
Em maio, o Google I / O 2019 anunciou uma nova estrutura para o desenvolvimento de uma interface do usuário declarativa do Android chamada Jetpack Compose. Um mês depois, na WWDC 2019, uma estrutura declarativa de interface do usuário para iOS chamada SwiftUI foi anunciada. Após essas conferências, ficou claro o objetivo do desenvolvimento móvel, e eu queria descobrir o que pode ser feito com essas estruturas no momento e qual é a diferença entre elas.
Revisão superficial
Após uma rápida revisão, ficou claro que o IOS possuía documentação interessante.

e a completa falta de documentação no android. Para se familiarizar com a estrutura na página oficial, é recomendável ver o aplicativo de demonstração.
Olá mundo
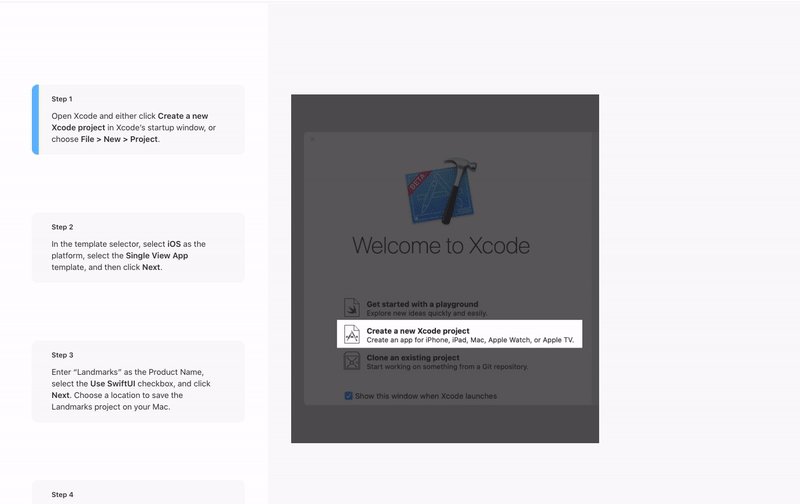
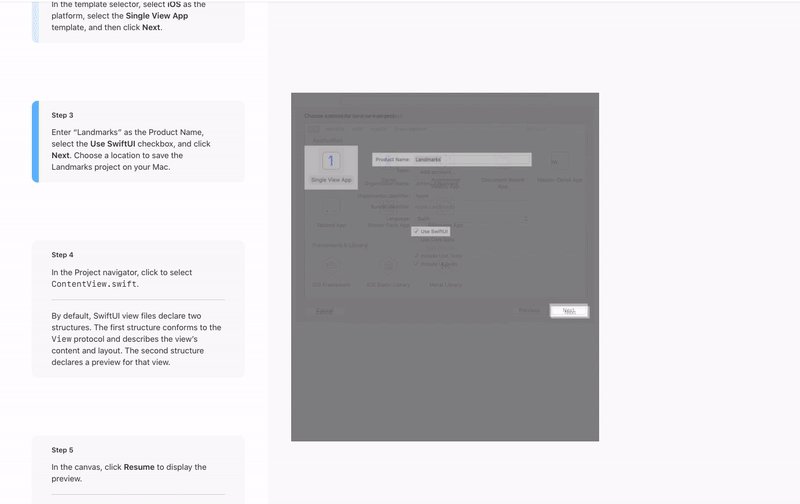
A introdução ao SwiftUI é muito simples, basta atualizar o macOS para beta, instalar o Xcode 11 Beta e criar um novo projeto, enquanto seleciona a caixa de seleção "Usar SwiftUI".

