Neste artigo, falarei sobre minhas impressões da conferência Google I / O 2019, que meus colegas e eu visitamos no outro dia (e até “nos iluminamos” com nosso aplicativo em uma das apresentações). Isso ajudará você a sentir a atmosfera e talvez o incentive a assistir a alguns relatórios publicados no
canal do Google Developers .
 Desenvolvedores do Badoo no Google I / O 2019
Desenvolvedores do Badoo no Google I / O 2019Dia 0. Prefácio
Para chegar à conferência, você precisa ganhar na loteria, que começa em fevereiro
no site de E / S do Google (geralmente isso se torna conhecido pelas notícias). Mas a vitória não prevê um ingresso, mas apenas permite resgatá-lo por 1.150 dólares. Existem outros programas que permitem obter um ingresso com um ótimo desconto ou de graça, por exemplo,
Code Jam . Estudantes e funcionários da universidade podem comprar um ingresso muito mais barato - por US $ 375.
Antes da conferência, as empresas de TI tinham festas para os participantes. Eu os descobri através de uma conversa no Telegram, que reuniu mais de 150 usuários de língua russa. Normalmente, você pode participar dessas conversas por convite de comunidades Android especializadas no Telegram. Essas festas são uma boa oportunidade para conhecer outros participantes da conferência em um ambiente informal. Por exemplo, conhecemos o organizador Mobius e uma equipe de desenvolvedores que fazem o aplicativo para os viajantes aéreos App in the Air.
A conferência foi realizada sob o lema "Sem estacionamento". O Google organizou ônibus gratuitos de e para os hotéis mais populares da região e também alocou códigos promocionais para o serviço de táxi Lyft (concorrente da Uber nos EUA).
Havia cinco desenvolvedores do Badoo. Vamos a todos que ganharam a oportunidade de comprar um ingresso. Os relatórios foram divididos em seis a dez fluxos, e geralmente nos dividimos para cobrir tópicos mais interessantes.
1º dia
O primeiro dia da conferência é aberto pelas chamadas palestras - apresentações gerais. O primeiro é para todos, o segundo é para desenvolvedores.
 Antes da palestra, DJ homem e DJ AI trabalham juntos
Antes da palestra, DJ homem e DJ AI trabalham juntosNotícias de última hora
Na primeira palestra, as apresentações falaram sobre diferentes projetos do Google. Aqui estão algumas novidades:
- a empresa continua a desenvolver o Google Duplex - um assistente de robô que pode ligar e reservar horas na mesa do cabeleireiro / restaurante;
- O Google Lens pode analisar cheques e compartilhar o valor da fatura com o valor da gorjeta (uma tarefa popular nos EUA);
- O Google Assistant funcionará offline e diminuirá de tamanho significativamente, e as mensagens de áudio em mensagens instantâneas e chamadas poderão ser vistas como texto na tela usando o Live Relay.
No Android 10 aparecerá:
- mais controle parental;
- tema sombrio;
- suporte aprimorado para dispositivos dobráveis;
- novos gestos de navegação;
- compartilhamento aprimorado;
- Novo agrupamento de notificações por prioridade.
Em uma apresentação aos desenvolvedores, eles anunciaram que o Kotlin agora é a principal linguagem de programação para o desenvolvimento do Android. O Google introduziu uma nova biblioteca para a câmera Camera X, a nova interface declarativa Jetpack Compose (aparentemente, ainda é bastante grosseira, mas muito promissora), novos recursos para atualizar o aplicativo: o desenvolvedor poderá solicitar a atualização sozinho na interface do aplicativo.
 As legendas são geradas em tempo real durante cada relatório.
As legendas são geradas em tempo real durante cada relatório.Dicas dobráveis do Google
Recentemente, apenas pessoas preguiçosas não falam sobre dispositivos dobráveis. Embora eles agora ocupem uma participação de mercado escassa, os aplicativos sobre eles devem funcionar de
alguma forma .
