Aqui está a tradução de um artigo de Chidume Nnamdi publicado no blog.bitsrc.io. A tradução é publicada com permissão do autor.

O advento da biblioteca RxJS abriu uma tonelada de novas possibilidades no mundo JS. O objetivo do RxJS é conseguir muito com uma pequena quantidade de código. Depois de ler este artigo, você aprenderá como trocar dados entre os componentes do aplicativo no React, usando os recursos do RxJS.
Dica : Use
Bit para organizar e compartilhar os componentes do React. Isso permitirá que sua equipe desenvolva seus aplicativos mais rapidamente. Apenas tente.

Coleção React Components
Redux
A troca de dados entre componentes do React não relacionados é para o que as bibliotecas de estados foram criadas. Existem muitos modelos de gerenciamento de estado, mas dois são mais conhecidos: Flux e Redux.
O Redux é popular devido à sua simplicidade e uso de recursos puros. De fato, graças a eles, não há dúvida de que o uso de redutores não causará efeitos colaterais.
Ao trabalhar com o Redux, a primeira coisa que fazemos é criar um data warehouse centralizado:

Em seguida, associamos os componentes a este repositório e, se desejado, atualizamos ou excluímos o estado. Quaisquer alterações feitas no cofre serão refletidas nos componentes associados a ele. Assim, o fluxo de dados se estende a todos os componentes, independentemente do seu grau de aninhamento. Um componente localizado no enésimo nível da estrutura hierárquica é capaz de transmitir dados para um componente do nível mais alto. Este último, por sua vez, pode transmitir dados para o nível do componente 21.
Rxjs
Com o advento do RxJS, o uso de bibliotecas de gerenciamento de estado se tornou muito mais fácil. Muitos gostaram do padrão Observer fornecido pelo RxJS.
Simplesmente criamos um fluxo
Observable e
Observable que todos os componentes o ouçam. Se algum componente for adicionado ao fluxo, os componentes do ouvinte (ou "assinado") responderão à atualização do DOM.
Instalação
Criamos o aplicativo no React, usando
create-react-app . Se você não possui o
create-react-app , primeiro instale-o globalmente:
npm i create-react-app -g
Em seguida, geramos o projeto no React:
create-react-app react-prj
Vá para o diretório:
cd react-prj
Instale a biblioteca rxjs:
npm i rxjs
Deveríamos ter um arquivo que cria uma nova instância do
BehaviourSubject .
Por que usamos BehaviorSubject?
BehaviorSubject é um dos Subject na biblioteca RxJS. Sendo um componente filho do Subject, o
BehaviorSubject permite que muitos observadores ouçam o fluxo, bem como eventos de transmissão em massa para esses observadores.
BehaviorSubject salva o último valor e o passa para todos os novos componentes assinados.
Portanto,
BehaviorSubject- Permite envio em massa.
- Ele armazena os valores mais recentes publicados pelos assinantes e envia em massa esses valores.

A pasta src contém o arquivo
messageService.js , que exporta a instância
BehaviorSubject e o objeto
messageService para o
messageService . O objeto de assinante é criado no início do arquivo - portanto, está disponível para qualquer componente de importação. O objeto
messageService possui uma função de envio que aceita o parâmetro
msg : contém os dados necessários para a transmissão a todos os componentes de escuta. No corpo da função, chamamos o método de
emit . Envia por email os dados em massa para os componentes assinados no objeto de inscrição.
Suponha que tenhamos os seguintes componentes:
- ConsumerA;
- ConsumidorB;
- ProducerA;
- ProdutorB.
Em uma estrutura hierárquica, eles se parecem com isso:

O componente do aplicativo transmite a mensagem ProducerA e ConsumerB. O ProducerA envia os dados para o ConsumerA e a mensagem do ConsumerB chega ao ProducerB.

