A ferramenta de teste integrada do Google Lighthouse avalia a acessibilidade de sites em uma escala de 0 a 100. É recomendável procurar a legibilidade máxima do conteúdo, mas uma classificação de 100 não significa que o site esteja idealmente acessível. Como prova, conduzi um pequeno experimento.É sempre bom ver pessoas exibindo suas classificações no Lighthouse no Twitter: isso significa que elas se preocupam com a qualidade.

O Lighthouse premia os melhores sites com um círculo verde com o número 100, que você mostra orgulhosamente para clientes e amigos.
Avaliar a qualidade do código é importante, mas mais importante, interpretá-lo corretamente. Se a ferramenta automática diz que o site é 100% acessível, esse não é necessariamente o caso. Isso significa apenas que lançamos as bases para testes manuais. Para testes, o Lighthouse usa a biblioteca
ax-core com
seu próprio conjunto de regras . Ela revela algumas práticas ruins, mas não todas. Outras práticas não são ruins em si mesmas, mas podem ser prejudiciais se abusadas.
Com um teste automatizado, você não fornecerá boa qualidade. Para provar isso, criei o site mais inacessível com uma classificação Lighthouse perfeita.
Antecedentes
Zach Leterman twittou recentemente:
Artigo gratuito:
Como criar o site mais lento com a pontuação perfeita do farol
E a
resposta de Vadim Makeev me inspirou a trabalhar.
Seria interessante ler! Lance uma ideia:
<img src = picture.png alt = picture.png>
Eu pensei que era uma idéia maravilhosa: não apenas para confundir o número máximo de visitantes do site, mas também para obter a classificação perfeita do Farol de cima.
Corte o maior número possível de pessoas
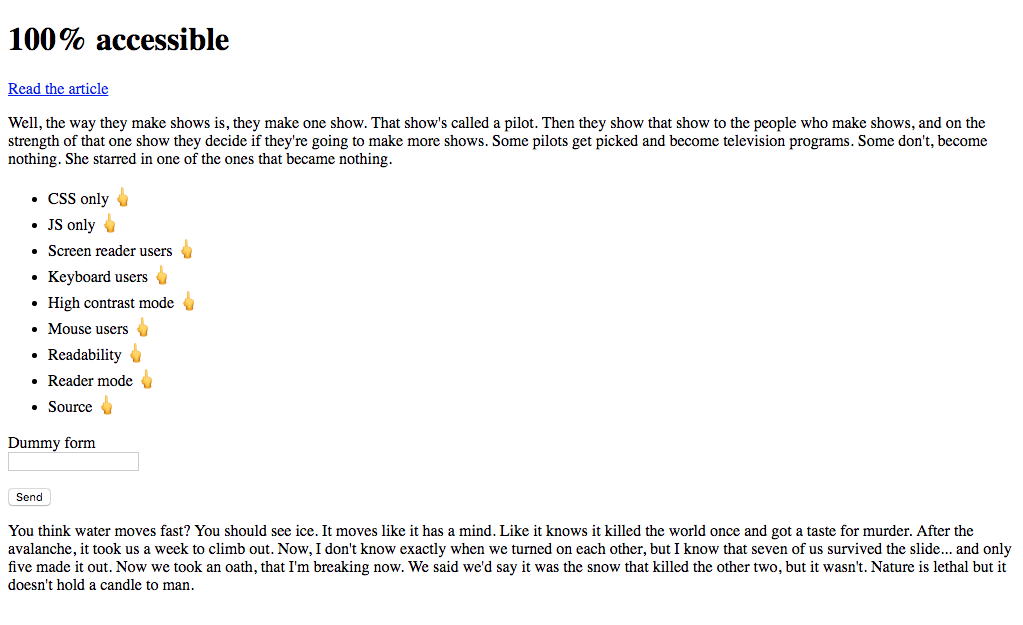
Tomamos como base esta página simples e bem acessível.
 CodePen: disponibilidade 100%, etapa 0
CodePen: disponibilidade 100%, etapa 0CSS necessário
Vamos começar com um simples. Quero garantir que meu site perfeito não funcione sem CSS. Para fazer isso, adicione o atributo
hidden ao elemento
body . Este é o equivalente em HTML da
display: none; em CSS (se você quiser ler sobre ocultar conteúdo enquanto mantém a acessibilidade, consulte
“Inclusive Hiding” , de Scott O'Hara).
HTML
<body hidden> ... </body>
 Página perfeitamente limpa
Página perfeitamente limpahidden oculta visualmente o conteúdo e o remove da árvore de acessibilidade. Isso por si só é suficiente para eliminar absolutamente todos os visitantes e passar nos testes do Farol, mas não estamos procurando maneiras fáceis. Quero criar um site que seja completamente inacessível e, tecnicamente, ainda exiba conteúdo. Portanto, adicione CSS e traga o conteúdo de volta.
HTML
<head> <link rel="stylesheet" href="style.css"> </head> <body class="loaded" hidden> ... </body>
CSS
.loaded { display: block; }
Voltamos ao que tínhamos antes, mas o CSS agora deve carregar.
CodePen: 100% Disponibilidade Etapa 1JS obrigatório
Adicione outra dependência. A classe para exibir o conteúdo que estou adicionando agora não é em HTML, mas através de JS.
HTML
<head> <link rel="stylesheet" href="style.css"> <script src="script.js"></script> </head> <body hidden> ... </body>
Js
document.querySelector('body').classList.add('loaded');
Uau! O site ainda não foi alterado, mas para exibir pelo menos algum conteúdo, os arquivos CSS e JS devem ser carregados e funcionar corretamente.
CodePen: 100% Disponibilidade Etapa 2Parece que é hora do primeiro teste do farol. Cruze os dedos!

Resultado perfeito em um site com CSS e JS. É ótimo, mas podemos fazer melhor.
Para o inferno com os leitores de tela
Existem muitas maneiras de interferir nos leitores de tela. A maneira mais fácil e eficiente é usar o atributo
aria-hidden="true" . Esse poderoso atributo deve ser usado com cuidado, pois remove itens da árvore de acessibilidade. Geralmente é usado para ajudar pessoas com leitores de tela,
removendo conteúdo redundante ou estranho . Em nosso site, prescrevemos esse atributo para o elemento
body .
HTML
<body hidden aria-hidden="true"> ... </body>
Agora, as pessoas com leitores de tela experimentarão um daqueles
momentos "raros" quando encontrarem um site inacessível .
CodePen: 100% de disponibilidade Etapa 3Cortamos usuários com teclados
Usuários com teclados podem navegar na página pressionando a tecla Tab para passar de um elemento interativo para outro. O navegador mostra o contorno dos elementos em foco.

Vamos nos livrar disso.
CSS
*:focus { outline: none !important; }
Em apenas três linhas de CSS, cortamos um grupo inteiro de pessoas do site. Tecnicamente, eles ainda podem interagir com a página: pressionando Tab, ainda há uma transição entre elementos interativos, apenas o indicador de foco não é mais mostrado. Como em nosso experimento precisamos limitar completamente os recursos das pessoas, vamos desligar completamente o teclado.
Js
document.addEventListener('keydown', function(e) { e.preventDefault(); })
Nosso aplicativo agora remove a funcionalidade padrão de todas as chaves.
CodePen: 100% Disponibilidade Etapa 4Hora do próximo teste.

Ainda perfeito.
Tudo bem, é hora dos truques sujos.
Explorar para o modo de alto contraste
No Windows, pessoas com deficiência visual podem melhorar o contraste ativando o chamado
modo de alto contraste .

Em seguida, todo o sistema operacional começa a usar um esquema de contraste para todos os aplicativos, incluindo navegadores.
Podemos segmentar a propriedade de
media especificamente para esses usuários.
CSS
@media screen and (-ms-high-contrast: active) { * { color: #000000; } }
Essas regras se aplicam somente se o modo de alto contraste estiver ativado no Windows. Infelizmente, não sabemos quais cores o tema usa: claro ou escuro. A configuração da cor
#000000 para todos os elementos pode ou não funcionar, dependendo das preferências do usuário. Essa probabilidade de 50% não combina comigo, mas tivemos sorte: as cores contrastantes do Windows são comparadas com
palavras -
chave na cor do sistema CSS . Você pode usar essas palavras-chave e garantir que nosso texto sempre corresponda à cor de qualquer plano de fundo no modo de alto contraste. A cor do plano de fundo no sistema operacional corresponde à cor das
windows em CSS. Portanto, especifique essa cor para todo o texto na página.
CSS
@media screen and (-ms-high-contrast: active) { * { color: window !important; } }

Oh deus Isso é tão cruel. Agora vou receber ofertas de emprego do Facebook e Uber.
CodePen: 100% Disponibilidade Etapa 5Para o inferno com os usuários de mouse
Aqui é muito fácil: basta excluir o cursor da tela.
CSS
*, *:hover { cursor: none; }
Para um usuário com um mouse, a propriedade do
cursor: none; faz o mesmo que para o usuário com o teclado faz a propriedade de
outline: none; . Sem um cursor, é difícil navegar no início, mas os elementos ainda podem ser clicados. Vamos melhorar a qualidade do nosso aplicativo, mais uma vez aparando os usuários com uma interface acessível.
CSS
body { pointer-events: none; }
Bem, outra coisa. Depois de especificar
pointer-events: none; os usuários não podem mais clicar em nenhum item. Essa propriedade é bem suportada, mas para que a função funcione no maior número possível de navegadores, é recomendável aplicar o princípio de degradação progressiva.
Js
function removeA11y() { if ("pointerEvents" in document.body.style) { console.log('pointer-events supported') return; } document.addEventListener('click', function(e) { e.preventDefault(); }) } removeA11y();
Esse script de fallback é executado e remove os eventos de clique de todos os elementos, se o navegador não suportar a propriedade
pointer-events .
CodePen: 100% Disponibilidade Etapa 6
Uau! O site ainda está completamente acessível!
Para a legibilidade do inferno
Não podemos mais usar o mouse ou o teclado, mas ainda vemos o texto na página. A bagunça.
CSS
body { opacity: 0.03; }
O conteúdo permaneceu na página, mas quase invisível. Awesome!
CodePen: 100% Disponibilidade Etapa 7Exploração de leitura do Safari
Ao testar o site em diferentes navegadores, notei que ele ainda está disponível no Safari no modo de leitura.

