É extremamente desconcertante quando se trata de escolher entre duas bibliotecas e estruturas, especialmente quando elas são quase semelhantes umas às outras.
Enfrentei a mesma situação recentemente, quando tive que escolher uma entre Angular vs KnockoutJS. A parte mais desconcertante das duas é Angular é uma estrutura de desenvolvimento da Web de front-end de código aberto baseada em JavaScript, enquanto o Knockout é uma biblioteca.
Portanto, a seleção é uma tarefa um pouco complexa e, como eu precisei, talvez você precise passar por uma sistemática e entender completamente as duas tecnologias ou a estrutura de desenvolvimento da web.

Portanto, você precisa começar a seguir o método um por um.
O que é framework?
Uma estrutura é um modelo no qual você deve construir sua casa. É ter uma coleção de plantas, a partir da qual ela escolhe a certa para você. Em resumo, a estrutura é responsável pelo fluxo e escolhe quando e como seguir.
O que é a biblioteca?
A biblioteca é como ir a uma casa de móveis para comprar móveis para sua casa. Aqui você está encarregado do fluxo e decide quando chamar o código.
Visão geral do Angular e KnockoutJS
Alguns dos recursos semelhantes que eles compartilham, mas funcionam de maneira diferente
Ligação de dados
A associação de dados ajuda os desenvolvedores a estabelecer uma conexão entre a interface do usuário e a lógica de negócios, tornando o processo tranquilo. Isso significa que quando os dados forem alterados, eles serão refletidos na interface do usuário, embora seja necessário que a configuração e as notificações sejam configuradas corretamente.
Vamos dar uma olhada no processo de ligação de dados no Angular e no KnockoutJS
Aqui está o modelo que assumimos
No caso do KnockoutJS executar a ligação bidirecional, é necessário alterar as seguintes propriedades do modelo com o wrapper, como ko.observable;
 Vamos explorar como a ligação é aplicada às duas tecnologias;
Vamos explorar como a ligação é aplicada às duas tecnologias;KnockoutJS;

Angular

Se você pretende analisar isso, encontrará que o atributo de ligação de dados, juntamente com o tipo de ligação apropriado, foi utilizado na sintaxe HTML do Knockout. Pode ser necessário fazer alguns esforços adicionais para especificar todas as propriedades como observáveis. Isso você pode fazer das seguintes maneiras;
Utilize o plugin de mapeamento para facilitar o processo
Converter propriedades como observáveis será mais fácil se isso for feito utilizando o mapeamento s durante o carregamento do arquivo JSON do servidor.
No caso da sintaxe angular, a ligação de dados, como leitura e composição, se torna muito mais fácil. O que separa as duas tecnologias é a metodologia vinculativa. Sim, o KnockoutJS faz isso usando o modelo fornecido, enquanto o Angular utiliza o objeto especial $ Scope.
Além disso, no caso do KnockoutJS, a ligação de dados pode ser executada uma vez, enquanto pode ser repetida no caso do Angular-graças ao escopo.
Minha visão: Angular ultrapassou o Knockout, embora o Knockout possa ser adequado de acordo com o projeto em questão.
Templating
O modelo é comum nos JS Angular e Knockout JS e ajuda os desenvolvedores a dividir o código em pedaços pequenos e de manutenção. Vamos entendê-los através do exemplo.
AngulaJS:

KnockoutJS:
 Meus pontos de vista:
Meus pontos de vista: Angular é mais benéfico neste caso aqui. Angular armazena os modelos em arquivos HTML externos. Basta fornecer o URL do modelo (<div ng-include = "template-title.html"> </div>) e ele organizará o código do modelo corretamente.
Extensibilidade
Aqui você obtém benefícios das duas tecnologias - Angular e KnockoutJS não se limitando às suas funcionalidades internas. Angular, usando o conceito de Diretivas, ajuda você a criar um comportamento específico para os elementos DOM. O KnockoutJS, por outro lado, também usa a funcionalidade semelhante e equivalente, o que você pode fazer escrevendo a ligação personalizada.
Vamos encontrá-lo aqui nestes exemplos;
Angular

Knockoutjs

Observação variável
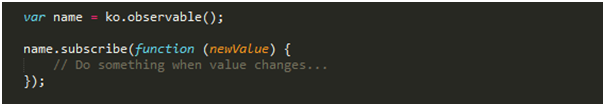
As observações variáveis destinam-se a rastrear alterações e notificar os assinantes, e o Knockout funciona bem, pois usa o padrão Observable, enquanto o Angular faz isso usando uma técnica de verificação suja.
Você pode entendê-los a partir dos exemplos abaixo.
Knockoutjs

Angular

Desempenho
O Angular é conhecido por melhor otimização e que aprimora o desempenho do aplicativo construído nele. Ao mesmo tempo, a versão mais recente do Angular apresenta recursos atualizados que removem automaticamente os polyfills do aplicativo, o que resulta em alto desempenho dos aplicativos. No caso do KnockoutJS, você pode esperar desempenho apenas com integrações também em aplicativos de pequena escala. Pode não fornecer um resultado desejável em aplicativos complexos.
Facilidade de desenvolvimento
A versão mais recente da Angular fornece 'orçamento de pacote', que ajuda os
desenvolvedores da Angular a manter o projeto leve. Ao mesmo tempo, ajuda no desenvolvimento mais rápido e existem muitos recursos que tornam o desenvolvimento uma tarefa fácil. O Knockout também suporta um desenvolvimento mais rápido e fácil, embora seja eficaz em aplicativos de pequena escala.
Apoio comunitário
O Angular tem um grande suporte da comunidade e é óbvio como o próprio Google o mantém. Os desenvolvedores obteriam soluções rápidas para qualquer problema se eles se encontrassem no Knockout; talvez você não receba o suporte, pois ele não tem nenhum suporte da comunidade até o momento.
Custo de desenvolvimento
Angular é muito popular por vários motivos; custo-efetividade é um deles. No entanto, em comparação com o Knockout, você precisa gastar mais dinheiro com
os Serviços de desenvolvimento Angular . No entanto, todos os tipos de aplicativos podem ser criados usando Angular e Knockout é melhor apenas para representação da interface do usuário.
Até agora, concentrei-me nos recursos do subconjunto com Angular e Knockout, enquanto o Angular possui alguns recursos adicionais e exclusivos que o Knockout não possui. Portanto, nos parágrafos seguintes, discutirei os outros elementos do Angular e como você pode fazer essa função também no Knockout.
Alguns dos recursos adicionais do Angular que não possuem nocaute
Módulos: os módulos funcionam como um contêiner ou a coleção de serviços, como diretivas, controladores, filtros e informações de configuração, etc. Além disso, eles ajudam a criar ou adicionar mais blocos nos aplicativos.
Agitação da árvore:
Esse recurso ajuda os desenvolvedores Angular a encontrar o erro no código facilmente. Além disso, permite encontrar ou eliminar facilmente o código não utilizado no aplicativo. Você pode fazer muitas coisas usando esse recurso e ele funciona como uma otimização.
Serviços:
Serviços como $ http, $ q e $ log ajudam os desenvolvedores a organizar e compartilhar código no aplicativo. Por exemplo, usando $ http, você faz uma solicitação ao servidor AJAX e $ log pode ser usado como serviço para login.
Injeção de Dependência:
O subsistema de injetores angulares ajuda os desenvolvedores a resolver suas dependências, tornando os componentes reutilizáveis e muito mais.
Âmbito:
$ Scope in Angular é um objeto interno que imita a estrutura DOM do aplicativo e contém dados e método do aplicativo. Com a ajuda disso, você pode criar facilmente as propriedades para um objeto $ scope dentro de uma função do controlador que atribuirá um valor a ele.
Nota 1: O Angular está se movendo rapidamente e cada nova versão vem com recursos e funcionalidades adicionados e atualizados. Portanto, os recursos explicados aqui podem diferir.
Nota 2: Esses são alguns dos recursos que o KnockoutJS não possui em sua biblioteca principal, embora utilizando bibliotecas externas ou lógica personalizada, esses recursos e funcionalidades podem ser implementados.
Meus pontos de vista: Mantendo a necessidade específica à parte, se você tiver projetos que possam ser trabalhados usando o Angular e o KnockoutJS, pense sobre seus recursos e usabilidade e escolha a tecnologia de maneira inteligente. Até agora, o Angular parece ter uma vantagem sobre o Knockout.
Agora, existem alguns recursos, como Roteamento e Teste, que não são suportados no Knockout, embora o teste possa ser realizado seguindo a metodologia semelhante do Angular.
As duas tecnologias, como Angular e Knockout, também diferem no Suporte ao navegador.
ConclusãoSelecionar uma estrutura para o seu projeto é uma tarefa um pouco complexa, pois você precisa ter muita confiança na sua decisão. Caso você não seja conhecedor de tecnologia, seria um pouco mais complexo. Tentei explicá-lo de uma maneira mais simplificada, para que você possa entender melhor a tecnologia e tomar a decisão com inteligência. Novamente;
Angular é muito popular e usado por um grande número de marcas. Ele é capaz o suficiente para se conectar diretamente a objetos simples, estrutura modular e possui diretrizes de desenvolvimento robustas que proíbem qualquer problema que possa ocorrer durante o desenvolvimento ou pós-desenvolvimento.
KnockoutJS, por outro lado, destina-se a representações da interface do usuário. Também é usado principalmente para implementar quaisquer recursos no aplicativo, com aplicativos de menor complexidade. Portanto, tome sua decisão com inteligência quando escolher a estrutura.