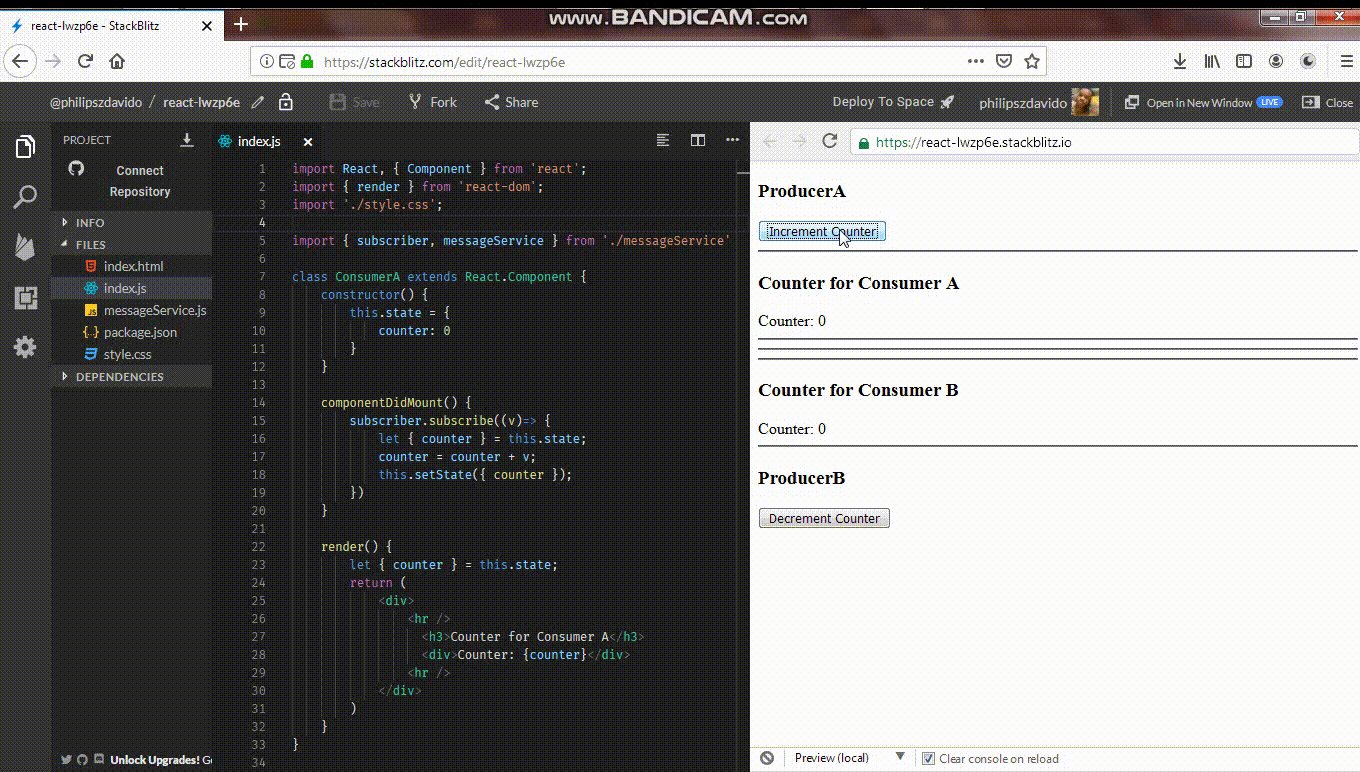
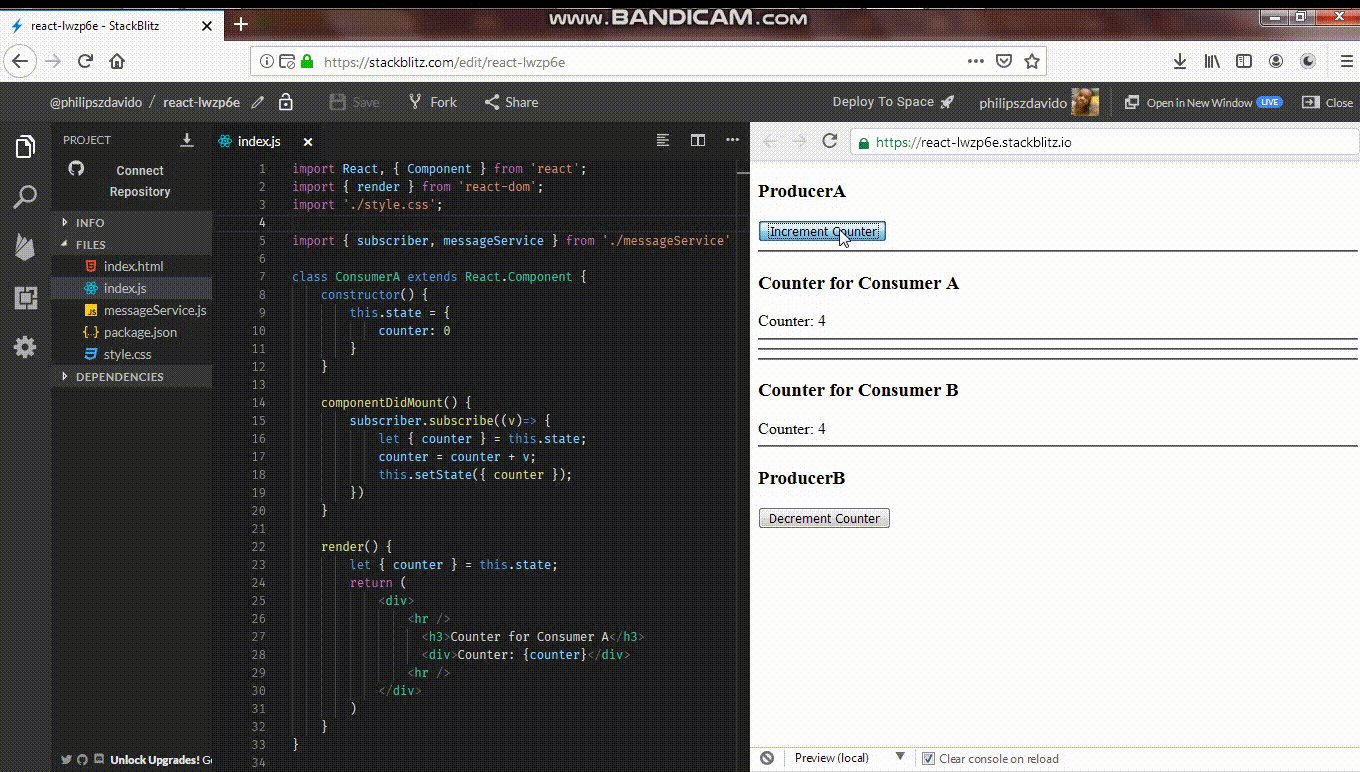
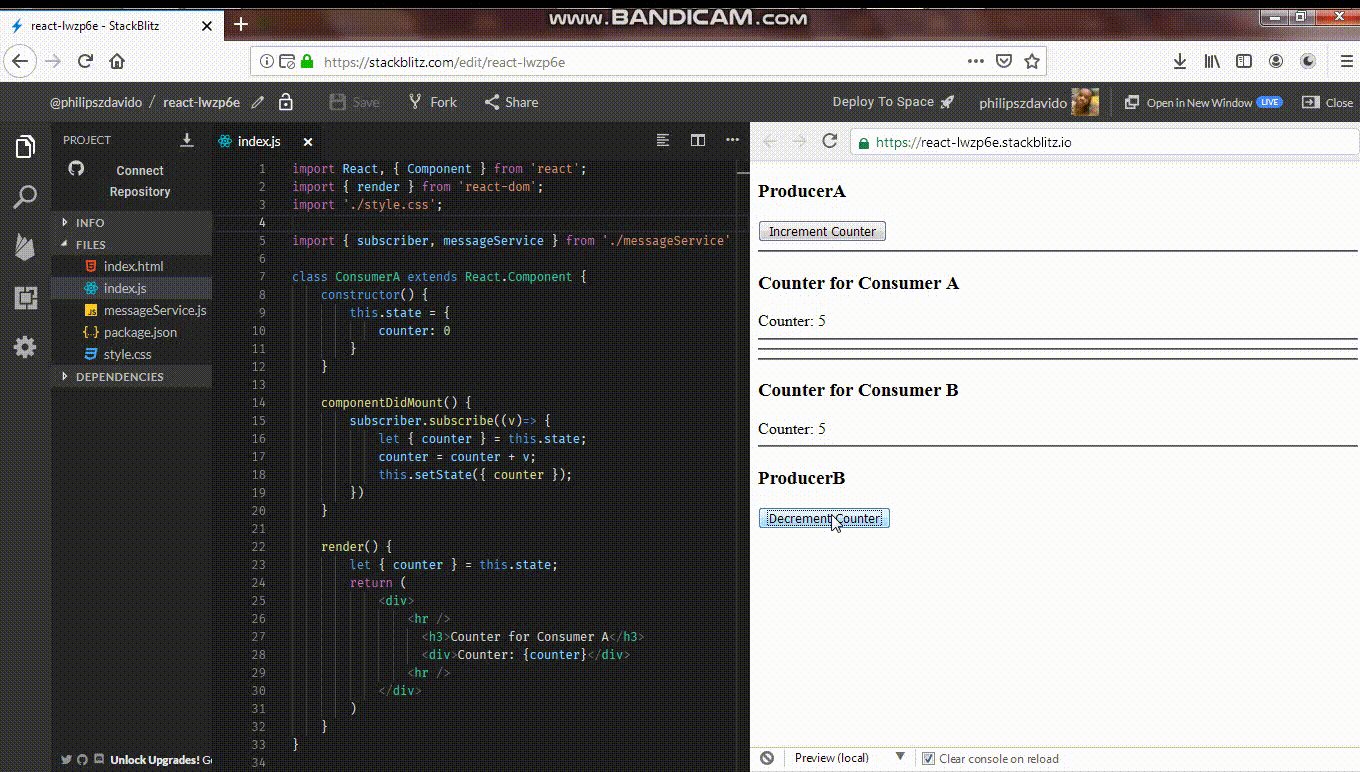
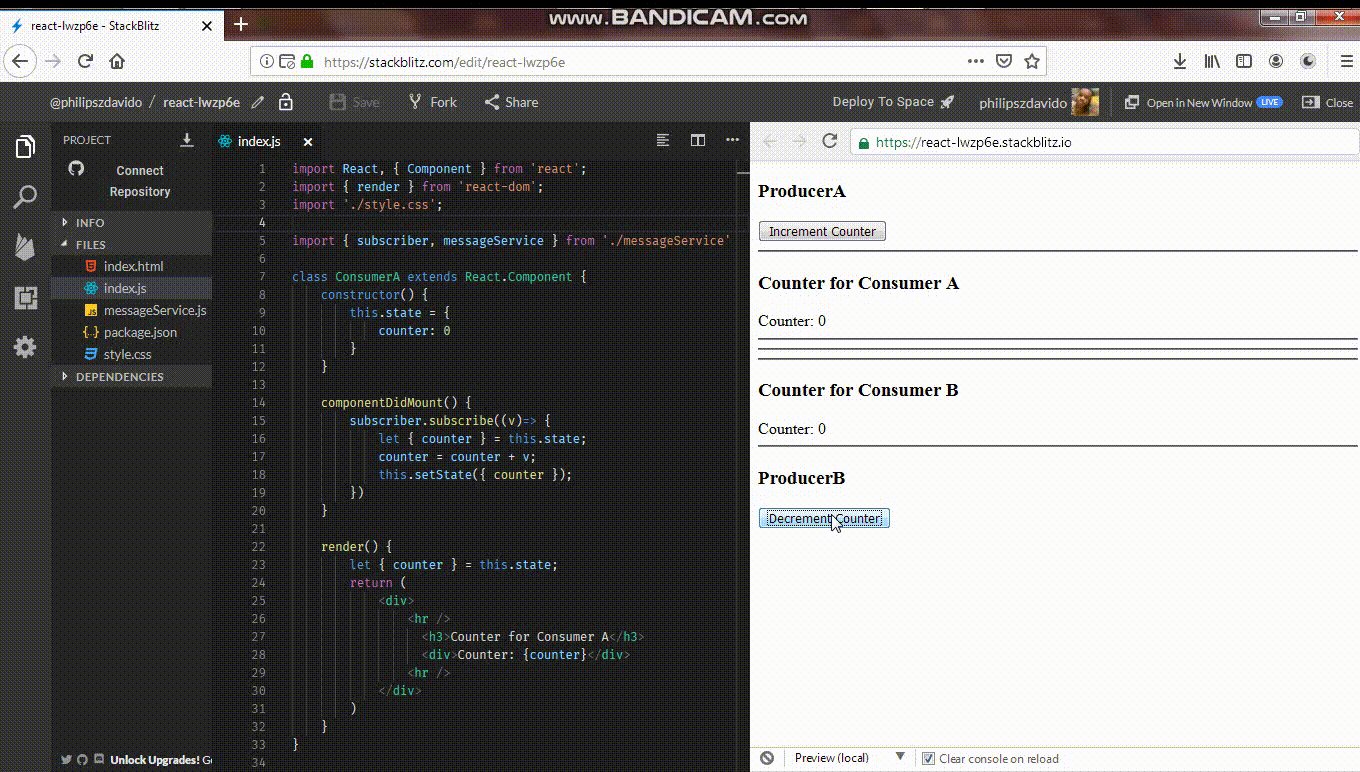
Os componentes ConsumerA e ConsumerB têm um contador de status individual. No método
componentDidMount , eles são inscritos no mesmo fluxo de
subscriber . Assim que um evento é publicado, o contador é atualizado para os dois componentes.
ProducerA e ProducerB têm os botões
Increment Counter e
Increment Counter Decrement Counter que, quando pressionados, produzem
1 ou
