
Eu tenho o hábito de criar repositórios no GitHub. Isso é muito mais eficaz do que manter tudo no Google Drive ou, pior ainda, no seu disco rígido. Mas aqui surge a pergunta imediatamente: como implantar em um servidor que funciona?
A maioria das pesquisas me levou ao Jenkins e outras ferramentas de implantação contínua. Mas eu queria encontrar uma solução diferente. Então, eu fui ao serviço Webhook gratuito.
A Skillbox recomenda: Curso prático "Mobile Developer PRO" .
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
A base técnica do Webhook é a nova gota do Digital Ocean com o Ubuntu 16.04 como servidor de produção. Para reduzir o número de etapas necessárias para implementar o plano, todas as ações são executadas pelo usuário raiz.
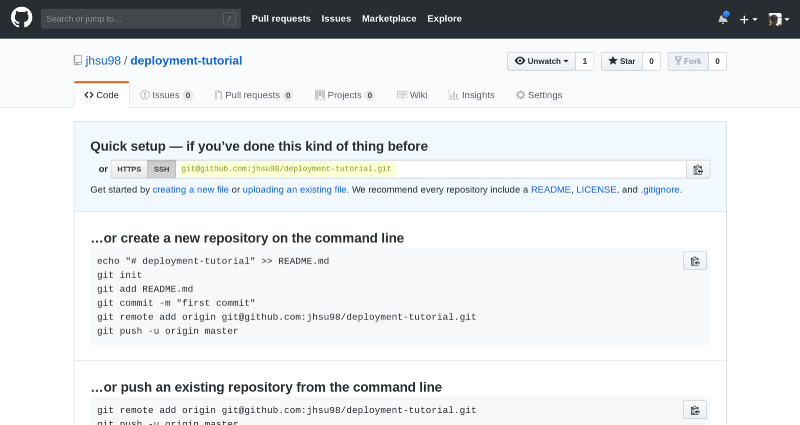
Vamos começar com o github
Se você tem um repositório e deseja usá-lo, pode pular esta etapa - basta usar o URI SSH, e é isso. Caso contrário, crie um e use o URI SSH também.

Instale o Go e o Webhook (gotícula Digital Ocean).
Antes de começar, vale a pena atualizar e atualizar rapidamente o novo instalador do Ubuntu 16.04.
sudo apt update -y && sudo apt upgrade -y
Agora, para instalar o WebHook, você precisa instalar a linguagem de programação Go. No momento da redação deste artigo, a versão 1.11.4 era relevante; portanto, se você tiver uma versão diferente, precisará fazer alterações.
wget https://dl.google.com/go/go1.11.4.linux-amd64.tar.gz sudo tar -C /usr/local -xzf go1.11.4.linux-amd64.tar.gz export PATH=$PATH:/usr/local/go/bin
É hora de baixar a versão mais recente do Webhook.
go get github.com/adnanh/webhook
Não há barra de progresso durante o download, portanto, basta aguardar. Após a conclusão do processo, execute ~ / go / bin / webhook.
O Webhook está instalado, mas você precisa criar uma estrutura de diretório e arquivo para que tudo funcione como deveria.
mkdir ~/webhooks mkdir ~/webhooks/deployment-tutorial touch ~/webhooks/hooks.json touch ~/webhooks/deployment-tutorial/deploy.sh chmod +x ~/webhooks/deployment-tutorial/deploy.sh
O arquivo hooks.json é responsável pela configuração e roteamento, e deploy.sh serve como uma ferramenta para executar os comandos necessários para a atualização do GitHub.
O primeiro passo é configurar o hooks.json abrindo-o em um editor de texto. O arquivo contém a configuração dos terminais que serão criados após o lançamento do Webhook e é uma matriz de objetos, cada um dos quais é um terminal exclusivo.
