Voltaremos aos primeiros anos da Internet para entender a popularidade atual de sites dinâmicos. Em seguida, examinaremos os benefícios dos sites estáticos em termos de desempenho, velocidade de edição e otimização de mecanismos de pesquisa.No começo havia estática.
Nos primeiros dias, a Internet era uma sociedade de entusiastas, desenvolvedores e engenheiros. Apesar das comparações frequentes entre MySpace e Facebook, os dois serviços são fundamentalmente diferentes. Eles também
demonstram bem a diferença no “paradigma da Internet” do respectivo tempo .
Ambas são redes sociais, mas a criação de uma página no MySpace exigiu um entendimento básico de HTML e CSS. No final, o site foi aberto em 2003. A interface fácil de usar do Facebook, por outro lado, ajudou a expandir seu alcance para mais de dois bilhões de usuários.
O antagonismo do MySpace / Facebook é o ponto crítico de tensão na Internet: como interagir com o conteúdo que estamos editando? Existem duas maneiras principais.
- WYSIWYG (o que você vê é o que obtém) - como o nome indica, neste paradigma o objetivo é que o editor mostre a renderização final com a maior precisão possível. Um dos primeiros defensores dessa abordagem foi o WordPress, outros posteriormente aderiram. O editor online Medium baseado no TinyMCE (mostrado abaixo) é considerado um dos melhores editores WYSIWYG da Internet.

Visualização do editor médio
- A eficiência vem em primeiro lugar . Iniciantes como editores WYSIWYG, mas geralmente eles são limitados em funcionalidade ou inconvenientes. Por fim, adicionar alguma sintaxe aumenta a complexidade, mas também permite um melhor controle sobre a renderização final do conteúdo. Além disso, a formatação ainda é realizada usando uma sintaxe específica (HTML, CSS, Markdown ...), portanto, não depende do editor usado.
Sunrise WordPress
O WordPress assumiu rapidamente a Internet: atualmente possui
cerca de 60% do mercado de CMS . É tão difundido que pode ser considerado uma plataforma global da web:
cerca de um terço de todos os sites da Internet usam o WordPress .
Sucesso não significa relevância. De fato, usuários experientes desistem do WordPress por vários motivos:
- Edição : trabalhar com o WP, mesmo com o novo Guttenberg, é um verdadeiro tormento. O editor é lento, estranho e vem com lógica de bloco confusa. Tentar formatar e editar o conteúdo é uma perda de tempo e procura alternativas. Além disso, por padrão, não oferece suporte a nenhum "recurso inteligente", como notas de rodapé ou tabelas. Eles exigem um fluxo de trabalho absurdamente complexo ou outro plug-in.
- Segurança : devido ao seu sucesso, o WordPress se tornou o principal alvo dos hackers. Qualquer site WP grande deve implementar medidas de segurança adicionais (plugins?) Para lidar com vários tipos de ataques. Além disso, o WordPress suporta todas as versões do PHP da 5.2.4 (lançada há 12 anos) à 7.2. Adicione todos os plugins e temas e você terá uma lista interminável de ataques. Aqui está uma visão geral dos mais comuns .
- Desempenho : pronto para uso, o WordPress tem um desempenho terrível. Com alguns plug-ins (cache, CDN ...) e outras configurações, você pode acelerar - mas você deseja fazer isso? O objetivo da estrutura da web não é minimizar os esforços de otimização?
- Inchaço dos plug-ins: devido a todos os plug-ins exigidos pelo WordPress, ele reduz a velocidade do site e prejudica a segurança. Uma nova instalação do WP requer 5 a 10 plugins para funcionar e 10 a 15 plugins para "otimização" : cache / minificação, CDN, compactação de imagem, SEO (YoastSEO, RankMath), redirecionamentos, segurança, comentários anti-spam, formatação (sintaxe do código, links externos etc.). Qualquer função adicional requer a instalação de outro plugin: multilinguismo, botões de mídia social, importação Markdown, notas de rodapé, geração de conteúdo, carrosséis ...
Vamos torná-lo estático!
Quando o WordPress foi lançado em 2003, quase não havia concorrentes. Mas isso foi há 15 anos. Mais tarde, surgiram ferramentas e estruturas interessantes para formatação de textos, bem como para publicação e renderização. O desenvolvimento foi paralelo, abrindo caminho para uma rede estática.
Vamos começar editando e focando no Markdown.
Markdown do nascer do sol
Enquanto o WordPress estava ficando cada vez maior, a popularidade de alternativas para sites de publicação e formatação de conteúdo aumentou.
Novas linguagens de marcação leves, como o Markdown, oferecem uma alternativa confiável para a edição de conteúdo. Eles são adequados mesmo para usuários não técnicos. Basta passar uma hora estudando as
dicas - e você reduzirá o tempo de formatação de textos para quase zero.
Na verdade, o Markdown é bastante simples, rápido de aprender e incrivelmente poderoso. Usando o Markdown e alguns atalhos de teclado, um autor pode escrever e formatar seu conteúdo ao mesmo tempo. O Markdown também oferece muitas opções de exportação (HTML, PDF, LaTex, doc ...) e garante que a formatação seja preservada, independentemente do formato.
Por fim, o Markdown permite trabalhar com objetos de texto (notas de rodapé, tags, links de seção, sumário, gráficos e tabelas) no nível do documento, em vez de introduzir outra camada de abstração.
Isso melhora muito a capacidade de manutenção e portabilidade do conteúdo. Exemplo de Arquitetura JAMstack
Exemplo de Arquitetura JAMstackO controle de versão é apreciado não apenas pelos programadores, mas também pelos escritores!
O controle e o desenvolvimento de versões no Git se espalharam rapidamente pelo mundo do software - e por boas razões. Isso aumenta a confiabilidade e a segurança de todo o processo de desenvolvimento. Além disso, o sistema de gerenciamento de permissões de usuário, lógica de ramificação e acesso ao histórico completo de arquivos, bem como a capacidade de comparar arquivos entre versões, são recursos incrivelmente úteis para evitar alterações incorretas ou corrigi-los.
Enquanto os desenvolvedores obtiveram todas essas ferramentas sofisticadas, os escritores ainda editaram seus artigos no Word para copiá-los para o editor WYSIWYG WordPress e, em seguida, começaram a combater a formatação. Por que não compartilhar os presentes?
No final, paradoxalmente, os repositórios do Github são um CMS bastante atraente:
- Fácil controle de acesso . A lógica de ramificação é adequada para editar e publicar textos. Por exemplo, se você precisar controlar estritamente a publicação do conteúdo, a autoridade para mesclar na ramificação principal poderá ser concedida apenas ao editor principal.
- A lógica dos galhos . Ao usar o repositório como um CMS, as ramificações podem servir a propósitos diferentes. Você pode usar uma ramificação como um ambiente intermediário para que os autores possam avaliar a renderização final do conteúdo em sua máquina.
- Histórico do arquivo . Com os repositórios do GitHub, você obtém acesso a todo o histórico do arquivo e compara facilmente as versões. Isso é conveniente, especialmente se o blog tiver muitos autores diferentes.
- Nenhuma instalação é necessária . O repositório pode ser aberto com um clique. Em um serviço como o Netlify , mais um clique - e o blog está online.
Páginas em negrito cortam a audiência
Até agora, analisamos os benefícios de sites estáticos de uma maneira muito pragmática: em termos de desempenho ou melhoria da eficiência. Vamos voltar um pouco e apreciar o panorama geral.
O tamanho médio do site agora
excede em muito 3 MB a partir de 2017.
Mas muito mais importante é mudar a estrutura da página da web . Para referência, aqui está a evolução da página do meio a partir de 2011:
 Inflar uma página da Web comum. Fonte: Speed Matters
Inflar uma página da Web comum. Fonte: Speed MattersPara comparação, em nosso blog, a página principal pesa 10 KB e a página média (incluindo imagens) é de cerca de 400 KB.
Provavelmente, temos laptops e smartphones modernos com velocidades de acesso decentes. E aqueles que vivem em países com pouca internet? A maior parte da internet é composta de texto: deve ser fácil.
Por que devo baixar a página inteira por mais de três megabytes para ler apenas o texto, onde pode haver apenas algumas palavras?
Lembrar usuários
Isso pode parecer um problema do primeiro mundo; mas na verdade é um problema terrível nos países pobres.
Sites mal projetados limitam o acesso das pessoas a serviços úteis . Além disso, o tráfego desnecessário sobrecarrega a rede e requisitos mais altos aumentam o custo do serviço.
Por fim, chegamos a essa conclusão: a
criação de um site dinâmico desnecessário em 2019 é prejudicial à sociedade . A Internet é um recurso compartilhado. Por que não tentamos evitar outra tragédia das comunidades, porque para isso você não precisa de nada além de bom senso?
Os usuários deixam sites lentos
Vamos perguntar aos desenvolvedores do site que são 12 vezes mais massivos do que deveriam: de onde você tira tanto ódio? Sob condições ideais, um
usuário médio com uma conexão média de 7,2 Mbps leva mais de três segundos para carregar uma página .
Qual é o efeito? Neil Patel, uma figura bem conhecida na comunidade de SEO, fez
infográficos muito detalhados sobre o assunto . Segundo suas estimativas,
40% (em dispositivos móveis 53%) dos usuários saem da página, cujo carregamento excede três segundos . Assim, surge uma situação absurda:
Notícias, sites de exibição e outros perdem até 40% do público devido ao baixo desempenho devido à escolha irracional da renderização dinâmica. Este número não inclui o tráfego dos mecanismos de pesquisa devido à deterioração do SEO.Então, vamos tirar a gordura. Por que tantos scripts? É realmente tão difícil implementar o processamento de imagem correto em 2019 (redimensionamento, compactação, ordem de carregamento)?
"Como o mecanismo dinâmico, que constantemente regenera o mesmo conteúdo estático, se tornou o padrão da Internet?" - Florent Chauau
Passamos à estática
Estamos convencidos de que em breve sites estáticos se tornarão comuns. Ao mesmo tempo, um site estático derrota facilmente um concorrente dinâmico inchado em um jogo de SEO: é hora de jogar!
Para o nosso blog, escolhemos a estrutura
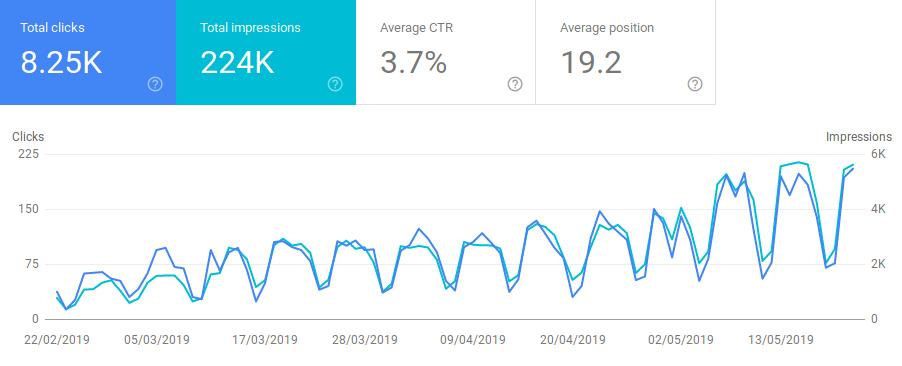
Hugo , que ajudou a otimizar o processo de edição de conteúdo e a alcançar resultados impressionantes de pesquisa orgânica:
 Transições dos mecanismos de pesquisa (orgânicos)
Transições dos mecanismos de pesquisa (orgânicos)Felizmente, desde o lançamento do Jekyll em 2008, houve muito mais geradores de sites estáticos e outros serviços relacionados.
Se você estiver considerando um mecanismo estático para o seu site, leia o
próximo artigo que descreve as principais estruturas e ferramentas, além de algumas dicas e truques para o desenvolvimento de ótimos sites estáticos.