
Trabalho como desenvolvedor front-end há cerca de dois anos, participei da criação de uma ampla variedade de projetos. Uma das lições que aprendi: a interação entre diferentes grupos de desenvolvedores unidos por um objetivo, mas com tarefas diferentes e um grau de responsabilidade, não é uma tarefa fácil.
Em consulta com outros membros da equipe, designers e desenvolvedores, criei um ciclo de criação de sites para pequenas equipes (5 a 15 pessoas). Inclui ferramentas como Confluence, Jira, Airtable e Abstract. Neste artigo, compartilharei os recursos da organização do fluxo de trabalho.
A Skillbox recomenda: Curso prático de dois anos "Eu sou um desenvolvedor Web PRO" .
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
Por que você precisa de tudo isso?
A equipe mínima necessária para criar um site a partir do zero é um designer, programador e gerente de projeto. No meu caso, a equipe foi formada. Mas após o lançamento de alguns sites, tive a sensação de que havia algo errado com ela. Às vezes, simplesmente não entendemos completamente nossas responsabilidades, a comunicação com o cliente deixou muito a desejar. Tudo isso atrasou o processo e perturbou a todos.
Comecei a trabalhar em uma solução para o problema.
 A pesquisa do Google fornece bons resultados sobre o nosso problema
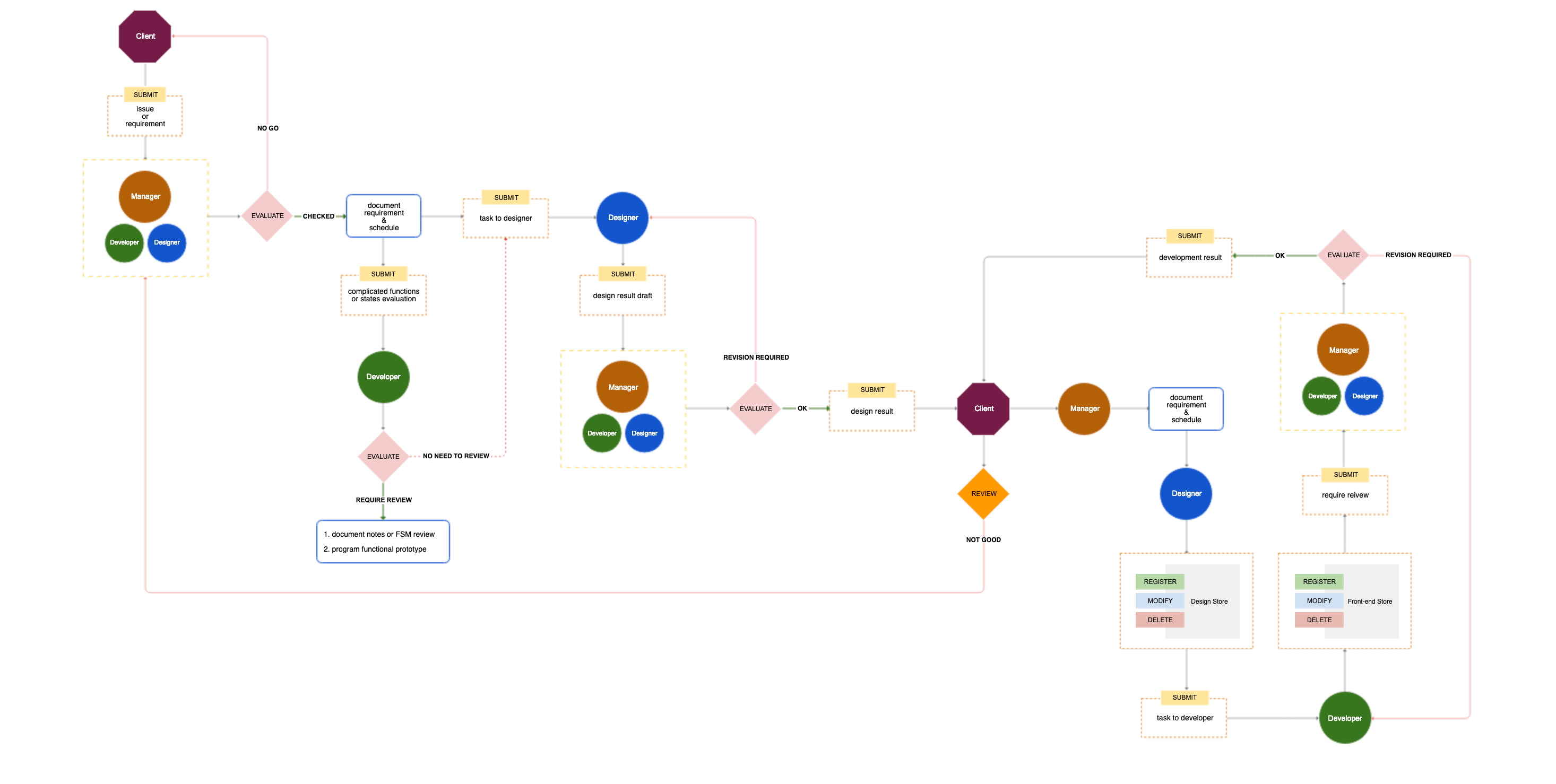
A pesquisa do Google fornece bons resultados sobre o nosso problemaPara tornar o trabalho mais visual, criei um diagrama de fluxo de trabalho que fornece uma compreensão de como o trabalho é feito conosco.
