O que devo fazer se você configurar um grande número de metas no Yandex.Metrica via Google Tag Manager (GTM) e precisar urgentemente transferi-las como eventos para o Google Analytics (GA)? Obviamente, você pode reconfigurar cada tag para enviar eventos para o GA e o Metric em paralelo, mas se houver muitos objetivos no Metric, isso levará tempo.
A situação inversa é possível quando os objetivos foram definidos não por você, mas pelos desenvolvedores no próprio código do site. E você, como analista de uma empresa, precisa configurar o envio dos mesmos eventos para o GA, e você só tem o GTM em mãos. Nesse caso, mesmo com um pequeno número de objetivos, podem surgir dificuldades. Os acionadores de eventos no GTM precisarão ser personalizados o máximo possível, para que as metas no Metric e nos eventos no GA sigam a mesma lógica e não haja discrepâncias significativas nos diferentes sistemas de análise.
Nos dois casos, será necessário gastar mais de uma hora ajustando tudo manualmente. Mas você pode encontrar uma opção mais prática. Há uma função que permite interceptar destinos de envio para o Metric e enviar simultaneamente push para o dataLayer. Portanto, você não precisará recuperar ou entender como o envio de destinos para o Yandex.Metrica foi configurado - basta usar a função desejada. A versão funcional da função dependerá da versão do contador Yandex.Metrica que você instalou.
Como distinguir um novo contador métrico de um antigo
Para determinar a versão funcional de uma função, você precisa entender qual versão do contador está instalada no seu site.
Se o seu contador foi instalado anteriormente em 10/12/2018 e não foi atualizado posteriormente, você tem uma versão antiga:
<script type="text/javascript" > (function(d, w, c) { (w[c] = w[c] || []).push(function() { try { w.yaCounterXXXXXXXX = new Ya.Metrika({ id: XXXXXXXX, clickmap: true, trackLinks: true, accurateTrackBounce: true, webvisor: true }); } catch (e) {} }); var n = d.getElementsByTagName("script")[0], s = d.createElement("script"), f = function() { n.parentNode.insertBefore(s, n); }; s.type = "text/javascript"; s.async = true; s.src = "https://mc.yandex.ru/metrika/watch.js"; if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); })(document, window, "yandex_metrika_callbacks"); </script>
onde:
XXXXXXXX é o seu número de contador.
w.yaCounterXXXXXXXX no código deixa claro que esta é a versão antiga do contador.
Um exemplo de envio de um destino em um contador antigo:
<script> yaCounterXXXXXXXX.reachGoal('TARGET_NAME'); </script>
onde:
XXXXXXXX - seu número de contador;
TARGET_NAME é o identificador do destino.
Uma nova versão do contador apareceu em 10/10/2018.
É assim:
<script type="text/javascript" > (function(m, e, t, r, i, k, a) { m[i] = m[i] || function() { (m[i].a = m[i].a || []).push(arguments) }; m[i].l = 1 * new Date(); k = e.createElement(t), a = e.getElementsByTagName(t)[0], k.async = 1, k.src = r, a.parentNode.insertBefore(k, a) })(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(XXXXXXXX, "init", { clickmap: true, trackLinks: true, accurateTrackBounce: true, webvisor: true }); </script>
onde:
XXXXXXXX é o seu número de contador.
ym (XXXXXXXX no código deixa claro que esta é a nova versão do contador.
Exemplo de envio de um destino em um novo contador:
<script> ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); </script>
onde:
XXXXXXXX - seu número de contador;
TARGET_NAME é o identificador do destino.
Função para a versão antiga do Yandex.Metrica
Se você possui uma versão antiga do contador Yandex.Metrica instalada (veja acima), a função para interceptar destinos de envio ficará assim:
<script> function mainTagFunction(reachGoal) { yaCounterXXXXXXXX.reachGoal = function() { var param = arguments[0]; reachGoal.apply(this, arguments); </script>
onde:
XXXXXXXX - seu número de contador;
O código é acionado toda vez que a função yaCounterXXXXXXXXX é chamada com o método reachGoal. A função pressiona o dataLayer; ao pressionar, o nome do evento (metrika) e o parâmetro são transmitidos, o identificador do destino é passado no parâmetro.
Função para a nova versão do Yandex.Metrica
Se você tiver uma nova versão do contador Yandex.Metrica instalada, a função para interceptar destinos de envio é a seguinte:
<script> function func (){ </script>
Funciona toda vez que a função ym () é chamada e, se o método
reachgoal foi chamado, ele envia um push para o dataLayer. O nome do evento (metrika) e o parâmetro são passados para o dataLayer, o identificador do destino é passado para o parâmetro event_param.
Configurar o envio de eventos para o GA via GTM
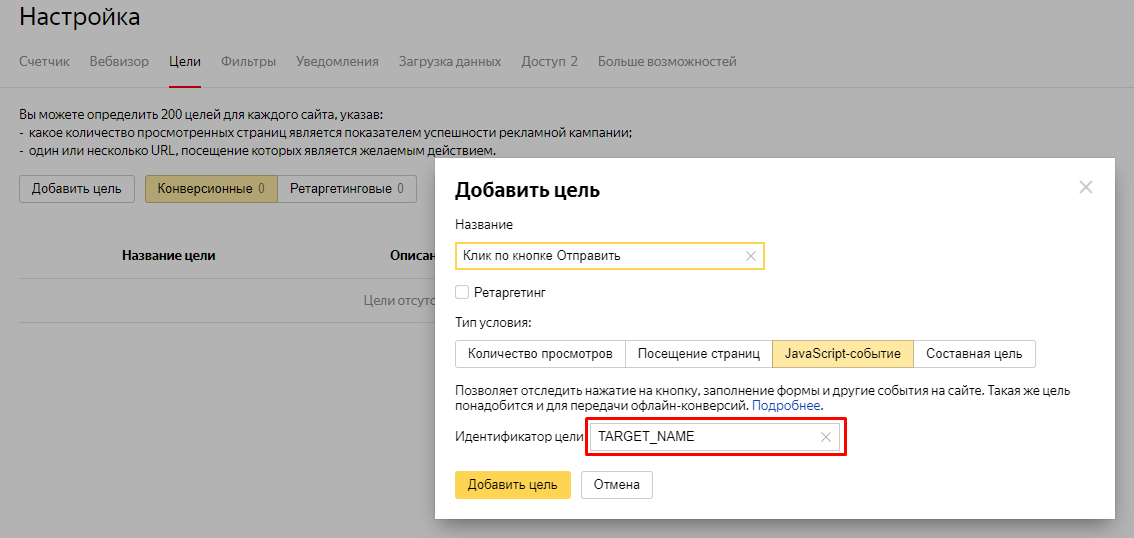
Para configurar o GTM para enviar eventos com as metas da métrica no GA, você deve:
1. Crie um acionador "
Visualizar página - modelo pronto para DOM ", você pode especificar adicionalmente em quais páginas deseja duplicar metas do Metric no GA

2. Crie uma tag "
Custom HTML " e insira o código de função desejado. Um gatilho criado anteriormente é instalado nesta tag.

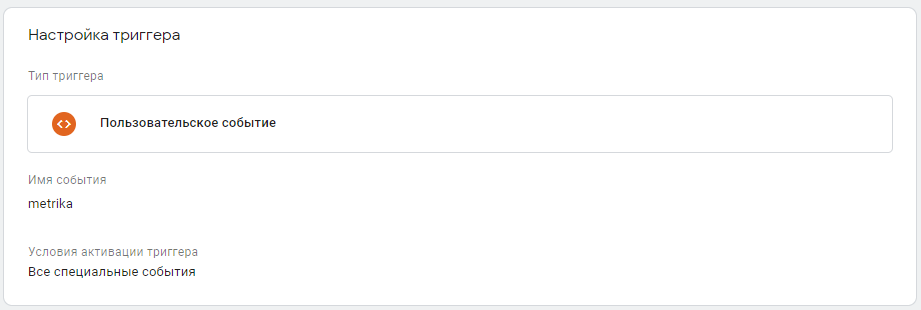
3. Crie um acionador "
Evento personalizado " com o nome do evento metrika.

4. Crie uma variável “
Data level variable ” com um nome, como mostra o exemplo:

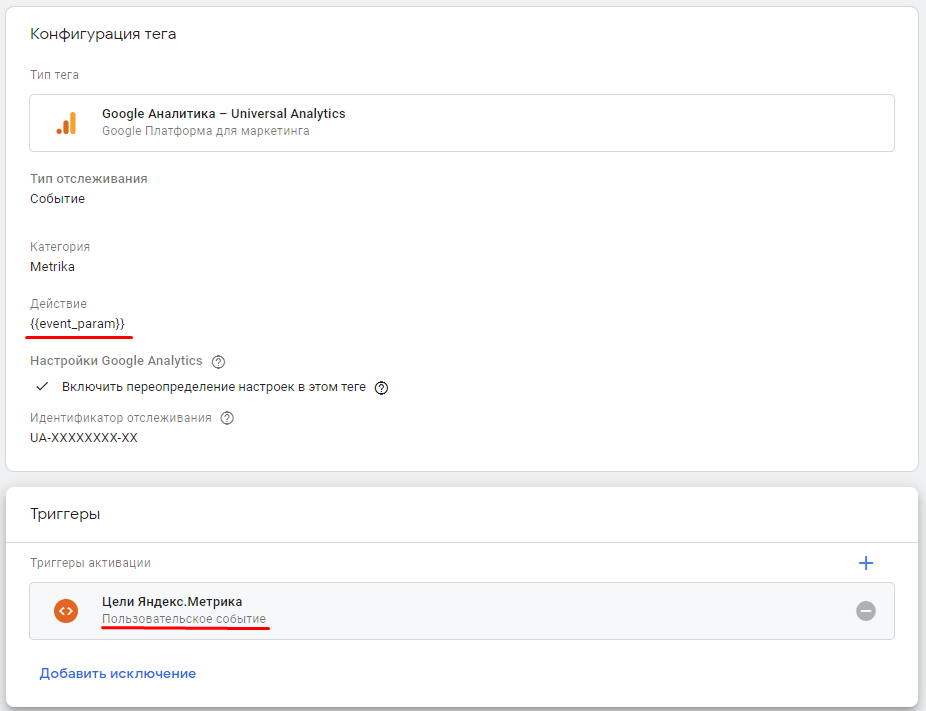
5. Crie uma tag "
Google Analytics - Universal Analytics " com um gatilho e uma variável que foram criadas anteriormente.

onde:
UA-XXXXXXXX-XX - seu número de contador do Google Analytics
6. Publique o contêiner GTM.

Com essas configurações, o Google Analytics receberá eventos com a categoria do evento - Metrika, e as ações para esses eventos serão os identificadores de metas do Yandex.Metrica.

Verificar configurações
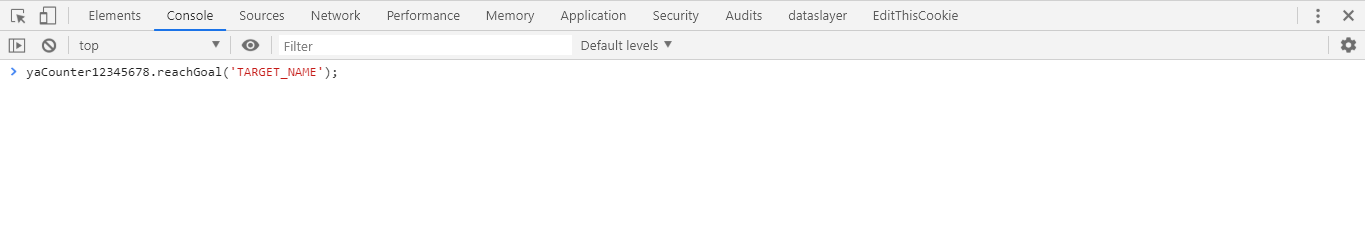
Para verificar a exatidão das configurações para o envio de eventos ao GA, você deve inserir o seguinte código no console do seu navegador:
a) Para o novo contador métrico
ym(XXXXXX, 'reachGoal', 'TARGET_NAME')
onde:
XXXXXXXX - o número do seu contador no Yandex.Metrica.
b) Para o antigo contador métrico
yaCounterXXXXXXXX.reachGoal('TARGET_NAME');
onde:
XXXXXXXX - o número do seu contador no Yandex.Metrica.
O console em cada navegador é aberto à sua maneira, por exemplo, para Chrome, o console é aberto com a combinação de
teclas Ctrl + Shift + j :

Depois de pressionar Enter, seu evento deve ir não apenas para o Metric, mas também para o GA.
Para verificar isso, abra o relatório "Eventos" na seção "
Em tempo real ":

Se tudo estiver configurado corretamente, você verá uma linha com os valores Metrika e TARGET_NAME.
Parabéns, você configurou as metas de transferência do Metric para o Google Analytics!
O material foi preparado para o portal Cossa.