Olá pessoal! Hoje, queremos apresentar nosso produto, o IDE para trabalhar com a API TestMace , à comunidade de TI . Talvez alguns de vocês já conheçam nossos artigos anteriores . No entanto, não houve uma revisão abrangente da ferramenta, portanto eliminamos essa desvantagem irritante.

Motivação
Gostaria de começar como, de fato, chegamos a essa vida e decidimos arquivar nossa ferramenta para um trabalho avançado com a API. Vamos começar com a lista de recursos que um produto deve ter, sobre os quais, em nossa opinião, podemos dizer que este é um "IDE para trabalhar com APIs":
- Criando e executando consultas e scripts (sequências de consulta)
- Escrevendo vários tipos de testes
- Geração de teste
- Trabalhe com descrições de API, incluindo importação de formatos como Swagger, OpenAPI, WADL, etc.
- Solicitação de zombaria
- Bom suporte para uma ou mais linguagens de script, incluindo integração com bibliotecas populares
- etc.
A lista pode ser complementada a gosto. Além disso, é importante criar não apenas o próprio IDE, mas também uma certa infraestrutura, como sincronização em nuvem, ferramentas de linha de comando, um serviço de monitoramento online etc. No final, as tendências dos últimos anos ditam para nós não apenas a poderosa funcionalidade do aplicativo, mas também sua interface agradável.
Quem precisa de uma ferramenta semelhante? Obviamente, todos aqueles que estão pelo menos de alguma forma conectados ao desenvolvimento e teste da API são desenvolvedores e testadores =). Além disso, se para o primeiro é geralmente suficiente concluir consultas simples e scripts simples, então para os testadores essa é uma das principais ferramentas, que, entre outras coisas, devem incluir um mecanismo poderoso para escrever testes com a possibilidade de executá-los no IC.
