Em um
artigo anterior, vimos como usar temas e estilos no nível do código, usando a visualização personalizada como exemplo. Neste artigo, vejamos várias maneiras de estilizar um elemento de interface do usuário padrão e, em particular, o SwitchCompat.
Conteúdo
1. IntroduçãoNovo estilo para switchStyleEstilo de layoutEstilo no assunto. O tópico é atribuído através do Manifest.Estilo no assunto. O tema é atribuído programaticamente.Outra vista1. Introdução
Nem sempre o design padrão do elemento de interface do usuário padrão combina com o designer. Vejamos como alterar a aparência de um elemento usando o exemplo de SwitchCompat.
Para resolver o problema, precisamos:- Crie seu próprio estilo para o SwitchCompat.
- De alguma forma, defina esse estilo SwitchCompat.
Existem várias maneiras de designar um estilo SwitchCompat, por exemplo:- Especifique para cada visualização no layout de telas por meio do atributo style.
- Crie um tema com um atributo switchStyle substituído e atribua esse tema no manifesto a todo o aplicativo ou atividade específica. Isso mudará a aparência da exibição para todo o aplicativo / atividade.
- O tópico também pode ser definido programaticamente no código de ativação. Se necessário, pode ser alterado em tempo real.
Novo estilo para o SwitchCompat

Nos recursos, crie um novo estilo MySwitchStyle, herde o design de Widget.AppCompat.CompoundButton.Switch, definindo parent. Você não pode herdar, mas precisará especificar todos os valores, mesmo que não planejemos alterar.
<style name="MySwitchStyle" parent = "Widget.AppCompat.CompoundButton.Switch"> </style>
Para alterar algo, você precisa redefinir os atributos necessários. Os atributos podem ser encontrados na
documentação.Na documentação, vemos vários atributos. Eles são indicados como se estivéssemos acessando-os no código (por exemplo, como R.styleable.SwitchCompat_android_thumb). Decodificarei apenas parte deles para que não haja dúvida. O objetivo do resto é fácil de entender na documentação.
- android: thumb - recurso para a parte móvel do SwitchCompat
- track - recurso para a parte fixa do SwitchCompat
- thumbTint - permite pintar a parte móvel nas cores desejadas, dependendo do estado do SwitchCompat
- trackTint - permite colorir a parte estacionária nas cores desejadas, dependendo do estado do SwitchCompat
Como exemplo, altere a cor do polegar (círculo) - deixe-o laranja quando estiver ligado e verde quando estiver desligado. Feio, mas claramente.
Vamos precisar de um seletor na pasta de cores de nossos recursos. Arquivo selector_switch_thumb.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:color = "@android:color/holo_orange_dark"/> <item android:color="@android:color/holo_green_light"/> </selector>
Agora defina o atributo thumbTint em nosso estilo.
<style name="MySwitchStyle" parent = "Widget.AppCompat.CompoundButton.Switch"> <item name="thumbTint">@color/selector_switch_thumb</item> </style>
Agora, todos os SwitchCompat, que de alguma forma receberam o estilo MySwitchStyle, terão uma nova aparência.

Estilo de layout
A maneira mais trivial e inflexível.
- O estilo é aplicado ao inflar o recurso de layout.
- Não podemos influenciar software de forma alguma.
- É inconveniente indicar cada vez no layout. E nós podemos esquecer.
<androidx.appcompat.widget.SwitchCompat android:text="Themed switch" style="@style/MySwitchStyle" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Estilo no assunto. Tópico atribuído via Manifest
Crie um tema AppTheme e defina o valor do atributo switchStyle. O valor é o nosso estilo MySwitchStyle.
<resources> <style name="CustomTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="switchStyle">@style/MySwitchStyle</item> </style> </resources>
O tema pode ser especificado no manifesto para todo o aplicativo.
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/CustomTheme"> </application>
Ou para uma atividade específica
<activity android:name=".MainActivity" android:theme="@style/CustomTheme"> </activity>
Agora todos os SwitchCompat terão uma nova aparência. Nenhuma mudança no layout.
- Prós - podemos alterar a aparência de todo o aplicativo imediatamente.
- Contras - em tempo real, você não pode mudar.
Estilo no assunto. O tema é atribuído programaticamente
Para definir o tema para ativação programaticamente, é necessário chamar o método de ativação setTheme (themeResId).
Vamos mudar o tema da atividade, dependendo do estado do Switch.
private const val KEY_CUSTOM_THEME_CHECKED = "KEY_CUSTOM_THEME_CHECKED" class MainActivity : AppCompatActivity() { private val preference by lazy { PreferenceManager.getDefaultSharedPreferences(this) } override fun onCreate(savedInstanceState: Bundle?) { val isCustomThemeChecked = preference.getBoolean( KEY_CUSTOM_THEME_CHECKED, true ) if (isCustomThemeChecked) { setTheme(R.style.CustomTheme) } else { setTheme(R.style.StandardTheme) } super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) customThemeCheckbox.isChecked = isCustomThemeChecked customThemeCheckbox.setOnCheckedChangeListener { _, isChecked -> preference.edit() .putBoolean(KEY_CUSTOM_THEME_CHECKED, isChecked) .apply() recreate() } } }
- Instale o tema programaticamente chamando setTheme. O método deve ser chamado antes de super.onCreate (savedInstanceState). No onCreate, inicializamos fragmentos (quando estão).
- Defina o estado inicial do switch, dependendo do tópico.
- Instalamos um ouvinte que, ao alterar o Switch, altera o tema nas configurações e reinicia a atividade através do método de ativação recreate ().
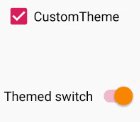
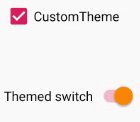
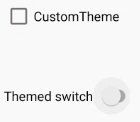
Resultado

O restante do código <resources> <style name="CustomTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="switchStyle">@style/MySwitchStyle</item> </style> <style name="StandardTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="MySwitchStyle" parent="Widget.AppCompat.CompoundButton.Switch"> <item name="thumbTint">@color/selector_switch_thumb</item> </style> </resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" android:orientation="vertical"> <CheckBox android:text="CustomTheme" android:layout_width="match_parent" android:layout_height="wrap_content" android:saveEnabled="false" android:id="@+id/customThemeCheckbox"/> <androidx.appcompat.widget.SwitchCompat android:text="Themed switch" android:layout_marginTop="56dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/themedSwitch"/> </LinearLayout>
Outra vista
Para redefinir o estilo do SwithView para todo o aplicativo, redefinimos o valor do atributo switchStyle, podemos supor que esses atributos existam para outro View.
Por exemplo:
- editTextStyle
- checkboxStyle
- radioButtonStyle
Como procurá-los? Eu apenas assisto a fonte através do Android Studio.
Entramos no tópico, mantenha pressionada a tecla Ctrl, clique no pai do nosso tópico. Nós olhamos como os caras do Google descrevem o tópico. Examinamos qual atributo é determinado e de qual estilo podemos herdar. Nós usamos isso.
Uma peça do tema Base.V7.Theme.AppCompat.Light.
<item name="editTextStyle">@style/Widget.AppCompat.EditText</item> <item name="checkboxStyle">@style/Widget.AppCompat.CompoundButton.CheckBox</item> <item name="radioButtonStyle"> @style/Widget.AppCompat.CompoundButton.RadioButton </item> <item name="buttonStyle">@style/Widget.AppCompat.Button</item>
Recursos
developer.android.com/guide/topics/ui/look-and-feel/themesdeveloper.android.com/reference/android/support/v7/widget/SwitchCompat.html#xml-attributesPSO artigo não afirma ser uma referência completa. Código intencionalmente reduzido. Defino a tarefa de fornecer um entendimento geral - como funciona e por que é necessário. Então tudo é facilmente procurado na documentação e nos recursos padrão.