Sobre o que é essa série de lições?
Nesta série de artigos, tentarei maximizar a teoria da criação de texturas para a indústria de jogos, começando pelo próprio conceito de "pixel" e terminando com a construção de materiais complexos (shaders) no mecanismo de jogo usando o exemplo do Unreal Engine 4.
Parte 1. Pixel - você lê.
Parte 2. Máscaras e texturas aqui .
Parte 3. PBR e materiais aqui .
Parte 4. Modelos, normais e varra aqui .
Parte 5. Sistema de material aqui .
Tentarei abordar programas como Windows Paint, Photoshop, Substance Painter, Substance Designer e, possivelmente, Quixel (eu realmente não entendo o objetivo deste programa, porque depois de ler todos os artigos, os leitores devem ter um entendimento completo de como trabalhar com texturas, e Quixel se tornará intuitivo).
Vou tentar analisar conceitos como PBR, máscaras e vários tipos de texturas com o máximo de detalhes possível.
E tudo isso será considerado dos níveis mais baixo e básico para os alunos do primeiro ano e aqueles que nunca tiveram problemas com isso, para que, ao ler esses artigos, o leitor não tenha mais perguntas, tenha um entendimento máximo de como tudo funciona e ele poderia começar a trabalhar com confiança com texturas e shaders em qualquer software, pois todos têm uma base (
base, essência ).
Eu não sou perfeita Eu não acho que conheço esse tópico de e para. Comecei a escrever este artigo para ajudar meus amigos a se envolver neste mundo maravilhoso de texturização sem a minha ajuda - para que eles possam abrir artigos a qualquer momento, lê-los e entender como eles trabalham com ele e o que devem fazer. E serei grato a todos, se você me ajudar a preencher este tutorial, para que todos possamos dar as pessoas certas a esses artigos e eles possam se envolver rapidamente nessa área. Eu realmente peço a todos que se importam com esse tópico e o tópico de treinamento nesta área, que me ajudem nos comentários - para fazer minhas próprias correções ou desejos, se de repente sinto falta de algo ou cometo algum erro.
Peço a todos que podem apresentar outros exemplos para uma melhor compreensão de um bloco para cancelar a inscrição nos comentários, para que eu possa adicionar esses exemplos ao artigo. De repente, meus exemplos não serão suficientes para entender completamente o básico?
Então pessoal, vamos =)
Parte 1. Pixel
O que é um pixel?
O conceito de "pixel" é usado na definição do elemento físico da matriz de exibição, bem como o menor ponto de cor na imagem, do heap do qual a própria imagem é formada.
O conceito de “pixel” é igualmente usado aqui e ali pela simples razão de que, em geral, o princípio de operação desse elemento é o mesmo em monitores e em imagens com pequenas diferenças. Portanto, para começar, vamos analisar o princípio do pixel no monitor.
Pixel e monitores
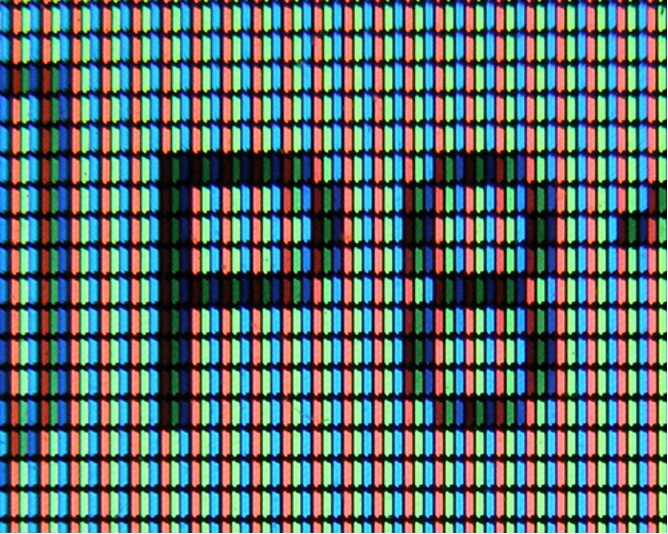
(A descrição da operação dos pixels abaixo é abstrata e não descreve os fenômenos físicos reais da operação dos monitores LCD).Nos monitores, um pixel é um elemento físico que consiste em 3 elementos luminosos de 3 cores - vermelho, verde e azul. A intensidade de cada elemento (luminosidade) determina a cor do pixel. Ou seja, se os elementos verde e azul pararem completamente de brilhar e o elemento vermelho permanecer aceso, na tela ele já será um ponto vermelho (pixel vermelho) e, se você chegar fisicamente o mais próximo possível do monitor, poderá ver como esse ponto vermelho à direita espaço em preto - dois elementos em branco.

