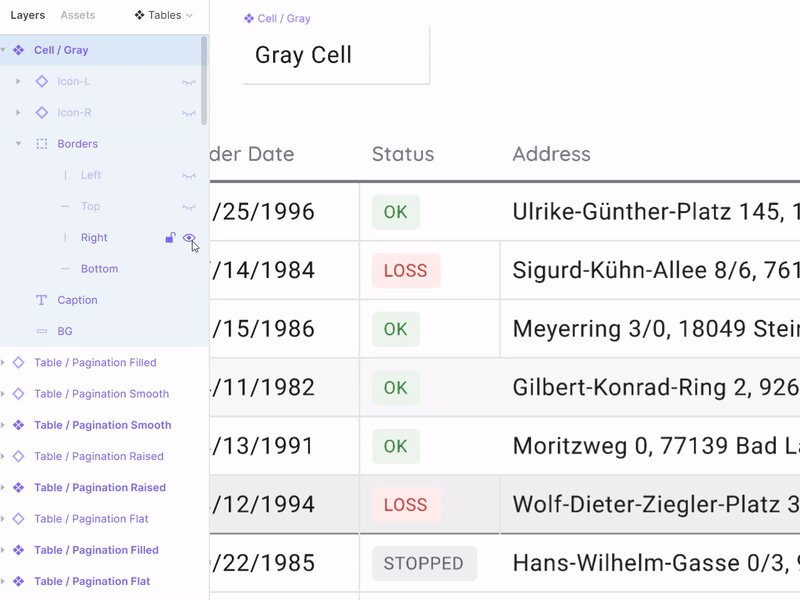
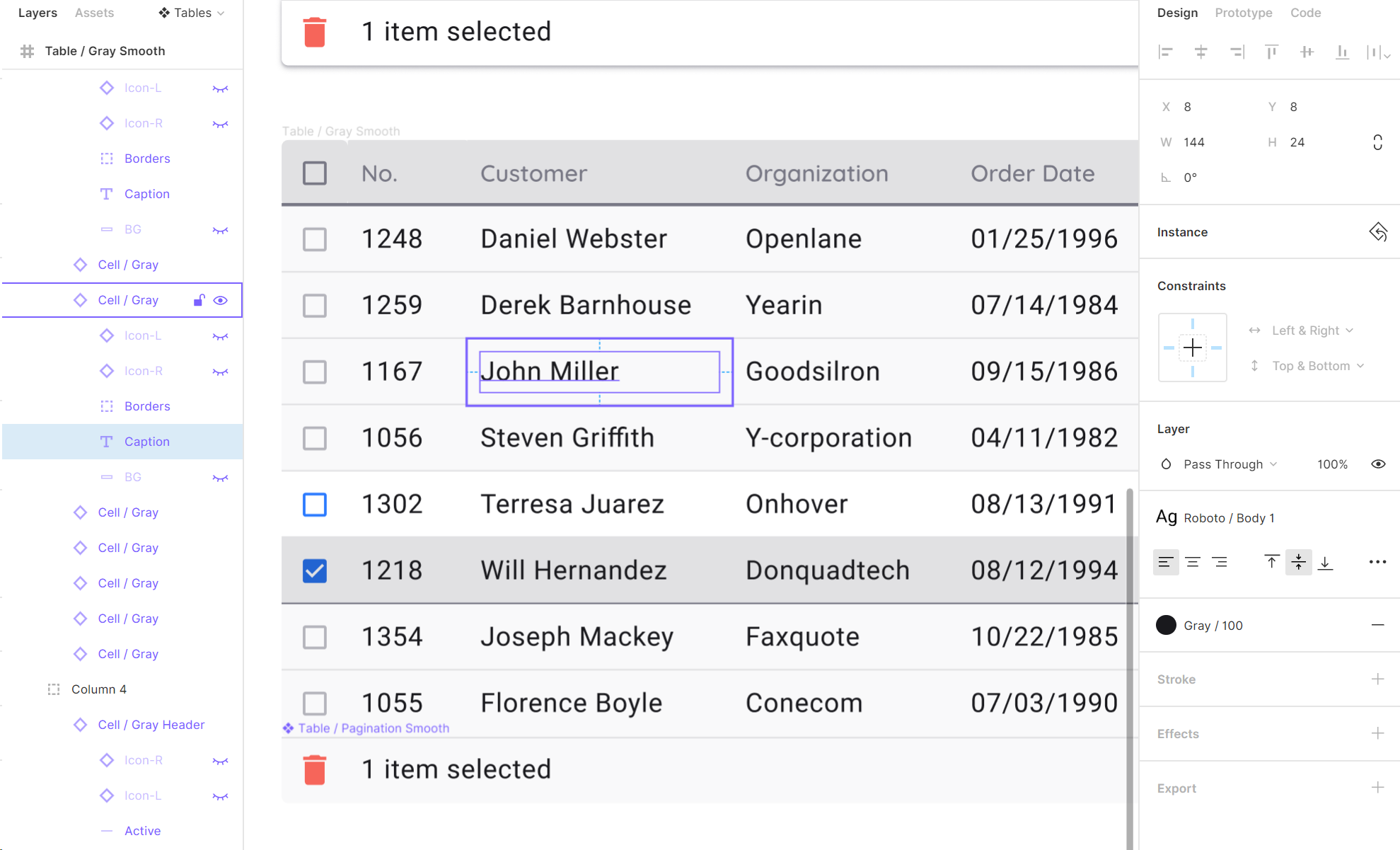
 A estrutura em camadas está à esquerda na propagaçãoEstrutura celular componente:
A estrutura em camadas está à esquerda na propagaçãoEstrutura celular componente:- Icon-L / R - dois ícones ocultos localizados nas bordas da célula à esquerda e à direita, respectivamente. Por padrão, eles podem ser tornados visíveis para mostrar o status da classificação. O Icon-R pode ser ativado e substituído por um ícone, por exemplo, para aprimorar a ação ou exibir funcionalidade adicional
- Fronteiras - quatro linhas independentes pressionadas dentro de todos os lados da célula
- Legenda - elemento de texto diretamente com conteúdo
- BG é um componente de fundo para receber novos estados no futuro
Vamos olhar para cada um dos itens com mais detalhes.
