
Sou Sergey, Designer Líder da Acronis. Neste artigo, falarei sobre as ferramentas que não apenas implementamos, mas que desenvolvemos para outros designers da empresa. Trata-se de plug-ins para o Sketch, utilitários de console e extensões para o Chrome.
Para começar, vamos examinar brevemente os principais recursos do nosso ecossistema e, em seguida, aprofundar os detalhes e falar sobre cada ferramenta com mais detalhes. Então Os plug-ins podem gerar dados para tabelas, salvar recuo em botões, traduzir textos em diferentes idiomas, abrir componentes ativos, documentação sobre componentes no Zeplin e listas de tarefas reais no Jira. Os utilitários do console podem limpar o SVG do lixo, coletar ícones nas fontes e conectar automaticamente essas fontes a todos os produtos e serviços. A extensão do Chrome permite verificar o layout quanto à indentação correta entre os elementos sem precisar abrir o inspetor do navegador ou medir esses recuos com uma régua em um editor gráfico. Agora, vamos ver uma representação esquemática do nosso ecossistema e tentar entender tudo com mais detalhes.

Plug-ins básicos de esboço
O conjunto básico de plug-ins inclui não apenas as soluções que escrevemos, mas também projetos de código aberto de desenvolvedores de terceiros que adaptamos às nossas necessidades ou integramos ao ecossistema como está.
Dados
Nossas interfaces têm muitas tabelas. Dentro das tabelas, existem grandes matrizes de dados específicos. Para martelar esses dados específicos com as mãos toda vez que você precisar de um novo conjunto de colunas, um exercício longo e até prejudicial. Para remover parte do trabalho mecânico dos designers, montamos um plug-in com um grande conjunto desses dados muito específicos. O princípio de operação não é diferente de dezenas de outros Dummy Data Generator for Sketch. Os valores são obtidos do JSON e, dependendo da categoria selecionada, são substituídos sequencialmente ou aleatoriamente na coluna selecionada.
Paleta
Uma vez que a Acronis possui produtos que utilizam cores próprias, precisávamos de uma solução que permitisse alternar rapidamente entre paletas, em vez de armazenar cores para todos os produtos em uma grande lista. O plug-in funciona com o Inspetor de cores nativo, permite salvar, carregar ou excluir paletas conectadas anteriormente. Se você sonha com isso há muito tempo, confira as Sketch Palettes de Andrew Fiorillo. Usamos uma implementação semelhante.
