Recentemente, nossos funcionários ouviram uma série de seminários on-line sobre otimização de mecanismos de busca para aplicativos móveis. Durante a discussão das informações recebidas, chegamos à conclusão de que, apesar da vasta experiência no campo do desenvolvimento e do ASO, medidas simples para otimizar a emissão, que às vezes parecem pouco significativas, podem ajudar a alcançar um bom resultado.

Portanto, decidimos sistematizar nosso conjunto de conhecimentos e experiências e escrevemos uma curta série de artigos sobre isso que revelariam o leque de práticas obrigatórias básicas para cada desenvolvedor de aplicativos móveis.
Nesta série, abordaremos vários tópicos, da otimização visual de aplicativos às métricas analíticas móveis mais recentes usadas na avaliação de um aplicativo para ASO.
Tudo o mais delicioso sob o corte. Vamos lá!
Primeiro, vamos tentar entender o que é ASO?
O ASO (otimização da App Store) é um conjunto de medidas para otimizar um aplicativo móvel, usado para maximizar a entrega do seu aplicativo na pesquisa.Não é segredo que o tráfego orgânico é o mais valioso: graças a ele, você se envolve e se sente mais motivado a comprar usuários.
Melhorar constantemente cada parâmetro que afeta a conversão de exibição em exibição e instalação é o dever sagrado da pessoa responsável pelo ASO em sua empresa - desenvolvedor, gerente de conteúdo ou profissional de marketing (sublinhe o que é necessário).
Para realizar essa tarefa, é necessário analisar o aplicativo por vários parâmetros de uma só vez e identificar o que exatamente não atende às expectativas dos usuários e estraga todo o cenário.
Sugerimos que você use um tipo de lista de verificação, que lista o que requer mais atenção:
- Design visual;
- Descrição da aplicação;
- Palavras-chave
- Nome da aplicação
 Tela da apresentação do ASOdesk
Tela da apresentação do ASOdeskSe você considerar todos esses pontos e realizar sua otimização, eles poderão fornecer uma instalação boa e estável e uma audiência de solventes.
Quando você faz um produto por um longo tempo, o olho fica embaçado. Nessa situação, uma análise regular de cada um dos parâmetros listados será simplesmente insubstituível: ajudará você a olhar para o seu projeto de um novo ângulo. Começamos a usar essa técnica simples e já estamos vendo mudanças positivas. Por exemplo, a primeira conversão em vários aplicativos aumentou 10% em relação ao resultado anterior e a segunda em 15%.
No artigo de hoje, revelaremos em detalhes as nuances associadas ao design visual e trabalharemos com materiais promocionais para a aplicação.
Porém, antes de prosseguir para uma discussão detalhada, daremos um pequeno conselho que se aplica a absolutamente todas as áreas acima: antes de melhorar algo, entenda aqueles para os quais seu produto foi criado. Para fazer isso, faça um retrato do público-alvo do seu aplicativo, levando em consideração o sexo, a idade e o status das pessoas, e também pense nas expectativas deles. Leve em consideração as diferenças culturais e de classe: o que funciona na Europa (por exemplo, branco para um pedido de casamento) pode não agradar a um público na China e no Japão, onde o branco é a cor do luto.
Otimização visual
Esse conjunto de ações, como você pode imaginar, visa trazer o componente visual da página do aplicativo de acordo com as solicitações do usuário.
O que apresenta o lado visual do aplicativo no mercado e o que você deve prestar atenção:
- Ícone
- Screenshots
- Visualização de vídeo
Primeiro, examinamos brevemente os pontos gerais que são igualmente verdadeiros para o acima exposto.
Todos os elementos promocionais devem combinar e produzir uma imagem coerente e consistente do seu aplicativo. Isso significa que, na criação de materiais promocionais, você precisa aderir ao conceito geral, paleta de cores e organizar os elementos de maneira que eles não sejam contraditórios entre si.
Além disso, ao trabalhar com o design do seu produto, você deve levar em consideração as peculiaridades de vários mercados, pois os mesmos materiais promocionais na AppStore e no Google Play funcionarão com diferentes graus de eficiência. Portanto, ao colocar um aplicativo em vários mercados, você precisa "personalizar" o design para o público-alvo. Os usuários da AppStore e do Google Play têm uma mentalidade e solvência diferentes. Um bom exemplo: para o Google Play, o design do ícone é de maior importância, pois as capturas de tela na pesquisa não são emitidas e o usuário decide ir para a página do aplicativo com base no que vê no ícone e no título. Portanto, o mercado GP oferece a capacidade de baixar ícones diferentes para diferentes países. Na AppStore, pelo contrário, as primeiras capturas de tela atraem toda a atenção - o usuário toma uma decisão sobre o download quando olha para elas, a primeira captura de tela é especialmente importante: ou ele chama sua atenção e o usuário visita a página do aplicativo ou não, e você perde seu usuário em potencial.