[{ "id": "deployment-tutorial", "execute-command": "/root/webhooks/deployment-tutorial/deploy.sh", "command-working-directory": "/root/deployed-site/", "response-message": "Executing deploy script...", "trigger-rule": { "match": { "type": "payload-hash-sha1", "secret": "The Returners", "parameter": { "source": "header", "name": "X-Hub-Signature" } } } }]
Id é o nome exclusivo que será usado para o URL do terminal;
execute-command - um script que será executado quando o terminal for ativado;
command-working-directory - o diretório usado durante a execução do comando de execução;
regra de gatilho - uma opção que será usada para fins de segurança da informação; é uma frase secreta para terminais.
Deixe-me lembrá-lo de que eu executo todas as ações da raiz, portanto o endereço inicial é / raiz. Se você efetuar login como um usuário comum, precisará registrar / home / nome de usuário, em que nome de usuário, que é lógico, é o nome desse usuário. Não é necessário usar ~ /, o caminho deve ser absoluto, caso contrário, você receberá um erro.
Você deve ter notado que configuramos uma pasta de trabalho que ainda não existe. Antes de criá-lo, você precisa terminar com deploy.sh.
O script deve sempre começar com "shebang". Antes de abrir o arquivo, você deve executar qual bash. Bem, então os seguintes comandos são executados no script:
#!/bin/bash git fetch --all git checkout --force "origin/master"
Agora o Go e o Webhook estão instalados, portanto, você precisa definir a configuração em hooks.json e escrever um script responsável pela implantação. Ele mudará o diretório de destino, trabalhando com a ramificação principal do repositório GitHub.
Finalmente, é hora de colocar o Webhook no modo ativo, substituindo 000.000.000.000 pelo IP de trabalho do Doplet.
/root/go/bin/webhook -hooks /root/webhooks/hooks.json -ip "000.000.000.000" -verbose
No tempo de execução, você pode observar a saída do URL com {id} no final. Esse será o ID do objeto que já foi criado no arquivo hooks.json: deployment-tutorial.
Configurando o Git (Digital Ocean Droplet)
A configuração do servidor ainda não está concluída. Para concluir, você precisa abrir uma nova janela do terminal e autenticar novamente no servidor, enquanto a primeira janela estiver executando o Webhook. No início, configuramos o URI do repositório, agora precisamos usá-lo.
Para fazer isso, vá para o diretório de trabalho especificado em hooks.json e escreva o seguinte:
git init git remote add origin git@github.com:jhsu98/deployment-tutorial.git
Nesse caso, você precisa substituir o URI pelo seu, em vez do que eu indiquei.
A etapa final será gerar chaves SSH para conectar-se ao GitHub com sua ajuda. Na janela do terminal, digite ssh-keygen e confirme pressionando Enter até que as teclas sejam geradas. Então você precisa exibir as chaves públicas digitando cat ~ / .ssh / id_rsa.pub. Você obtém algo assim:
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQCyzJrPVOJqsTqD2R3xirTp3VNMwpmJMyLklzJg4sRQyslTUmbNNmDVO573EbXQQf2PqPQljqKDDlSaELdav4OTi1gPCoDary300yUqC/efLGHflZ6pMNuGsP2zTzerD/TMjzl1FXF1wOGTXqcC4TvGBS1bFyUY5n8wSOJ8ntZ6bBNv0zA2t7X1vH8ahIBJLKCayq9ipobKlHPYqxBt6zAoeh/ILQ0PWhGkmbGqqzqN1jcVWOefLgj4Dl8bZWORS1nkqrVg2wFC2nnibH97kZLsNrdQaeK8jUrkUWkJcUELI02mkkqh2RtBx9EwQEvsm9YuDBD9xF+HyuWoAeqcKerb root@github-webhook-tutorial
Bem, agora tudo o que resta é configurar o repositório GitHub e testar a implantação.