Ícones (Icon-L / R)
Para colocar a célula no estado de classificação, é recomendável ativar a camada Icon-L. Portanto, você não precisa desconectar a instância, basta alternar o conteúdo do ícone para mostrar a ordem de classificação em ordem crescente ou decrescente. Acredita-se que qualquer biblioteca de ícones já esteja integrada ao seu sistema de design e, em seguida, a direção da seta muda rapidamente através do menu Instância. Você pode mudar o texto abaixo do ícone com um simples truque, pressionando a barra de espaço várias vezes e isso não é crime:
 Se você deseja criar um novo componente devido à incapacidade de mover o rótulo quando o ícone está desligado ou recuar um espaço - decida por si mesmo
Se você deseja criar um novo componente devido à incapacidade de mover o rótulo quando o ícone está desligado ou recuar um espaço - decida por si mesmoA propósito, se você usa o Figma , recomendo prestar atenção aos nossos sistemas de design prontos . Eles ajudam os freelancers a concluir mais pedidos por mês, os programadores podem criar aplicativos bonitos por conta própria, e a equipe lidera os sprints mais rapidamente, usando sistemas de design prontos para o trabalho em equipe.
E se você tiver um projeto sério, nossa equipe está pronta para implantar um sistema de design dentro da organização com base em nossas melhores práticas e adaptá-lo a tarefas específicas usando o Figma. Web / desktop e qualquer dispositivo móvel. Também estamos familiarizados com o React / React Native. Escreva para T: @kamushken
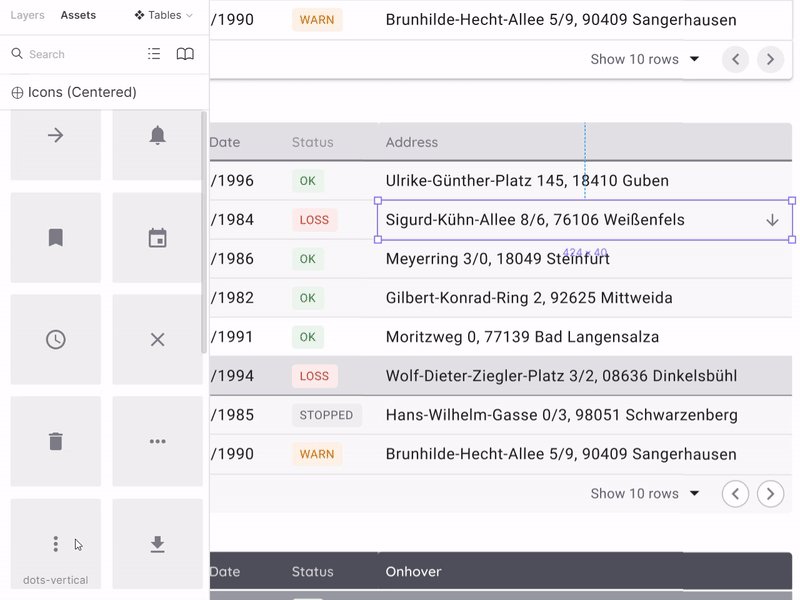
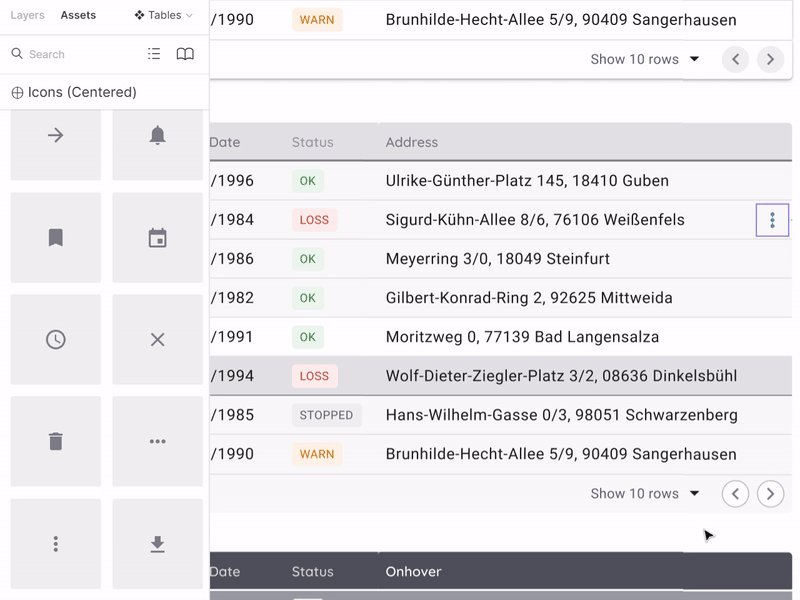
A ativação do Icon-R é útil quando é necessário mostrar a possibilidade de uma ação adicional em uma célula. Por exemplo, reticências para um menu ou um ícone de lápis se a célula puder ser editada:
 Lembre-se de que as instâncias na Fig podem ser substituídas pressionando Ctrl / Cmd no momento da queda
Lembre-se de que as instâncias na Fig podem ser substituídas pressionando Ctrl / Cmd no momento da quedaSeparadores (Fronteiras)
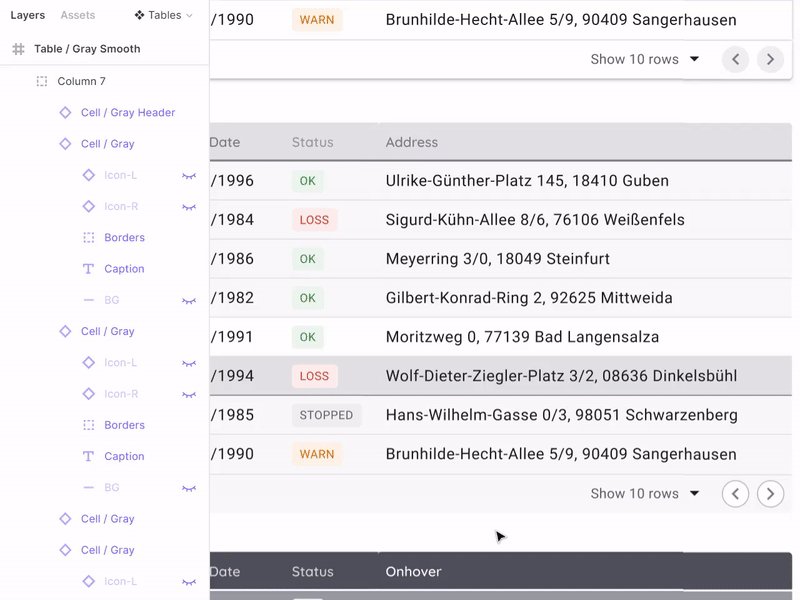
Aninhando divisores independentes nos quatro lados da célula, infelizmente, da desesperança, um golpe de vida forçado. Todos sabemos que o componente de design em seus recursos deve se esforçar para o componente no código, o que significa que a independência da borda deve ser definida no nível das propriedades, não nas muletas. Infelizmente, isso ainda não foi implementado no Figm, e o Axure, por exemplo, tem sido capaz de fazê-lo. As bordas são especialmente necessárias para controlar o compartilhamento de conteúdo em geral em toda a tabela. Cor, espessura, mas pelo menos uma linha pontilhada.
