Desde o lançamento do CodyHouse Framework, há alguns meses, muitos usuários nos perguntaram por que escolhemos variáveis CSS em vez de variáveis SASS, embora usemos o SASS neste ambiente. Neste artigo, falarei sobre os benefícios do uso de propriedades personalizadas e por que elas se tornaram cruciais em nosso fluxo de trabalho.

Definição de Variáveis
Neste artigo, presumo que você esteja familiarizado com o básico das propriedades CSS e SASS personalizadas (ou qualquer outro pré-processador CSS). Caso contrário, vamos começar com um exemplo básico:
No SCSS:$color-primary: hsl(220, 90%, 56%); .link { color: $color-primary; }
Em CSS: :root { --color-primary: hsl(220, 90%, 56%); } .link { color: var(--color-primary); }
As propriedades personalizadas permitem definir variáveis sem a necessidade de extensões CSS (ou seja, sem a necessidade de usar o SASS).
Eles são iguais? De fato, não! Diferentemente das variáveis do SASS, as propriedades do usuário 1) são limitadas ao elemento no qual são declaradas, 2) uma cascata, 3) elas podem ser controladas em JavaScript. Esses três recursos abrem um mundo inteiro de novas possibilidades. Deixe-me mostrar alguns exemplos práticos!
Crie e aplique temas de cores
Aqui está um exemplo de como você pode criar dois temas de cores (simplificados) usando variáveis SASS:
$color-primary: blue; $color-text: black; $color-bg: white; $color-primary-invert: red; $color-text-invert: white; $color-bg-invert: black; .component { color: $color-text; background-color: $color-bg; a { color: $color-primary; } } .component--dark { color: $color-text-invert; background-color: $color-bg-invert; a { color: $color-primary-invert; } }
No exemplo acima, temos um tema "padrão" e um tema "escuro", onde invertemos as cores do plano de fundo e do texto.
Observe que, em um tópico obscuro, precisamos examinar cada propriedade que usou variáveis de cores e atualizá-las com uma nova variável.Enquanto nos apegarmos a exemplos simplificados (irreais), não haverá problemas. Mas e se tivermos um componente com muitos elementos? Teríamos que reescrever todas as propriedades em que as variáveis de cores são usadas e substituir as variáveis por novas. E se você alterar o componente principal, verifique todos os modificadores. Sim ... não é tão conveniente!
Ao criar nossa estrutura, criamos uma abordagem diferente com base nas variáveis CSS. Primeiro de tudo, vamos definir variáveis para cores:
:root, [data-theme="default"] { --color-primary: blue; --color-bg: white; --color-contrast-lower: hsl(0, 0%, 95%); --color-contrast-low: hsl(240, 1%, 83%); --color-contrast-medium: hsl(240, 1%, 48%); --color-contrast-high: hsl(240, 4%, 20%); --color-contrast-higher: black; } [data-theme] { background-color: var(--color-bg); color: var(--color-contrast-high); } [data-theme="dark"] { --color-primary: red; --color-bg: black; --color-contrast-lower: hsl(240, 6%, 15%); --color-contrast-low: hsl(252, 4%, 25%); --color-contrast-medium: hsl(240, 1%, 57%); --color-contrast-high: hsl(0, 0%, 89%); --color-contrast-higher: white; }
Nota: no exemplo acima, usamos os atributos data- * para aplicar o tema da cor, mas isso não tem nada a ver com variáveis CSS e variáveis SASS. Além disso, definimos uma escala de valores neutros usando a nomenclatura com base no "nível de contraste"O ponto importante é que não precisamos criar novas variáveis de cores para o nosso segundo, terceiro, quarto ... tópico (escuro). Diferentemente do SASS, podemos substituir o valor das propriedades customizadas existentes.
Veja como aplicar variáveis de cores a um componente:
.component { color: var(--color-contrast-higher); background-color: var(--color-bg); border-bottom: 1px solid var(--color-contrast-low); a { color: var(--color-primary); } }
E a versão escura do componente?
Não precisamos de CSS adicional. Como redefinimos e não substituímos variáveis, precisamos aplicar as variáveis corretas para a cor somente quando o componente é criado pela primeira vez. Não importa o quão complicado o componente se torna depois de definir os temas de cores no arquivo
_colors.scss e aplicar as variáveis de cores aos elementos de seus componentes.
Você pode aplicar temas de cores de uma maneira muito simples:
<section data-theme="dark"> <div class="component"> <div class="child" data-theme="default"></div> </div> </section>
No exemplo acima, aplicamos um tema sombrio na seção e um tema padrão no elemento .child. É isso mesmo,
você pode investir em temas de cores!Isso é possível através do uso de propriedades CSS. O que tornou possível fazer coisas interessantes como essa no menor tempo possível.

Aqui estão alguns links, se você quiser saber mais sobre o gerenciamento de cores com a estrutura CodyHouse:
Gerenciamento de escala de fonte
Uma escala modular é um conjunto de valores harmoniosos (dimensionais) que se aplicam a elementos tipográficos. Veja como você pode definir o tamanho da fonte no SCSS usando variáveis SASS:
$text-xs: 0.694em; $text-sm: 0.833em; $text-base-size: 1em; $text-md: 1.2em; $text-lg: 1.44em; $text-xl: 1.728em;
Uma abordagem padrão seria criar uma escala de fonte usando uma ferramenta de terceiros (ou executar operações matemáticas) e depois importar os valores para o seu estilo, como no exemplo acima.
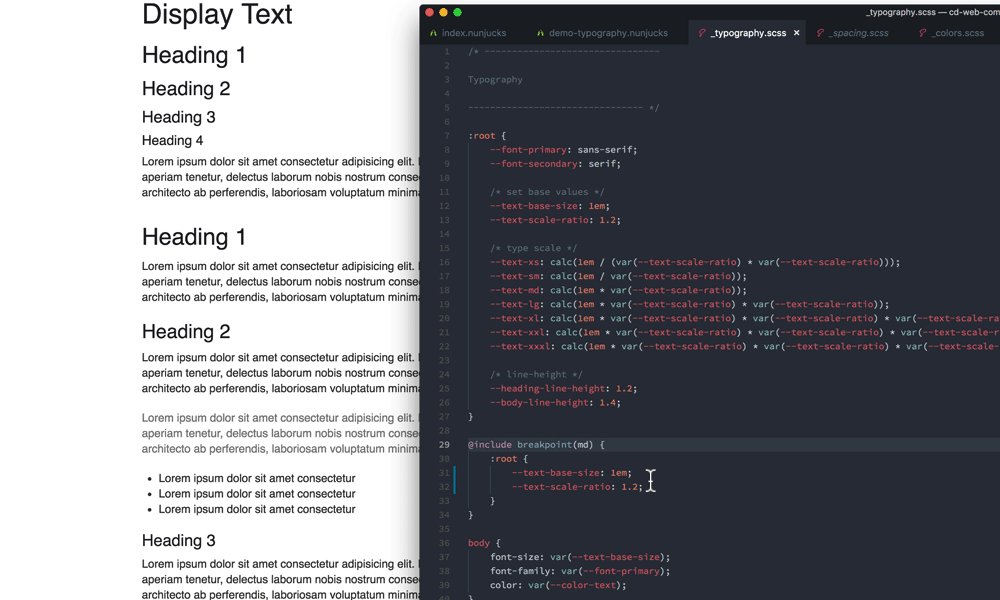
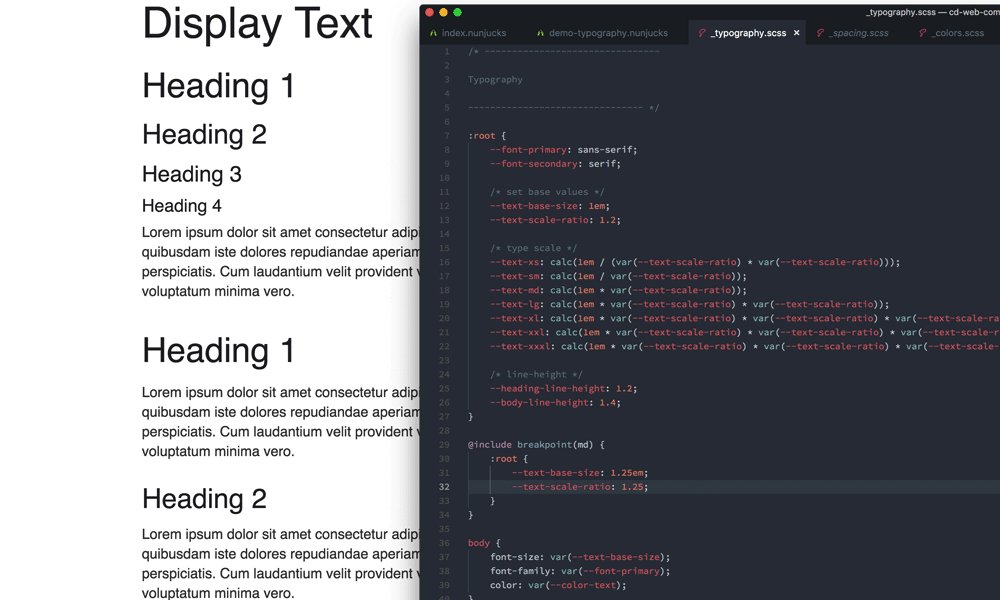
Ao criar a estrutura, decidimos incluir toda a fórmula da escala no arquivo
_typography.scss. Veja como configuramos o tamanho da fonte usando variáveis CSS:
:root { // --text-base-size: 1em; // --text-scale-ratio: 1.2; --text-xs: calc((1em / var(--text-scale-ratio)) / var(--text-scale-ratio)); --text-sm: calc(var(--text-xs) * var(--text-scale-ratio)); --text-md: calc(var(--text-sm) * var(--text-scale-ratio) * var(--text-scale-ratio)); --text-lg: calc(var(--text-md) * var(--text-scale-ratio)); --text-xl: calc(var(--text-lg) * var(--text-scale-ratio)); --text-xxl: calc(var(--text-xl) * var(--text-scale-ratio)); --text-xxxl: calc(var(--text-xxl) * var(--text-scale-ratio)); }
Qual é a vantagem dessa abordagem? Isso possibilita controlar todo o sistema de impressão editando apenas duas variáveis:
- tamanho do texto base (tamanho da fonte de base) e
- proporção da escala do texto (fator de escala).
"Você não pode fazer o mesmo usando variáveis sass?" Não, se você deseja alterar a tipografia em pontos específicos nas consultas de mídia:
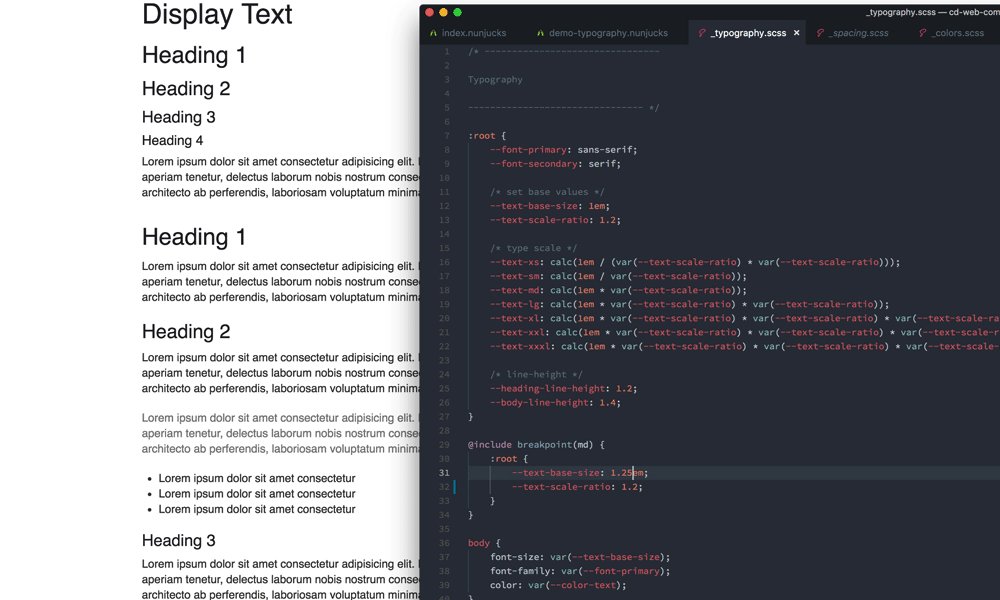
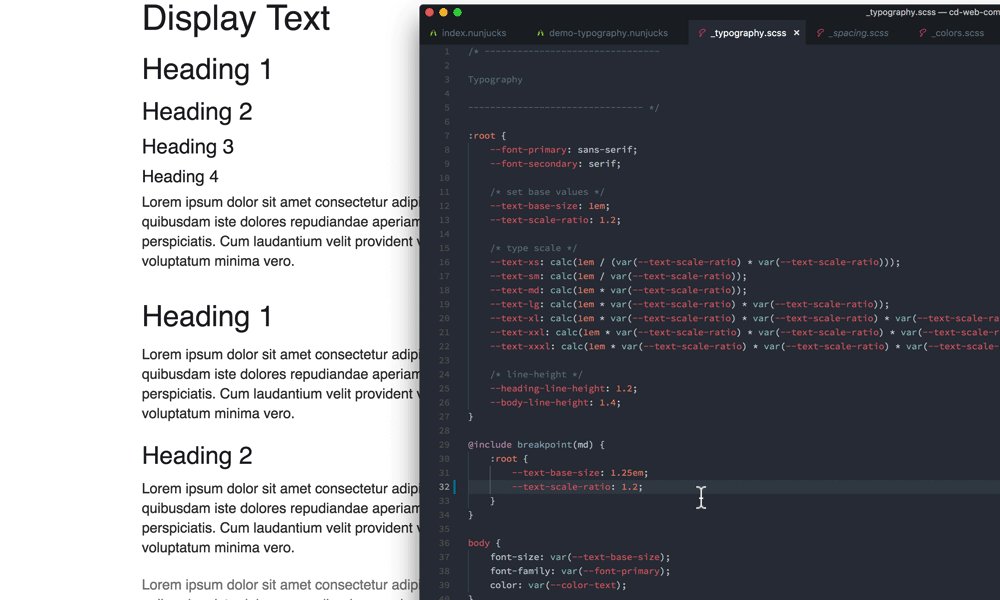
:root { @include breakpoint(md) { --text-base-size: 1.25em; --text-scale-ratio: 1.25; } }
Esta peça é a pedra angular da nossa abordagem flexível. Como usamos unidades Ems relativas, ao alterar
--text-base-size (o tamanho da fonte base), isso afeta a tipografia e o espaçamento. Como resultado, você obtém um sistema que redimensiona todos os seus componentes, praticamente sem necessidade de definir consultas de mídia no nível do componente.

Aqui estão alguns links relacionados úteis:
Controle de escala de distância
A escala de intervalo é equivalente à escala de tipo, mas se aplica a valores espaciais. Mais uma vez, a inclusão da fórmula da escala na estrutura nos permitiu controlar o sistema de intervalos e torná-lo responsivo:
:root { --space-unit: 1em; --space-xxxxs: calc(0.125 * var(--space-unit)); --space-xxxs: calc(0.25 * var(--space-unit)); --space-xxs: calc(0.375 * var(--space-unit)); --space-xs: calc(0.5 * var(--space-unit)); --space-sm: calc(0.75 * var(--space-unit)); --space-md: calc(1.25 * var(--space-unit)); --space-lg: calc(2 * var(--space-unit)); --space-xl: calc(3.25 * var(--space-unit)); --space-xxl: calc(5.25 * var(--space-unit)); --space-xxxl: calc(8.5 * var(--space-unit)); --space-xxxxl: calc(13.75 * var(--space-unit)); } @supports(--css: variables) { :root { @include breakpoint(md) { --space-unit: 1.25em; } } }
Essa abordagem se torna especialmente poderosa em combinação com o método de tipografia discutido acima. Com apenas algumas linhas de CSS, você obtém componentes responsivos:

Outra coisa de que gosto em usar os módulos Ems com esse sistema de espaçamento é que, se os tamanhos de espaçamento e tipografia parecerem corretos em um ponto específico de uma consulta de mídia, eles certamente parecerão corretos em todos os pontos da consulta de mídia, independentemente que você atualize o valor
--space-unit. Portanto, posso projetar sem precisar redimensionar as janelas do navegador (a menos que queira alterar o comportamento do componente).
Mais links relacionados:
Editando "ritmo vertical" no nível do componente
Diferente da variável SASS, podemos substituir o valor das variáveis CSS. Uma maneira de usar essa propriedade é adicionar propriedades customizadas a outras propriedades customizadas, criando assim “controles” que você pode editar no nível do componente.
Aqui está um exemplo, quando você define o espaçamento vertical para um componente de texto, provavelmente deseja especificar
a altura da linha e a
margem inferior dos seus elementos:
.article { h1, h2, h3, h4 { line-height: 1.2; margin-bottom: $space-xs; } ul, ol, p, blockquote { line-height: 1.5; margin-bottom: $space-md; } }
No entanto, esse ritmo varia dependendo de onde o texto é usado. Por exemplo, se você deseja que seu texto seja mais conciso, é necessário criar uma variante de componente (modificador) na qual aplica valores diferentes dos intervalos:
.article--sm { h1, h2, h3, h4 { line-height: 1.1; margin-bottom: $space-xxxs; } ul, ol, p, blockquote { line-height: 1.4; margin-bottom: $space-sm; } }
... e sempre, se você quiser atualizar o "ritmo vertical".
Aqui está uma abordagem alternativa baseada em variáveis CSS:
.text-component { --component-body-line-height: calc(var(--body-line-height) * var(--line-height-multiplier, 1)); --component-heading-line-height: calc(var(--heading-line-height) * var(--line-height-multiplier, 1)); --line-height-multiplier: 1; --text-vspace-multiplier: 1; h1, h2, h3, h4 { line-height: var(--component-heading-line-height); margin-bottom: calc(var(--space-xxxs) * var(--text-vspace-multiplier)); } h2, h3, h4 { margin-top: calc(var(--space-sm) * var(--text-vspace-multiplier)); } p, blockquote, ul li, ol li { line-height: var(--component-body-line-height); } ul, ol, p, blockquote, .text-component__block, .text-component__img { margin-bottom: calc(var(--space-sm) * var(--text-vspace-multiplier)); } }
--line-altura-multiplicador e
--text-vspace-multiplicador são duas variáveis de controle do componente de texto. Quando criamos o modificador da classe
.text-component , para editar o intervalo vertical, precisamos apenas redefinir essas duas variáveis:
.article.text-component { // --line-height-multiplier: 1.13; // --text-vspace-multiplier: 1.2; // }
Caso você queira experimentar e anote:
Abstraindo Componentes Comportamentais
A capacidade de substituir o valor de um componente pode ser usada de diferentes maneiras. Em geral, a qualquer momento em que você pode abstrair o comportamento de um componente em uma ou mais variáveis, você facilita sua vida quando esse componente requer edição (ou você precisa criar uma variante de componente).
Um exemplo é o componente
Grade de dimensionamento automático , em que usamos uma grade CSS para criar um layout, onde os elementos da galeria preenchem automaticamente o espaço disponível com base na largura mínima especificada em CSS e, em seguida, abstraímos a
largura mínima dos elementos, armazenando-a em uma variável.
O valor mínimo da largura é a única coisa que você precisa alterar ao criar a opção de componente de grade Tamanho automático.
Qual é o problema?
Em suma: suporte ao navegador ... Você pode usar variáveis CSS de todas as formas descritas neste artigo, usando o
plug- in
PostCss . Existem várias limitações para navegadores mais antigos (<IE11). Caso contrário, é gratuito. Confira nossa
documentação para obter mais informações sobre as limitações do uso de variáveis CSS hoje.
Posso usar variáveis CSS com um pré-processador?
Sim Enquanto o SASS (ou qualquer outro pré-processador) permite que você faça o que não pode fazer em CSS e precisa, por que não usá-lo?
O SASS não é uma biblioteca que os usuários devem baixar ao acessar seu site. Esta é uma ferramenta no seu fluxo de trabalho. Utilizamos o SASS, por exemplo, para definir
funções de cores que funcionam com variáveis CSS.Conclusão
Neste artigo, vimos vários exemplos que demonstram a vantagem de usar variáveis CSS sobre variáveis SASS. Nosso foco foi em como eles permitem criar "controles" que aceleram o processo de alteração de componentes ou definem regras que afetam a tipografia e os intervalos. Nós consideramos muito, e espero que você possa aprender algo com este post e usá-lo em seu trabalho.