https://github.com/andrewfiorillo/sketch-palettes
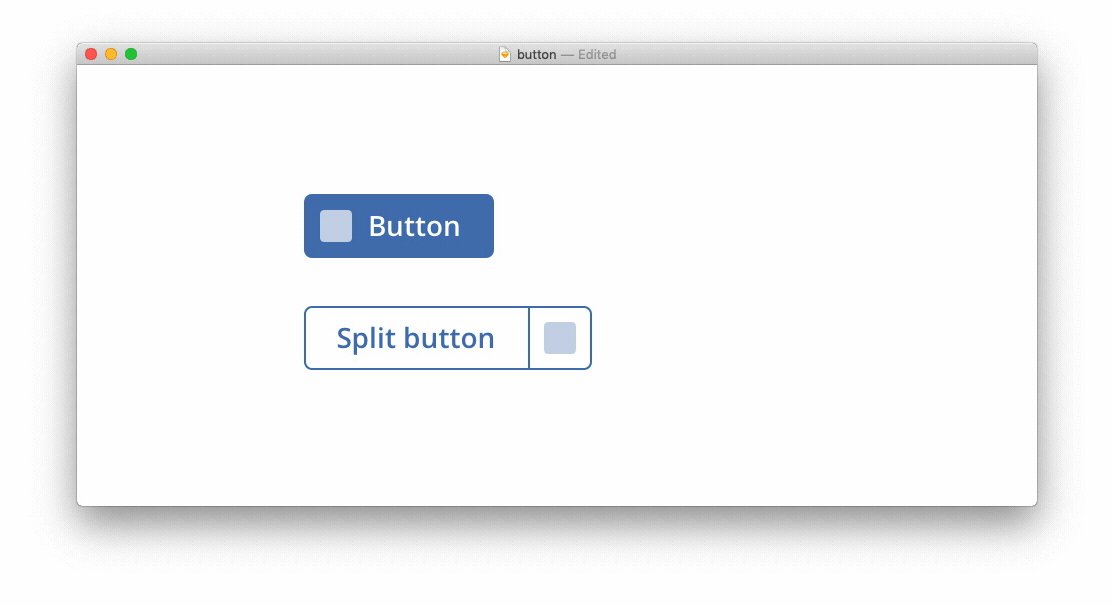
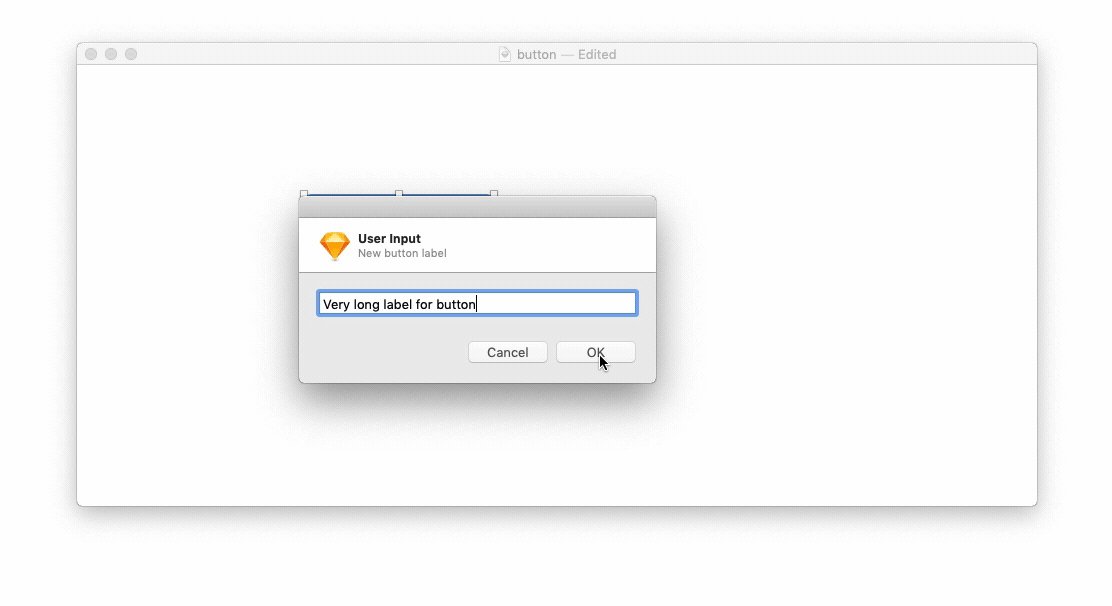
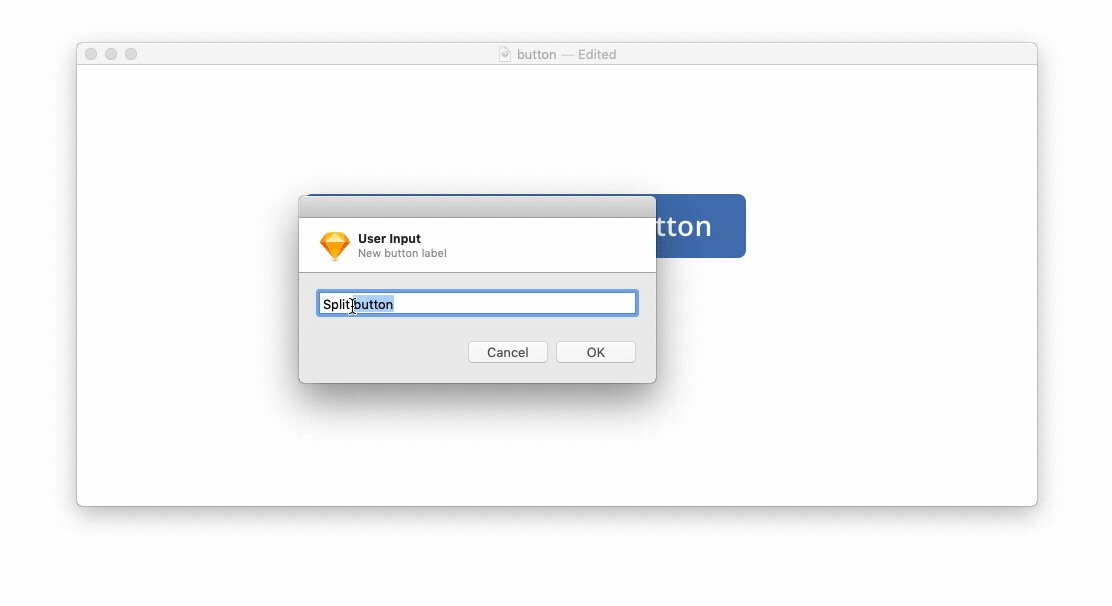
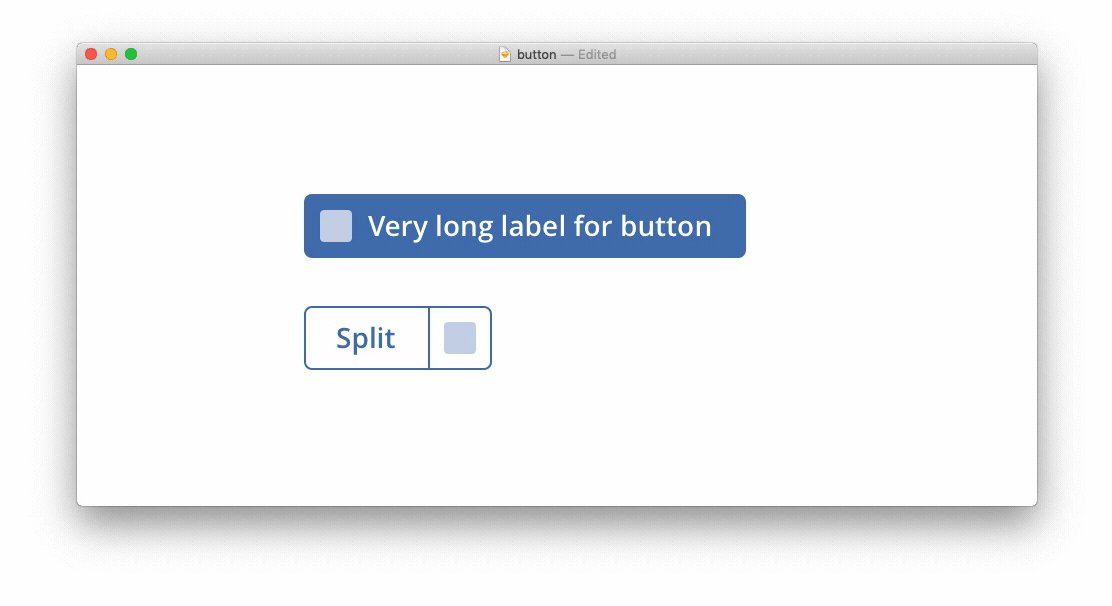
Para trabalhar com botões, usamos o plug-in Relabel Button de Ken Moore.
https://github.com/kenmoore/sketch-relabel-button
Em vez disso, um garfo, que foi ligeiramente modificado e otimizado para nossas necessidades. A principal tarefa do plug-in é substituir o valor do texto dentro do caractere e salvar os recuos definidos anteriormente. O plug-in lida com ligações complexas dentro de caracteres e não é interrompido após o lançamento da próxima nova versão do Sketch.

Traduzir
Nossos produtos e serviços estão disponíveis em 26 idiomas. O inglês é o principal idioma que usamos nos layouts. Antes de enviar os layouts para o desenvolvimento, precisamos ter certeza de que a interface desenhada pode suportar verificações de localização. Um dos idiomas mais "problemáticos" para a localização é o alemão e o russo (além de polonês, italiano etc.). O tamanho médio das palavras nesses idiomas é 20% maior que no inglês.

Distribuição do comprimento das palavras em textos em russo, inglês e alemão.
V.V. Boykov, N.A. Zhukova, L.A. Romanova. Tver Instituto de Economia e Gestão
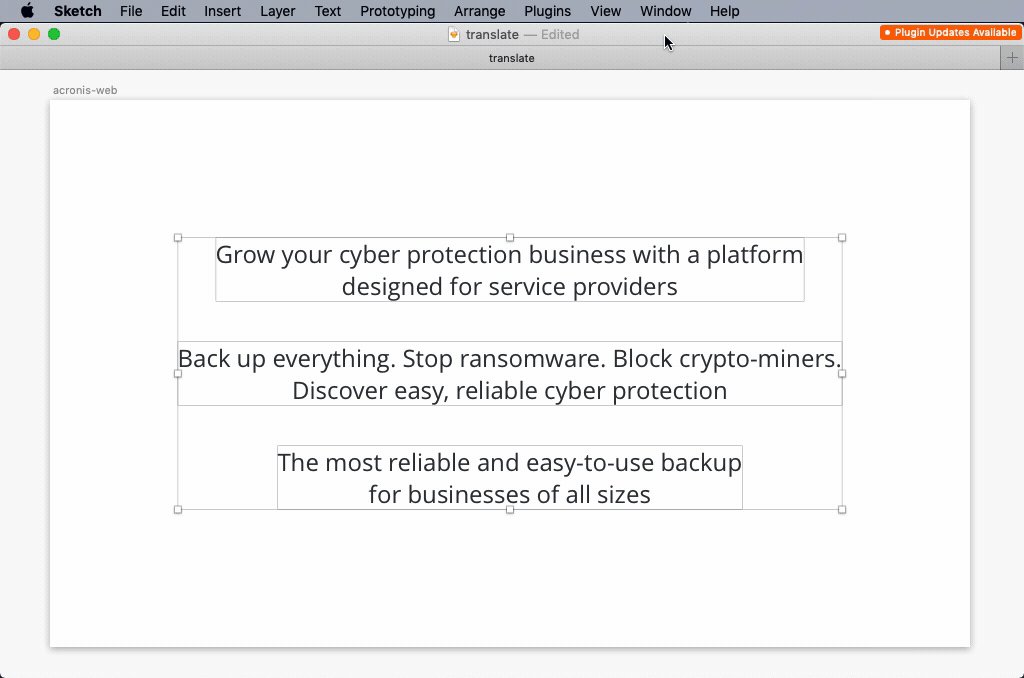
Antes da intervenção, o processo era o seguinte: o designer copia o texto controverso do Sketch, o traduz usando Yandex ou Google Translate, retorna para o Sketch, verifica e depois o ciclo se repete. Na maioria dos casos, ninguém testou nada sistematicamente, e a interface foi desenvolvida como está. O resultado lógico dessa abordagem é um monte de erros na interface do usuário depois de conectar os códigos de idioma aos pontos de teste.
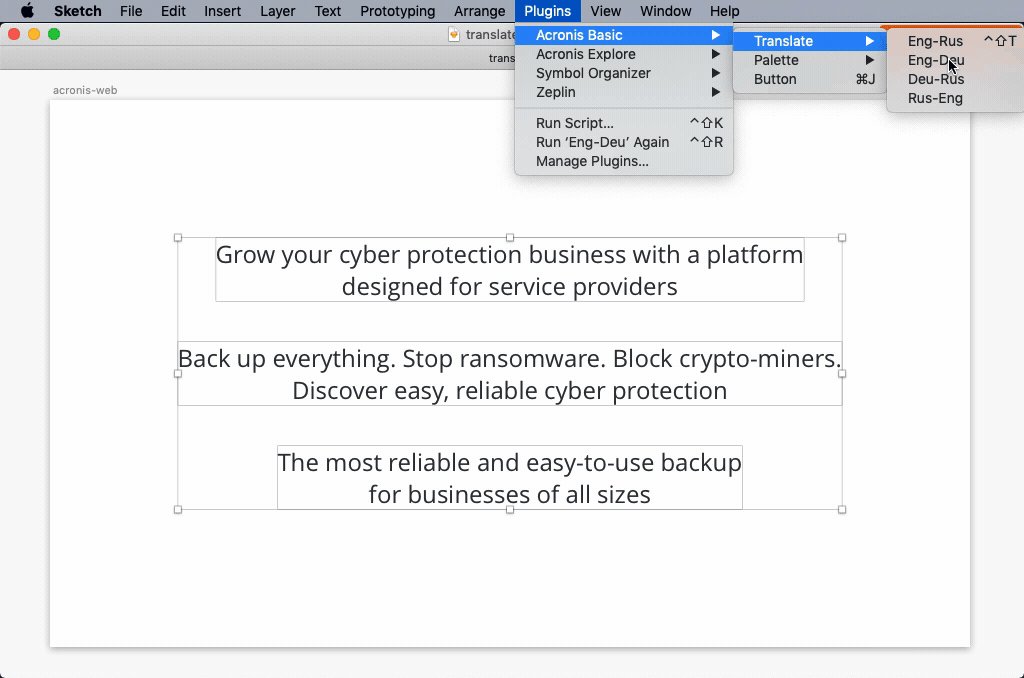
Para tornar essa parte do trabalho menos rotineira e mais sistemática (leia, peça aos designers que verifiquem as interfaces), montamos um plug-in que funciona através do Yandex.API e pode traduzir as camadas de texto selecionadas em todos os idiomas necessários.

Claro, isso é tradução automática. Não leva em conta as peculiaridades do vocabulário ou da terminologia e, na grande maioria dos casos, será muito diferente da tradução feita por um falante nativo. Mas! Já na fase de design, ele permite um estudo mais detalhado das partes controversas da interface e evita muitos problemas em potencial durante a implementação subsequente.
Preenchimento automático
O plug-in adiciona o preenchimento automático à caixa de diálogo nativa para criar um novo caractere. Aqueles que pelo menos criaram personagens no Sketch e os construíram em uma estrutura hierárquica, basta olhar para a demo para chorar.

Pegamos o plug-in SymbolNameAutocomplete original de Griffin Stewie e o adicionamos ao nosso ecossistema sem alterações.
https://github.com/griffin-stewie/SymbolNameAutocomplete
Explore os plug-ins de esboço
Os plug-ins de exploração permitem associar componentes no Sketch a componentes ativos na sandbox, anexar símbolos à documentação no Zeplin e dar acesso às tarefas atuais no Jira. Os plug-ins são criados usando o skpm e usam o sketch-module-web-view.
https://github.com/skpm/skpm
https://github.com/skpm/sketch-module-web-view
Playground e documentos
O plug-in Playground associa caracteres (componentes de leitura) no Sketch a componentes ativos na sandbox. Basta colocar qualquer um dos símbolos na prancheta de um botão simples para uma barra de ferramentas complexa e, usando a ação de menu ou atalho do teclado, vá para a página com a implementação desse componente no código.

Zeplin armazena mais de 100 arquivos com uma descrição detalhada dos componentes e padrões usados no sistema de design. Para simplificar a pesquisa de informações sobre cada um dos componentes, criamos um plug-in do Documentos que associa caracteres no Sketch à documentação do Zeplin e é fundamental para novos designers.

Agora vamos olhar por baixo do capô e ver como ele funciona. Quando selecionamos um caractere em uma prancheta e executamos um dos plug-ins, uma expressão regular começa a funcionar, procurando o postfix "-c" nos nomes dos símbolos. Como alguns componentes podem ser combinados em uma seção com um único nome (por exemplo, botão principal, botão secundário, botão fantasma, botão de status são combinados na seção Botão), o postfix pode ser localizado em qualquer lugar no nome do símbolo.

Depois que o postfix é encontrado, o script principal puxa config.js e compara o nome do símbolo do Sketch com o nome no dicionário. Assim que uma correspondência é encontrada, é feita uma transição para a exibição da Web ou para o Zeplin. No caso do Zeplin, você pode usar https: // e zpl: // como links. Para https: //, a versão web do Zeplin será aberta e, para zpl: //, o próprio aplicativo.

Minhas tarefas
O plug-in permite que você vá para a lista de tarefas atuais em Jira que são filtradas pelo status de NOVO, ABERTO, DESENHO, EM PROGRESSO. Naturalmente, todo mundo que usa o plug-in vê apenas sua lista atual de tarefas.

Keep-update ou appcast.xml
Por certas razões, não podemos usar serviços de terceiros para publicar e atualizar nossos plug-ins; portanto, era necessário encontrar uma solução que permitisse não apenas atualizar automaticamente os plug-ins, mas também descartá-los nos recursos internos da empresa.
A partir da versão 45, o Sketch fornece um mecanismo oficial de atualização de plug-in. No manifest.json, uma linha é adicionada com a URL ao arquivo appcast.xml, que contém informações sobre as atualizações disponíveis. Depois que as alterações são feitas no plug-in e o pool de solicitações é enviado, o Jenkins é conectado, o que coloca a nova versão do plug-in no servidor interno e adiciona a entrada correspondente ao appcast.xml.

Cada vez após o lançamento, o Sketch verifica esse arquivo, analisa as versões disponíveis e as compara com a versão do plug-in instalado. Se appcast.xml tiver um registro da nova versão, um rótulo aparecerá no Sketch, informando que há uma atualização.
Utilitários de console
Gulp clean & iconfont
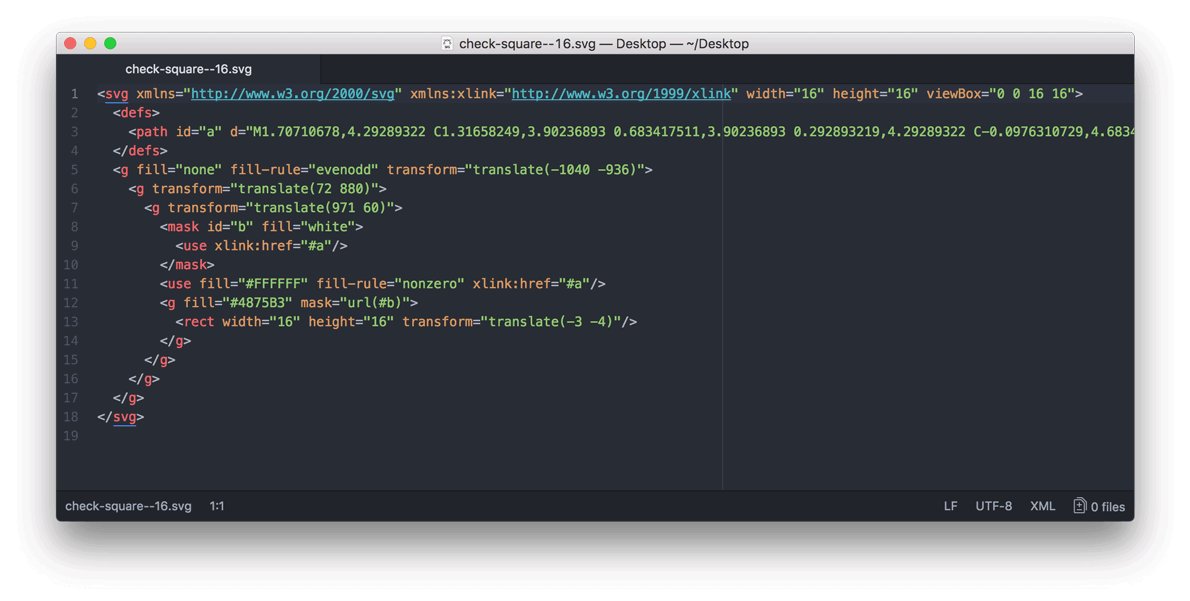
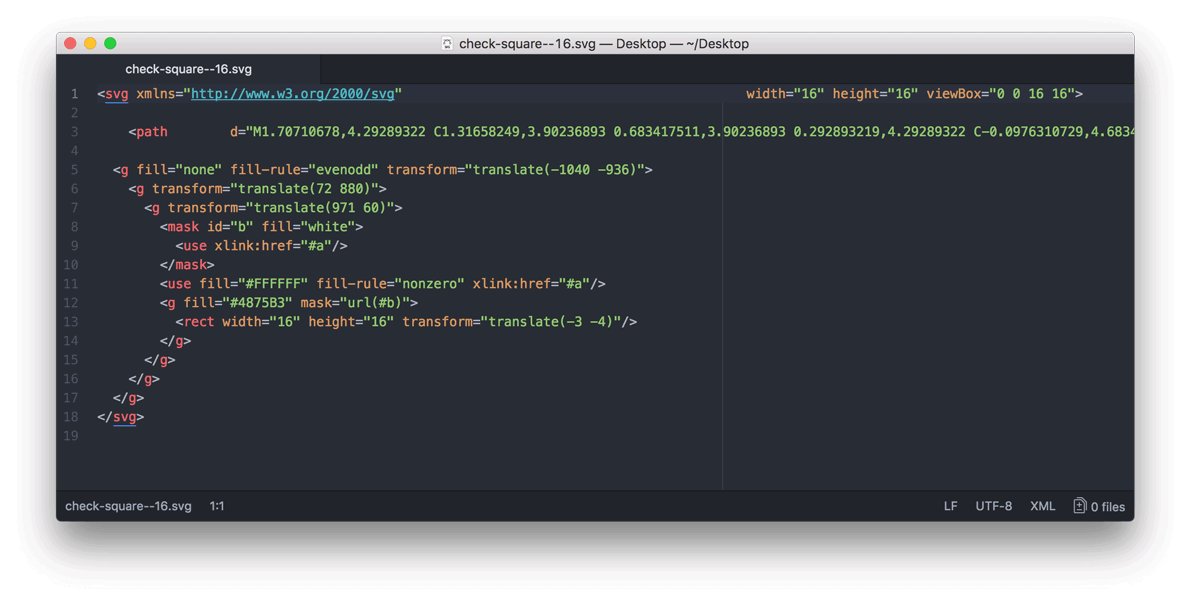
