Apresentamos uma tradução de um artigo de Josh Kuttler publicado no blog.bitsrc.io. Aprenda a criar um aplicativo Tic-Tac-Toe usando React e TypeScript.

Um simples jogo da velha escola criado em uma base modular e
carregado no site da Bit . Você pode alterar os componentes do meu jogo e testá-lo on-line no Bit PlayGround usando NPM, Yarn ou Bit. Para fazer isso,
vá para minha coleção de componentes .
Ao criar jogos Tic-Tac-Toe de forma modular, é difícil encontrar uma razão pela qual os componentes da interface do usuário possam ser usados novamente. Portanto, concentrei-me principalmente em utilitários de jogos.
Para programação, escolhi o TypeScript - compilei o código usando o
TypeScript no site da Bit . Então ele usou a estrutura Mocha para testar.
Para instalar componentes do meu projeto, primeiro configure o
bit.dev como o registro de domínio (copie e cole no seu dispositivo). Isso deve ser feito apenas uma vez! Se você continuar usando o site da Bit, não precisará reconfigurá-lo.
npm config set '@bit:registry' https:
Em seguida, instale o componente usando os gerenciadores de pacotes Yarn ou NPM:
npm i @bit/joshk.tic-tac-toe-game.game yarn add @bit/joshk.tic-tac-toe-game.game
Componente do jogo
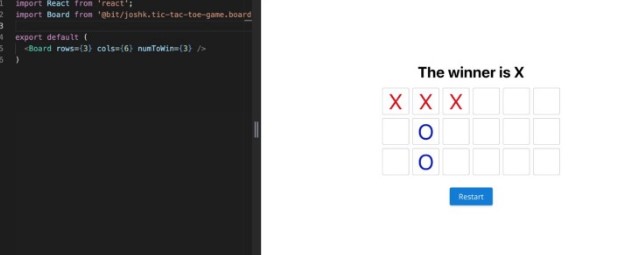
O componente do jogo é o principal componente do meu aplicativo - ele foi criado usando um componente da placa e dois componentes do
Prime React .
Usei os componentes
Botão e
Entrada de texto na tela de configuração - você pode testar e ver o código deles
aqui .

Instale os componentes do PrimeReact no seu projeto:
yarn add @bit/primefaces.primereact.inputtext yarn add @bit/primefaces.primereact.button
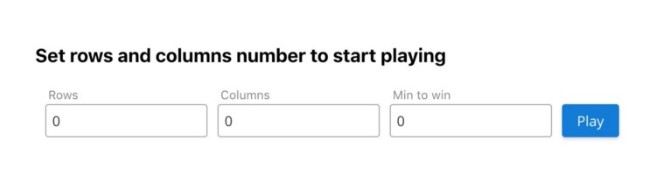
Depois de definir os parâmetros, você pode clicar em "Play" e ... play!
Componente da placa
O componente
Board cria uma tabela dinâmica usando Props, define a fila para os jogadores e determina o vencedor. Você pode testar e ver o código
aqui .

Componente quadrado
O componente Square é uma célula normal que recebe um valor com uma cor opcional e envia um evento ao componente Board quando o valor é alterado. Você pode testar e ver o código
aqui .

