No MDN, existe um tutorial chamado "Jogo 2D JavaScript puro" que explora o básico do uso do elemento <canvas> HTML5.

Neste tutorial, repetiremos o desenvolvimento deste jogo no Svelte.
1. Criando uma tela e desenhando nela
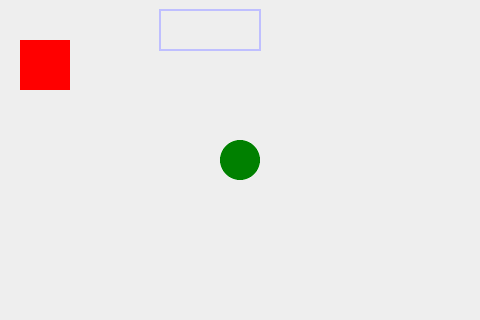
Neste exemplo, exibimos três formas geométricas: um quadrado, um retângulo e um círculo.

A variável canvas será definida após a montagem do componente no DOM, portanto, colocaremos todo o código no manipulador do ciclo de vida onMount . Vinculando o elemento canvas à variável canvas usando a ligação this .
<script> import { onMount } from 'svelte'; let canvas; onMount(() => { const ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.rect(20, 40, 50, 50); ctx.fillStyle = "#FF0000"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.arc(240, 160, 20, 0, Math.PI*2, false); ctx.fillStyle = "green"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.rect(160, 10, 100, 40); ctx.strokeStyle = "rgba(0, 0, 255, 0.5)"; ctx.stroke(); ctx.closePath(); }); </script> <canvas bind:this={canvas} width={480} height={320} ></canvas> <style> canvas { background: #eee; } </style> Além disso, simplesmente transferimos todo o código sem alterações para a função onMount (). Os comentários são dados apenas sobre o uso do Svelte.
2. Mova a bola
3. Quicar na parede
4. Controle de raquete com chaves
JavaScript puro - Svelte
Um elemento especial <svelte: window> foi usado para escutar eventos do teclado. Os manipuladores de eventos do teclado e as variáveis usadas neles são adicionados fora da função onMount ().
5. O fim do jogo
6. Tijolos de construção
7. Detecção de colisão
8. Marque e ganhe
9. Controle do Mouse
JavaScript puro - Svelte
Um manipulador de eventos do mouse também foi adicionado fora da função onMount.
10. Conclusão
Como podemos ver, quase todo o código foi portado para o aplicativo no Svelte sem alterações. Os jogos geralmente não escrevem em JS puro, mas usam estruturas HTML5 prontas. Por exemplo, o mesmo jogo feito na estrutura da Phaser . Você pode ver experimentos com o WebGl no Svelte https://github.com/sveltejs/gl e idéias sobre o svelte-gl https://github.com/Rich-Harris/svelte-gl .
Repositório do GitHub
https://github.com/nomhoi/svelte-breakout-game
Instalando o jogo no computador local:
git clone git@github.com:nomhoi/svelte-breakout-game.git cd svelte-breakout-game npm install npm run dev Iniciamos o jogo em um navegador no endereço: http: // localhost: 5000 / .