Oi Habr. Trago à sua atenção uma tradução do artigo “O Guia do Mochileiro das Acessibilidades: Skiplinks e Marcos” de Attila Vágó sobre um par de ferramentas de interface do usuário insubstituíveis e seus recursos.
Os links para pular a navegação (a seguir skiplinks ) são heróis desconhecidos de todos os sites e aplicativos da web acessíveis que se preze. Os ajudantes discretos, mas muito úteis de UX e os gênios da UI não reconhecidos, como um conceito de skiplinks não são novos, eles foram usados com gratidão por comunidades com deficiência por décadas. Se você ouviu a expressão "pequenas coisas decidem tudo", essa expressão é apenas sobre skiplinks .
Ao contrário da crença popular, os computadores não eram usados anteriormente em conjunto com um mouse. Por muitos anos, o mouse era apenas um rato, um roedor peludo, não importa onde ele morasse - no seu sótão, na imaginação de Walt Disney ou nas ruas de Dublin. O teclado era uma prioridade para a maioria dos usuários, o que me leva a pensar na importância da navegação com o teclado.
A navegação pelo teclado é fácil de implementar e usar. As teclas principais são: tabulação, setas para cima, baixo, esquerda e direita, espaço e enter. Apenas escrever uma página em HTML semanticamente correto deve levá-lo a uma navegação completa pelo teclado em um aplicativo da Web, e isso é ótimo. Não é tão encorajador o fato de que os aplicativos da Web modernos são muito mais do que simples HTML e têm navegação complicada. Tais sistemas de design levam a um problema bastante sério e irritante para os usuários de teclado: repetir elementos e conteúdo.
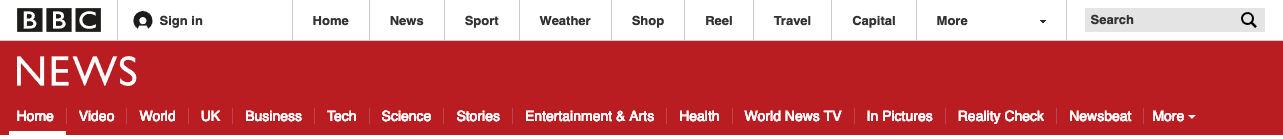
A principal razão para isso é a navegação no aplicativo. Sempre que um usuário navega para uma nova página, a mesma navegação aparece repetidamente, e o usuário deve rolar a página para encontrar o conteúdo que lhe interessa. No site da BBC , por exemplo, existem até 28 pontos na navegação principal:

Você vê imediatamente que este é um site de notícias importante, porque possui 28 itens de menu!
Agora imagine que uma mulher idosa com doença de Parkinson quase saiba usar um teclado (não há dúvida sobre o mouse) para alternar entre os 28 elementos quando ela for para outro artigo. Isso a esgota moral e fisicamente! Mas não vamos deixar a pobre avó passar por essa dor? A visão de como ela luta seria de partir o coração. Um bom profissional e desenvolvedor de UX sabe disso, então ele implementa o que a indústria chama de skiplinks . A BBC fez exatamente isso. Como o New York Times e a NBC. Cruze os dedos para que o RTE siga o exemplo ...

O que estamos perdendo?!?
Um ótimo aspecto dos skiplinks é que eles melhoram a vida de todos que usam frequentemente um teclado ou display em braille. Pegue, por exemplo, a bandeira americana em formato web (em attilavago.imtqy.com/fun-with-flags/usa ). Posso pular rapidamente para a seção mais relevante desta página, independentemente de eu usar um teclado ou uma tela em braille. Imagine que você precisa passar por 50 estrelas da bandeira todas as vezes! Não importa como você ama o tio Sam, você seria louco.
Em palavras simples, os skiplinks são ocultos e simples, mas eficazes, com a ajuda das pessoas provavelmente entrarão na melhor interface do usuário.
Em termos de codificação, o nível de dificuldade deles fica entre amarrar os sapatos depois de doze bares no Natal e encontrar um banheiro no escuro. Este é realmente um modelo simples. Se você o implementou algumas vezes, é improvável que no futuro você se engane. Na primeira vez em que os vi na interface do usuário, eu esperava dezenas de strings JavaScript confusas e direi que não. Seu HTML será mais ou menos assim:
<ul class="skip"> <li><a href="#stars">skip to Stars</a></li> <li><a href="#shortStripes">skip to Short Stripes</a></li> <li><a href="#longStripes">skip to Long Stripes</a></li> </ul>
Enquanto o seu CSS será algo como isto:
.skip { position: absolute; top: 0; left: 0; width: 100%; } .skip a { position: absolute; left: -9999px; background: #b22234; color: white; text-decoration: none; font-weight: 600; width: fit-content; } .skip a:focus { display: block; position: static; left: 0; padding: .25em 1em; }
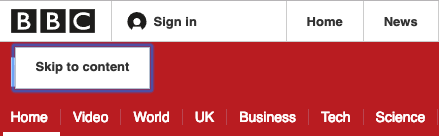
Esse é o resultado. Obviamente, se você quiser praticar, precisará levar isso em serviço. Mude para o seu conteúdo favorito.
Ilustração de um link para pular a navegação usando o Screengrab em attilavago.imtqy.com/fun-with-flags/usa

E então, e as seções?
As seções são um tipo de interface da web para crianças. Ninguém realmente fala sobre eles, eles não se destacam de forma alguma, mas todos esperam que eles estejam em seus lugares e façam seu trabalho sujo, sem esperar nenhum reconhecimento em troca. Nunca!
Você provavelmente se lembra que, no começo deste artigo, mencionei HTML semântico. Acredite ou não, mas é isso. As seções são projetadas facilmente se a arquitetura da interface do usuário for pensada semântica. Aqui estão alguns bons exemplos:
<header> <main> <nav> <aside> <section> <article> <footer>
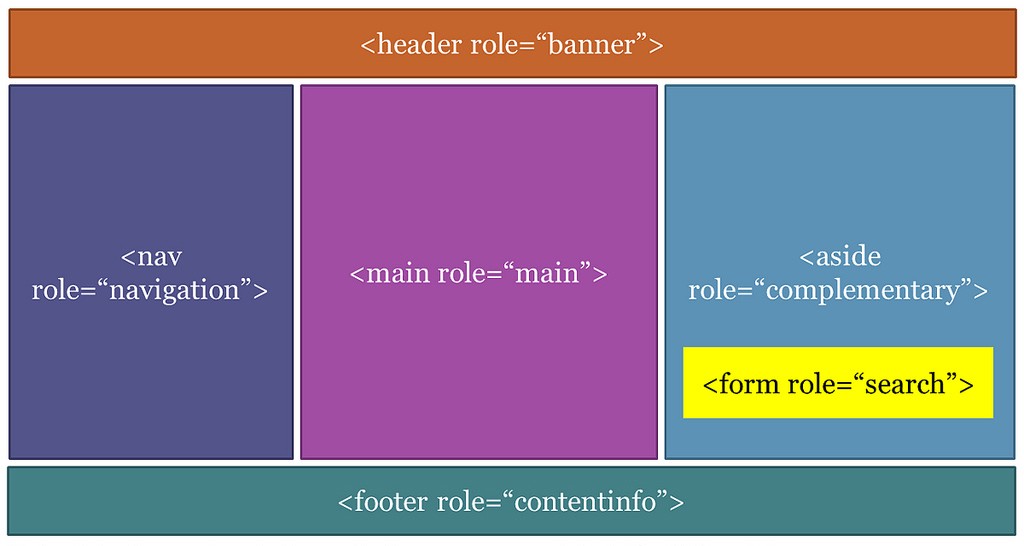
E um exemplo mais visual com alguns atributos da ARIA dados aqui:
 Exemplo de seção
Exemplo de seçãoÉ importante entender que muitos elementos de seção no HTML5, por exemplo, main, nav, aparte, definem as seções ARIA por padrão. Se os elementos de seção HTML5 forem usados sem entender a estrutura de sinal correspondente, é mais provável que as pessoas que usam tecnologias de assistência fiquem confusas e limitadas no acesso ao conteúdo e na interação com as páginas da Web. Para evitar confusão no desenvolvimento e na experiência do usuário, dê uma olhada neste white paper nas seções. Sua essência é que você precisa manter seu código semântico limpo e tudo se encaixará.
Um detalhe importante a ser lembrado é que as seções de uma página da Web não substituem os skiplinks . Obviamente, a tela em braille fornecerá ao usuário mecanismos para navegar e navegar entre seções da página, mas o mesmo mecanismo não está disponível para usuários de teclado.
Espero que agora você entenda as principais diferenças entre os skiplinks e as seções, bem como os métodos para sua implementação. Os skiplinks são ótimos para navegação no teclado e exibição em Braille, enquanto as seções são ótimas apenas para exibição em Braille, mas nenhuma delas substitui a outra. A implementação de qualquer um deles é simples; portanto, se você realmente deseja lidar com a disponibilidade do seu site ou aplicativo, precisa se certificar de que pode lidar com ambos. Não é tão difícil, é?