
Em muitos aplicativos, você pode encontrar rolagem que nunca segue na direção oposta ao final do conteúdo. Essa técnica é padrão há muitos anos em muitas plataformas. Por outro lado, existem muitas bibliotecas de terceiros para obter esse efeito. MAS você não precisa de nenhuma biblioteca de terceiros. Essa técnica tem uma lógica muito simples.
Suporte de página O UIScrollView permite que o usuário visualize seu conteúdo página por página. O UIScrollView ativa esse efeito ajustando o deslocamento do scrollView quando o usuário terminar de arrastar. Quando o usuário rola para o final das páginas (à direita), o scrollview limita o excesso de seu conteúdo movendo seu deslocamento na direção oposta com uma bela animação.

Queremos que a visualização de rolagem não limite o deslocamento do conteúdo quando o usuário quiser exceder seu número. Portanto, precisamos adicionar mais duas páginas ao UIScrollView. A última página será adicionada ao índice zero e a primeira página será adicionada ao índice (numberOfItems + 1). Então, se o usuário visualizar a página “numberOfItems”, o deslocamento do conteúdo de rolagem x será definido como 0. Se o usuário visualizar o índice 0, o deslocamento do conteúdo de scrollView x será definido como “pageSize * numberOfItems”.

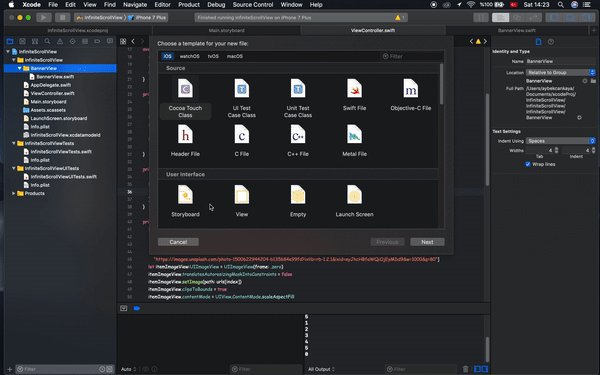
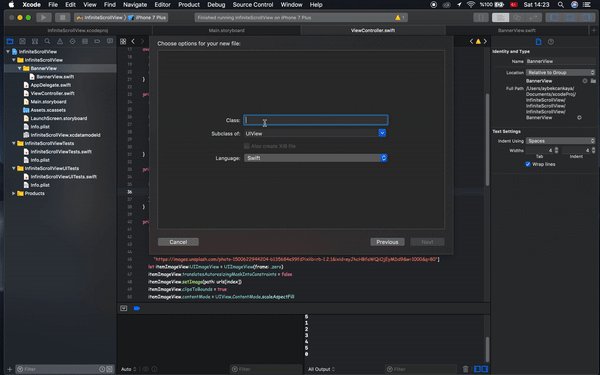
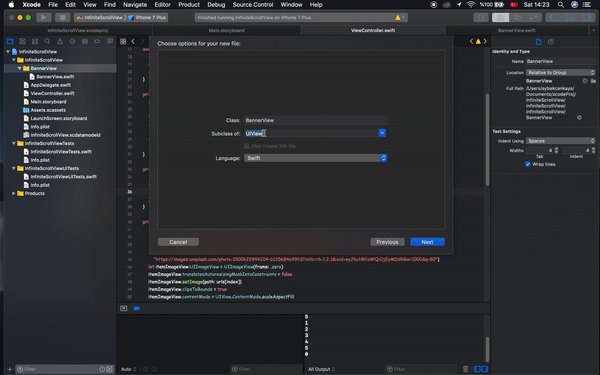
A primeira coisa a fazer é criar uma nova classe herdada do UIView.

O BannerView deve ser o seguinte:
import UIKit class BannerView: UIView { override init(frame: CGRect) { super.init(frame: frame) } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } }
Não há nada incomum aqui. Agora precisamos adicionar o código scrollView e setUp para o BannerView:
import UIKit class BannerView: UIView { private let scrollView:UIScrollView = { let sc = UIScrollView(frame: .zero) sc.translatesAutoresizingMaskIntoConstraints = false sc.isPagingEnabled = true return sc }()
Usei quadros em vez de layout automático para simplificar. Além disso, usei fechamentos em vez de delegados. Isso ajuda a evitar sujeira no ViewController. Com os fechamentos, você pode simplesmente usar o bannerView da seguinte maneira:
Para delegar o UIScrollView, usarei scrollViewDidEndDecelerating (_ scrollView: UIScrollView) em vez de scrollViewDidScroll (_ scrollView: UIScrollView). Porque não precisamos calcular a posição da troca com cada movimento scrollView.
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) { let currentPage:Int = Int(scrollView.contentOffset.x / scrollView.frame.size.width) if currentPage == 0 { self.scrollView.contentOffset = CGPoint(x: scrollView.frame.size.width * CGFloat(numberOfItems), y: scrollView.contentOffset.y) } else if currentPage == numberOfItems { self.scrollView.contentOffset = CGPoint(x: 0, y: scrollView.contentOffset.y) } }
E, finalmente, nosso código será assim para o BannerView.swift:

Sumário
Assim, criamos um componente de exibição de rolagem reutilizável com um pouco de lógica. A propósito, com grandes quantidades de dados, é melhor usar o UICollectionView, porque possui melhor desempenho e melhor gerenciamento de memória que o UIScrollView. Além disso, você pode estender o InfiniteScrollView usando as opções de sincronização ou a rolagem bidirecional. Com um pouco de aprimoramento, será uma ferramenta verdadeiramente reutilizável para seus aplicativos.
→ O código fonte completo pode ser encontrado no
GitHub