Muitas vezes, as técnicas de otimização que funcionam bem para gráficos regulares para desktop ou celular nem sempre dão o efeito desejado no caso do WebGL. Neste artigo, coletei (ou melhor, traduzi para o russo e descrevi em texto nossa
apresentação com o Verge3Day) os métodos de produtividade que funcionaram bem na criação de aplicativos da web interativos.

Geometria / Malhas
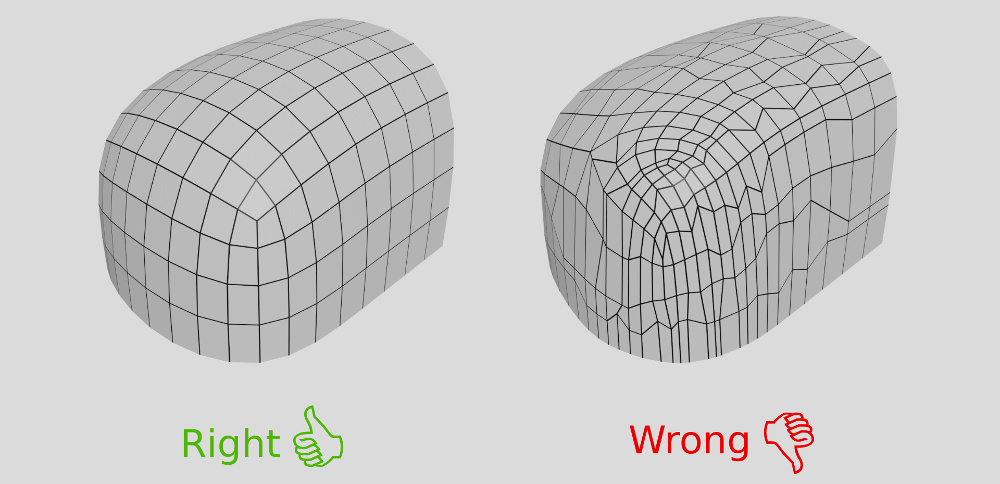
A geometria correta é a chave para o desempenho de qualquer aplicativo 3D. Para obter sombreamento uniforme e renderização rápida, você deve manter a malha de polígono o mais uniforme possível. No início do trabalho, você deve determinar o nível de detalhe de sua cena e cumpri-lo durante a modelagem.

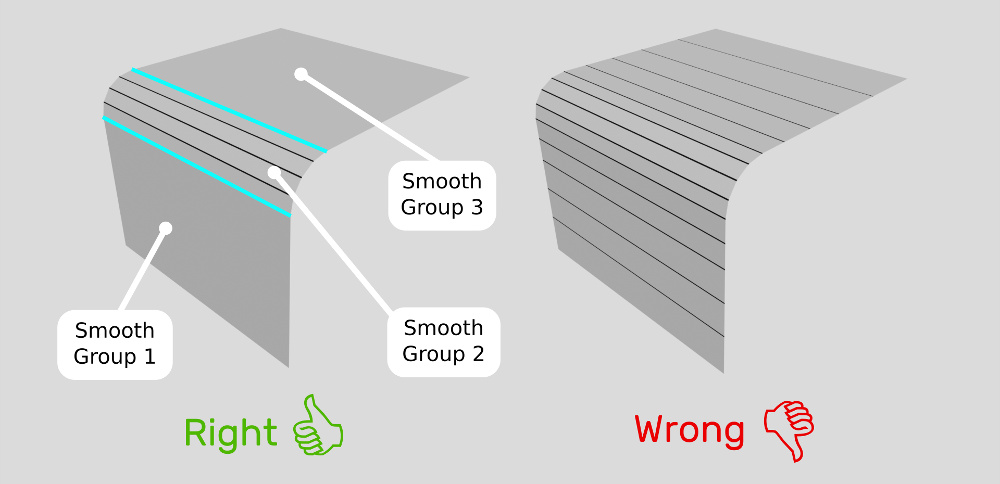
Ao modelar dobras, é melhor usar grupos de sombreamento em vez de adicionar mais polígonos.

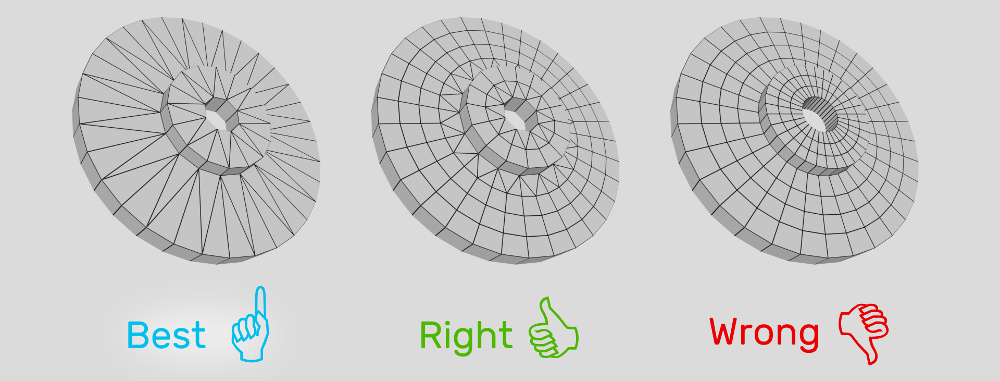
Ao trabalhar com um modelo cilíndrico, tente reduzir o número de polígonos mais perto do centro.

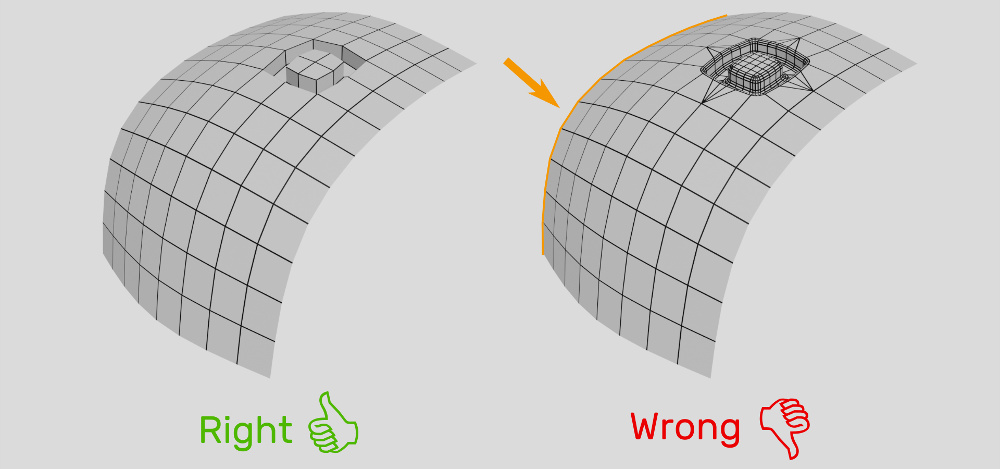
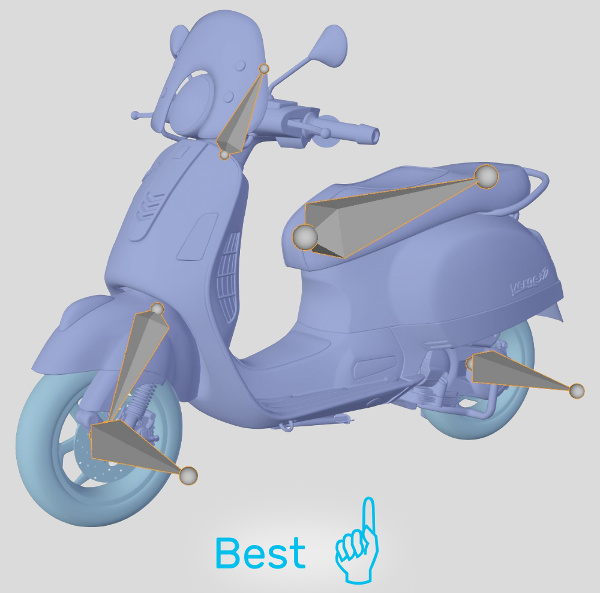
Não sobrecarregue o modelo com peças adicionais que o usuário ainda não verá. Conforme mostrado na figura abaixo, a borda destacada em laranja determina o nível de detalhe de todo o modelo, para que você possa usá-lo como um guia.

Mapas normais
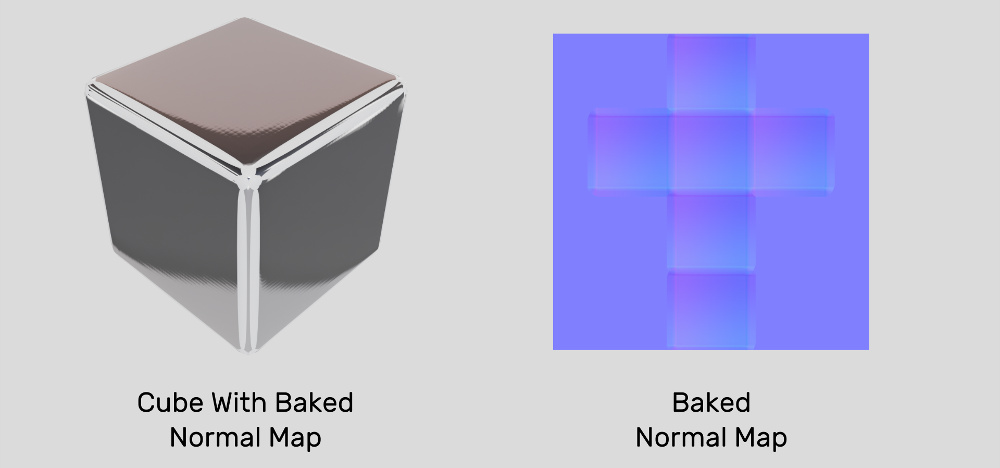
Uma maneira comum de otimizar o desempenho do WebGL é reduzir o número de polígonos criando mapas normais.