 Quando clicada, a imagem será aberta em resolução total.
Quando clicada, a imagem será aberta em resolução total.Metas e objetivos
Uma das primeiras técnicas que decidi testar foi o “Modelo em Cascata”. Eu o apliquei para destacar problemas e entender como resolvê-los.

Problema: Na maioria das vezes, o cliente não avalia o processo de criação de um site modularmente, como fazem os desenvolvedores. Ele o percebe como um site comum, ou seja, pensa em termos de páginas individuais. Segundo ele, designers e programadores criam páginas separadas, uma após a outra. Como resultado, o cliente simplesmente não entende o que é seguido durante o processo real.
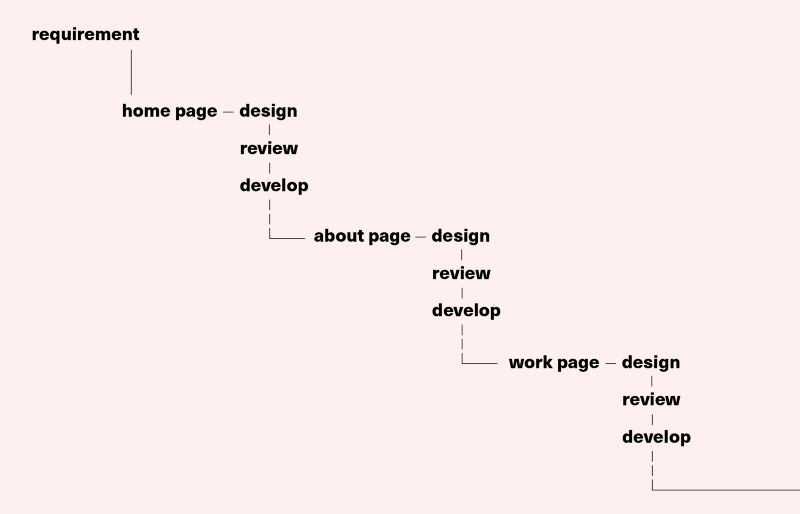
Tarefa: Convencer o cliente pelo contrário não vale a pena; a melhor opção é desenvolver um processo modular para criar um site dentro da empresa com base em um modelo de página.
Os tokens e componentes de design universal são gerenciados por desenvolvedores e designers.

Problema: essa é uma situação comum, dedicada a um grande número de estratégias. Existem muitas soluções interessantes, na maioria dos casos, propõe-se criar um sistema de design controlado por um gerador de guias / bibliotecas de estilos. Mas, em nossa situação, adicionar outro componente ao processo de desenvolvimento que permitisse gerenciar os níveis de acesso dos designers era simplesmente impossível.
Tarefa: criar um sistema universal no qual designers, desenvolvedores e gerentes possam trabalhar de forma síncrona sem interferir entre si.
Rastreamento preciso do processo de desenvolvimento

Problema: Apesar de existirem muitas ferramentas úteis para rastrear problemas e avaliar o progresso geral, a maioria delas não pode ser considerada flexível ou ideal. A ferramenta pode ser útil, economizando o tempo da equipe, que em uma situação normal é gasto em perguntas e esclarecimentos sobre tarefas específicas. Isso também facilita a vida dos gerentes, oferecendo-lhes uma compreensão mais precisa de todo o projeto.
