O MessageBox é um formulário frequentemente usado para várias estruturas gráficas, mas por algum motivo ela não encontrou um lugar na avalonia, então daremos a vida dela por conta própria.

Uma solução pronta, que pretendo oferecer suporte e atualização, e ficarei feliz em saber se alguém pode ser encontrado no
nuget e no
gitlab .
Meu objetivo é me aproximar do Windows MsgBox padrão, pelo menos em termos de experiência.
Então:
Nós chamamos
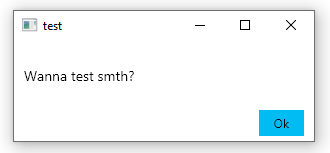
MessageBox.ShowForResult("test","Wanna test smth?",MessageBox.MessageBoxButtons.OkCancel);
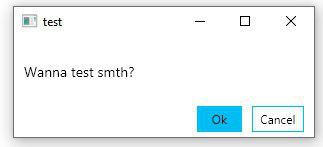
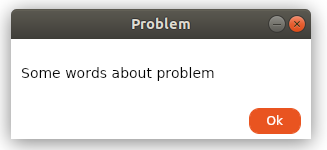
e temos uma janela pronta com um cabeçalho e conteúdo de texto. (Windows 10, Ubuntu 18.04)


A classe MessageBox contém 3 métodos:
ShowForResult - retorna o resultado das teclas digitadas
ShowDialog - retorna o resultado e abre a caixa de diálogo MessageBox da janela pai selecionada
Mostrar - exibe uma janela ignorando o resultado das teclas digitadas
APIUma janela é criada dentro de qualquer método
var messageBox = new MessageBox();
que instala o conteúdo.
messageBox.Content = CreateBaseMsgBox(text, buttons, messageBox);
O conteúdo nesse caso é a Grade, que inclui duas linhas: a primeira para o campo de texto:
var textBlock = new TextBlock(); textBlock.Text = text; textBlock.TextAlignment = TextAlignment.Center; textBlock.TextWrapping = TextWrapping.Wrap; Grid.SetRow(textBlock,0); grid.Children.Add(textBlock);
segundo para grade aninhada com botões:
var btnGrid = GetButtonGrid(GetButton(window, MessageBoxResult.Yes), GetButton(window,MessageBoxResult.No)); Grid.SetRow(btnGrid,1); grid.Children.Add(btnGrid);
Exemplo completo do método GetButtonGrid. private static Grid GetButtonGrid(params Button[] buttons) { var grid = new Grid(); List<ColumnDefinition> definitions = new List<ColumnDefinition>(); for (int i = 0; i < buttons.Length; i++) { definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); definitions.Add(new ColumnDefinition{Width = new GridLength(1,GridUnitType.Star)}); } definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); grid.ColumnDefinitions.AddRange(definitions); var j = 1; foreach (var btn in buttons) { Grid.SetColumn(btn,j); j += 2; grid.Children.Add(btn); } return grid; }
Essa abordagem dinâmica permite adicionar um número ilimitado de botões e expandir os recursos do MessageBox sem grandes alterações.
A funcionalidade dos botões é definida pelo método:
GetButton(MessageBox window,MessageBoxResult result)
Mais detalhes private static Button GetButton(MessageBox window,MessageBoxResult result) { var btn = new Button(); btn.Content = result.ToString(); btn.Click += (_, __) => { window.Res = result; window.Close(); }; return btn; }
O método aceita uma janela que os botões manipularão e o resultado retornado por eles.
E a última coisa a considerar é um pedaço de código que fornece o resultado de um clique no botão:
var tcs = new TaskCompletionSource<MessageBoxResult>(); messageBox.Closed += delegate { tcs.TrySetResult(messageBox.Res); }; ... return tcs.Task;
Como resultado, obtemos várias janelas simples com botões, o que nos permitirá criar MessageBox em várias plataformas:

UPD
Foi adicionado um método que tenta chamar a implementação de janelas nativas; caso contrário, chama as janelas apresentadas acima.
Agradecimentos especiais ao usuário
worldbeater .