-1 . Os componentes assinados ConsumerA e ConsumerB capturam o evento e iniciam suas funções de retorno de chamada, atualizando o valor do contador de status e do DOM.

Vejamos a estrutura hierárquica novamente:

O ProducerB transmite dados do ConsumidorA, embora não sejam completamente relacionados. O ProducerA transfere dados para o ConsumerB, não sendo seu componente pai. Esse é o ponto principal do RxJS: acabamos de criar um nó de fluxo de eventos central e deixamos os componentes ouvirem. Quando qualquer componente gera eventos, os componentes de escuta os capturam imediatamente.
Você pode jogar com o aplicativo no stackblitz:
https://react-lwzp6e.stackblitz.ioConclusão
Então, vimos como você pode trocar dados entre os componentes do React usando o RxJS. Usamos o
BehaviourSubject para criar um fluxo de dados centralizado e, em seguida, permitimos que o restante dos componentes se inscrevesse nesse fluxo. Agora, quando um dos componentes gera dados, os outros componentes também os recebem. O nível de componentes na estrutura hierárquica não é importante.
Se você tiver dúvidas sobre este tópico ou quiser adicionar, corrigir ou excluir algo,
escreva sobre ele nos comentários, no email ou em uma mensagem pessoal.
Obrigado pela atenção!