Configurar chave de implantação e Webhook (GitHub)
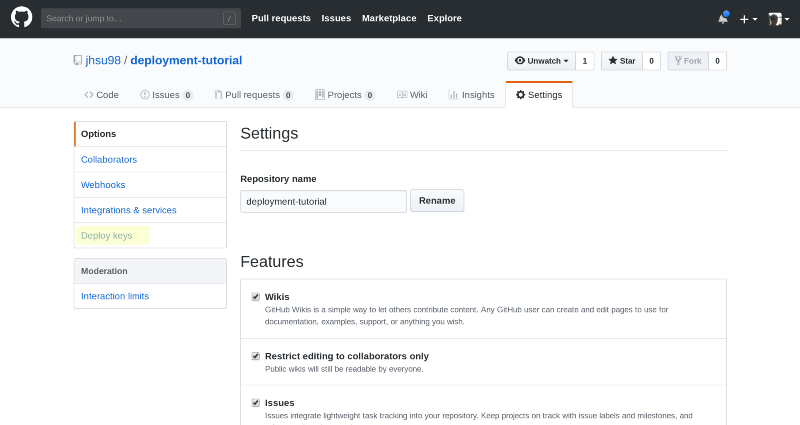
No navegador, vá para as configurações do repositório. Primeiro você precisa adicionar a chave de implantação.

Ao adicionar uma chave, você precisa especificar seu nome e inseri-lo na saída de chave acima. O GitHub permite que você trabalhe apenas com chaves públicas; portanto, se necessário, você precisa especificar várias chaves. Quando tudo estiver concluído, a seção Webhook é a vez.

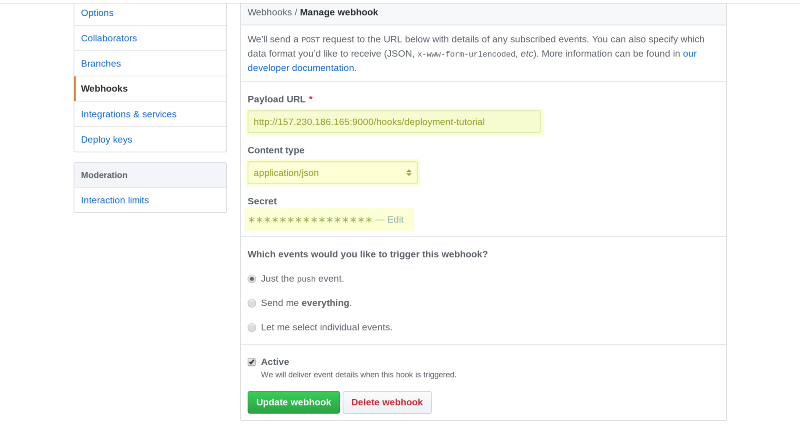
Os três campos nesta seção precisam de atenção especial. Estes são URL de carga, tipo de conteúdo e segredo. URL de carga útil - o terminal em que o Webhook escuta, tipo de conteúdo - formato de dados, linha secreta - personalizada no arquivo hooks.json. No nosso caso, é "The Returners".

Após criar o Webhook, uma marca correspondente nas configurações deve aparecer, indicando que o servidor está disponível. Se você verificar o terminal com um Webhook em funcionamento, poderá ver que o repositório já está em operação.
Para verificar o fluxo de trabalho, copie o repositório para a máquina local, se ainda não estiver pronto, e faça alterações na ramificação principal. Depois disso, eles devem ser exibidos no servidor. Feito.
O desenvolvedor, que já fez tudo isso várias vezes, gasta cerca de 10 minutos em configuração. Mas isso ocorre após horas de tentativa e erro. Lembre-se destes quatro importantes recursos de personalização:
- Certifique-se de usar o caminho absoluto para hooks.json.
- Não torne o deploy.sh executável.
- Confirme as conexões SSH durante o primeiro "contato" do GitHub e do servidor de produção.
- Não use o "shebang" incorreto no script bash.
A Skillbox recomenda: