Apresentamos a você uma tradução do artigo de Nikhil Sachdeva publicado no hackernoon.com. O autor compartilha sua experiência no desenvolvimento de aplicativos móveis usando o React Native e sugere a criação de seu aplicativo usando essa estrutura.

Eu era desenvolvedor Android e usava Java por algum tempo. Apenas recentemente tentei criar aplicativos móveis usando o React Native. Isso me fez dar uma nova olhada no processo de desenvolvimento, para dizer o mínimo. O objetivo do meu artigo é mostrar quais diferenças eu notei usando essas duas estruturas no desenvolvimento de aplicativos.
O que é o React Native?
Informações do site oficial:
“O React Native permite criar aplicativos móveis usando apenas JavaScript com a mesma estrutura que o React. Isso torna possível criar uma interface de usuário móvel multifuncional usando componentes declarativos. ”
Esses são os mesmos aplicativos que os aplicativos nativos iOS ou Android escritos em Swift ou Java / Kotlin.
“Os aplicativos que você cria usando o React Native não são aplicativos da Web móveis, porque o React Native usa os mesmos componentes que os aplicativos iOS e Android comuns. Em vez de usar Swift, Kotlin ou Java, você constrói esses componentes usando JavaScript e React. ”
Portanto, o React Native é uma estrutura baseada no
React.js , que permite desenvolver aplicativos de plataforma cruzada para Android e iOS.
Você pode perguntar: por que se afastar do Java familiar e aprender JavaScript e React.js? Aqui estão algumas vantagens do uso desses idiomas.
Prós: o que você ganhará
1. Desenvolvimento multiplataforma
O principal objetivo dos desenvolvedores é fornecer serviços aos clientes. Ninguém gostaria que seus usuários fossem limitados a apenas uma plataforma, porque o desenvolvedor não pode criar aplicativos para outras plataformas. Portanto, o próprio desenvolvedor não deve limitar suas habilidades apenas porque se sente confortável trabalhando com uma ferramenta de desenvolvimento específica.
A estrutura React Native é portátil, ou seja, sua base de código única, escrita em JavaScript, criará módulos para Android e iOS.
2. Mastering React
Depois de dominar o React Native e o JavaScript, você descobrirá um novo mundo de desenvolvimento front-end em relação a, por exemplo, sites. A estrutura React Native é baseada nos mesmos componentes que o React, portanto, as habilidades adquiridas aqui não se limitam ao desenvolvimento de aplicativos móveis.
3. O tempo de compilação é mais rápido do que no Android Studio
Você já gastou mais de 2-3 minutos para construir para testar / corrigir a função básica e, ao mesmo tempo, a correção de bugs foi prolongada por muitas horas? A solução será React Native. Com isso, a montagem leva muito menos tempo. Com um recurso como o Hot Reloading, é fácil projetar e testar a interface do usuário. Graças a esse recurso, o aplicativo é reiniciado toda vez que o arquivo JS é salvo!
4. O JavaScript é conveniente para transmitir dados através de uma rede.
No React Native, chamar APIs, renderizar imagens por URL e outros processos é muito simples. Você não precisa mais usar
Retrofit, OkHttp, Picasso etc. Muito menos tempo é gasto na configuração. Quando os dados vêm de uma API na plataforma Android, eles são primeiro convertidos em um modelo POJO e usados apenas nos elementos da interface do usuário. Mas os dados JSON obtidos no React Native são convenientes para JavaScript e podem ser usados diretamente para visualizar a interface do usuário. Isso facilita a obtenção da interface da web para solicitações GET ou POST da API REST.
5. Desenvolvimento de UI
No React Native, o módulo
flexbox , um concorrente sério da marcação XML do Android, atua como marcação da interface do usuário. O Flexbox é muito popular na comunidade de desenvolvedores web. No React Native, os elementos da interface do usuário devem ser desenvolvidos principalmente do zero, enquanto no desenvolvimento nativo do Android, a Biblioteca de suporte do Google Design já está conectada. Isso dá ao desenvolvedor liberdade em termos de design interativo e responsivo.
Contras: o que você provavelmente perderá
1. Talvez você odeie JavaScript
Muitas pessoas não gostam de JavaScript simplesmente porque essa linguagem não se parece com linguagens tradicionais como
Java, C ++ e outras. Você pode encontrar críticas negativas detalhadas
aqui e
aqui .
2. Poucas bibliotecas de terceiros
A comunidade React Native ainda está engatinhando e suporta bibliotecas de terceiros, não tão populares quanto a biblioteca nativa do Android (a propósito, avalie a
apresentação de slides da minha biblioteca do Android).
Exemplo de aplicação
Para começar, vamos tentar desenvolver um aplicativo para extrair dados da API para entender como o React Native funciona simples. Obviamente, o primeiro passo é instalar o React Native. Para fazer isso, acesse o
site oficial . Você também encontrará ótimas instruções para iniciantes - leia-o. Usaremos a API fictícia
https://jsonplaceholder.typicode.com/photos , que contém os seguintes dados:

Observe que, para o Android, trabalhar com APIs usando bibliotecas como Retrofit / OkHttp é uma tarefa difícil. No entanto, vemos que a linguagem JavaScript dinâmica e iterativa simplifica esse trabalho.
Vamos para a criação do projeto MockApp:
mockapp init nativo do react
cd mockappEm seguida, execute-o no seu dispositivo virtual / local usando:
react-native run-androidA seguinte imagem aparecerá na tela:
 Tela inicial do aplicativo
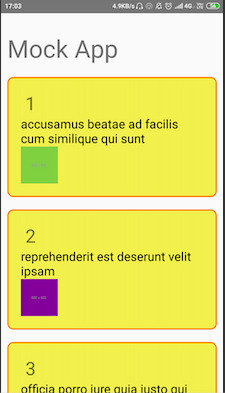
Tela inicial do aplicativoO aplicativo de API que criaremos terá a seguinte aparência:
 Portanto, o resultado parece uma aplicação
Portanto, o resultado parece uma aplicaçãoAgora abra o projeto em um editor de texto e ajuste o App.js, como mostrado abaixo:
export default class App extends Component<Props> { constructor(props){ super(props); this.state ={ isLoading: true} } componentDidMount(){ return fetch('https://jsonplaceholder.typicode.com/photos') .then((response) => response.json()) .then((responseJson) => { this.setState({ isLoading: false, dataSource: responseJson, }, function(){ }); }) .catch((error) =>{ console.error(error); }); } render() { if(this.state.isLoading){ return( <View style={{flex: 1, padding: 20}}> <ActivityIndicator/> </View> )} return( <View style={{flex: 1, paddingTop:20}}> <Text style={styles.header}>Mock App</Text> <FlatList data={this.state.dataSource} renderItem={({item}) => <View style={styles.card}><Text style={styles.id}> {item.id}</Text><Text style={styles.title}>{item.title}</Text><Image source ={{uri : item.url }} style={styles.image}/></View>} keyExtractor={({id}, index) => id} /> </View> ); }
Há muitas informações nesse código. Darei uma breve visão geral de todas as principais palavras-chave no código, mas continuarei a pesquisa por cada palavra-chave que você não entende. Levará algum tempo.
1. componentDidMount. Isso faz parte do React Native no ciclo de vida do aplicativo.
componentDidMount () é iniciado imediatamente após o componente ter sido adicionado à árvore de componentes.
2. buscar. Para lidar com solicitações de rede, o React Native possui
uma API de busca .
3. Variáveis de estado (isLoading, dataSource). isLoading é uma variável bool que mostra se os dados da API estão carregados ou não. dataSource é uma variável que armazena a resposta JSON do comando buscar.
4. FlatList. Isso é equivalente ao RecyclerView no React Native, apenas muito mais simples. O componente FlatList exibe uma folha de dados de rolagem que pode ser alterada, embora tenha uma estrutura comum.
O FlatList é ótimo para trabalhar com listas longas nas quais o número de itens pode mudar com o tempo.
Como podemos ver, na lista de dados, não precisamos separar as variáveis para cada elemento. Essa é a beleza de uma linguagem dinâmica, ou seja, a linguagem JavaScript. O tipo de uma variável é determinado em tempo real, portanto, trabalhar com grandes quantidades de dados permanece uma tarefa simples.Como podemos ver, os estilos de cada componente já estão definidos. Precisamos definir os valores das variáveis. Isso pode ser feito da seguinte maneira:
const styles = StyleSheet.create({ card: { padding: 20, margin: 10, borderColor: '#ff7a00', borderWidth: 2, borderRadius: 10, backgroundColor: '#f3ea68', flex: 1, }, header: { fontSize: 40, padding: 10, }, image: { height: 60, width: 60, }, title: { fontSize: 20, color: '#000', }, id: { fontSize: 30, } });
É aqui que o nosso trabalho termina. Conseguimos criar um aplicativo cujos componentes podem ser visualizados através do uso da API.
E finalmente, aqui está o resultado: