Olá. A tradução deste artigo foi preparada especialmente para os alunos do curso
JavaScript Developer , que começa na próxima semana.
 Voz de Chui
Voz de ChuiUm pouco sobre mim - meu nome é Vaibhav, sou da Five2One. Eu estive envolvido no VueJS por 2 anos inteiros (desde o lançamento da 1.0) e basicamente ajudei a criar / treinar 3 das maiores bases de código do VueJS em Sydney. Esse código atende a milhões de pessoas; portanto, minha tarefa não é apenas criar padrões de código escaláveis, mas também cuidar do desempenho em grande medida.
Como regra geral, pequenas startups e bases de código são orientadas a levar rapidamente o código à tona e entregar o produto ao cliente, o que obtivemos sucesso - você pode avaliar nosso trabalho no site Five2one.com.au, mas além disso, como engenheiros, nosso objetivo é se preocupar com desempenho e escalabilidade.
Vamos direto ao ponto - fale sobre algumas maneiras simples de melhorar o desempenho do seu aplicativo VueJS.
Número um

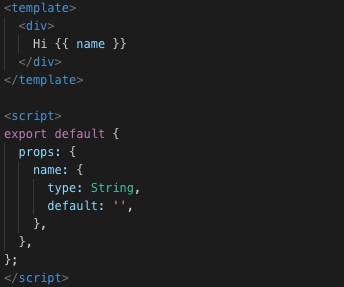
O que vemos aqui é um modelo "funcional" que não possui estado declarado e lida apenas com adereços. Ele pode ser facilmente criado em um componente funcional baseado no Vue, usando o método de renderização.
https://vuejs.org/v2/guide/render-function.htmlSe você ler isso, verá adereços passando com
functional: truePortanto, uma correção simples para esta solução está abaixo:

Tão simples, você não precisa se preocupar em alterar a sintaxe do modelo. Pode segui-lo enquanto desfruta do luxo da sintaxe Vue.
REFERÊNCIA RÁPIDA: Como esse é um componente funcional, seu contexto não existe, portanto, para acessar adereços, você deve usar props.name - obrigado a Dinesh Madhanlal por mencionar
Segunda maneira fácil
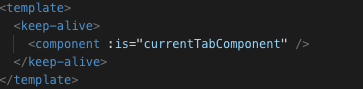
Usando keep-alive para componentes carregados dinamicamente.

Às vezes, carregamos componentes rapidamente com o Vue. Podemos alternar entre componentes que carregam dinamicamente. Para que possamos manter o estado e impedir o recarregamento de dados ao alternar componentes, o shell sem DOM é uma boa solução para acelerar o processo

Terceira maneira fácil
Isso será um pouco mais óbvio para a maioria quando você considerar como o sistema vDOM funciona no Vue. O objetivo do vDOM é atuar como um meio intermediário de atualizar e rastrear (com muita eficiência) alterações isoladas na interface do usuário do projeto e executar re-renderizações isoladas para esses componentes de destino em vez de redesenhar a tela inteira.

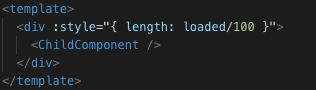
Geralmente, podemos criar um componente que possui um shell renderizado várias vezes e alguma outra parte do mesmo modelo precisa realizar MUITO trabalho sempre que outra parte do modelo é redesenhada. Uma solução simples é simplesmente dividir o arquivo em componentes. Se o filho não depender dos dados dos pais, ele deverá ser processado sem problemas.

Quarta maneira fácil
Usando funções anônimas em eventos do CTA. Sempre que uma função anônima é passada para os botões "onClick" (vi esse padrão entre os desenvolvedores que vêm do React, porque essa é uma maneira do React de passar dados do usuário para uma função), é melhor não passar uma função anônima. A razão é essa.
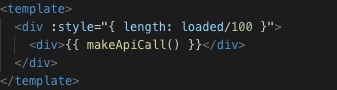
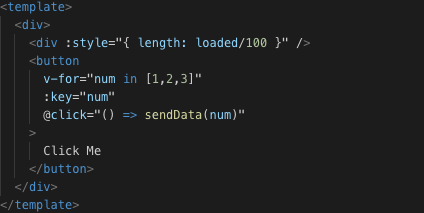
Considere o exemplo abaixo:

O que acontece aqui é que toda vez que uma div aumenta (como uma barra de progresso), todos os botões também serão redesenhados.
Tecnicamente, eles não deveriam, porque nada muda neles, certo? Nenhuma atualização de adereços ou atualizações de dados, etc.
Isso é um truque, o JS interage com funções anônimas na memória, ou seja, toda vez que ocorre uma nova renderização, uma nova instância da função anônima é criada e o algoritmo de comparação a seleciona como um novo objeto, portanto, exibe novamente os botões mesmo que não seja necessário.
Felizmente, o Vue é tão surpreendente que é inteligente o suficiente para entender que nenhuma função chamada por si só deve ser chamada até que o evento ao qual está anexado seja acionado, portanto, mesmo que seja IIF, o Vue torna-o menos eficiente. que atrasa a execução.

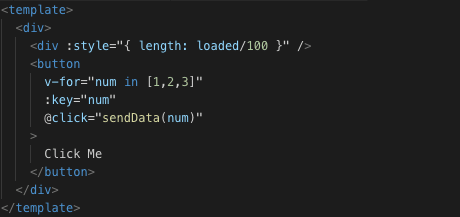
Se você deseja estar seguro, sempre vale a pena criar um fechamento que retorne outra função, portanto, a função wrapper possui apenas uma instância e não causa a nova renderização.
5ª maneira fácil mágica
Este é igualmente simples, existem áreas cinzentas em relação a ele, e essa não é uma solução geral. Use este método somente quando houver muitos componentes na página e a troca da exibição do componente seja rápida.
Sim, estou falando sobre o uso de v-if ou v-show. Há uma enorme diferença entre os dois. V-if = false nunca renderiza um componente com a diretiva desativada. Portanto, se esse componente alternar várias vezes em um curto período de tempo, isso afetará o desempenho; portanto, o uso do v-show nessas situações funcionará muito bem.
No entanto, o problema é que, em uma situação em que você adiciona o v-show a um componente, e esse componente deve executar uma operação pesada quando é renderizado pela primeira vez, essa operação será executada independentemente de o v-show ser verdadeiro ou falso. Você deve adiá-lo usando v-if até que este componente seja realmente necessário. Lembre-se de que o v-show define apenas o valor de exibição CSS para o componente exibido: nenhum se o componente ainda estiver "renderizado".
No entanto, mesmo se esse componente tiver uma grande carga de trabalho inicial, se alternar constantemente, e esse método precisar ser executado sempre, é melhor executar um v-show. Tudo se resume às necessidades do usuário.
Espero que isso ajude a todos!
Se você gostou disso, assine tópicos semelhantes:
twitter: twitter.com/
@veebuvAqui está uma tradução. Esperando seus comentários, amigos.