Como se viu, você pode desativar esse modo especificando o tamanho mínimo da fonte no
body .
CSS
body { opacity: 0.03; font-size: 1px; }
CodePen: 100% Disponibilidade Etapa 8Abaixo a fonte
O site é inacessível para pessoas com baixa e boa visão, usuários de mouse, teclado e leitores de tela.
Se um usuário experiente chegar a um site assim, um
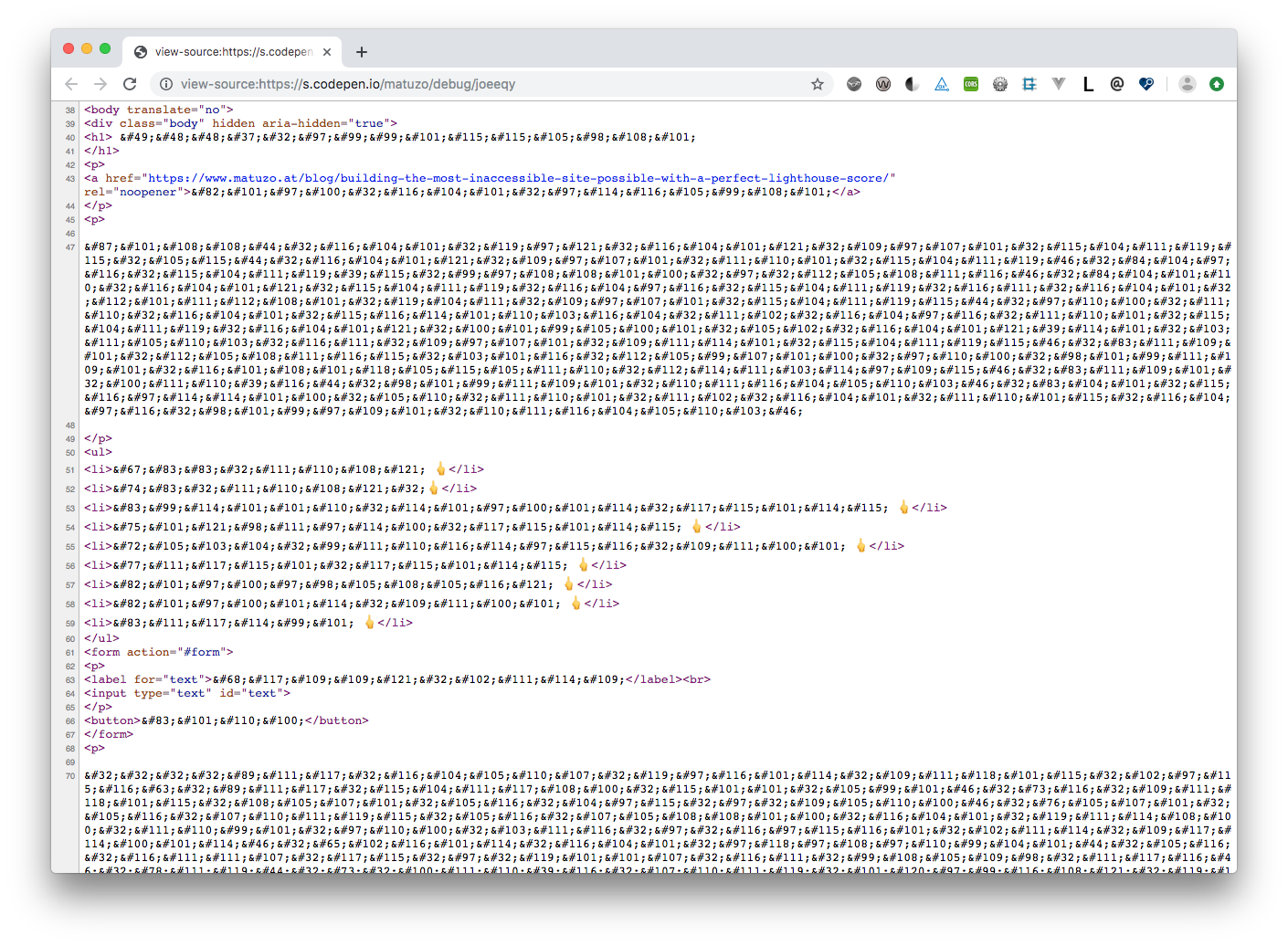
hacker interno pode acordar nele e ele tentará invadi-lo. Quero dizer, veja o código fonte da página.
A cereja no topo da inacessibilidade do nosso site é a
conversão de texto em mnemônicos HTML . Esses
mnemônicos de entidade geralmente são usados para exibir caracteres reservados e invisíveis e aqueles que são difíceis de inserir usando o teclado padrão. Nós os usamos para ofuscar.
 CodePen: 100% de disponibilidade Etapa 9
CodePen: 100% de disponibilidade Etapa 9E o último teste.

Conclusões
No artigo, eu não queria tirar sarro do sistema Lighthouse ou de seu motor com eixo central. Uso regularmente as duas ferramentas e fico feliz que sejam.
Este artigo é sobre nós. As classificações indicam a qualidade de nossos aplicativos e sites, mas não devemos confiar cegamente nesses números. Devemos entender que o teste automático é apenas o primeiro passo.
Na próxima vez que você vir uma pontuação do Farol, leia o texto ao lado da classificação.
“Este teste identifica oportunidades para melhorar a disponibilidade do seu aplicativo da web . O teste automatizado pode detectar apenas parte dos problemas, portanto, o teste manual também é recomendado. ”
Testamos e otimizamos sites, não por uma sensação agradável, o que confere uma classificação alta. Fazemos isso para as pessoas: tornar o site acessível ao maior número de usuários possível. Em design e programação, não confiamos inteiramente na automação. Portanto, nos testes, você não deve fazer isso.
Agradecimentos a
Eric pela revisão e feedback.
Links e Recursos