MessageBox - janela útil para diferentes estruturas de GUI, mas você não pode encontrá-lo no AvaloniaUI.
Vamos tentar fazer isso.

Solução, que eu quero melhorar e apoiar, você pode encontrar no
nuget e no
gitlab . Ficará feliz se alguém trouxer novas idéias com seus pedidos de pull.
Quero criar minha biblioteca tão fácil e útil quanto a caixa de mensagens do WPF.
Vamos começar
Chame este método:
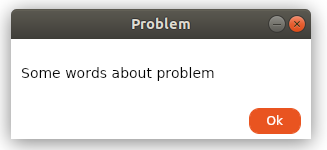
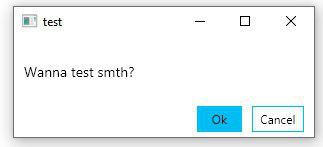
MessageBox.ShowForResult("test","Wanna test smth?",MessageBox.MessageBoxButtons.OkCancel);
e obtenha uma janela com cabeçalho, conteúdo (texto) e dois botões. (Windows 10, Ubuntu 18.04)


A classe MessageBox contém 4 métodos públicos:
ShowForResult - retorna o resultado do clique do botão.
ShowDialog - retorna o resultado do clique do botão e define esta janela como janela de diálogo para o pai escolhido.
Mostrar - mostra a janela com um botão "ok", que ignora o resultado do clique (retornar nulo).
ShowNative - tente chamar a janela nativa da plataforma, se falhar, chame ShowForResult.
APIComo funciona:
Em cada método, crie janela,
var messageBox = new MessageBox();
e defina o conteúdo para cada um.
messageBox.Content = CreateBaseMsgBox(text, buttons, messageBox);
O conteúdo é uma grade, que inclui linhas, uma para a caixa de texto:
var textBlock = new TextBlock(); textBlock.Text = text; textBlock.TextAlignment = TextAlignment.Center; textBlock.TextWrapping = TextWrapping.Wrap; Grid.SetRow(textBlock,0); grid.Children.Add(textBlock);
outro para grade com botões:
var btnGrid = GetButtonGrid(GetButton(window, MessageBoxResult.Yes), GetButton(window,MessageBoxResult.No)); Grid.SetRow(btnGrid,1); grid.Children.Add(btnGrid);
Lista completa para GetButtonGrid. private static Grid GetButtonGrid(params Button[] buttons) { var grid = new Grid(); List<ColumnDefinition> definitions = new List<ColumnDefinition>(); for (int i = 0; i < buttons.Length; i++) { definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); definitions.Add(new ColumnDefinition{Width = new GridLength(1,GridUnitType.Star)}); } definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); grid.ColumnDefinitions.AddRange(definitions); var j = 1; foreach (var btn in buttons) { Grid.SetColumn(btn,j); j += 2; grid.Children.Add(btn); } return grid; }
A funcionalidade dos botões é fornecida pelo método:
GetButton(MessageBox window,MessageBoxResult result)
Ler mais private static Button GetButton(MessageBox window,MessageBoxResult result) { var btn = new Button(); btn.Content = result.ToString(); btn.Click += (_, __) => { window.Res = result; window.Close(); }; return btn; }
O método aceita uma janela que é manipulada por botões e o resultado retornado por eles.
E, a última coisa a considerar é um fragmento de código que fornece o resultado de um clique no botão:
var tcs = new TaskCompletionSource<MessageBoxResult>(); messageBox.Closed += delegate { tcs.TrySetResult(messageBox.Res); }; ... return tcs.Task;
Como resultado, obtemos janelas simples com botões, o que nos permitirá criar MessageBox em várias plataformas.
Grato pelo usuário
worldbeater .