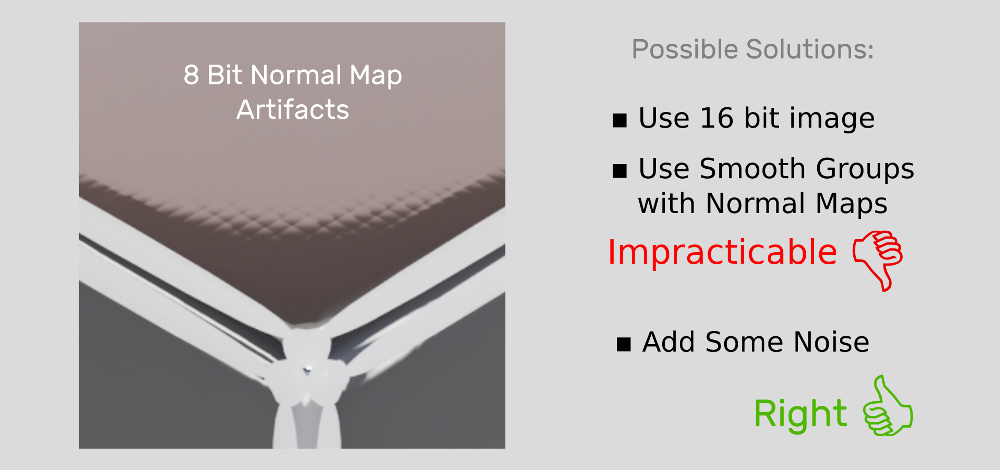
No entanto, mapas normais podem criar artefatos visíveis devido à precisão limitada da imagem de 8 bits. As possíveis soluções para esse problema são mostradas na figura abaixo, mas são bastante difíceis de implementar: o uso de uma imagem com maior precisão levará a um aumento no tamanho do arquivo baixado, enquanto a segunda abordagem é bastante trabalhosa e não garante um resultado limpo. A terceira abordagem às vezes funciona no caso de superfícies rugosas. Nesse caso, recomendamos adicionar ruído aos seus materiais para reduzir possíveis artefatos.

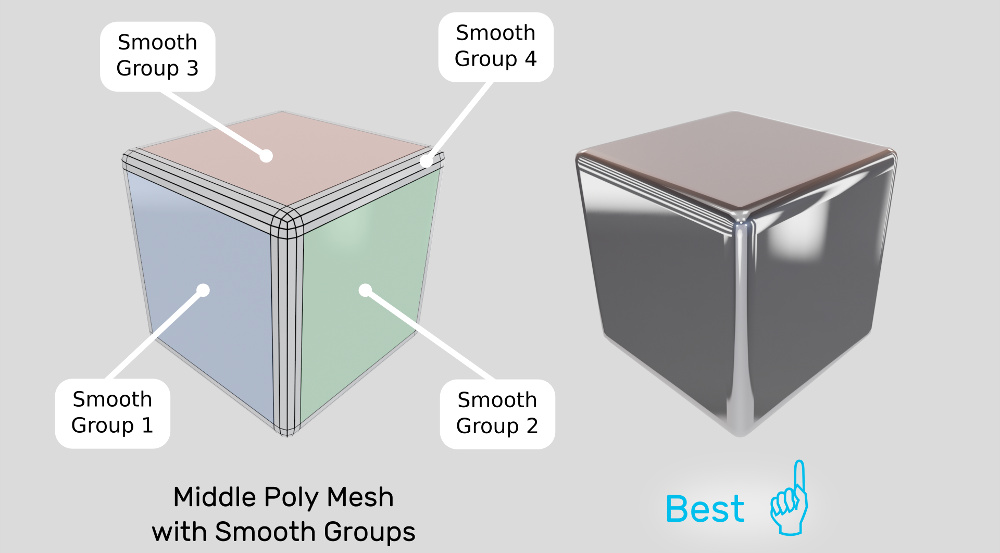
Com base em nossa experiência, concluímos que a melhor solução para objetos brilhantes é usar geometria de média complexidade com grupos de vértices suaves, sem usar nenhum mapa normal.

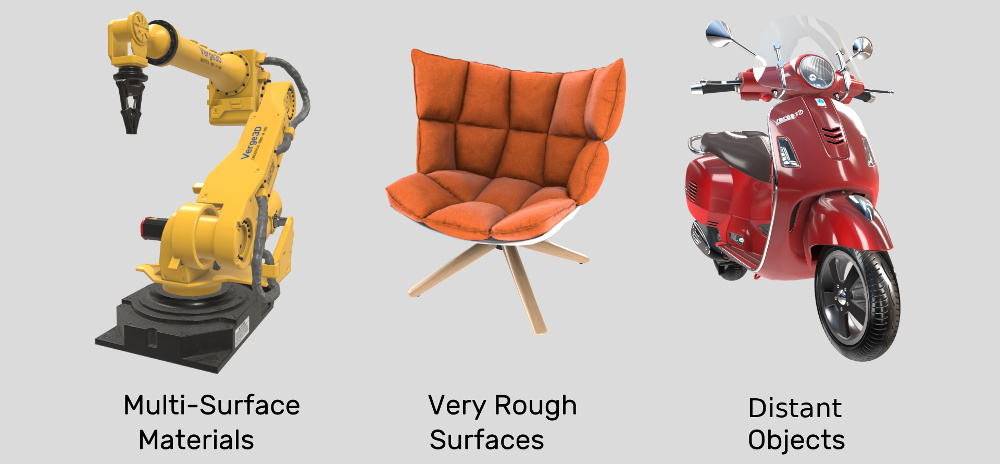
Finalmente, aqui estão alguns casos em que você pode usar um mapa normal, em vez de uma malha muito detalhada:
- Seu objeto consiste em muitas superfícies diferentes.
- Você tem uma superfície áspera que não apresenta defeitos visíveis.
- Seus objetos são tão distantes ou pequenos que o usuário não consegue perceber nenhum artefato.

Texturização
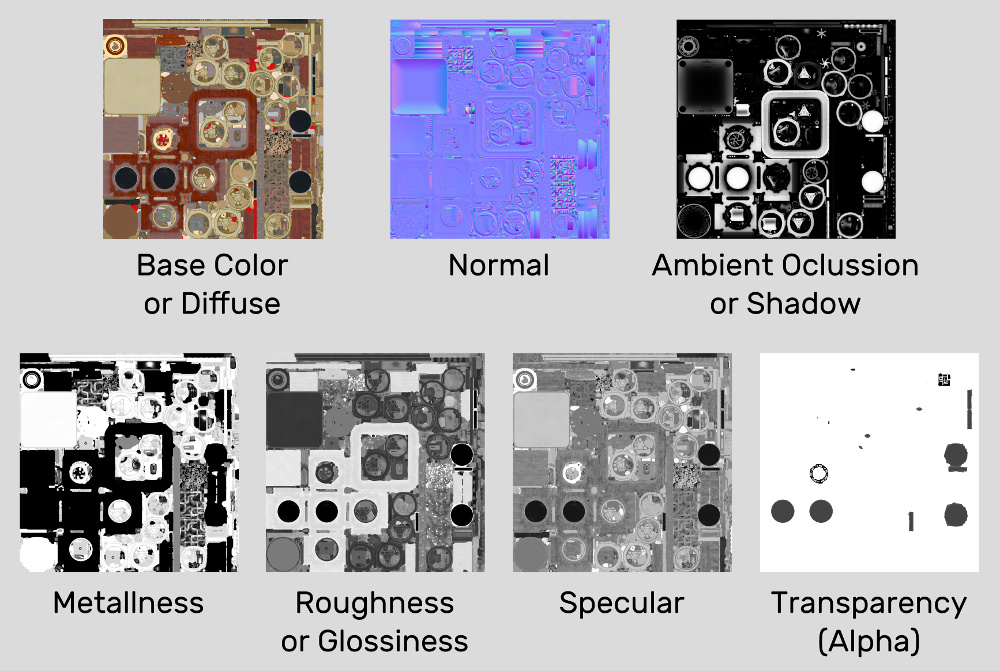
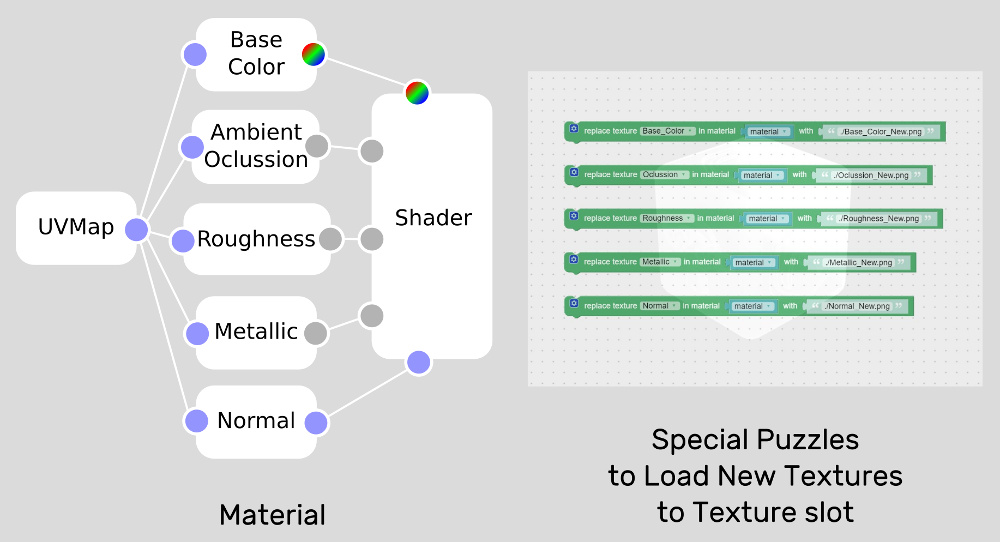
Aqui está um conjunto típico de texturas usadas no modelo moderno de iluminação PBR (e não apenas).

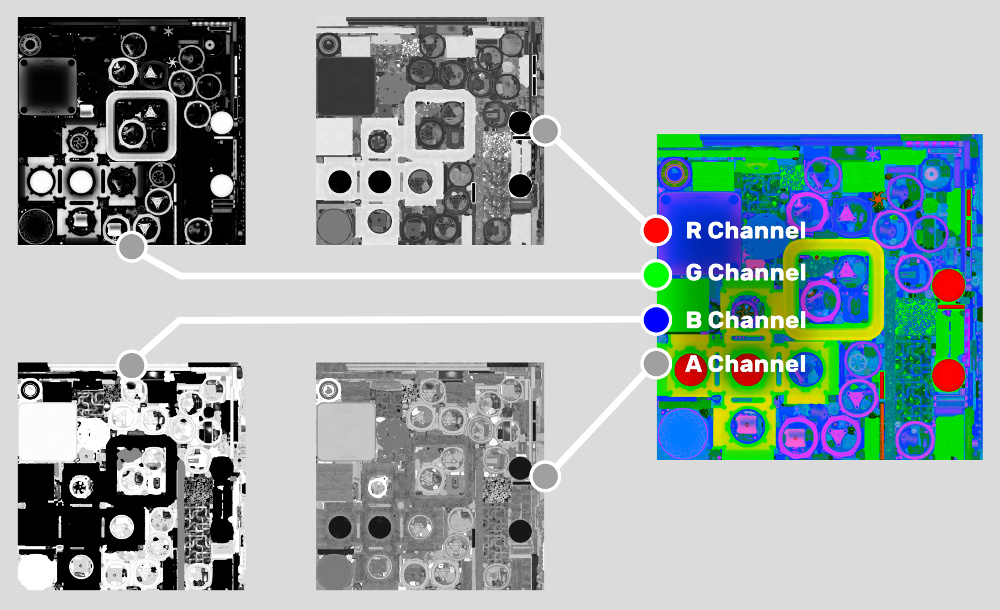
Como você pode ver, a maioria deles é em preto e branco. Portanto, você pode combinar texturas p / b nos canais RGBA de uma imagem (até 4 cartões no total por imagem).

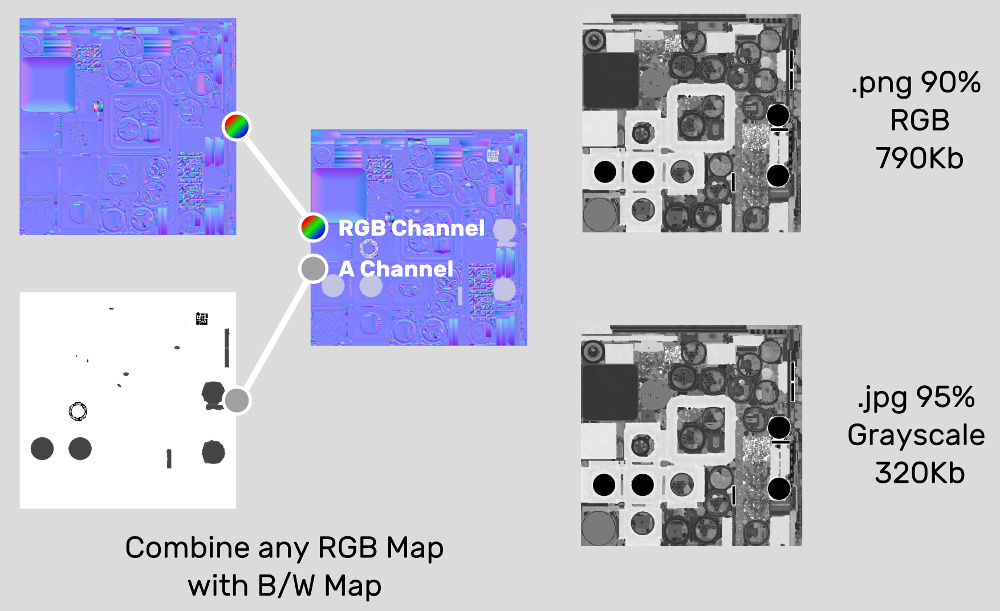
Se você tiver apenas uma textura em preto e branco, poderá combiná-la com qualquer textura RGB existente colocando-a em um canal alfa. Por fim, se você não tiver uma imagem para combinar, poderá converter sua imagem em preto e branco para o formato JPEG com 95% de compactação e escala de cinza ativada.

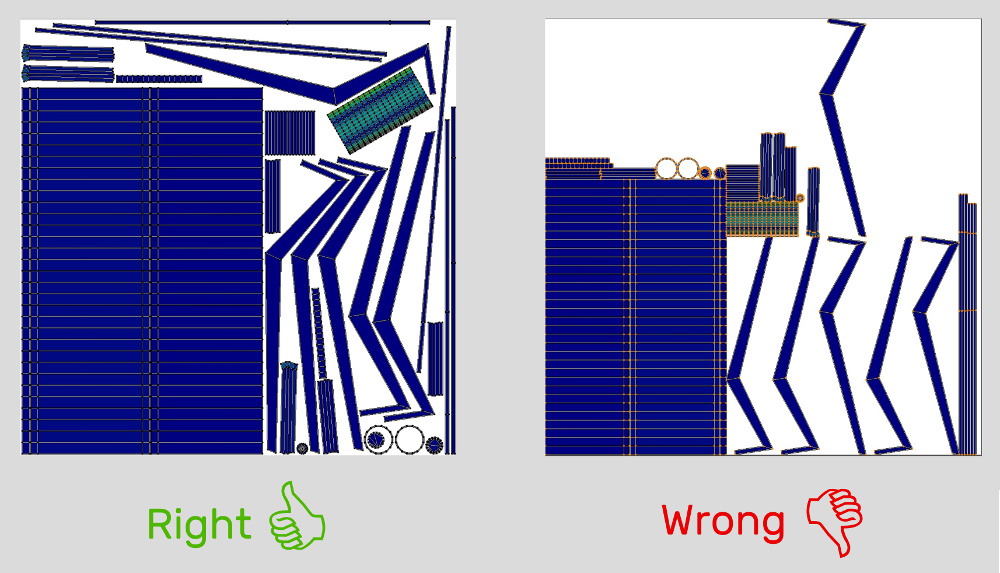
Outra maneira de reduzir o tamanho da textura é otimizar a digitalização UV. Quanto mais compacta sua digitalização, mais eficiente sua imagem utilizará o espaço de textura. Isso permite que você tenha imagens mais leves sem perda de qualidade.

Cores de vértice
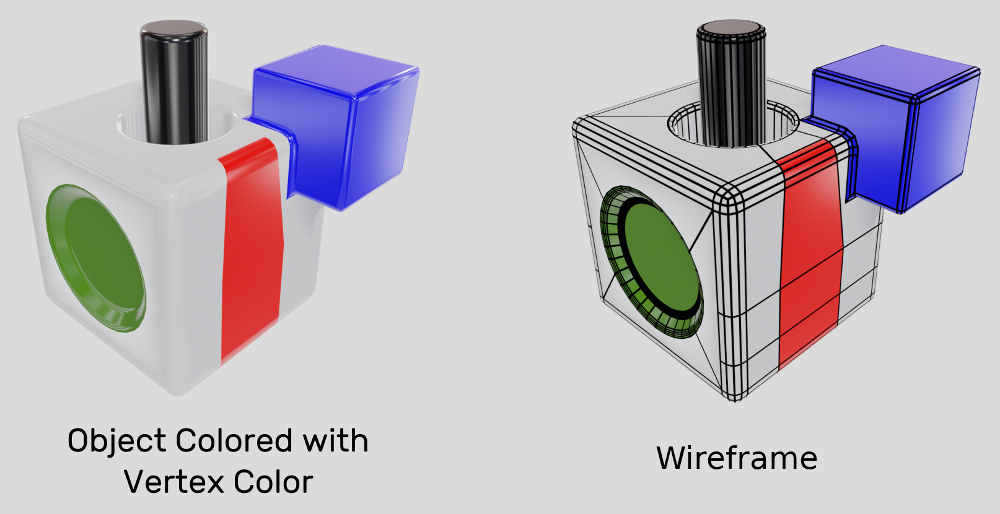
Usar cores de vértice em vez de imagens é uma maneira eficaz de acelerar o carregamento e aumentar o desempenho geral de seus aplicativos WebGL. A única desvantagem é que você precisa adicionar algumas arestas extras ao seu modelo para separar as cores dos mesmos vértices.

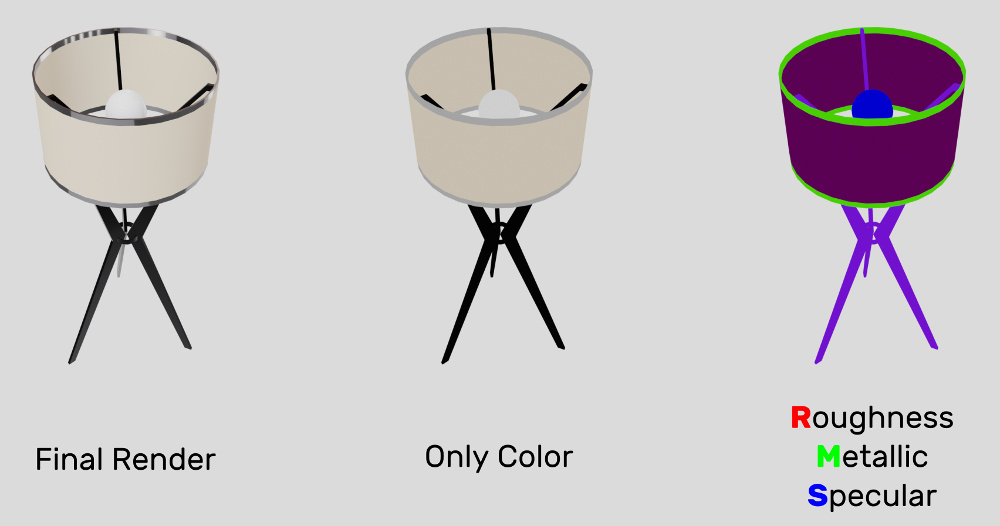
Você também pode usar cores de vértice para determinar rugosidade, metalicidade ou superfícies de espelho ou qualquer outro parâmetro. Abaixo, você pode ver um exemplo de um material desse tipo, que usa apenas as cores dos vértices.

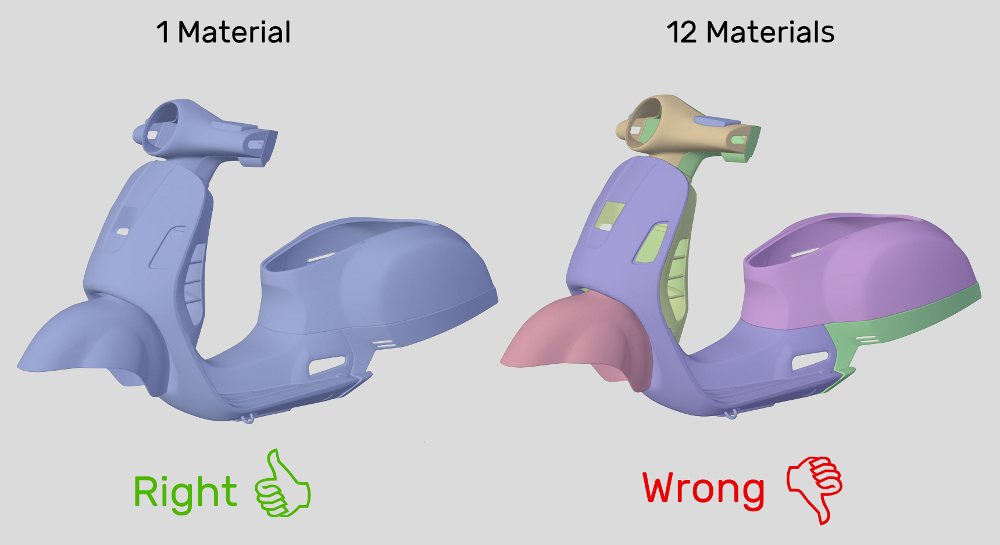
Número de shaders
É muito importante que haja menos materiais / shaders diferentes no seu palco. A compilação de shaders no WebGL leva a uma carga longa, o que é especialmente perceptível no Windows. Além disso, se você tiver menos shaders, o mecanismo passará menos tempo alternando entre eles durante a renderização, melhorando assim o desempenho.
Se você tiver materiais semelhantes que diferem apenas em texturas, poderá usar apenas um material e carregar / alterar suas texturas em tempo de execução. Para fazer isso, você pode usar JavaScript ou usar o editor de lógica visual disponível em algumas estruturas do WebGL. Isso não apenas otimiza o número de shaders, mas também reduz o número de imagens carregadas quando o aplicativo é iniciado.

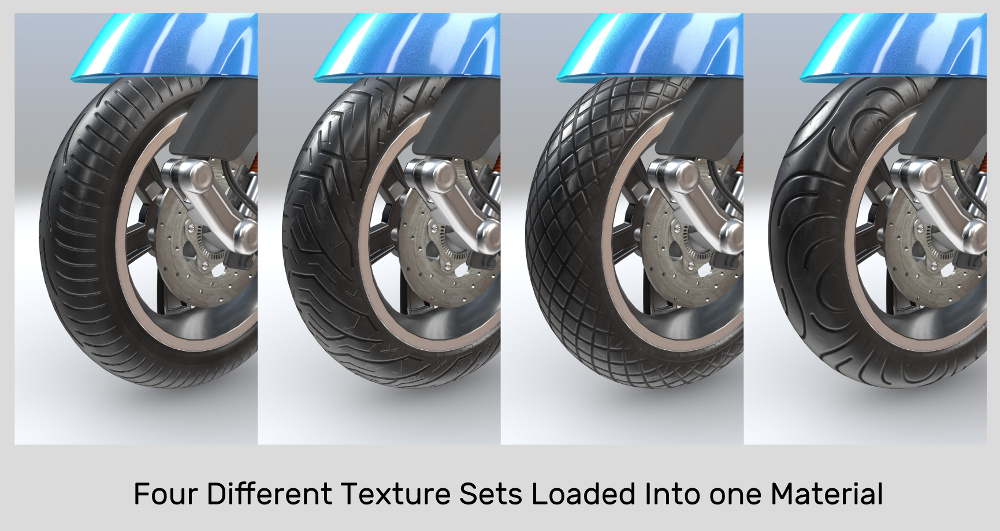
Aqui está um exemplo dessa otimização. Todas as quatro variedades de um pneu são representadas por um material e são configuradas substituindo texturas.

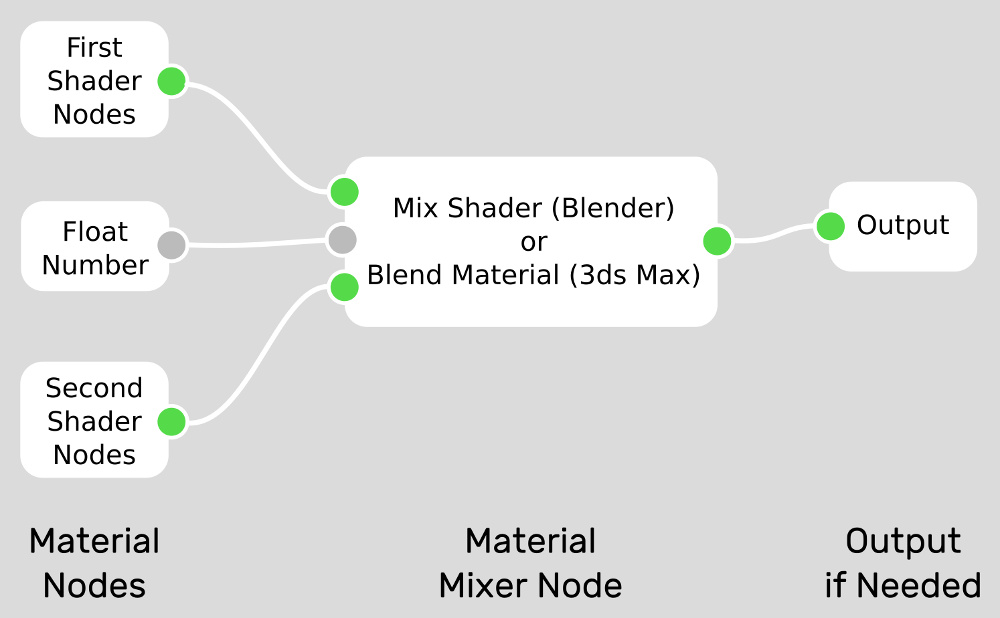
Para reduzir o número de shaders, você pode combinar 2 ou mais materiais simples em um mais complexo. Esse método é especialmente eficaz se você planeja alternar entre esses materiais (por exemplo, criar um aplicativo configurador) e não apenas alternar, mas animar de maneira suave e bonita a transição de um material para outro.

Desenhar chamadas
Além disso, há outro aspecto importante - o número de chamadas Draw (elas também são chamadas e chamadas). Isso corresponde aproximadamente ao número de objetos individuais, se apenas um material for atribuído a cada objeto, enquanto objetos com vários materiais exigem ainda mais chamadas para visualizá-los.
Portanto, você deve se esforçar para mesclar grades sempre que possível e usar materiais menos exclusivos para reduzir o número de chamadas de empate e melhorar o desempenho.

Se você tiver um objeto animado, ainda poderá conectar suas partes e usar os ossos para animar, o que às vezes é ainda mais conveniente ao animar objetos individuais.

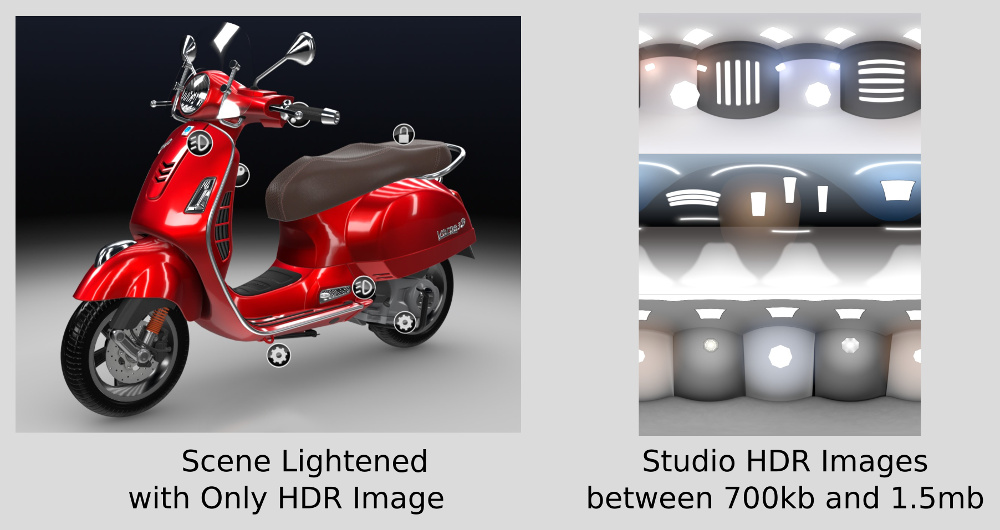
Iluminação HDR
Isso ajuda a melhorar significativamente o desempenho se você iluminar sua cena apenas com uma imagem HDR, sem usar nenhuma fonte de luz. Um arquivo HDR pode pesar menos de 1 MB.

Sombras
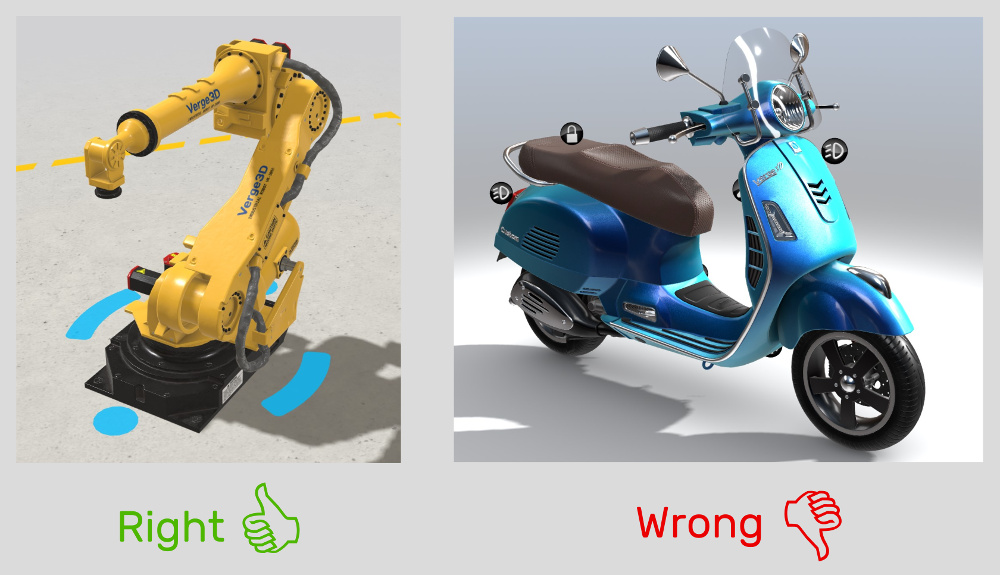
Use sombras dinâmicas apenas quando elas ajudarem a apresentar seu objeto da melhor maneira possível. A imagem abaixo mostra as sombras dinâmicas de nossa demonstração do
Robô Industrial . Como o próprio modelo gira neste aplicativo, e não a câmera, as sombras não podem esconder nenhuma parte do objeto do usuário e enfatizar perfeitamente a forma do robô. Por outro lado, as mesmas sombras na demonstração do
Scooter obscurecerão muitos detalhes do modelo.

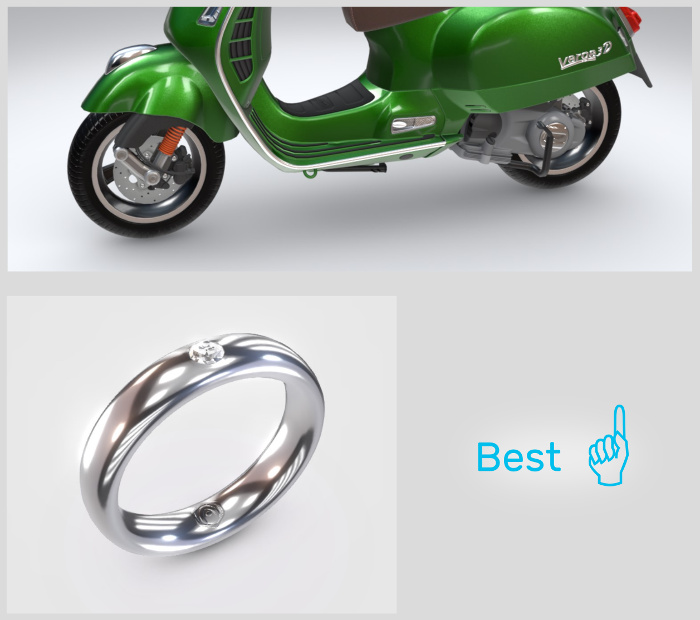
Concluímos a partir disso: se seu objeto não se mover no aplicativo, você poderá criar mapas de sombra e oclusão ambiental e atribuí-los ao plano abaixo do objeto. Essa solução será mais produtiva e parecerá melhor do que ao usar sombras dinâmicas.

Isso é tudo. Se você tiver outras dicas que possam ajudar no desempenho do WebGL, escreva nos comentários.