Agora vamos passar para uma cobertura mais detalhada de cada elemento promocional separadamente:
Ícone
Esse elemento pode aumentar a conversão do aplicativo
em 10-25% a partir do valor atual (ou seja, se sua conversão inicial foi de 50%, pode atingir 55-62%) e soltar no final.
O que você precisa se lembrar ao criar um ícone que funciona para o sucesso?
O ícone deve mostrar claramente o "significado" do aplicativo
Imagens que atendem às expectativas do público-alvo aumentam o interesse no aplicativo.
Por exemplo, de acordo com as estatísticas, o aplicativo infantil será melhor se houver um golfinho, dinossauro ou unicórnio no ícone ou nas capturas de tela.
Use o ícone para exibir eventos locais e globais (de feriados a descontos). Projetar um ícone para um evento pode aumentar bastante a conversão. Este método não é negligenciado, mesmo por grandes desenvolvedores de aplicativos reconhecíveis.
A estilística do ícone e a dinâmica / estática dos elementos nele contidos devem corresponder ao gênero e ao conteúdo do aplicativo.
Todos os detalhes da imagem devem estar claramente visíveis - no dispositivo, o ícone parecerá bem pequeno e as decisões de design incorporadas podem não ser apreciadas porque simplesmente não podem ser consideradas.
Ao escolher uma solução de cores, é necessário desenvolver a semântica de cores existente no mercado de aplicativos para dispositivos móveis: tons de azul neutro são frequentemente usados em mensageiros instantâneos, é bom entrar no mercado global com eles; tons de verde estão associados ao dinheiro ou à natureza; rosa, roxo, roxo são usados constantemente em aplicativos para mulheres ou jogos para meninas e assim por diante.
Às vezes, mesmo uma ligeira alteração no tom ou no gradiente do ícone pode levar a um aumento significativo na conversão; portanto, você não precisa ter medo de experimentar diferentes esquemas de cores.
Contar com as tendências é possível e necessário, mas também é importante não perder a individualidade, porque o clique "instintivo" na sua aplicação do público-alvo de um utilitário popular do qual você "emprestou" a idéia terminará um dia ... e poderá provocar críticas negativas ao longo do caminho. Verifique se não há a maioria dos truques no mercado e isso está repleto de resultados:

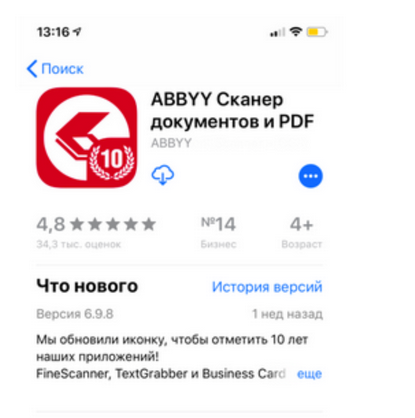
Para aplicativos que possuem boas instalações estáveis e geralmente se enquadram nos recursos e partes superiores, você pode tentar fornecer ao usuário essas informações por meio do ícone Você pode agir de maneira semelhante quando houver algum tipo de linha de informações: por exemplo, um aplicativo tem 5 ou 10 anos.

Você pode usar os "pequenos truques" para atrair a atenção - uma boa conversão para clicar antes é uma imitação do ícone de mensagem não lida exibido no ícone (a propósito, isso pode ser usado, se apropriado, para ações direcionadas no aplicativo. Agora, é improvável que os mercados percam esse ícone, mas quando- então foi uma tendência.
O ícone do aplicativo deve ser "incorporado" no estilo geral do design da página - ou seja, ele deve combinar bem não apenas com a promoção, mas também com uma visualização de vídeo.
Screenshots
Para que o usuário, sem baixar o aplicativo, entenda o que o espera e, principalmente, se interesse pelo seu produto, as capturas de tela são muito adequadas - uma exibição gráfica das vantagens funcionais do aplicativo e seu apelo visual. Trabalhar com capturas de tela pode aumentar a conversão
para 20% do valor original.
Agora vamos ao que você precisa prestar atenção ao trabalhar com capturas de tela:
Na página, as primeiras capturas de tela visíveis são as mais importantes, elas precisam "enganchar" o usuário e, em seguida, conduzi-lo por todas as promoções para que ele não perca o interesse. Para fazer isso, você pode colocar imagens para que elas "fluam" de uma captura de tela para outra.
Você também pode experimentar capturas de tela de segmentação para diferentes países.
Um exemplo são os aplicativos da Nike nos EUA e na China. Preste atenção ao primeiro promoskrin.

Isso não foi feito por acaso: as capturas de tela da AppStore são exibidas não apenas na página do aplicativo, mas também no cartão de pesquisa; portanto, para aumentar as configurações, você precisa trabalhar cuidadosamente com a primeira captura de tela.
É muito importante que o texto nas capturas de tela seja legível, contrasta com o substrato e tenha tamanho e fonte distintos. É especialmente importante que o cartão nos resultados da pesquisa seja pequeno e que a tipografia mais legal seja simplesmente incompreensível e mais suscetível de causar perplexidade do que interessará ao usuário.
Se falamos de jogos, na presença de bons gráficos de alta qualidade, geralmente não é possível colocar frases promocionais em capturas de tela, prestando atenção ao pós-processamento da imagem.
Qualquer linha de informação positiva adequada precisa ser exibida nas capturas de tela: isso inclui entrar na mídia, receber um prêmio ou obter uma classificação e instalações altas do seu aplicativo. Todos esses casos podem ser usados como parte da "prova social".
De acordo com as estatísticas, os aplicativos suportados em dispositivos diferentes têm maior probabilidade de pertencer a coleções no mercado - se o seu aplicativo for um deles, isso também poderá ser mostrado claramente em uma promoção.
Vídeo
Na perspectiva histórica, as pessoas sempre foram mais atraídas por maneiras simples e compreensíveis de obter informações - é por isso que existem mais espectadores do que fãs de obras literárias. Uma visualização de vídeo competente pode aumentar a conversão para
+ 16% em relação ao valor anterior.
Portanto, uma visualização de vídeo é sua chance de interessar aos usuários que não desejam e não gostam de espiar os textos (e essas pessoas são a maioria). Portanto, observe atentamente o vídeo do seu aplicativo e verifique se as seguintes nuances são observadas nele:
A duração do vídeo não deve exceder 15-20 segundos. Os vídeos promocionais Laconic funcionam melhor; portanto, se você tiver muito conteúdo, faça alguns vídeos em 15 segundos, em vez de um por 45 segundos.
Desde os primeiros momentos (dentro do primeiro segundo) é necessário capturar a atenção do usuário - e já a partir do segundo - terceiro segundos você pode apresentar informações sobre a funcionalidade, para que o usuário tenha tempo para se concentrar e não perca nada importante.
Não se esqueça das diferenças entre os mercados - o mesmo vídeo pode aumentar a conversão na AppStore e largá-lo no Google Play. Portanto, você precisa segmentar o público-alvo e fazer medições estatísticas.
O vídeo deve ser compreensível e atraente, mesmo sem som e no modo de janela - na AppStore, a promoção é reproduzida automaticamente na saída e, portanto, você precisa tornar o vídeo o mais adaptável possível às diferentes condições de exibição.
A orientação do vídeo (paisagem ou retrato) afeta a exibição do vídeo na página - o vídeo horizontal com capturas de tela verticais será automaticamente transferido para um campo separado "visualização detalhada". É por isso que é melhor combinar vídeo horizontal com capturas de tela horizontais e vertical - com vertical.
Um recurso interessante é a visualização, que imita capturas de tela e, somente após o lançamento, o usuário entende que este vídeo. A ideia em si é muito interessante, mas vale a pena considerar que o mercado nem sempre é positivo em relação à imagem dos dispositivos dentro da sequência de vídeo.
Sucesso ou erro?
Hoje, descrevemos alguns pontos simples, mas não menos importantes, ao trabalhar com material gráfico promocional de sua aplicação em condições ASO.
Mas não menos importante que a preparação e a otimização do próprio produto é uma avaliação adequada dos resultados das ações tomadas e uma resposta rápida às consequências - sejam positivas ou negativas.
Aqui está uma pequena lista de regras, aderindo às quais você pode conduzir o ASO com mais êxito:
- Ao fazer alterações ou testes AB, ele deve ser dividido por iterações e executado uma ação de cada vez e reservado pelo menos uma semana para o período de teste, que precisará ser analisado.
- Você precisa responder rapidamente a quedas acentuadas nos indicadores e à dinâmica exclusivamente negativa da aplicação na estrutura do experimento - nesse caso, você não pode esperar uma semana.
- Ao realizar análises, é necessário levar em consideração os picos das instalações nos mercados - é interessante que os utilitários sejam baixados mais às segundas-feiras e os jogos tenham um pico nas instalações no fim de semana.
- Para considerar os resultados da otimização válidos, a diferença entre os indicadores antes e depois do ASO deve ser de pelo menos 3% - indicadores inferiores podem ser considerados um erro.
- Você precisa usar o teste A / B para determinar com mais precisão as reações do usuário em comparação.
- Observe que o Google Play fornece a funcionalidade de teste A / B, mas não está disponível na AppStore. Porém, existe uma alternativa - medir a eficácia das ações usando os anúncios de pesquisa e, neste serviço, é possível configurar a emissão de capturas de tela dependendo da solicitação do usuário (observe que este é um serviço pago e os usuários percebem os anúncios de pesquisa não como emissão orgânica, mas como publicidade, o que afetará sobre a pureza do experimento).
Esperamos que você possa aplicar todas as práticas descritas neste artigo em seus projetos - e da próxima vez falaremos sobre como trabalhar com o componente de texto e revelar as nuances associadas a isso.