Muitas vezes, na minha prática, um monte de Spring + Angular é usado. Quero compartilhar minha experiência na preparação de um projeto desse tipo no ambiente de desenvolvimento do IntelliJ IDEA.
Crie um projeto Gradle vazio
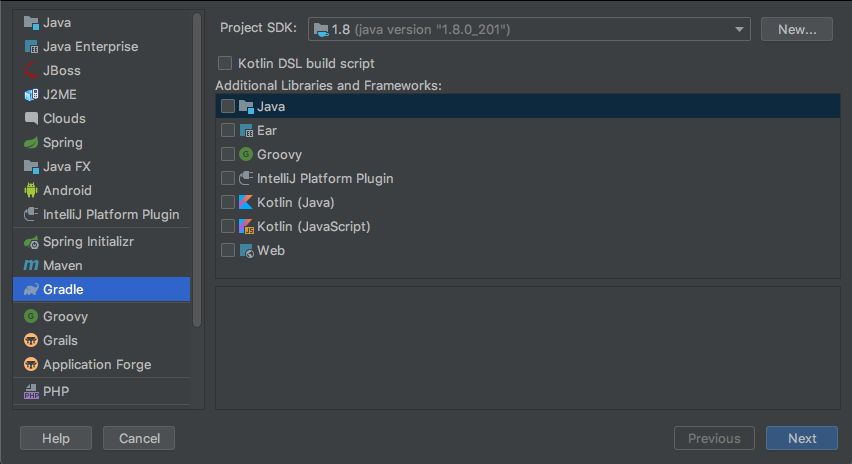
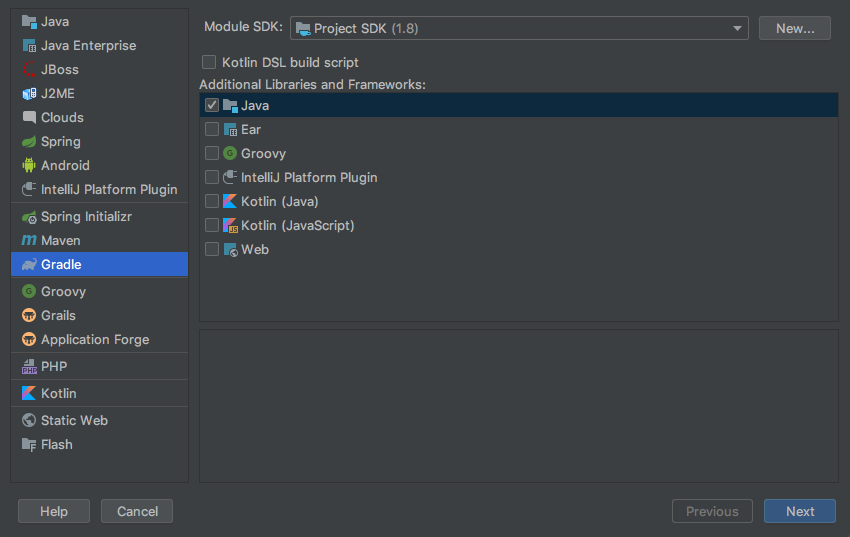
Primeiro, crie um projeto Gradle vazio no IDEA, enquanto desmarca todas as bibliotecas e estruturas.

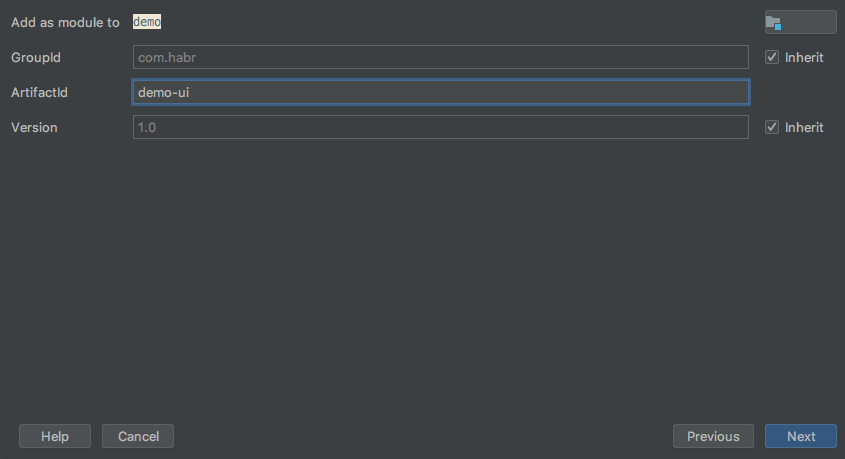
Deixe nosso artefato ser "demo" e o grupo "com.habr". Após criar o projeto, os arquivos settings.gradle e build.gradle serão gerados automaticamente com o seguinte conteúdo:
build.gradle
group 'com.habr' version '1.0'
settings.gradle
rootProject.name = 'demo'
Crie um módulo para o Spring
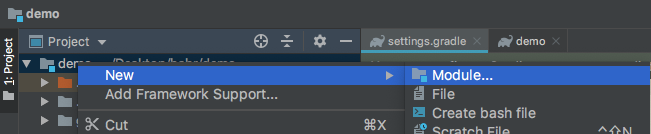
Em seguida, adicionaremos um módulo ao nosso projeto que hospedará a parte do servidor do nosso aplicativo, ou seja, Primavera

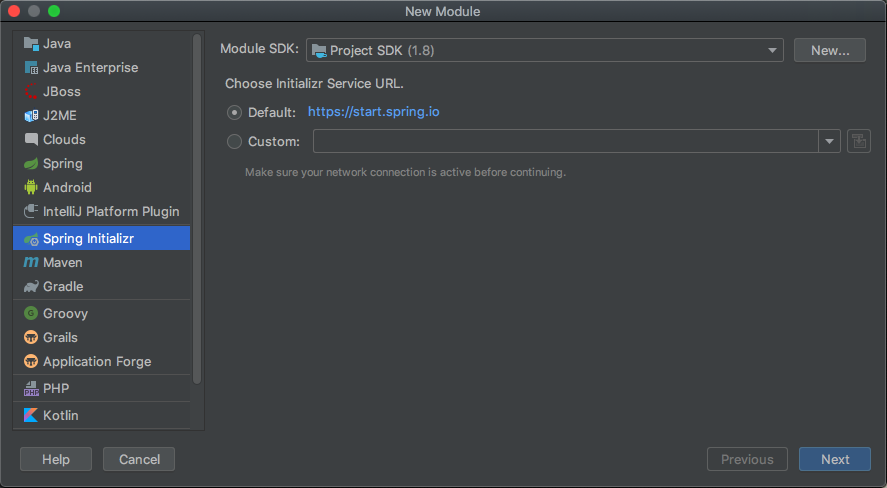
Ao criar este módulo, usaremos o Spring Initializr.

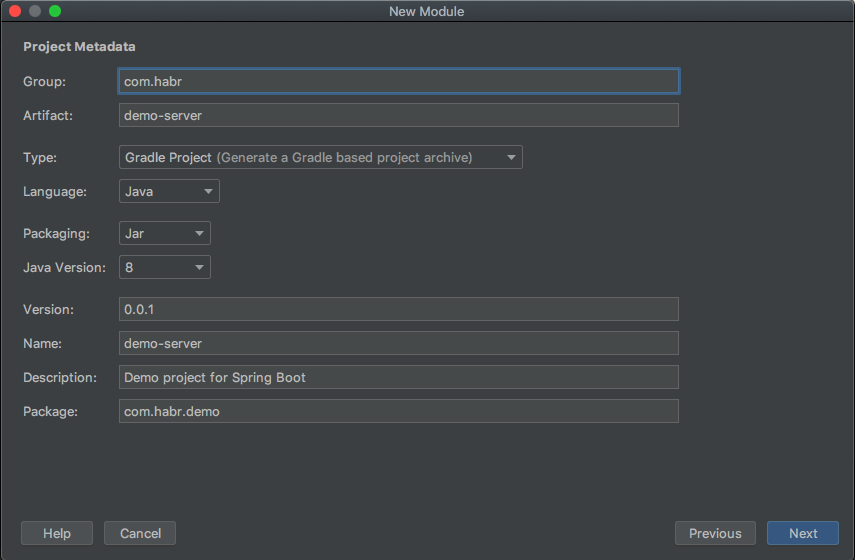
Vamos nomear o módulo “demo-server”, indicar o tipo do projeto Gradle, o grupo com.habr e o nome do pacote principal org.habr.demo.

Em seguida, você precisa selecionar todos os componentes necessários da estrutura Spring, neste exemplo, selecionei apenas "web", mas você pode selecionar tudo o que precisa.

Após criar o módulo demo-server, observe que 2 arquivos foram criados nele: build.gradle e settings.gradle. No arquivo settings.gradle deste módulo, é necessário transferir as seguintes linhas para o início do arquivo settings.gradle do próprio projeto e excluir o arquivo settings.gradle do módulo.
pluginManagement { repositories { gradlePluginPortal() } }
Além disso, você precisa adicionar o módulo criado ao settings.gradle do projeto, como resultado:
settings.gradle
pluginManagement { repositories { gradlePluginPortal() } } rootProject.name = 'demo' include 'demo-server'
Depois disso, excluímos as seguintes linhas do arquivo build.gradle do módulo demo-server:
group = 'com.habr' version = '0.0.1'
Com isso, a criação do primeiro módulo pode ser considerada concluída, mas retornaremos a ele para associá-lo ao segundo.
Crie um módulo para Angular
Criamos o módulo demo-ui como um projeto java gradle.

Vamos nomear o módulo criado "demo-ui".

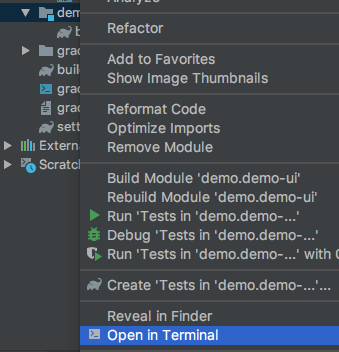
No projeto criado, você precisa excluir a pasta src. Após executar esta operação, abra o terminal na pasta raiz deste módulo.

No terminal que é aberto, execute o comando:
ng new demo-ui
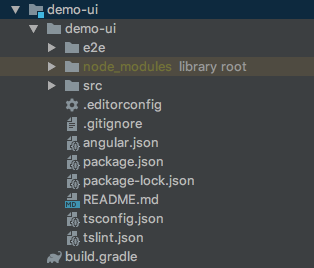
O comando instalará o Angular e uma pasta com o mesmo nome será criada dentro do módulo demo-ui.

Todo o conteúdo da pasta criada, exceto os módulos do nó, deve ser movido para a raiz do módulo e a própria pasta deve ser excluída.

Agora configure o assembly, para isso, trazemos o build.gradle do módulo demo-ui para o seguinte formato:
plugins { id 'java' id "com.moowork.node" version "1.3.1" } node { version = '10.14.1' npmVersion = '6.4.1' download = true } jar.dependsOn 'npm_run_build' jar {
O módulo está pronto.
Ligamos módulos
Resta simplesmente adicionar a dependência ao build.gradle do módulo demo-server.
implementation project(':demo-ui')
Como resultado, obtemos o seguinte build.gradle no módulo "demo-server":
plugins { id 'org.springframework.boot' version '2.1.5.RELEASE' id 'java' } apply plugin: 'io.spring.dependency-management' sourceCompatibility = '1.8' repositories { mavenCentral() } dependencies { implementation project(':demo-ui') implementation 'org.springframework.boot:spring-boot-starter-web' testImplementation 'org.springframework.boot:spring-boot-starter-test' }
Lançamento
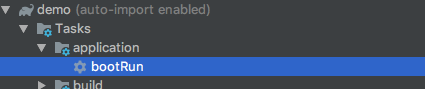
Para executar o aplicativo, basta executar a tarefa Gradle.

Após o qual o aplicativo será criado e iniciado, ele poderá ser aberto em um navegador.

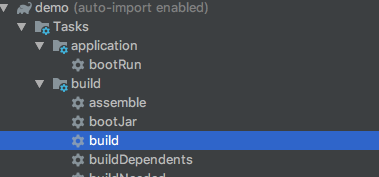
Bem, se você deseja obter um arquivo jar, basta executar a tarefa de compilação.

O arquivo montado estará esperando por você em demo-server / build / libs.