Então, seguindo essas diretrizes, começamos a criar nosso próprio produto. Vamos ver o que conseguimos nesta fase.
Início rápido
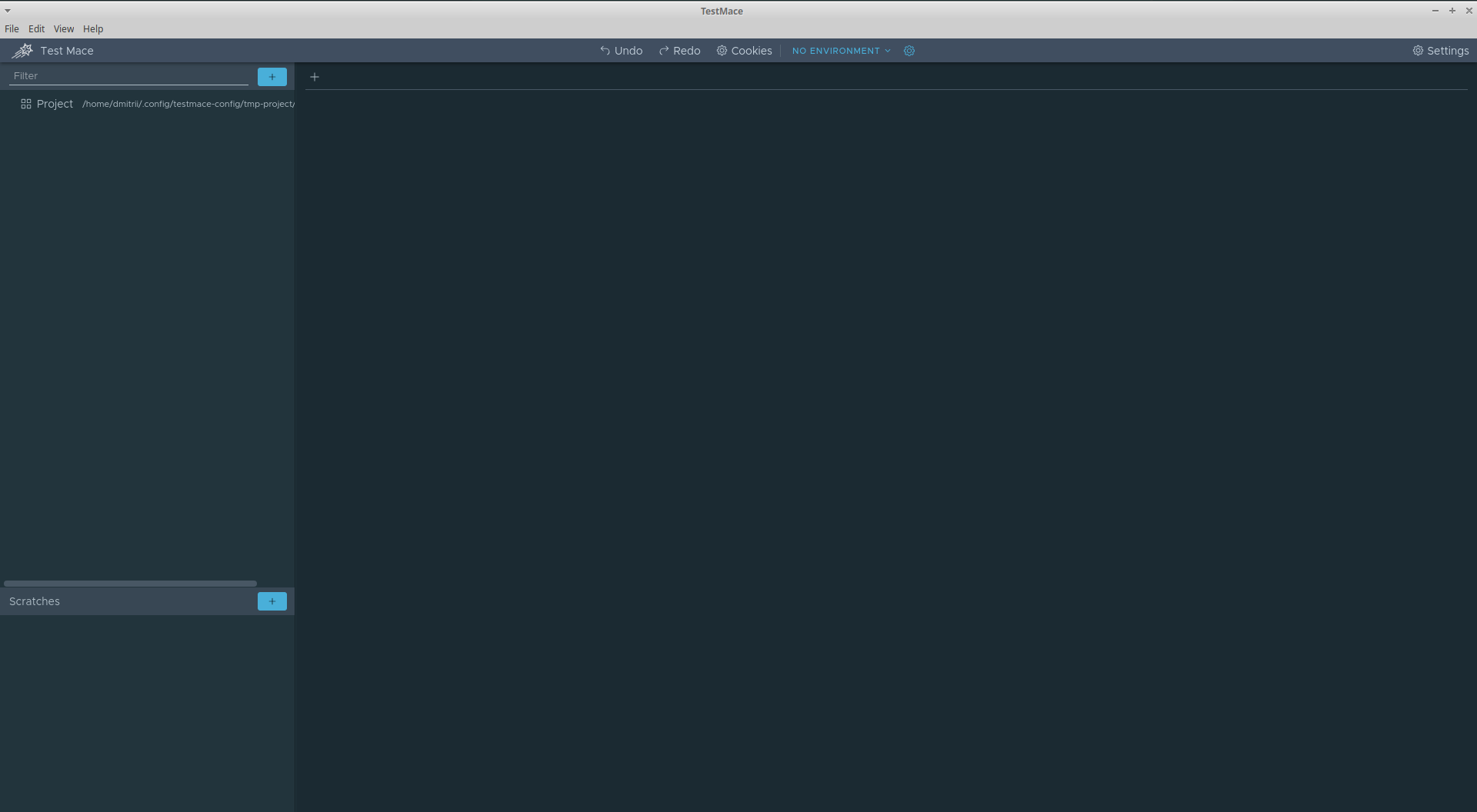
Vamos começar com o primeiro conhecimento do aplicativo. Você pode baixá-lo em nosso site . No momento, todas as três principais plataformas são suportadas - Windows, Linux, MacOS. Baixe, instale, execute. No primeiro início, você pode ver a seguinte janela:

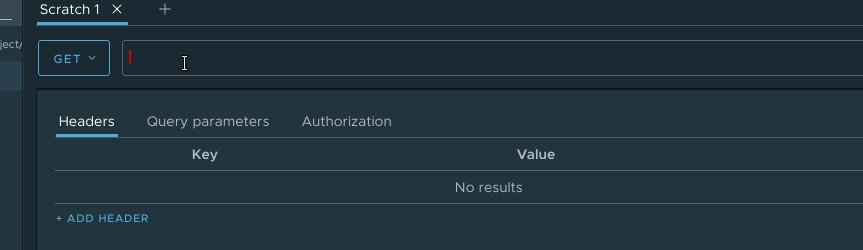
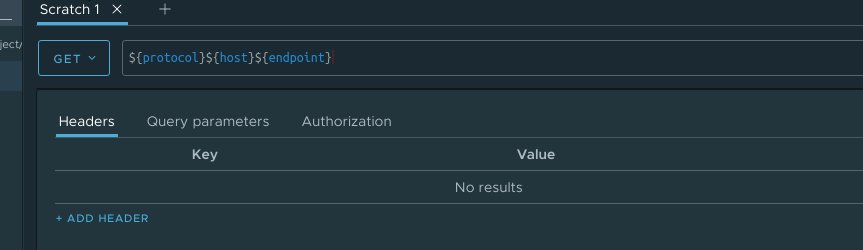
Clique no sinal de mais na parte superior da área de conteúdo para criar a primeira solicitação. A guia de solicitação é a seguinte:

Vamos insistir nisso com mais detalhes. A interface de solicitação é muito semelhante à interface dos clientes de descanso populares, o que facilita a migração dessas ferramentas. Vamos fazer a primeira solicitação de URL https://next.json-generator.com/api/json/get/NJv-NT-U8

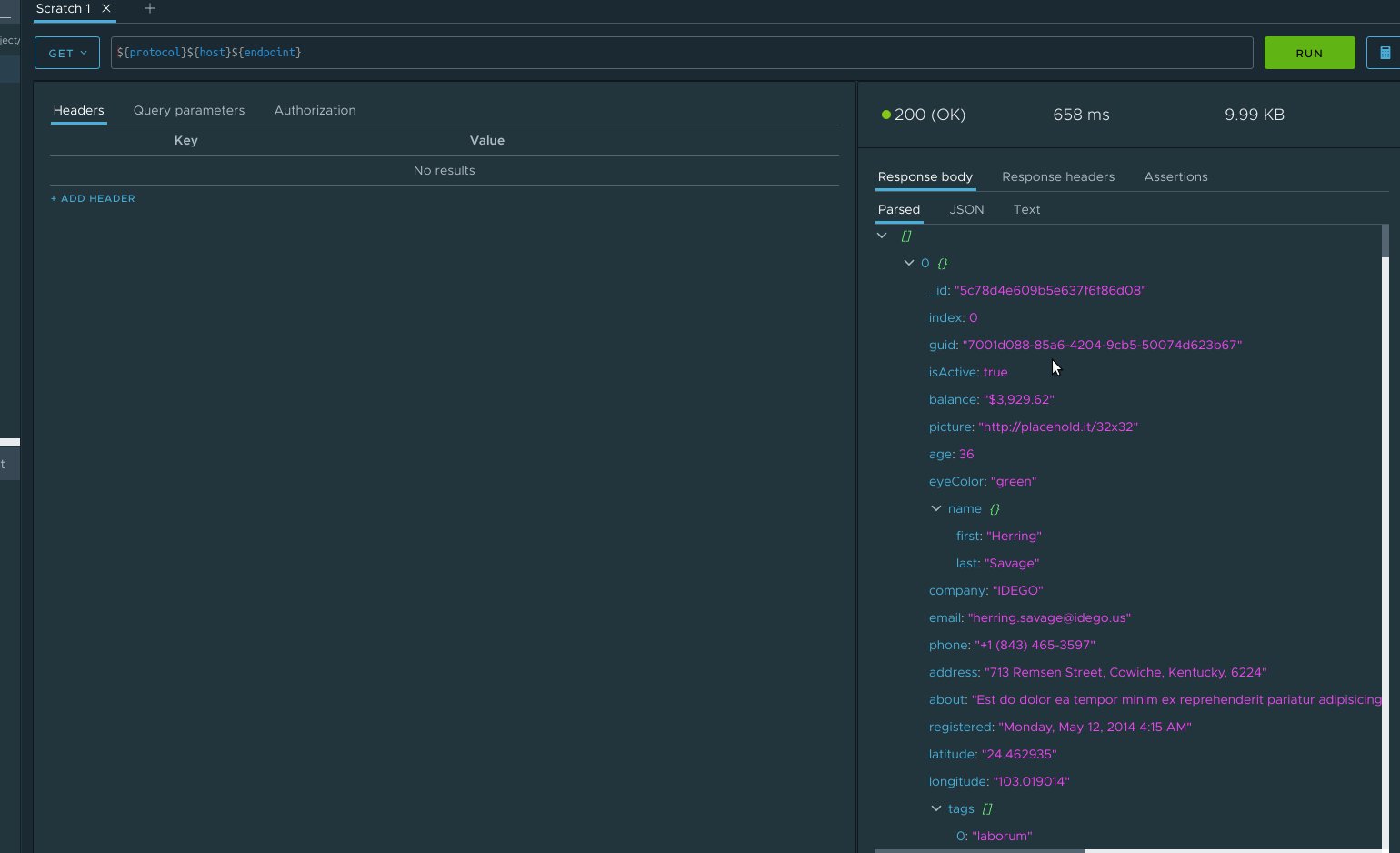
Em geral, à primeira vista, o painel de respostas também não gera surpresas. No entanto, vou chamar sua atenção para alguns pontos:
- O corpo da resposta possui uma representação em árvore que, em primeiro lugar, adiciona informatividade e, em segundo lugar, permite adicionar alguns recursos interessantes sobre os quais abaixo
- Há uma guia Asserções que exibe uma lista de testes para esta solicitação.
Como você pode ver, nossa ferramenta pode ser usada como um conveniente cliente para descanso. No entanto, não teríamos reunido aqui se seus recursos fossem limitados apenas ao envio de solicitações. A seguir, descreverei os conceitos básicos e a funcionalidade do TestMace.
Principais conceitos e características
Nó
Funcionalidade O TestMace é dividido em diferentes tipos de nós. No exemplo acima, demonstramos a operação do nó RequestStep. No entanto, agora os seguintes tipos de nós também estão disponíveis no aplicativo:
- RequestStep. Este é o nó com o qual você pode criar uma consulta. Quando criança, ele pode ter apenas um nó de asserção.
- Asserção. O nó é usado para escrever testes. Pode ser um nó filho apenas para o nó RequestStep.
- Pasta Permite agrupar nós de Pasta e RequestStep dentro de você.
- Projeto Este é o nó raiz criado automaticamente quando o projeto é criado. O restante repete a funcionalidade do nó Pasta.
- Link Link para o nó Pasta ou RequestStep. Permite a reutilização de consultas e scripts.
- etc.
Os nós estão localizados nos riscos (o painel na parte inferior esquerda, serve para criar rapidamente solicitações "únicas") e no projeto (o painel na parte superior esquerda), sobre o qual iremos nos aprofundar mais detalhadamente.
Projeto
Ao iniciar o aplicativo, você pode notar uma linha de projeto isolada no canto superior esquerdo. Essa é a raiz da árvore do projeto. Quando você inicia um projeto, um projeto temporário é criado, cujo caminho depende do seu sistema operacional. A qualquer momento, você pode transferir o projeto para um local conveniente para você.
O principal objetivo do projeto é a capacidade de economizar tempo de operação no sistema de arquivos e sincronizar ainda mais através de sistemas de controle de versão, execução de script no IC, revisão de alterações, etc.
Variáveis
As variáveis são um dos principais mecanismos do aplicativo. Aqueles de vocês que trabalham com ferramentas como o TestMace já devem ter entendido do que se trata. Portanto, as variáveis são uma maneira de preservar os dados compartilhados e a comunicação entre os nós. Por exemplo, variáveis de ambiente no Postman ou no Insomnia são análogas. No entanto, fomos mais longe e desenvolvemos o tópico. No TestMace, as variáveis podem ser definidas no nível do nó. Qualquer. Existe também um mecanismo para herdar variáveis de ancestrais e sobrepor variáveis em descendentes. Além disso, há várias variáveis internas, os nomes das variáveis internas começam com $ . Aqui estão alguns deles:
$prevStep - referência às variáveis do nó anterior$nextStep - referência às variáveis do próximo nó$parent é o mesmo, mas apenas para o ancestral$response - resposta do servidor$env - variáveis de ambiente atuais$dynamicVar - variáveis dinâmicas criadas durante a execução de um script ou solicitação
$env é essencialmente as variáveis comuns do nível de projeto do nó, no entanto, o conjunto de variáveis de ambiente varia dependendo do ambiente selecionado.
A variável é acessada através de ${variable_name}
O valor de uma variável pode ser outra variável ou até uma expressão inteira. Por exemplo, uma variável de URL pode ser uma expressão do formulário
http://${host}:${port}/${endpoint} .
Separadamente, vale ressaltar a possibilidade de atribuir variáveis durante a execução do script. Por exemplo, geralmente é necessário salvar os dados de autorização (token ou o cabeçalho inteiro) que vieram do servidor após um login bem-sucedido. O TestMace permite salvar esses dados em variáveis dinâmicas de um dos ancestrais. Para evitar colisões com variáveis "estáticas" existentes, variáveis dinâmicas são movidas para um objeto $dynamicVar separado.
Cenários
Usando todos os recursos acima, você pode executar scripts de consulta completos. Por exemplo, criando uma entidade -> consultando uma entidade -> excluindo uma entidade. Nesse caso, por exemplo, você pode usar o nó Pasta para agrupar vários nós RequestStep.
Preencher automaticamente e destacar o valor da expressão
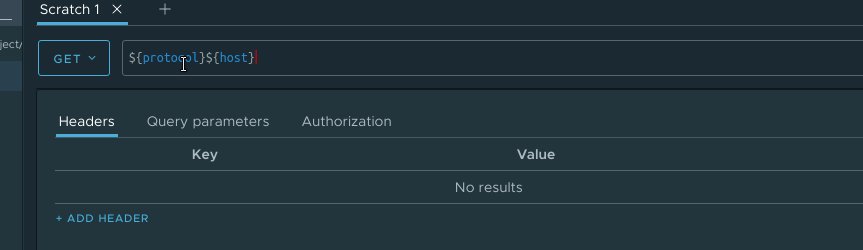
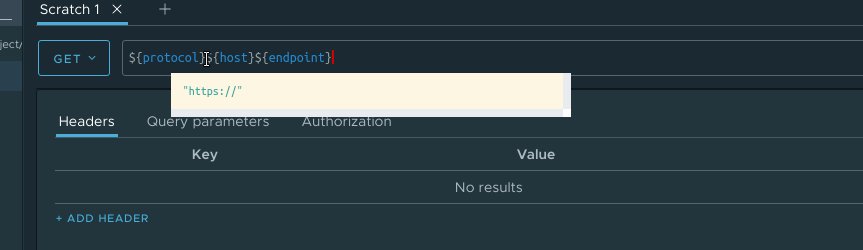
Para um trabalho conveniente com variáveis (e não apenas), é necessário o preenchimento automático. E, é claro, destacando o valor da expressão, para que seja mais fácil e conveniente esclarecer o que é essa ou aquela variável. Aqui está o caso em que é melhor ver uma vez do que ouvir cem vezes:

Vale ressaltar que o preenchimento automático é implementado não apenas para variáveis, mas também, por exemplo, para cabeçalhos, os valores de determinados cabeçalhos (por exemplo, preenchimento automático para um cabeçalho de tipo de conteúdo), protocolos e muito mais. A lista é atualizada constantemente com o crescimento do aplicativo.
Desfazer / refazer
Desfazer / refazer alterações é uma coisa muito conveniente, mas por algum motivo está longe de ser implementado em qualquer lugar (e as ferramentas para trabalhar com a API não são exceção). Mas nós não somos um desses!) O desfazer / refazer foi implementado no âmbito de todo o projeto, o que nos permite cancelar não apenas a edição de um nó específico, mas também a criação, exclusão, movimento etc. As operações mais críticas requerem confirmação.
Criação de teste
O nó Asserção é responsável pela criação dos testes. Uma das principais características é a capacidade de criar testes sem programação, usando editores internos.
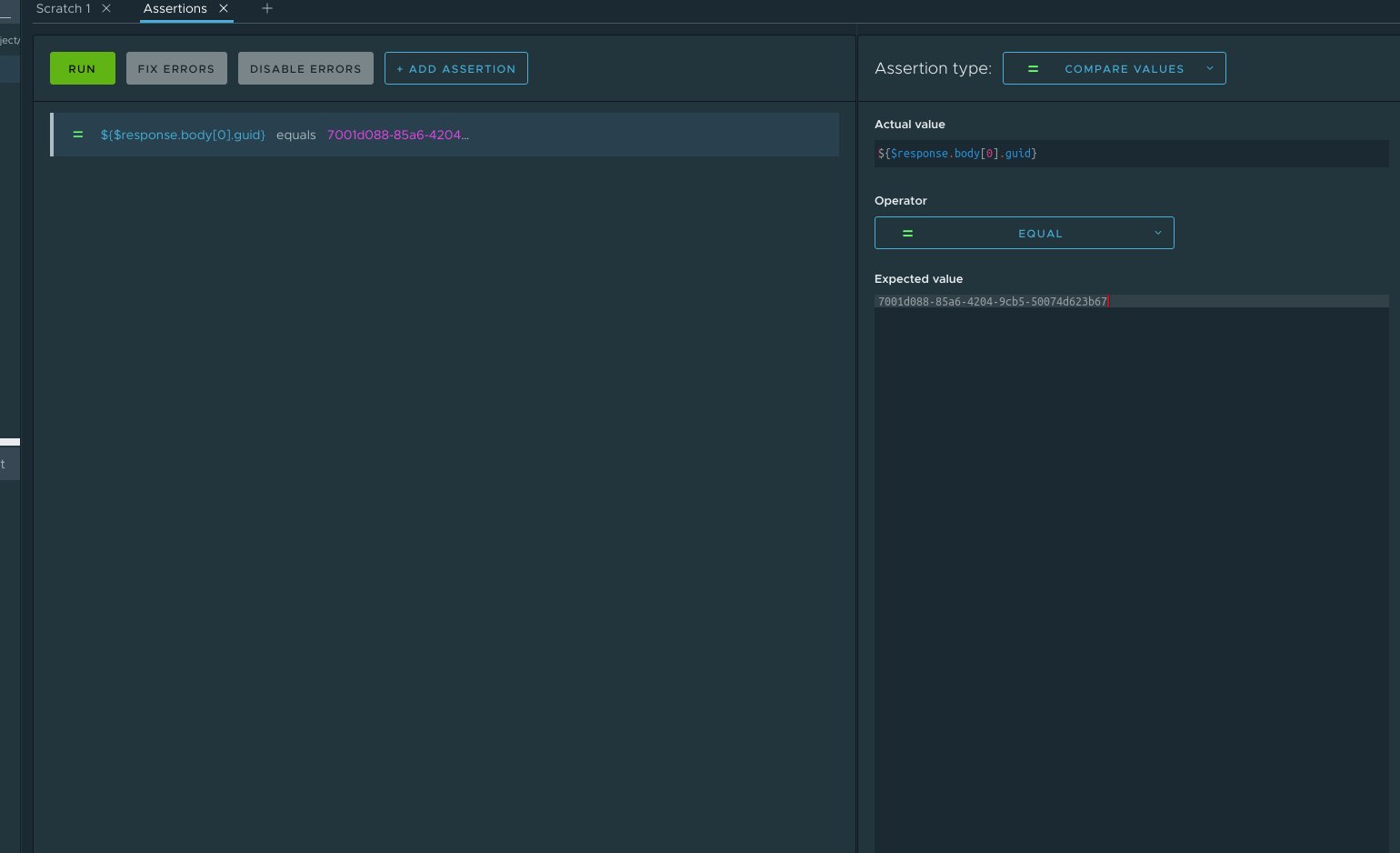
Um nó de asserção consiste em um conjunto de asserções (instruções). Cada afirmação tem seu próprio tipo, no momento existem vários tipos de afirmações
Comparar valores - apenas compara 2 valores. Existem vários operadores de comparação para igual, não igual, maior que, maior que ou igual a, menor que, menor que ou igual a.
Contém valor - verifica se uma substring está em uma sequência.
XPath - verifica se um determinado valor está no seletor em XML.
A asserção JavaScript é um script javascript arbitrário que retorna verdadeiro se for bem-sucedido e falso se falhar.
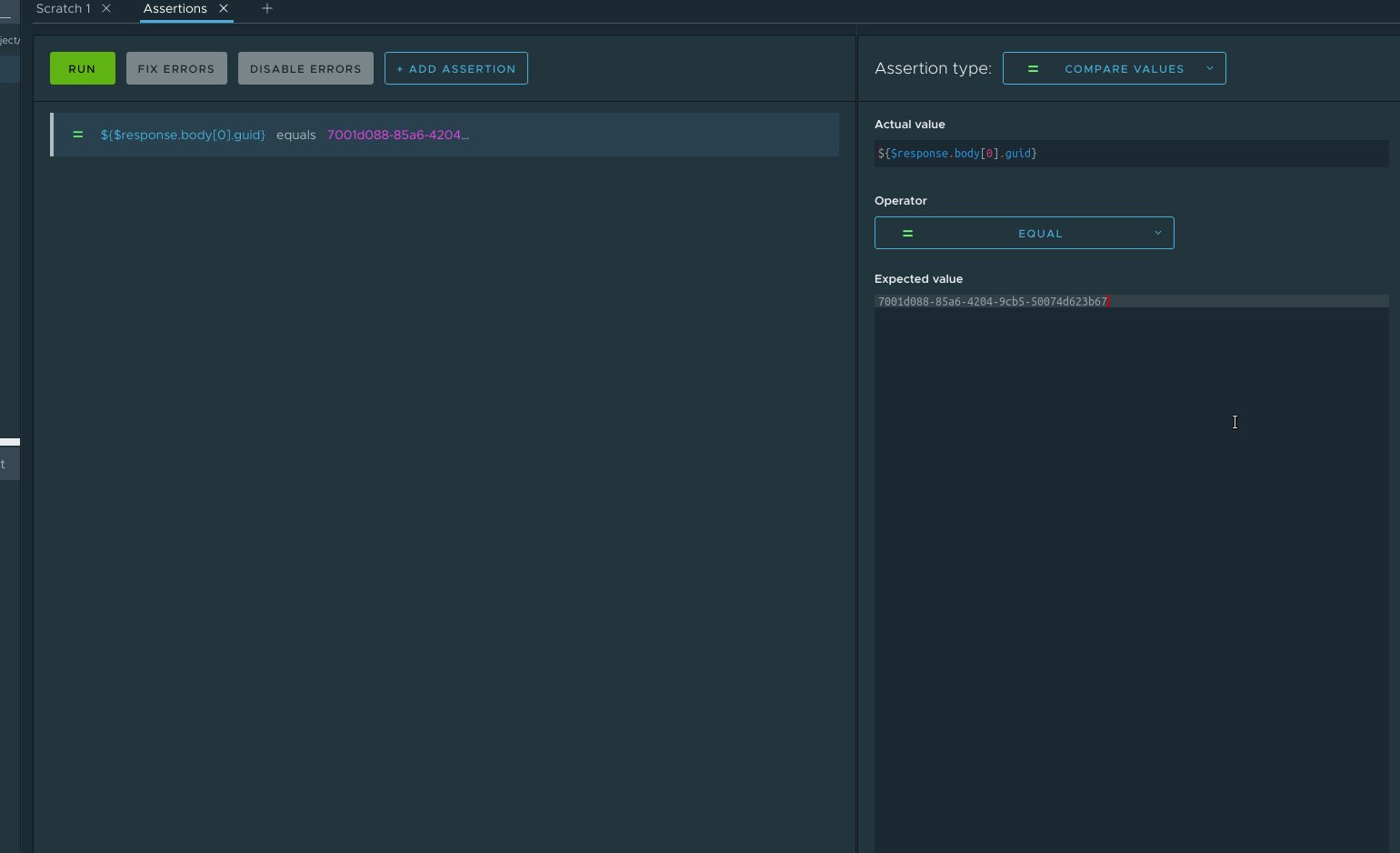
Observo que apenas o último requer habilidades de programação do usuário, as três asserções restantes são criadas usando a interface gráfica. Aqui, por exemplo, se parece com o diálogo para criar asserção de comparação de valores:

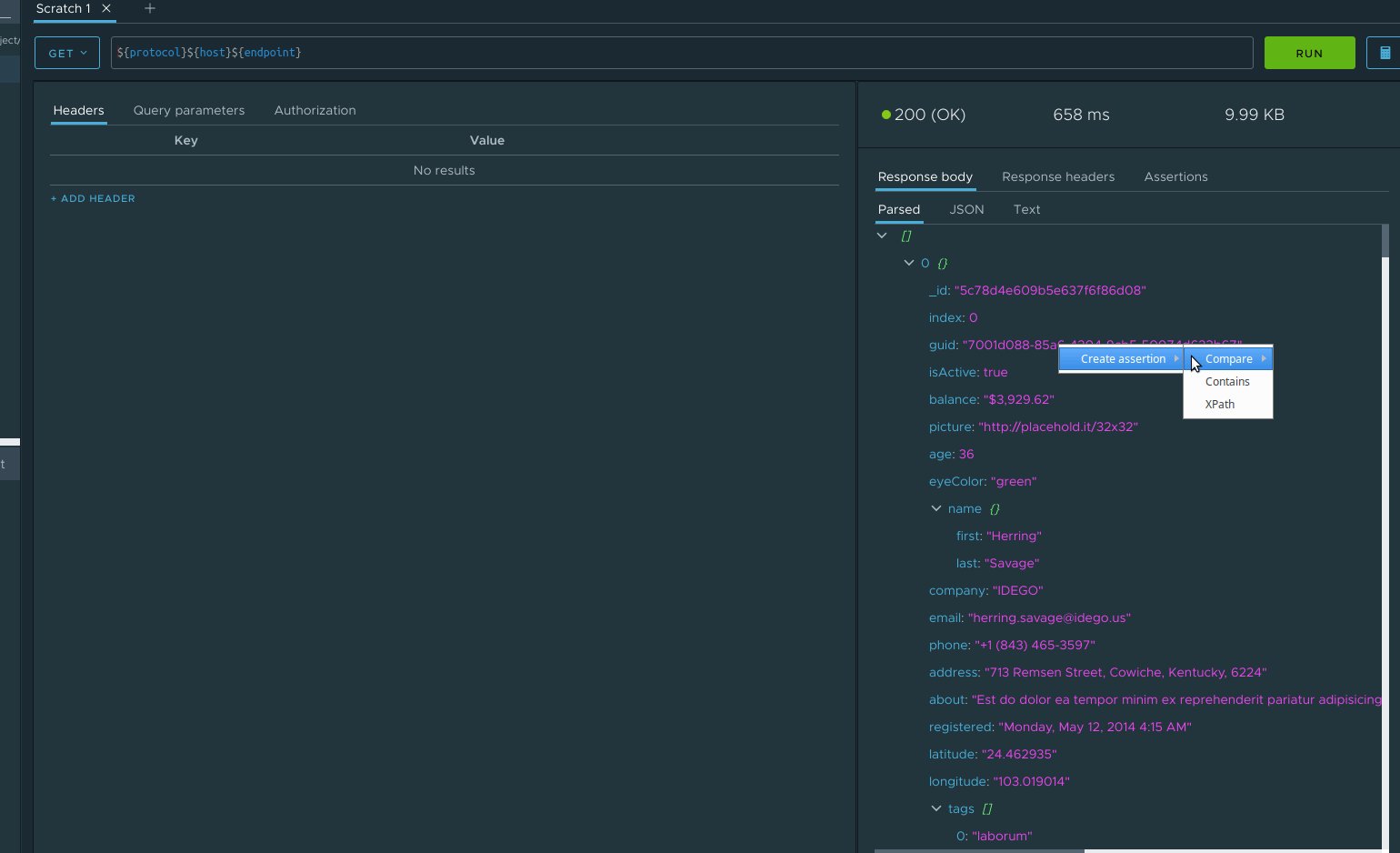
A cereja no bolo é a rápida criação de asserções a partir da resposta, basta dar uma olhada!

No entanto, essas asserções têm limitações óbvias com as quais você pode usar a asserção javascript para colidir. E aqui o TestMace também oferece um ambiente confortável com preenchimento automático, realce de sintaxe e até mesmo com um analisador estático.
Descrição da API
O TestMace permite não apenas usar a API, mas também documentá-la. Além disso, a própria descrição também possui uma estrutura hierárquica e se encaixa organicamente no restante do projeto. Além disso, no momento, é possível importar descrições de API dos formatos Swagger 2.0 / OpenAPI 3.0. A descrição em si não é apenas um peso morto, mas integra-se intimamente com o restante do projeto, em particular, o preenchimento automático de URLs, cabeçalhos HTTP, parâmetros de consulta e mais está disponível, e no futuro planejamos adicionar testes para corresponder a resposta à descrição da API.
Nó de compartilhamento
Caso: você gostaria de compartilhar uma solicitação problemática ou mesmo um script inteiro para um colega ou apenas anexá-lo a um bug. O TestMace também cobre este caso: o aplicativo permite serializar qualquer nó e até subárvore em url. Copie e cole e você pode facilmente transferir a solicitação para outra máquina ou projeto.
No momento, cada nó é armazenado em um arquivo separado com a extensão yml (como é o caso do nó Assertion) ou em uma pasta com o nome do nó e o arquivo index.yml.
Veja como um arquivo de exemplo se parece com a solicitação que fizemos na revisão acima:
index.yml children: [] variables: {} type: RequestStep assignVariables: [] requestData: request: method: GET url: 'https://next.json-generator.com/api/json/get/NJv-NT-U8' headers: [] disabledInheritedHeaders: [] params: [] body: type: Json jsonBody: '' xmlBody: '' textBody: '' formData: [] file: '' formURLEncoded: [] strictSSL: Inherit authData: type: inherit name: Scratch 1
Como você pode ver, tudo está muito claro. Se desejado, esse formato é bastante confortável para editar manualmente.
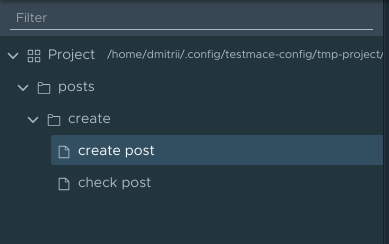
A hierarquia de pastas no sistema de arquivos repete completamente a hierarquia de nós no projeto. Por exemplo, um cenário do formulário:

Ele mapeia para a seguinte estrutura no sistema de arquivos (apenas a hierarquia de pastas é mostrada, mas a essência é clara)

O que facilita o processo de revisão do projeto.
Importar do carteiro
Depois de ler todas as opções acima, alguns usuários vão querer experimentar (certo?) Um novo produto ou (o que diabos não está brincando!) Para se engajar totalmente em seu projeto. No entanto, a migração pode ser interrompida por um grande número de desenvolvimentos no mesmo Postman. Nesses casos, o TestMace suporta a importação de coleções do Postman. No momento, a importação sem testes é suportada, mas no futuro não excluímos o suporte.
Planos
Espero que muitos dos que leram até este ponto tenham gostado do nosso produto. No entanto, isso não é tudo! O trabalho no produto está em pleno andamento e aqui estão alguns recursos que planejamos adicionar em breve.
Sincronização na nuvem
Um dos recursos mais solicitados. No momento, propomos o uso de sistemas de controle de versão como sincronização, para os quais estamos tornando o formato mais amigável para esse tipo de armazenamento. No entanto, esse fluxo de trabalho não é adequado para todos, portanto, está planejado adicionar o mecanismo de sincronização familiar a muitos por meio de nossos servidores.
CLI
Como mencionado acima, os produtos no nível do IDE não podem prescindir de todos os tipos de integrações com aplicativos ou fluxo de trabalho existentes. A CLI é exatamente o que é necessário para integrar os testes gravados no TestMace no processo de integração contínua. O trabalho na CLI está em pleno andamento; nas versões anteriores, haverá um lançamento do projeto com um simples relatório do console. No futuro, está planejado adicionar a saída do relatório no formato JUnit.
Sistema de plug-in
Apesar de todo o poder de nossa ferramenta, o conjunto de casos que precisam ser resolvidos é ilimitado. No final, existem tarefas específicas para um projeto específico. É por isso que, no futuro, planejamos adicionar um SDK para o desenvolvimento de plug-ins, e cada desenvolvedor poderá adicionar funcionalidade a seu gosto.
Expandindo a variedade de tipos de nós
Este conjunto de nós não cobre todos os casos exigidos pelo usuário. Nós a serem adicionados:
- Nó de script - converte e coloca dados usando js e a API correspondente. Usando esse tipo de nó, você pode executar scripts como pré-solicitação e pós-solicitação no Postman.
- Nó GraphQL - suporte para graphql
- Nó de asserção customizada - permite expandir o conjunto de asserções disponíveis no projeto
Naturalmente, essa não é uma lista final, será atualizada constantemente devido a, entre outras coisas, seus comentários.
Perguntas frequentes
Como você é diferente do Postman?
- O conceito de nós, que permite dimensionar quase infinitamente a funcionalidade do projeto
- Formato de projeto legível por humanos, salvando-o no sistema de arquivos, o que simplifica o trabalho usando sistemas de controle de versão
- A capacidade de criar testes sem programação e suporte a js mais avançado no editor de testes (preenchimento automático, analisador estático)
- Conclusão automática avançada e destaque do valor atual das variáveis
Este é um produto de código aberto?
Não, no momento as fontes estão fechadas, mas no futuro estamos considerando a possibilidade de abrir as fontes
Para que você mora?)
Juntamente com a versão gratuita, planejamos lançar uma versão paga do produto. Incluirá principalmente peças que exigem do lado do servidor, por exemplo, sincronização.
Conclusão
Nosso projeto está avançando aos trancos e barrancos para uma versão estável. No entanto, agora o produto pode ser usado, e os comentários positivos de nossos usuários iniciais são uma prova disso. Estamos coletando feedback ativamente, porque sem cooperação estreita com a comunidade é impossível construir uma boa ferramenta. Você pode nos encontrar aqui:
Site oficial
Telegram
Slack
Facebook
Rastreador de problemas
Aguardamos seus desejos e sugestões!