
Olá pessoal!
Hoje, mostrarei como executar seu aplicativo de desktop Flutter existente (MacOS, Linux ou Windows).
Primeiro, você precisa mudar o canal do Flutter da versão para o master. Para fazer isso, você precisa executar os seguintes comandos na linha de comando:
flutter channel master flutter upgrade
Então você precisa definir a variável de ambiente ENABLE_FLUTTER_DESKTOP como true .
Para fazer isso, faça o seguinte na linha de comando:
Mac OS e Linux
export ENABLE_FLUTTER_DESKTOP=true
Windows PowerShell
$env:ENABLE_FLUTTER_DESKTOP="true"
CMD do Windows
set ENABLE_FLUTTER_DESKTOP=true
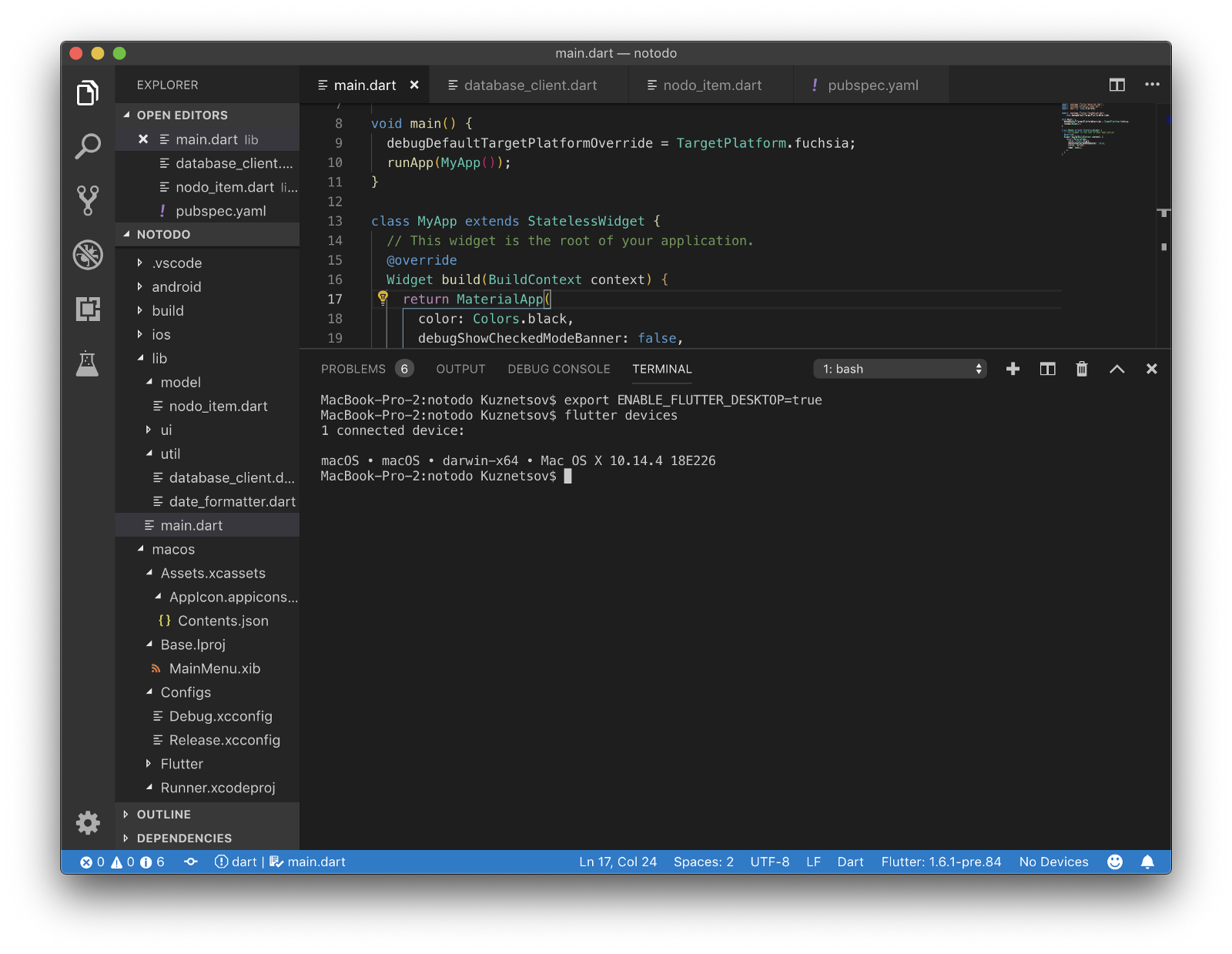
Depois disso, você deverá ver sua área de trabalho na lista de dispositivos disponíveis para executar o Flutter. Para verificar isso, execute o comando flutter devices

Como você pode ver na captura de tela, o Mac OS apareceu na minha lista de dispositivos disponíveis.
Em seguida, precisamos examinar o seguinte repositório:
https://github.com/google/flutter-desktop-embedding
Estamos interessados no conteúdo do diretório de exemplo , ou seja, nas pastas macos , linux e windows . Esses são corredores para as respectivas plataformas - aplicativos nativos nos quais o Flutter trabalha. Exatamente o mesmo que você pode ver no diretório do seu projeto ao criar um projeto usando o comando flutter create .
Basta copiar o corredor da plataforma em que você está interessado no diretório do projeto. Esta etapa é necessária porque a criação de flutter ainda não suporta a criação automática de corredores para a área de trabalho.
Já está quase pronto. Agora você precisa editar seu main.dart um pouco
Adicione as seguintes importações:
import 'dart:io' show Platform; import 'package:flutter/foundation.dart' show debugDefaultTargetPlatformOverride;
Altere main () da seguinte maneira:
void main() { debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia; [...] }
O último passo. Execute os seguintes comandos:
flutter packages get flutter precache --linux
Feito! Agora basta executar a vibração e seu aplicativo será desenvolvido na área de trabalho!
Nota importante:
Deve-se ter em mente que muitos plug-ins de terceiros usados em seus aplicativos Flutter não funcionarão na área de trabalho, pois dependem de APIs nativas. No futuro, a situação, é claro, mudará, mas até agora é melhor não usar esse método para algo sério.