Em nosso TestMace, o Visual Studio Code é uma das ferramentas mais populares. E é ainda mais encorajador que esteja se desenvolvendo aos trancos e barrancos. Sua atenção está convidada a traduzir um artigo sobre outro recurso interessante, disponível apenas no VS Code Insiders.
Eu concordo, fui longe demais com a manchete, só fiquei impressionada com as emoções. Decidi compartilhar minhas primeiras impressões do desenvolvimento remoto no VS Code , no momento da redação deste artigo, disponível no VS Code Insiders.
Extensões para desenvolvimento remoto requerem a instalação do Visual Studio Code Insiders .
A possibilidade de desenvolvimento remoto no Visual Studio Code é a capacidade de usar um contêiner, um computador remoto ou o Windows Subsystem for Linux (WSL) como um ambiente de desenvolvimento completo. Ao mesmo tempo, todo o processo é dividido em duas partes: a parte cliente do aplicativo é executada no computador local e o servidor do VS Code está quase em qualquer lugar. O kit de extensão para desenvolvimento remoto inclui três extensões. Os três artigos a seguir ajudarão você a estudar cada um deles com mais detalhes:
- Remote - SSH - acesse qualquer diretório em uma máquina remota ou virtual usando SSH.
- Remote - Containers - trabalhe com um conjunto isolado de ferramentas ou aplicativos em contêiner dentro de um contêiner (ou montado em um contêiner).
- Remote - WSL - desenvolvimento de aplicativos no Windows Subsystem for Linux (WSL).
Vou dar um exemplo concreto. Suponha que você precise desenvolver um aplicativo em qualquer idioma, mas seu computador não possui o idioma em si, nem o SDK, nem as ferramentas necessárias.
Muitos desenvolvedores que escrevem para Windows criam máquinas virtuais Windows na nuvem e depois se conectam à área de trabalho via RDP e orientam janelas. Nesse caso, a máquina virtual executa todas as operações relacionadas. Os desenvolvedores do Linux criam máquinas virtuais ou contêineres Linux e se conectam a eles via SSH através do terminal, iniciam o vim ou tmux e gravam no console. Nesse caso, a máquina virtual executa todas as operações relacionadas. Nos dois cenários, a conexão cliente-servidor não é implementada, mas a interação do terminal ou thin client com o servidor. O VS Code é um cliente espesso, com uma interface clara e intuitiva de serviços de idiomas e transparência de localização.
Ao escrever código - por exemplo, uma instância de um objeto e após o caractere de ponto (.), Você preenche automaticamente os nomes do conteúdo desse objeto. Quem trabalha isso? De onde vem essa lista? Se o código for executado localmente, e mesmo no contêiner, você precisará garantir que os dois lados (cliente e servidor) estejam sincronizados, use o mesmo SDK e similares. Não é uma tarefa fácil.
Suponha que o Rust não esteja instalado no seu computador e as ferramentas necessárias para o desenvolvimento.
Em seguida, clonamos o seguinte repositório:
git clone https://github.com/Microsoft/vscode-remote-try-rust
Inicie o VS Code Insiders:
C:\github> git clone https://github.com/Microsoft/vscode-remote-try-rust Cloning into 'vscode-remote-try-rust'... Unpacking objects: 100% (38/38), done. C:\github> cd .\vscode-remote-try-rust\ C:\github\vscode-remote-try-rust [main =]> code-insiders .
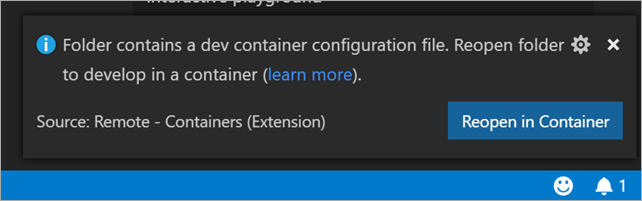
O VS Code pergunta se você deseja abrir este contêiner.
O arquivo devcontainer.json contém uma lista de extensões necessárias para o projeto atual. As extensões do código VS serão instaladas no contêiner do Docker e poderão ser usadas remotamente. Seu sistema local não precisa de todos eles, basta instalar apenas aqueles que você planeja usar no projeto atual. Obviamente, você pode fazer isso sem instalar nada no computador local, mas o melhor é livrar-se da configuração manual desnecessária do sistema.

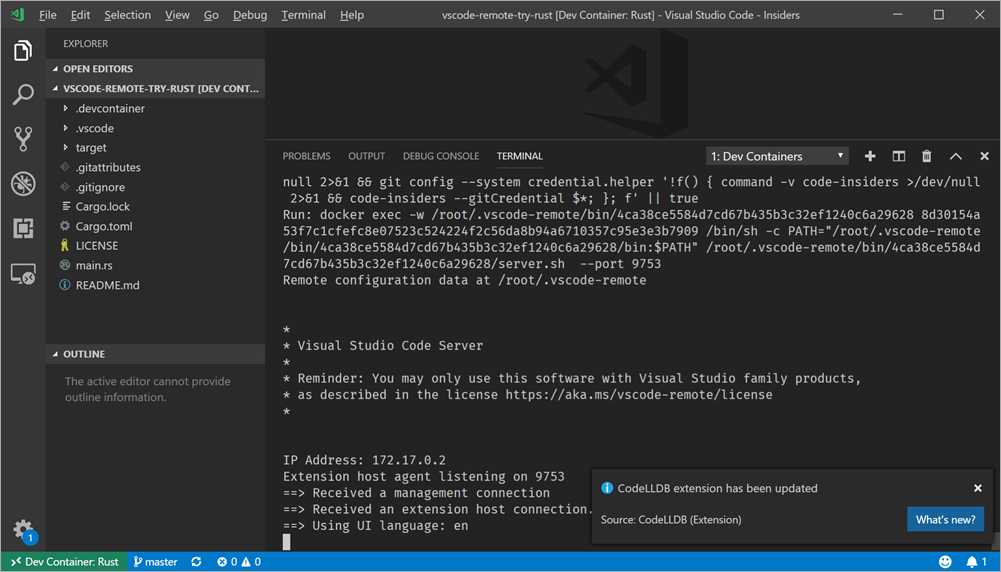
Dê uma olhada na imagem abaixo. Aqui, as ferramentas necessárias são adicionadas ao arquivo docker, o executável do Docker é iniciado e vemos o servidor VS Code!

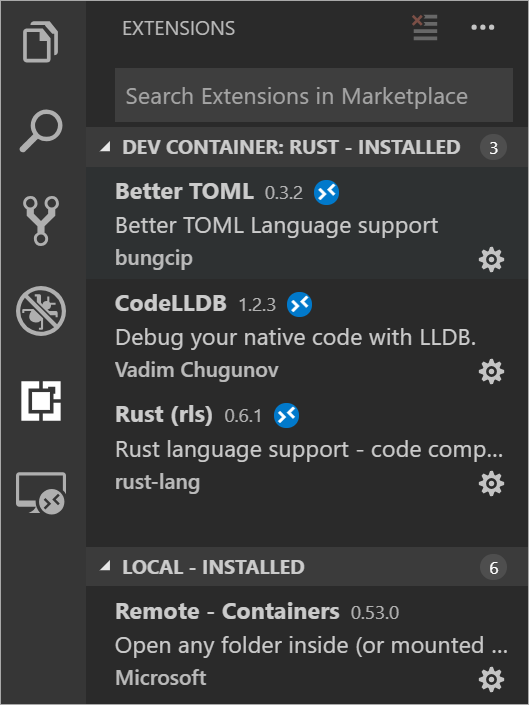
Vá para a seção Extensões no Código VS e preste atenção no canto inferior esquerdo. A barra de status verde indica que a interação cliente-servidor foi implementada. Todas as extensões Rust necessárias estão instaladas no contêiner e estão prontas para uso no VS Code. Todo o processo de instalação levou minutos.

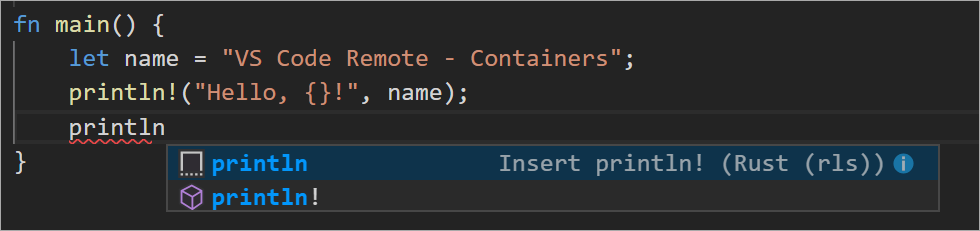
Ao editar o código dessa maneira, você obtém as mesmas funções de preenchimento automático, depuração e muito mais.

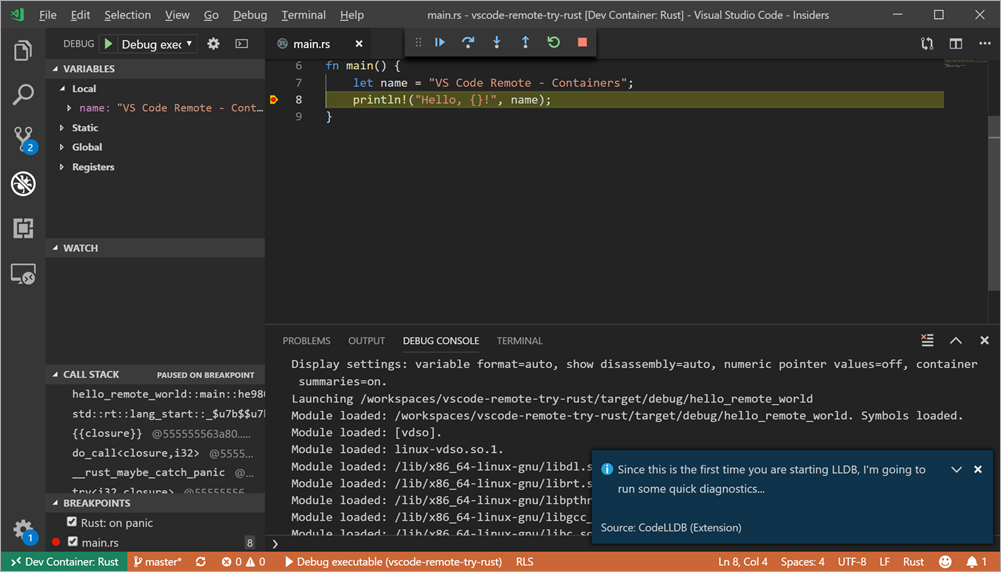
Aqui está um exemplo de uma sessão de depuração de aplicativos em tempo real no Rust que não requer nenhuma configuração além da instalação de VS Code Insiders, Extensões Remotas e Docker (que eu já tinha).

Como eu disse, você pode executar o código usando WSL, em contêineres ou através do SSH . Esse estilo de desenvolvimento está apenas ganhando força. É simples e direto, e é muito interessante para mim observar aonde isso nos leva. Temos que executar muitas tarefas rotineiras , e a edição remota do código nos permite jogar tudo supérfluo do processo de desenvolvimento e focar nossa atenção na coisa mais importante.