Objetivo: criar um painel para acompanhar o andamento das tarefas por diferentes membros da equipe.
Kit de ferramentas
Depois de experimentar diferentes ferramentas, decidi pelo seguinte conjunto: Confluence, Jira, Airtable e Abstract. Abaixo vou revelar os benefícios de cada um.
ConfluênciaO papel da ferramenta: centro de informações e recursos.O espaço de trabalho do Confluence é relativamente fácil de organizar, possui muitas funções, integração com diferentes aplicativos e modelos personalizados individuais. Não pode ser chamada de solução universal para todos os problemas, mas é ideal como centro de informações e recursos. Isso significa que qualquer link ou detalhe técnico relacionado ao projeto deve ser incluído no banco de dados.
A ferramenta permite documentar corretamente cada componente e quaisquer outros detalhes sobre o projeto.

A principal vantagem do Confluence é a personalização dos modelos de documentos. Além disso, ele pode ser usado para implementar um único repositório de especificações e várias documentações do projeto, dividindo os níveis de acesso dos participantes. Agora você não precisa se preocupar com a versão antiga da especificação em suas mãos, como acontece se você enviar documentos por email.
Mais informações sobre a ferramenta estão
disponíveis no site oficial do produto .
JiraPapel da ferramenta: monitorando problemas e gerenciamento de tarefas.
Jira é uma ferramenta muito poderosa de planejamento e gerenciamento de projetos. A parte principal da funcionalidade é a criação de processos de trabalho personalizados. Para gerenciar efetivamente as tarefas (que é o que precisamos), vale a pena prestar atenção especial ao uso correto do tipo de consulta e tarefa (tipo de problema).
Portanto, para garantir que os desenvolvedores criem componentes com base no design correto, eles precisam ser notificados sempre que algo mudar no design. Assim que o componente é atualizado, o designer precisa abrir a tarefa, atribuir um desenvolvedor responsável, atribuindo a ele o tipo de tarefa correto.
Com Jira, você pode ter certeza de que absolutamente todos os participantes do processo (lembre-se de que, no nosso caso 5–15) recebem tarefas corretas que não são perdidas e encontram seu artista.
Mais informações sobre o Jira
estão disponíveis no site oficial do produto .
AirtablePapel da ferramenta: gerenciamento de componentes e quadro de progresso.Airtable é uma mistura de planilhas e bancos de dados. Tudo isso torna possível personalizar a operação de todas as ferramentas discutidas acima.
Exemplo 1. Gerenciamento de ComponentesQuanto ao gerador de guia de estilo, usá-lo nem sempre é conveniente - o problema é que os designers não podem editá-lo. Além disso, a decisão de usar a biblioteca de componentes do Sketch não será muito correta, pois possui muitas limitações. Provavelmente, o uso desta biblioteca fora do programa simplesmente não funcionará.
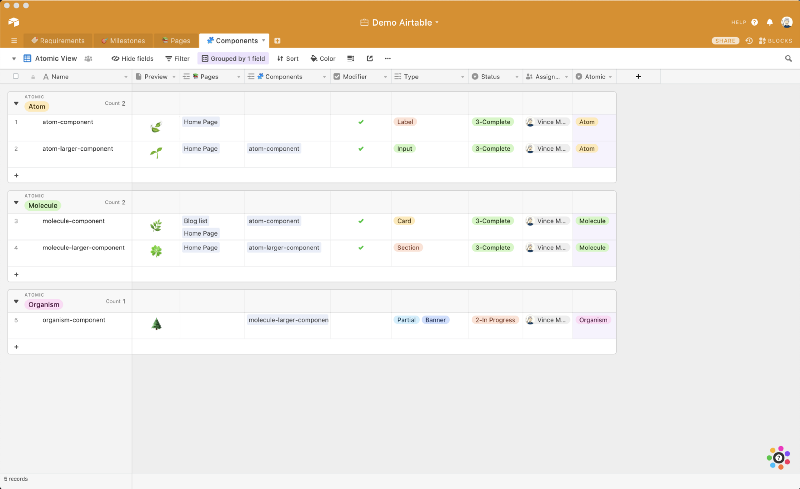
Airtable também não é o ideal, mas é melhor do que muitas outras soluções semelhantes. Aqui está uma demonstração do modelo da tabela de gerenciamento de componentes:

Quando um desenvolvedor aceita um componente de design, ele avalia o resultado com base no ABEM, registrando o componente na tabela. Existem 9 colunas no total:
- Nome - o nome do componente de acordo com o princípio ABEM.
- Visualizar - uma captura de tela ou uma imagem de um componente baixado de outra fonte é colocada aqui.
- Uma página vinculada é um link para a página de um componente.
- Componente filho - uma referência aos componentes filhos.
- Modificador - verificando a presença de opções de estilo e determinando-as (por exemplo, ativa, vermelha, etc.).
- A categoria do componente é uma categoria geral (texto, promoção, barra lateral).
- Status do desenvolvimento - o progresso real do desenvolvimento e sua definição (concluída, em andamento etc.).
- Responsável é o desenvolvedor responsável por este componente.
- O nível atômico é a categoria atômica desse componente (de acordo com o conceito de design atômico).
- Você pode consultar os dados na mesma tabela ou em tabelas diferentes. A conexão de pontos não permitirá que você se confunda em caso de dimensionamento. Além disso, os dados podem ser filtrados, classificados e alterados sem problemas.
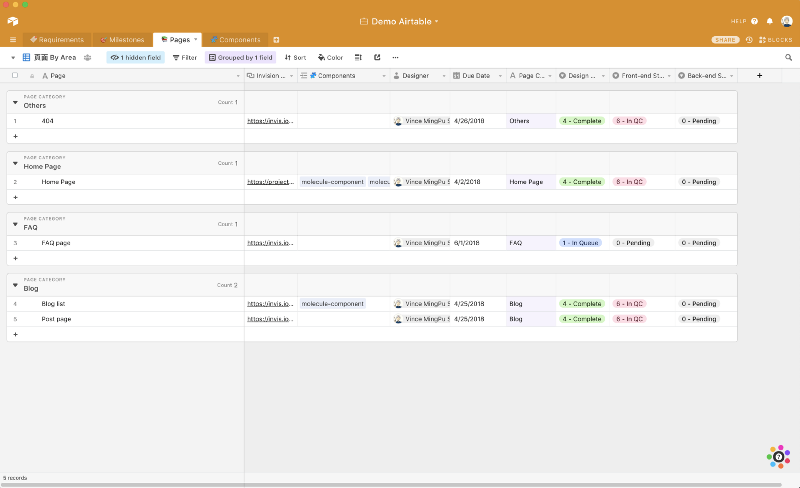
Exemplo 2: progresso no desenvolvimento da páginaPara avaliar o progresso do desenvolvimento de uma página, você precisa de um modelo criado especificamente para esse fim. A tabela pode servir tanto para as necessidades da própria equipe quanto para o cliente.

Qualquer informação sobre a página pode ser marcada aqui. Este é um prazo final, um link para um protótipo InVision, um destino, um componente filho. Torna-se evidente imediatamente que as operações são muito convenientes de executar, tanto na documentação quanto na atualização do design, bem como no status de desenvolvimento do frontend e backend. Além disso, essas operações são realizadas simultaneamente.
ResumoO papel da ferramenta: uma única fonte para o controle de versão dos ativos de design.
O resumo pode ser chamado GitHub para ativos no Sketch, pois evita que os designers precisem copiar e colar arquivos. A principal vantagem da ferramenta é que ela é um repositório de design, atuando como "a única fonte de verdade". Os designers devem atualizar a ramificação principal para a versão mais recente do layout aprovado. Depois disso, eles precisam notificar os desenvolvedores. Esses, por sua vez, devem trabalhar apenas com ativos de designer da filial principal.
Como conclusão
Depois de introduzirmos o novo processo de desenvolvimento e todas as ferramentas mencionadas acima, a velocidade do nosso trabalho dobrou pelo menos. Esta não é uma solução ideal, mas muito boa. É verdade que, para que funcione, você precisa fazer muito esforço - requer "trabalho manual" para atualizar e manter tudo isso em condições de trabalho.
A Skillbox recomenda: