Hoje vou falar sobre o editor de código que venho usando para o layout do site há muitos anos.
Texto sublime rápido, conveniente e totalmente personalizável
3 .
Personalizaremos sua aparência do zero, além de usar os plugins AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration e Tag, o que nos ajudará significativamente com o layout do site! Bem, das palavras à ação!
Aparência do programa
Primeiro de tudo, depois de instalar o Sublime Text 3, eu personalizo a aparência do programa.
Painel lateral
Para exibir o painel, vá para
Exibir - Barra lateral - Mostrar arquivos abertos . Este painel exibirá nossos projetos, ou seja, pastas e arquivos de nosso layout. Para maior clareza, adicionarei um deles agora. Tudo o que você precisa fazer é arrastar a pasta do projeto para o nosso painel.

Esquema de cores
Em seguida, ajusto o esquema de cores do programa e do código, para maior clareza, vou abrir qualquer arquivo, por exemplo, com código HTML. Para fazer isso, clique duas vezes no arquivo desejado. Agora, em
Preferências - Esquema de cores , uma janela é aberta com as soluções de cores instaladas e, ao escolher um tema específico, a aparência do nosso código e o próprio programa mudam.

Pessoalmente, nenhuma das opções predefinidas combina comigo, então instalo um esquema de cores adicional. Um grande número deles pode ser encontrado e visualizado no site com adições ao Sublime
packagecontrol.io . Eu já sei qual esquema específico quero instalar e o que farei agora.
Para instalar novos esquemas de cores, plug-ins e outros complementos, preciso primeiro instalar o instalador desses complementos. Parece complicado, mas, de fato, tudo é muito mais simples.
Vou ao
menu Ferramentas - Paleta de comandos ou
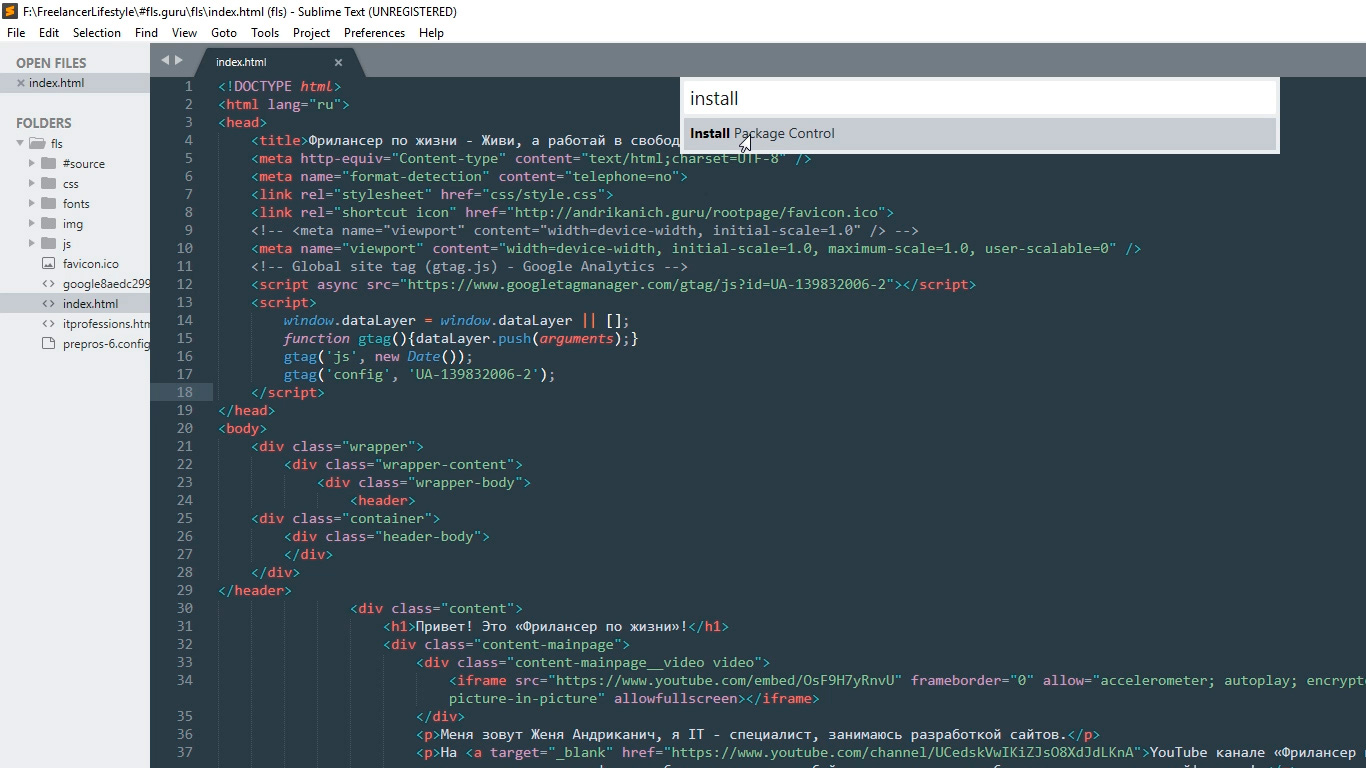
pressione Ctrl + Shift + P. Essa janela é aberta com uma pesquisa, insiro
install no campo de pesquisa até ver o item
Install Package Control e clique nele. Após alguns segundos, recebo uma mensagem informando que o Controle de Pacotes foi instalado com sucesso. Agora posso começar a definir o esquema de cores desejado.

Para fazer isso, ligo novamente para a Command Palette pressionando Ctrl + Shift + P, no campo de pesquisa insiro
install novamente até ver o item
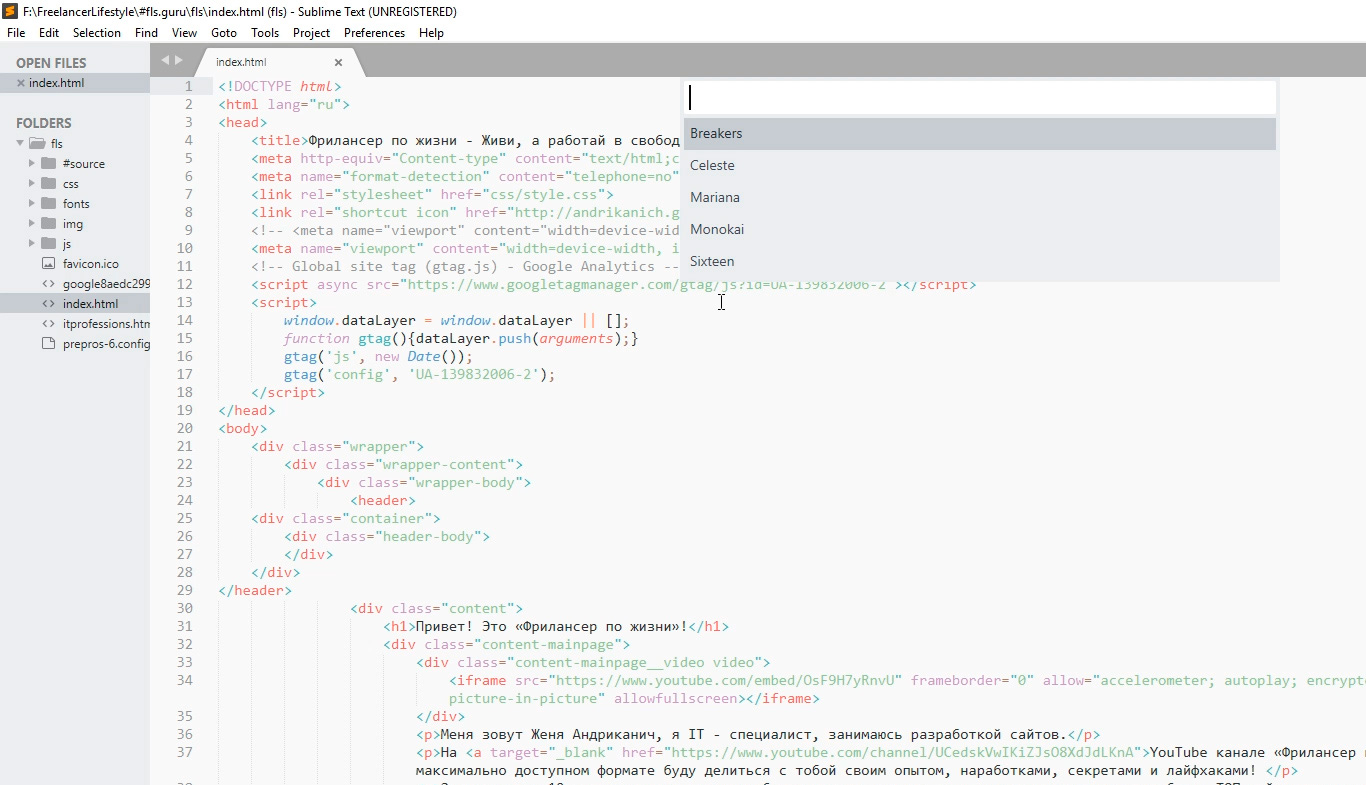
Package Control: Install Package (instalar
pacote (instalar o pacote complementar) clico nele. Depois de esperar um pouco, vejo uma janela com uma lista de todos os complementos disponíveis para o Sublime. Bem, quase todo mundo.
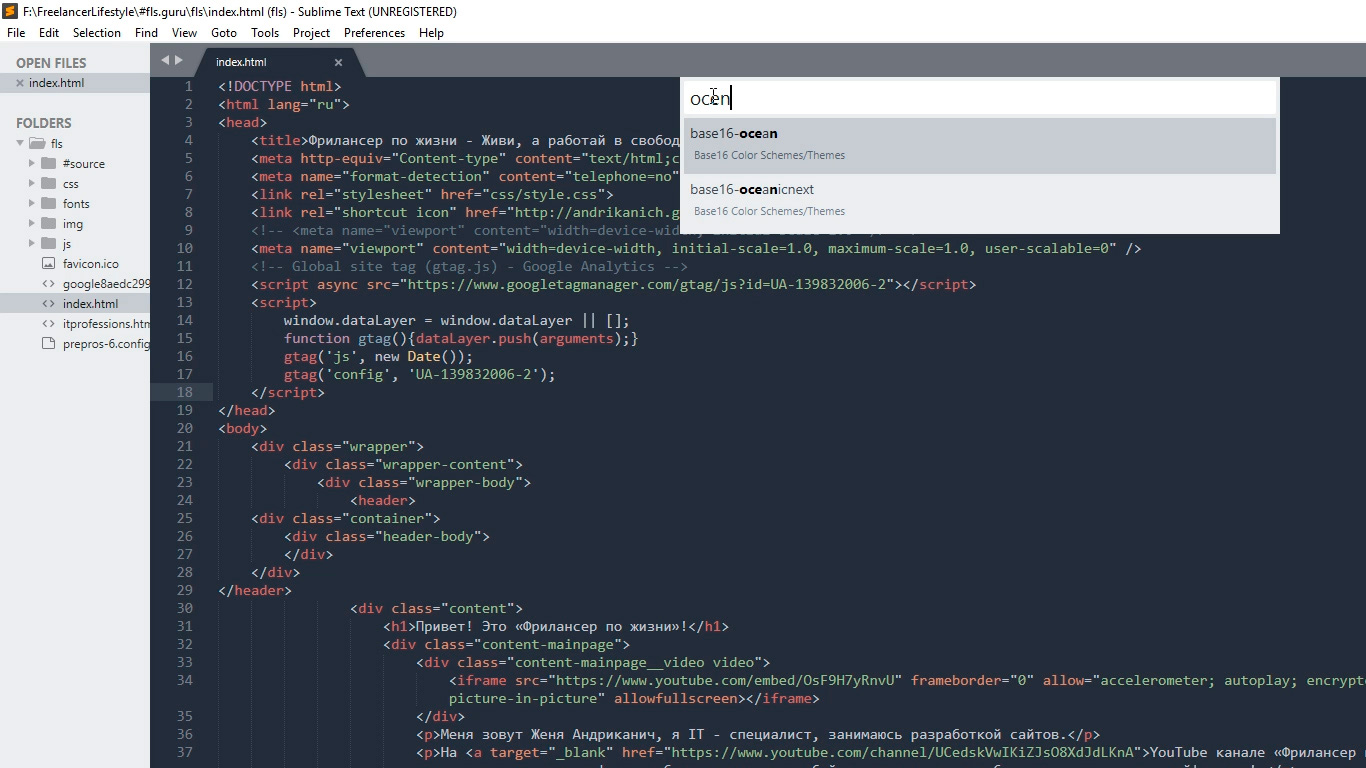
No campo de pesquisa, insiro o nome do complemento que desejo instalar, no momento é um esquema de cores chamado Base16 Color Schemes, mais precisamente, é um pacote completo com muitos esquemas de cores. Clico no item encontrado e aguardo a instalação. O indicador de progresso da instalação pode ser visto no painel inferior do programa. Depois de receber uma mensagem curta de que tudo está instalado, prossigo para mudar o circuito. Para fazer isso, abro o já conhecido item de menu
Preferências - Esquema de cores e, na janela que se abre, já existem muitas opções diferentes. Estou interessado no esquema do oceano, insiro o nome na pesquisa, existem dois deles: um é mais contrastante com o outro.

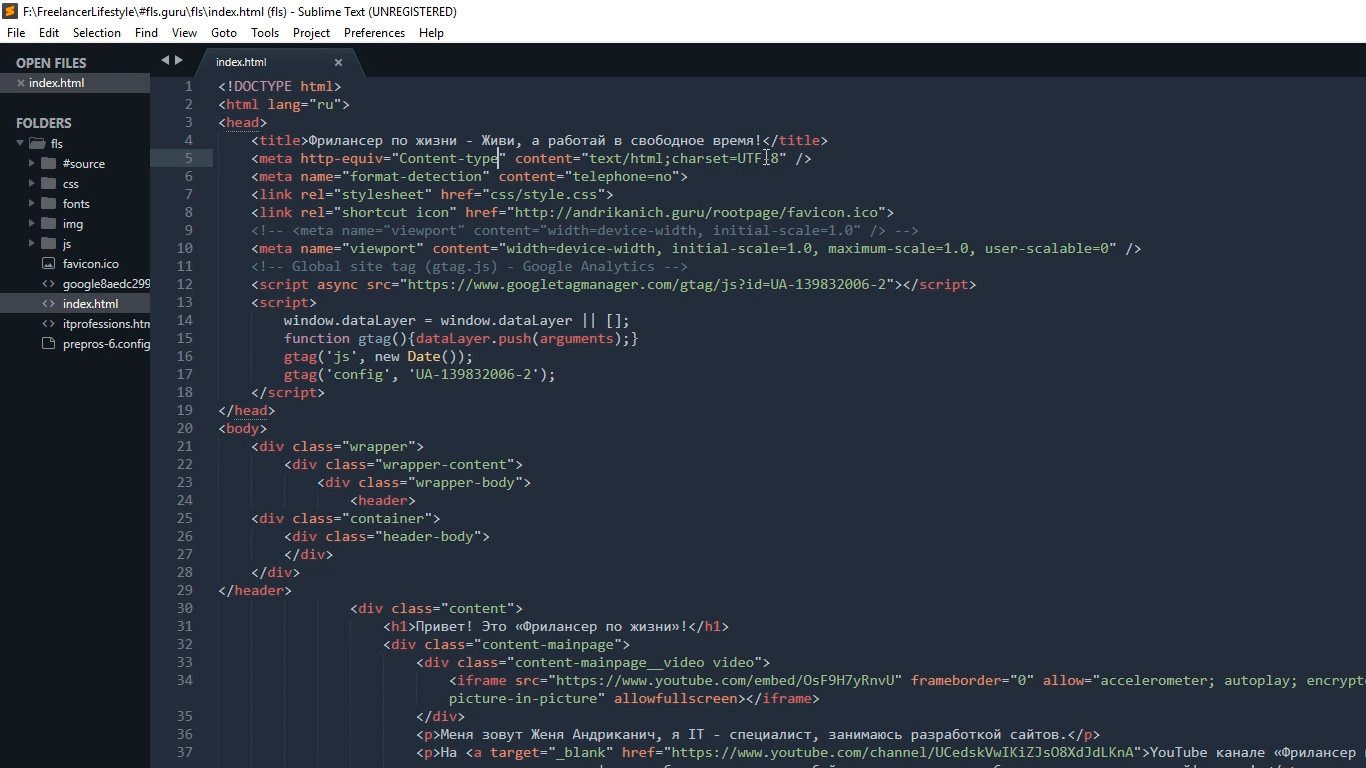
Meu esquema de cores favorito está definido, é claro que você pode escolher qualquer outro.
Como a aparência geral do programa é mais escura, vou para
Preferences - Theme e mudo para
Adaptive.sublime-theme
A combinação de cores é muito importante para trabalhar com o código, pois isso afeta não apenas a percepção, mas também a fadiga e a saúde dos seus olhos. Portanto, escolha seu esquema de cores para que nada o incomode. E lembre-se de quebras no trabalho!
Configurações avançadas
As seguintes configurações adicionais me ajudarão a aumentar a percepção do código e o conforto de trabalhar com ele. Vá para
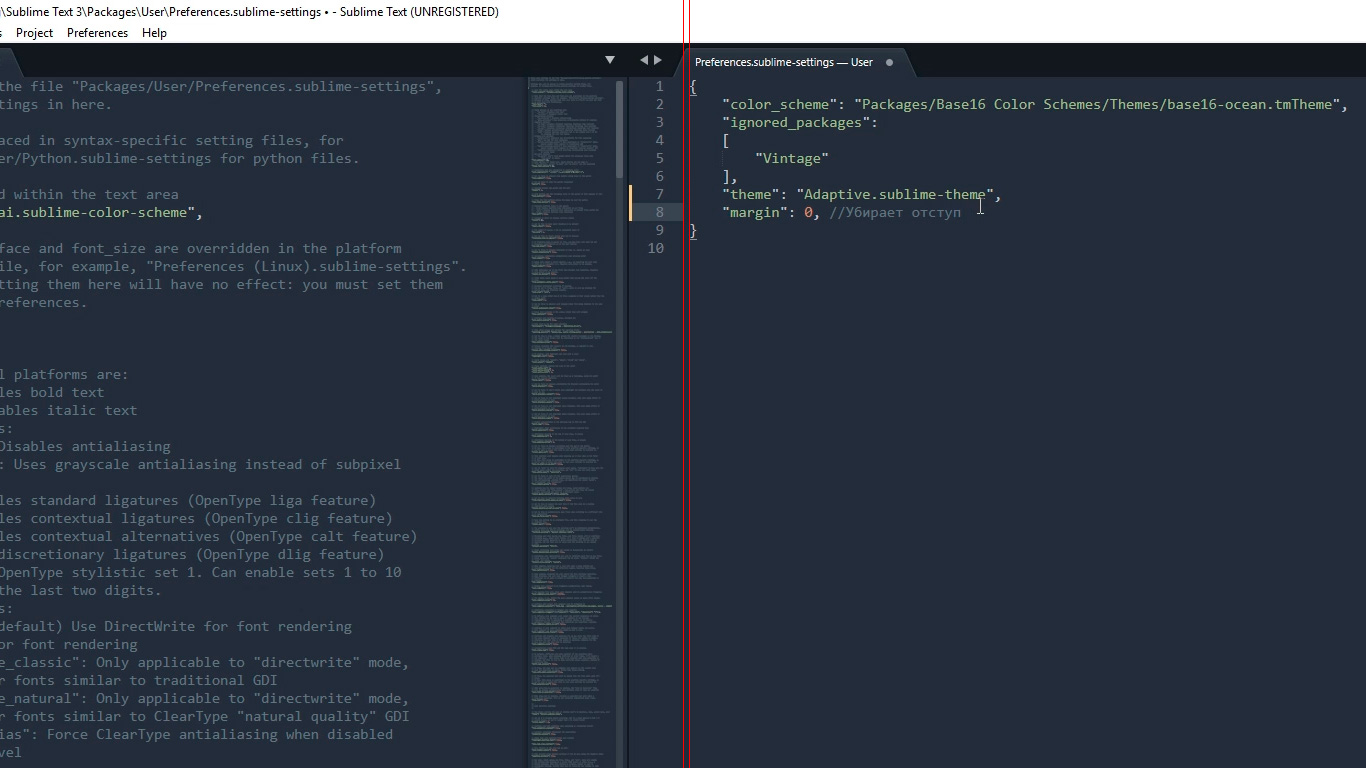
Preferências - Configurações . Essa janela é aberta dividida em duas partes. As configurações padrão estão no lado esquerdo, não é possível alterá-las, mas no lado direito, você pode reatribuir essas configurações. Cada uma delas deve ser separada por vírgula. Aqui estão as configurações que eu uso:
"margin": 0, // "font_size": 10, // "draw_indent_guides": true, // / "draw_white_space": "all", // "tab_size": 3, // "remeber_open_files": true, //
Vou explicar cada configuração.
"margin": 0, //
Remove um recuo estranho no programa entre o código e a barra lateral, o que torna a imagem geral mais compacta.

"font_size": 10, //
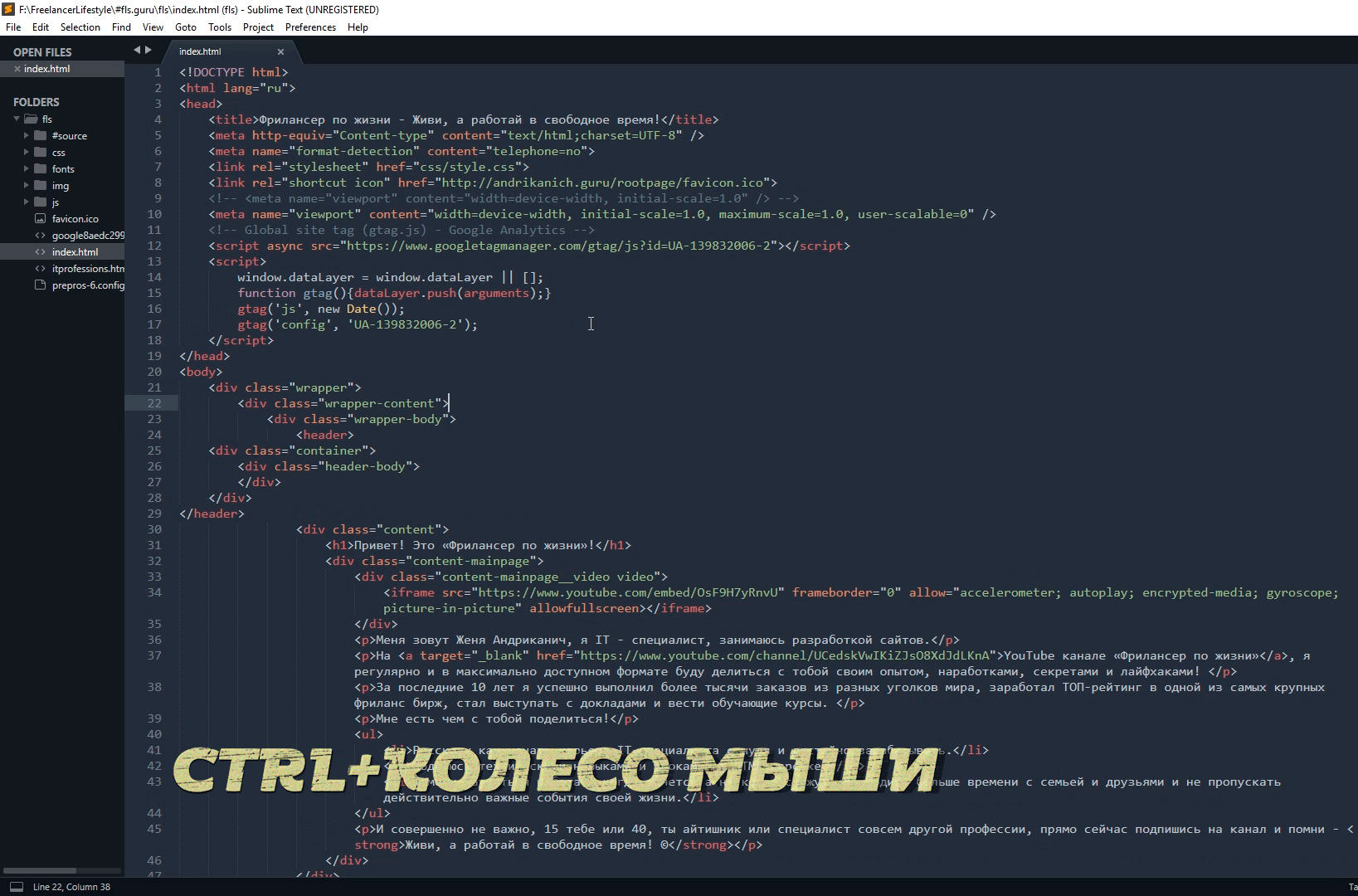
Define o tamanho da fonte padrão.Você também pode alterar rapidamente o tamanho da fonte enquanto trabalha com o código mantendo o controle e girando a roda do mouse.
Se você mudou repentinamente o tamanho por acidente, pode redefini-lo acessando
Preferências - Fonte - Redefinir
"draw_indent_guides": true, // /
Essas linhas são muito úteis para iniciantes, porque conectam visualmente o elemento de abertura e fechamento, o que ajuda muito na orientação no código.
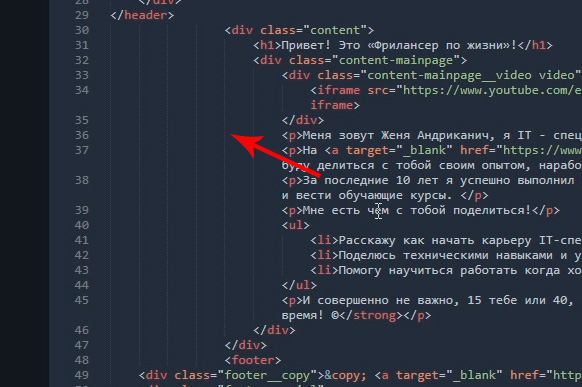
Pessoalmente, eu os desabilito (falso) por dois motivos. O primeiro é que eu não sou mais um novato e posso me sair muito bem sem eles, o segundo motivo é a seguinte configuração.

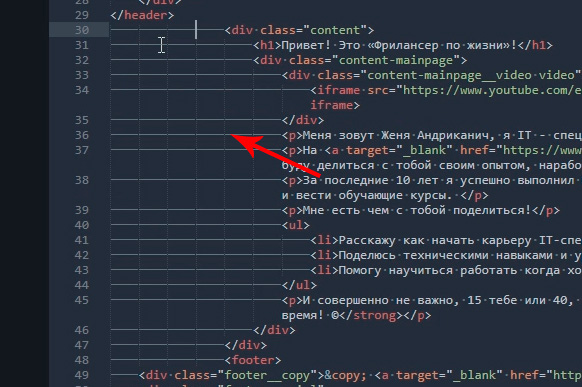
"draw_white_space": "all", //
Exibe guias e espaços invisíveis. Ou seja, isso não faz parte do código, mas simplesmente a marcação para facilitar o uso. E assim, se você ativar os draw_indent_guides e draw_white_space, terá uma pasta que pessoalmente me incomoda. O que usar e o que não decidir por você.

"tab_size": 3, //
Recuar o tamanho da largura da linha quando a tecla Tab for pressionada. Pessoalmente, eu gosto do terceiro tamanho :)

"remember_open_files": true, //
Por exemplo, trabalhamos, trabalhamos e fechamos inesperadamente o programa :) Isso acontece? Eu o tenho o tempo todo, portanto, essa configuração inclui "memória" sublime e, da próxima vez que você abrir o programa, todos os arquivos mais recentes serão abertos. E sim, a memória também funciona após a reinicialização do computador.
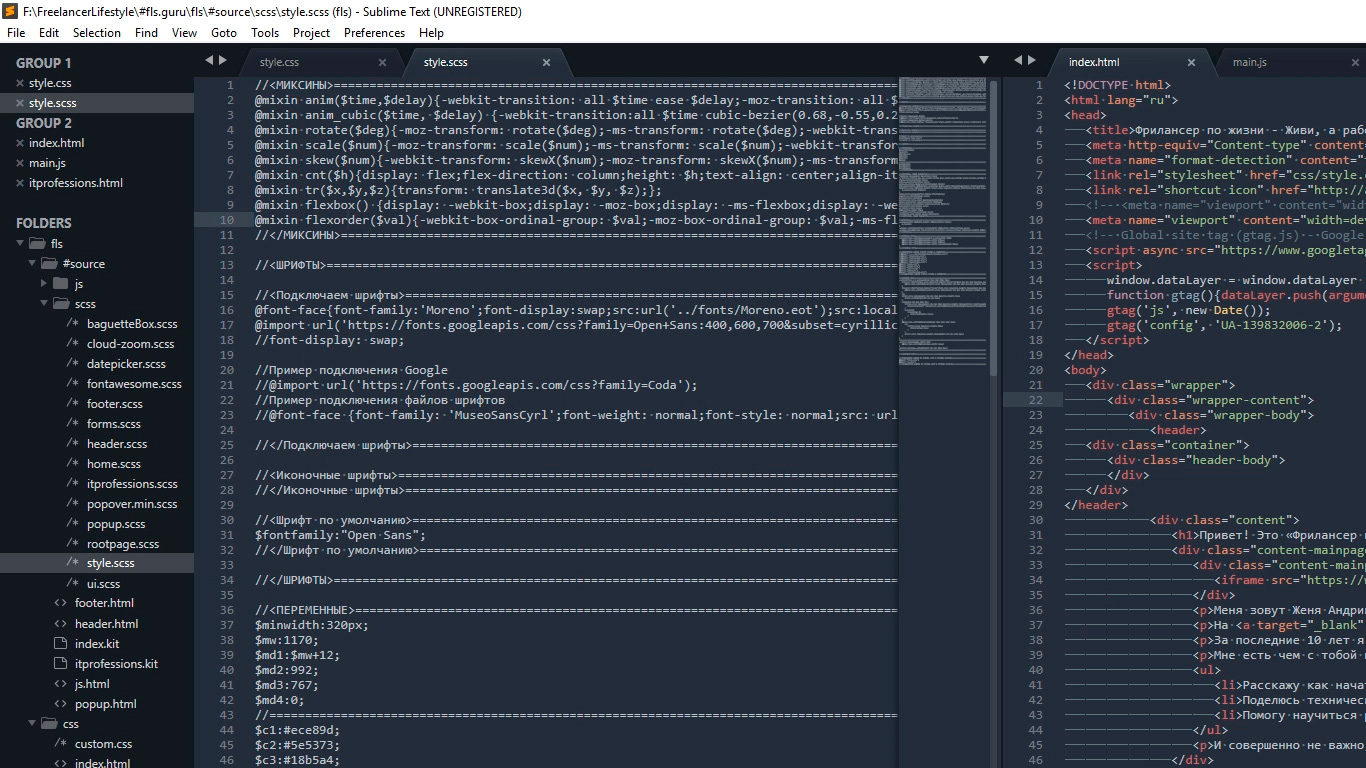
Divisão da janela de trabalho
A divisão da janela de trabalho nos ajudará a melhorar ainda mais a percepção do código e acelerar o processo de layout.
Como você quase sempre precisa trabalhar com vários arquivos diferentes, por exemplo, index.html style.css e algum arquivo js, será uma conveniência adicional dividir a janela com o código em setores. Existem várias opções. Vá em
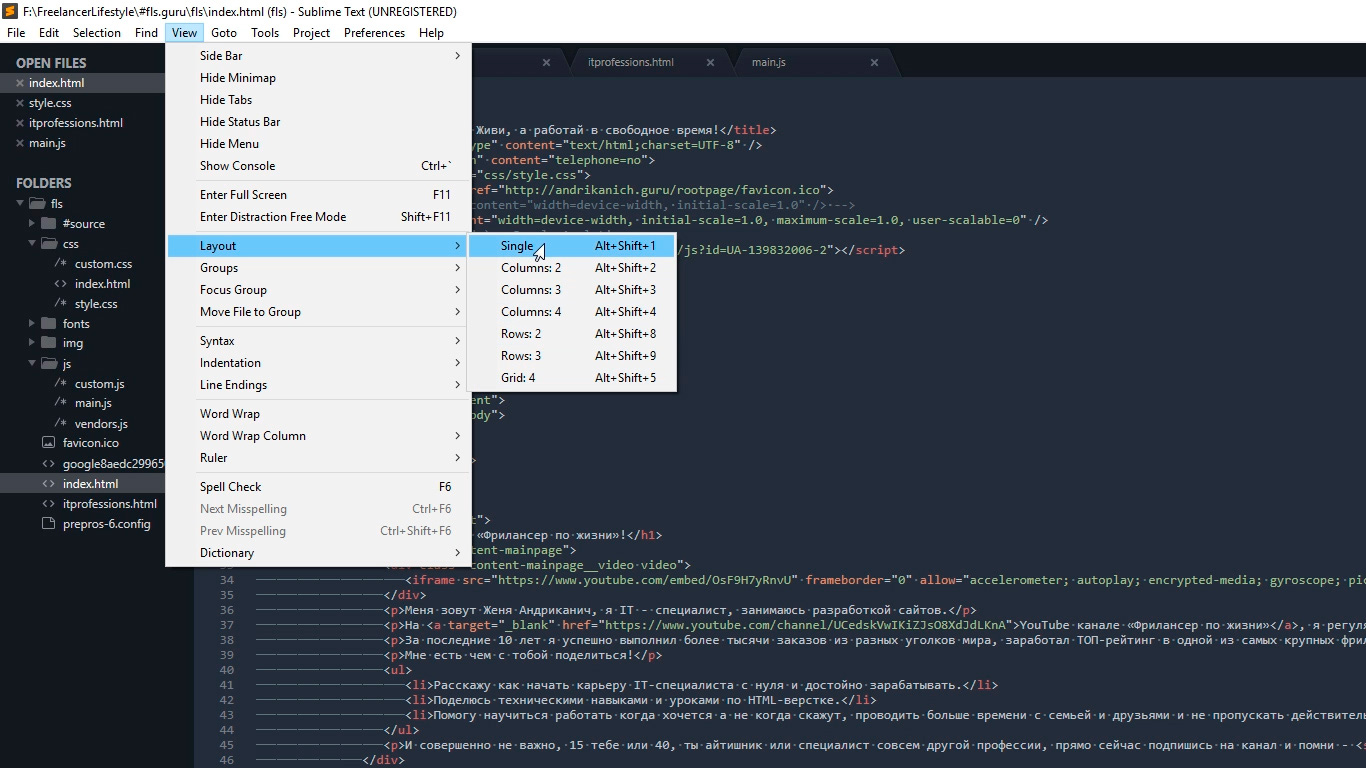
Exibir - Layout e veja o que temos aqui.

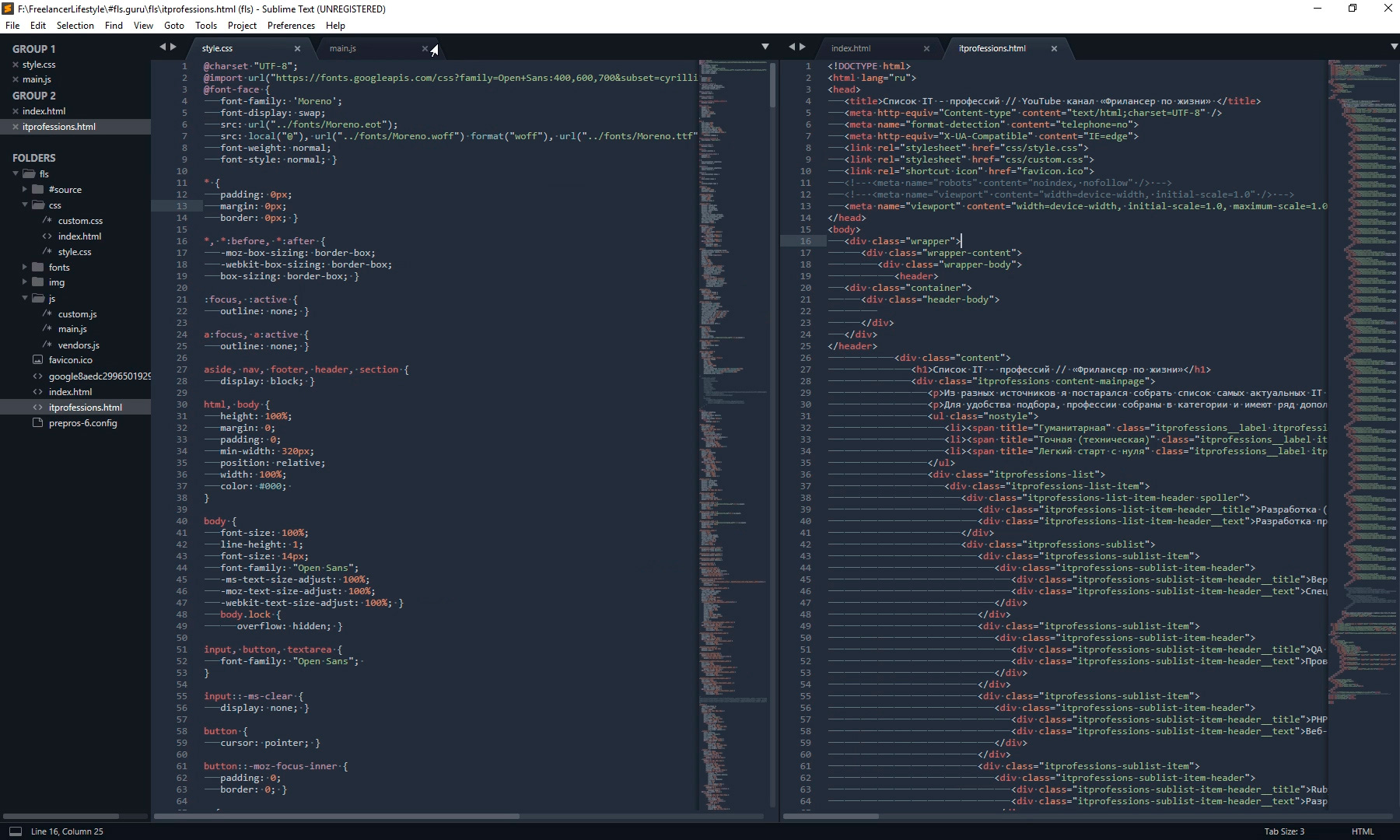
Assim, Single é uma visualização sem partições como é agora, as Colunas: 2, 3, 4 são uma divisão vertical. Por exemplo, clicando em Colunas: 2, nossa tela com o código será dividida ao meio e podemos mover parte dos arquivos para uma coluna vazia, por exemplo, CSS à esquerda de HTML e JS à direita, o que torna o trabalho mais visual e mais rápido.

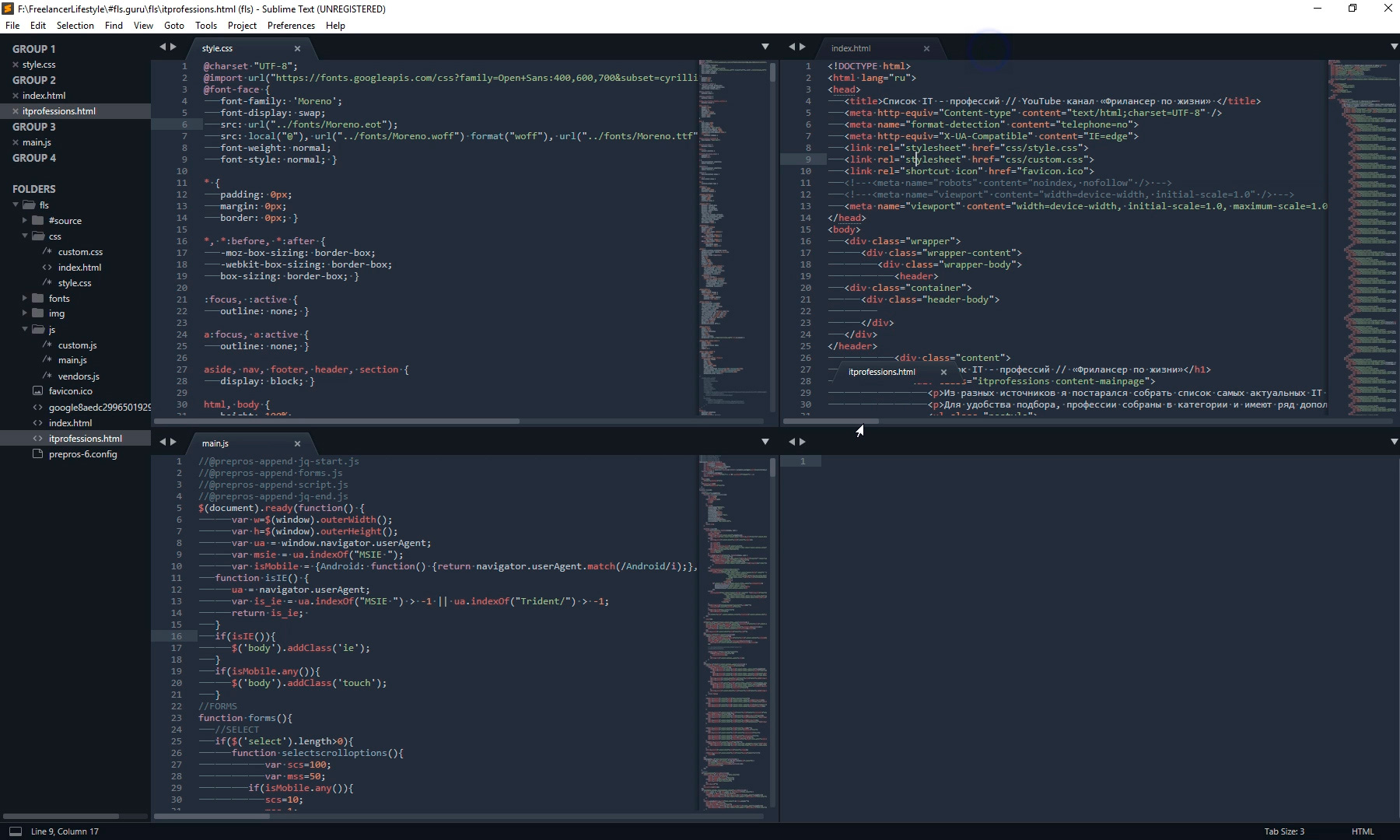
Também temos opções para dividir a tela horizontalmente: Linhas: 2 e Linhas: 3, por exemplo, clicando em Linhas: 3, temos três janelas horizontais e você pode transferir o arquivo JS para a terceira janela. E a última opção é Grade: 4, que divide a tela ao meio na horizontal e na vertical. O resultado são quatro janelas. Observe que você também pode alternar entre os modos usando as teclas de atalho
Alt + Shift + o número correspondente .

Então você tem uma grande variedade ao seu gosto. Eu costumo usar uma divisão vertical.
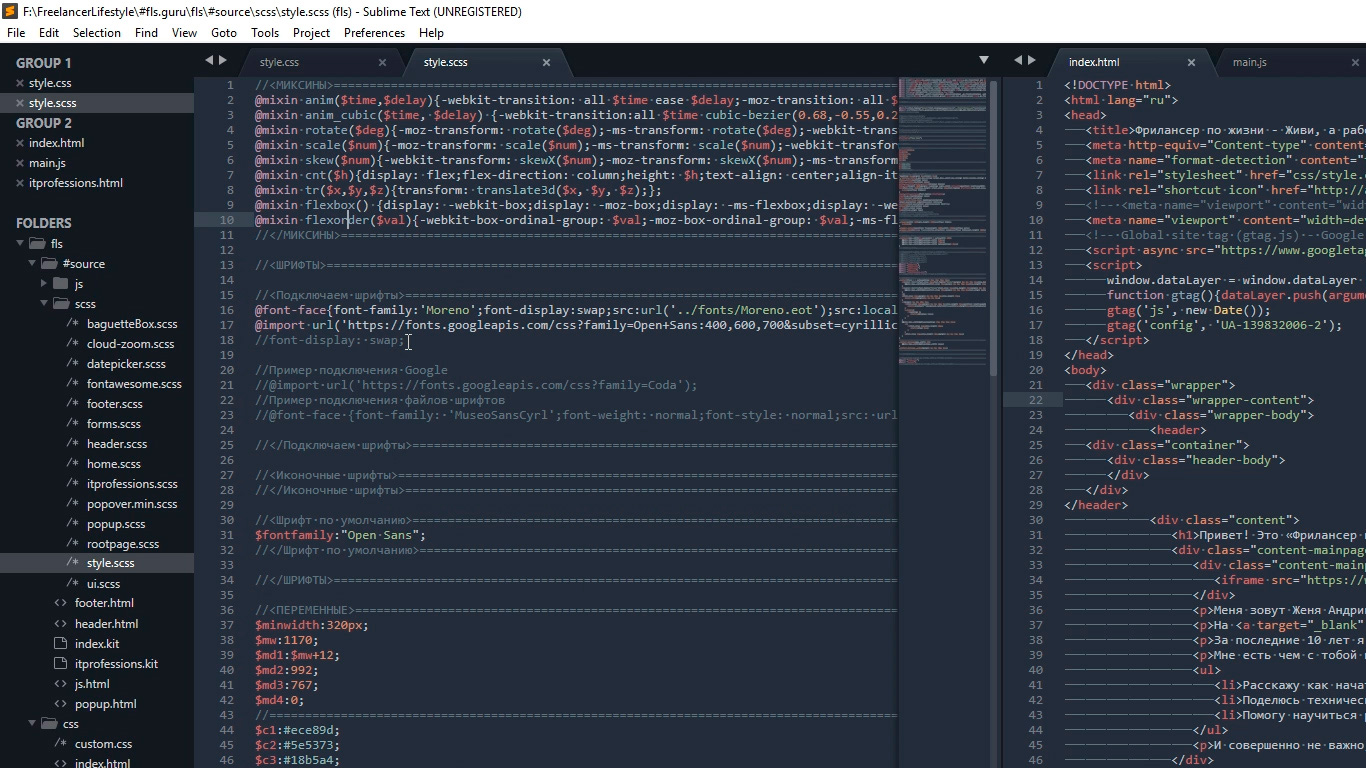
Destaques da sintaxe
A personalização final da aparência será o destaque da sintaxe. A palavra é terrível, mas na realidade tudo é simples.
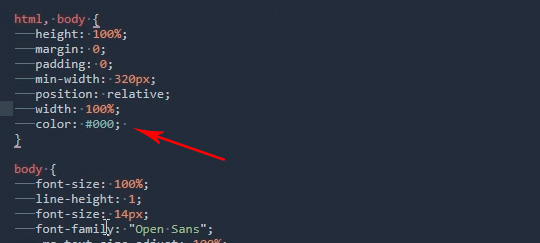
O destaque da sintaxe é uma coloração especial com a cor de um ou outro elemento no código. Por exemplo, nesse esquema de cores em um arquivo HTML, a tag é destacada em vermelho, o nome da classe é verde, o texto é branco e assim por diante. Isso torna a percepção do código muito mais clara. Preste atenção no canto inferior direito da janela do programa, dependendo de qual arquivo está ativo no momento, CSS HTML JS e assim por diante, a exibição do código para esse arquivo específico é alterada.
Por que fazer algo aqui se tudo já estiver funcionando bem? O fato é que, na sintaxe inicial do pacote Sublime, os pacotes de destaque não são instalados para todos os formatos.
Por exemplo, no futuro, planejo trabalhar com arquivos SCSS. Ao abri-lo, vou ver uma folha sólida de um conjunto de caracteres em branco. Não é muito conveniente, certo?