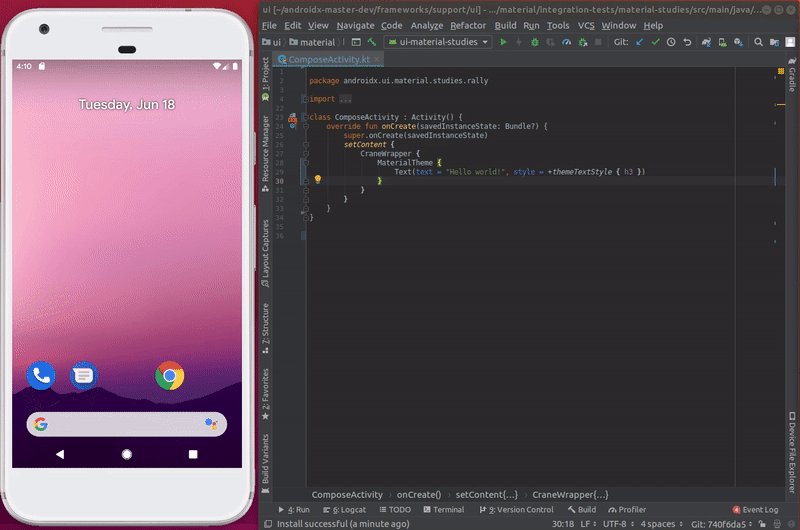
No caso do Jetpack Compose, tudo é mais complicado. Precisamos baixar a versão mais recente do Jetpack. E, com base no módulo ui-demos, digitando, descubra como trabalhar com a estrutura e quais dependências são necessárias. Uma primeira impressão muito triste do Compose em comparação com o SwiftUI.
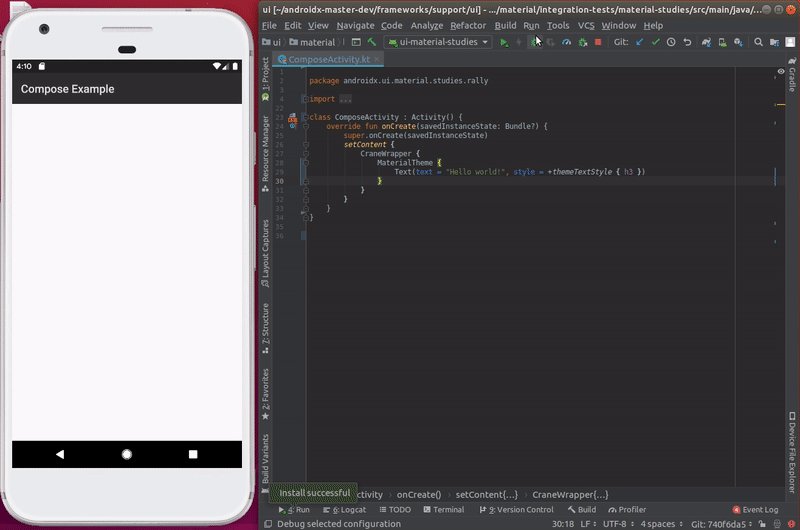
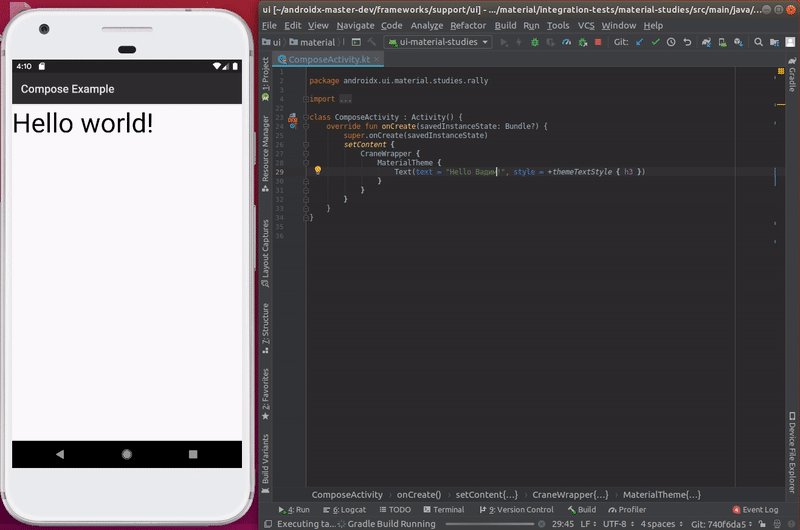
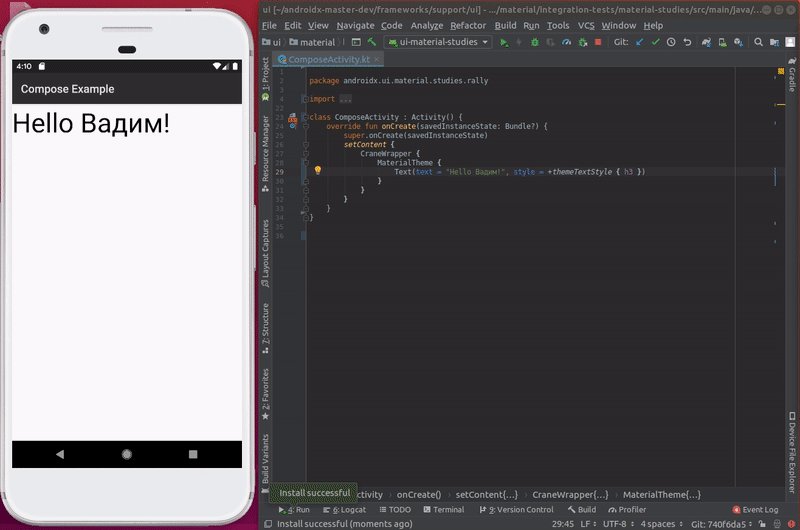
 Compor exemplo
Compor exemplo@Composable fun HelloWorld() { Text(text = "Hello world") }
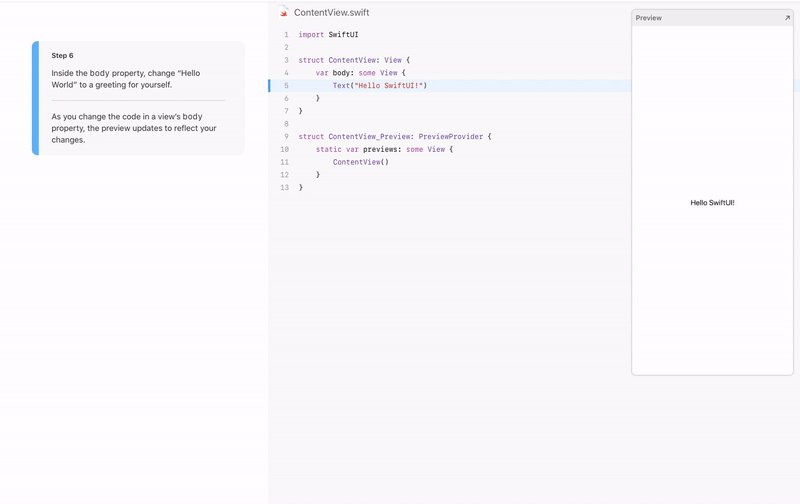
Exemplo do SwiftUI struct ContentView: View { var body: some View { Text("Hello SwiftUI!") } }
O layout da interface do usuário é muito semelhante, o que é lógico, pois tende a uma aparência declarativa.
Editor visual
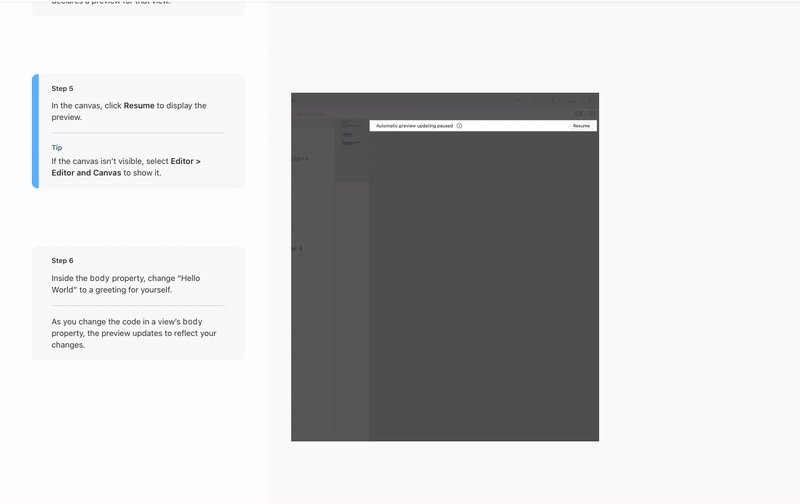
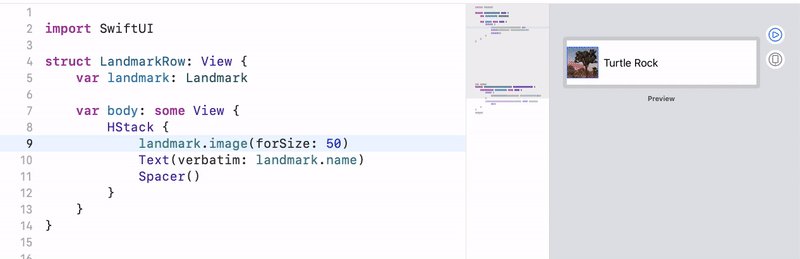
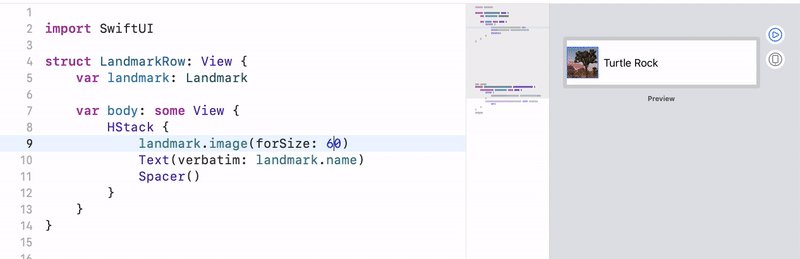
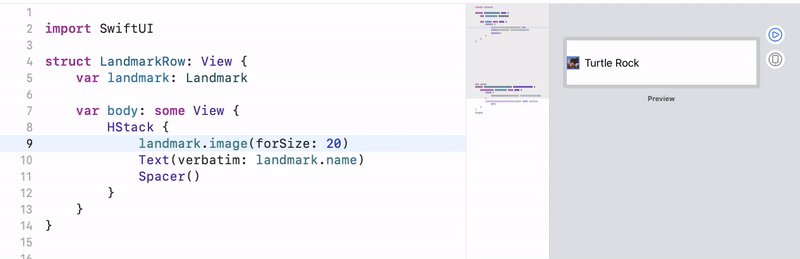
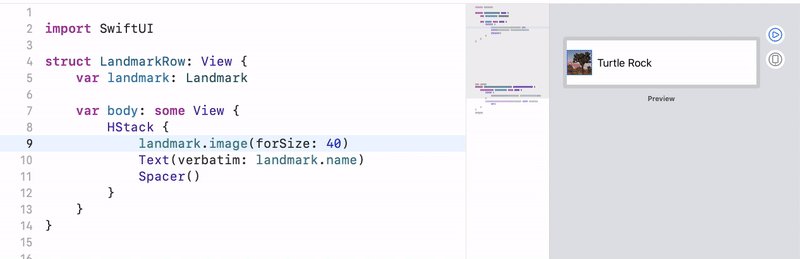
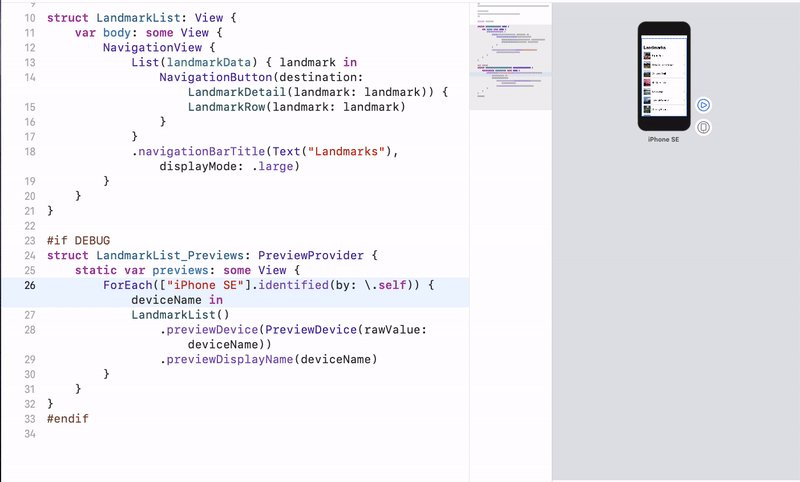
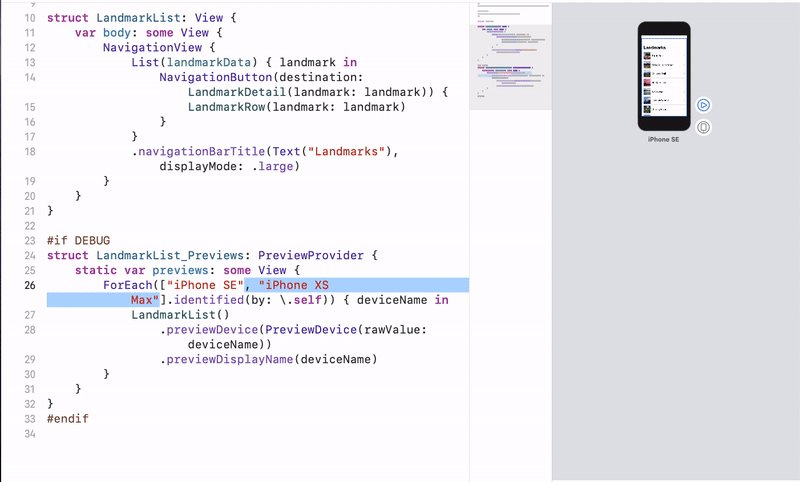
O SwiftUi vem com um editor visual (tela),
quais:
- redesenha a tela imediatamente após alterar o código;

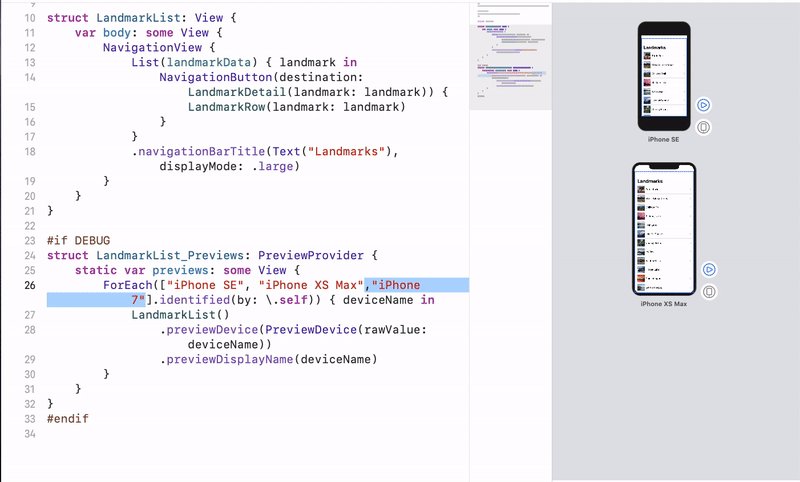
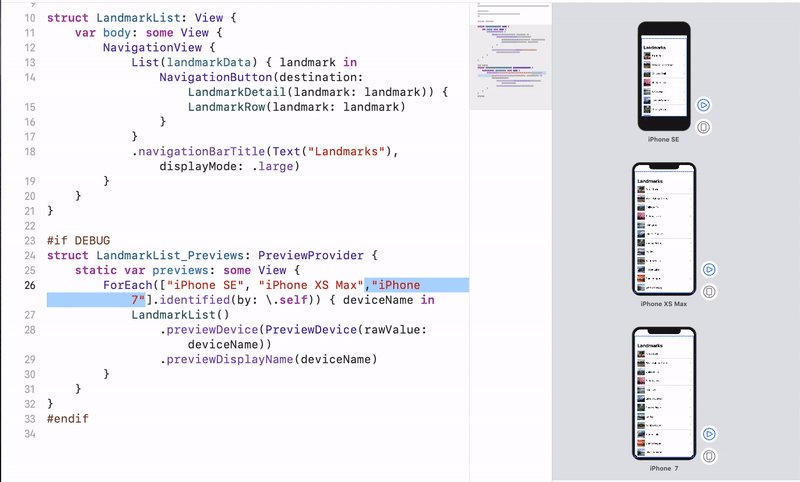
- Capaz de mostrar vários dispositivos ao mesmo tempo;

- permite alterar os atributos ui dos elementos do editor;
- e o mais interessante e legal - você pode executar o código da interface do usuário a partir do editor e ver como a tela funciona.
No caso do Jetpack Compose, não há editor visual.
Trabalhar com listas
Para trabalhar no SwiftUI, basta criar uma exibição da string
struct ListRow: View { let number:Int var body: some View { Text.init(verbatim: "Text \(number)") } }
e cole na lista.
List(Array(0...44)) { number in ListRow.init(number: number) }
A lista está pronta.
A composição ainda não possui um widget de lista. À primeira vista, você pode usar a Coluna.
