O gerente de projeto assistente stepFORM Artem Petrov contou como tornar os formulários da Web amigáveis, protegê-los contra spam e listou as principais maneiras de desenvolvê-los.Os formulários da Web são uma ferramenta simples e uma das principais fontes de leads no site. Com sua ajuda, é possível criar um bom fluxo de aplicativos a partir de qualquer página. Para que o formulário da Web traga um fluxo constante de lucro, em vez de um fluxo fraco de aplicativos não segmentados, é importante torná-lo conveniente para os visitantes. E não se esqueça da segurança se não desejar receber spam em vez de leads.
Como melhorar os formulários da web para usuários
Use o poder do Web Forms 2.0.
Os formulários da Web sempre exigiram melhorias. As ferramentas HTML padrão não puderam fornecer uma solução para muitas tarefas dos desenvolvedores. O JavaScript foi resgatado com a ajuda da qual você pode manipular o conteúdo da página como desejar. Uma situação semelhante foi com CSS. Muitas animações e efeitos visuais implementados usando scripts.
Com o advento do HTML5 e CSS3, os recursos de desenvolvimento da Web foram expandidos. Para resolver muitas tarefas padrão, você não precisava mais usar scripts. O HTML5 trouxe novos recursos para os formulários da Web, incluindo a especificação Web Forms 2.0. Os desenvolvedores puderam usar os novos valores para o atributo
type . Para oferecer aos usuários formulários da Web convenientes, você pode usar:
Data e hora
Muitos sites, como reservas de hotéis ou táxis, usam widgets para selecionar a data e a hora. No HTML5, você pode implementar um calendário simples usando os campos:
- data - ano, mês e dia;
- datetime - ano, mês, dia, hora, minuto, segundo e também fuso horário (tipo desatualizado, é recomendável usar datetime-local);
- datetime-local - analógico de datetime, sem fuso horário;
- mês - ano e mês;
- semana - ano e número da semana;
- tempo - tempo em horas, minutos, segundos, frações de segundos.
Contador numérico
Para resolver muitos problemas, basta usar um campo de texto comum. Mas onde você precisa inserir um valor numérico exato, pode usar um campo do tipo
number . Seus atributos
min e max determinam o valor mínimo e máximo, e
step é o passo. Um exemplo:
<input type="number" value="0" min="0" max="10" step="1">
Slider
Existem muitas bibliotecas JavaScript que permitem criar controles deslizantes ou controles deslizantes com uma escolha de valores de um determinado intervalo. Agora você pode criar um controle deslizante simples usando HTML. Um exemplo:
<p> 0 50:</p> <div> <input type="range" name="volume" min="0" max="50"> <label for="volume"></label> </div>
Email e telefone
As informações mais importantes coletadas por meio de formulários são telefone e email. O Web Forms 2.0 fornece campos com esses tipos. Um exemplo:
<div> <input type="tel" name="phone" value=""> <label for="phone"></label> </div> <div> <input type="email" name="email" value=""> <label for="email"> email</label> </div>
Seletor de cores
O HTML5 possui campos para escolher cores. Você pode especificar quaisquer valores no sistema numérico hexadecimal e solicitar aos usuários que os selecionem. Um exemplo:
<p> :</p> <div> <input type="color" name="color1" value="#ff0000"> <label for="color1"> 1</label> </div> <div> <input type="color" name="color2" value="#f6b73c"> <label for="color2"> 2</label> </div>
Padrões
O atributo
pattern permite verificar a entrada de dados no formulário. Um exemplo:
<input type="password" name="pwd" pattern=".{12,}" title=" 12 "> <input type="password" name="pwd" pattern="(?=.*\d)(?=.*[az])(?=.*[AZ]).{12,}" title=" 1 , 12 "> <input type="url" name="address" pattern="https?://.+" title=" https://">
Outros atributos úteis
O HTML5 tem outros atributos úteis para formulários.
- O atributo
placeholder permite inserir texto que aparece quando o campo está vazio e desaparece com foco. - O atributo de
autofocus automático coloca o foco automaticamente no campo após o carregamento da página. - O atributo
required indica que o campo é obrigatório. - O atributo de preenchimento automático permite o preenchimento automático do formulário (lembra os dados inseridos anteriormente). Desativado ao
off: autocomplete="off"
O Web Forms 2.0 promoveu o desenvolvimento de formulários da Web. Hoje, a anatomia dos formulários da web se tornou muito mais complicada. Os campos e as listas suspensas podem ser interconectados e carregados dinamicamente quando selecionados, e no lado do servidor existe algum sistema para processar solicitações recebidas com o envio para vários canais de comunicação (email, sms, CRM, mensagens instantâneas). Portanto, o HTML ainda não é suficiente para resolver tarefas não padrão.
Como proteger formulários da Web contra spam
Valide dados. Isso protegerá você de inserir informações indesejadas, ajudando a evitar invadir o site através do formulário. A validação pode ser realizada não apenas no lado do servidor, mas também no lado do cliente. É importante que a validação seja sempre realizada no lado do servidor, porque é fácil ignorar o lado do cliente, simplesmente desativando o processamento JavaScript no navegador.
A principal e uma das maneiras mais fáceis de proteger formulários contra spam é o Captcha. É o suficiente para não ser spam. Em alguns casos, você pode recorrer a outros truques para reconhecer e proteger contra spam:
A geração dinâmica de formulários usando JavaScript é uma das boas maneiras de impedir que os robôs de spam atacem sua caixa de entrada. Afinal, como regra, eles são projetados levando em consideração que todos os campos do formulário são pré-exibidos na página.
Outra maneira simples é colocar um campo oculto com algum nome, por exemplo:
<input type="hidden" name="phone" value="">
Os usuários do site não veem o campo e não o preenchem. E o bot de spam preencherá automaticamente todos os campos para que o envio do formulário seja bem-sucedido. Se o campo oculto for preenchido, o bot preencherá o formulário e os dados dele poderão ser rejeitados.
Como regra, os bots de spam preenchem um formulário em segundos, o que um usuário normal não pode fazer. É por isso que, para identificar o bot, basta verificar quanto tempo se passou desde o momento de entrar na página e enviar o formulário.
Muitos serviços, por exemplo, o Akismet, permitem filtrar spam com base nos dados inseridos.Se você costumava enviar spam para outros sites, o serviço ajudará a identificar isso e não permitirá o envio de informações indesejadas.
Todos esses métodos de proteção podem ser usados em combinação - isso aumentará o grau de proteção contra diferentes tipos de bots de spam.
Ferramentas de desenvolvimento de formulários
O desenvolvimento de ferramentas de desenvolvimento facilitou a criação de formulários. O HTML regular foi substituído pela geração de conteúdo do formulário baseado em JSON Schema.
Parece algo assim. Json é formado com campos, seus tipos, atributos e dados:
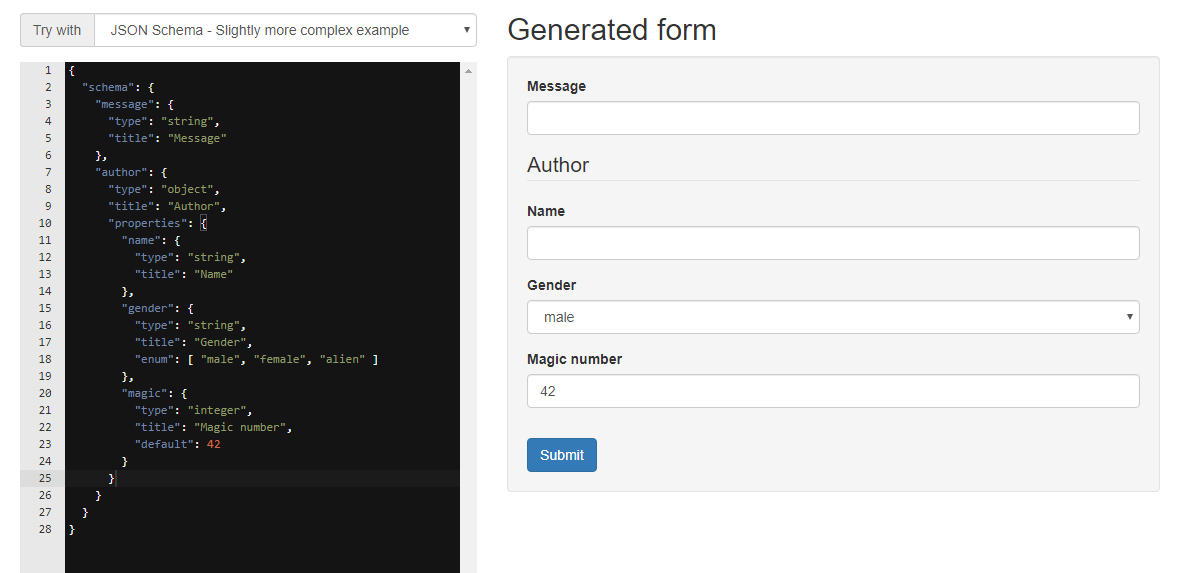
{ "schema": { "message": { "type": "string", "title": "" }, "author": { "type": "object", "title": "", "properties": { "name": { "type": "string", "title": "" }, "gender": { "type": "string", "title": "", "enum": [ "male", "female", "alien" ] }, "magic": { "type": "integer", "title": " ", "default": 42 } } } } }
A saída gera um formulário do seguinte formulário:

O esquema JSON resolve vários problemas:
- Economize tempo no desenvolvimento de formulários
- reduzir a quantidade total de código;
- tornar os formulários funcionais flexíveis;
- Defina uma estrutura compreensível para todos os desenvolvedores.
A seguir, são apresentadas ferramentas e bibliotecas específicas que podem ajudar a simplificar o desenvolvimento de formulários da Web.
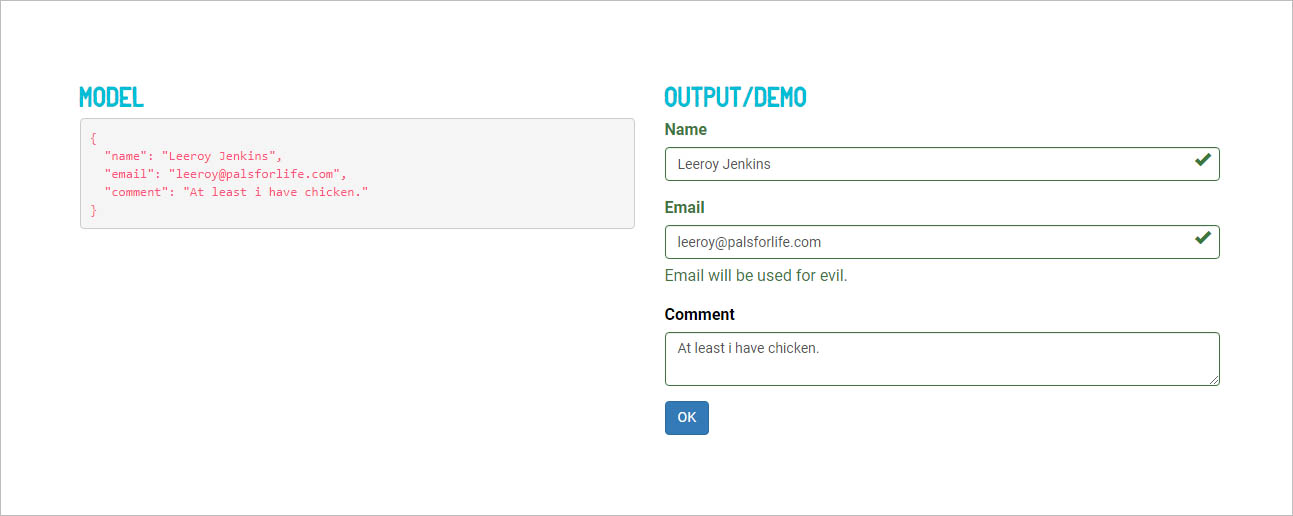
Biblioteca cliente JavaScript para gerar formulários do Bootstrap 3 com base em esquemas JSON. Os formulários gerados incluem validação de dados do lado do cliente.

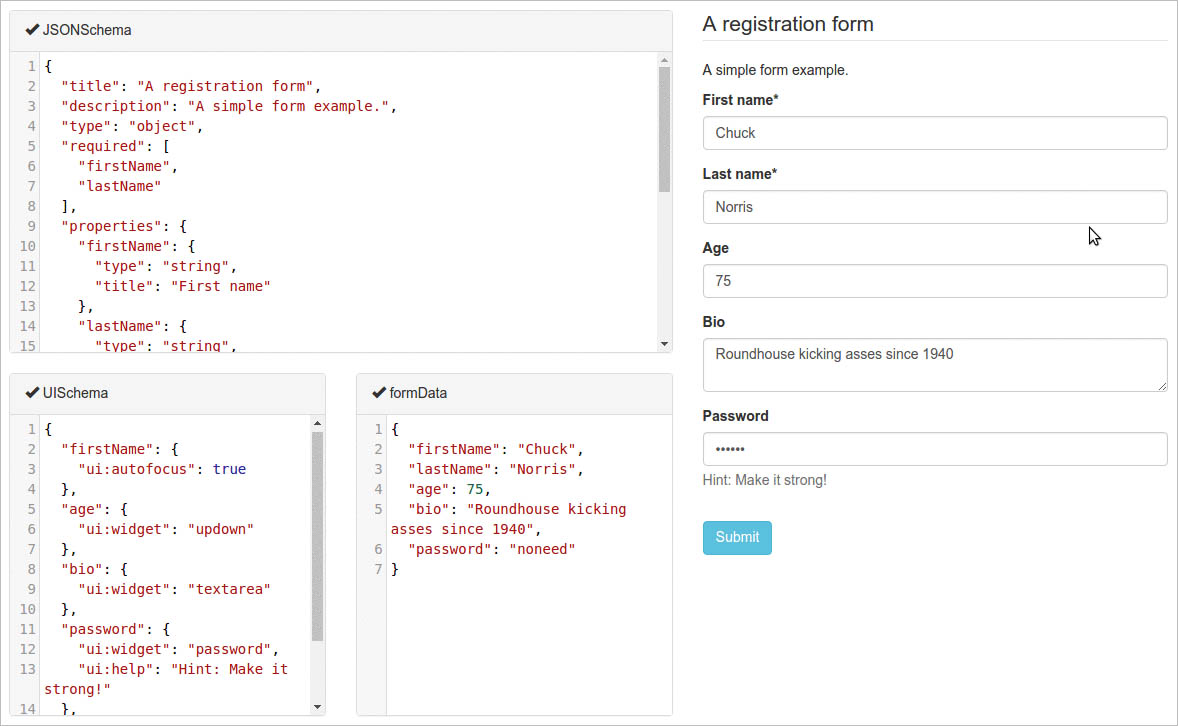
Um componente React simples para criar um formulário HTML a partir de um esquema JSON usando a semântica do Bootstrap.

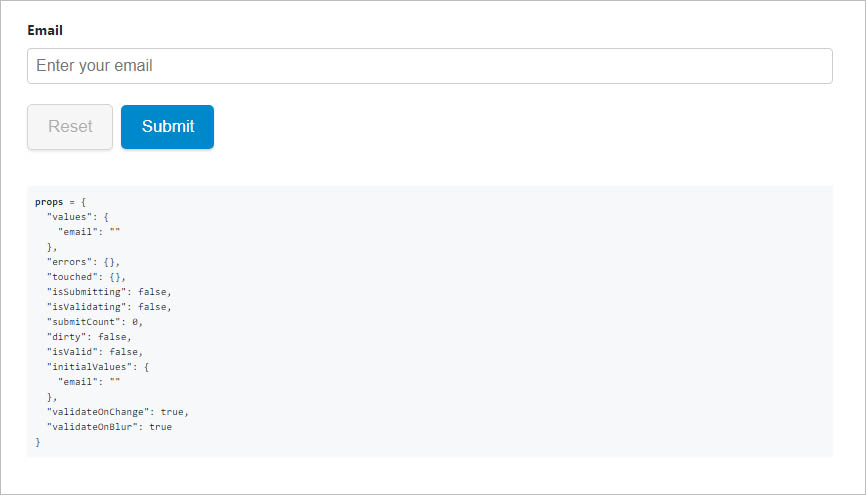
Reagir a biblioteca que ajudará você a descobrir como obter valores de um estado, implementar validação, processar o envio de formulários, mensagens de erro

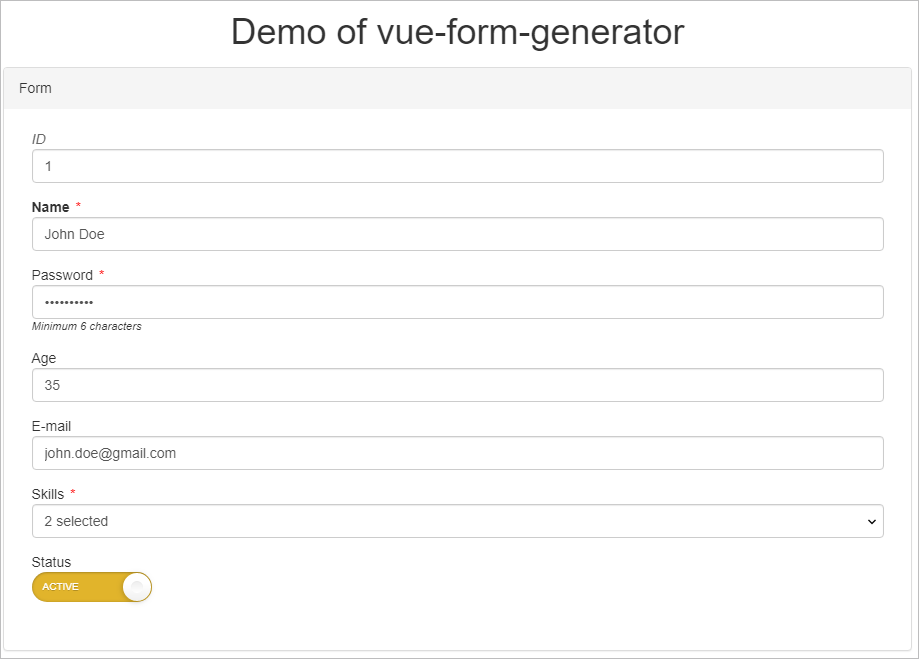
O componente gera um formulário baseado em esquema para Vue.js. Contém validadores internos, 21 tipos de campo, modelos de Bootstrap, estilos personalizados e podem ser expandidos usando campos personalizados.

Conjunto de diretivas AngularJS para gerar formulários do Bootstrap 3 a partir do esquema JSON. A ferramenta permite ajustar a ordem e o tipo de campos, usar o editor wysiwyg e contém ferramentas para selecionar a data e a cor. Muitos complementos também estão disponíveis para expandir a funcionalidade.

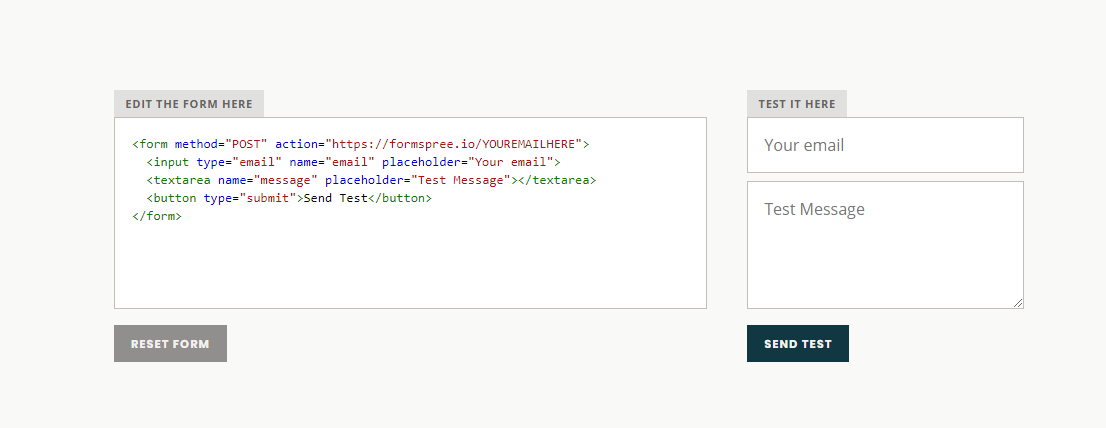
Você pode conectar o formulário finalizado a uma API externa para enviar dados por email. O serviço não requer o uso de PHP ou JavaScript, você só precisa definir os campos. Isso é especialmente útil para sites que consistem em páginas estáticas.

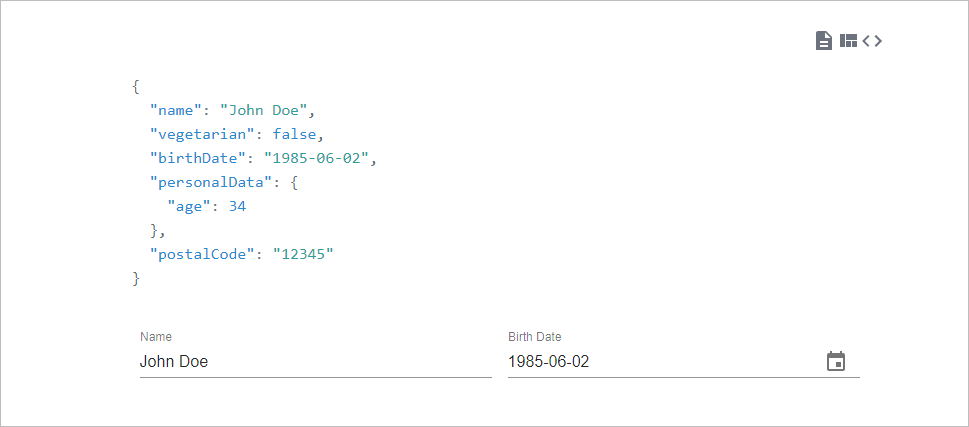
A ferramenta adota a abordagem de criação de formulários usando esquemas JSON. Inclui ligação de dados, validação e estilos personalizados para widgets personalizados. Funciona com suporte a Redux e React / Angular.

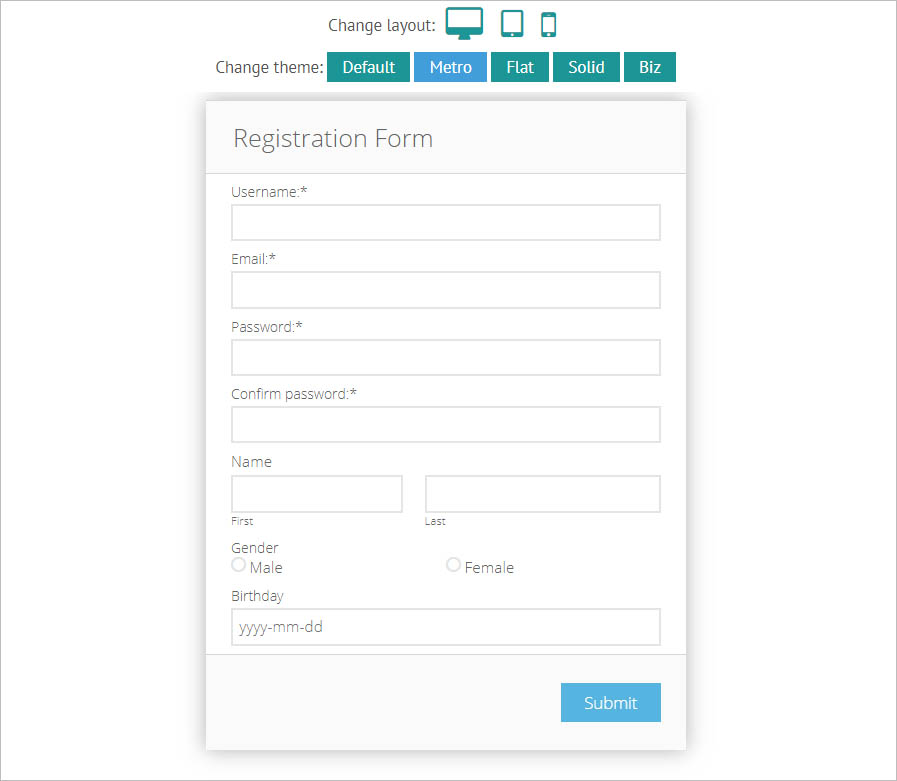
Uma solução incomum é um programa de geração de formulários instalado em um PC. Cria formulários com design diferente Modern Flat, Metro, Bootstrap, Solid. Ele gera não apenas HTML, mas também um manipulador de PHP para enviar dados do formulário.
