
Neste artigo, mostrarei como usei o fuzzing para encontrar várias falhas no Firefox. Normalmente, o objetivo da difusão é encontrar uma falha que indique corrupção de memória, mas meu objetivo é diferente: quero detectar uma reação inesperada do navegador. Podem ser caracteres que abrem ou fecham uma marca incomum ou possivelmente caracteres que são ignorados pelo analisador JavaScript. Essa reação inesperada geralmente pode ser usada para realizar ataques XSS, ignorando filtros de segurança e evitando a sandbox JavaScript.
O primeiro erro sobre o qual quero falar é como fechar o comentário HTML de uma maneira diferente. Se você ler a especificação HTML, sabe que um comentário pode ser fechado com -> ou -!>. Mas como fazer diferente? Ótima pergunta para começar a fuzzing! Você só precisa gerar o código que dará a resposta.
Em 2008, quando montei o
Shazzer para
confundir o comportamento do navegador, eu estava limitado a aproximadamente 10.000 direções por página. Hoje, em 2019, tudo funciona mais rápido, para que possamos mexer com muito mais frequência. Além disso, o uso do DOM acelera a distorção porque você não precisa mais adicionar cada direção ao documento atual. Vale ressaltar que essa é uma abordagem não confiável, pois é possível obter resultados diferentes. Na verdade, eu encontrei casos em que o DOM permite valores nulos em argumentos de atributo como href, mas o analisador HTML não. Ainda são falhas não críticas, mas você nem sempre pode confiar nos resultados para obter uma imagem completa do que o analisador HTML fará. No entanto, na maioria dos casos, ele funciona e é muito mais rápido que a saída HTML do lado do servidor.
O primeiro passo já foi dado - temos uma pergunta: "Quais caracteres podem fechar o comentário HTML?". Para responder, precisamos usar caracteres existentes que fechem o comentário HTML e caracteres confusos que não conhecemos. O próximo passo é usar o software de difusão apropriado. No meu caso, eu uso minha ferramenta
Hackvertor , mas usando o servidor da Web local, posso obter os mesmos resultados. A idéia dessa ferramenta é colocar a entrada no campo de entrada, converter um pouco as tags e fazer algo com a saída. Como não temos nada para converter, podemos colocar nosso código diretamente no campo de saída. Portanto, clique na área de saída de texto e crie uma matriz para armazenar caracteres difusos e um elemento div para testar o HTML:
log = []; div=document.createElement('div');
Então precisamos descobrir mais de 1.000.000 de caracteres Unicode ou, mais precisamente, 0x10ffff. Um loop for simples é tudo o que precisamos:
for(i=0;i<=0x10ffff;i++){
Em seguida, reutilizamos o elemento div que criamos para cada personagem. Nesse caso, eu testo a posição depois! Para que o caractere seja inserido depois! .. Então eu uso o elemento img para ver se a difusão foi bem-sucedida. Se esse elemento existir, o comentário HTML foi fechado e temos alguns caracteres interessantes!
div.innerHTML = '<!-- --!'+String.fromCodePoint(i)+'><img>-->';
Finalmente, com o querySelector, verificamos se existe img e adicionamos caracteres aos logs. Então eu fecho a instrução if e o loop for. Por fim, insiro os resultados no campo de entrada à esquerda:
if(div.querySelector('img')){ log.push(i); } } input.value=log
Aqui está a
versão completa do código. Você precisa abrir o URL no Firefox e, em seguida, colocar os caracteres de entrada no campo de saída e clicar no botão "Executar JS" para difundir os caracteres. Depois de concluir a difusão, você verá os números no campo de entrada, eles correspondem aos códigos de caracteres que foram bem-sucedidos. No momento da redação deste artigo, o Firefox (versão 67) ainda permite que os caracteres de nova linha - \ n e \ r - depois !, fechem o comentário. Fui informado de que isso foi corrigido em versões futuras do Firefox. Portanto, o último estágio da difusão é criar sua carga útil, é bem simples. Você precisa substituir o código do caractere pelo caractere e adicionar a carga útil do XSS:
<!-- --! ><img src=1 onerror=alert(1)> -->
Você pode usar o Hackvertor novamente para testar sua operação colando o item acima no campo de saída e clicando em "Testar HTML". Uma janela de aviso deve aparecer porque o Firefox (versão 67) resolve a nova linha como parte do comentário final.
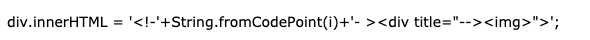
Portanto, isso nos permitiu encontrar um erro não crítico no analisador HTML do Firefox. Vamos encontrar outro! Precisamos de uma nova pergunta: “Quais caracteres podem abrir um comentário em HTML?”. Em vez de ir além do comentário HTML existente, agora usaremos o comentário HTML para ir além do atributo HTML existente. Como eu tenho certeza, todos vocês sabem que podem abrir um comentário em HTML com <! -. Está tudo bem? Usaremos o mesmo código novamente, mas desta vez altere o objetivo do innerHTML para verificar se o comentário está aberto:

Assim, o símbolo que distorcemos será após o primeiro hífen. Se o caractere criar com êxito um comentário HTML de abertura, ele comentará o elemento div e sairá do atributo title. Dessa vez, quando executamos “Execute JS”, obtemos dois resultados no Firefox (versão 67): “0.45”. O código 45 é esperado porque é um hífen, mas 0 é um caractere NULL! Isso significa que o Firefox interpreta a sequência <! - NULL- como um comentário aberto. Algum tipo de jogo! (Eu acho que os provedores de navegadores precisam de mais fuzz comportamental =)). Para concluir este caso de teste, agora precisamos criar nossa direção. Vamos fazer o mesmo: novamente, substitua a função String.fromCodePoint pelo símbolo NULL e XSS pela direção:
document.body.innerHTML = '<!-\x00- ><div title="--><img src=1 onerror=alert(1)>"></div>';
Vamos mudar para JavaScript em vez de HTML. Testei todos os navegadores e sinto muito pelo Mozilla, mas o Firefox está fazendo algum tipo de jogo novamente. Fui inspirado pelo fato de que a difusão do
tweet jinmo123 usa novos recursos interessantes do ES6 para chamar funções sem parênteses. A pergunta que eu fiz para fuzzing foi: "que caracteres são permitidos após a entrada ou instância de operadores?" Em seguida, criamos novamente o código no Hackvertor, ele segue um padrão semelhante, mas desta vez não usa o DOM. Primeiro, crie uma matriz e um loop for:
log = []; for(i=0;i<=0x10ffff;i++){
Em seguida, usaremos eval em vez de innerHTML para confundir nossos valores. Primeiro, precisamos usar um bloco try catch para detectar quaisquer exceções causadas por caracteres inválidos.
try{ eval("/a/"+String.fromCodePoint(i)+"instanceof function(){}");
A função eval é usada para verificar se nosso JavaScript é válido. Nesse caso, passará para a próxima linha; caso contrário, lançará uma exceção que será notada e, em seguida, passará para o próximo caractere. A próxima linha simplesmente registra o caractere e fecha o bloco try catch e o loop for. A função exibe os resultados no campo de entrada.
log.push(i); }catch(e){} } input.value=log
Se você executar esse código usando "Executar JS", obterá vários resultados! O Firefox ignora muitos caracteres. Se você tentar o código no Chrome, obterá resultados mais razoáveis. Encontre o código de caractere no campo de entrada que você deseja usar; no meu caso, era "1114110" ou "0x10fffe" em hexadecimal. Agora vamos criar nosso vetor JavaScript:
eval("1337"+String.fromCodePoint(1114110)+"in"+String.fromCodePoint(1114110)+"alert(1337)");
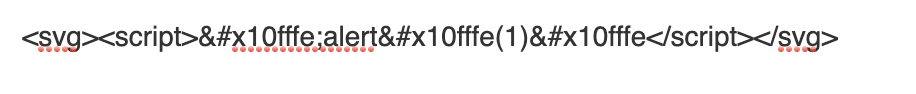
Você também pode imaginá-lo dentro de um script SVG:

As configurações mais recentes de dois processadores de servidores dedicados com os processadores Intel Scalable 2019 estão disponíveis no
DEDIC.SH :
- 2x Xeon Silver 4214 - um total de 24 núcleos
- 2x Xeon Gold 5218 - um total de 32 núcleos
- 2x Xeon Gold 6240 - configuração com 36 núcleos.
O custo de um servidor com dois Xeon Silver 4214 - a
partir de 15210 rublos / mêsTambém estamos prontos para coletar
qualquer configuração para você -
escreva-nos !
Se não são necessárias grandes potências de um servidor dedicado - é necessário o
VDS de 150 rublos / mês !