Função de célula vazia
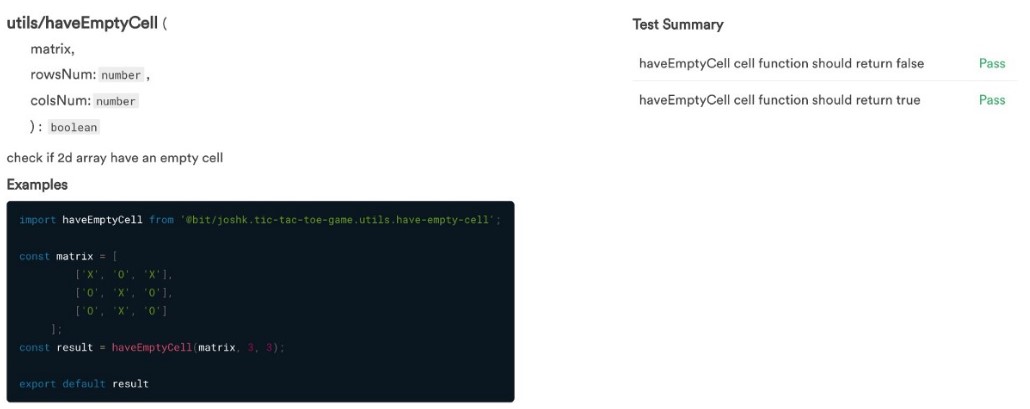
A função Célula vazia é uma função auxiliar da função Winner-calc, que verifica se há células vazias na tabela de jogos.
Bit permite que você veja documentos componentes e resultados de testes:

Código de função function haveEmptyCell(matrix: Array<Array<string>>, rowsNum: number, colsNum: number): boolean { let empty: boolean = false; for (let x = 0; x < rowsNum; x++) { for (let y = 0; y < colsNum; y++) { const element: any = matrix[x][y]; if (!element) { empty = true; break; } } if (empty) break; } return empty; } export default haveEmptyCell
Função de cálculo do vencedor
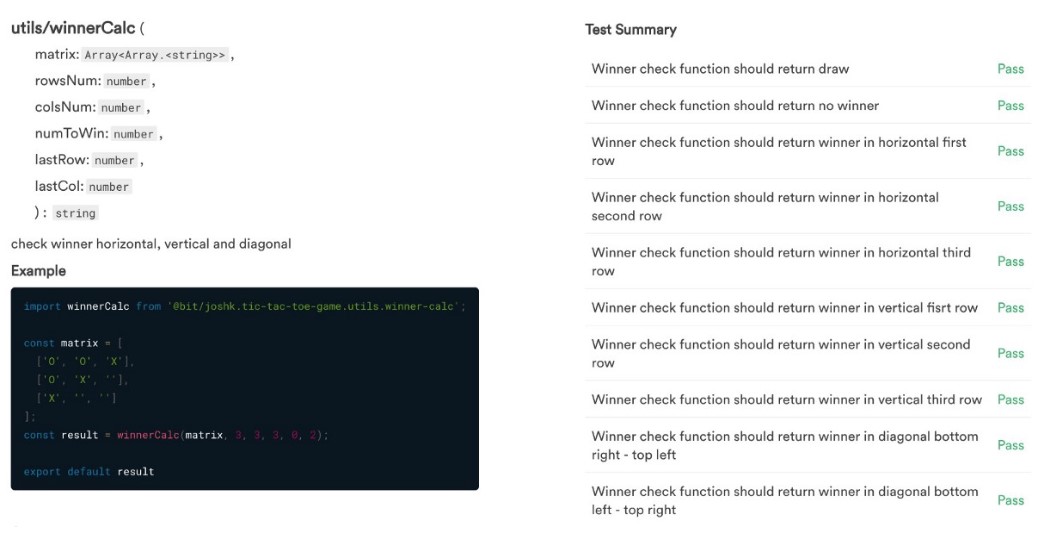
O cálculo do vencedor é uma função que calcula o vencedor nos planos horizontal, vertical e diagonal.
Bit permite que você veja documentos componentes e resultados de testes:

Código de função import haveEmptyCell from '../HaveEmptyCell' function winnerCalc(matrix: Array<Array<string>>, rowsNum: number, colsNum: number, numToWin: number, lastRow: number, lastCol: number): string { let winner: string = ''; let match: number = 0; const lastValue: string = matrix[lastRow][lastCol];
O projeto está disponível na minha coleção
no Bit e no meu
repositório GitHub .
Sinta-se livre para
comentar sobre este artigo e se inscrever no meu
Twitter .