Chegou a hora de dar vida à nova versão principal do Codeception! Ao longo dos anos de evolução e aprimoramento contínuo, aprendemos muito e hoje apresentamos a melhor versão do Codeception. Ainda acreditamos que a facilidade de teste é importante: os testes de leitura, gravação e depuração devem ser fáceis.
É difícil manter um projeto que tenta cobrir todos os tipos de frameworks e CMS, do Symfony ao WordPress, do Laravel ao Magento. Mas vemos que as pessoas dessas comunidades enviam regularmente patches para nós, e nossa filosofia é separar os testes da estrutura, compartilhar soluções semelhantes por meio de módulos - da maneira certa. Nossa incrível comunidade continua a melhorar este projeto.
OK, e o Codeception 3.0?
Alterações incompatíveis
Suporte para PHPUnit 8
Na versão 3.0, não quebramos nada. Deixei para o próximo grande lançamento. Portanto, não estamos criando uma versão suportada do PHP: o Codeception 3.0 ainda é compatível com o PHP 5.6+, porque o teste deve estar acessível a todos. Ele ainda suporta todas as principais estruturas e é compatível com o PHPUnit 6 e o PHPUnit 7.
No entanto, armazenar todas essas partes é difícil e assumimos que na versão 3.0 você pode obter uma possível alteração crítica, porque adicionamos suporte ao PHPUnit 8. Caso contrário, a atualização deve ser suave para você. Se você tiver problemas para atualizar, altere a versão do PHPUnit para 6 ou 7 no compositer.json:
"phpunit/phpunit": "^7.0"
Agradecemos ao nosso principal colaborador,
@Naktibalda, por oferecer suporte ao PHPUnit 8 sem comprometer a compatibilidade. Foi um trabalho enorme e, se você olhar para o nosso projeto de
codeception / phpunit-wrapper , entenderá o porquê.
Módulos remotos
Decidimos abandonar alguns dos módulos antigos, que esperamos que ninguém use. Isto é:
- AngularJS - funcionou apenas para Angular 1
- ZF1 - a estrutura está obsoleta
- Yii1 - a estrutura está obsoleta
- Silex - a estrutura está obsoleta
- Facebook - módulo não suportado
- XMLRPC - módulo não suportado
Se você precisar deles, basta copiar o código da ramificação 2.5 e criar um auxiliar personalizado.
Padrões modificados
Se você usar o teste de
várias sessões e os
comandos $ I-> haveFriend, verá que seus testes falharam.
Os métodos de
amizade não estão mais incluídos na classe
Codeception \ Actor , portanto, você deve adicioná-los manualmente. No seu
AcceptanceTester (ou outra classe que usa teste de
várias sessões), inclua a característica
Codeception \ Lib \ Actor \ Shared :
<?php class AcceptanceTester extends \Codeception\Actor { use _generated\AcceptanceTesterActions; use \Codeception\Lib\Actor\Shared\Friend; }
Também desativamos as instruções condicionais para novas instalações (porque as pessoas costumam abusar delas); portanto, se você deseja usar os métodos
canSee , precisará ativá-las.
Novos recursos
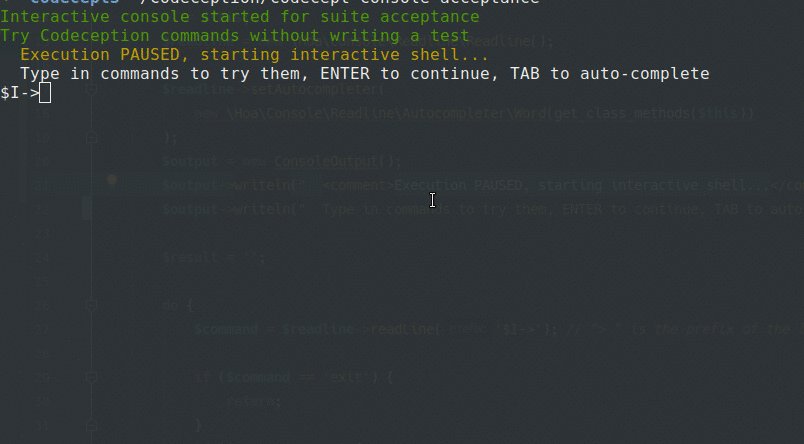
Shell Interativo Aprimorado
Esse recurso foi transferido do nosso amigável projeto
CodeceptJS . Ela adiciona uma nova interface
REPL , então agora você pode pausar o teste e executar vários comandos no console.
Esse recurso altera completamente a maneira como você escreve seus testes funcionais e de aceitação. Em vez de tentar cegamente comandos diferentes e reiniciar constantemente os testes, você pode escrever:
<?php $I->amOnPage('/'); $I->pause();
e comece a digitar comandos um após o outro, passo a passo para escrever um teste. Copie as equipes bem-sucedidas em seus testes e, no final, você obtém um teste totalmente funcional. Se você usa o
WebDriver , pode escrever um teste de aceitação completo usando uma única sessão do navegador.
Diferente da implementação anterior do shell interativo baseado em
hoa / console , você pode usar as teclas Esquerda, Direita para editar a entrada:

Métodos de tentativa e nova tentativa
Esses métodos foram introduzidos para tornar o teste do navegador menos doloroso. Em um mundo cheio de JavaScript e aplicativos de uma página, você não pode mais confiar em eventos individuais; às vezes, você precisa repetir a ação várias vezes para executá-la.
Agora você pode fazer isso com os métodos de nova tentativa * que podem ajudar a estabilizar as etapas dos seus testes:
<?php
Esse recurso também foi portado do CodeceptJS, mas implementado de maneira um pouco diferente.
Mas e se o seu site tiver que se comportar de maneira diferente em ambientes diferentes? Por exemplo, mostre uma notificação de aceitação de cookies dependendo da região e aceite cookies se essa notificação for exibida? Você pode fazer isso usando as ações tryTo *:
<?php if ($I->tryToSeeElement('.alert.cookie')) { $I->click('Accept', '.cookie'); }
Os métodos try * e retry * foram implementados como decoradores passo a passo, permitindo gerar ações adicionais envolvendo os métodos do módulo. Instruções condicionais (métodos canSee *) também foram refatoradas como decoradores passo a passo. Então, você precisa ativá-los explicitamente nas configurações.
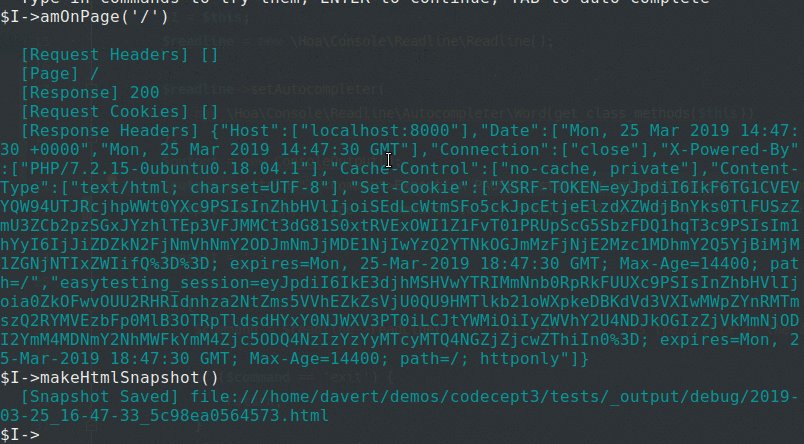
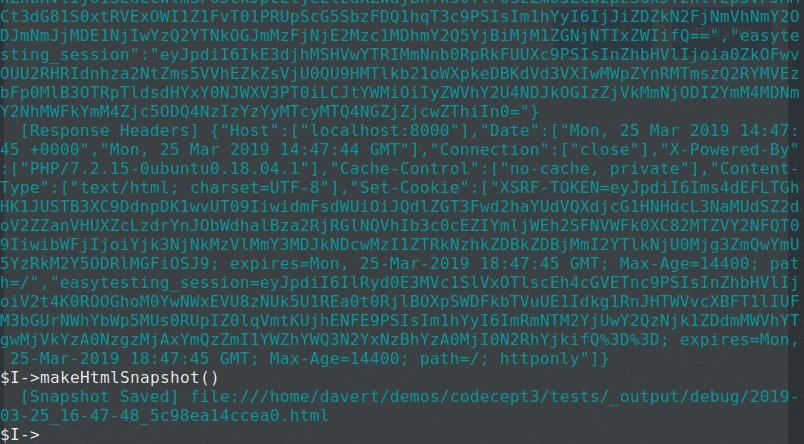
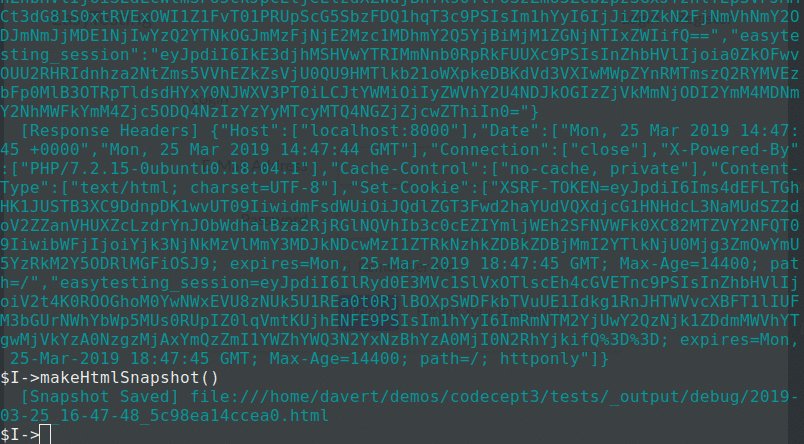
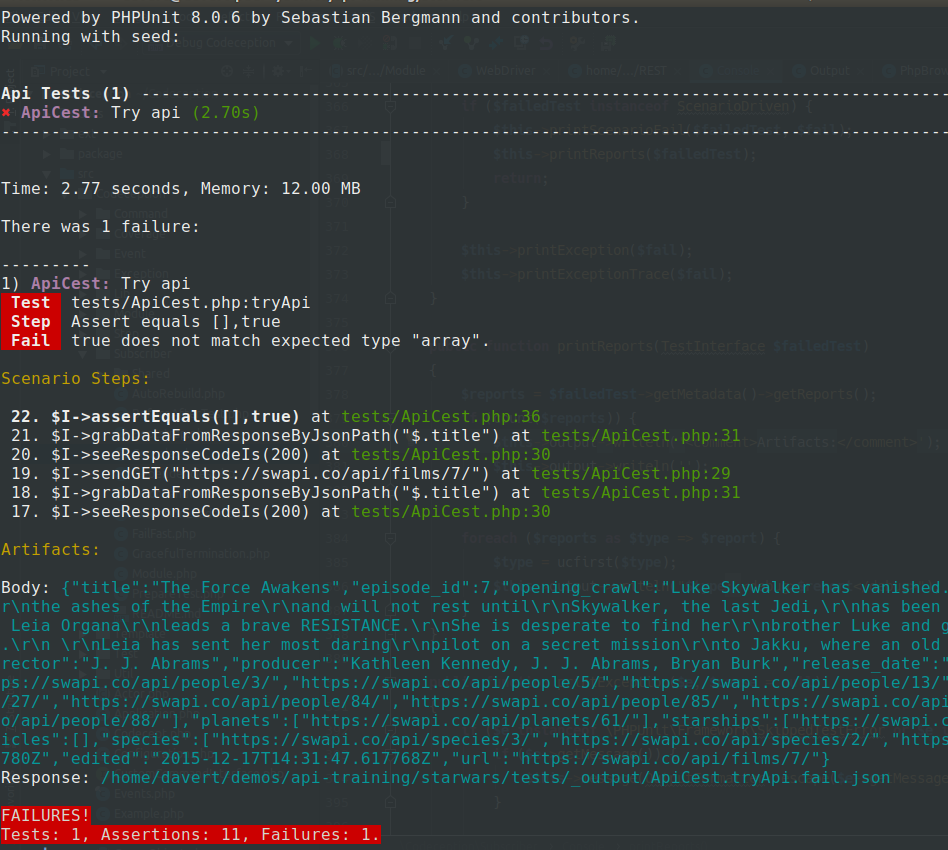
Artefatos de Saída
Os testes com falha agora contêm uma lista de todos os artefatos disponíveis. Para o teste da API REST, cada teste conterá o corpo da última resposta para simplificar a depuração nos servidores de IC.

Instalação e atualização
Para atualizar para a versão 3, basta alterar a versão em "compositer.json para" ^ 3.0 ":
"codeception/codeception": "^3.0"
Conclusão
Obrigado a todos que estiveram conosco todos esses anos e que ajudaram a melhorar a codecepção todos os dias. Mais uma vez, obrigado a Naktibalda por cuidar de versões menores e criar uma ponte de compatibilidade.
Agradecimentos a Otto Kekäläinen, do Seravo, pela generosa doação.
E algumas palavras de Mikhail Bodnarchuk, que começou a Codeception há 8 anos:
Como uma pessoa interessada em qualidade e testes, eu estava interessado em responder à pergunta: o que precisa ser verificado primeiro. E a melhor resposta que encontrei é obter essas informações nos comentários dos usuários. Às vezes, um erro pode ser encontrado apenas por um usuário normal sem causar um rastreamento de pilha. E o que eu gostaria de ver é que os usuários de um site ou aplicativo da Web podem enviar imediatamente essas mensagens de erro. Por isso, criei o Bugira Bugtracker , meu novo produto SaaS, para receber relatórios de erros dos usuários. Se você gosta dos meus projetos, como Codeception ou CodeceptJS, tente o Bugira. Isso ajudará você a estabelecer uma melhor comunicação com seus usuários e criar produtos melhores!
Versão completa do changelog 3.0Documentação atualizada