O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a abril de 2019 .
Padrões e melhores práticas
O novo InVision Animation Handbook de Ryan McLeod é sobre animação front-end. Pensamentos e entrevistas do Google, Headspace, Lyft e Zova Fitness. Não é o maior do que eles fizeram, mas com detalhes suficientes.

Dicas do Google David Hogue para simplificar as interfaces Uma abordagem sistemática inteligente ajuda a entender as possíveis dificuldades do produto.

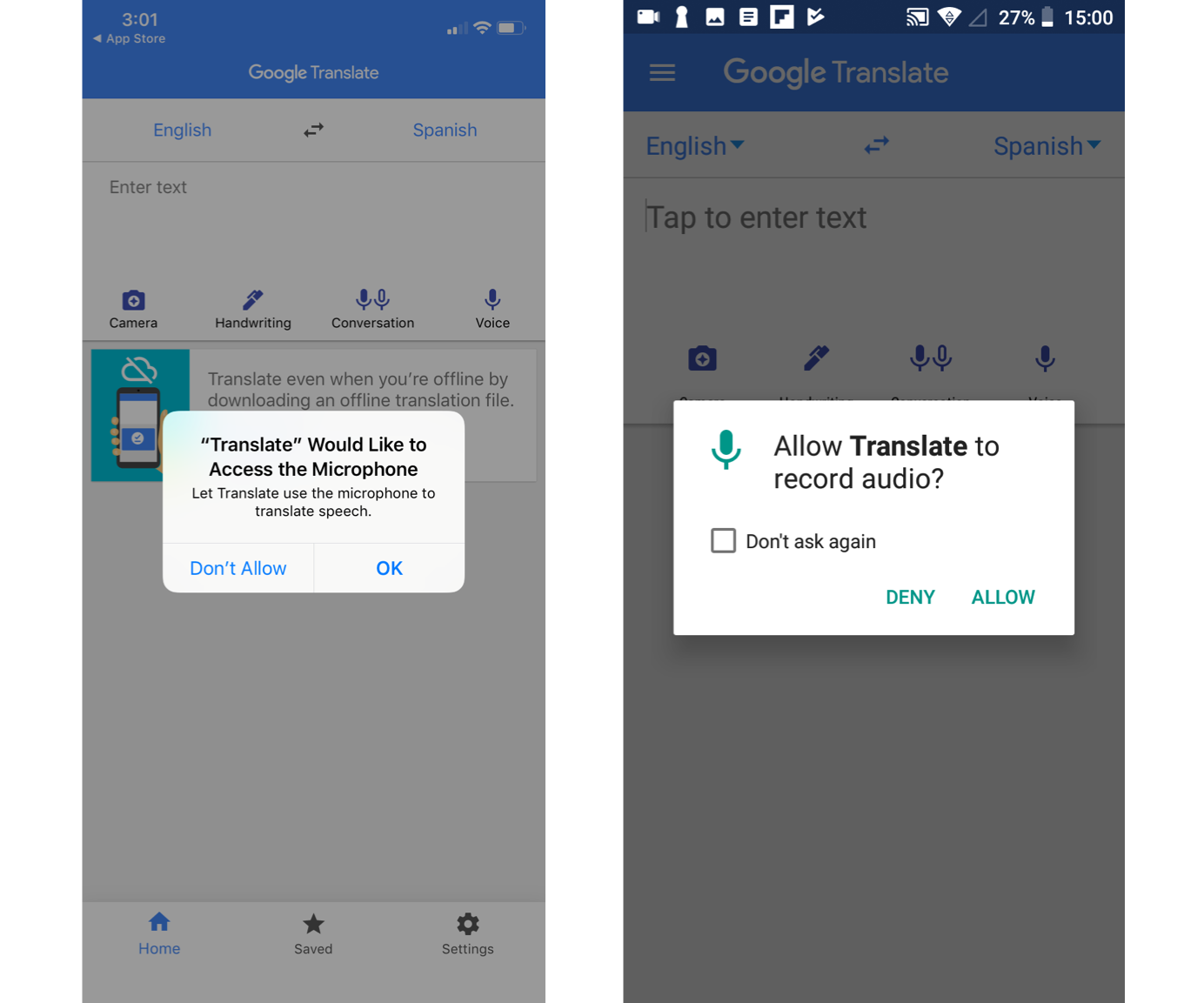
Dicas de Maria Rosala, do Nielsen / Norman Group, sobre o formato competente e a hora de solicitar permissões para usar as funções móveis dos usuários.

Memorando de Design de Estado da Interface Shane Doyle. Perfeito estado, vazio, carregando, parcial, imperfeito, interativo, erros, sucesso.
Resumo do discurso de Anna Kochetkova do Tinkoff Business da conferência UX Marathon. Ótima nota para bons textos na interface.
Memorando Zhiyu Xue na interface de filtro competente. Como fornecer uma boa seleção e ajudar o usuário a trabalhar com ela.
Um formato interessante para lembretes de tipografia no formato de cartões simples da equipe do DocDoc.
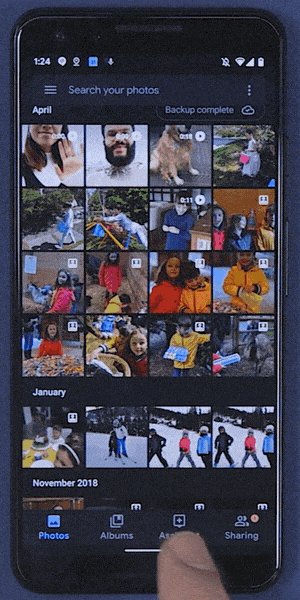
Vidit Bhargava mostra por que, nos telefones OLED, uma cor cinza escuro é mais adequada para um tema escuro, em vez de preto puro. Com preto puro, a animação fica embaçada e o cinza escuro consome quase tão pouca energia (nas telas OLED, quanto mais brilhante o pixel, mais bateria é necessária).
Uma das maneiras mais baratas de implementar um tema sombrio em uma interface é através dos modos de mesclagem CSS.
Dicas de Anna Kaley e Jakob Nielsen, do Nielsen / Norman Group, sobre o envio de uma página da empresa.
Pesquisa do Instituto Baymard
Jamie Appleseed dicas para
incorporar perfeitamente vídeos na página do produto .
Sistemas e diretrizes de projeto
A apresentação anual das conquistas do Google I / O 2019 do Google foi realizada de 7 a 9 de maio em Mountain View. Coletou o que diz respeito aos designers.
 O Android Q
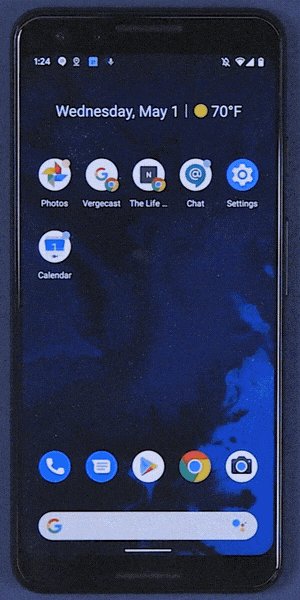
O Android Q agora tem um
tema sombrio pronto para uso (um
guia para desenvolvedores ). Ele deve ser suportado pelos próprios aplicativos, mas para muitos, esse é um bom motivo para organizar o trabalho com cores e ícones (por exemplo, através de tokens). Quem usa componentes padrão de design de materiais pode relaxar completamente - eles têm suporte imediato.
Palestra para designers da conferência .

Outras inovações de interface na décima versão:
Controle de gestos aprimorado para a navegação principal no sistema operacional , cuja transição começou no Android P. Há um possível conflito com o menu lateral para voltar. A versão clássica com 3 ícones está disponível durante a configuração inicial.

Suporte para telas flexíveis prontas para uso. A empresa está
trabalhando nos protótipos desses dispositivos .
Uma seção sobre
sons nas interfaces apareceu nas diretrizes de Design de materiais.
Palestra para designers .
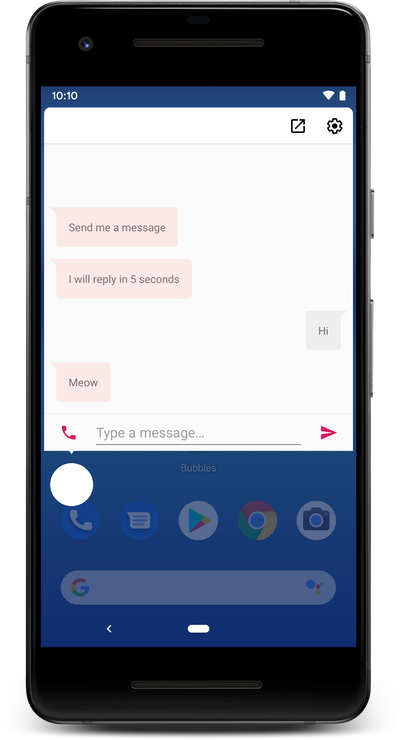
Os bate -
papos flutuantes do Bubbles à la Facebook farão parte da plataforma.
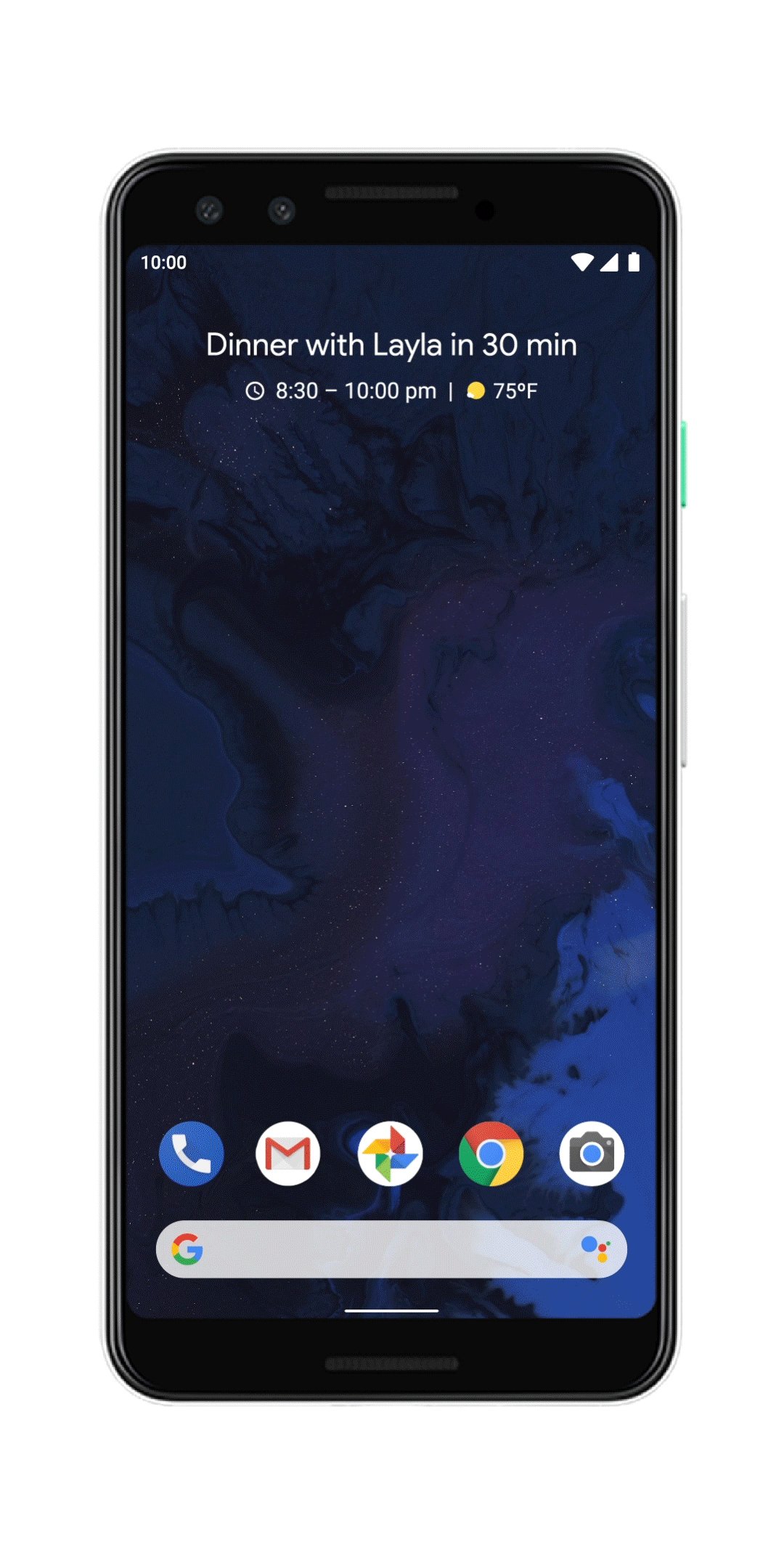
 A iniciativa de bem-estar digital teve um bom efeito
A iniciativa de bem-estar digital teve um bom efeito : seus usuários reduziram o uso de telefones à noite em 27%. Em Q, também haverá
um modo de foco com a proibição de iniciar aplicativos individuais para procrastinação.
O mecanismo de aprendizado profundo foi fortemente otimizado, para que agora esteja disponível no dispositivo, mesmo sem a Internet. Graças a isso, várias coisas poderosas apareceram ao mesmo tempo:
A resposta inteligente funciona para qualquer mensageiro; ações rápidas estão disponíveis na área de notificação.
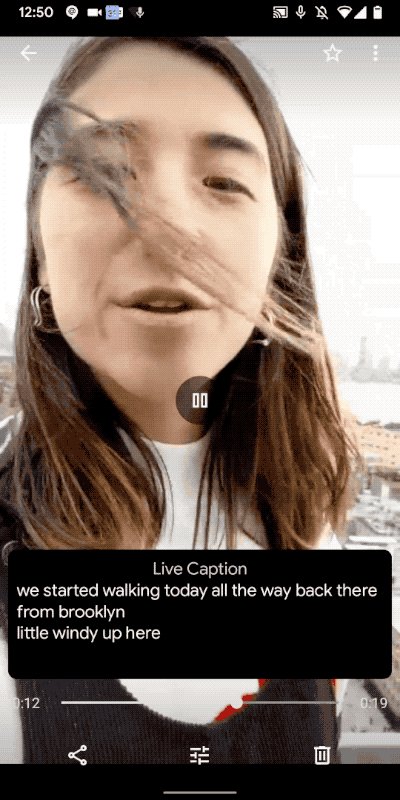
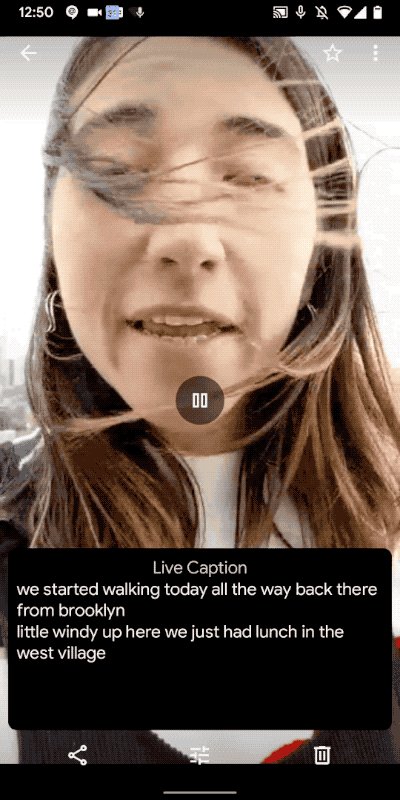
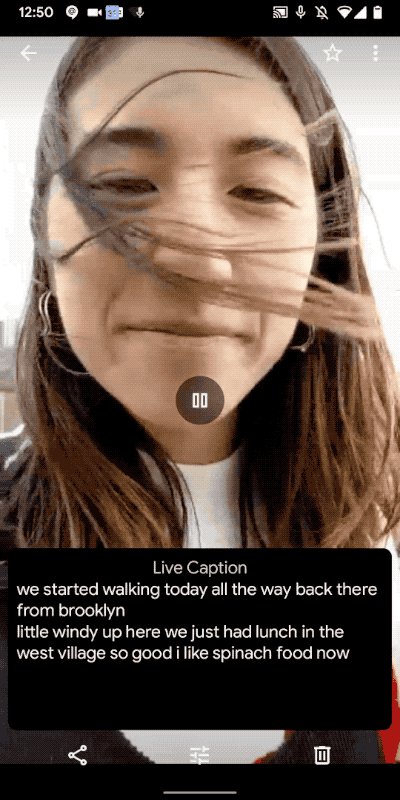
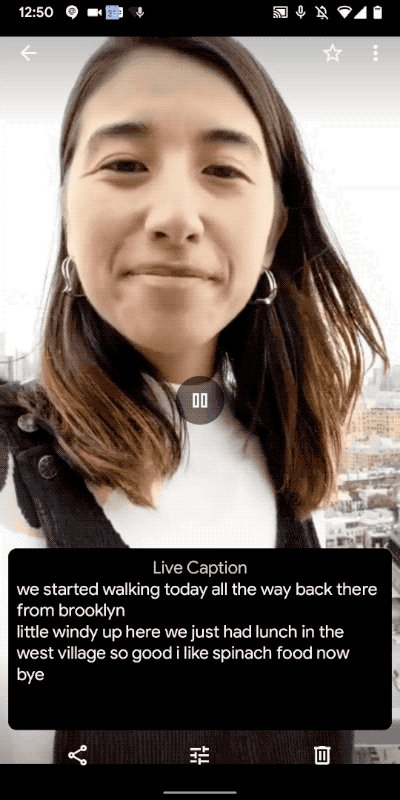
 Legendas para vídeo ao vivo
Legendas para vídeo ao vivo (somente em inglês até o momento).
 Todos os discursos da conferência para designers
Todos os discursos da conferência para designers . Tematização no design de materiais e sua aplicação em produtos, sprints de design para o Google Assistant, design para AI, sons na interface, tema sombrio. Bem, uma
revisão do novo em Design de Materiais .
Em geral, após uma
atualização maciça do Design de materiais no ano passado, agora estamos falando mais sobre polimento e desenvolvimento gradual.
A versão beta já pode ser colocada (embora
ainda não exista tudo ).
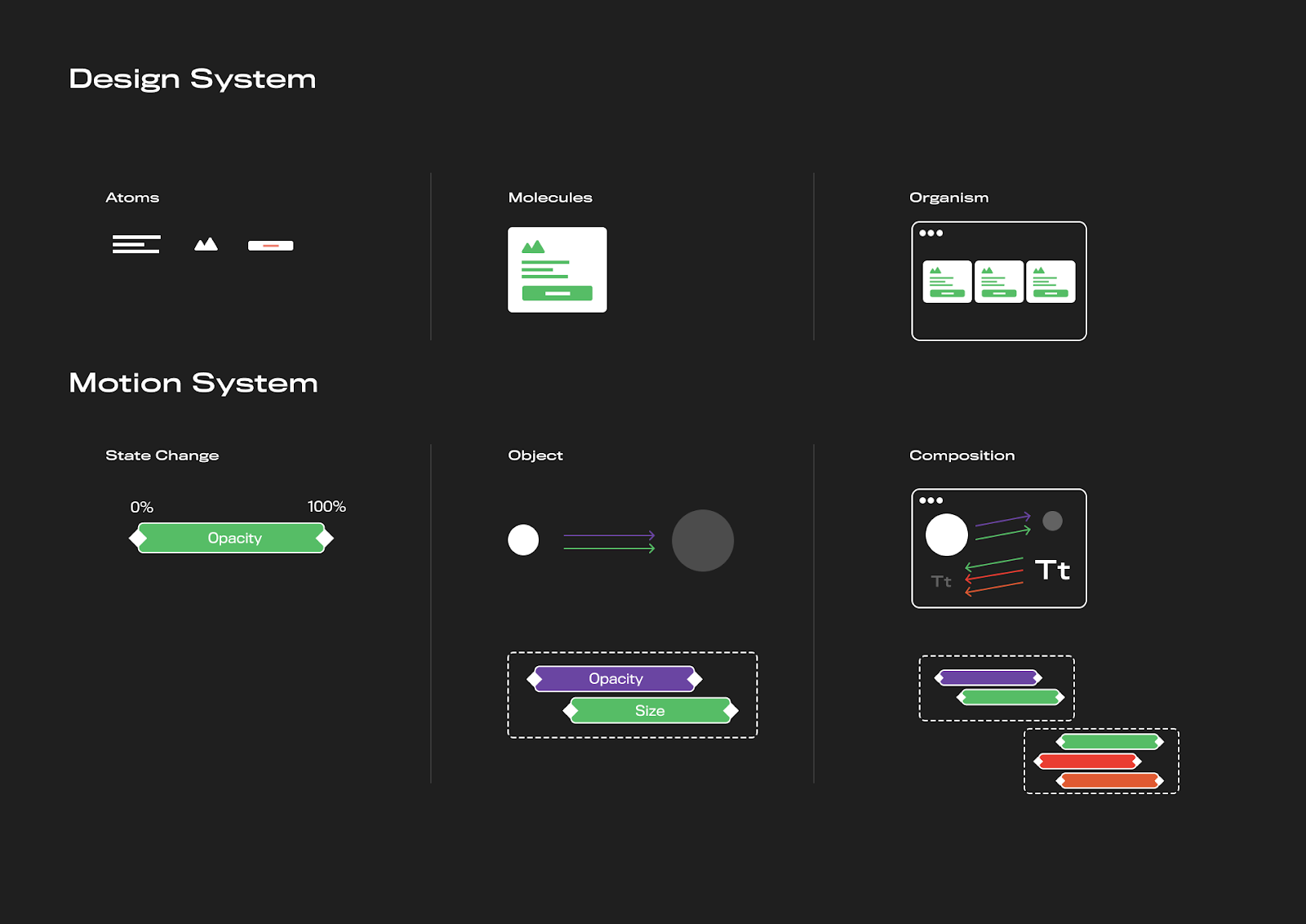
Lindo lembrete sobre a descrição da animação em sistemas de design da Caleb Barclay. Auditoria de soluções existentes, principais variáveis e escalas, natureza e princípios, especificação.

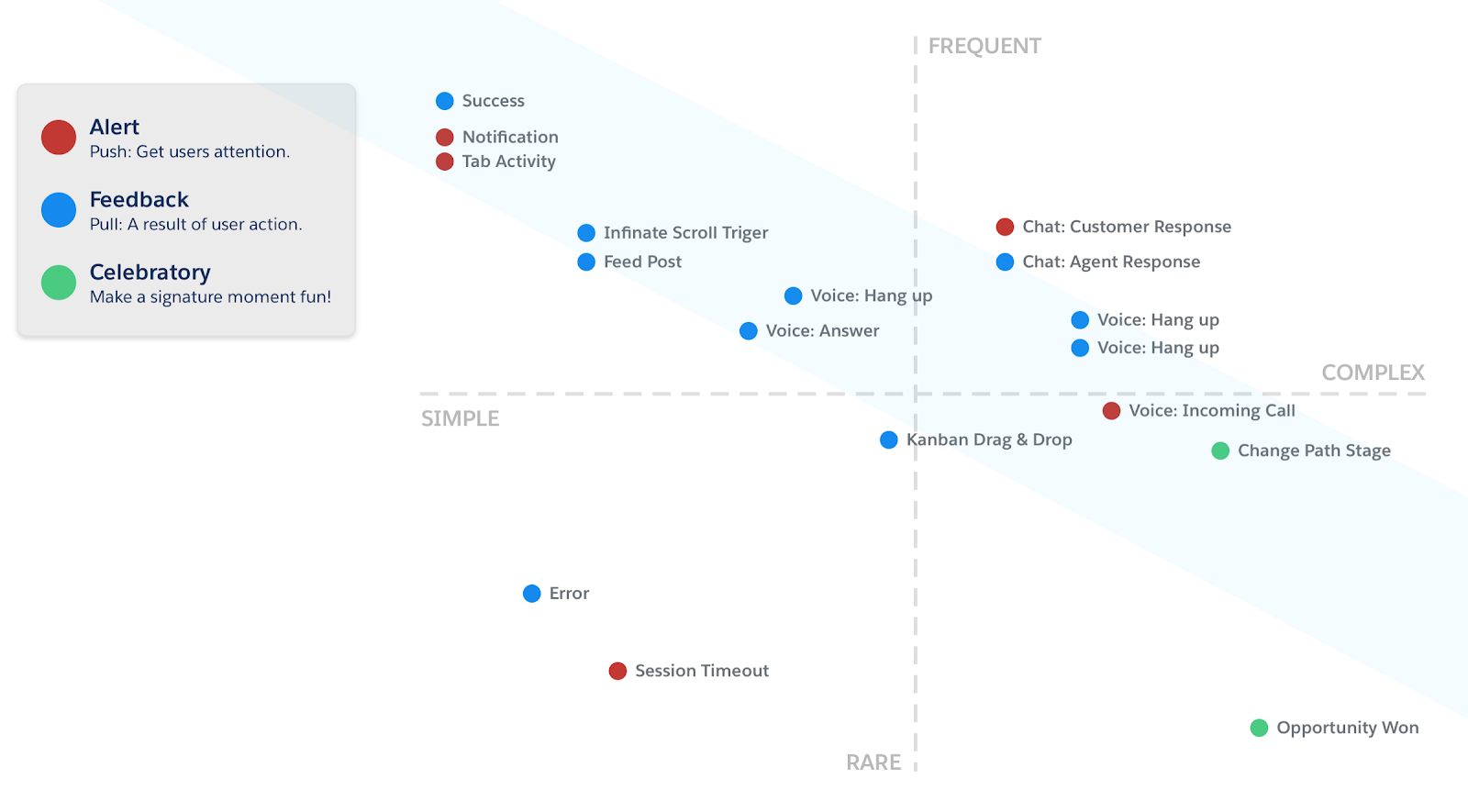
Adam Doti, da Salesforce, fala sobre a descrição de sons de front-end em seu sistema de design Lightning. Princípios, padrões e excelente modelo de relevância.

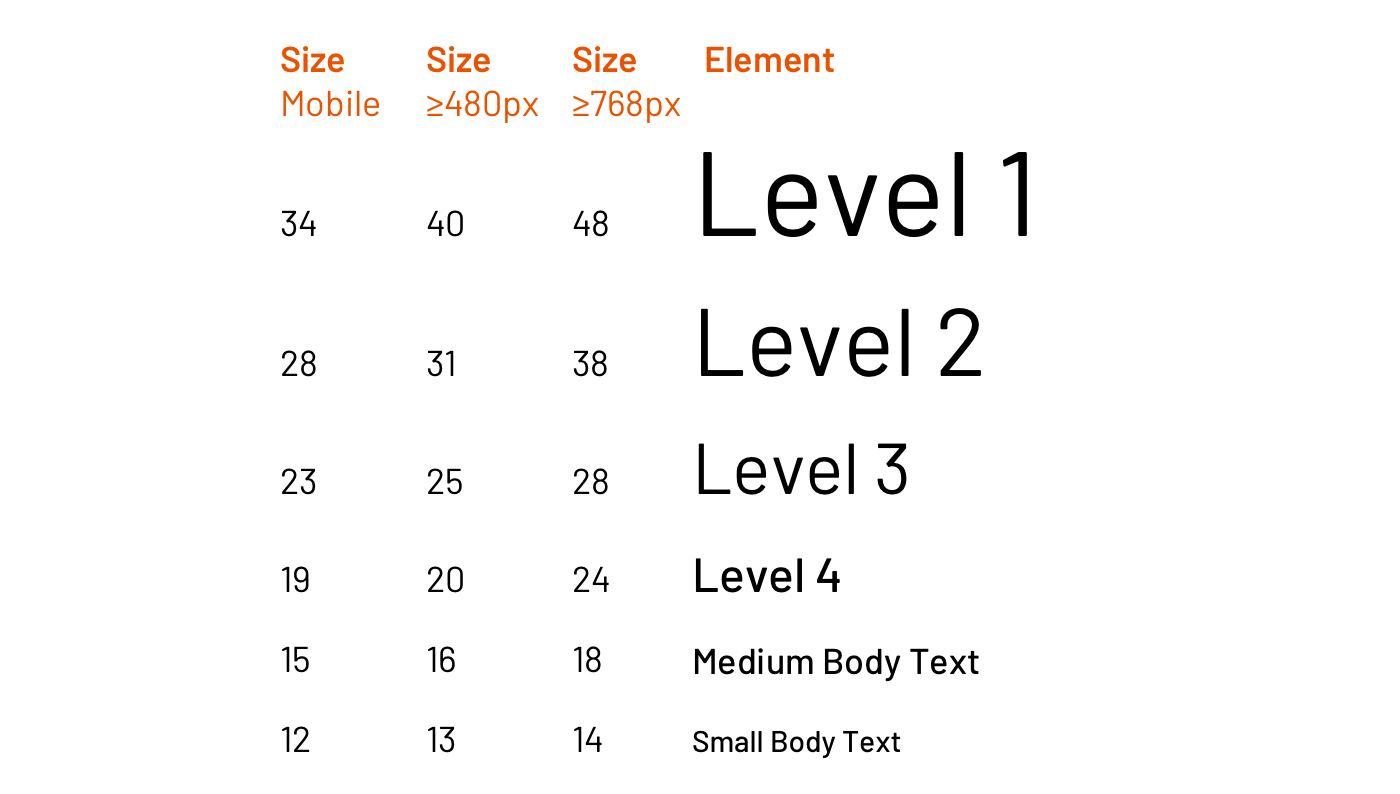
Nathan Curtis detalha as melhores práticas para tipografia em sistemas de design.

Sistema de design Uber.
Anúncio .

A estrutura para a criação de sistemas de design
saiu da versão beta .
Visão geral da sintaxe MDX e estruturas populares (Docusaurus, Gatsby, Docz, Storybook, Styleguidist, VuePress, MkDocs, GitBook) para criar diretrizes ao vivo e descrições de componentes.

Compreensão do usuário
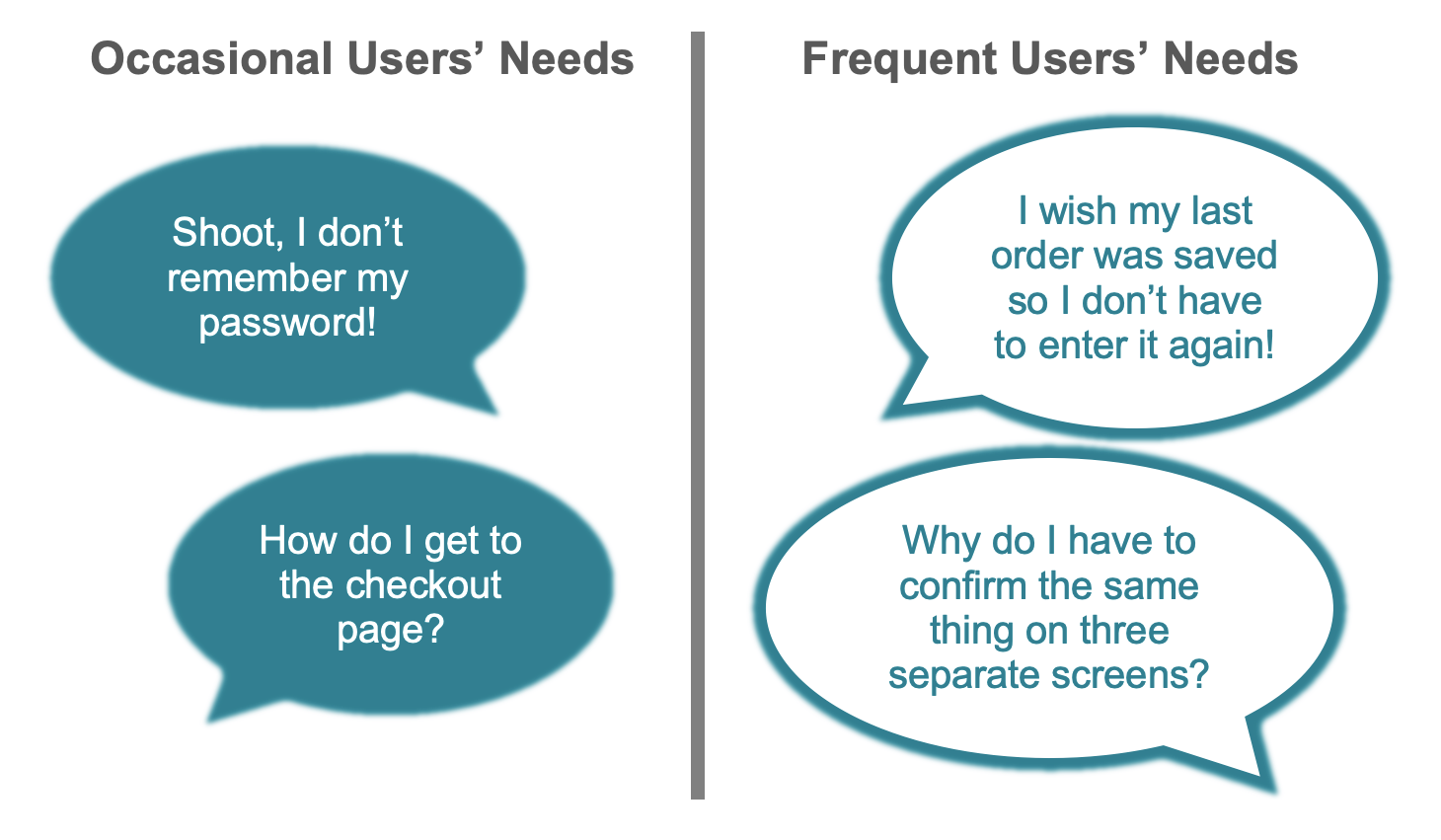
Kathryn Whitenton discute produtos de mercado de massa onde é difícil segmentar usuários. Muitas vezes, isso leva à opinião forçada de que "nossos usuários são praticamente tudo, portanto não há nada a ser feito". Ela aconselha a tentar separá-los pelo menos pela frequência de uso - este é um bom primeiro passo.

Dicas de Rachel Krause, do Nielsen / Norman Group, para agrupar o conhecimento do usuário e seus cenários de uso de produtos em histórias claras e visuais.
Lindsay Nevard, do Facebook, mostra como as histórias de usuários bem embaladas podem ajudar as equipes de produtos em muitos momentos de negócios.

Jeff Sauro investigou situações em que os clientes contatam o suporte ao cliente. Eles são divididos por setor e problemas específicos.
Susanna Zaraysky dá conselhos sobre como discutir investimentos em acessibilidade para usuários com deficiência. Não apenas apoiado por números fortes, mas útil.
Don Norman é cético em relação às tentativas de empatia com os usuários - se você observar o significado original do termo, isso dificilmente será possível. Ele aconselha focar nas atividades do usuário e apoiá-lo nos produtos.

Don Norman escreve sobre os problemas do mundo tecnológico moderno, pouco adaptado para os idosos.
Arquitetura da informação, projeto conceitual, estratégia de conteúdo
O serviço permite que você trabalhe no design conceitual de interfaces. Descrição de personagens, cenários, mapa de jornada do cliente, além de mudboards.
A Intercom publicou a segunda edição do livro Onboarding.
Novas ferramentas de design de interface
Uma maneira fácil de alterar distâncias em um grupo de objetos, visualizar o código SVG, melhorar a impressão e a interface como um todo.

Plugins
Adobe xd
Pode atualizar . Os componentes são redesenhados para uma versão mais madura, juntamente com um trabalho mais sistemático com estilos, muitas melhorias na interface.
Figma
Modelos para desenhar diagramas no Sketch e no Figma .
Roman Kamushken descreve várias abordagens para criar tabelas .
Framer x
Finalmente, o
Framer Bridge foi lançado, o que permite conectar componentes de uma estrutura tecnológica. Eles são sincronizados com os componentes do Framer (que agora usam o Git para controle de versão).
 O Framer Playground
O Framer Playground também foi lançado com um novo editor de código para criar seus componentes.
Marvel
A terceira versão do pacote de ferramentas corporativas foi lançada . Eles reuniram todos os lançamentos mais recentes, como testes de usabilidade e ajudam na organização de projetos e no gerenciamento da organização como um todo.
O serviço permite armazenar um banco de dados de freelancers com contatos, portfólios, preços. Importe dados do Behance, Vimeo, Soundcloud, Instagram, GitHub e Artstation.
Uma ferramenta de animação online para facilitar o compartilhamento dos desenvolvedores. Permite que você use JSON de plug-ins como Bodymovin 'for AfterEffects e gire o resultado.
Anúncio dos autores .
Tilda
Site sobre como trabalhar com a Tilda - dicas, exemplos, empresas contratadas.
Serviço para criar mapas simples do site em um navegador.
Serviço para criar métodos de treinamento ao conhecer um novo usuário. Dicas de ferramentas, pulsares, assistentes e outros padrões populares com análises para todo o cenário.
Aplicativo para tablet para esboços e ilustrações.
Outra placa de marcador para colaboração no navegador.
Outro serviço que promete combinar design e geração de código pronto a partir dele.
Serviço para criar diretrizes estáticas.
remove.bg
Aplicativos lançados para Windows, Mac e Linux .
Resumo
Joe Woodward, da equipe do Microsoft Outlook, descreve seu
processo de design com base em uma combinação de Sketch e Abstract .
Pesquisa e análise de usuários
O serviço ajuda a testar a usabilidade de protótipos interativos (e até montá-los dentro).
A
conferência de pesquisa de usuários do
Torve foi realizada de 6 a 7 de junho em Toronto. Existe uma composição muito poderosa e representativa de dezenas de falantes.
Eles administram uma revista sensata no Medium UX Research Collective, onde publicam entrevistas com todos os oradores da conferência.
Mandy Owen do Airbnb ,
Monal Chokshi da Lyft , pesquisadores da
Shopify e
Patti Carlson da Mailchimp conversaram sobre estrutura da equipe, integração com equipes de produtos, papel da pesquisa na cultura da empresa e desenvolvimento geral do mercado.
Chris Geison, da AnswerLab, é sobre sua visão de tendências e desafios profissionais.
Os organizadores fazem mitaps e mantêm a
comunidade no Slack , por isso é útil acompanhar suas atividades. Além disso, eles publicam discursos em vídeo (
conferência do ano passado , por exemplo).
Kate Kaplan, do Nielsen / Norman Group, descreve uma abordagem com silêncio intencional a curto prazo do moderador durante a pesquisa do usuário. Isso permite não confundir o entrevistado com pensamentos e não fazer perguntas e esclarecimentos importantes. O artigo possui excelentes exemplos de áudio para cada situação.

Um memorando de Alita Joyce, do Nielsen / Norman Group, para a realização de pesquisas de usuários com crianças e adolescentes. Este é um público difícil, além de ter limitações legais ao trabalhar com ele.

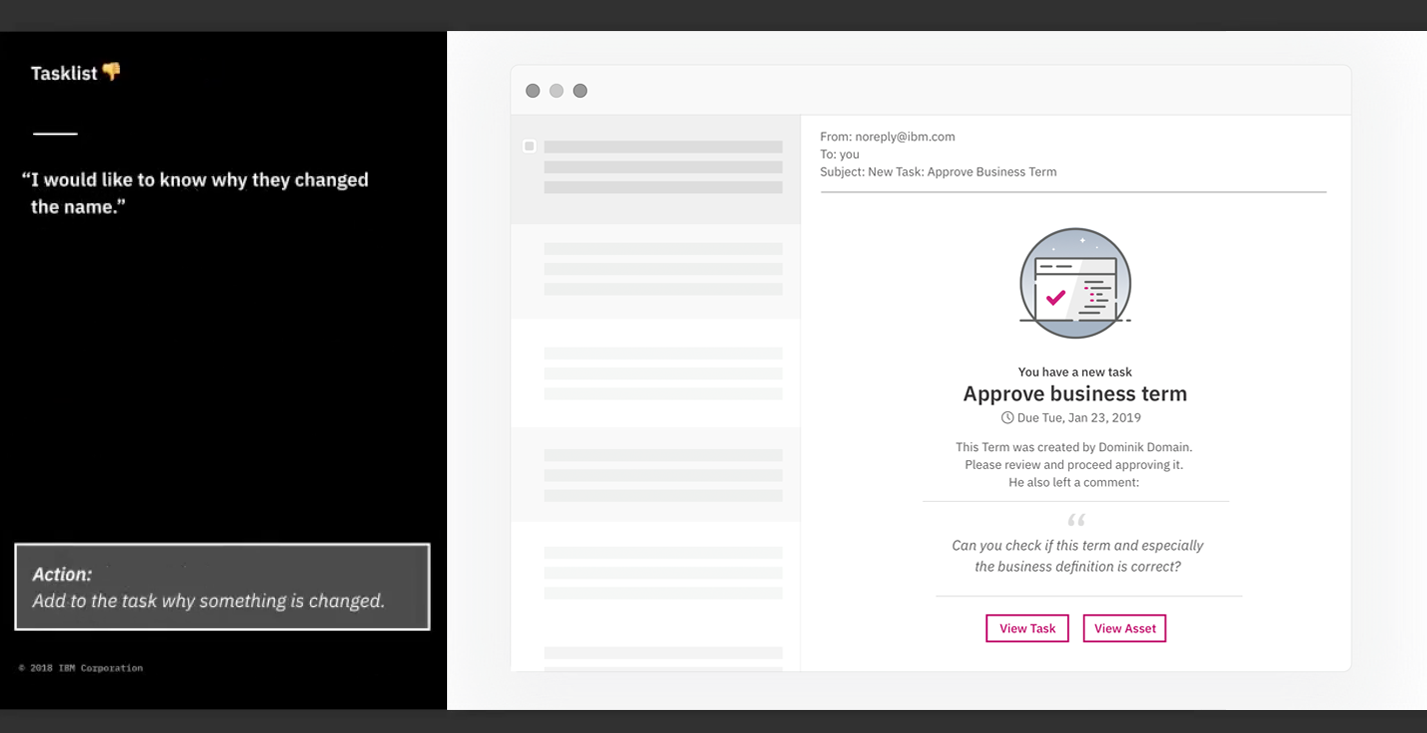
Arin Bhowmick, da IBM, fala sobre como o formato de trabalho com usuários patrocinadores (ou seja, entrevistados) é organizado em sua versão do design thinking. A equipe do produto testa regularmente protótipos e conceitos com eles.

Programação visual e design no navegador
Novos scripts
Grade CSS
Gerador de malha visual em CSS Grid .
Métricas e ROI
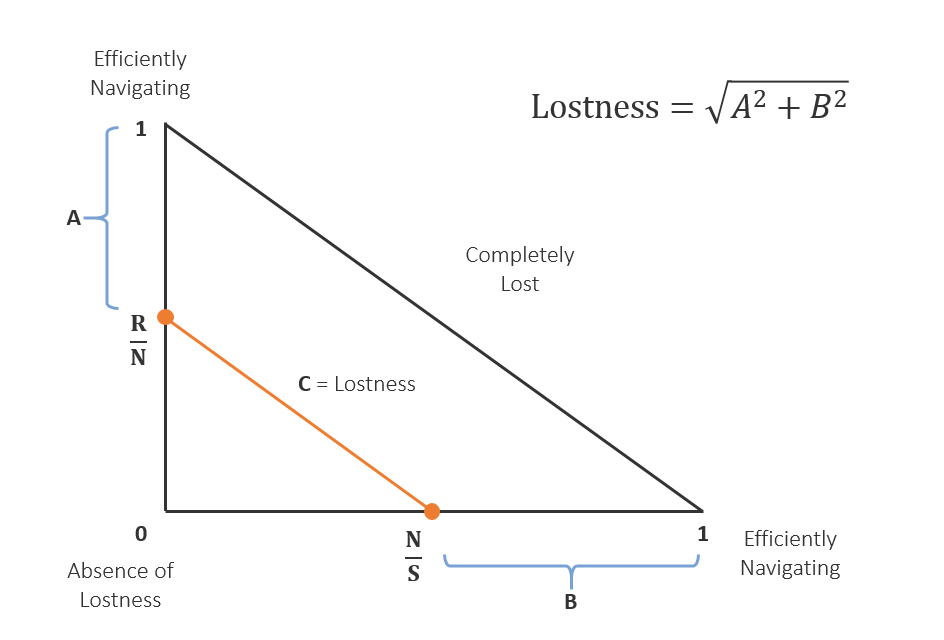
Jeff Sauro fala sobre a métrica de usuários "perdidos" - permite avaliar a navegação no site. Ajuda a encontrar informações para uma quantidade aceitável de ação.

Jeff Sauro fala sobre o Modelo de aceitação de tecnologia (TAM), que ajuda a avaliar a utilidade e a usabilidade do seu produto. Como funciona, como avaliá-lo, abordagens alternativas.
Gerenciamento de Design e DesignOps
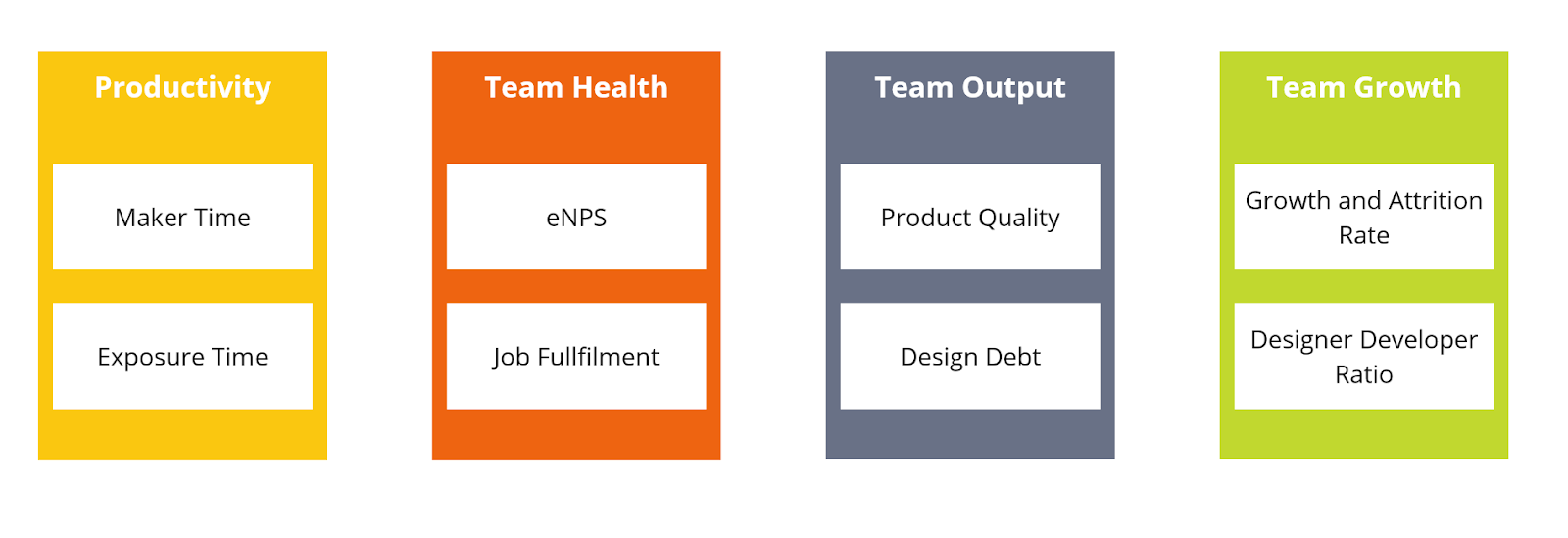
O Arturo Leal da Dell descreve um modelo de métrica para avaliar o desempenho da equipe de design. Eles são divididos em quatro categorias: produtividade, saúde da equipe, desempenho e crescimento.

Jared Spool escreve sobre a organização adequada de equipes inovadoras nas empresas. A seleção de laboratórios ou startups individuais nem sempre produz um efeito - é muito mais útil equipar as principais equipes de produtos com ferramentas adequadas.
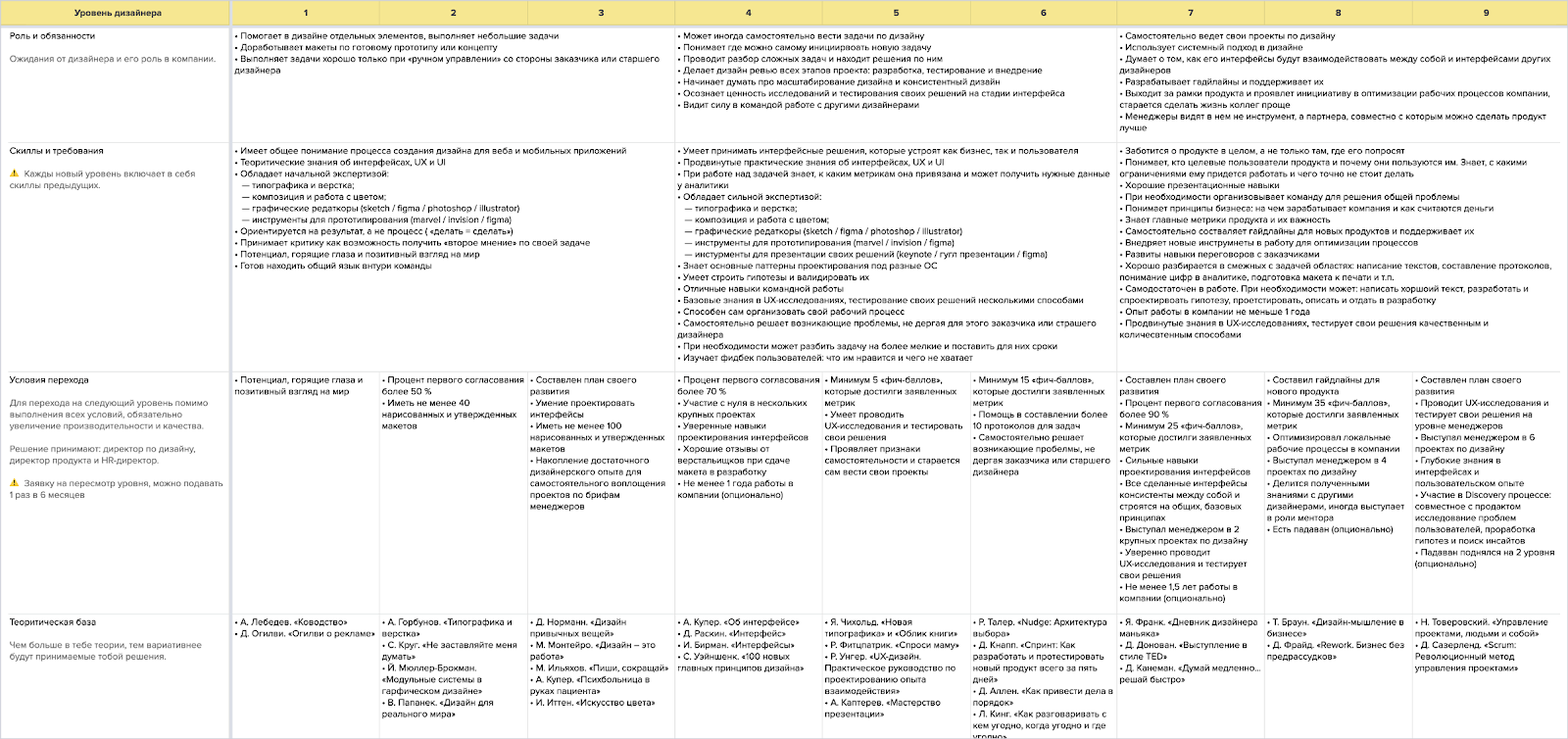
Ivan Solovyov, do DocDoc, fala sobre o mapa de competências para designers da empresa.

Resumo das principais ideias de feedback do cliente Mike Monteiro. O que fazer se for bombardeado e como expirar e traduzir a discussão em um canal de som.
Eunice da IBM fala brevemente sobre o mapa de competências para designers da empresa (agora já existem 2.000 pessoas).

Julie Zhuo lançou The Making of a Manager. Ajuda os gerentes iniciantes a trabalhar melhor. Ainda não cheguei, mas, aparentemente, ela não se concentra no gerenciamento de design, mas fala sobre coisas gerais.
Entrevista sobre sua abordagem ao trabalho e um livro (e
mais um para o InVision ).
A Books Apart parece estar prestes a começar a vender um
“Gerenciamento Resiliente” semelhante,
de Lara Hogan .
Interação da equipe
Dan Brown, da EightShapes, fornece dicas sobre reuniões de trabalho úteis.
Estojos
Ramla Mahmood, da Vox Media, fala sobre o processo de design de ferramentas editoriais usando o Chorus Video como exemplo.
Stephen Macvean, da Deliveroo, fala sobre redesenhar a interface de rastreamento do status do pedido.
Tendências
Pensamentos do Facebook sobre o que fazer com os perfis de usuários depois que eles morrem. Até 2050, eles ultrapassarão o número de pessoas (a menos que, é claro, o produto em si ainda esteja conosco).
Jake Blakeley, do Facebook, fala sobre como começar com interfaces de realidade virtual e aumentada.

Interfaces de voz
Assistente do Google no Google I / O 2019
Alegremente se desenvolvendo como um dos pontos de foco.
Ajuda os motoristas de forma mais ativa ,
simplifica o desafio das ações populares ,
aprendeu a reconhecer chamadas para pessoas queridas sem nome ,
funciona melhor com o Android TV . Graças ao mecanismo de aprendizado profundo em execução no dispositivo, ele
responde muito mais rápido .

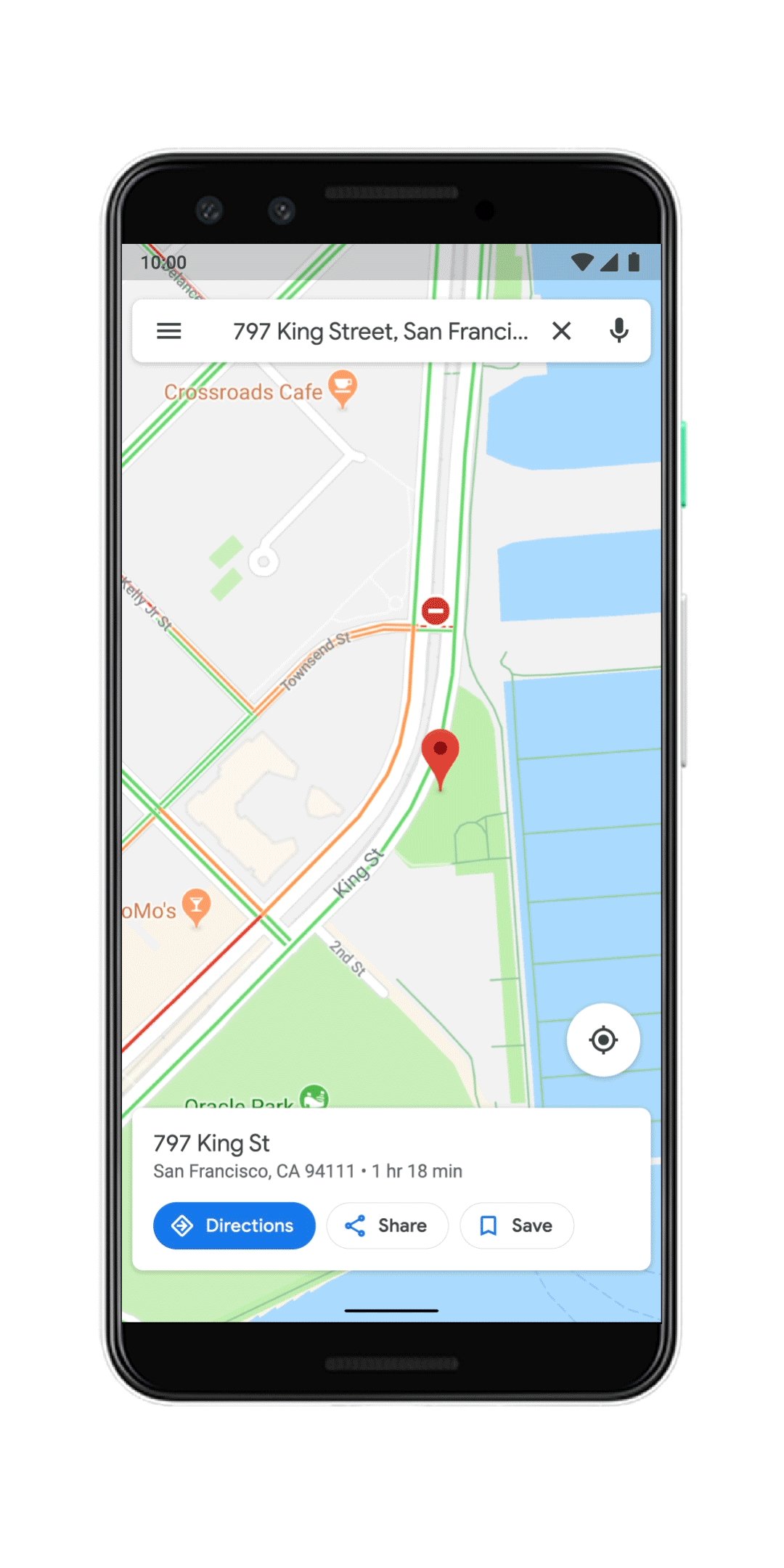
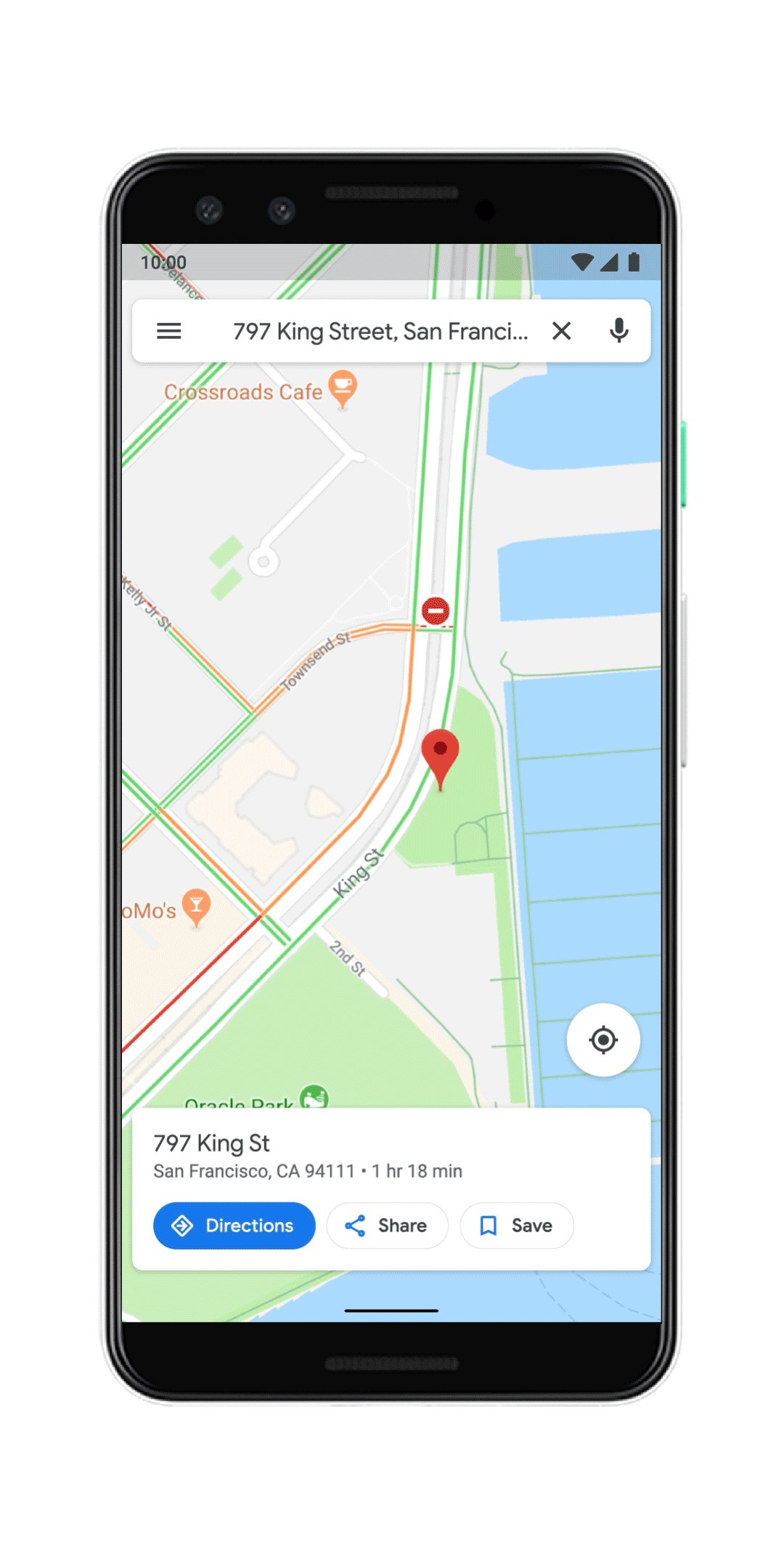
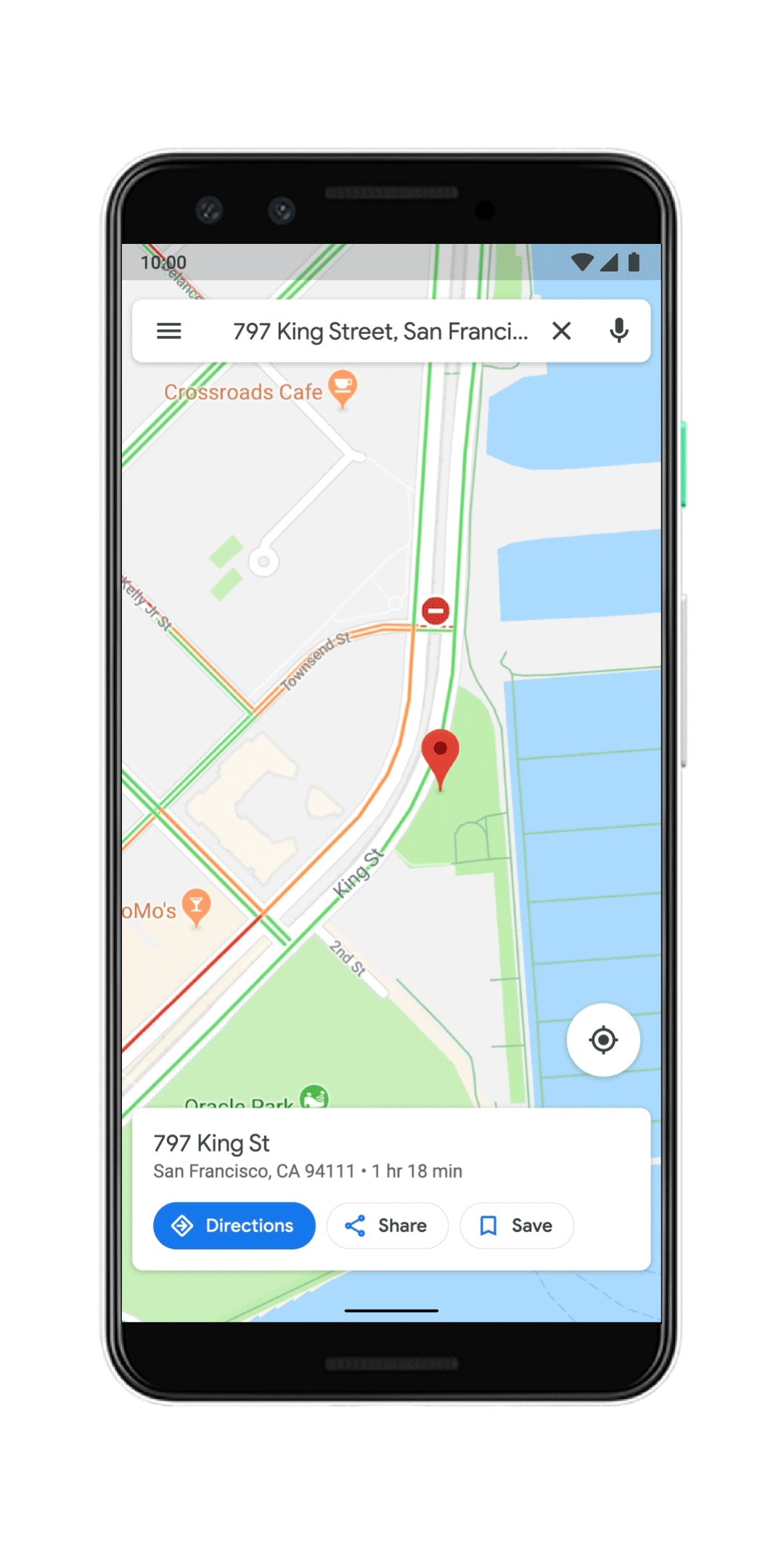
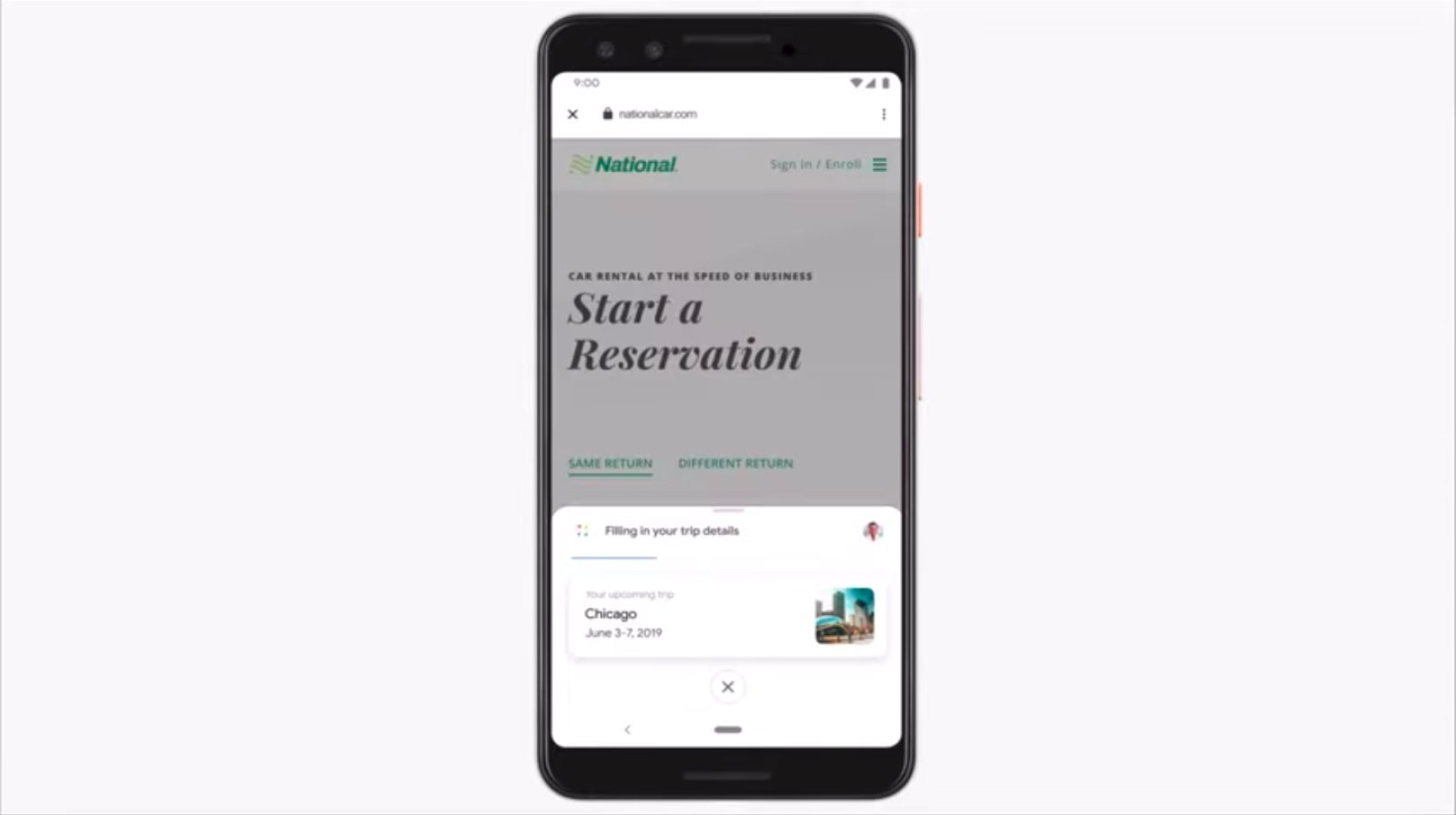
Mas o mais interessante é o desenvolvimento do Duplex, que no ano passado despertou usuários da Internet (foto). Ele se conectou ao Chrome e
tornou-se assistente no preenchimento de formulários complexos na web - por exemplo, alugando um carro ou comprando ingressos de cinema.

Também mostramos o exemplo oposto - o
Live Relay ajudará os usuários com deficiências a atender chamadas com texto (bem ou resposta inteligente já pronta).
Tudo isso está relacionado às iniciativas da casa inteligente, que agora são servidas sob a marca
Google Nest (em vez da Página inicial do Google). Como muitos assistentes de voz entram em "displays inteligentes" (um estúpido tablet em um estande,
agora com jogos ), seu novo
Google Nest Hub Max é exatamente isso.

Interfaces para automóveis
Para desenvolvimento geral e profissional
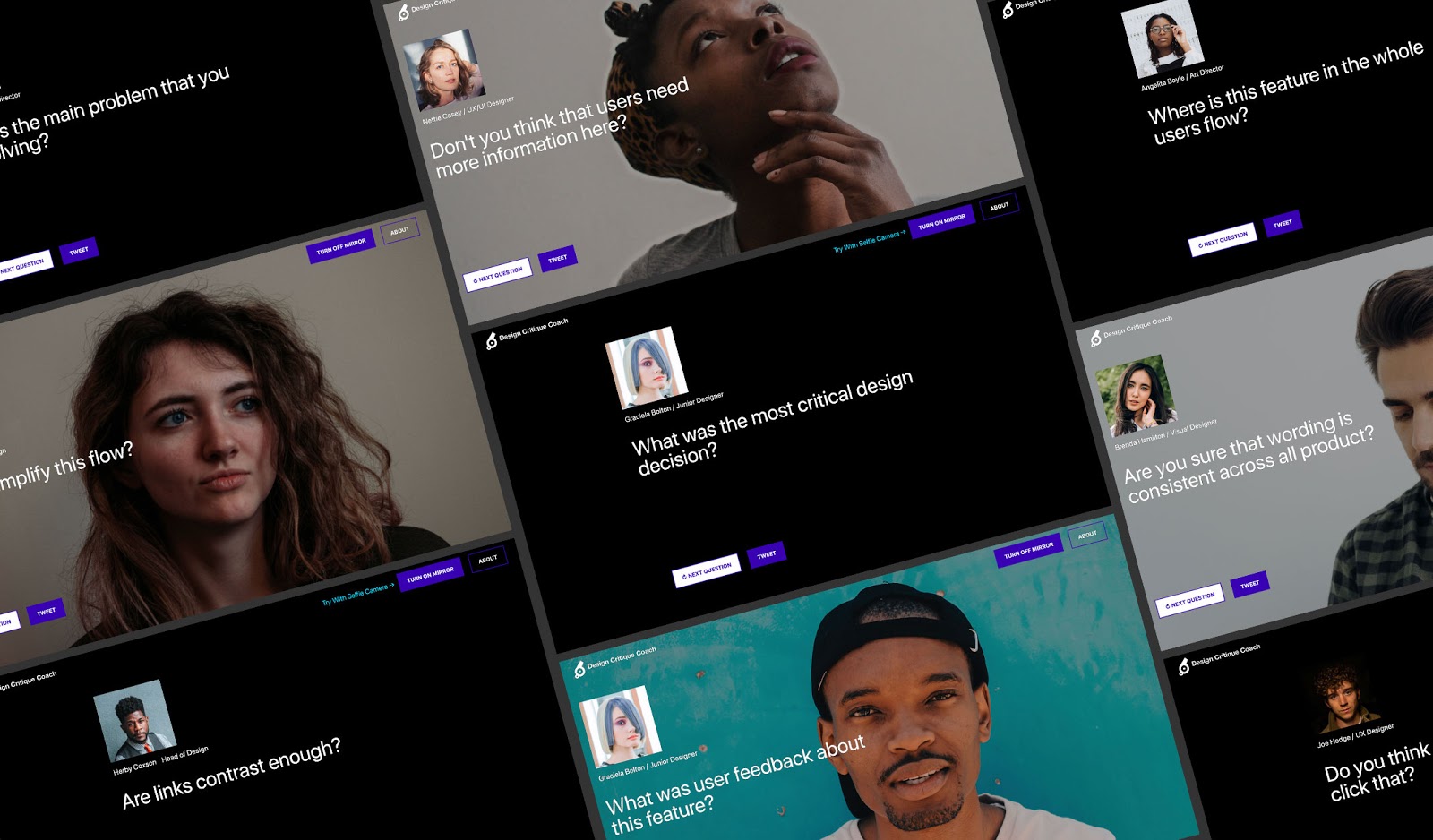
Treinamento de habilidades de argumentação - o site faz perguntas ao treinador para que o designer ajude a responder às críticas ao design.

Pablo Stanley faz uma série de histórias em quadrinhos sobre designers na The Design Team há vários anos. Ele coletou grandes sucessos em uma única peça.

Dicas para aumentar as habilidades profissionais gerais do designer de Kaja Laura Toczyska.
Fabricio Teixeira analisa o termo abstrato e raramente relevante "intuitivo" para características específicas da interface.
Uma leitura longa e poderosa de Fabricio Teixeira e Caio Braga sobre a ética para designers, que potencialmente ajudará a reduzir o apego tecnológico dos usuários.
Novos livros de mídia de Rosenfeld
Pessoas e empresas do setor
História sobre mudanças na cultura de design e nos processos organizacionais da Microsoft, que ajudam a unir equipes de diferentes produtos. Isso ajuda a colá-los, é melhor integrar o hardware e o software dos dispositivos, procurar rapidamente novas soluções para o sistema de design e colocá-lo em prática.
Tradução
Blog da equipe de design do DocDoc.
O fundador e editor do UX Collective Fabricio Teixeira fala sobre como a equipe administra uma das maiores revistas de design do Medium.
Compras para estúdios de design por grandes empresas
Anais da conferência
A conferência
Enterprise UX 2018 foi realizada de 13 a 15 de junho em San Francisco. Sinopse das performances de Pabini Gabriel-Petit (
parte 3 ).
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik. Agradecimentos especiais à equipe Setka pelo editor e Alexander Orlov pelo estilo visual.