
Temos o prazer de anunciar a nova quinta versão dos componentes de estilo ! A nova versão é totalmente compatível com a versão anterior, desde que o React ^ 16.8 seja usado.
A versão beta da quinta versão pode ser experimentada agora:
npm install styled-components@beta
Precisamos de uma versão do React que suporte o React.hooks, ou seja, react@^16.8 react-dom@^16.8 react-is@^16.8
E agora sobre as mudanças!
Rápido. Ainda mais rápido. Componentes denominados.
Quando lançamos a segunda versão, há mais de 2 anos, prometemos nos concentrar no desempenho. Já aceleramos bastante o trabalho da biblioteca em vários lançamentos. Portanto, obtivemos um aumento de dez vezes na velocidade na versão 3.1 e outra aceleração de 25% na versão 4.
Na quinta versão, a biblioteca de componentes com estilo agora é ainda mais rápida! Comparando com a versão 4, obtivemos:
- Tamanho do código reduzido 19% menor (16,2kB vs. 13,63kB min + gzip) ️
- Inicialização 18% mais rápida no lado do cliente
- Atualização de estilos dinâmicos 17% mais rápida
- Renderização do servidor 45% (!!!) mais rápida
Os componentes com estilo já eram uma das bibliotecas CSS-in-JS mais rápidas, mas agora são ainda mais rápidas, mas com a quinta versão, reforçamos nossa posição nos líderes:

Inicialização da árvore de componentes. Menos é melhor.
Um aumento significativo na velocidade foi alcançado graças ao nosso novo núcleo. Ele não sofre alterações há anos, portanto, reescrevemos-no completamente com foco no desempenho e na precisão (correção).
Apesar de extensos testes internos, ainda existem alguns bugs que definitivamente iremos corrigir. Também pedimos à comunidade ajuda no teste do beta para que o lançamento seja o mais estável possível.
Experimente a biblioteca e diga-nos se algo deu errado:
npm install styled-components@beta
Se você estiver usando componentes com estilo de brincadeira, atualize esta biblioteca para beta.
Agora, todos os seus componentes estilizados estão funcionando totalmente no React.hooks, portanto a estrutura da árvore é muito mais visual e simples.
Por exemplo, um componente TagLine estilizado procura no React DevTools antes das alterações (v4):
<TagLine> <StyledComponent forwardedRef={null}> <Context.Consumer> <Context.Consumer> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </Context.Consumer> </Context.Consumer> </StyledComponent> </TagLine>
E assim - depois das mudanças (v5)
<TagLine> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </TagLine>
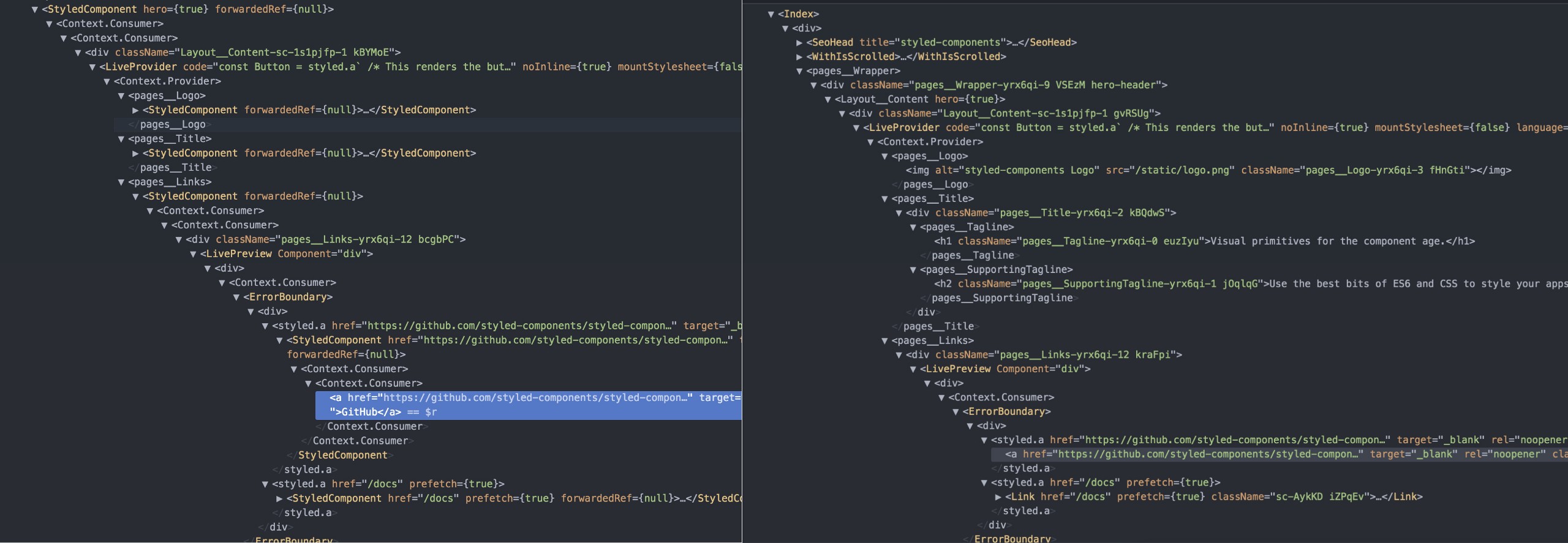
Claro o suficiente? E aqui está um exemplo de uma aplicação real:

Reagir a árvore de componentes do DevTools para styled-components.com. À esquerda está a quarta versão, à direita está a quinta. Uau! (Clicável)
Muito obrigado a Jessica Franco e Alexander Nanberg por refatorar o código usando o React.Hooks.
Novo. Ainda mais novo. StyleSheetManager
<StyleSheetManager /> recebeu uma atualização significativa na quinta versão, permitindo que os plugins expandissem nosso analisador de CSS (stylis).
Isso pode ser usado para vários cenários, por exemplo, para suporte completo e automático da direita para a esquerda.
Suporte RTL
Com este plug-in, você pode substituir facilmente a direção da esquerda para a direita por uma direção da direita para a esquerda:
import { StyleSheetManager } from 'styled-components'; import stylisRTLPlugin from 'stylis-rtl'; <StyleSheetManager stylisPlugins={[stylisRTLPlugin]}> <App /> </StyleSheetManager>
Isso é tudo o que existe! Estamos muito satisfeitos e surpresos com as oportunidades que se abrem com os plugins. Agora você pode dar aos componentes estilizados uma superpotência!
Apoie-nos
componentes estilizados são amplamente utilizados pela comunidade. Muito largo. A biblioteca foi baixada 39 milhões de vezes e é uma dependência para centenas de milhares de repositórios públicos, não incluindo muitos particulares que não são mostrados nas estatísticas do GitHub.
Como a biblioteca é amplamente usada por nós, a equipe principal, assumimos sérias responsabilidades. Infelizmente, a manutenção e o suporte da biblioteca são quase completamente voluntários. E somos muito limitados em recursos, para pagar alguém, para organizar ou participar de conferências e cúpulas.
Se você usa a biblioteca no trabalho, considere apoiar-nos no OpenCollective. Gostaríamos muito de reunir nossa equipe em uma sala este ano, e esse suporte nos ajudará a implementar nosso plano.
Toda a equipe espera que você aproveite a quinta versão. E, como sempre, fique elegante!