Portanto, nesses casos, instalo adicionalmente o pacote desejado.
Abrimos nossa Paleta de Comandos usual, vá em
Ferramentas - Paleta de Comandos , ou pressione
Ctrl + Shift + P, digite
install , clique em
Instalar Controle de Pacote e procure o complemento SCSS. Clique nele, após a instalação, podemos mudar nossa exibição para SCSS. Agora tudo parece mais bonito, certo?

É importante personalizar a aparência do editor, pois passamos bastante tempo escrevendo código. Afeta nosso cansaço, produtividade, saúde e apenas nosso humor.
A próxima coisa que faremos é instalar vários plugins e complementos. Há um grande número deles, e vou falar sobre os principais que eu mesmo uso ativamente e que, às vezes, aceleram todo o processo de layout. Vamos começar!
Plugins
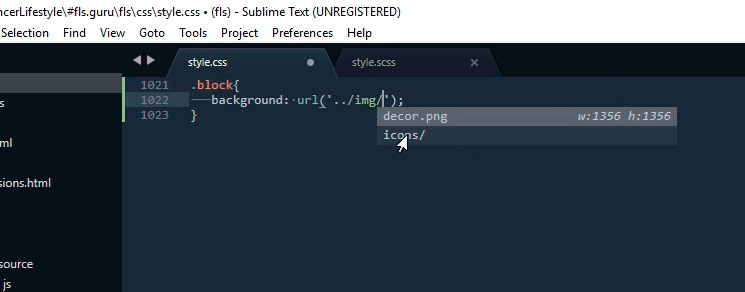
AutoFileName
O fato é que, no processo de layout, muitas vezes você precisa conectar várias fotos. Este plugin às vezes facilita o processo de conexão. Instale-o. Pressione
Ctrl + Shift + P, em seguida, em
Install Package Control, procure a instalação de
AutoFileName . Vamos tentar conectar a imagem agora. Observe imediatamente a aparência de um menu suspenso com uma lista de arquivos locais. Vamos para a pasta desejada com imagens e vemos aqui o arquivo que precisamos, bem como seu tamanho, que também é útil.

Brackethighliter
BracketHighliter pode ser traduzido como aspas na luz de fundo. Instale-o. Pressione
Ctrl + Shift + P ,
Instalar controle de pacote, procure
BracketHighliter . Instale. Ele até abre um arquivo separado com uma mensagem sobre uma instalação bem-sucedida. Agora, em nosso código, os elementos de início e fim, por exemplo, as tags de abertura e fechamento, as aspas de início e fim e os colchetes de abertura e fechamento serão destacados. Isso ajuda muito na orientação do código.

Colorhighliter
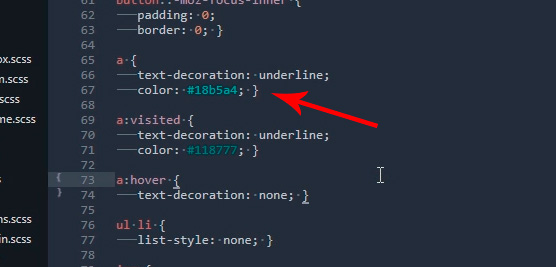
Preste atenção a este código - este é um código de cores, mas qual não está claro.

Vamos instalar o plugin.
Ctrl + Shift + P ,
Instalar controle de pacote, procure
ColorHighliter . Novamente, um arquivo separado é aberto com uma mensagem sobre a instalação bem-sucedida. E algumas mensagens de erro, ignore-as. Observamos nosso código com cores e agora vemos qual cor está oculta por trás do código alfanumérico. O próprio plugin pode ser configurado adicionalmente no
menu Ferramentas - ColorHighliter, mas agora não vamos nos deter sobre isso. Tudo ficou muito melhor.

Emmet grande e poderoso
Instalamos de acordo com o esquema estabelecido.
Ctrl + Shift + P ,
Instalar controle de pacote, procure
Emmet . Um arquivo separado é aberto com uma mensagem solicitando que você reinicie o programa para concluir a instalação. Feche e abra o Sublime. Recebemos uma mensagem de que tudo está instalado.
Então, o que Emmet faz?
Iremos para o arquivo HTML e tentaremos escrever a tag
div com a classe
.block . Para isso, basta
colocar um fim nela , escrever "
block " e pressionar a tecla
Tab . Nós teremos:
<div class="block"></div>
Para criar uma entrada mais complexa, por exemplo, na tag
div com a classe
.block, insira a tag
span , use a seguinte entrada:
.block>span
Pressione a tecla
Tab e obtenha:
<div class="block"><span></span></div>
Krutyak, sério!?
Mas isso não é tudo, podemos criar nossos próprios snippets, ou seja, modelos / modelos.
Para fazer isso, vá para
Preferências - Configurações do pacote - Emmet - Usuário de configurações . Aqui escrevemos o seguinte:
{ "snippets":{ "html":{ "snippets":{ "bl":"<div class=\"block\"></div>" } } } }
Agora, para invocar a entrada:
<div class="block"></div>
só precisamos escrever
bl e pressionar a tecla
TabDaqui resulta que os recursos do
Emmet são infinitos, e podemos personalizar nossos snippets conforme gostamos e trabalhamos muito rapidamente. Informações detalhadas sobre os recursos do plug-in podem ser encontradas em
https://emmet.ioGotoCSSDeclaration
O plugin nos ajudará com a navegação no código. Instale exatamente o mesmo que os plugins anteriores. Em seguida, atribuiremos teclas de atalho para trabalhar com o plugin.Para isso, vá para
Preferências - Ligações de teclas e escreva o seguinte código
{ "keys": ["ctrl+1"], "command": "goto_css_declaration", "args": {"goto": "next"} },
Onde ["
ctrl + 1 "] é a combinação de teclas desejada. Salvar
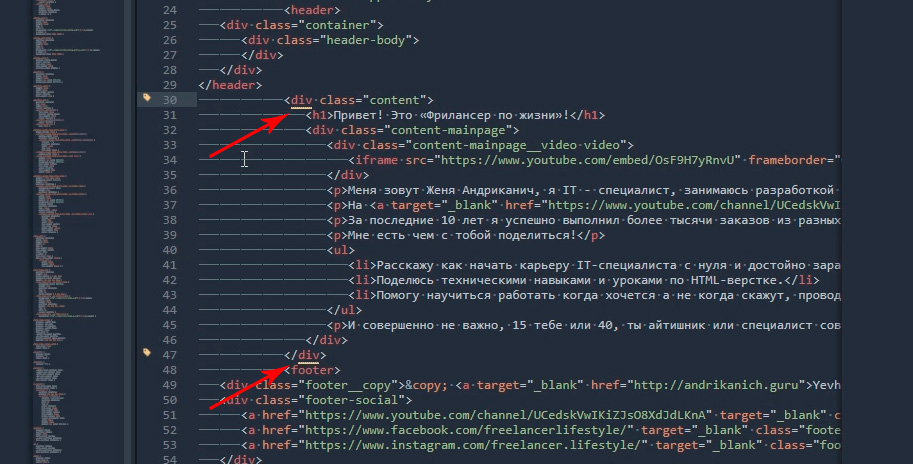
Cntr + S.E é assim que funciona. Devemos ter arquivos CSS e HTML abertos. O CSS geralmente é muito grande e encontrar algo rapidamente é difícil, mas é no passado. Por exemplo, precisamos alterar o CSS da
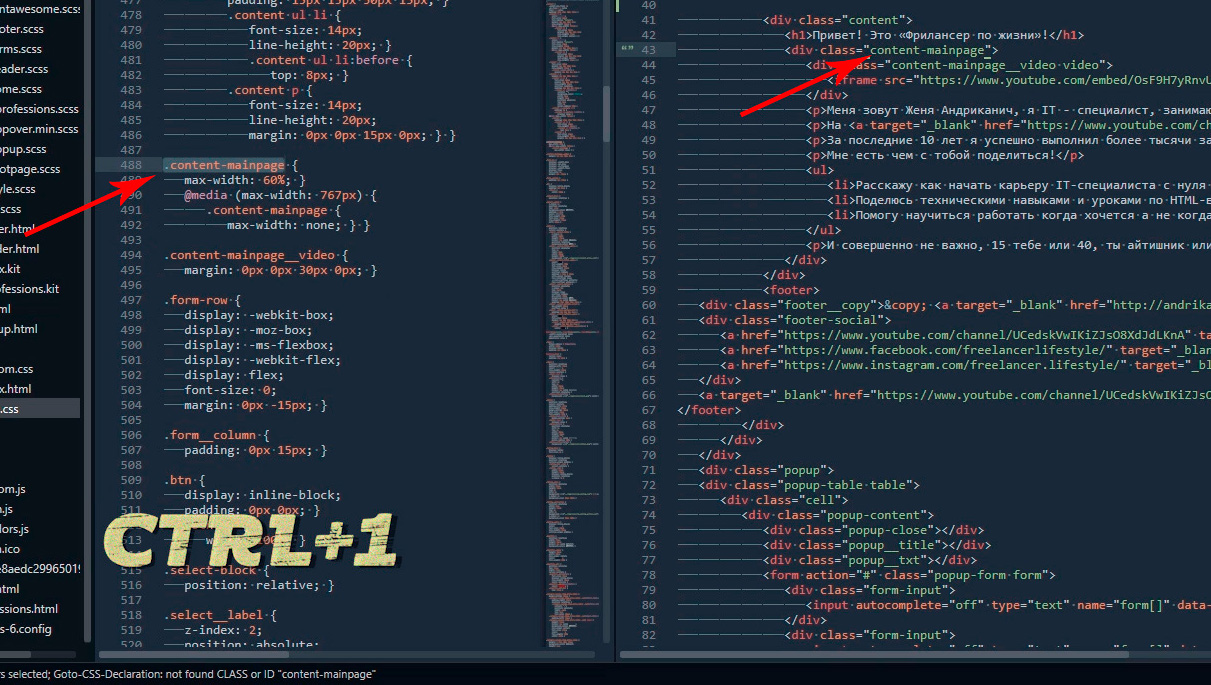
classe content-mainpage, clicar nela com o mouse e pressionar
ctrl + 1 . Voila, estamos no lugar certo no arquivo CSS.

Tag
Bem, para quem leu até este ponto, mostrarei outro plugin que não é tão fácil de instalar, mas definitivamente vale a pena.
O nome dele é Tag e teremos que instalá-lo manualmente.
Este link permite baixar o arquivo morto com o plugin. Em seguida, descompacte-o em uma pasta de programa especial. No Windows 10, é C: \ Users \ [Substitua seu nome de usuário] \ AppData \ Roaming \ Sublime Text 3 \ Packages. Em seguida, feche o Sublime e abra-o novamente e adicione teclas de atalho abrindo
Preferências - Ligações de teclas e adicionando o seguinte:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Onde
ctrl + ` é o nosso atalho de teclado.
Então, por que fomos tão difíceis? Como regra, no processo de escrever código, trabalhamos primeiro com HTML, depois transferimos os nomes das classes para CSS e já trabalhamos lá. Portanto, essa transferência deve ser feita manualmente por um longo tempo. E aqui o plug-in
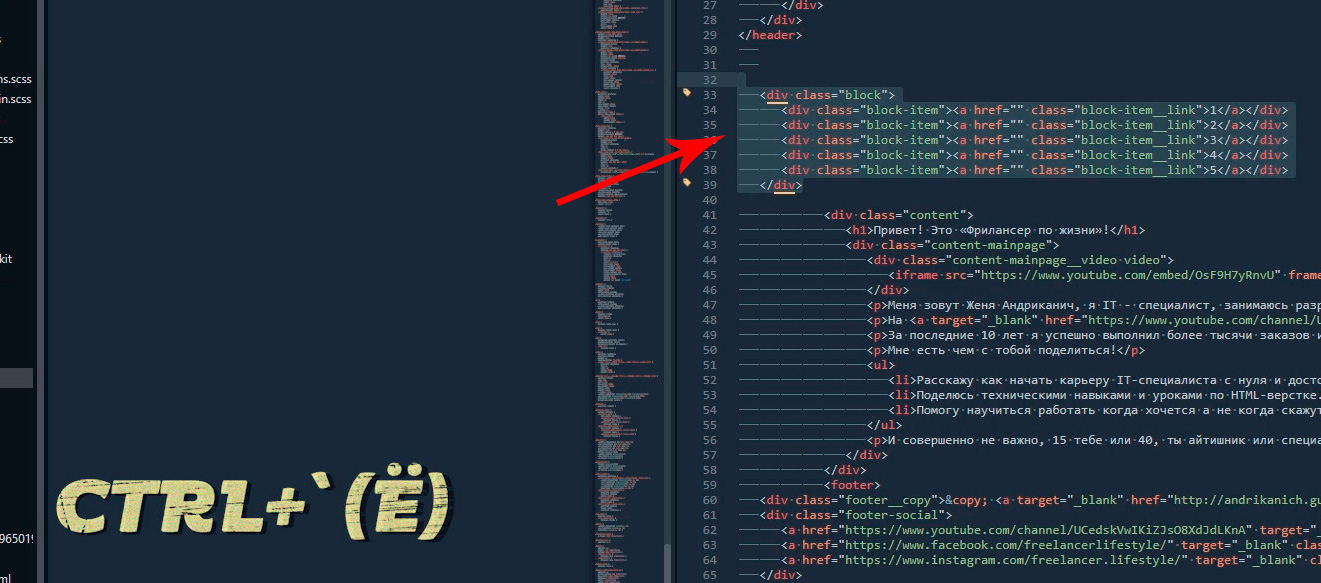
Tag vem em socorro. Por enquanto, basta selecionar o código HTML desejado, pressionar
ctrl + `
e cole o resultado da cópia em nosso CSS
ctrl + v .

Com base no lançamento do “
Sublime Text 3. Setup, instalação, plug-ins ”, da série “
Programas e ferramentas para criação de sites ”, no canal do YouTube “
Freelancer for life ”.