Hoje fiquei espantado com a forma como a comunidade geralmente positiva e amigável do Vue.js entrou em um triste confronto. Há duas semanas, o criador do Vue, Ewan Yu, publicou uma proposta (RFC) com uma nova API de recursos para componentes no próximo Vue 3.0. Hoje, uma discussão crítica no Reddit e comentários semelhantes sobre o Hacker News causaram um afluxo de desenvolvedores na RFC original com indignação, às vezes até muito severa.
Ele declarou algo como o seguinte:
- Todo o código Vue terá que ser reescrito de uma maneira completamente nova, porque a sintaxe existente será removida
- Todo o tempo que as pessoas que estudavam Vue acabou sendo em vão, porque tudo vai mudar
- A nova sintaxe acabou sendo pior que a antiga, não fornece uma estrutura clara e gera código de espaguete
- A equipe Vue lançou uma grande mudança sem consultar ninguém
- Vue se transforma em React!
- Ou não, no AngularJS / Angular!
- Todo o HTML agora terá que ser escrito em uma linha enorme!
Após a parede de comentários negativos no Reddit, é surpreendente que a discussão sobre a RFC em si contenha uma reação principalmente positiva, especialmente entre os primeiros comentários. De fato, o primeiro comentário é cheio de entusiasmo.
Eu fui a pessoa que escreveu este primeiro comentário. Descobri que recebi uma notificação sobre o novo RFC, li imediatamente e descobri que era exatamente isso que gostaria do Vue 3.0 e escrevi um comentário sobre ele dentro de 15 minutos após a publicação do RFC para expressar minha gratidão. Neste post, espero revelar este tópico, por que considero a nova API uma boa idéia. Mas primeiro, deixe-me responder às declarações dos críticos.
Eu suspeito que muitas pessoas ficaram envergonhadas depois de ler o Hacker News ou o Reddit, onde houve muitos comentários não confiáveis que eram enganosos, mas não leram a frase original . Evan já adicionou uma seção de perguntas e respostas que responde à maioria das perguntas:
- Você não precisará reescrever nada do zero, se não quiser - a nova sintaxe é um complemento, enquanto a antiga permanecerá conosco por todo o Vue 3.0 até que seja usada ativamente. Mesmo que seja eventualmente removido do código principal, ele pode ser facilmente retornado usando plugins .
- O tempo para aprender o Vue não foi desperdiçado - a nova sintaxe funciona da mesma maneira que antes, com conceitos familiares, como componentes de arquivo único, modelos e estilos locais.
- A mudança não foi feita sem discussão - essa RFC é a discussão. A nova sintaxe ainda está longe do lançamento final.
- E não, o HTML não precisa ser escrito como uma string enorme
Havia um ponto subjetivo sobre o fato de a nova sintaxe gerar código menos estruturado. Quero demonstrar isso com um exemplo simples que explica por que estou tão entusiasmado com a RFC e por que acho que a nova abordagem levará a códigos mais estruturados
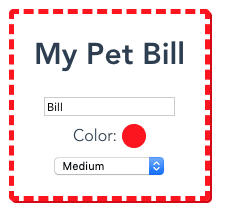
Imagine um componente que permita ao usuário inserir informações sobre o animal de estimação e seja atualizado à medida que você insere dados. Nesse caso:
- O texto do título é atualizado dependendo do nome do animal.
- A cor do traçado depende da cor selecionada do animal, incluindo a sombra, cuja cor é calculada com base na cor selecionada.
- O tamanho da fonte do cabeçalho e o estilo do traçado dependem do tamanho do animal selecionado pelo usuário

Aparência do componente
Você pode ver a demonstração ao vivo com o componente aqui e também o código fonte do Vue 2.x aqui (componentes de arquivo / Vue2.vue).
Considere a parte Javascript deste componente:
data() { return { petName: "", petColor: "#000", petSize: "" }; }, computed: { header: function() { if (this.petName) { return "My Pet " + this.petName; } return "Enter Pet Details"; }, petColorDarker: function() { return tinycolor(this.petColor) .darken() .toString(); }, shadow: function() { return "2px 2px " + this.petColorDarker; }, borderStyle: function() { switch (this.petSize) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }, headerSize: function() { switch (this.petSize) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } } }
Basicamente, temos algum tipo de dados e várias propriedades calculadas a partir desses dados. Observe que no Vue 2.x não há como reunir coisas relacionadas. Não podemos colocar uma petColor ao lado de um petColorDarker calculado, porque no Vue 2.x eles são agrupados por tipo.
Obviamente, para um exemplo tão pequeno, isso não é muito importante. Mas imagine um exemplo maior, no qual existem partes de funcionalidade com os dados necessários, propriedades calculadas, métodos e até mesmo com alguns observadores. Agora não há uma boa maneira de combinar entidades relacionadas! Alguém pode pensar em mixins ou componentes de ordem superior, mas eles têm problemas - é difícil ver de onde vêm essas propriedades e também existem problemas de conflito de nome.
A nova sintaxe oferece a organização dos componentes por funcionalidade relacionada, em vez do tipo de valor. Isso é semelhante à maneira como você organiza arquivos no seu computador - geralmente você não cria pastas separadas para tabelas do Excel e documentos do Word, mas haverá pastas como trabalho ou planejamento de férias. Vamos imaginar como será nosso componente na nova sintaxe proposta (o quanto isso acontecerá sem a capacidade de executar o código - deixe-me saber se você encontrar algum erro):
setup() {
Note que:
- É incrivelmente simples agrupar entidades relacionadas.
- Observando o valor de retorno da função de configuração, vemos imediatamente o que temos acesso no modelo.
Além disso, a nova sintaxe fornece suporte completo ao TypeScript, o que foi difícil de obter com a sintaxe de objeto do Vue 2.x. E podemos refatorar nossa lógica transferindo-a para funções reutilizáveis. Algo assim:
function usePetName() { const petName = value(""); const header = computed(() => { if (petName.value) { return "My Pet " + petName.value; } return "Enter Pet Details"; }); return { petName, header }; } function usePetColor() { const petColor = value("#000"); const petColorDarker = computed(() => { return tinycolor(petColor.value) .darken() .toString(); }); return { petColor, petColorDarker }; } function petSizeToBorderStyle(sizeWrapper) { const borderStyle = computed(() => { switch (sizeWrapper.value) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }); return { borderStyle }; } function petSizeToHeaderSize(petSizeWrapper) { const headerSize = computed(() => { switch (petSizeWrapper.value) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } }); return { headerSize }; } export default { setup() { const { petName, header } = usePetName(); const { petColor, petColorDarker } = usePetColor(); const shadow = computed(() => "2px 2px " + petColorDarker.value); const petSize = value(""); const { borderStyle } = petSizeToBorderStyle(petSize); const { headerSize } = petSizeToHeaderSize(petSize); return { petName, header, petColor, shadow, petSize, borderStyle, headerSize }; } };
No Vue 2.x, descobri muitas vezes que estou escrevendo um "componente monstruoso" que é difícil de quebrar em pedaços pequenos - ele não pode ser dividido em componentes menores, porque muita coisa está acontecendo com base em um pequeno número de variáveis de estado. No entanto, com a nova sintaxe proposta, pode-se observar que é possível separar facilmente a lógica de componentes grandes em partes separadas, colocá-la em arquivos separados, se necessário, obtendo funções e componentes pequenos e fáceis de entender.
Vue teve um dia mais sombrio? Provavelmente não. A antiga comunidade em torno do projeto se dividiu. Mas espero que as pessoas olhem novamente para a RFC, que não quebra nada, porque permite que as pessoas ainda agrupem entidades por tipo, se quiserem, mas também permite muito mais - código mais compreensível e limpo, mais opções para bibliotecas e suporte completo ao Typecript.
E, finalmente, ao usar o código aberto, seria bom lembrar que seus desenvolvedores se esforçam muito no que você recebe de graça. A crítica excessivamente dura que vemos hoje não é algo que nos convém. Felizmente, os comentários desrespeitosos foram em minoria (embora significativos), e a maioria conseguiu se expressar em um tom mais apropriado.