Intervalo de intensidade e cor de pixel
Repetimos mais uma vez. A cor do pixel é determinada por três elementos claros - vermelho, verde e azul. Dependendo das configurações de brilho, a cor em si é obtida. Isso é importante.
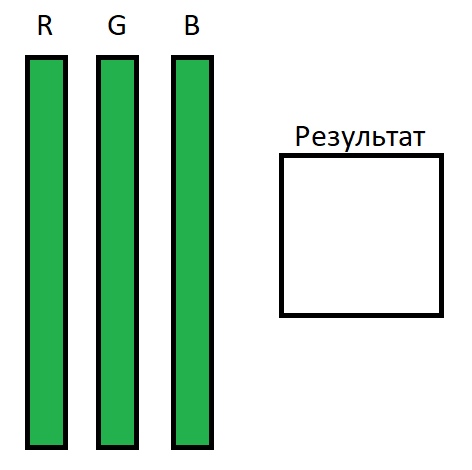
Agora imagine isso na forma de uma escala de intensidade de cada elemento, onde o verde representa a intensidade atual e no quadrado à direita está a cor, que é obtida aproximadamente a partir de uma combinação da intensidade dos elementos:

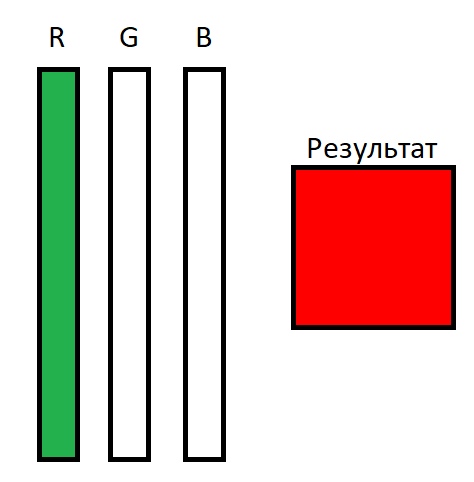
Imagine que a figura mostre a intensidade máxima do brilho de todos os elementos de pixel, o que nos dá um pixel branco no monitor. Assim, se reduzirmos a intensidade dos elementos verde e azul para 0, obtemos uma cor vermelha excepcionalmente brilhante:

E também chegamos a um ponto muito importante - a amplitude de intensidade.
A faixa de intensidade (vamos chamá-lo assim) é a faixa do estado de um elemento, desde o estado mínimo (sem brilho) até o estado máximo (brilho máximo).
Isso pode ser expresso em muitos formatos, por exemplo:
- - De 0% a 100%. Ou seja, o elemento pode brilhar na metade da força, em outras palavras, em 50%.
- - De 0 a 6000 velas. Ou seja, o brilho máximo do elemento (100%) é de 6000 velas e a potência em 75% será igual a 4500 velas, respectivamente.
- - De 0 a 255. Ou seja, 30% nesse intervalo será igual a 76,5.
- - De 0 a 1. O mesmo que 100%, mas use 1 em vez de 100. Isso é conveniente para cálculos, que consideraremos definitivamente mais tarde.
Em nossas lições, usaremos a última versão da representação de intervalo, pois é conveniente para cálculos, como veremos mais adiante.
OfftopNa realidade (fora de nossas convenções), o brilho da luz nos monitores é medido em unidades de
candela , que em italiano significa "vela". No mundo, é habitual denotar brilho e gravar
cd (versão russa do
cd ). Em nosso tutorial, para indicar com precisão a
convenção desses significados, continuarei usando a palavra “
vela ”.
Agradecimentos especiais por ajustar o
Vitter .
Em nossas lições, usaremos a última versão da representação de intervalo, pois é conveniente para cálculos, como veremos mais adiante.
Agora adicione intervalos de intensidade à nossa escala e obtenha a seguinte imagem:

Agora vemos que a intensidade é R = 1, a intensidade é G = 0,55-0,60 e B = 0. Como resultado, obtemos a cor laranja que os pixels nos dão nos monitores. Você pode ficar o mais próximo possível do monitor e tentar observar os pixels no quadrado do resultado - você não verá um elemento azul nesses pixels, pois ele está completamente desligado (sua intensidade é 0).
É importante entender que cada monitor, dependendo do fabricante da matriz, montagem e alguns parâmetros adicionais, o nível de brilho em si pode diferir completamente.
Por exemplo, a faixa de brilho de pixels na matriz de monitores:
- - A Samsung pode ter 6.000 velas.
- - LG = 5800 velas.
- - HP = 12.000 velas.
Essas são figuras abstratas que nada têm a ver com a realidade, de modo que existe um entendimento de que cada monitor possui uma força de intensidade máxima, mas a faixa de intensidade é sempre a mesma - de 0 a 1. Ou seja, quando você gira para 1 intensidade do elemento vermelho, ele começa a brilhar o máximo possível, porque 1 = máximo.
Agora, temos a idéia máxima de como a cor é criada no monitor - um milhão de pixels ajusta a intensidade de seus elementos para que, no total, obtenham a cor desejada. Se você estiver lendo este texto em letras pretas em um fundo branco, já deve entender que as próprias letras são exibidas em pixels que desativam completamente o brilho e o fundo branco consiste em pixels que ativam ao máximo a intensidade de todos os seus elementos.
Se você se aprofundar neste oceano, poderá descobrir que o pixel possui 2 faixas de intensidade de brilho - essa é a faixa de intensidade de cada elemento e a faixa de intensidade geral, que determina o brilho geral de todo o monitor (por exemplo, o brilho do monitor é reduzido no escuro e adicionado, quando está muito claro).
Resolução da tela e tamanhos de pixel
E assim, tendo entendido como a cor é construída em pixels, entendemos como a imagem é formada no monitor. E qual é o tamanho de um pixel? E por que o tamanho é importante?
Quanto menor o tamanho do pixel, mais você pode colocá-los no monitor. No entanto, a contagem de pixels em si é sempre limitada pela resolução da tela.
Por exemplo, uma tela com uma resolução de 1920x1080 contém 2.073.600 pixels. Ou seja, a largura da tela consiste em 1920 pixels e a altura = 1080 pixels. Multiplicando esses dois valores, obtemos a área (número) de pixels.
Assim, dependendo da diagonal do monitor e da resolução da tela, o pixel na tela tem suas próprias dimensões. Portanto, com um monitor na diagonal de 19 polegadas e uma resolução de 1920x1080, o tamanho do pixel será menor que o de um monitor de 24 polegadas com a mesma resolução. Portanto, se usarmos um monitor de 24 polegadas com uma resolução de 2560x1440, o tamanho do pixel será menor que o do exemplo anterior.
Total
Temos uma ideia de como a cor dos pixels é formada no monitor.
Temos uma idéia sobre o tamanho dos pixels e eles podem variar dependendo do próprio monitor.
Temos a ideia de que, com uma resolução de 1920x1080 nos monitores do telefone, as imagens parecerão mais detalhadas e mais nítidas, pois os pixels são menores.
E, em geral, temos um entendimento de como a imagem é formada no monitor.
Pixel em imagens
Mais uma vez O conceito de "pixel" é usado na definição do elemento físico da matriz de exibição, bem como o menor ponto de cor na imagem, do heap do qual a própria imagem é formada.
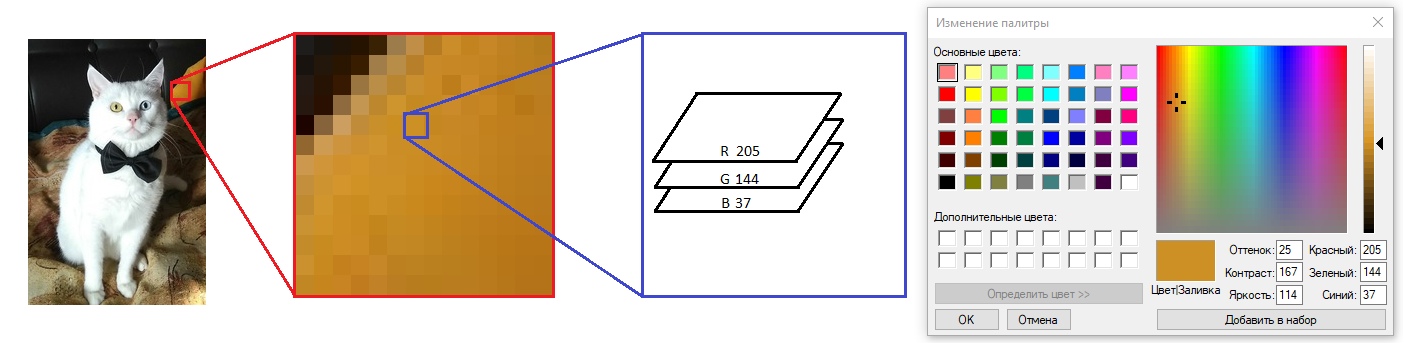
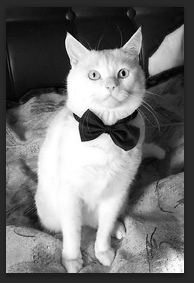
Formação de corVamos olhar para a imagem, alguma foto. Por exemplo, meu gato:

Esta imagem possui uma resolução de 178x266 pixels. Ou seja, a imagem consiste em 47.348 pixels e ocupa na tela apenas 2,2% do espaço. É isso mesmo? Essa imagem realmente ocupa 47.348 pixels físicos no seu monitor? E se a imagem diminuir de tamanho? Ao reduzir e ampliar uma imagem, o número de pixels em que consiste não muda, o que significa que os pixels na imagem significam claramente algo diferente dos pixels no monitor. Sim e não
Um pixel em uma imagem é o menor ponto de cor do qual várias imagens são compostas. O número de pixels na imagem não está vinculado ao monitor de forma alguma e depende de quem criou essa imagem (ou do que criou). Neste exemplo, o número de pixels dependia das minhas mãos tortas - cortei a foto aleatoriamente e tirei uma foto com tantos pixels.

Para facilitar a compreensão do que é um "pixel" em uma imagem, você deve procurar a implementação de software desse objeto.
Um pixel em uma imagem de computador é um conjunto de números. Relativamente falando, esse bloco (tijolo, quadrado) - um quadrado branco na orelha do gato leva 32 bits. Quando o computador deseja exibir meu gato no monitor, ele lê todos os pixels da imagem (todos os 47.348 pixels por vez) e os exibe no monitor. Quando a escala da imagem é de 1 a 1 (1 pixel da imagem é igual a 1 pixel do monitor ou, em outras palavras, a escala é 100%), o tamanho da imagem ocupa exatamente o mesmo número de pixels do monitor que possui.
Cada pixel consiste em 4 valores (canais) de 8 bits = 32 bits.
3 valores são alocados à distribuição de intensidade das cores Vermelho, Verde e Azul (lembrando como um pixel funciona no monitor, fica imediatamente claro como esses valores afetam a cor).
1 valor é dado à transparência (mais sobre isso posteriormente).
(Nestas lições, consideraremos apenas imagens de 32 bits e canais de 8 bits. Todo o resto já é particular e outros padrões que funcionam por analogia).
Cada valor (canal) pode estar no intervalo de 0 a 255 números inteiros, ou então 256 valores, que é igual a 8 bits.
Em outras palavras:
Se os canais responsáveis por verde e azul serão iguais a 0 e vermelho será igual a 255 - o pixel da imagem será o mais vermelho possível.
Se o valor verde for aumentado para 128 (que é igual ao meio ou 0,5), o pixel será laranja, como no exemplo dos pixels do monitor acima.
Ou aqui está outro exemplo:

Nesta imagem, as opções Tonalidade, Contraste e Brilho realmente não afetam a formação da cor. Essas derivadas são calculadas automaticamente a partir dos valores atuais dos canais e não são armazenadas nelas. Portanto, você não precisa ter medo de tantos dígitos.
Ou seja, o pixel da imagem possui três canais (três valores), cuja intensidade varia de 0 a 255. Ao ajustar a intensidade do canal, é possível obter vários tons de cores.
A partir deste momento, começaremos a usar o programa Adobe Photoshop, pois ele oferece uma ótima maneira de visualizar a compilação de cores a partir de 3 canais (e ainda mais, mas mais sobre isso posteriormente).
Aconteceu que, para uma exibição visual da gama de intensidade, começaram a usar tons de branco.
A cor mais preta = 0.
A cor mais branca = 1 (ou 255, se considerarmos a escala de 0 a 255).
E fica assim:

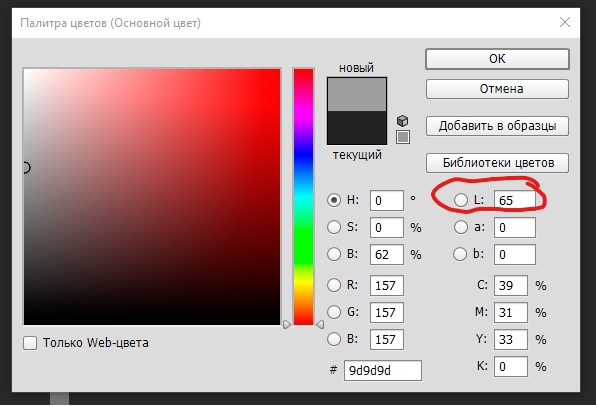
A propósito, definir a intensidade no Photoshop corresponde ao parâmetro Level (a designação de intervalo usada é de 0 a 100). Onde 65 pode ser considerado como 65% da intensidade ou 0,65:

Lembra-se de que, na captura de tela das configurações de cores no Paint, pedi para não prestar atenção a outros parâmetros? De fato, no Photoshop você pode ignorar outras opções. Tudo é controlado por 3 canais - RGB. Os valores restantes aqui são calculados com base nos valores RGB. Mas você pode usá-los, por exemplo, indicando a intensidade no parâmetro Level de 0 a 100 e, em seguida, o Photoshop calculará os valores necessários para RGB para nós.
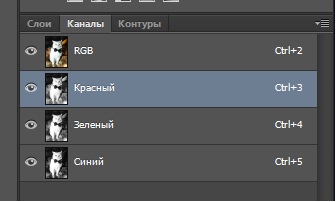
No Photoshop, você pode alternar para cada canal separadamente e ver como a intensidade de cada canal é indicada no intervalo de 0 a 1 em branco:

Canal vermelho:

Canal verde:

Canal azul:

Bem, mais uma vez, como tudo parece junto:

Agora, entendendo como a cor de um pixel é somada da soma dos canais, como a intensidade de cada canal é visualizada, você pode entender quais cores alguns objetos têm quando observam cada canal separadamente. Por exemplo, a cobertura laranja no canto superior direito do canal vermelho é branca brilhante (a intensidade é de 0,8 e superior), no canal verde a intensidade média (cerca de 0,5) e no canal azul é quase preta (intensidade cerca de 0). Juntos, o resultado é uma cor laranja.
Total
O pixel da imagem forma a cor da mesma maneira que o pixel do monitor.De fato, quando uma imagem de 1 para 1 é dimensionada, o pixel da imagem informa ao pixel do monitor como brilhar. Mas o zoom já cria o software no qual isso processa a imagem de maneira diferente.
(Aqui está um parágrafo com uma idéia subjetiva dos processos de trabalho). Pelo que entendi, quando você aumenta o zoom em uma imagem, o software simplesmente pinta um monte de pixels (por exemplo, 4 por 4) na mesma cor (como se fosse um único pixel), formando um sentimento de aproximação da imagem e sua pixelização . Porém, ao diminuir o zoom da imagem, quando 1 ou mais pixels reais do monitor começam a representar 2 ou mais pixels da imagem, o software começa a calcular a cor média de vários pixels da imagem que ultrapassam 1 pixel do monitor. E quando você aumenta e diminui a escala da imagem, o software de alguma forma usa seus algoritmos de processamento de imagem.
Opcional:O acima é um sistema para construir uma imagem sem qualquer compressão. Em geral, existem variedades de métodos de compactação de imagem nos quais os valores são aparados ou as médias são calculadas a partir das próximas, e assim por diante - isso não é interessante para nós agora, e os métodos de compactação já são maneiras de reduzir a quantidade de memória no computador que é repelida a partir dessa visualização. trabalho de pixel.
Imagens e Máscaras
E agora gradualmente estamos nos aproximando da coisa mais interessante -
máscaras .
A primeira máscara que já encontramos, mas não expressamos, é a máscara de transparência.
Lembre-se de que um pixel tem 4 canais de 8 bits. Desses, três canais são responsáveis pela formação de cores e o quarto é responsável pela transparência.
A máscara de transparência é o quarto canal no pixel da imagem, o que indica que esse pixel deve ser exibido totalmente, ter transparência ou não ser exibido completamente.
Ou seja, esse canal também tem um tamanho de 8 bits e pode ter valores de 0 a 255. Onde 0 é o mais transparente e 255 é o mais
NÃO transparente.
Se você não possui um canal de transparência na imagem, é fácil adicioná-lo clicando no canal de adição:

E você terá imediatamente um canal Alpha.
Agora, todos os valores neste canal são 0 e é visualmente completamente preto.
Em seguida, designei a zona com 100% de visibilidade - destaquei meu gato, desenhando a silhueta de um gato no canal alfa:

Agora, se você ativar a exibição dos 3 canais + canal Alpha, poderá ver o seguinte:

O Photoshop marcou áreas vermelhas completamente transparentes, para que eu entenda que, ao fazer upload de uma imagem transparente, os pixels que caem na zona vermelha serão gravados, eles terão um valor em todos os 4 canais, mas, como o valor 0 no quarto canal, então eles não serão exibidos e, portanto, serão pesados pelo arquivo de imagem.
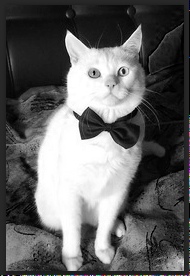
É assim que a imagem exportada no formato PNG se parece com uma camada de transparência (na verdade, era Tiff, mas não desempenha nenhum papel):

Agora, note que quando eu estava desenhando a máscara de transparência, havia transições suaves (ou seja, não aproximadamente 1 e 0, mas 1 no centro e arestas suaves de 1 a 0 nas arestas). Isso nos permitiu criar pixels translúcidos, que nesta imagem mostram quão suavemente ao redor do gato a imagem entra em transparência.
Com tanta facilidade, chegamos ao próximo tópico extenso, que tentarei abordar no futuro próximo - as máscaras e a primeira lição de texturização.
Obrigado por sua atenção, aguardando seus desejos e correções =)