Column { listOf( "", "", "", "", "", "", "", "", "" ) .forEach { name -> Text(text = name, style = +themeTextStyle { h2 }) } }
Mas ele não está rolando.
O que é mais triste, mesmo o exemplo do Google, não está finalizado e não será rolado.
Ver hierarquia
No SwiftUI, o elemento raiz para substituir o UIViewController é o novo componente View com um novo ciclo de vida. Isso sugere que a Apple, depois de analisar os prós e os contras da implementação do UIViewController, tentou fazer tudo de uma nova maneira, implementando os melhores recursos.
struct ContentView : View { var body: some View { Text("ContentView2 ") .onDisappear(){ print("onDisappear") } .onAppear{ print("onAppear") } } }
No caso de Compose, os elementos raiz permanecem a boa Atividade ou Fragmento, em vez do carregamento XML usual.
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }
Fazendo download de widgets do Compose.
class ComposeActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { CraneWrapper { MaterialTheme { Text(text = "Hello world") } } } } }
Isso leva ao fato de que o Android não se livra da visão raiz herdada. Os componentes antigos da interface do usuário não se comunicam mais com XML, mas com os widgets de composição.
Navegação
Para navegar no SwiftUI, você deve especificar qual visualização deve ser aberta clicando no botão.
NavigationButton(destination: LandmarkDetail()) { LandmarkRow(landmark: landmark) }
Não há implementação de navegação dentro do Compose. Mas provavelmente não deveria ser, pois o elemento raiz é Activity ou Fragment, no qual a navegação
foi implementada por um longo tempo.
Versão suportada
O SwiftUI funciona com o iOS 13, lançado em setembro, que não será mais suportado no iPhone 5S, iPhone6, iPhone 6 Plus. Os desenvolvedores devem pensar em como estarão prontos para abandonar esses modelos.
Componha planos com suporte em qualquer versão do Android.
Conclusões
Após as conferências, pensei que havia duas novas estruturas poderosas para a interface do usuário. Como resultado, a Apple tomou uma decisão legal, da qual muitos têm um "estado de exaltação". E o Google anunciou uma estrutura tão grosseira que não está claro quantos pontos funcionarão mesmo no nível do conceito.