Construtores de formulários
Alguns anos atrás, formas complexas precisavam ser desenvolvidas manualmente. Agora a tecnologia WYSIWYG apareceu, o que permite criar formulários no modo visual sem usar código. Em sua base, vários designers foram criados. Vamos olhar para os mais famosos.

Ajuda a criar formulários (mas é mais adequado para pesquisas) em uma interface simples, coletar dados em tabelas e exibir estatísticas sobre as respostas às perguntas dos usuários. Os formulários só podem ser usados por referência, não podem ser colocados no site. Também não há como adicionar seus próprios estilos e scripts. No entanto, é uma boa ferramenta para entrevistar funcionários ou marcar uma consulta para um evento.

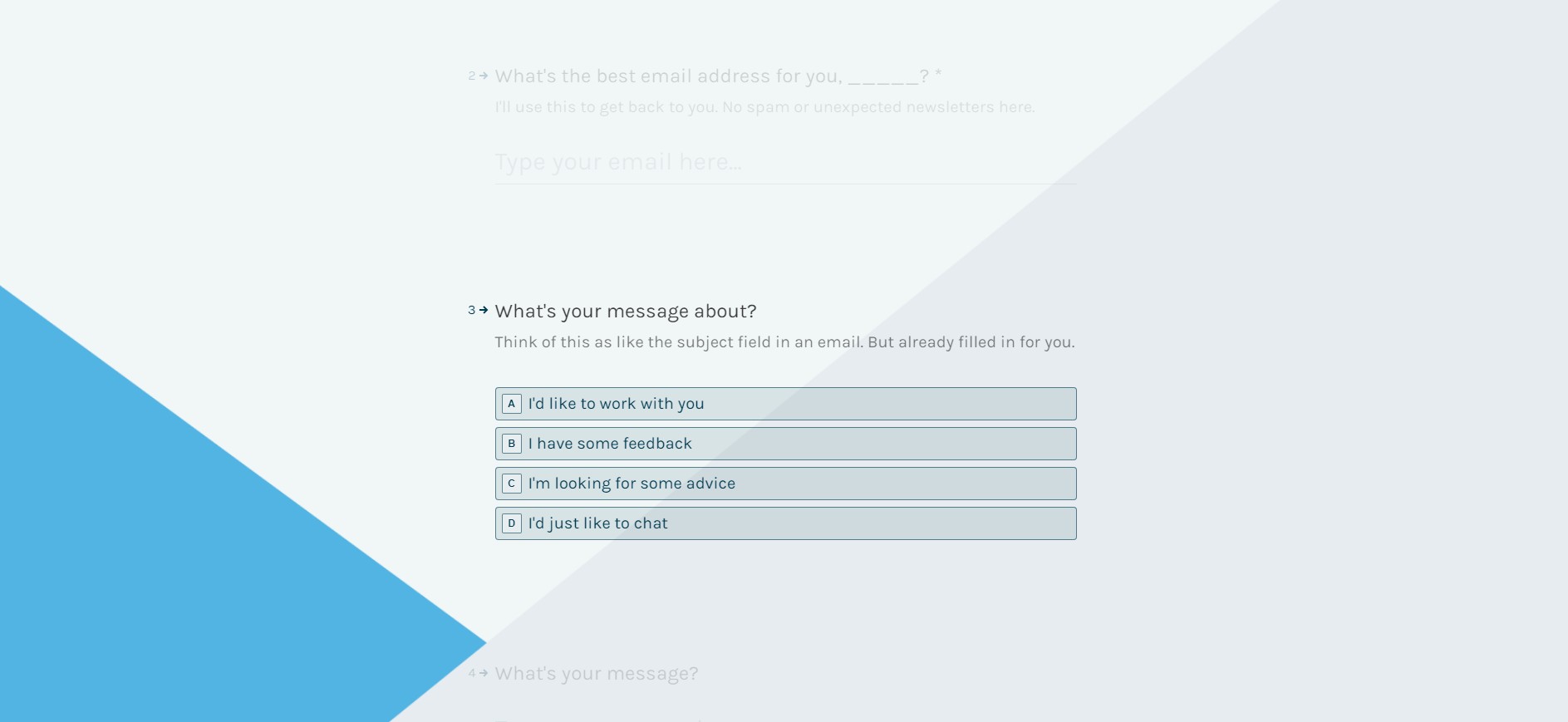
Uma ferramenta com funcionalidade mais ampla que os formulários do Google. Permite criar formulários e pesquisas interativos com lógica de transição não padrão entre campos. A melhor ferramenta para profissionais de marketing quando você precisa testar uma ideia ou coletar contatos para boletins.

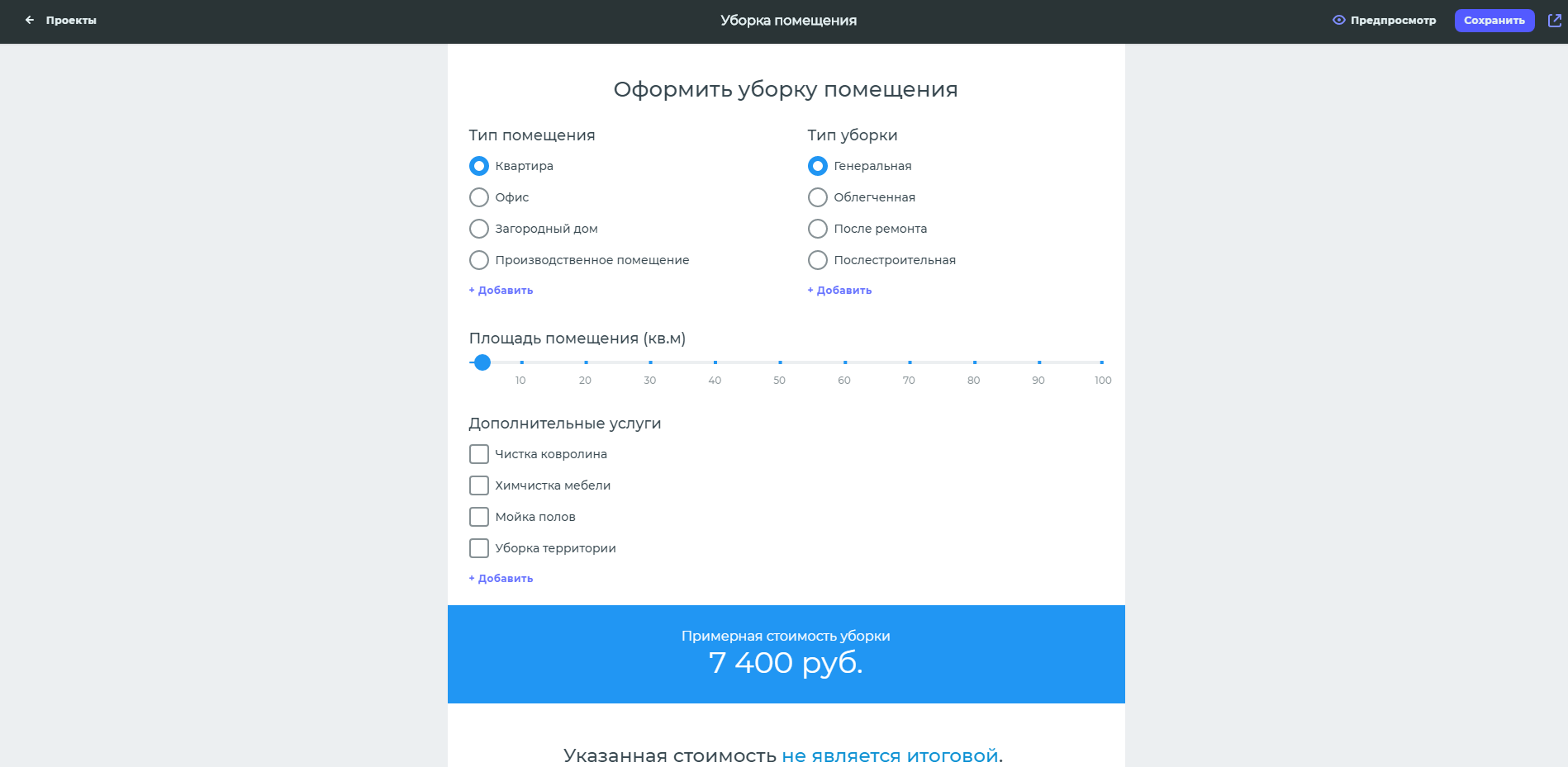
Construtor com uma interface simples para criar perfis e formulários online. Permite adicionar vários cálculos aos formulários. Isso é conveniente para formulários que ajudam o usuário a calcular independentemente o custo de um produto ou serviço de acordo com os parâmetros selecionados. Os formulários criados podem ser instalados no site na forma de um widget interativo, usado por referência em redes sociais e mensagens instantâneas. A ferramenta permite que você adicione seus próprios scripts e código css usando um widget especial.

Ajuda a criar formulários criativos e personalizados para qualquer finalidade, com um simples mecanismo de arrastar e soltar. O serviço oferece ferramentas de personalização e marca, permite editar CSS personalizado e adicionar scripts.

