Sobre o que é o artigo
O objetivo deste artigo é mostrar como você pode criar um aplicativo MEVN básico. Sigla MEVN
significa - MongoDB + Express.js + Vue.js + Node.js. Como exemplo, será escrito
aplicativo de página única que contém um formulário que consiste em vários textos
campos. Ao preencher o formulário e enviar dados, o servidor os gravará no banco de dados e
redirecione o cliente para a página "Obrigado".
Ubuntu 18.10 é usado como sistema operacional, a instalação de todos os componentes será
indicado em relação a ela.
Requisitos Necessários
- Conhecimento de HTML, CSS;
- Conhecimento básico de JavaScript.
O que temos na saída
- Aplicativo Fullstack completo;
- Operações CRUD e APIs REST usando Express.js;
- Conecte-se ao MongoDB.
Preparação do espaço de trabalho
Para começar a desenvolver o aplicativo, você precisa instalar algumas ferramentas.
A base de todo o projeto é o Node.js e seu gerenciador de pacotes do NPM. Node.js é um tempo de execução
JavaScript, cujo ambiente inclui tudo o que você precisa para executar um programa,
escrito em javascript.
Você pode instalá-lo aqui . A versão "Estável" deve ser selecionada conforme indicado na
captura de tela:

Você também pode usar o NVM (Node Version Manager) - esta é uma ferramenta conveniente para o controle de versão Node.js. Você pode instalá-lo a partir do terminal com o comando:
env VERSION=`python tools/getnodeversion.py` make install DESTDIR=`nvm_version_path v$VERSION` PREFIX=""
Em seguida, o nvm usa * version *, por exemplo:
nvm use 10
Agora o Node.js está instalado, você pode verificar isso com o comando node -v:
node -v > 10.14.2
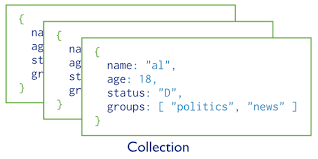
Em seguida, vem o MongoDB. Esse DBMS, classificado como NoSQL, usa documentos semelhantes a JSON e um esquema de banco de dados.

Para instalar, você precisa executar uma sequência de comandos:
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4 echo "deb [ arch=amd64 ] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.0.list sudo apt-get update sudo apt-get install -y mongodb-org
Quando o MongoDB está instalado, você pode executá-lo em segundo plano da seguinte maneira:
sudo systemctl start mongod
Vue.js é uma estrutura de front-end para criar interfaces de usuário. O Vue é completamente adequado para criar aplicativos de página única (SPA).
Para trabalhar com o Vue.js, existe uma CLI (Command Line Interface) oficial - um sistema completo para desenvolvimento rápido no Vue.js. Proporcionará a oportunidade de criar interativamente um projeto, bem como a capacidade de atualizar e otimizar as configurações para trabalhar com a estrutura. Você pode instalá-lo usando o NPM especificando o sinalizador -g (global) para que a dependência seja instalada globalmente e possa ser usada fora de um projeto específico, ou seja, globalmente:
npm install -g @vue/cli
Agora que você possui o DBMS MongoDB e o Node.js + NPM, resta decidir sobre um editor de texto. Vou usar o VS Code como um editor de texto. Você pode escolher qualquer editor ao seu gosto: seja Sublime, Atom ou mesmo o Notepad ++.
Inicialização do Projeto
Para criar um novo aplicativo Vue.js., usaremos a CLI do Vue instalada anteriormente. O comando create se parece com vue create * app_name *:
vue create mevn-app
Uma interface aparece no terminal que permite definir configurações para o novo aplicativo. Selecione "Selecionar recursos manualmente" para obter configurações detalhadas, faça a seguinte lista:

No final da geração do aplicativo, uma mensagem semelhante deve aparecer:

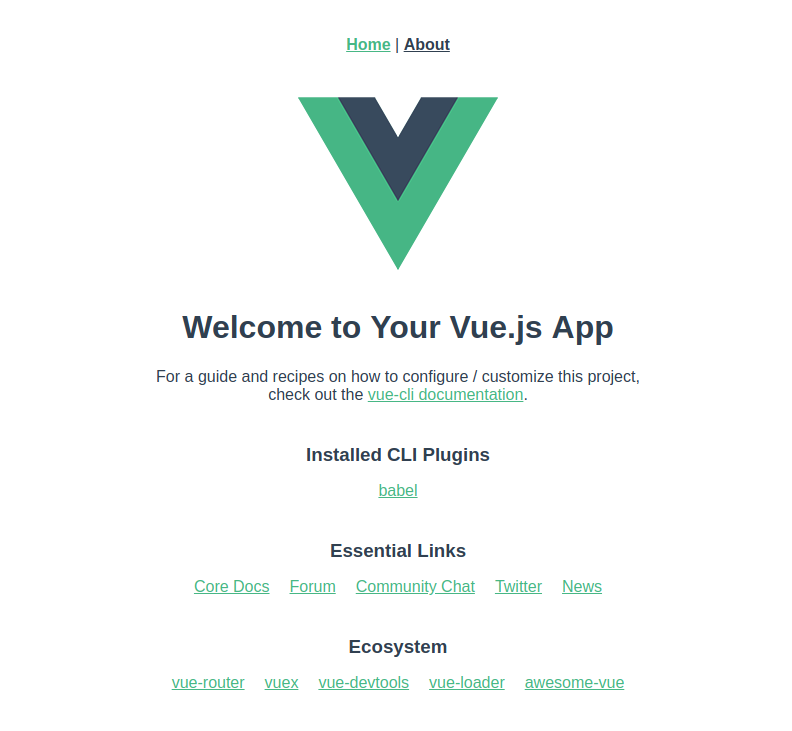
Você pode iniciar o aplicativo com o comando npm run serve acima e ver o que a CLI do Vue gerou:

Esta página inicial possui a funcionalidade Vue Router (dois links na parte superior), plug-ins de CLI instalados, além de links para documentação, projetos de ecossistema Vue e redes sociais.
Então agora a hierarquia do projeto criado se parece com:

- node_modules - um diretório de dependências instaladas necessárias para o projeto funcionar. Geralmente, não é indexado no git, pois seu volume às vezes atinge tamanhos muito grandes.
- package.json é um arquivo de inicialização do projeto que está fortemente vinculado ao diretório node_modules. Ele contém informações sobre o projeto (nome, autor, versão), são executados scripts que executam o NPM, bem como todas as dependências instaladas que estão contidas apenas em node_modules. As dependências são indicadas pelos valores-chave “dependências” (dependências usadas na produção) e “devDependencies” (dependências usadas no desenvolvimento). I.e. esse arquivo é necessário principalmente para que o projeto possa ser implantado em qualquer máquina, apenas com o comando npm i. Você pode tentar remover o diretório node_modules e, em seguida, executar o comando npm i na raiz do projeto: ele exibirá todas as dependências necessárias especificadas no package.json novamente.
- package-lock.json é uma captura instantânea de toda a árvore de dependências. O fato é que os pacotes têm dependências de nível superior. Ao instalar, isso não é perceptível, mas você sempre pode vê-lo em package-lock.json. Portanto, por exemplo, o pacote de auto-inicialização durante a instalação puxará o pacote jquery junto com ele. O Jquery não será especificado no pacote.json, mas ainda será instalado como uma dependência de autoinicialização, ou seja, você não precisa especificar adicionalmente o jquery em "dependências" para que o bootstrap funcione corretamente.
- babel.config.js é um arquivo que contém as regras (predefinições) através das quais Babel aprende como traduzir o código. Babel é um transportador de código. A linguagem JavaScript possui especificações que você precisa seguir para que o código funcione corretamente na produção. Mas muitas vezes nem todos os navegadores conseguem implementar uma nova especificação em seus intérpretes, e algumas especificações nunca são implementadas. Para isso, o Babel existe: ele converte o código de uma especificação em uma especificação que a maioria dos navegadores entende. I.e. durante o desenvolvimento, você escreve um código e, graças a Babel, outro vai para a produção. No nosso caso, existe apenas uma predefinição - '@ vue / app'.
- postcss.config.js - arquivo de configuração PostCSS. Esta é uma ferramenta de pós-processamento de CSS que pode transformar seu CSS de várias maneiras interessantes, por exemplo, adicionando prefixos automaticamente, verificando a conformidade com o padrão de design de código e muitos outros. Ele é instalado automaticamente pelo Vue CLI e, até o momento, contém apenas regras para adicionar prefixos, o que garantirá o aplicativo entre navegadores.
- browserslist.rc - um arquivo que determina quais navegadores foram projetados para o desenvolvimento de aplicativos. No nosso caso, essas são as duas últimas versões de navegadores que possuem mais de 5% de usuários em todo o mundo, excluindo o Internet Explorer abaixo da versão 8, inclusive.
- README.md - um arquivo com informações de projeto escritas em Markdown - uma linguagem de marcação leve projetada para escrever o texto mais legível e fácil de editar. Normalmente, este arquivo contém uma descrição do projeto, informações sobre as versões dos principais pacotes, instruções de instalação, etc.
- src (fonte) - o diretório dentro do qual o desenvolvimento ocorre diretamente. Ele contém todo o código escrito, bem como os ativos / diretório, onde são colocados scss / css, js, fontes, imagens, etc. O Vue.js usa o Webpack para criar: todo o código necessário para o aplicativo funcionar corretamente será empacotado em um único arquivo vendor.js dentro do diretório dist /. Vale a pena adicionar este diretório ao .gitignor, como o aplicativo montado ocupa espaço extra no repositório. Como node_modules, dist / pode ser compilado com um único comando do NPM.
- public - o diretório que contém o modelo básico de html para gerar o aplicativo finalizado e, geralmente, seu ícone (favicon.ico).
Início do desenvolvimento (front-end)
Como usamos a CLI do Vue, em vez de dividir o código em html, css e js separados, os arquivos do vue são criados. Não há nada sobrenatural nisso: os arquivos vue implicam a seguinte estrutura:
<template> * HTML * </template> <script> * JavaScript * </script> <style> * Stylesheet * </style>
Isso é feito para projetar componentes do Vue de forma mais conveniente e é apenas açúcar sintático. São os arquivos com esse formato que são processados pelo Babel para liberação subsequente em produção.
No diretório src /, além dos componentes do Vue, também existem arquivos main.js e router.js.
No main.js, o Vue importa todos os pacotes necessários e, em seguida, cria uma nova instância do Vue e a monta no elemento especificado, no nível DOM Virtual, usando o método da classe Vue -. $ Mount ("# app"). Dentro do método, você deve especificar uma linha com o ID do elemento html especificado no modelo html base.
No router.js, o Vue importa o pacote vue-router que a CLI do Vue instalou ao criar o projeto e todos os componentes envolvidos no roteamento. O roteamento ocorre passando como argumento uma matriz de objetos para a classe Router, ao criar sua instância:
new Router({ routes: [ { path: '/', name: 'home', component: Home }, ... ] )
Primeiro, vamos remover os estilos padrão do Vue do App.vue. Em seguida, exclua o diretório components / junto com o HelloWorld.vue, eles não serão mais necessários. Além do diretório e do próprio componente, você deve remover sua importação dentro de views / Home.vue, onde é usado:
visualizações / Home.vue: <template> <div class="home"> <img alt="Vue logo" src="../assets/logo.png"> - <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> <script> - import HelloWorld from '@/components/HelloWorld.vue' export default { name: 'home', components: { - HelloWorld } } </script>
Agora, o aplicativo possui apenas alguns links e suas representações. O conteúdo dessas páginas também não é necessário, mas não é necessário excluí-las, você pode simplesmente alterá-las, mas primeiro é necessário editar o arquivo de roteamento:
router.js: import Vue from 'vue' import Router from 'vue-router' import Home from './views/Home.vue' + import Thanks from './views/Thanks.vue' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, - { - path: '/about', - name: 'about', - component: () => import( './views/About.vue') - } + { + path: '/thanks', + name: 'thanks', + component: Thanks + } ] })
Agora passamos para os componentes, contando com um sistema de roteamento. Precisa de um novo componente Obrigado. Em vez de criar um novo, edite About.vue e renomeie-o Thanks.vue:
views / About.vue> views / Thanks.vue: <template> - <div class="about"> + <div class="thanks"> <h1>Thank you for your record!</h1> </div> </template>
E altere Home.vue: adicione um formulário que enviará dados como nome, email, endereço e sexo:
visualizações / Home.vue: <template> <div class="home"> - <img alt="Vue logo" src="../assets/logo.png"> + <form @submit.prevent="sendData"> + <div class="form-control"> + <label for="name">Name</label> + <input v-model="name" id="name" type="text"> + </div> + <div class="form-control"> + <label for="email">Email</label> + <input v-model="email" id="email" type="email"> + </div> + <div class="form-control"> + <label for="address">Address</label> + <input v-model="address" id="address" type="text"> + </div> + <div class="form-control"> + <label for="gender">Gender</label> + <span>Male <input v-model="gender" id="gender" type="radio" value="male"></span> + <span>Female <input v-model="gender" id="gender" type="radio" value="female"></span> + </div> + <input type="submit" class="send" value="Send"> + </form> </div> </template> <script> export default { name: 'home', - components: {} + data: function () { + return { + name: '', + email: '', + address: '', + gender: '', + + }, + methods: { + sendData() { + console.log(this.name, this.email, this.address, this.gender); + + } </script> + <style> + .form-control { + padding: 5px; + } + .form-control label { + display: block; + + .send { + margin: 5px + + </style>
A primeira coisa que pode ser enganosa é @ submit.prevent = "sendData". No Vue, os eventos são ouvidos usando o atributo v-on:, mas como esse atributo é usado com bastante frequência durante o desenvolvimento, sua abreviação @ foi inventada. I.e. esta linha pode ser representada como v-on: submit.prevent = "sendData".
Vamos ver o que isso geralmente significa:
- v-on ou @ diz ao Vue para ouvir um evento;
- enviar - este é o evento fornecido (o envio é aplicável apenas a formulários. Para um botão, por exemplo, você pode aplicar o evento de clique e para entrada - entrada ou alteração);
- .prevent é um modificador de evento que chama o manipulador preventDefault () js, que pausa o evento do navegador para um elemento - no nosso caso, um formulário. O evento do navegador para o formulário está enviando dados e recarregando a página, o que deve ser evitado. Além disso, existem modificadores como .stop (remoção completa do evento do navegador), .once (executando o método apenas uma vez) e outros.
- sendData é o método (função dentro do objeto) que será chamado quando o evento for processado. Observe que colchetes () no método devem ser colocados apenas se aceitar parâmetros.
Além disso, em cada entrada, há um atributo de modelo v. Liga bidirecionalmente os elementos do formulário (entrada, seleção, área de texto) aos dados. Ou seja, o valor gravado na entrada, em que v-model = "someText", será gravado imediatamente na propriedade de dados someText, se existir.
No objeto exportado, removemos a propriedade components, porque O Home.vue não terá componentes filhos, mas adicionamos o método de dados. Os dados contêm o objeto de dados Vue. Vale a pena notar que você não pode simplesmente escrever o valor dos dados como um objeto com dados - você definitivamente precisa escrever o valor como uma função que o retorne. Esse é um recurso dos componentes do Vue.
No nosso caso, os dados são os valores de entrada nome, email, endereço e sexo.
Além dos dados, apareceu uma propriedade de métodos que contém todos os métodos para trabalhar com dados. Apenas um método está escrito nele - sendData, mencionado acima. Ele está vinculado ao envio do formulário e, por enquanto, apenas exibe os valores de entrada no console.
E a última parte do componente é estilo. Os estilos são gravados aqui para que o formulário seja exibido corretamente.
Vamos abrir nosso aplicativo agora. À nossa frente está um formulário que deve ser preenchido e enviado dados usando o botão Enviar.


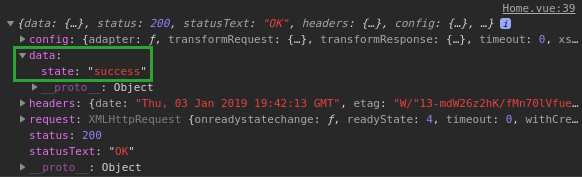
Ao enviar, a página não é recarregada e os valores do formulário não são redefinidos. É hora de olhar para o console do navegador (Ctrl + Shift + I):

Se você vir a mesma coisa no console, apenas com os valores que especificou - parabéns, você escreveu seu primeiro aplicativo completo do Vue. Caso contrário, verifique a correção de cada etapa e obtenha um resultado positivo.
Por enquanto, vamos deixar o aplicativo Vue como está e seguir desenvolvendo o servidor no Node.js para que o aplicativo tenha algo com o qual trocar dados.
Desenvolvimento contínuo (back-end)
Primeiro, você precisa instalar os pacotes npm necessários para a operação do servidor:
npm install -S express morgan mongoose
A opção -S diz ao npm para adicionar esses pacotes ao package.json como um elemento da matriz de dependências. A saída será uma mensagem semelhante:

- O Express.js é uma estrutura de aplicativos da Web para o Node.js projetada para criar aplicativos e APIs da Web. É minimalista e inclui um grande número de plug-ins.
- Morgan - um pacote para registrar solicitações HTTP no servidor.
- Mongoose é um ORM (Mapeamento Relacional a Objetos) para MongoDB feito sob Node.js.
Em seguida, adicione outro diretório ao servidor raiz do projeto, com a seguinte hierarquia:

server.js - este será o servidor Node.js., que é iniciado usando o ambiente Node. Você pode tentar o Node escrevendo código simples aqui, por exemplo:
server / server.js console.log('Hello, world!');
Em seguida, inicie o server.js usando o comando node da raiz do projeto, especificando o caminho para o arquivo e seu nome:
node server/server.js > Hello, world!
Limparemos o arquivo server.js e iniciaremos o desenvolvimento. Primeiro, importe todos os pacotes instalados anteriormente (express, morgan e mangusto) e também inicialize o aplicativo Express:
server / server.js + const express = require('express'); + const mongoose = require('mongoose'); + const morgan = require('morgan'); + const path = require('path'); + + const app = express();
Se você nunca encontrou const: const antes, uma das duas declarações de declaração de variáveis (a segunda let) veio substituir var, o padrão ES6. Sua peculiaridade é que o valor atribuído a uma variável não pode ser alterado. Para variáveis com valores de variáveis adicionais, é recomendável usar let.
require () é uma função do ambiente Node.js. que implementa a capacidade de conectar vários módulos, nativos e npm. Observe que não instalamos o pacote de caminho, mas o importamos - ele já está incluído nas dependências do ambiente.
const app = express () - inicialização do aplicativo Express. Em seguida, trabalharemos com a variável app, este será o nosso servidor.
Em seguida, é necessário definir as configurações do nosso aplicativo Express, mas como é pequeno, é necessário definir apenas um parâmetro - porta. Pegue, por exemplo, o valor 3000 (ou qualquer porta disponível). Depois de começarmos a ouvir a porta, ou seja, inicie o servidor:
server / server.js ... + app.set('port', 3000); + + app.listen(app.get('port'), () => { + console.log(`[OK] Server is running on localhost:${app.get('port')}`); + });
O método set simplesmente adiciona a propriedade especificada ao objeto especificado com o valor especificado, que pode ser obtido acessando o nome da propriedade com o método get. É exatamente isso que fazemos quando configuramos o aplicativo para ouvir: app.get ('port') retornará o valor anteriormente definido de 3000. Após receber a porta, existe uma função de retorno de chamada em seta. Se você nunca encontrou funções de seta antes: a função de seta é denotada como () => {} e é quase uma analogia completa da função () {}, exceto uma: a função de seta possui um objeto global como contexto para chamar a função (this) (Global no ambiente Node.js. e Window no ambiente do navegador) e a própria função usual, ou seja, Função Nesta situação, a função de seta simplifica a gravação, pois nós não usamos isso de forma alguma. Portanto, como uma função de retorno de chamada, uma mensagem é simplesmente executada no console informando que o servidor está sendo executado no localhost: 3000. Escrever $ {...} dentro da string permite inserir um valor calculado, no nosso caso, o valor de retorno da função app.get ().
Agora, abrindo o endereço localhost: 3000 no seu navegador, você verá a mensagem "Não é possível obter /". Isso significa que nosso servidor foi iniciado e está funcionando corretamente. Mais tarde, faremos com que nosso aplicativo Vue.js. apareça em vez desta mensagem, mas, por enquanto, estabeleceremos uma conexão com o banco de dados e o middleware do MongoDB:
server / server.js ... app.set('port', 3000); + + mongoose.connect('mongodb://localhost:27017/mevn-course', { useNewUrlParser: true }) + then(db => console.log('[OK] DB is connected')) + catch(err => console.error(err)); + + app.use(express.json()); + app.use(express.urlencoded({extended: false})); + app.use(morgan('dev')); ...
Mongoose.connect () se conecta ao banco de dados. Observe que o próprio MongoDB deve estar ativo antes de conectar-se a ele novamente. Dois parâmetros são passados para esse método - o endereço base e um conjunto de configurações na forma de um objeto. No nosso caso, esta é a string “mongodb: // localhost: 27017 / mevn-course” e o objeto {useNewUrlParser: true}.
useNewUrlParser é usado para trabalhar com o MongoDB versão 3.1.0+. Se, por algum motivo, você estiver usando uma versão menor que 3.1.0, não deverá especificar este parâmetro.
.then e .catch são métodos que retornam uma promessa mediante cumprimento e falha, respectivamente. Dentro desses métodos, uma função de retorno de chamada é chamada, que retorna o objeto de banco de dados db como resultado da Promessa para .then e um erro para .catch. Ambos os métodos imprimem informações no console: sobre uma conexão bem-sucedida ou sobre um erro.
Usando app.use (), o middleware é instalado para o nosso aplicativo. Essas são funções que têm acesso ao objeto de solicitação (req), ao objeto de resposta (res) e à próxima função de processamento intermediário (próxima) no ciclo "solicitação-resposta" do aplicativo. Usaremos como middleware os analisadores integrados ao Express que acompanham as solicitações de dados (no nosso caso, são json e urlencoded) e o pacote morgan instalado anteriormente com o parâmetro 'dev', o que significa efetuar logon no modo "desenvolvimento". Agora, o servidor pode receber dados recebidos com solicitações no formato json e codificado por url e registrar todas as solicitações recebidas. Inicie o aplicativo novamente:
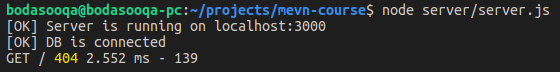
nó server / server.js > [OK] Server is running on localhost:3000 > [OK] DB is connected
Agora, se formos para o endereço localhost: 3000 no navegador, todas as solicitações serão registradas no console; nesse caso, a solicitação GET:

Estaremos envolvidos no desenvolvimento do modelo Record. Isso é necessário para que os dados sejam enviados ao banco de dados no formato desejado (este formato é chamado Esquema). Nosso formulário do aplicativo Vue envia Nome, Email, Endereço e Gênero - tudo isso pode ser representado como uma sequência. Portanto, o registro no banco de dados deve conter 4 campos do tipo "linha". Crie um modelo:
servidor / modelos / Record.js + const mongoose = require('mongoose'); + const { Schema } = mongoose; + + const Record = new Schema({ + name: String, + email: String, + address: String, + gender: String, + }); + + module.exports = mongoose.model('Record', Record);
Importamos o pacote mongoose e configuramos a variável Schema para o valor da classe Schema do pacote mongoose. A notação “const {Schema} = mangusto” é denominada desestruturação no ES6 e é equivalente a “const Schema = mangusto.Schema”. Em seguida, é criada uma instância da classe Schema, cujo parâmetro é um objeto com os nomes das propriedades do registro e seus tipos de dados.
"Module.exports = ..." é uma entrada de exportação. I.e. quando importarmos este módulo, o resultado da importação será mongoose.model ('Record', Record).
Quando o modelo é criado, você precisa criar um arquivo de roteamento da API. Como um estilo arquitetônico de interação do componente, o REST será usado.
A API REST define um conjunto de funções para as quais os desenvolvedores podem fazer solicitações e receber respostas. A interação ocorre através do protocolo HTTP. Os métodos de chamada da API REST são a metodologia CRUD (Criar, Ler, Atualizar, Excluir), ou seja, GET, POST, PUT, DELETE. Adicione o código ao arquivo de roteamento:server / models / Record.js + const express = require('express'); + const router = express.Router(); + + const Record = require('../models/Record'); + + router.get('/', async (req, res) => { + res.json(await Record.find()); + }); + + router.post('/', async (req, res) => { + const record = new Record(req.body); + await record.save(); + res.json({state: 'success'}); + }); + + router.get('/:id', async (req, res) => { + res.json(await Record.findById(req.params.id)); + }); + + router.put('/:id', async (req, res) => { + await Record.findByIdAndUpdate(req.params.id, req.body); + res.json({state: 'updated'}); + }); + + router.delete('/:id', async (req, res) => { + await Record.findByIdAndRemove(req.params.id); + res.json({state: 'deleted'}); + }); + + module.exports = router;
Express . Record, . . async/await — . , callback- . async/await, , , , , , .
:
router.get('/', req, res) => { res.json(Record.find() .then((data) => { return data; })); });
:
router.get('/', async (req, res) => { res.json(await Record.find()); });
router , .get(), .post(), .put() .delete() , . callback- req — res — . , POST, , Record, , find(), findById(), findByIdAndUpdate(), findByIdAndRemove(). JSON, , res.json({state: 'success'}). POST -: Record, , Vue-, , save(), JSON. , : get, put delete — :id. , , “/”, , req.params.id , . id.
, , id , Schema name, email, address gender? : MongoDB , _id.
, server.js:
server/server.js ... app.use(morgan('dev')); + + app.use('/api/records', require('./routes/records'));
, /api/records. ., POST- , (, email, )
localhost :3000/api/records.
— API. Postman. API.
GET-
localhost :3000/api/records :

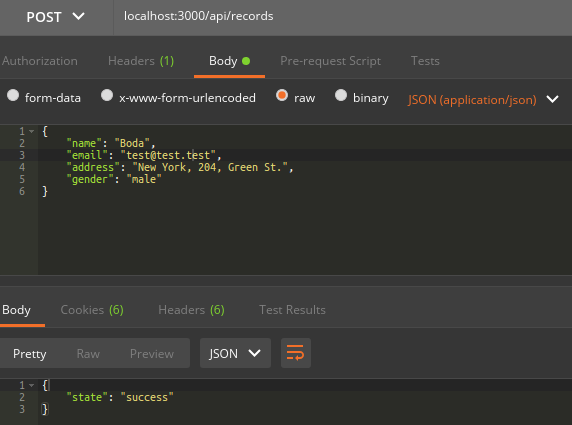
POST- , :

, JSON, ,
{“state”: “success”}. GET- :

, (UPDATE, DELETE GET one).
backend- , —
localhost :3000/. :
server/server.js ... app.use('/api/records', require('./routes/records')); + app.use('/', express.static(path.join(__dirname, '../dist')));
(frontend)
Vue-, API, . , , sendData, , , npm axios — npm i -S axios.
views/Home.vue ... <script> + import axios from 'axios'; ... methods: { + async sendData() { - console.log(this.name, this.email, this.address, this.gender); + console.log(await axios({ + url: 'http://localhost:3000/api/records', + method: 'post', + data: { + name: this.name, + email: this.email, + address: this.address, + gender: this.gender + + })); } }
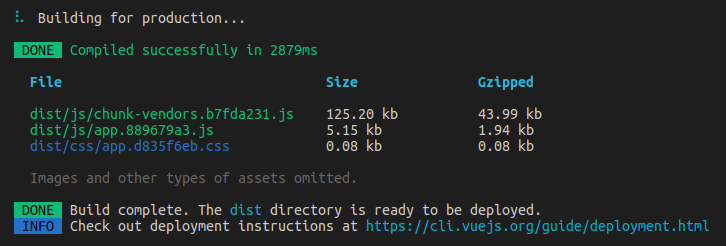
O Axios é uma biblioteca cliente para enviar solicitações para um servidor que usa promessas padrão. Aqui usamos a construção assíncrona / aguardada familiar. Um objeto é passado para a função axios - um conjunto de opções (url, método, dados). Quando o método é executado, a solicitação é enviada.Agora execute o comando npm run build. Com ele, o Vue reunirá o aplicativo finalizado no diretório dist, que especificamos como arquivos estáticos para o servidor: npm run build
 localhost
localhost :3000/. , Vue-. Send. :

. , , , .
: ; , , console.log():
views/Thanks.vue <template> <div class="thanks"> <h1>Thank you for your record!</h1> + router-link to="/">Home</router-link> </div> </template>
views/Home.vue ... async sendData() { - console.log(await axios({ + await axios({ url: 'http://localhost:3000/api/records', method: 'post', data: { name: this.name, email: this.email, address: this.address, gender: this.gender } - })); + }); + this.$router.push('thanks'); } ...
App.vue ... <div id="app"> - <div id="nav"> - <router-link to="/">Home</router-link> | - <router-link to="/thanks">About</router-link> - </div> <router-view/> </div> ...
Vue- , npm run build, , .
(backend)
Seria bom o servidor enviar uma notificação por email quando um cliente adicionasse cada novo registro ao banco de dados. Para fazer isso, usaremos o serviço para enviar cartas para o Node.js - Nodemailer. Instale-o: npm install -S nodemailer. Agora que o Nodemailer está instalado, adicione funcionalidade ao server.js:server / routes / records.js ... const router = express.Router(); + const nodemailer = require('nodemailer'); ... router.post('/', async (req, res) => { const record = new Record(req.body); await record.save(); + const output = ` + <p>You have a new message from MEVN-course:</p> + <ul> + <li>name: ${req.body.name}</li> + <li>email: ${req.body.email}</li> + <li>address: ${req.body.address}</li> + <li>gender: ${req.body.gender}</li> + </ul> + `; + let transporter = nodemailer.createTransport({ + host: 'smtp.gmail.com', + port: 587, + secure: false, + auth: { + user: 'your_email@gmail.com', + pass: 'your_password' + + }); + let mailOptions = { + from: '"MEVN-course " <your_email@gmail.com>', + to: 'some_email@gmail.com', + subject: `MEVN-course | New message`, + text: req.body.name, + html: output + }; + transporter.sendMail(mailOptions, (error, info) => { + if (error) { + return console.log(error); + + console.log('Message sent: %s', info.messageId); + console.log('Preview URL: %s', nodemailer.getTestMessageUrl(info)); + }); res.json({state: 'success'}); });
, . -, nodemailer. -, post , , . output, html-. transporter, createTransport nodemailer, — : , , . , Gmail, , Gmail-. mailOptions, — : , , . , sendMail transporter, .
. , , , , , . :

:

Sumário
. :
- Vue-;
- Node + Express ;
- MongoDB;
- npm;
- ;
- email- ;
- http-;
- CRUD REST API;