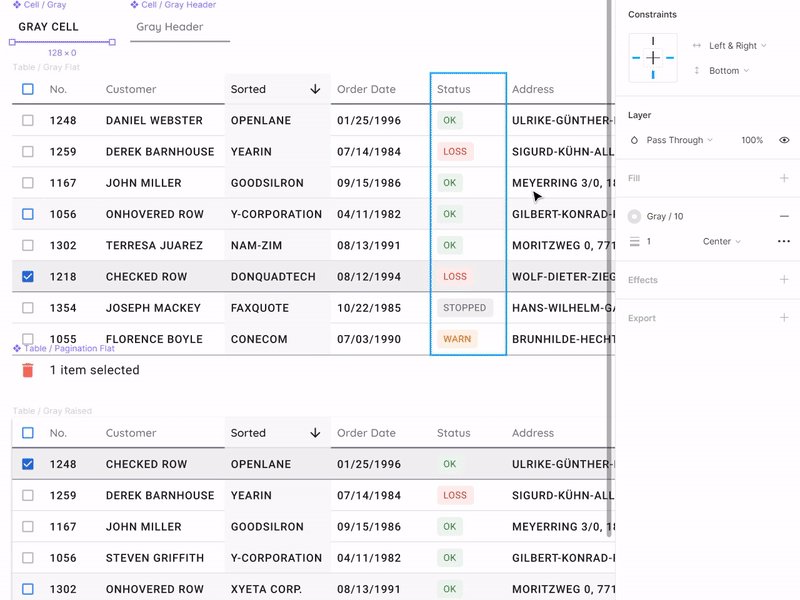
Crie tabelas como desejar:
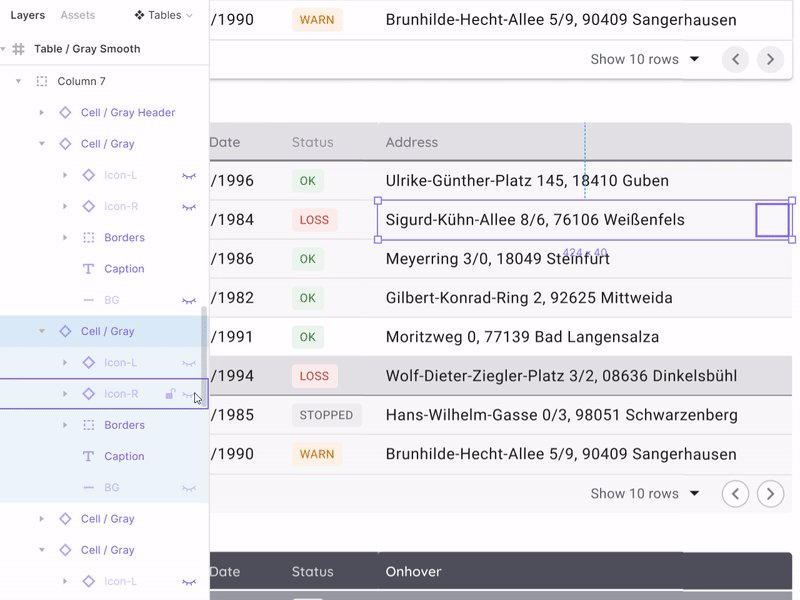
 As bordas são organizadas em ordem da esquerda para a direita no sentido horário. Alterando a cor para eles no assistente, podemos alterar rapidamente os delimitadores em todas as tabelas
As bordas são organizadas em ordem da esquerda para a direita no sentido horário. Alterando a cor para eles no assistente, podemos alterar rapidamente os delimitadores em todas as tabelasTexto da célula (legenda)
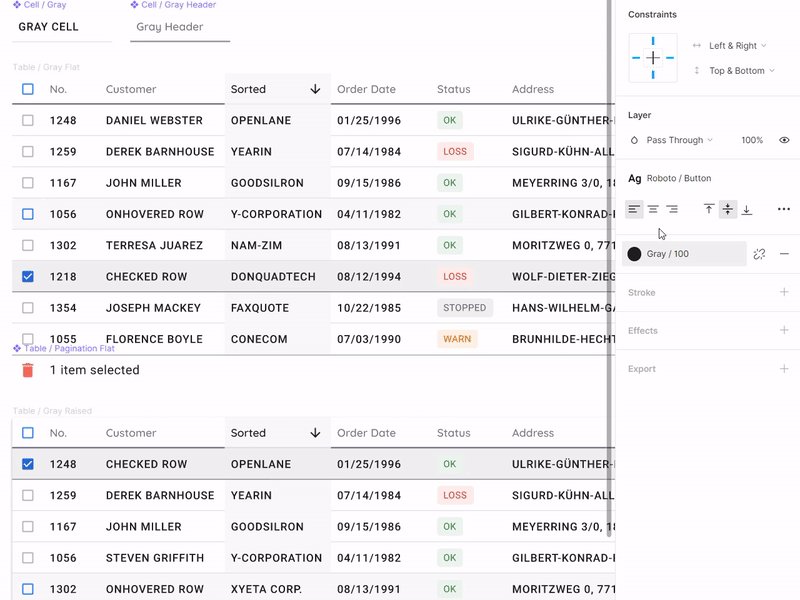
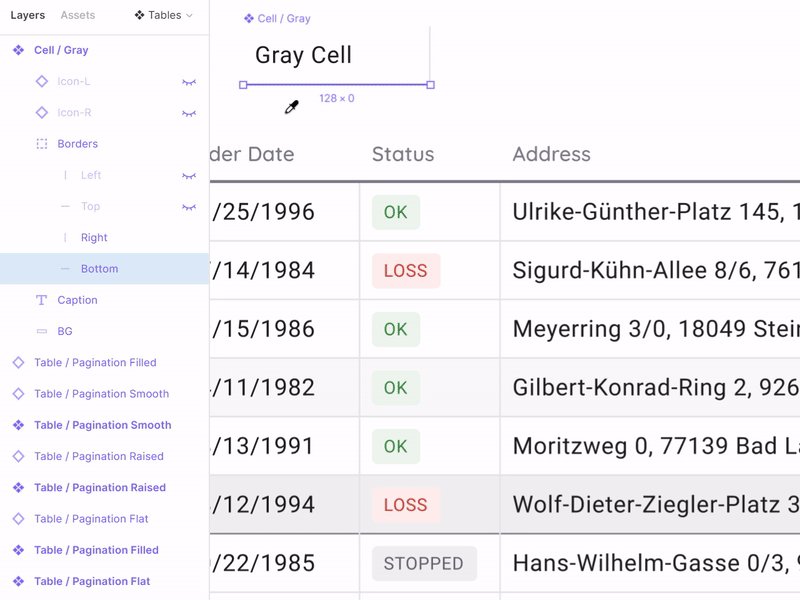
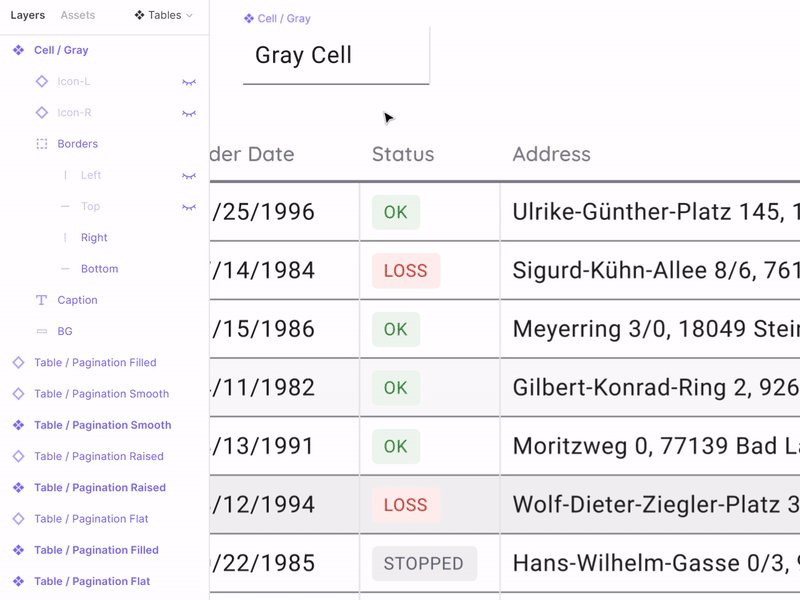
Com esse elemento, tudo é simples: o elemento de texto é esticado por quase toda a área da célula, mas com pequenos recuos internos, para que o alinhamento dos números na borda direita pareça proporcional. Colocando as restrições Esquerda e Direita / Superior e Inferior, obtemos escala ilimitada em altura e largura, com a capacidade de direcionar o texto conforme desejado, sem perda da qualidade visual.
 O recuo da caixa de texto para as bordas da célula é 8dp. Para tabelas de alta densidade, você pode usar 4dp.
O recuo da caixa de texto para as bordas da célula é 8dp. Para tabelas de alta densidade, você pode usar 4dp.Antecedentes (BG)
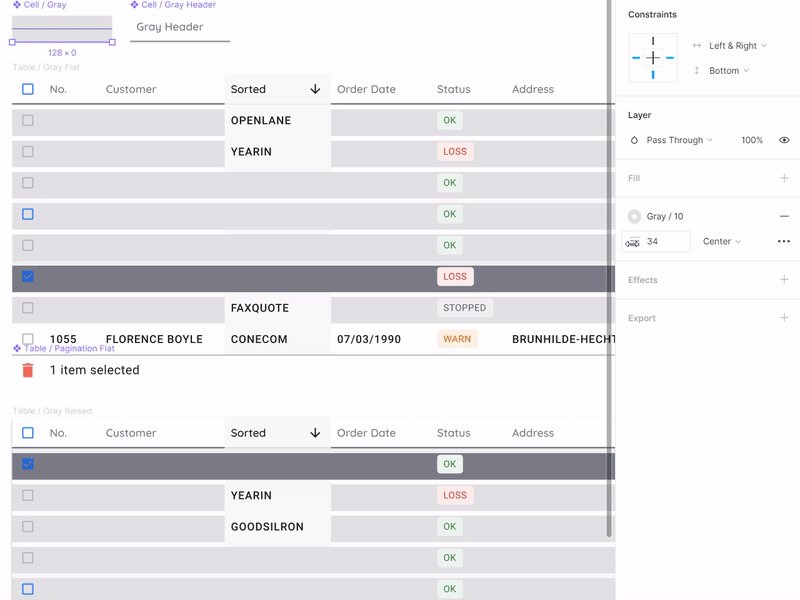
Para cada célula, prefiro adicionalmente ter uma camada de fundo com a qual você pode arredondar os cantos. Infelizmente, a cópia ainda não pode indicar cantos arredondados independentemente na Fig. Como acima, no caso de pensionistas. Você pode alterar o estado de uma célula ou de uma série inteira, por exemplo, colorindo em azul. Acontece o estilo Selecionado:
 Se a tarefa atual exigir alternância frequente de estados de linha, é recomendável colocar uma célula com um novo estilo em um componente separado
Se a tarefa atual exigir alternância frequente de estados de linha, é recomendável colocar uma célula com um novo estilo em um componente separadoTabelas no sistema de design. Tokens
Estilização e implementação
Este artigo não seria completo sem
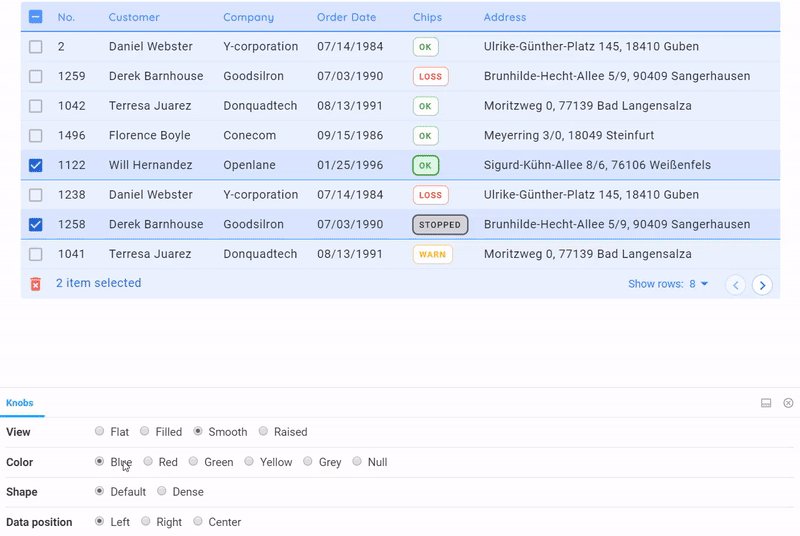
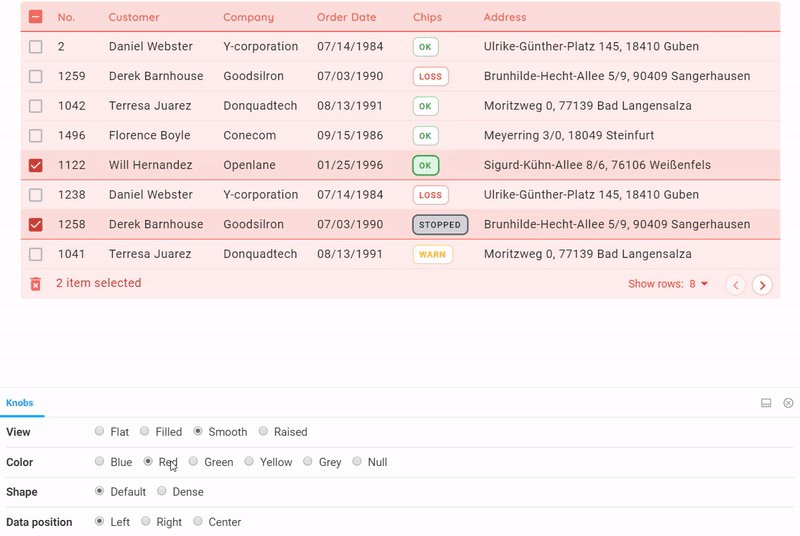
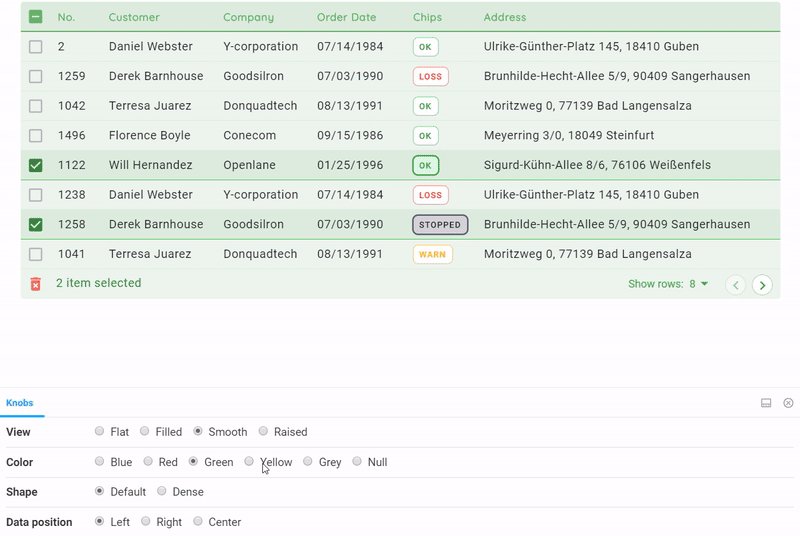
exemplos de tabelas reais que foram compiladas de acordo com as especificações estabelecidas acima (agora está na moda dizer um token de design). Agora, estamos preparando uma
estrutura completa em Figma / React / Angular para o início rápido de aplicativos da Web de qualquer complexidade. Neste sistema, muitos componentes serão montados para resolver quaisquer problemas de prototipagem e desenvolvimento; e tabelas - esta é uma das seções necessárias, às quais reagimos com maior atenção. Portanto, as tabelas da grade de dados estão disponíveis em quatro variações:
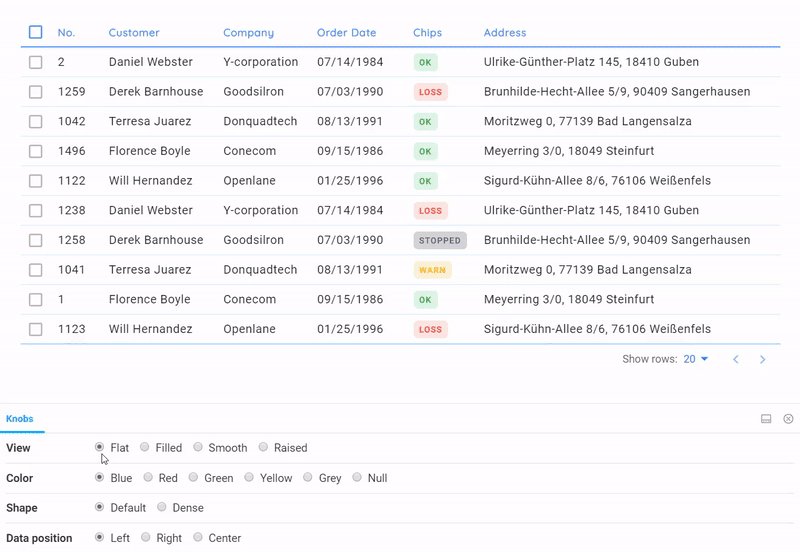
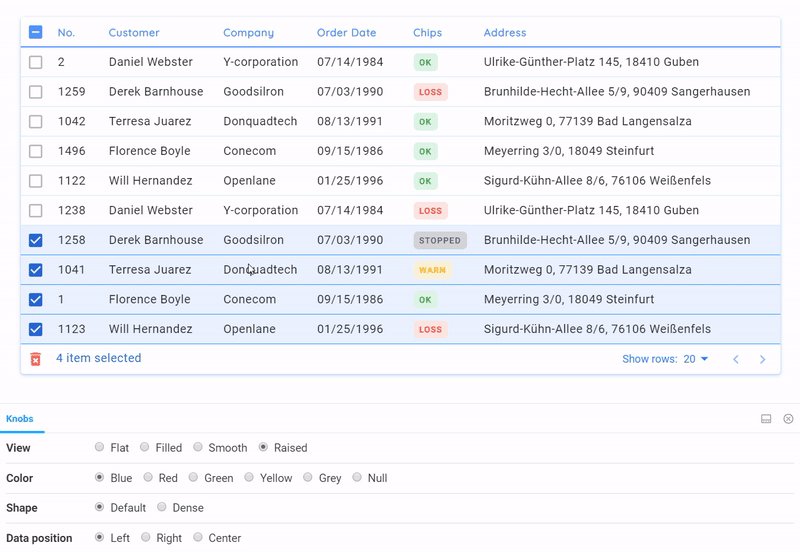
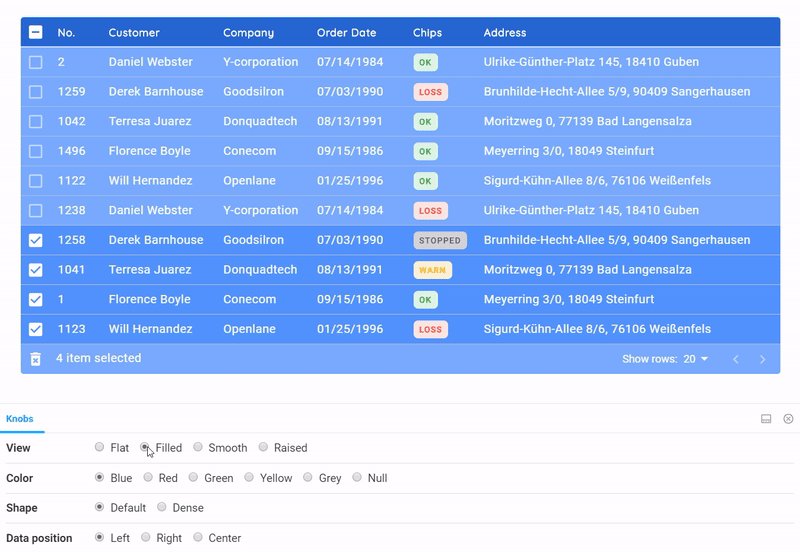
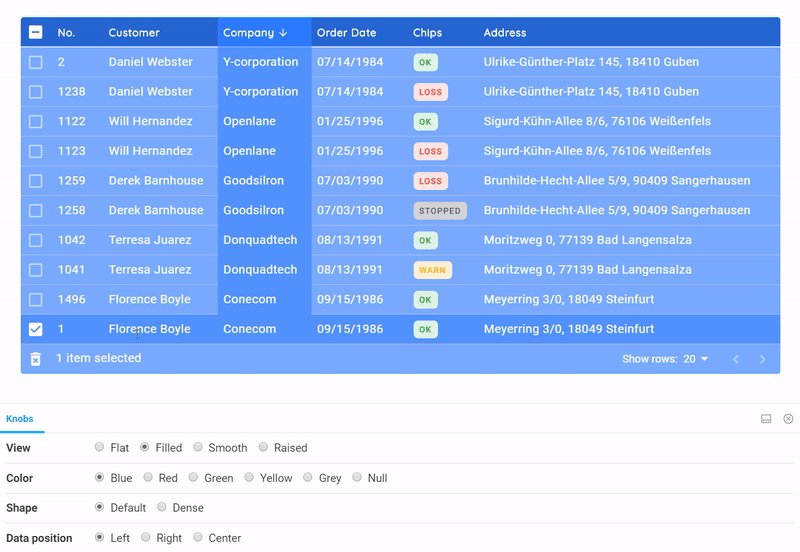
 Todas essas tabelas estão completamente no código, são levados em consideração os estados, a classificação, a presença de emblemas e sua inserção no estilo geral. A paginação melhorará com o tempo.4 estilos estão disponíveis:
Todas essas tabelas estão completamente no código, são levados em consideração os estados, a classificação, a presença de emblemas e sua inserção no estilo geral. A paginação melhorará com o tempo.4 estilos estão disponíveis:- Flat - uma tabela simples de material com primeiro data, mas com um pouco de personalização
- Levantado - a mesa se transforma em um cartão
- Suave - Obtém saturação suave de cores
- Preenchido - totalmente colorido (caso específico, por exemplo, para ênfase)
Como você pode ver no GIF acima, é prestada atenção aos estados: onHover, onClick e também à classificação. Esse detalhamento foi possível graças ao uso de tokens de design da Figma, que foram transferidos para os desenvolvedores de uma maneira compreensível. Tudo o que restou foi
pegar as tonalidades necessárias do sistema de cores no
Setproduct Design System e parafusá-lo na estrutura React pronta para obter uma grade de dados que nos
conviria completamente. Assim, muitas opções estarão disponíveis para futuros usuários do nosso sistema, que são baseadas no mesmo componente da tabela, mas são estilizadas de maneira diversa por meio do SCSS.
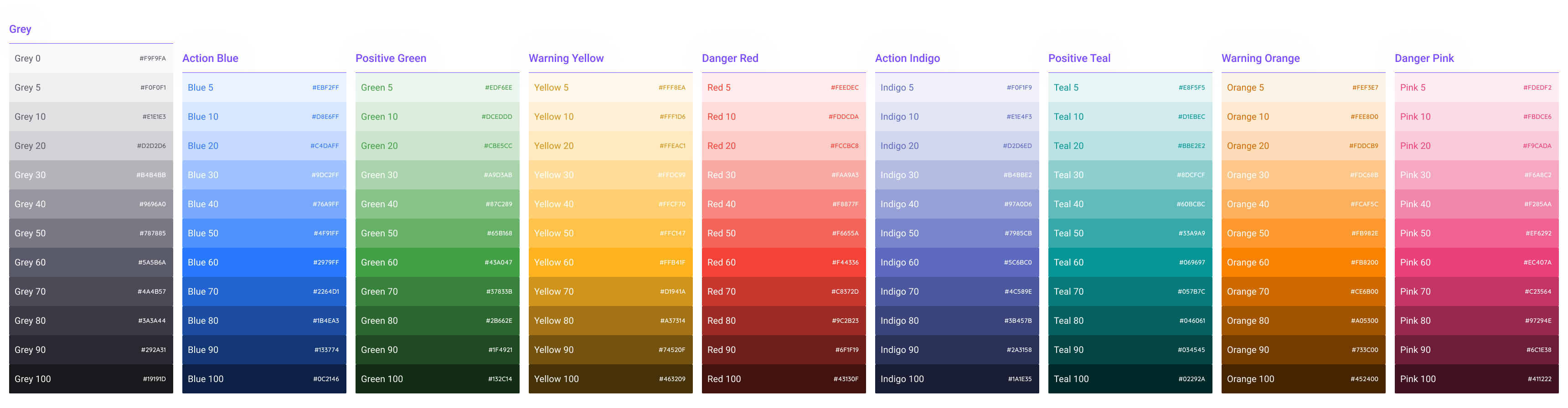
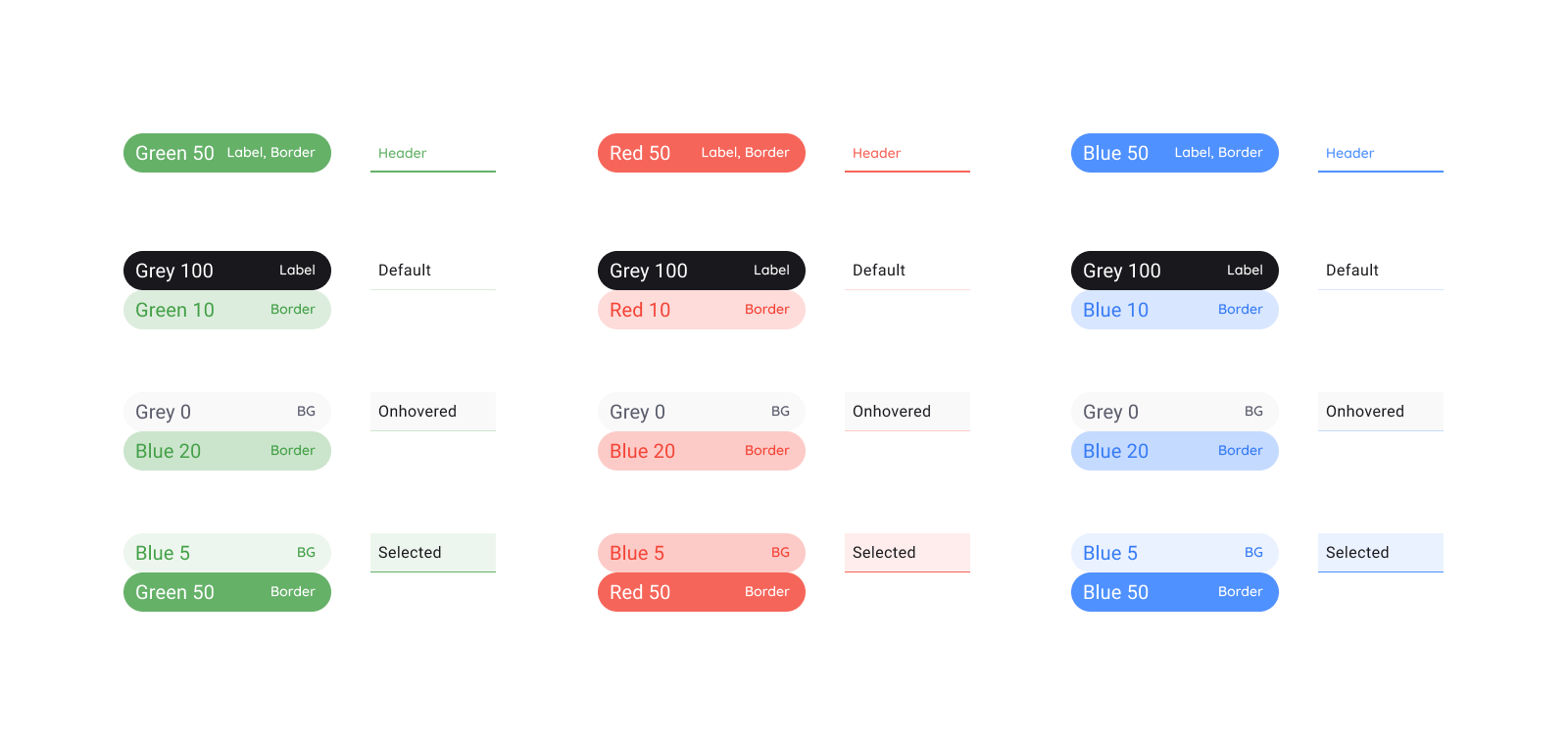
Especificações e cores
 Cinza, 4 cores primárias e 4 cores alternativas. Existem gradientes.
Cinza, 4 cores primárias e 4 cores alternativas. Existem gradientes.Honestamente, a descrição de nossa abordagem ao sistema de cores requer um artigo separado. Mas não antes da oportunidade de capturar e armazenar tokens para um tópico obscuro em um produto.
Neste arquivo fig, como demonstração, você pode ver que toda a paleta de cores, além de declarar em estilos globais, também é convertida em componentes. Assim, os desenvolvedores obtêm a ligação do sistema de cores às tabelas por um mínimo de cliques na Figura:
 Instâncias com especificações especialmente em um estilo modelado, para que o olho as distinga mais rapidamente dos componentes para os quais a descrição segue
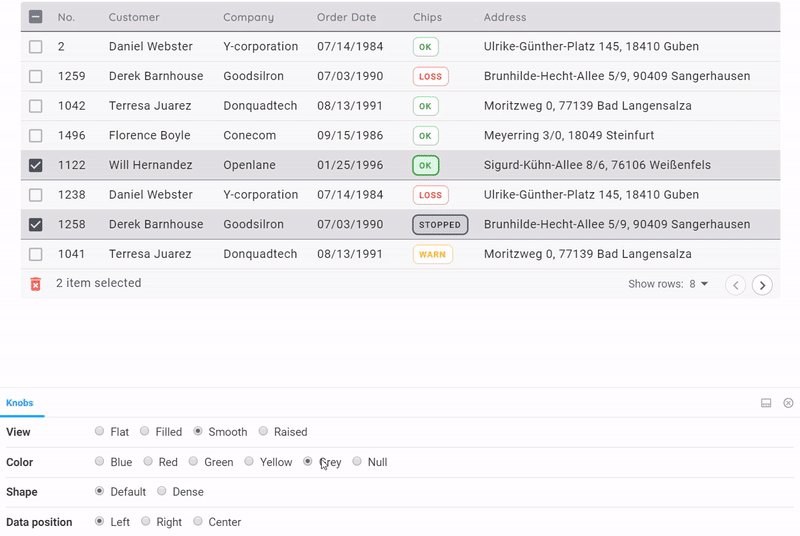
Instâncias com especificações especialmente em um estilo modelado, para que o olho as distinga mais rapidamente dos componentes para os quais a descrição segue Simplesmente alternando a opção abaixo do Storybook, mudamos rapidamente a cor da tabelaO Storybook
Simplesmente alternando a opção abaixo do Storybook, mudamos rapidamente a cor da tabelaO Storybook permite que você organize rapidamente uma visualização de todos os estilos da tabela em qualquer cor. Um serviço muito adequado, além da funcionalidade, ajuda a detectar bugs em estilos. Um conceito semelhante dos “quatro estilos” que projetamos em geral em todos os componentes do nosso sistema. De alguma forma, vou falar sobre isso ...
Era tudo o que eu queria dizer sobre o design de tabelas através do componente. Obrigado pela leitura. Em um futuro próximo, estou planejando uma série de publicações sobre o produto mencionado -
Setproduct Design System . Inscreva-se no
meu canal se você estiver interessado no tópico de ferramentas universais para design e desenvolvimento web. Haverá todos os anúncios!
Este artigo usou materiais e idéias do meu
projeto de sistema para a Figma . Se você está procurando um início rápido para seus projetos, é disso que precisa.
A propósito, se você entende as tendências de design ocidentais, está atento à grade, tipografia, ritmo horizontal e geralmente a cada pixel, então você tem uma grande oportunidade de se juntar à pequena equipe da Setproduct para preencher conjuntamente o mercado digital com modelos de design de alta qualidade que salvam outras equipes meses inteiros de desenvolvimento. Envie-me um e-mail no Telegram .