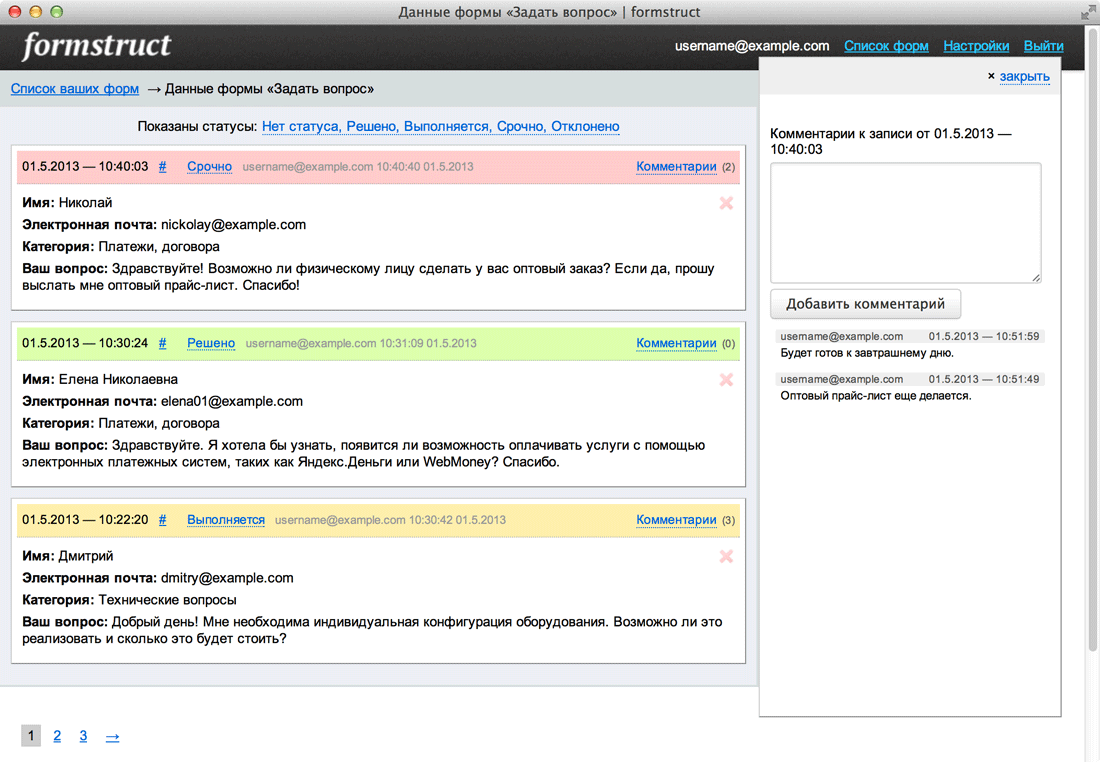
Os formulários criados no serviço podem ser adicionados ao site da maneira padrão ou na forma de um botão flutuante - o usuário aponta para ele e vê o formulário. Na ferramenta, você pode configurar os direitos de acesso. Por exemplo, para que seus funcionários possam visualizar e comentar os aplicativos recebidos, mas não possam alterar o conteúdo do próprio formulário.
Design de formulário personalizado
A direção ainda existe, mas fica mais difícil vender o desenvolvimento individual - você precisa competir com os designers. É necessário provar ao cliente por que ele deve solicitar seu desenvolvimento e não usar o construtor.
Pode levar muito tempo para criar um formulário da Web, dependendo da complexidade. Especialmente se você precisar integrar o formulário aos agregadores de pagamento, coletar estatísticas, adicionar solicitações ao CRM e muito mais. Nesse caso, é mais fácil para o desenvolvedor pegar um conjunto de módulos prontos ou fazê-lo no designer. Como regra, os designers têm uma integração pronta de serviços de terceiros que são facilmente conectados. Graças a isso, o desenvolvedor pode se concentrar em criar o próprio formulário, e não seus componentes.
Os designers têm longe de todos os recursos necessários. Portanto, muitos permitem o uso de código personalizado em formulários e fornecem APIs abertas para que os webmasters possam refinar a funcionalidade. Portanto, alguns desenvolvedores criam formulários para seus clientes com base em designers. Há vantagens para todos os lados: os desenvolvedores trazem novos clientes aos designers, oferecem seus serviços em troca e não perdem tempo desenvolvendo funcionalidades semelhantes. É lógico que eles se complementem.
Muitas vezes, os desenvolvedores terminam a aparência do formulário: o arranjo de elementos e blocos. Afinal, cada cliente quer individualidade, para que sua forma não seja estereotipada e não se pareça com as outras. Às vezes, os desenvolvedores precisam conectar serviços pouco conhecidos que apenas um cliente específico usa. Por exemplo, seu próprio servidor de distribuição de CRM ou email.
Designers de formulário e design de formulário personalizado são coisas ligeiramente diferentes. Uma grande empresa pode deixar de lado ou contratar um desenvolvedor se precisar de algum tipo de formulário da Web confuso. Por exemplo, um formulário de reserva de hotel com várias cidades e vários parâmetros, aceitação de pagamento e integração com CRM. É mais rentável para as pequenas e médias empresas criar um formulário barato para o designer e aceitar aplicativos do cliente. Portanto, os designers não irão deslocar completamente os desenvolvedores de formulários do mercado.
Conclusão
O HTML 5, junto com a especificação Web Forms 2.0, embora tenha contribuído para o desenvolvimento de formulários, ainda não pode substituir o JavaScript. O esquema JSON permitiu trabalhar com o conteúdo do formulário da maneira mais eficiente possível e gerar dinamicamente toda a estrutura do campo. Além das ferramentas de desenvolvimento, existem muitos serviços convenientes para não programadores.
Qualquer solução pode ser usada, dependendo das necessidades dos negócios e do orçamento. O principal é que os formulários são fáceis de usar e seguros - protegidos contra bots de spam e invadindo o site através dos campos.
Dos editores
Cursos de netologia sobre o tema: