Estou criando vários serviços da Web e aplicativos móveis há 12 anos. E um milhão de vezes eu aconselhei as pessoas a fazer MVP. Mas sinto que você precisa ter muito cuidado com esse conselho, precisa fazer muitas reservas ao dar esse conselho e explicar o que “M” e “V” estão nessa abreviação.
MVP é um bom conceito se você quiser testar uma hipótese, observar a reação do público, ser flexível e não gastar muito esforço e dinheiro.
Mas muitas pessoas, mesmo após o lançamento, não abandonam essa idéia. Pensando que agora é o seu credo pelo resto de suas vidas.

Os usuários não gostam de "minimamente viável"
Gostaria de um carro minimamente viável? Ou ao comprar um apartamento ou uma casa, você gostaria da opção "Minimamente viável"?
Apenas admita que não gosta de coisas "minimamente viáveis", incluindo serviços da Web e aplicativos móveis. E todos os outros usuários também não gostam deles.
Sim, as pessoas adoram coisas SIMPLES, mas entre o infinito "simples" e o "minimamente viável".
Para simplificar o aplicativo, você precisa de muito trabalho. Faça um aplicativo, remova todos os desnecessários. Veja a reação dos usuários, entenda que você removeu não o que é necessário e não adicionou o que é necessário. E algumas iterações.
Pascal escreveu uma vez: "Esta carta saiu longa apenas porque não tive tempo de escrevê-la mais curta".
Para compor um texto curto, significativo e lógico, você precisa gastar muito mais tempo do que simplesmente declarar todos os pensamentos que vêm à mente. Da mesma forma, com aplicativos.
Recursos principais do ux
Em qualquer produto, o principal é apenas um - "Recursos Principais do UX".
Com isso, quero dizer o seguinte:
Temos sapatos com você. Já há alguns milhares de anos. E está sendo modernizado. Novos materiais apareceram, os sapatos ficaram mais bonitos e confortáveis.
E se de repente você quiser fazer um par de tênis agora, não poderá fazer “tênis minimamente viáveis” de serapilheira com uma sola de papelão. É isso que muitas pessoas consideram MVP.
Três coisas são importantes no tênis:
- Como eles se parecem (interface do usuário no aplicativo) e como são confortáveis (UX)
- Como e de que são feitos (parte técnica)
- Preço do tênis (no anexo é BA / BI)
Muitas pessoas pensam que as pessoas não compram seus tênis "minimamente viáveis" apenas porque não têm vantagens competitivas (recursos). E eles decidem adicionar um banco de potência, pen drive ou lanterna ao tênis.
Aqui está uma analogia semelhante que pode ser desenhada sobre o que está acontecendo no mercado de aplicativos móveis.
Isso parece óbvio para todos, mas não para os criadores de aplicativos móveis. Agora você pode encontrar facilmente um aplicativo "minimamente viável" para um monte de recursos. E não estou dizendo que os recursos não sejam necessários. Os recursos são necessários, mas devem ser tão consistentes quanto a tarefa principal que o aplicativo executa.
Por exemplo, temos carros com você. E a coisa mais importante no carro também são os "Recursos Principais do UX". Estes são vários direção hidráulica, transmissão automática, ABS, uma variedade de automação que se freia, adere à faixa ou abaixa os faróis. E outras várias coisas que nos ajudam na coisa mais importante - na direção.
Mas o carro tem outros "recursos" que não são básicos: música, ar condicionado. Mas você precisa entender que esses recursos são muito consistentes. Recursos inconsistentes para o carro seriam uma máquina de lavar louça embutida.
Quando os recursos são mais importantes que o UX
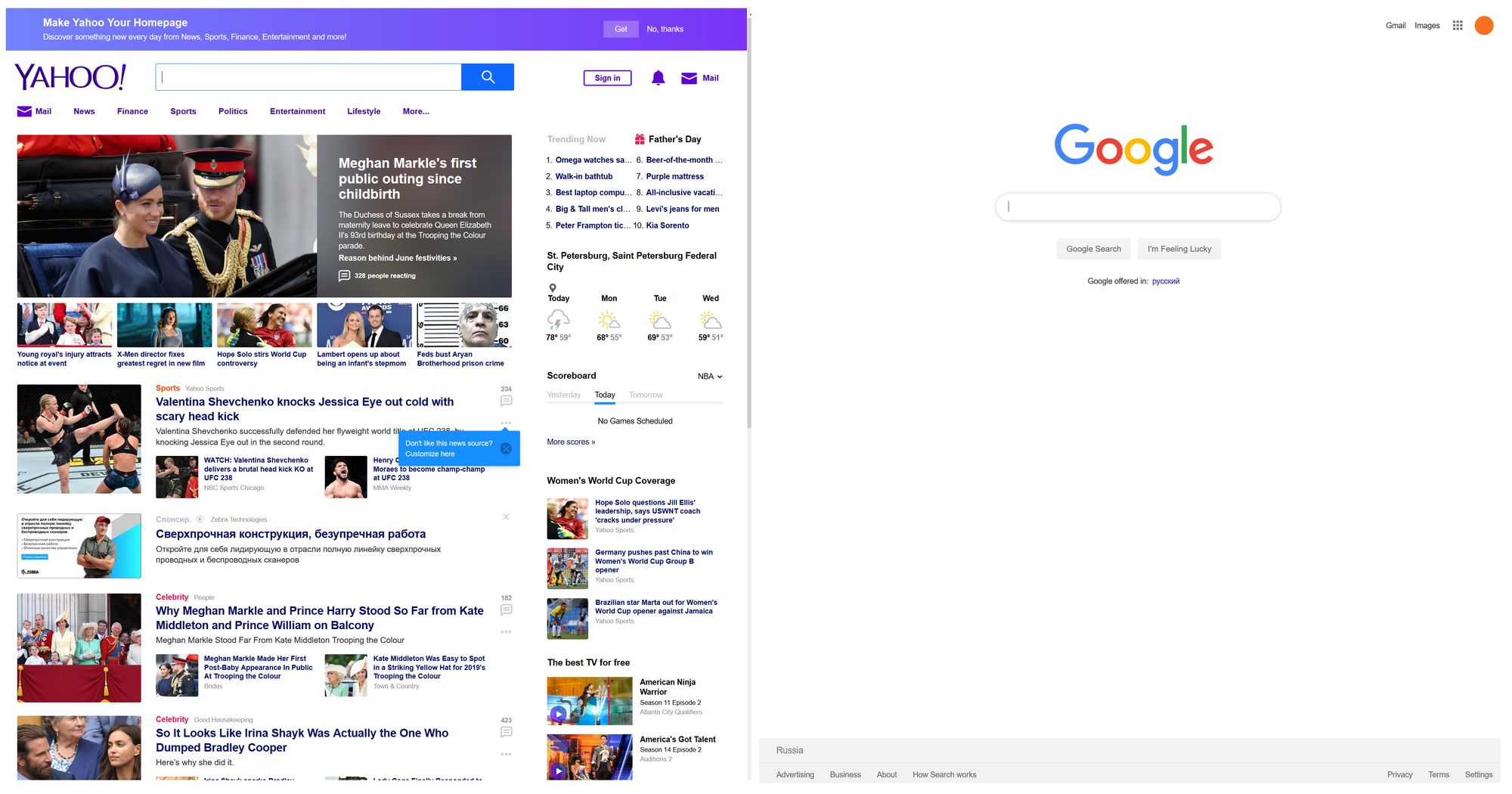
E note que as grandes empresas não pensam nessas categorias. Veja a Apple, Google, Yandex. Todos eles têm seus próprios cartões. E nenhuma das empresas está tentando se destacar com os recursos. Todos eles entendem o que estão fazendo.
Mas na maioria dos casos, as pequenas empresas pensam precisamente com os recursos.
Aqui está o que você pode pensar se argumentar nesse paradigma:
- Deixe-me adicionar uma rede social aos cartões. Isso é ótimo. Eu posso ser amigo de pessoas nos cartões. Vou postar sobre onde ando nos mapas e nas minhas rotas favoritas.
- E vou adicionar a capacidade de corresponder lá, adicionar um messenger lá. Naturalmente, com adesivos e máscaras, porque agora estão em toda parte, as pessoas gostam de máscaras. Afinal, não existe tal coisa nos mapas do Google ou Yandex.
- Seria legal se eu marquei meus lugares favoritos no mapa e as pessoas que também observaram esses mesmos lugares me foram mostradas. E seríamos amigos de pessoas em alguns lugares. Este não é outro lugar. Muito legal
- Também podemos adicionar moedas diretamente no cartão. As pessoas vão andar e colecioná-los. Quem tem mais moedas tem um nível mais alto. E para os níveis, você pode comprar um novo quadro de avatar para si mesmo. Gamificação As pessoas adoram isso.
- Também seria legal adicionar um jogo às cartas. Imagine, estou andando pela cidade e de repente fiquei entediado. Eu quero me distrair de alguma forma. E eu abro o jogo diretamente dos cartões. Por exemplo, uma cobra. Pressione o botão e o jogo começa. Você coleciona bolas com uma cobra. Os usuários adoram jogos, fizemos pesquisas, um público jovem será nosso.
Aqui, veja, imediatamente, criei cinco recursos novos e interessantes e me destaquei bastante na competição.

Por que as pessoas pensam nesse paradigma? Antes de tudo, as pessoas pensam que copiar é ruim, como se você fosse um ladrão, se você pegasse algo de um concorrente. Em segundo lugar, as pessoas não querem fazer o mesmo porque pensam que, se fizerem mapas como o Google, não poderão se destacar.
Portanto, a maioria dos aplicativos raciocina precisamente com esses critérios. Sobrecarregar mais recursos.
E muito poucas empresas pensam não em novos recursos, mas em "Recursos Principais do UX".
E então eles fizeram um aplicativo e esse aplicativo parece exatamente o mesmo. E, normalmente, o Yandex não se preocupa com o fato de estarem copiando alguma coisa.
Em princípio, copie normalmente. Mas somente se você apenas copiar, você sempre será secundário, e se você copiar e melhorar os "Recursos Principais do UX", seu aplicativo será usado.
Telegram
Então, por exemplo, chegou ao mercado do Telegram. No mesmo mercado em que o WhatsApp está. E o Telegram, como você sabe, não pensou em vantagens competitivas. Ele fez o mesmo, só que ele fez melhor.
E o Telegram apenas pegou e devorou o WhatsApp uma enorme fatia de 15% dos usuários. Cada aspecto, cada detalhe no Telegram é feito muito melhor do que no WhatsApp.
Por que o Telegram não adiciona novos recursos ou os adiciona com muito cuidado? Portanto, a adição de cada novo recurso destrói o UX.
Amazônia
Havia um cara chamado Ben Kamens. E em 2013 ele escreveu apenas um artigo incrível. Você pode lê-lo no original aqui .
E o objetivo do artigo é que a Amazon não esteja pensando em novos recursos, mas em "Recursos Principais do UX".
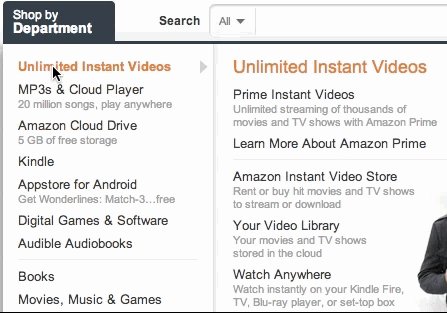
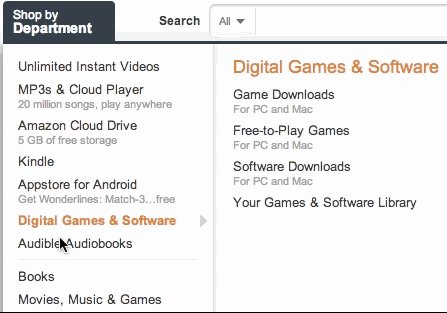
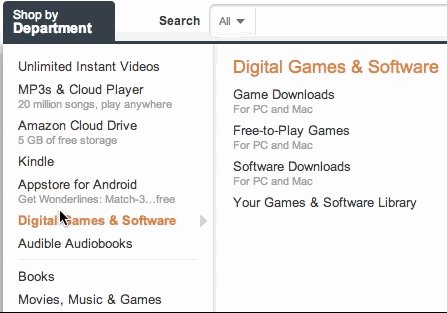
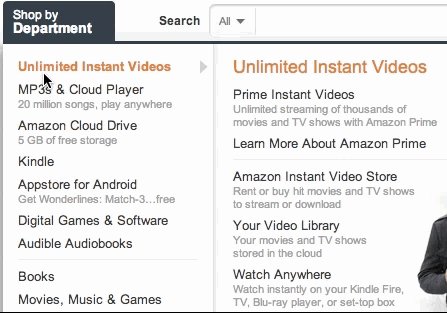
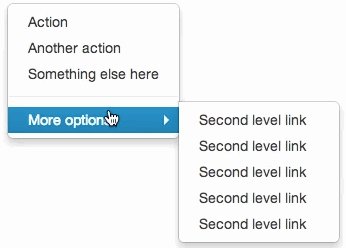
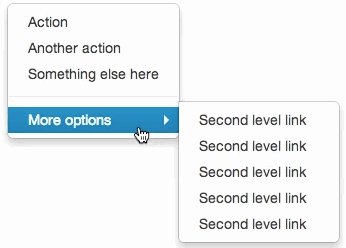
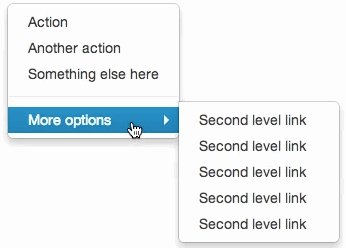
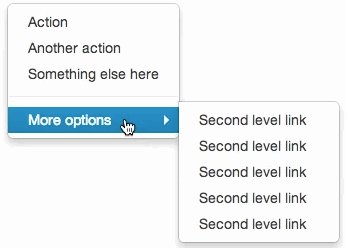
A Amazon vende muitos produtos e, portanto, possui um menu em vários níveis.
E quando você move o cursor sobre esse menu, ele é aberto instantaneamente. E é muito legal. Porque você não tem esse atraso desenfreado.

Quando, como se você fosse a quase qualquer outra loja online, verá esse atraso desagradável. Você pode verificar você mesmo, por exemplo, acessando as lojas on-line da CSN ou Citylink. Você verá que, ao percorrer os itens de menu, a lista é aberta em cerca de um segundo. E isso é chato.

Eu acho que você entende por que você precisa desse atraso. Então você pode mover o mouse na diagonal. É necessário, pois, caso contrário, quando você começar a mover o mouse da lista principal para o submenu secundário, ele desaparecerá imediatamente se você chegar a um local vazio ou se mudar para outro menu.

E a Amazon resolveu esse problema. E decidiu muito elegantemente.
E agora podemos mover o mouse na diagonal, enquanto o menu será exibido instantaneamente.

Após essa decisão, estou pronto para aplaudir a Amazon. Eu li este artigo em 2013 e ele ainda não sai da minha cabeça. Este é um trabalho com "Recursos principais do UX".
E estou convencido de que as empresas que prestam tanta atenção aos "Recursos principais do UX" estão se tornando líderes de mercado.
A adição de cada novo recurso destrói o UX
Esta regra funciona quase sempre. Com muito poucas exceções. Eu ouvi essa expressão do fundador do Slack.
Funcionalidades que não destroem o UX ou o destroem não é muito raro, por exemplo, controle de voz no navegador Yandex. Esse é um recurso interessante e não interrompe o UX.
Mas, na maioria dos casos, adicionar um novo recurso significa adicionar um novo botão, item de menu, gesto, controle ou outra ação. Tudo, neste momento estamos um pouco destruindo UX.
Slack
A propósito, o Slack agora custa US $ 17 bilhões. De fato, o Slack é um mensageiro bem simples. Este é um IRC de bilhões de anos, apenas com uma interface do usuário muito bonita e um UX muito, muito, muito atencioso.
E na rede há uma carta do fundador do Slack para sua equipe. E você sabe o que ele escreve. O que você acha que ele escreve.
Duas opções:
Gente, vamos apresentar mais recursos interessantes. E faremos um mensageiro bacana com um número máximo de vantagens competitivas?
Pessoal, vamos pegar e lamber nossos "Recursos Principais do UX".
E aqui está a resposta:
Portanto, “entender o que as pessoas pensam que querem e depois traduzir o valor do Slack em seus termos” é algo em que todos trabalhamos. É a soma do exercício de todos os nossos ofícios. Fazemo-lo com cópias que acompanham os formulários de inscrição, com páginas de carregamento rápido, com bons emails de boas-vindas, com pesquisa abrangente e precisa, com telas de carregamento intencionais e com recursos de todos os tipos, implementados e bem pensados.
Tinder
Outros exemplos podem ser dados. Por exemplo, aplicativos de namoro. Temos o Tinder, que é líder de mercado. Comparado a todos os outros aplicativos, ele simplesmente possui funcionalidades incrivelmente escassas.
Você só pode deslizar e corresponder.
Ao mesmo tempo, o MATCH GROUP possui um valor de mercado de US $ 20 bilhões. Os concorrentes nem sequer estavam por perto. Embora os concorrentes tenham recursos muitas vezes mais.

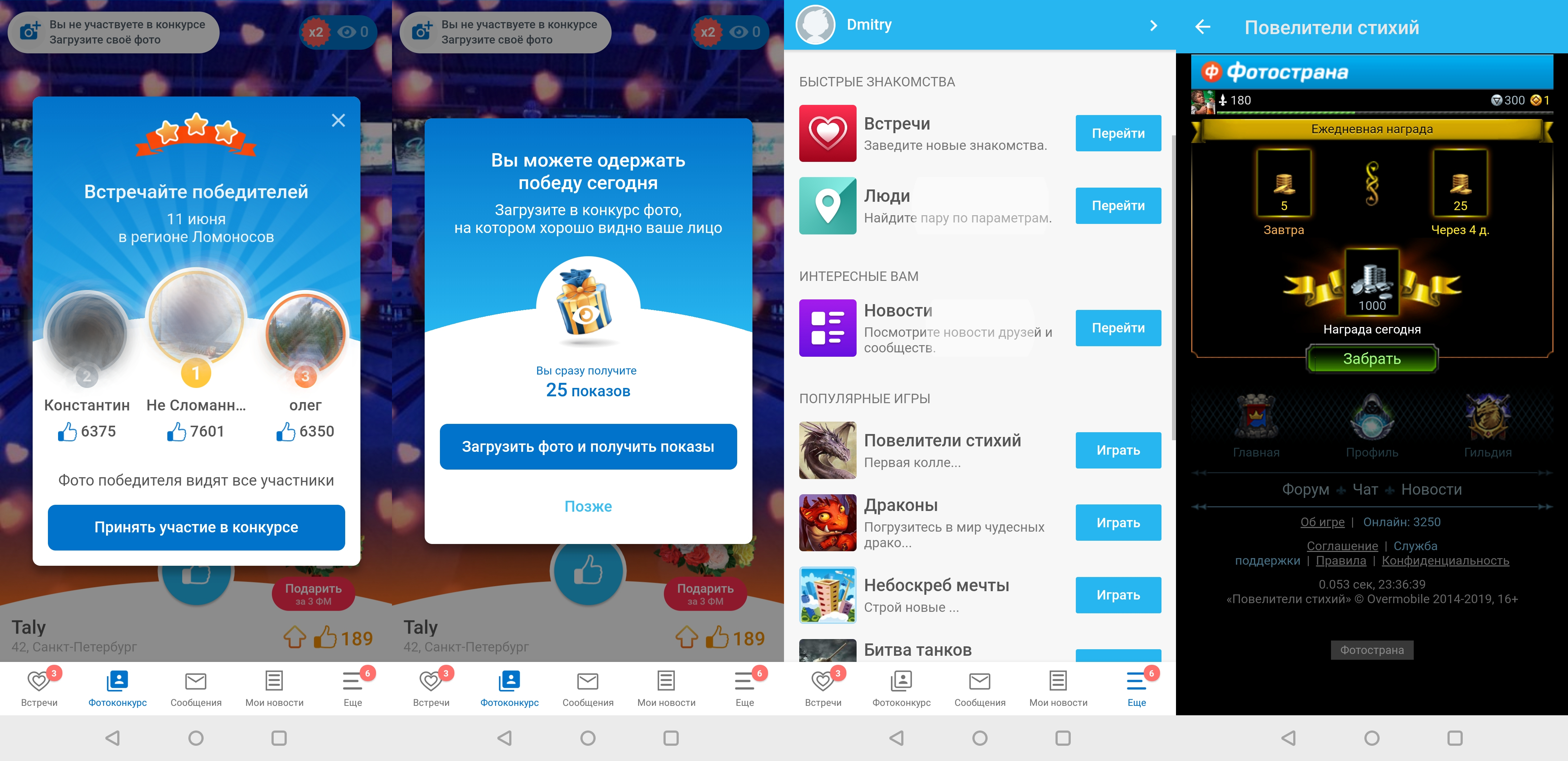
Aqui, por exemplo, é um ótimo exemplo de quais recursos podem repelir de um aplicativo. Um dos aplicativos de namoro corrigiu uma enorme quantidade de recursos. Aqui você tem algum tipo de "Photoline" que o pavio não possui e, naturalmente, essa é uma vantagem competitiva. E as transmissões ao vivo, que o pavio também não possui, são a segunda vantagem competitiva. Só agora o aplicativo esqueceu o mais importante: quando me inscrevi, indiquei que estava interessado em meninas e, por algum motivo, o aplicativo me mostra não apenas meninas. E isso é tão estranho para mim que desinstalar esse aplicativo é o mais racional que o usuário pode fazer.
Pelo menos eles podem repelir uma interface complexa. Eu posso entrar no aplicativo e dizer NÃO OBRIGADO, não vou lidar com isso.
Outros aplicativos de namoro também competem com vantagens competitivas. Aqui está um exemplo:

Há também uma votação para os vencedores. Uma clara vantagem sobre o pavio. E um concurso de fotos. E até as notícias. Bem, o mais legal é que existe um jogo em flash de 2002. Aparentemente, o criador deste produto costumava fazer jogos em flash e decidiu que eles não deveriam ser perdidos. Provavelmente, essa empresa não sabe que há muito tempo no meu telefone há PUBG, Heartstone, FIFA, Clash of Clans e Brawl Stars.
Você sabe como eles pensam nessas empresas? Eles olham para as estatísticas. Eles parecem, por exemplo, quantas pessoas clicam nos jogos. E acontece, por exemplo, que 5% dos usuários clicaram em jogos. E a empresa acredita que, como existe um jogo, ele deve ser abandonado, porque as pessoas o usam.
Usando essa lógica, você pode simplesmente adicionar um botão que não faz nada. E veja quantos por cento das pessoas clicam nele. Alguém obviamente irá clicar.
O resultado. Os aplicativos superaram o desempenho pelo número de recursos. E a isca ganhou a todos pela quantidade de dinheiro ganho.
Ciência, CADELA!
Bem, vejamos algumas pesquisas.
Efeito de usabilidade estética
Há um efeito chamado efeito de usabilidade estética. E o efeito sugere que coisas atraentes em termos de design parecem mais fáceis de usar e mais convenientes do que aquelas que são menos bonitas.
Se uma pessoa vê dois objetos à sua frente lindos e feios, então acredita que o belo é mais conveniente. Isso se aplica a tudo. Por exemplo, existem duas cadeiras. E em uma grande amostra de cegos, a maioria escolhe uma cadeira. E não cegamente diferente.
Absolutamente a mesma coisa acontece com a interface. Se a interface do seu aplicativo for bonita, os usuários o considerarão inconscientemente legal. Cada pequeno detalhe no seu aplicativo é muito importante.
E eu mesmo vejo que o efeito funciona. Há telegrama e WhatsApp. E acho que os telegramas são um bilhão de vezes mais convenientes. E na maioria das vezes eu o uso apenas. Na minha opinião, é mais bonito e mais conveniente.
A estética afeta muito nossa atitude em relação ao produto. As pessoas adoram coisas bonitas. Coisas bonitas formam uma atitude positiva em relação às pessoas em um produto e tornam as pessoas tolerantes com os problemas que possam surgir.
Kurosu, M. & Kashimura, K. (1995). Usabilidade aparente vs. Usabilidade Inerente. Acompanhante da conferência sobre fatores humanos em sistemas de computação - CHI '95.
Formação de impressões de personalidade (Asch, SE)
Donaln Norman. Design emocional. https://jnd.org/https://motamem.org/upload/Emotional-Design-Why-We-Love-or-Hate-Everyday-Things-Donald-Norman.pdfhttps://www.interaction-design. org / literatura / artigo / norman-s-três-níveis-de-designhttps: //www.nngroup.com/books/emotional-design/https: //en.wikipedia.org/wiki/Emotional_Design
Compromisso de flexibilidade-usabilidade
E esse efeito sugere que, à medida que a flexibilidade do sistema aumenta, sua praticidade, ou seja, a usabilidade, diminui.
Quanto mais recursos você adicionar ao seu aplicativo, menos conveniente ele se tornará para o usuário. Produtos flexíveis podem desempenhar mais funções que produtos especializados, mas com menos eficiência.
O país da foto quer ser flexível e oferecer ao usuário conhecidos e jogos e notícias e concursos. Mas ela complicou sua interface e os usuários agora estão confusos. O código do projeto é inchado e mais difícil de manter. É mais difícil de testar. E o mais importante, o país das fotos perde para o instinto em assuntos de namoro e para o PUBG em termos de jogabilidade. E sempre será assim até que os caras se concentrem nos recursos principais do UX.
Olhe para o Facebook, ele perdeu a paciência há alguns anos. Porque O que você acha?
Por que o Google está fazendo projetos separados? Por que existe o Gmail separado e o Google Drive separadamente. Por que eles não criaram um grande monstro?
Donald A. Norman ( O computador invisível , MIT Press)
Andrew Odlyzko ( Os problemas invisíveis do computador invisível: um olhar cético sobre os aparelhos de informação )
O formulário segue a função.
Veja todos os aplicativos realmente bonitos. Não há nada supérfluo nessas aplicações. Existe apenas o que você precisa. Lá você verá as informações para as quais você abriu este aplicativo. Se você abrir telegramas, verá mensagens de seus amigos. Se você abrir o instagram, verá as fotos imediatamente. E no país das fotos você verá imediatamente Alexei, que venceu em algum tipo de competição. (Não sei qual é essa informação para mim).
A beleza em aplicações verdadeiramente bonitas segue a função. Eu realmente gosto do conceito de minimalismo. O aplicativo do qual não há nada a remover para que não ocorra pode ser considerado minimalista.
Beleza é a ausência de elementos em excesso, incluindo a ausência de elementos decorativos.
Lei de Hick
E essa é outra lei interessante que nos diz que o tempo necessário para tomar uma decisão aumenta com o número de opções.
Se você estiver projetando um aplicativo, deverá entender qual CTA você deve esperar do usuário e qual você precisa enviar. E, para impulsionar o usuário com mais eficiência, você precisa reduzir o número de opções o máximo possível.
Esta lei se aplica ao desenvolvimento de qualquer interface. Aplicativos móveis e painéis de carro, formando jornais. Em suma, qualquer coisa.
Os designers podem aumentar bastante a eficácia do design se aprenderem a usar a lei de Hick corretamente. É usado no desenvolvimento de menus de software, indicadores.
Hick sobre a taxa de ganho de informação
Horror vacui
E este é o meu efeito favorito, em russo, a tradução mais fiel será "Medo do Vazio".
É o desejo de preencher espaços vazios com qualquer objeto ou informação, em vez de apenas deixá-los vazios.
Na arte, isso é o oposto do minimalismo. Este termo é usado na arte, design, para descrever um estilo em que os espaços vazios são completamente preenchidos.
Por exemplo, veja as pinturas de Adolf Wolffley (ele passou 35 anos em um hospício), Jean Dubuffet, David Carson, Vaughan Oliver, Clay Wilson, Robert Cramb.

Esse termo apareceu pela primeira vez quando as pessoas começaram a estudar a era vitoriana e, aqui, os artistas procuravam preencher tudo.
Estudos mostram que o horror vacue está inversamente relacionado ao valor percebido. As pessoas, por exemplo, examinavam as lojas de roupas que exibiam vitrines em suas lojas, e o grau de encher as vitrines com manequins, roupas, etiquetas de preços, estoques era inversamente proporcional ao preço médio das mercadorias e ao prestígio da loja.


As lojas do mercado de massa tentaram ao máximo preencher a janela ao máximo. Usando todo o espaço, um monte de roupas, manequins, tudo deve ser selado com ações e preços. E as butiques de bate-papo de prestígio usam um manequim, sem pendurar roupas, sem etiquetas de preço. Se uma pessoa quer saber o preço, talvez algo que ela não pode pagar.

Esse resultado é totalmente consistente com a experiência de vida, embora seja um tanto incomum, pois a abundância é tradicionalmente considerada um sinal de riqueza e luxo.
Este princípio funciona. E no design, você precisa levar isso em consideração no design de banners, publicidade, sites e aplicativos móveis.
Para evocar associações com alta qualidade, o minimalismo deve ser usado para atrair pessoas ricas e instruídas. Ou, se você quiser ir ao mercado de massa, use o medo do vazio para atrair os pobres e os menos instruídos.

Dimitri Mortelmans. Visualizando o Vazio, Antropologia Visual .
Ernst Gombrich. O sentido da ordem: um estudo na psicologia da arte decorativa .
Relação sinal / ruído
A proporção de informações relevantes para informações irrelevantes exibidas na tela. , , -.
, . . . .
. . -.
:
- .
- , .
- .
- Gestos incompreensíveis ou falta de gestos por padrão.
Minimize o ruído:
- Para remover tudo o que é possível remover os elementos necessários, deve-se minimizar ao máximo, sem prejuízo da função que eles executam.
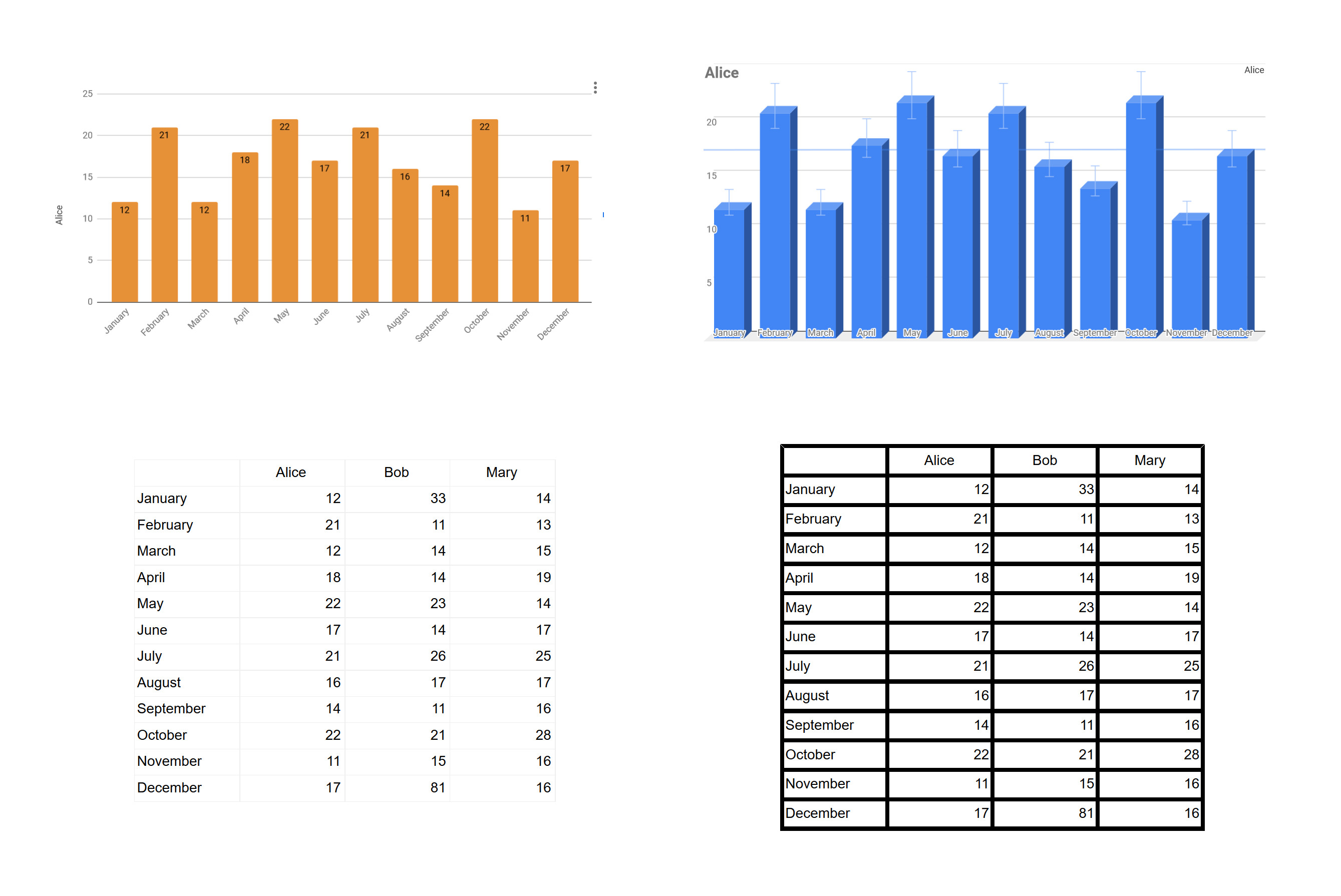
- Por exemplo, linhas de grade ou linhas de tabela devem ser sempre tão finas e leves quanto possível. E, se possível, exclua-o completamente.
Dê uma olhada nos exemplos e entenda imediatamente a diferença.

Wilson P. Tanner Jr. e John A. Swets. Uma teoria de tomada de decisão sobre detecção visual .
Visual da informação quantitativa .
Conclusão
Por favor, olhe para o seu aplicativo e pense no que você pode cortar dele.