Os representantes do Google garantiram que, se você seguir as práticas recomendadas, por exemplo, manipular corretamente o flip da tela, tudo funcionará imediatamente. Para dar suporte a dispositivos dobráveis, o mesmo mecanismo é usado como para várias janelas em tablets e Chrome OS. Além do android: maxAspectRatio já existente, o android: minAspectRatio aparecerá para adicionar restrições nas proporções de aspecto das partes suportadas no aplicativo. O Google afirma que 5,0 polegadas será a largura mínima da tela dos dispositivos Android começando com o Android Q.
Algumas coisas para verificar se você está implementando suporte para dispositivos dobráveis em seu aplicativo ao dobrar e desenrolar o dispositivo:
- o aplicativo deve restaurar o mesmo estado;
- a posição de rolagem deve ser mantida;
- o foco do teclado deve permanecer o mesmo.
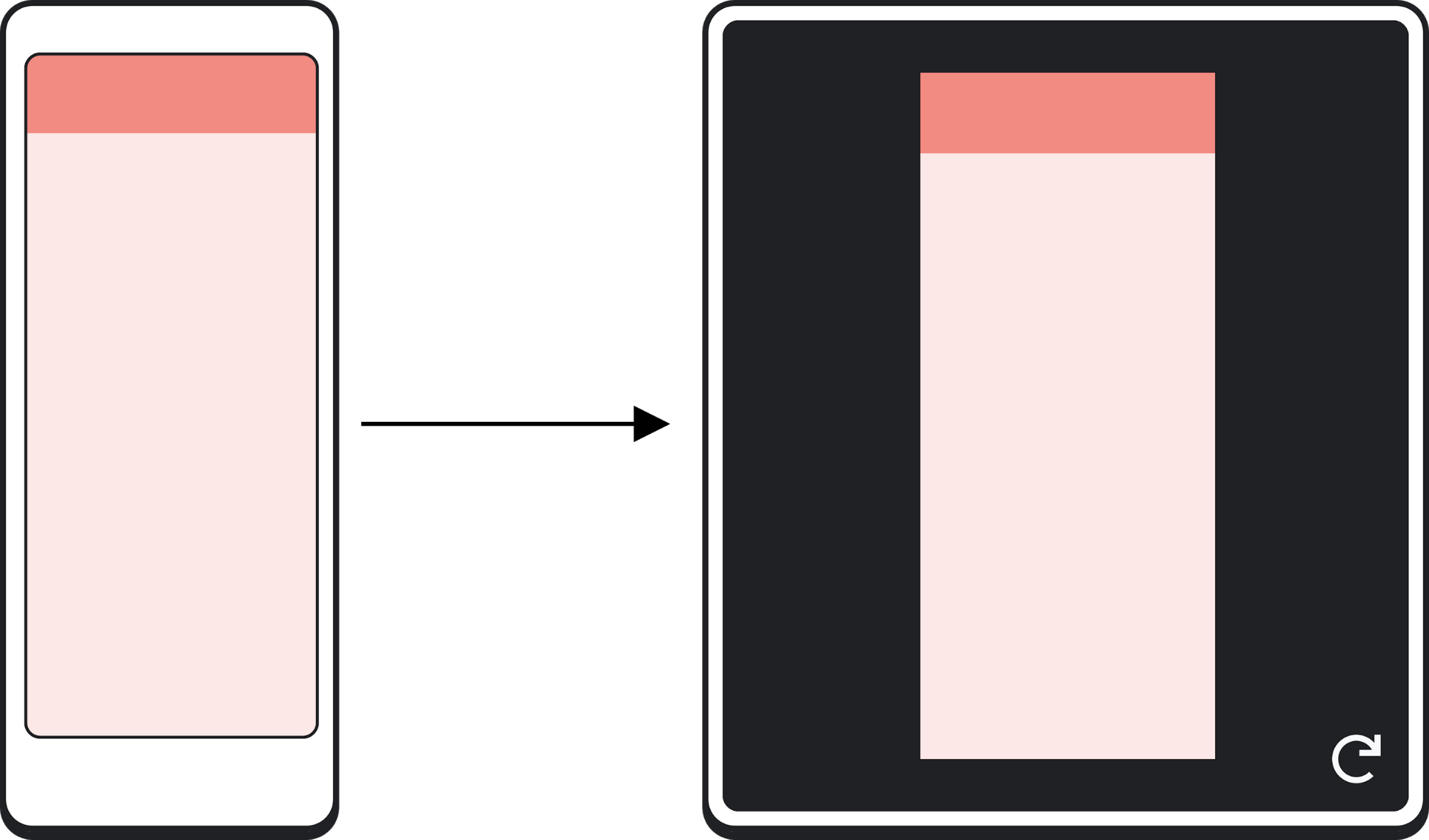
Se você não deseja que a Atividade seja redimensionada, o sinalizador android: resizeableActivity = false nem sempre pode ajudar, porque o sistema ainda pode redimensionar a Atividade ou colocá-la no modo de compatibilidade:
 Modo de compatibilidade
Modo de compatibilidadeParece que agora existem muito poucos usuários com dispositivos dobráveis, mas o custo desses aparelhos é bastante alto e é definitivamente necessário verificar como o aplicativo funciona neles.
Sobre os prós e contras da multi-modularidade
Na conferência, muita atenção foi dada à modularidade. As principais vantagens da multimodularidade:
- os testes podem ser executados apenas para os módulos que são de alguma forma afetados por alterações na ramificação atual;
- Você pode isolar o teste de várias funções do aplicativo; por exemplo, no Badoo, temos um aplicativo de galeria que contém todos os elementos da interface do usuário; durante o desenvolvimento, você pode criar esse aplicativo com bastante rapidez, pois possui um número limitado de dependências (meus colegas falaram sobre isso em um relatório no MBLT DEV );
- a capacidade de adicionar recursos dinâmicos: de acordo com o palestrante, 80% dos usuários usam 20% das funções do aplicativo, para que a maioria das funções possa ser movida para o módulo dinâmico e baixada posteriormente; bons candidatos são, por exemplo, recursos para usuários experientes, recursos pelos quais você precisa pagar, a tela Sobre o aplicativo; Ao mesmo tempo, o Onboarding não deve ser uma função dinâmica, pois será mostrada a todos os usuários do aplicativo.
Além disso, a multi-modularidade se adapta bem a um grande número de desenvolvedores, o que é uma vantagem significativa para equipes grandes e de rápido crescimento.
A multimodularidade também tem problemas. Por exemplo, não está claro como criar um banco de dados. Existem três abordagens:
- crie um banco de dados para todo o aplicativo;
- crie um banco de dados para cada módulo;
- crie um banco de dados para vários módulos que podem ser conectados logicamente.
Todas as abordagens têm suas desvantagens, mas o pessoal do Google promete um futuro brilhante com o Room, onde deseja manter o isolamento do módulo e dar suporte a consultas entre módulos, além de módulos com funções dinâmicas. Infelizmente, isso ainda não está disponível.
Temos mais de 170 módulos no aplicativo Badoo, ainda não usamos o recurso dinâmico, mas temos outras vantagens
e desvantagens do multi-módulo.
Dia 2
O segundo dia da conferência foi o mais movimentado. O primeiro relatório começou às 8:30 e o último terminou às 20:00. Foram enviados 90 relatórios.
 Esse público está completamente cheio de pessoas em cerca de dez minutos.
Esse público está completamente cheio de pessoas em cerca de dez minutos.Nova interface de usuário declarativa
O Android já tem dez anos, a interface atual é moralmente obsoleta. A interface do usuário antiga é difícil de manter. Por exemplo, a classe View possui 29.188 linhas de código, incluindo comentários, a versão AppCompat cresceu demais com muitos hacks para diferentes versões do Android. Depois de olhar para essa foto, os desenvolvedores do Google decidiram criar uma estrutura de interface do usuário que virá com o aplicativo e ficará completamente livre do Android. O nome de trabalho da estrutura é Jetpack Compose.
Flutter, React, Litho e Vue.js serviram de inspiração para os desenvolvedores; portanto, a nova estrutura parecerá familiar para muitos. A idéia principal é garantir que a interface do usuário responda a alterações no modelo, enquanto não houver lógica na interface do usuário.
A hierarquia de exibição é representada como funções marcadas com a anotação @Composable. A estrutura usa o Plugin do compilador para interceptar chamadas para funções composíveis.
A equipe do Google promete oferecer suporte à nova estrutura nas antigas hierarquias de exibição (usando as anotações @GenerateView), além de visualizar diretamente no Android Studio e oferecer suporte a animações.
O Jetpack Compose ainda é bastante bruto e não está pronto para uso em aplicativos do mundo real, mas vale a pena estudar os princípios de seu trabalho agora para entender para onde o desenvolvimento do Android está indo.
Projetando aplicativos de realidade aumentada
O Google preparou dicas para projetar aplicativos de recuperação garantida.
- Todos os elementos da interface devem estar na cena do RA, e não no dispositivo, pois os usuários não prestam atenção ao dispositivo quando são apaixonados pelo RA.
- Evite momentos em que o usuário precise recuar, pois isso pode resultar em ferimentos pessoais.
- Se a experiência de RA for construída na cidade, não se esqueça de seus perigos. Por exemplo, você deve avisar o usuário sobre a aproximação de passagens de pedestres e pedir para baixar o dispositivo.
- Na cena AR, os objetos devem interagir com a luz real, ou seja, as sombras devem mudar quando a luz muda. O ARCore fornece dados de iluminação para possibilitar o destaque de objetos virtuais.
- Objetos em RA devem possuir as propriedades que possuem na realidade. Por exemplo, a bola deve ricochetear no chão.
- Quando o usuário move o objeto para longe, é necessário aumentar a zona de toque do objeto para que seja possível controlá-lo de maneira conveniente.
- O desenvolvedor precisa explicar claramente ao usuário que o aplicativo AR requer acesso à câmera do dispositivo para funcionar.
Mais informações sobre como projetar elementos de AR no aplicativo podem ser encontradas no
vídeo da conferência .
Práticas recomendadas para usar texto ao desenvolver aplicativos Android
Este relatório fala sobre as práticas recomendadas para trabalhar com texto e algumas alterações na nova versão do Android.
- O Android Q desativará a hifenização por padrão.
- O PrecomputedTextCompat ajuda a calcular o tamanho do texto antes da renderização. Deve-se observar que alterar a fonte e outros parâmetros do TextView após passar os parâmetros para PrecomputedTextCompat será impossível.
- Estilos que se aplicam ao texto (da prioridade mais alta para a prioridade mais baixa):
- Span
- Visualização (por exemplo, definida por atributos em XML),
- Estilo
- Estilo padrão
- Theme
- Aparência do texto.
- No Android, será possível definir fallbacks para fontes usando Typeface.CustomFallbackBuilder. Por exemplo, se alguma fonte do aplicativo não for suportada em um dos idiomas, você poderá especificar outro como alternativa, também poderá definir fontes para emoji. Nosso aplicativo foi traduzido para mais de 40 idiomas. Por isso, é importante entendermos como ficará se a fonte principal não for suportada em um deles.
- Use android: imeOptions = "flagNoPersonalizedLearning" no EditText para impedir a memorização das palavras inseridas (por exemplo, ao inserir um código promocional).
- Se você precisar usar dois idiomas em um aplicativo, poderá usar setImeHintLocales para sinalizar ao teclado que você precisa de um idioma diferente. Isso pode ser útil para aplicativos de dicionário ou serviços de treinamento.
E mais uma pequena notícia. Na apresentação de
GIFs e muito mais: Integrando a pesquisa de expressões no seu aplicativo, o Google apresentou sua API para trabalhar com GIFs -
Tenor , uma alternativa ao conhecido Giphy. Fomos os primeiros a usá-lo em nosso aplicativo Badoo. Chegamos ao slide do palestrante como um exemplo de uso. Um pouco, mas legal!
 Nossa aplicação "iluminou" na apresentação do Tenor
Nossa aplicação "iluminou" na apresentação do TenorO concerto
No final do segundo dia, o Google organizou um concerto no qual The Flaming Lips se apresentou. Para ser sincero, eu nunca tinha ouvido falar dela antes, mas, aparentemente, ela é bastante popular nos EUA. Um
pequeno fragmento do discurso está disponível na Internet.
 Antes do show
Antes do showDia 3
O terceiro dia foi curto. Às 16:30, todos os relatórios foram enviados e, ao final dos relatórios, a conferência terminou. Neste dia, conversei principalmente com outros participantes, mas vou falar sobre alguns relatórios que merecem atenção.
 Existem áreas de comunicação na conferência em que não é recomendado o uso de equipamentos
Existem áreas de comunicação na conferência em que não é recomendado o uso de equipamentosPrincípios de Animação
Em seu relatório,
Nik Butcher falou sobre como implementar animações na era da reatividade para melhorar a experiência do usuário. O problema é que, em um aplicativo reativo, os objetos View não têm estado e as animações, pelo contrário, têm estado.
Boas animações devem atender a três critérios:
- capacidade de reinicialização (reentrada): a animação pode ser cancelada e iniciada novamente;
- continuidade: a animação não deve passar de um estado para outro;
- suavidade: a animação deve alterar a velocidade / direção do movimento gradualmente.
Como conseguir isso:
- ao iniciar a animação, defina apenas o valor final (onde deve terminar); em um determinado valor inicial, a animação pode pular de um estado para outro; isso pode acontecer se começar pressionando um botão e o usuário clicar nele várias vezes;
- cancele a animação antiga antes de iniciar uma nova (às vezes ela já foi implementada no SDK do Android; por exemplo, o ViewPropertyAnimator, obtido no View # animate, cancela a animação anterior da propriedade animada);
- use Spring Animation ; essas animações se movem levando em conta as leis da física, o que significa que suavidade e continuidade são alcançadas com mais facilidade, ou seja, se um objeto se move do ponto A para o ponto B e um comando chega para o ponto C, no caso de usar o Spring Animation, o objeto altera suavemente a direção do movimento;
- use <animated-selector> para adicionar animação ao Drawable; Para evitar transições entre todos os estados possíveis, você pode inserir um estado intermediário (por exemplo, um estado de inicialização) e passar por ele.
Mas é melhor ver uma vez do que
ouvir cem vezes
para ler, então aqui está um
vídeo com um relatório.
Teste de desempenho
A biblioteca para medir o desempenho do aplicativo agora está no estado alfa como parte do Jetpack. Ele permite que você faça medições do desempenho do código e evita muitos erros de medição; também há integração com o Android Studio.
Pontos a serem lembrados ao escrever e executar testes de desempenho usando a
Jetpack Benchmark Library :
- não é confiável coletar medições no emulador; um aviso na inicialização informará sobre isso;
- O ProGuard / R8 deve estar ativado para medir o desempenho corretamente;
- o dispositivo deve ter um nível suficiente de carga da bateria para que um baixo nível de carga não afete os resultados da medição;
- o módulo no qual os testes de desempenho são gravados deve estar com o parâmetro "debuggable = false";
- não compare os resultados da medição em diferentes dispositivos, eles podem variar bastante.
Conclusão
 Equipe do Badoo e desenvolvedor do Google
Equipe do Badoo e desenvolvedor do GoogleDefinitivamente, vale a pena visitar o Google I / O. Nesse ambiente, com uma xícara de chá, você pode ouvir muitas histórias interessantes e aprender sobre soluções interessantes de engenharia. Por exemplo, sobre como os caras do VKontakte criaram um tema sombrio e rolaram para os usuários que perguntaram: “Onde está o tema sombrio?”, Como do outro lado dos desenvolvedores da Terra do Tinder combatem o conteúdo de spam e pornografia e como a equipe do App in the Air implementou registro automático para viagens aéreas. Você também pode encontrar representantes do Google criando as ferramentas que usamos e fazendo perguntas.
Em geral, uma conferência desse nível não é apenas um monte de relatórios, mas também muitas pessoas interessantes com as quais você pode trocar experiências.