
Olá pessoal! Meu nome é Vitaliy Rizo, sou desenvolvedor front-end da Amplifer. Tornamos o Uibook uma ferramenta simples para testar visualmente os componentes do React com consultas reais à mídia. Vou lhe dizer como funciona e como pode ser útil para você.


Por que fez e para que serve
Ao criar novos componentes, sofremos refatoração - para testes, tivemos que alterar os atributos manualmente através do DevTools, podemos perder algumas pequenas coisas. Portanto, decidimos criar uma página na qual você pode testar rapidamente os componentes.
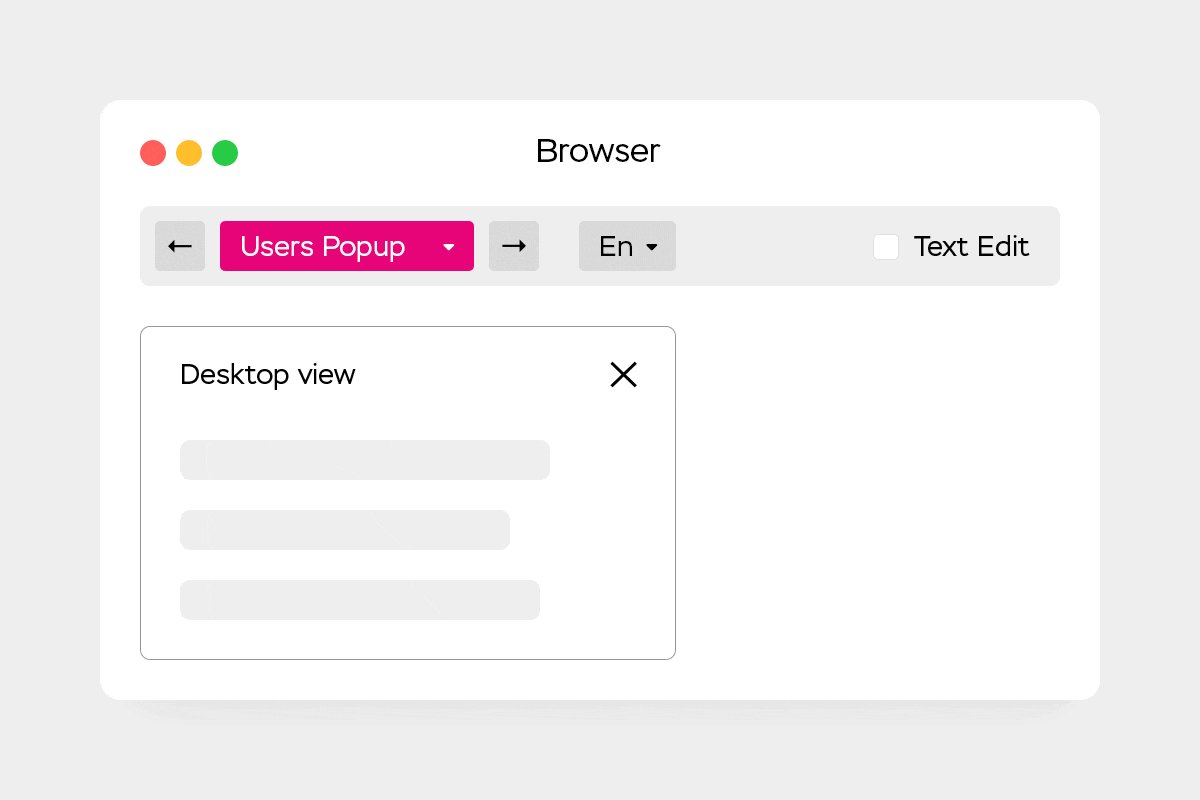
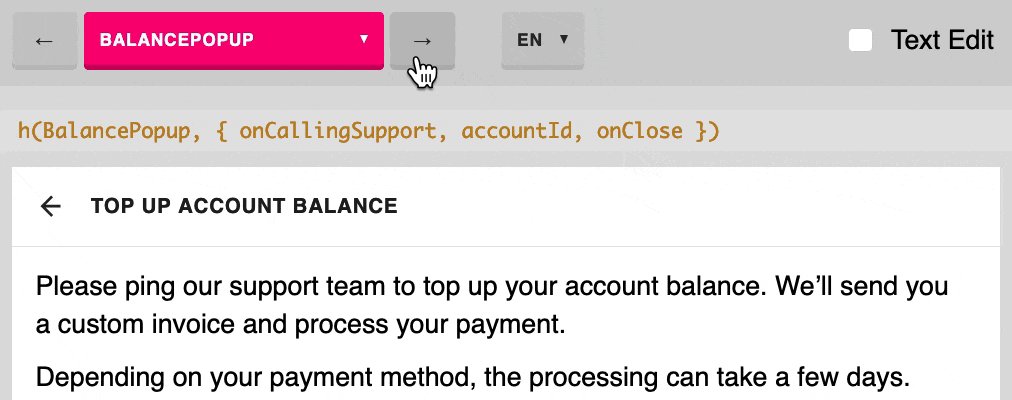
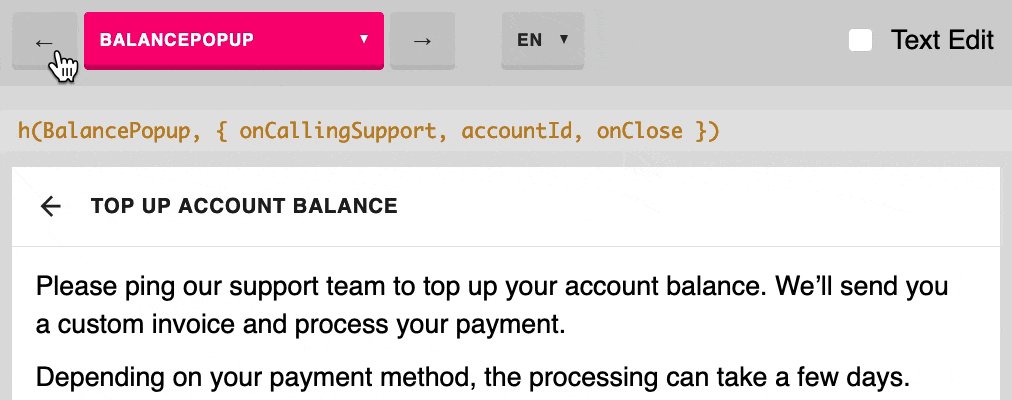
O Uibook permite que você veja rapidamente componentes em qualquer combinação de estado e parâmetro (adereços). Graças ao suporte de consultas de mídia, um desenvolvedor pode exibir versões de componentes para computador e dispositivos móveis em uma página. Mas o Uibook é útil não apenas para desenvolvedores:
- Designers podem, em seus dispositivos, sem pegar o servidor local, ver todos os tipos de estados de componentes e enviar edições;
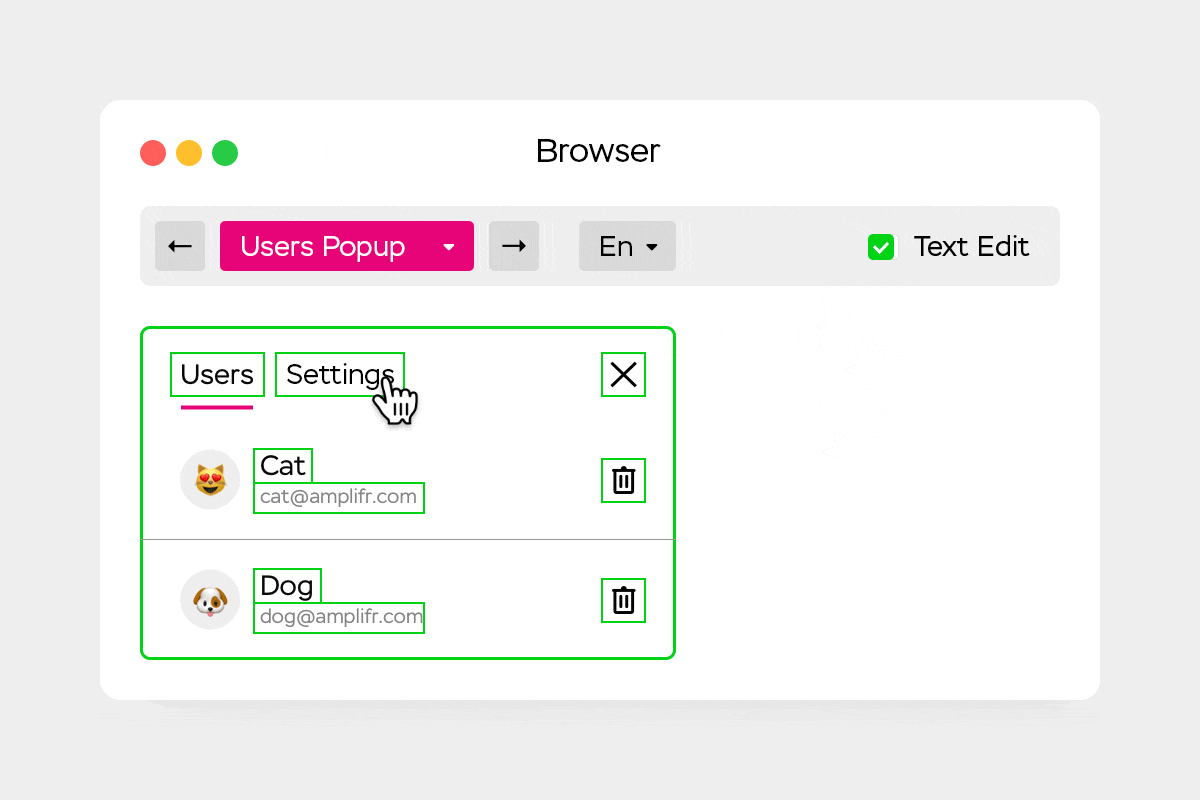
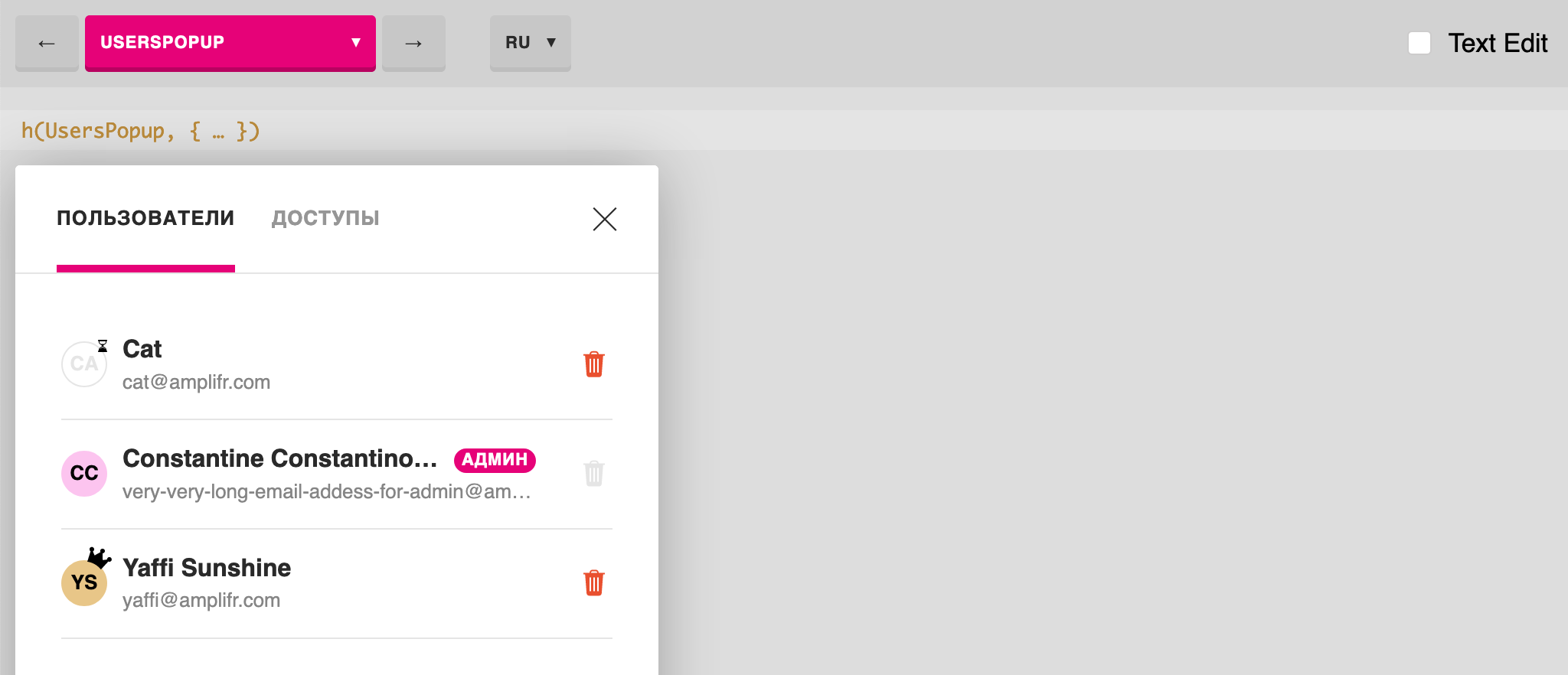
- os gerentes veem que mesmo um pop-up simples, à primeira vista, pode conter vários estados de fronteira que os desenvolvedores são obrigados a levar em consideração - isso os ajuda a entender melhor a interface do dispositivo do dispositivo;
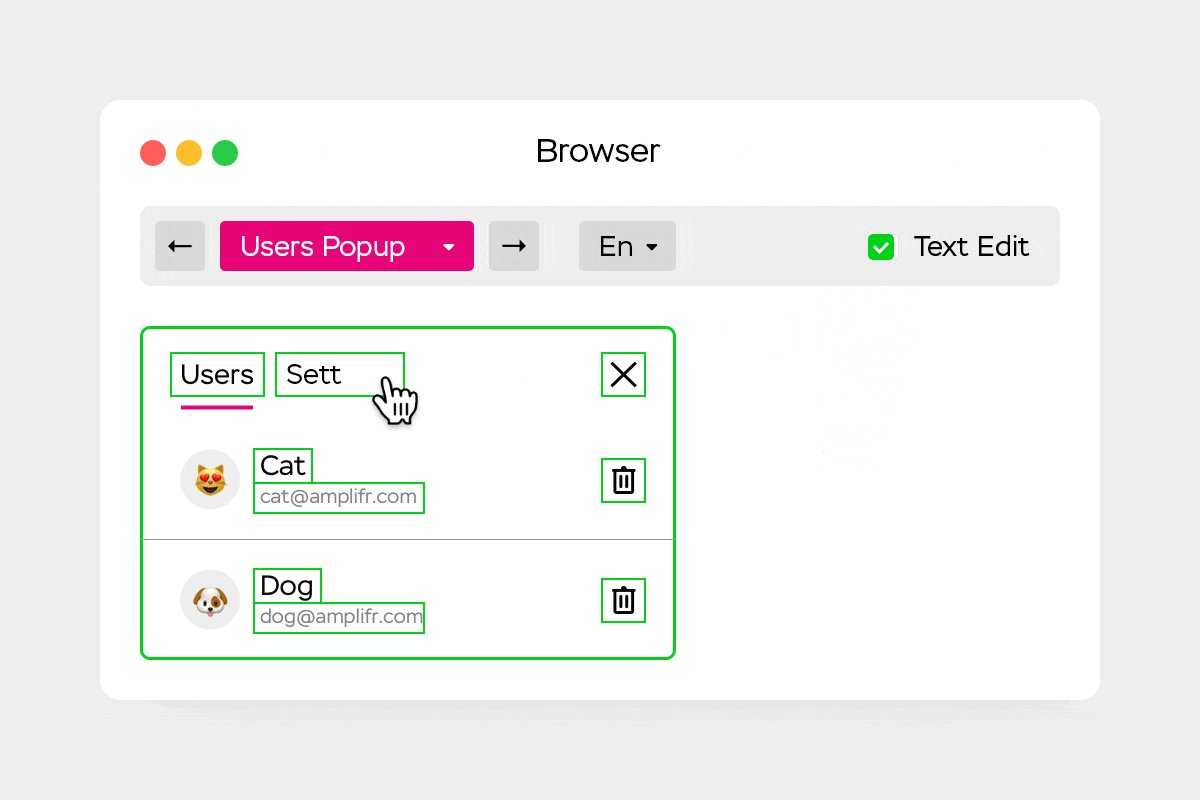
- os editores podem usar a edição de texto ao vivo para experimentar o texto de uma interface em componentes reais para torná-la perfeita.
O que é diferente de análogos

Você pode perguntar, por que reinventar a roda quando há Storybook, Styleguidist prontos e soluções semelhantes? Meu projeto tem uma abordagem diferente e destaco três diferenças principais:
- No Uibook, você pode assistir imediatamente aos componentes em condições de largura e altura limitadas dos dispositivos;
- Ele não requer um coletor separado e se conecta facilmente a um projeto existente com algumas linhas no arquivo de configuração;
- Entende-se que as páginas com os componentes estarão disponíveis ao público para que qualquer usuário possa encontrar erros e deixar comentários.
O Uibook é necessário principalmente para testes visuais, e não para o desenvolvimento, embora seja conveniente desenvolver a parte "representativa" do projeto. Teve que fazer alterações globais no projeto? Percorra todas as páginas para garantir que todos os componentes sejam exibidos corretamente.

Implementação técnica
O Uibook é um aplicativo React para o qual as páginas são transferidas - conjuntos de "casos", isto é, estados de um componente (adereços e retornos de chamada). Além disso, o Uibook renderiza a página selecionada em uma tela usando dois controladores: com e sem consultas de mídia.
Como é impossível emular consultas de mídia usando CSS e JavaScript, seguimos o caminho simples: renderize o componente dentro de um <iframe> se o usuário especificar a largura ou altura da tela.
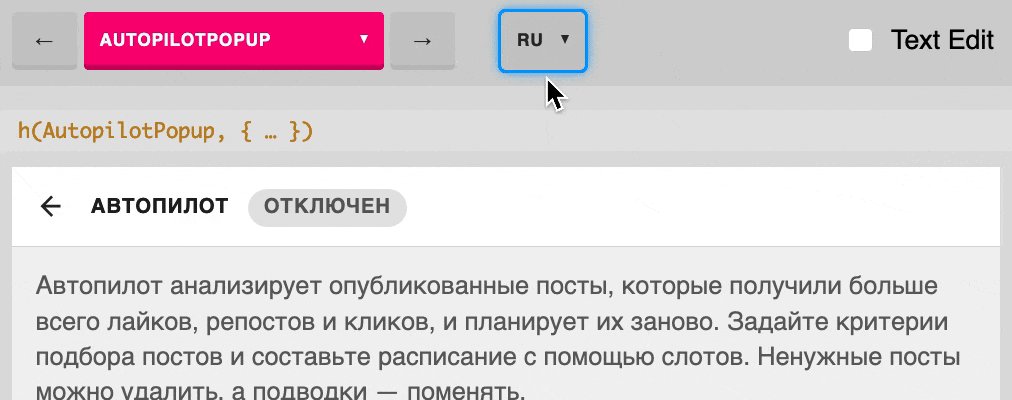
O controlador principal envolve o componente em qualquer invólucro personalizado e também permite selecionar valores no navegador. Em um iframe dados são transmitidos por um link. Além disso, o controlador principal adiciona teclas de atalho e a capacidade de editar texto.
Eu não queria ter montadores separados para o projeto e os testes visuais. Outros produtos o obrigam a fazer, por causa do qual é necessário armazenar mais arquivos, dependências, leva mais tempo para configurar, leva mais tempo para executar, é mais difícil criar e implantar. O Uibook se integra ao construtor de projetos, pois é simplesmente adicionado como um plugin Webpack:
plugins: [ … new UibookPlugin({ controller: path.join(__dirname, '../controllers/uibook.js') }) ]
webpack.config.js
O Uibook cria um pedaço separado e não aumenta o tamanho do aplicativo principal. Isso funciona através do SingleEntryPlugin ou MultiEntryPlugin . Ele pega estilos e scripts do aplicativo principal, levando em consideração o cache ("cachebuster"). Veja como o plug-in obtém a lista de arquivos que você precisa:
let files = compilation.chunks.find(function (i) { return i.name === 'uibook' }).files
Em seguida, ele gera um arquivo HTML sem usar dependências. Afinal, esta é uma tarefa muito simples, não há necessidade de arrastar bibliotecas para isso. Pegamos um modelo, adicionamos importações, adicionamos à saída:
compilation.assets[outputPath + '/index.html'] = { … }
Mas se você ainda tiver o HtmlWebpackPlugin conectado, precisará adicionar o uibook às exceções, o que o Uibook gentilmente o lembrará.

Uibook é muito simples
Ele possui apenas React, Webpack e create-react-class react create-react-class em suas dependências. Como está escrito no ES5, funcionará mesmo se você não tiver o Babel no projeto. E se houver, não haverá conflitos de plug-in. O Uibook possui ajuda embutida se algo estiver errado no arquivo de configuração.

Uibook é flexível

Você pode agrupar todos os componentes em seu controlador. Pode ser um invólucro para Redux, Context ou todos de uma vez. Aqui está um exemplo com a nova API de contexto:
export default UibookStarter({ wrapper: (children, props) => <Context.Provider value={ props }> { children } </Context.Provider>, values: { locale: ['ru', 'en'], theme: ['dark', 'light'] }, … })
Uma lista de chaves do usuário e seus valores será exibida no menu de navegação superior.
Como incorporar o Uibook em um projeto
Por exemplo, queremos adicionar o componente Button, que se encontra em src/button.js . Você precisa instalar o pacote uibook , criar um controlador de arquivo e uma página de arquivo. O controlador de arquivo é usado para importar seus testes do Uibook, e a página do arquivo é um conjunto de "casos", combinações de parâmetros para um componente.
Veja como fazê-lo:
1) Vamos começar, $ yarn add uibook ;
2) Aqui você pode usar o $ npm init uibook , que criará arquivos de amostra ou você poderá fazer tudo manualmente. A estrutura aproximada é a seguinte:
your-project ├── uibook │ ├── button.uibook.js │ └── uibook-controller.js ├── src │ └── button.js ├── webpack.config.js └── package.json
3) Conectamos o plug-in no arquivo de configuração do Webpack:
let UibookPlugin = require('uibook/plugin') module.exports = { … plugins: [ new UibookPlugin({ controller: path.join(__dirname, '../src/uibook-controller.js'), }) ], }
webpack.config.js
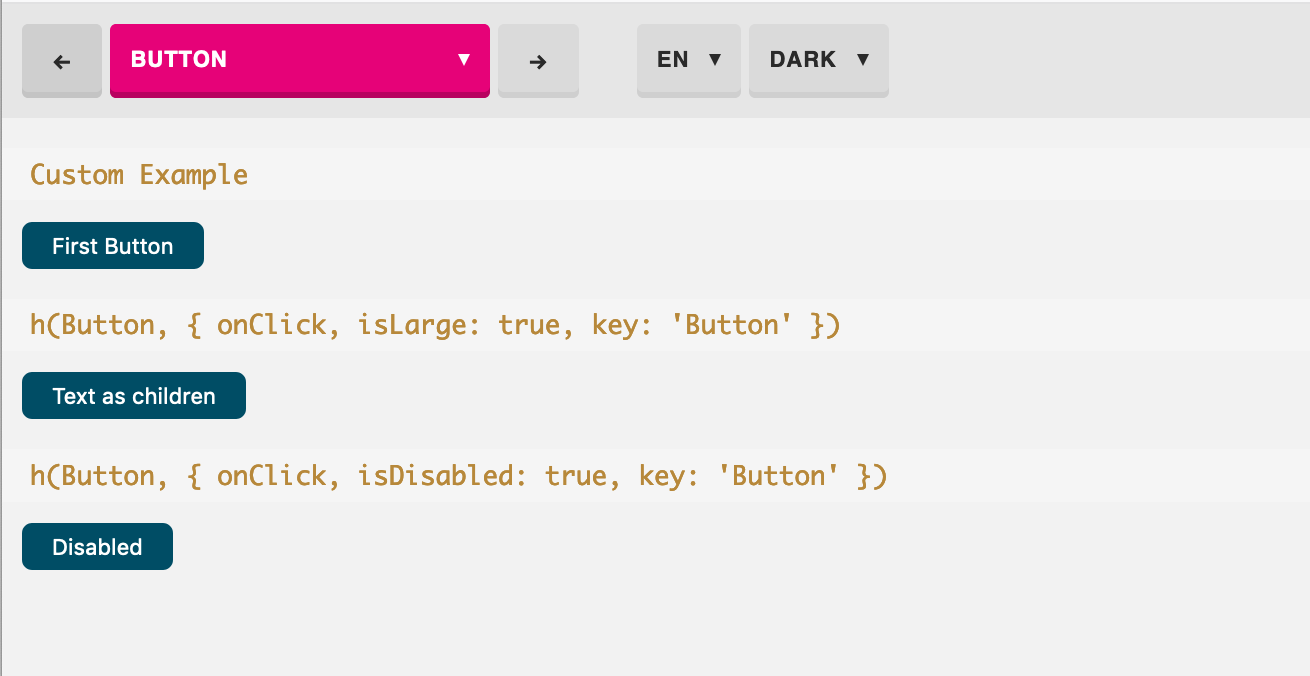
4) Nós escrevemos o teste em uibook/button.uibook.js . Se você usou o comando init , este exemplo já foi criado:
import UibookCase from 'uibook/case' import Button from '../src/button.js' const PROPS = { onClick: UibookCase.event('onClick') } const ButtonUibook = { component: Button, name: 'Button', cases: [ () => <UibookCase props={{ ...PROPS, isLarge: true }}> Large Button </UibookCase>, () => <UibookCase props={{ ...PROPS, isDisabled: true }}> Disabled Button </UibookCase> ] } export default ButtonUibook
button.uibook.js
5) Importamos e transferimos este teste do uibook no arquivo do controlador:
import UibookStarter from 'uibook/starter' import ButtonUibook from './button.uibook' export default UibookStarter({ pages: { Button: ButtonUibook, } })
uibook-controller.js
6) Feito! Iniciamos nosso projeto como de costume (por exemplo, $ yarn start ) e abrimos a /uibook no navegador. Veremos três casos com um botão (se você tiver o componente /src/button.js , é claro):

Como o Uibook nos ajudou
Temos usado o Uibook em nosso trabalho há mais de um ano como equipe. Os desenvolvedores de front-end desenvolvem novos componentes apenas através do Uibook, criando simultaneamente um arquivo de teste com parâmetros de limite (adereços). Isso é muito mais rápido do que escrever um controlador em paralelo para ver um componente em um aplicativo Web real. Além disso, esse arquivo de teste será usado posteriormente para testes visuais após qualquer alteração global.
Andrey Sitnik Iskin , desenvolvedor líder de front-end do Evil Martians, observa que o Uibook está fazendo um trabalho mais calmo:
O Uibook finalmente nos deu confiança de que, após a atualização do normalize.css, nada havia quebrado. Basta abrir e procurar todos os componentes em uma linha. Aqui, o recurso principal ajuda muito - suporte @media , para que na página todos os estados dos componentes. Os desenvolvedores têm menos medos, os gerentes têm menos bugs. Todo mundo está feliz.

E o próprio processo de teste foi simplificado. Agora, o front-end grava um novo componente (view-component), criando simultaneamente um arquivo com parâmetros (props). Você não precisa de um controlador ao mesmo tempo - você pode implantá-lo durante o desenvolvimento sem introduzir o componente no próprio aplicativo da web.
Outros desenvolvedores de front-end revisam o componente usando um Uibook local ou não tripulado: você pode clicar em todos os botões e verificar se os retornos de chamada são chamados. Portanto, economizamos até 30 horas todos os meses no teste de componentes.
Damir Melnikov, desenvolvedor front-end do Amplifer, também observa a possibilidade de trabalhar em conjunto com designers, produtos e editores:
O Uibook permite que eu trabalhe rapidamente nos componentes - experimente novos estilos, siga a versão móvel e aprenda como o componente se comporta com entradas diferentes. Além disso, o Uibook permite que você compartilhe rapidamente seu trabalho com o designer (layout ao vivo), o editor (para revisar textos de front-end) e outros desenvolvedores de front-end.

Alexander Marfitsin, líder de conteúdo da Amplifer, observa como o Uibook simplificou a escrita de textos de front-end:
Quando você cria textos para a interface, geralmente trabalha às cegas e não vê como serão os rótulos no produto "ao vivo". O Uibook resolve esse problema. Você não pode apenas ler textos antigos, mas também criar novos, com base nas limitações dos componentes e testando seus próprios rascunhos em uma interface real. Todos os elementos de texto são editáveis, o que permite obter um resultado sólido - desde o título até a menor inscrição.
E o próprio processo de trabalho se tornou mais transparente - com o Uibook, você entende melhor o dispositivo e a interface do dispositivo por dentro, começa a entender melhor a importância de um bom texto para a interface.

⌘⌘⌘
Espero que o Uibook encontre aplicação no seu projeto. Se você tiver alguma dúvida, consulte as instruções detalhadas no repositório no Github. Ou envie- me um email no twitter ou pelo correio .
Agradecimentos a Alexander Marfitsin marfitsin pela ajuda na preparação deste artigo.