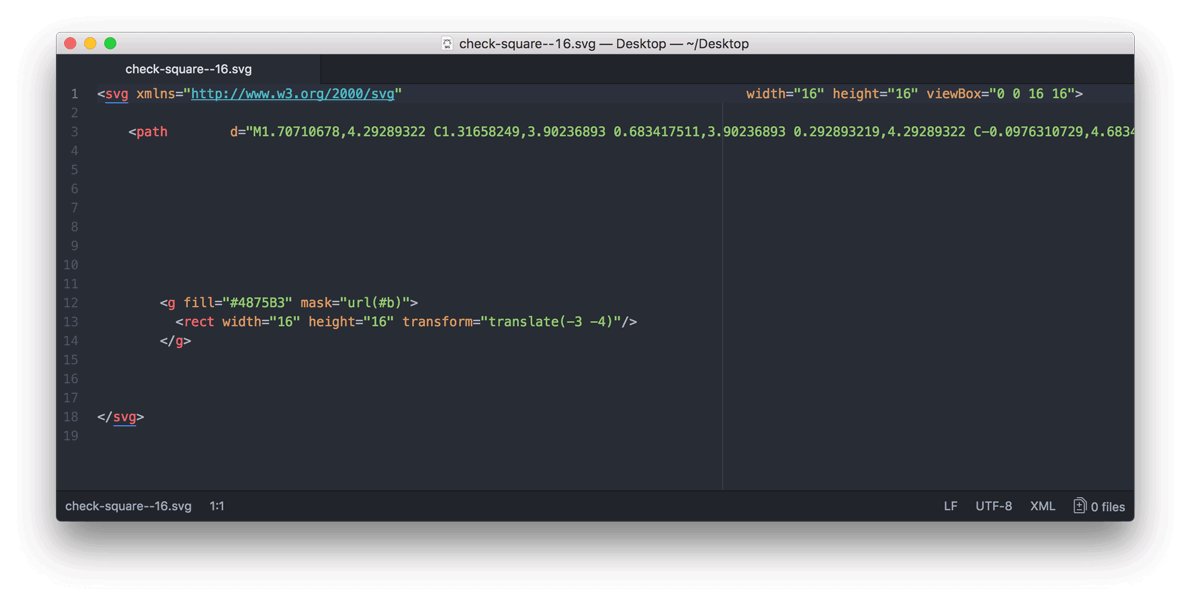
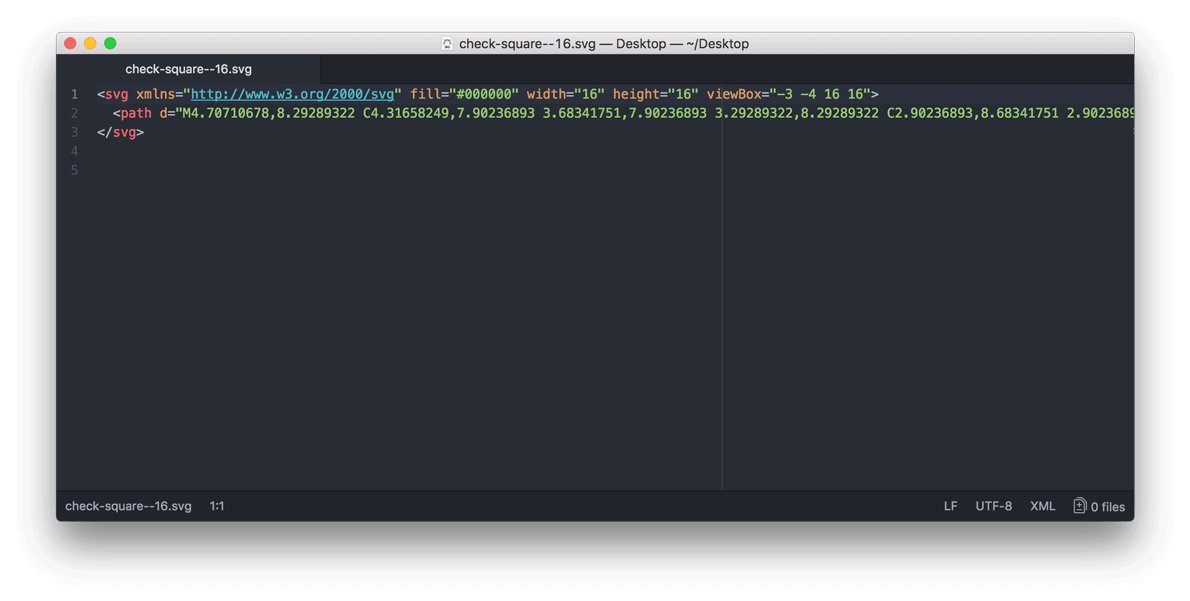
Aqueles que pelo menos uma vez abriram o código do ícone exportado do Sketch para o SVG sabem que esse código contém muito lixo que seria bom excluir antes de usá-lo novamente. Para fazer isso de maneira massiva e o mais rápido possível, escrevemos uma tarefa gulp que, com a ajuda de uma expressão regular e um comando no console, remove todos os SVG desnecessários e recompila.

O Gulp iconfont coleta todos os ícones "limpos" em uma fonte e distribui uma nova versão para todos os produtos aos quais essa fonte está conectada. Antes da nova montagem entrar em produção, uma visualização de fonte com todos os glifos é aberta no navegador, onde você pode verificar a exibição correta dos ícones adicionados. Você pode ler mais sobre como automatizamos e simplificamos o processo de adição de novos ícones no meu artigo anterior:
Acronis Design System Parte Dois Ícones, Fontes SVG, Gulp
Extensões do Chrome
Inspecionar
Nosso sistema de indentação é baseado em uma grade de 8px. Consequentemente, todos os recuos entre elementos que não são múltiplos de 8px são considerados um erro na implementação no lado do desenvolvimento. Para simplificar o processo de verificação desses recuos, fizemos uma extensão para o Chrome que emula um modelo de caixa de um inspetor de navegador nativo. A extensão mostra margens, preenchimentos e seus valores numéricos sem a necessidade de abrir as ferramentas de devolução.

Em vez de uma conclusão
Pode parecer para alguns que tudo isso é insanamente complicado, que esse é um desenvolvimento sério e muito tempo. Corro para tranquilizar, não é assim. Não nos envolvemos especificamente em desenvolvimento complexo e não fazemos coisas complicadas para apoiar, que teremos de gastar muito tempo no futuro. O benefício máximo em tempo mínimo é o nosso princípio básico para essas soluções. Essa abordagem permite não apenas experimentações muito baratas, mas também um rápido acúmulo de experiência e conhecimento em áreas relacionadas ao design.
Agradecimentos especiais a Kirill Savelov, Dmitry Kozlov e Shawn Xu por sua ajuda, paciência e apoio.
Lista de links